Большинство разработчиков проводят львиную часть своего времени в среде разработки. Но далеко не все используют хотя бы половину возможностей, которые есть в IDE, тем самым делая свою работу местами скучной, монотонной, медленной... Не, это не наш путь! Свой основной рабочий инструмент нужно использовать на полную, выжимать из него максимум, и всё самое неинтересное, все часто повторяющиеся действия перекидывать на плечи программы.
Я не хочу и не буду описывать стандартные фишки вроде «поддерживает PHP 5.*, CSS 3.*, SVN, Git, etc», «подсветка для Smarty» и остальные очевидные вещи. Хочется поделиться тем, что мне лично неоднократно помогало в настройке нетбинс, и тем, что в большей мере не замечалось и не использовалось коллегами по цеху (если верить моим наблюдениям и вопросам в твитере). Начнем издалека — с настройки IDE.
Настройка Нетбинс
Убираем лишнее
По умолчанию в редакторе для кода остается не так уж много места. Всякие тулбары, дополнительные окна и т.д. Когда монитор далеко за два десятка дюймов — это вроде и не проблема. Но когда IDE используется на ноутбуке/нетбуке — уже напрягает.

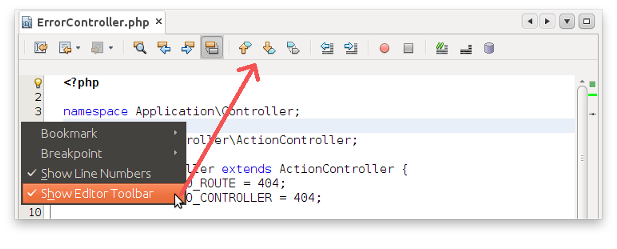
Для начала уменьшим иконки для кнопок главного тулбара:

vs

Еще для увеличения полезного пространства можно вообще убрать тулбар в окне редактора через контекстное меню в левой панели редактора.

В дополнение ко всему переключимся в полноэкранный режим через Alt+Shift+Enter. И еще одна часто используемая комбинация клавиш: Shift+Esc – максимизация активного окна, а повторное нажатие вернет окну прежний размер.
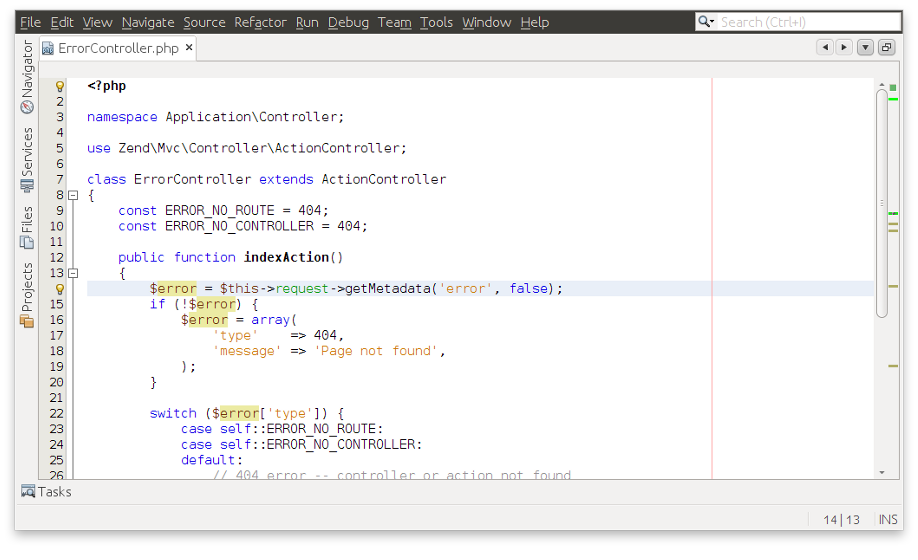
В результате несложных манипуляций полезная площадь для кода существенно увеличилась, хотя настройка внешнего вида нетбинс – дело в буквальном смысле пары минут.

Сразу же, по ходу прочтения статьи, пробуйте горячие клавиши на практике:
- во-первых – увидите, как именно они работают;
- во-вторых – больше шансов, что они таки не вылетят из головы уже к концу следующего абзаца =)
Форматирование кода в Нетбинс
В 90% случаев IDE прекрасно справляется с этой задачей, вот и пускай она ей и занимается, а не мы.
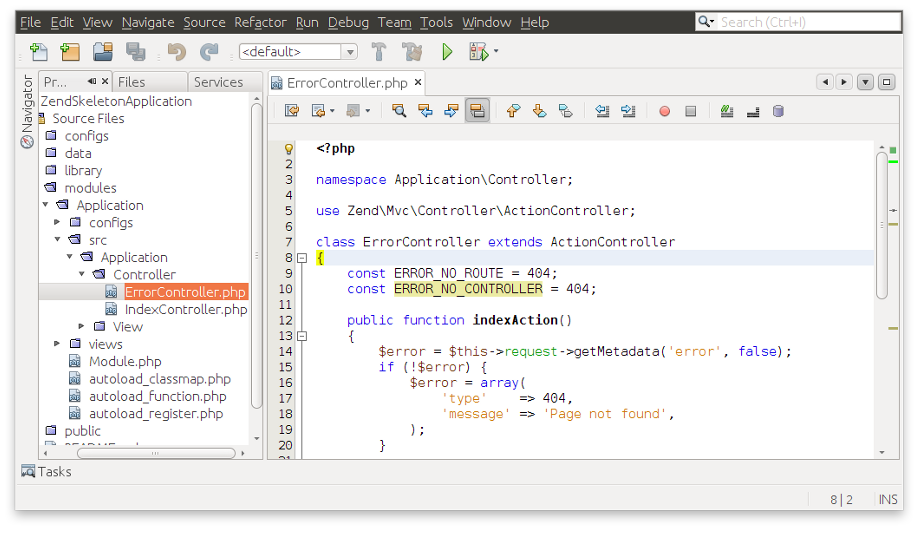
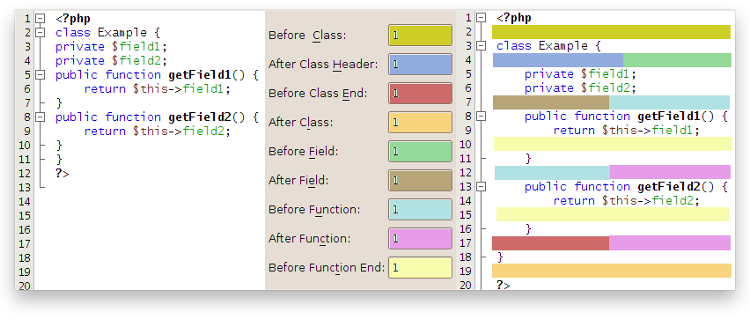
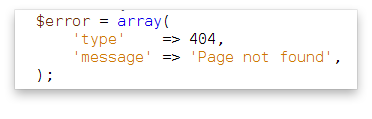
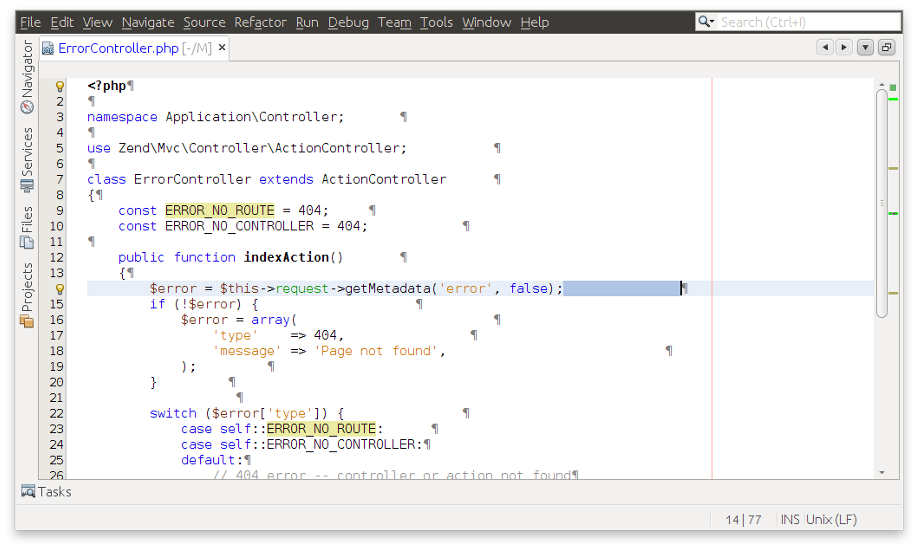
Правда, в самом редакторе есть некоторые проблемы с юзабилити настройки функционала форматирования. И иногда можно долго искать одну-единственную настройку, чтобы поправить отступ после описания метода или добавить перенос строки. Вот, например:

Вроде все более-менее удобно, так как сразу видно, какое поле за какое место в коде отвечает. Но, к сожалению, подсветка добавлена не NetBeans’ом, а вручную в графическом редакторе. Ну, а пока такой удобный функционал не добавили в редактор – при необходимости приходится подглядывать в эти самые статьи.
Групповое мультистрочное выравнивание NetBeans
Одна из причин, почему я в свое время не всегда позволял себе применить автоформатирование ко всему файлу — сбивались отступы для массивов и т.д.


Но, начиная с версии 7.1, добавили поддержку группового выравнивания.
Обделённые вниманием фичи NetBeans
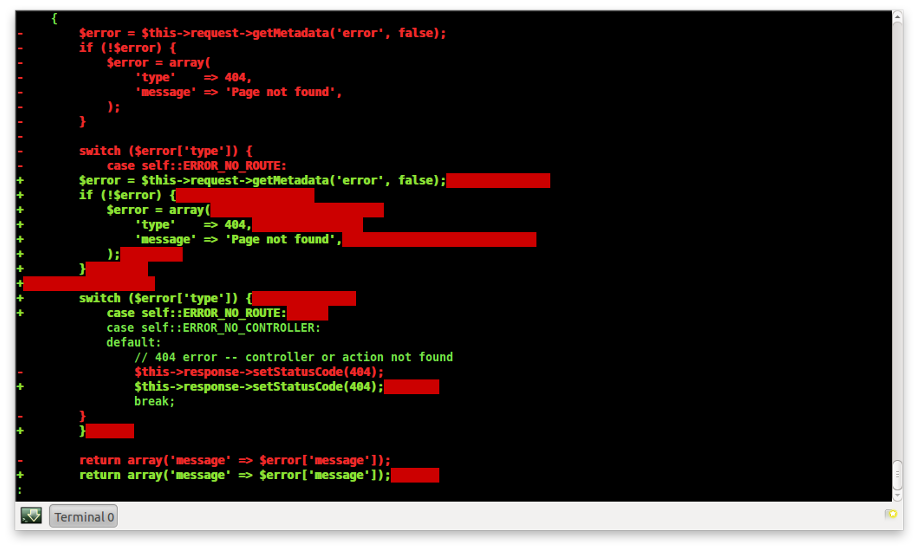
Автоматическое удаление висячих пробелов. Такие «невидимые друзья» могут очень подпортить нервы. Особенно при работе в команде.

А потом появляются вот такие дифы файлов в комитах, где кроме пробелов ничего и не поменялось.

Вызываем окно настроек , вкладка , в самом низу пункт . И вместо выбираем или , или . И спокойно забываем о лишних пробелах в своем коде, IDE обо всем позаботиться.
Также на вкладе есть несколько экспериментальных опций. Сразу рекомендую включить пункты:
и
Назначение каждого из них, думаю, разъяснять нет необходимости. Для довольно немаленьких проектах на Zend Framework проблем с производительностью не замечал, так что можно и даже нужно пользоваться этими фичами.

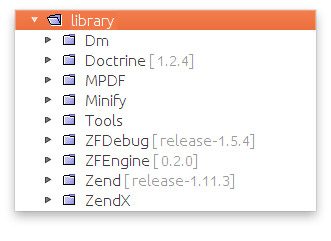
Дальше рекомендую включить опцию , благодаря которой в окне дерева проекта для библиотек будут отображаться их текущие версии tag или branch. На скриншоте пример для подключенных через svn:externals библиотек из тегов.

Присутствует возможность редактировать формат этих сообщений: https://wiki.netbeans.org/FaqSubversionCustomizeAnnotation
Цветовая схема
 Цветовая схема по умолчанию не из лучших, поэтому я считаю как минимум донастройку стандартной схемы, или даже замену на другую обязательным шагом к комфортному процессу разработки.
Цветовая схема по умолчанию не из лучших, поэтому я считаю как минимум донастройку стандартной схемы, или даже замену на другую обязательным шагом к комфортному процессу разработки.
Из готовых схем есть порт под NetBeans довольно распространенной темы Solarized.
Доступна как светлая, так и темная версия.
Solarized Colorscheme for NetBeans.
И еще одна тёмная тема (Twilight) для Netbeans.
Плагины NetBeans
-
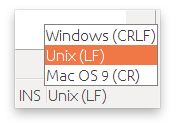
Отображает текущие окончание строк в файле и позволяет его менять.

https://plugins.netbeans.org/plugin/36810/show-and-change-line-endings - В правом нижнем углу появляется пиктограмма с открытым/закрытым замком, который отображает текущую доступность файла на запись, и позволяют в один клик менять это свойство.
- Плагин для интеграция PHP Mess Detector и PHP CodeSniffer в NetBeans и инструкция по установке и настройке:
- История для буфера обмена.
-
Поддержка ZenCoding для NetBeans.
https://github.com/lorenzos/ZenCodingNetBeansPlugin#readme
Использование: tips&tricks
Первое, к чему нужно себя приучить: по максимуму обходится без мышки. С клавиатурой работать намного быстрее и продуктивнее, да и не ко всему функционалу IDE есть доступ через пункты меню (или же запрятан он достаточно глубоко, чтобы напрочь отбить желание каждый раз искать его указателем мыши).
Горячие клавиши в NetBeans
Первое, с чего нужно начать — распечатать список основных горячих клавиш нетбинс, () и подсматривать в него, пока использование не дойдет до автоматизма. А я пока попробую разогреть интерес.
Если вам необходимо поменять регистр букв в длинном слове (переменной, etc), что вы сделаете? Перепечатаете слово заново? Не советую: достаточно просто выделить необходимые символы, нажать Ctrl+U, а потом – U для верхнего регистра, или L для нижнего. Ну а нажатая после комбинации Ctrl+U клавиша S (Switch) – поменяет регистр для каждой буквы выделенного блока на противоположный.
Ставим курсор на нужную строку или выделяем целый блок, потом Alt+Shift + ←, ↑, ↓ или → и он без проблем мигрирует в любом направлении. Не нужно больше «перемещать» код через копипаст. I like to move it, move it! :)
А если вместо Alt+Shift нажать Ctrl+Shift + ↑ или ↓, то выделенный блок продублируется в указанном стрелками направлении.
Ctrl+Space – стандартное автодополнение.
Ctrl+P – отображение аргументов для выбранного метода/функции/класса.
Ctrl+Shift+Space – отображение всплывающего окна с документацией (сгенерированной из док-блоков).
Ctrl+G – переход к строке номер ...
Ctrl+E – удалить текущую строку под курсором, или выделенный блок.
Ctrl+Q – переход к последнему месту редактирования (чтобы оценить всю полезность — нужно попробовать в работе после активного рефакторинга, etc).
Ctrl+Shift+V – вставка фрагмента кода из буфера, но уже сразу отформатированного (в соответствии с настройками, которые описывались выше).
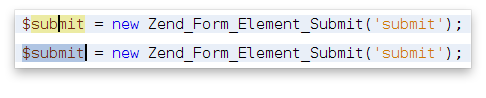
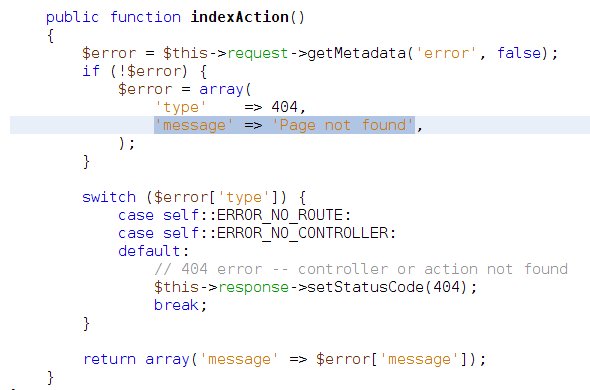
Alt+Shift+J – выделение идентификатора. На самом деле – выделяет любое слово целиком, в котором сейчас находится курсор, а сам курсор ставит в конец выделенной строки:


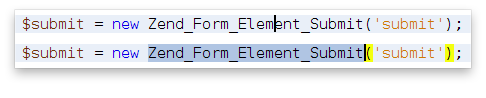
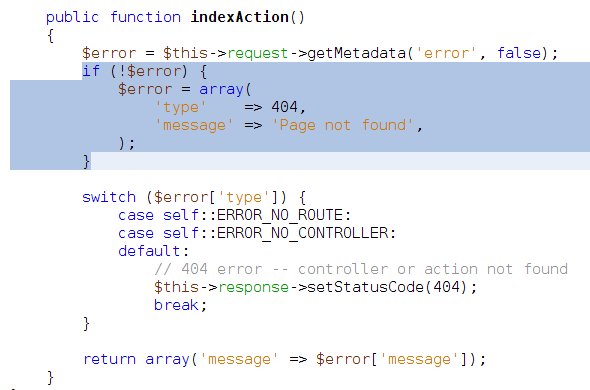
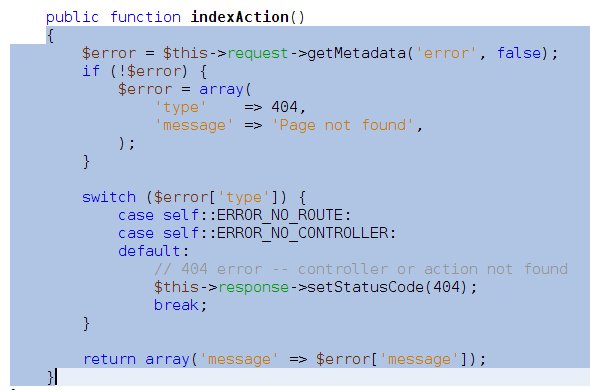
Пока писал статью — обнаружил новое для себя и очень удобное сочетание клавиш для быстрого выделения блока кода. Ставим курсор, нажимаем Alt+Shift+. и с каждым нажатием выделяется блок побольше.

А сочетание Alt+Shift+, делает ровно наоборот – с каждым нажатием уменьшает область выделения.
P.S. Чтобы легче запомнить это сочетание клавиш (точка и запятая как-то вообще никак у меня в голове не укладывались), я запомнил их как Alt+Shift+> и Alt+Shift+< (выделить больше/меньше).
Ctrl+Enter – после строки с курсором добавляются новые переводы строк, сам курсор остается на месте.
Shift+Enter – даже если курсор в середине строки, после нажатия перенесется на только что созданную строку, предыдущая же остается без изменений (как будто нажали сначала клавишу End, а потом Enter).
Для быстрой навигации без мышки:
- Ctrl+0 – редактор кода;
- Ctrl+1 – окно Projects;
- Ctrl+7 – окно Navigator.
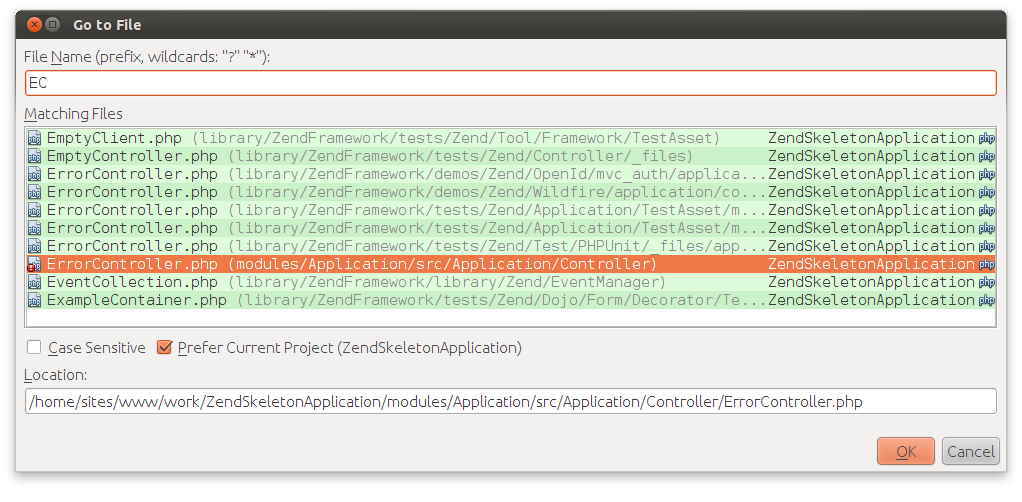
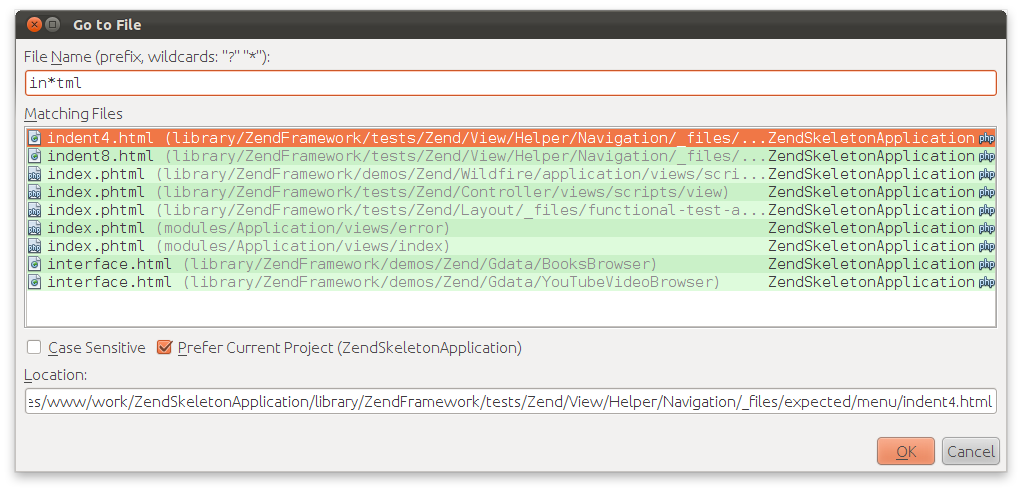
Если необходимо открыть какой-то файл, какими будут ваши действия? Рука потянется за мышкой, чтобы открывать папку за папкой в дереве проекта, пока не доберется до искомого файла. И это — если помнить в каком месте он расположен. Долго. Не всегда удобно. Зато гораздо проще и быстрее найти файл (или же класс) по его имени.
Alt+Shift+O – Поиск файла по имени.
Ctrl+O – Поиск файла по имени класса в нем.
Причем совсем не обязательно вводить имя файла полностью:


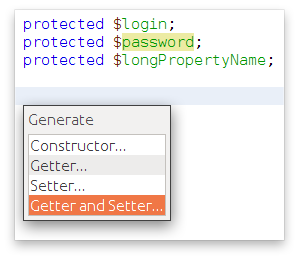
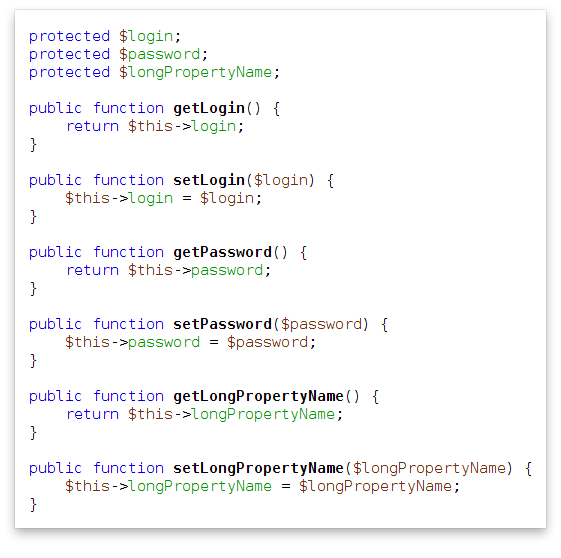
Alt+Ins – генератор кода. В зависимости от контекста содержание всплывающего меню будет разным. Например, у нас есть модель с описанными свойствами, теперь нужно на каждое из них создать сеттер и геттер. Скучно и утомительно. Тогда пускай это делает IDE. Выбираем из меню необходимый нам пункт.

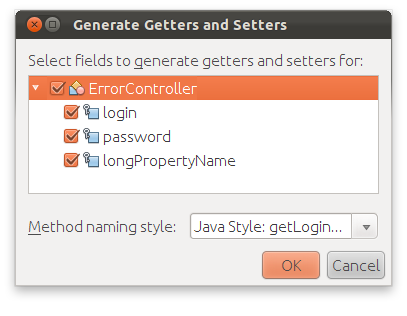
В диалоговом окне выбираем свойства, для которых будем генерить код.

И любуемся результатом.

Да, на многие другие действия горячие клавиши netbeans не навешаны, но это легко исправить в настройках . А также здесь можно посмотреть список всех возможных хоткеев для NetBeans.
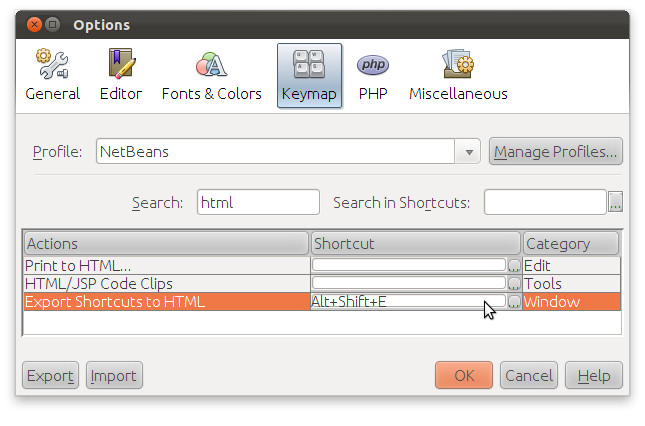
Кстати, о фичах, которые спрятаны за горячими клавишами, и к которым иначе в принципе не доберешься: экспорт текущих сочетаний горячих клавиш в HTML. Фильтруем список клавиш по слову HTML, выделяем необходимую функцию и назначаем ей свое сочетание.

После нажатия Alt+Shift+E (или что там вы у себя поставили) — сгенерируется HTML-файл, в котором будет список всех доступных функций и горячие клавиши к ним, разделенные по профилях (NetBeans, Eclipse, Idea, etc). Этот файл будет находится в папке с настройками NetBeans.
В моей Убунту путь к файлу, например, такой: /home/{user}/.netbeans/7.1/config/shortcuts.html
Мешок полезностей
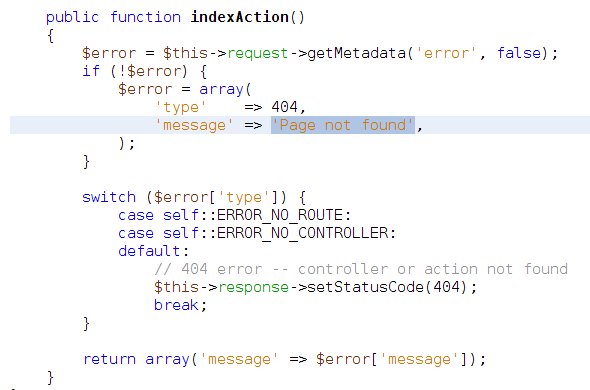
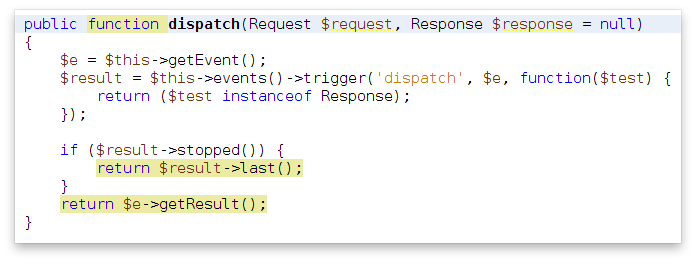
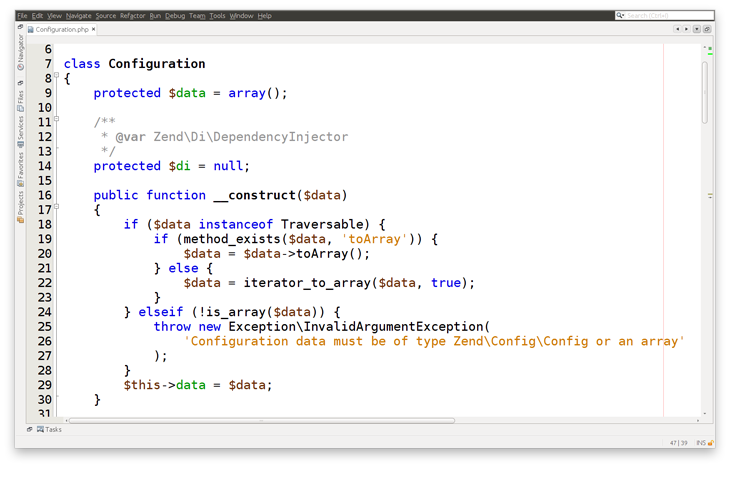
Если поставить курсор на слово function в методе, то подсветятся все точки выхода (return). Причем IDE правильно проигнорировала
return из анонимной функции.

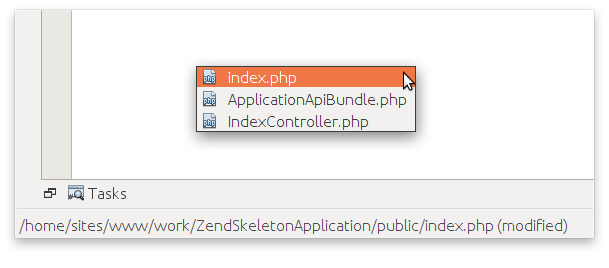
Ctrl+Shift+1 – подсветит текущий открытый файл в дереве проекта. А Ctrl+Shift+2 и Ctrl+Shift+3 в дереве файлов и в избранном, соответственно.
При переходе по открытых вкладках через Ctrl+Tab в левом углу отображается полный путь к файлу.

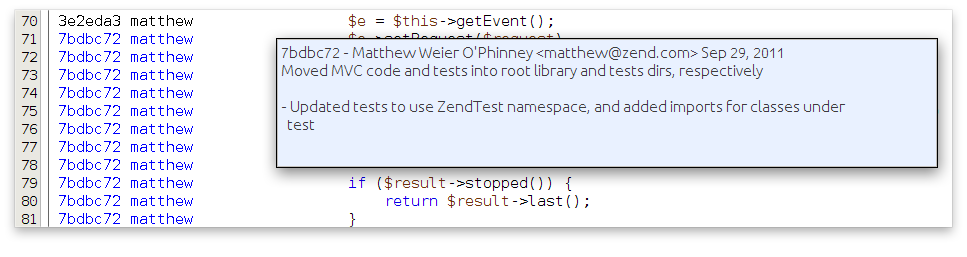
Аннотации из текущей VCS для файла: . Удобно смотреть, кто и когда редактировал каждую строку кода.

Если из консоли выполнить:
*/netbeans/bin/netbeans path/to/file.php:15то переданный аргументом файл откроется в NetBeans на 15-й строке.
Начиная с версии NetBeans 7.1 добавили еще несколько таких приятных мелочей, как «прямоугольное» выделение кода и масштабирование кода в редакторе (зажатый Ctrl+ колесо мышки).
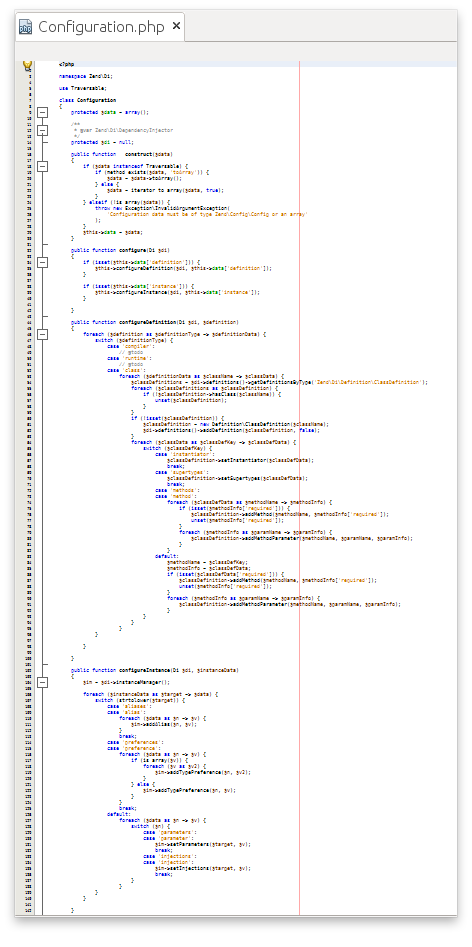
Удобно, когда нужно взглянуть на код «с высоты птичьего полета»

или при проведении презентаций, если есть необходимость вывести IDE на большой экран.

Йааазь!
Имхо, самый сильный и универсальный функционал NetBeans. Позволяет автоматизировать почти всю рутину про кодинге.
Когда я только начинал писать статью — то думал, что именно эта часть получится самой обширной. Но в процессе работы нашлись неплохие материалы, досконально описывающие все что нужно. Настоятельно рекомендую внимательно ознакомится с материалами, и обязательно попробовать применить их на практике с учетом специфики именно вашего проекта. Уверен, что результатом останетесь довольны.
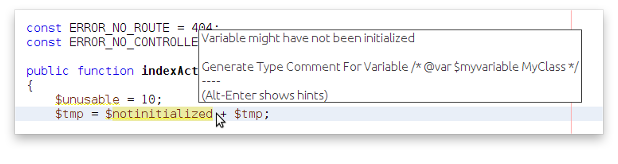
Шаблоны кода для NetBeans
Некоторые шаблоны кода присутвуют в NetBeans прямо из коробки. Давайте посмотрим на один из них.
Например у нас есть строка кода:
$e = $this->getEvent();
Набираем vdoc на строкой, нажимаем Tab, и смотрим результат:
/* @var $e MvcEvent */ $e = $this->getEvent();
Автоматически подхватилось имя переменной и ее тип. Замечательно же, правда?
А вот и «код» этой заготовки (немного отформатировал его для наглядности):
/* @var
$$${VARIABLE variableFromNextAssignmentName default="variable"}
${VAR_TYPE variableFromNextAssignmentType default="ClassName"}
*/
Все подробности о шаблонах кода нетбинс в деталях и со скриншотами описаны в статье на сайте IDE.
Макросы для NetBeans
Замечательнейшая вещь, которая дополняет шаблоны кода в плане автоматизации, и позволяет реализовать все те мелкие «изюминки» в IDE, которых так не хватает для комфортной работы, — макросы нетбинс.
Исследование на эту тему от Александра Макарова.
И полный список макро-команд с официального сайта.
Расширение набора css-макросов для Netbeans
Полезные ссылки для работы с NetBeans
Официальный блог по PHP-функционалу для NetBeans:
Наибольшее количество информации по IDE, как бы странно это не звучало, размещено на самом сайте netbeans.org. Но структура там такая, что даже с гуглопоиском не все можно найти. Так что решил отдельно отобрать наиболее полезные и актуальные ссылки на доки и инструкции по использованию.
Создание проекта, работа с кодом
Среда IDE NetBeans для JavaScript (ru)
Среда IDE NetBeans для PHP (ru)
Тестирование и отладка исходного кода
Тестирование с помощью PHPUnit и Selenium (ru)
Подробная инструкция по настройке XDebug (en)
Отладка исходного кода PHP (ru)
И более подробная версия на английском
Скринкаст по использованию отладчика кода в NetBeans (en)
Базы данных
Подключение к базе данных MySQL (ru)
Системы управления версиями
Объемный гид по Subversion (en)
Руководство пользователя по Git (ru)
Статья относится к NetBeans 7.0, где подержка Git реализована через плагин.
Руководство пользователя по Git (en)
В английской версии описывается использование родной реализации Git для NetBeans 7.1.
Развертывание
Развертывание приложения PHP на удаленном веб-сервере с помощью среды IDE NetBeans через S(FTP) (ru)
Скринкасты
Declaring Variables in Comments and Associated Code Completion Features (en)
FAQ
Тонкая настройка шрифтов в редакторе