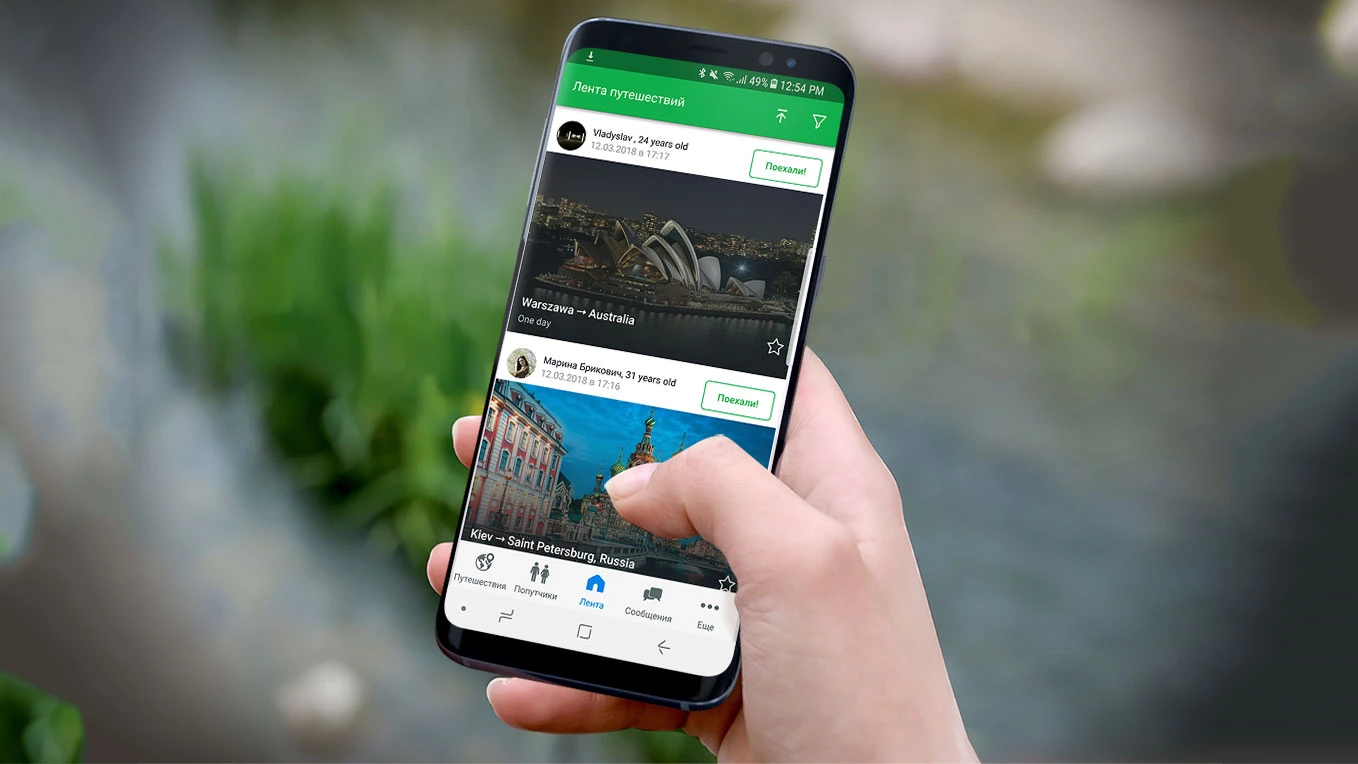
За допомогою сервісу thismo компанії можуть створювати корпоративні чати. Для кінцевих користувачів передбачені мобільні додатки. Ми розробляли мобільний дизайн і Android-додаток у співпраці з backend-командою замовника.
Особливості проєкту
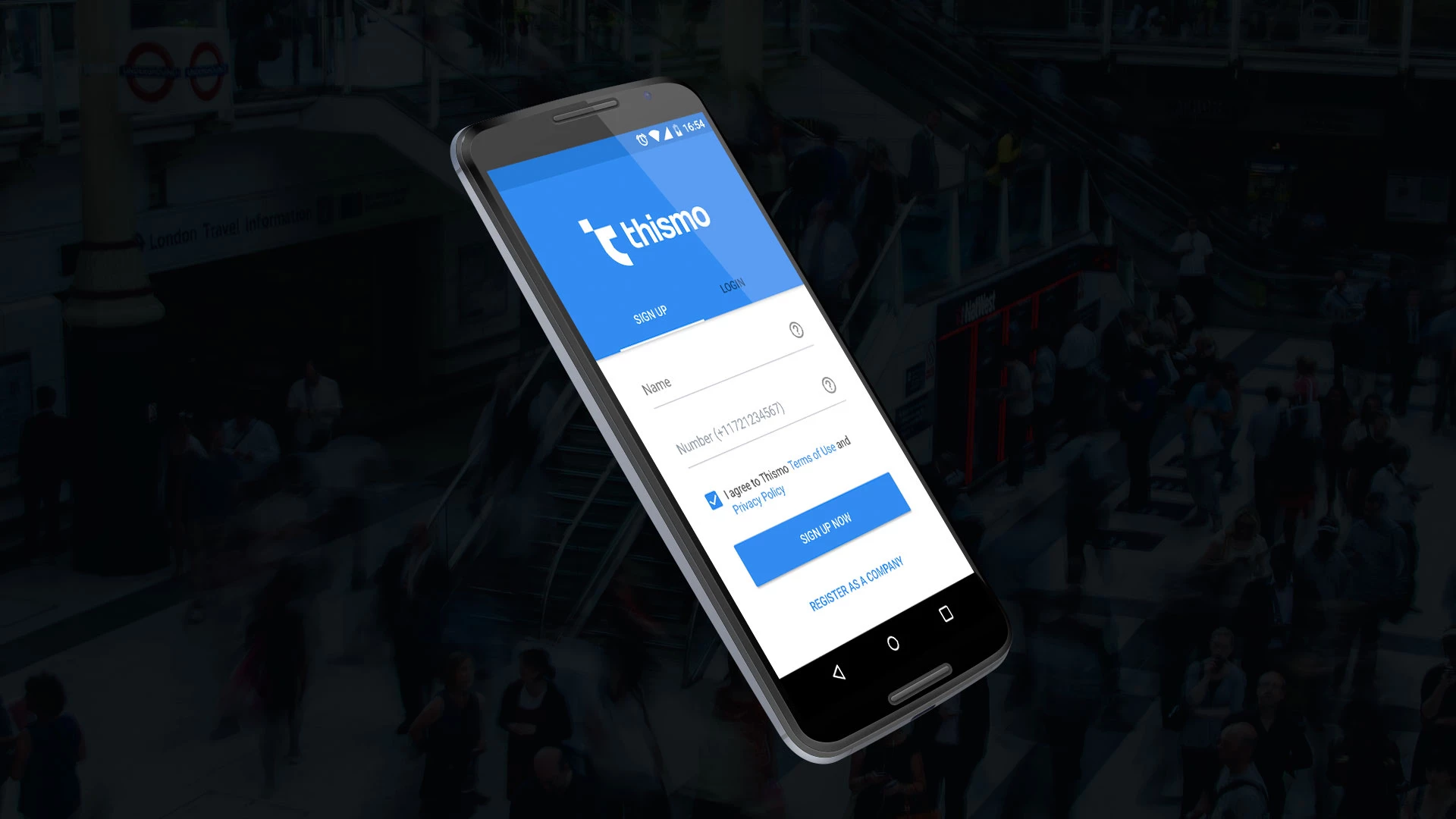
Головна особливість проєкту - це realtime-події. Практично вся основна функціональність зав'язана саме на них (діалоги, повідомлення та їхні статуси, індикатор "is typing" та інші). У застосунку також присутня верифікація користувачів за SMS, генерація і розпізнавання QR-кодів, пошук профілів і управління чатами.

Проектування навігації
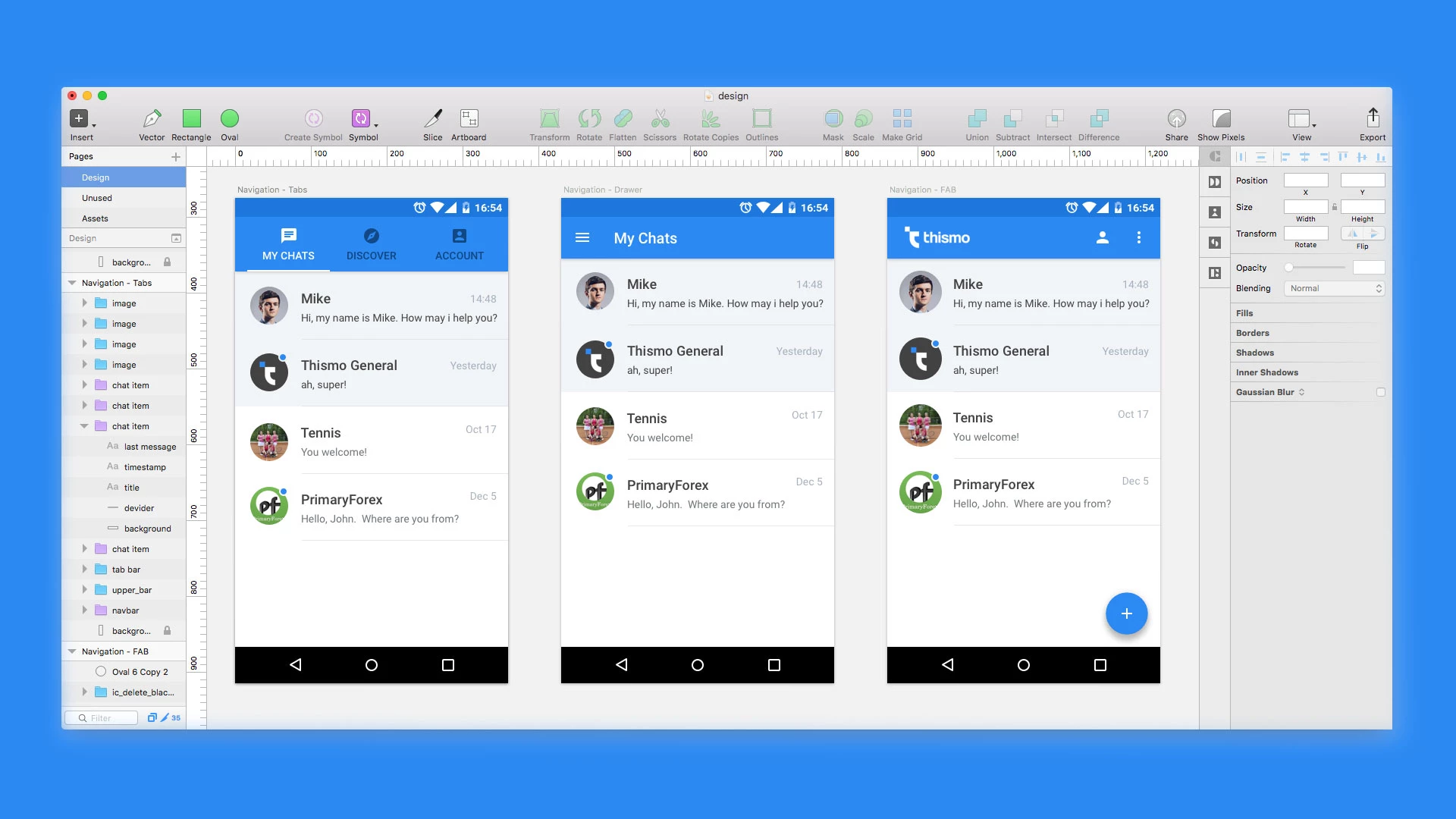
У наявній iOS-версії застосунку навігація виконана за допомогою табів, до яких уже звикли користувачі цієї системи. Роботу над дизайном ми починаємо з проектування навігації, тому для Android-версії ми спробували знайти інше рішення, звичне для користувачів цієї платформи.
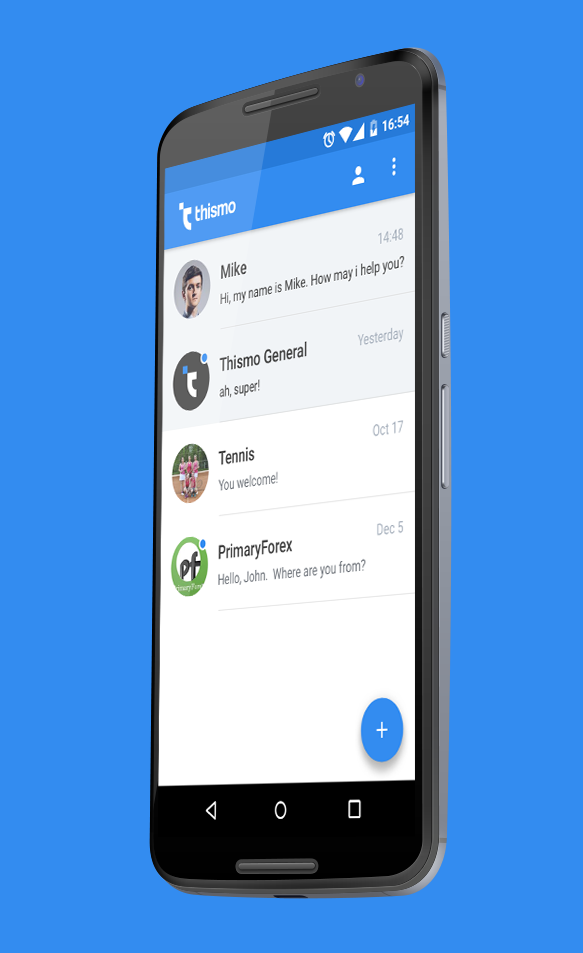
Навігація з використанням табів - не найкращий вибір для Android, оскільки в нас одна головна активність (Мої чати), а пошук чатів і профіль мають менший пріоритет для користувача. Рішення з бічною навігацією (Drawer), звичне для користувачів Android, але користувацький досвід у такому разі постраждає, адже пункти навігації заховані в меню, а для доступу до них доведеться зробити додаткову дію.
Тому оптимальним рішенням став поділ навігації за пріоритетом. Основна активність (чат) є головним екраном, Floating action button з Material Design дає доступ до функції додавання (пошуку) нового чату, а профіль та інші малопріоритетні функції знаходяться у верхньому Action bar'і.


Дизайн інтерфейсу
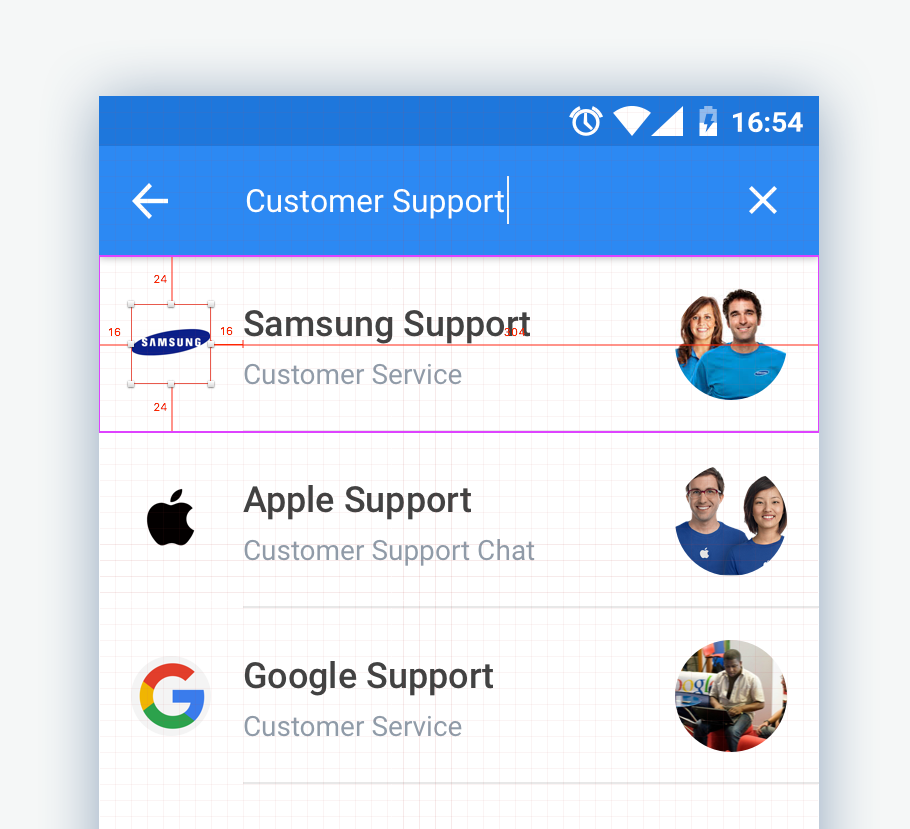
Для застосунку необхідно було розробити дизайн з урахуванням фірмового стилю, дизайну iOS-версії та вимог керівництв з Material Design. Ми використовували сітку у 8 пунктів, типографіку і набір стандартних піктограм від Google. Це дало змогу прискорити подальшу верстку застосунку і будувати елементи на екранах за жорстко заданою структурою.
Для реалізації інтерфейсу ми використовували елементи Material Design виключно з бібліотек AppCompat і Support Design. Завдяки цьому застосунок має однаковий вигляд і поводиться однаково в різних версіях операційної системи. На додачу, ми реалізували анімації взаємодії користувача з UI (переходи між екранами, операції з елементами списків).
Команда проєкту:
 Макс
МаксДизайнер
 Антон
АнтонAndroid розробник
 Олександр К.
Олександр К.Android розробник