
Grunt и Gulp являются инструментами для сборки веб-приложений, призванными автоматизировать повторяющиеся процессы вроде конкатенации (склеивания) файлов, сжатия картинок, таблиц стилей и файлов JavaScript. В этой статье мы попытались разобраться, в чем различие между Grunt и Gulp.
Из двух этих сборщиков Gulp является более новым и, соответственно, в нем разработчики попытались избавиться от недостатков Grunt:
- Задачи Grunt работают с файлами вместо потоков данных: чтобы запустилась следующая задача предыдущая должна записать свои результаты в файл. Gulp же работает с потоком данных и обращается к файловой системе только по началу/завершению своих задач.
- В Gulp нет необходимости в плагине
watch, потому как возможность реагировать на изменения в файлах уже включена в ядро. Это то что должно быть в любом сборщике сразу, а не выполнятся с помощью плагина. - Конфигурационные файлы Grunt напоминают объект JSON, Gulp же использует более простой JavaScript-код, который в итоге более понятен на больших проектах.
Тем не менее, давайте оценим преимущества и недостатки этих сборщиков для frontend-разработчиков с точки зрения трех параметров: порога вхождения, скорости и производительности и наличии плагинов.
Порог вхождения
Если говорить о начале работы, то начало работы с Grunt несколько проще, но обратная сторона этой медали — это сложность чтения настроек готовых проектов. Gulp лишен этого недостатка: таски в нем так же легко читать, как и писать. Но при достаточной практике эта разница не так заметна.
Пример файла Grunt для минимизации HTML-файла:
require('load-grunt-tasks')(grunt);// npm install --save-dev load-grunt-tasks grunt.initConfig({ minifyHtml:{ options:{ cdata:true}, dist:{ files:{'dist/index.html':'src/index.html'}}}}); grunt.registerTask('default',['minifyHtml']);
Пример файла Gulp для минимизации HTML-файла:
// including pluginsvar gulp = require('gulp'), minifyHtml = require("gulp-minify-html"); // task gulp.task('minify-html',function(){ gulp.src('./Html/*.html')// path to your files .pipe(minifyHtml()) .pipe(gulp.dest('path/to/destination'));});
Таски в Grunt настраиваются в конфигурационном объекте внутри Grunt-файла, в то время как для написания тасков в Gulp используется синтаксис в стиле Node.
Что производительней: Grunt или Gulp?
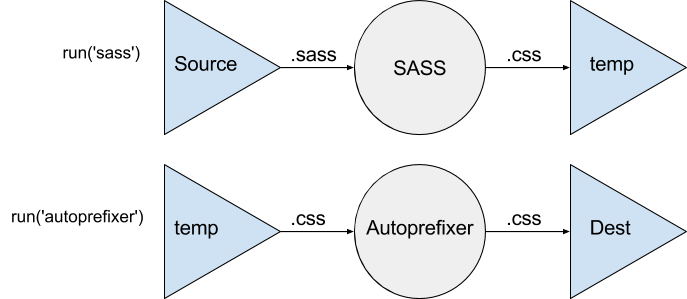
В Gulp используется концепция потоков: представьте себе, что файлы проходят сквозь «трубу» (pipe) и в разных ее точках с ними выполняются те или иные действия:

Таким способом можно, например, вставить все JavaScript-файлы в pipe скриптов, который:
- Объединяет все файлы в один.
- Удаляет
consoleиdebugger. - Минимизирует код.
- Сохраняет результирующий код по указанному адресу.
В Grunt для выполнения этих задач используется wrapper-функция. При этом для обеспечения многопоточности и кэширования файлов приходится ставить дополнительные плагины grunt-concurrent и grunt-newer:
npm install grunt-concurrent --save-dev npm install grunt-newer --save-dev
В Grunt процесс обработки файлов предполагает выполнение таска, создание временного файла и выполнение таска с этим временным файлом, в то время как Gulp не создает ненужные промежуточные файлы и использует один поток для операций ввода/вывода. Кроме того, в Gulp можно выполнять синхронно сразу несколько задач, воспользовавшись одним из способов (и не забывая о зависимостях задач):
- Передача
callback. - Возвращение потока.
- Возвращение
promise.
Проще говоря, если мы работаем с большим количеством файлов, то Gulp поможет достигнуть большей производительности, так как не будет тратить время на запись/чтение файлов между задачами сборки.
Плагины
По количеству плагинов Gulp заметно уступает Grunt (1886 и 5246 на момент написания этой статьи), но это вполне может быть связано с тем, что Gulp младше своего коллеги. Вот некоторые плагины для Grunt, которые помогают оптимизировать работу:
grunt-contrib-watch — запускает таски, когда изменяются отслеживаемые файлы.
grunt-contrib-jshint — выполняет валидацию JavaScript-файлов.
grunt-mocha — используется для тестирования с помощью фреймворка Mocha.
grunt-notify — автоматически показывает сообщение при ошибке таска.
grunt-contrib-uglify — минимизирует файлы с помощью UglifyJS.
Все они имеются и у Gulp. Также для Gulp существует плагин gulp-grunt, который позволяет запускать файлы Grunt. Он не создает поток, а вызывается как аргумент:
var gulp = require('gulp'); require('gulp-grunt')(gulp);// add all the gruntfile tasks to gulp // continue defining tasks... gulp.task('do-this',function(){ ... }); // run them like any other task gulp.task('default',[// run complete grunt tasks 'grunt-minify','grunt-test',// or run specific targets 'grunt-sass:dist','grunt-browserify:dev']);
Учитывая все вышесказанное, какой сборщик выбрать: Grunt или Gulp? Во-первых, мы не советуем вам переходить на Gulp или Grunt просто потому, что кто-то пытается убедить вас в необычайных преимуществах одного из них. Различия не так важны, если лично вам неудобно работать с расхваленным сборщиком.
Во-вторых, при выборе между Grunt и Gulp учитывайте свои потребности. Grunt легок в использовании, и вам не нужно вникать в особенности сложной pipe-системы, а выполнение простых задач происходит достаточно понятно. Grunt — это зрелый продукт со множеством плагинов, который использует большое количество разработчиков. При этом у него есть недостатки вроде слишком сложных для прочтения конфигурационных файлов или замедления работы при наличии большого количества файлов из-за многократного повторения операции ввода/вывода.
Gulp, в свою очередь, очень гибок. Он, конечно, младше, но сейчас для него есть уже все основные плагины, имеющиеся у Grunt. Кроме того, возможность синхронно выполнять таски — это то, что нужно, если вы работаете с большим количеством файлов. Но если вы ранее не использовали NodeJS, на первых порах у вас могут возникнуть некоторые сложности с потоками.
Как видим, выбор между Grunt и Gulp это в большей мере вопрос личных предпочтений. Если вы никогда не работали со сборщиками, еще раз взвесьте все «за» и «против» выше — они помогут определиться с выбором инструмента для автоматизации вашей работы.
Нужен MVP, разработка под iOS, Android или прототип приложения? Ознакомьтесь с нашим портфолио и сделайте заказ уже сегодня!



