

Привет! Недавно я размышлял о своем опыте разработчика Unity и решил, что настало время поделиться тем, что я узнал о создании интерфейсов в Unity. Так что если это то, что вы искали, читайте дальше.


Привет! Недавно я размышлял о своем опыте разработчика Unity и решил, что настало время поделиться тем, что я узнал о создании интерфейсов в Unity. Так что если это то, что вы искали, читайте дальше.

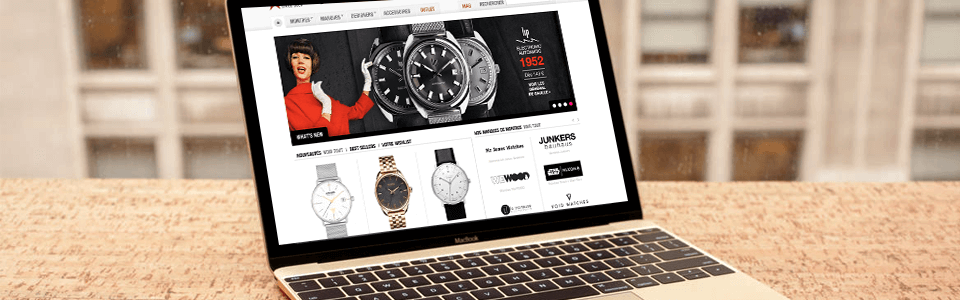
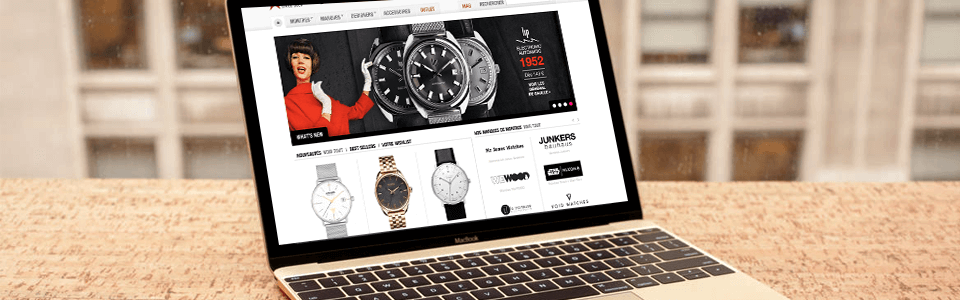
Разработка сайтов на PrestaShop

Как видно из заголовка, речь в данной статье пойдет о разработке сайтов-магазинов. Сразу хочу оговориться: данный пост не является техническим, это, скорее, просто выжимка из собственного опыта работы с e-commerce платформами. Основной целью при написании текста было желание поделиться своим опытом с разработчиками, только начинающими свой путь в огромном мире девелопмента для e-commerce.


Поскольку не так давно мы прошли через муки «какой движок выбрать, Unity3d или Unreal Engine 4 (UE4)», я решил написать небольшую статью, в которой в двух словах опишу преимущества и недостатки каждого из движков, а также поделюсь тем, какие аргументы повлияли на наш конечный выбор.

Исследовательское тестирование 3.0

В самом начале было тестирование. Никто не различал сценарное и исследовательское тестирование. В 1961 году Джерри Вайнберг в книге «Основы компьютерного программирования» в главе о тестировании определил его как в основе своей исследовательское и попросил с осторожностью относиться к его формализации.

Записки Junior-а: мой опыт работы с Evernote и Anki

Всем привет! Хочу поздравить всех с наступившими Новым годом и Рождеством, пожелать мира, здоровья, новых впечатлений и свершений! А также поделиться своими идеями относительно хранения, обработки, поиска и запоминания больших объемов информации. Уверен, что каждый читатель сможет найти для себя что-то полезное. Итак...