Website Page Load Speed Optimization — a Secret of the Perfect User Experience and High Ranking

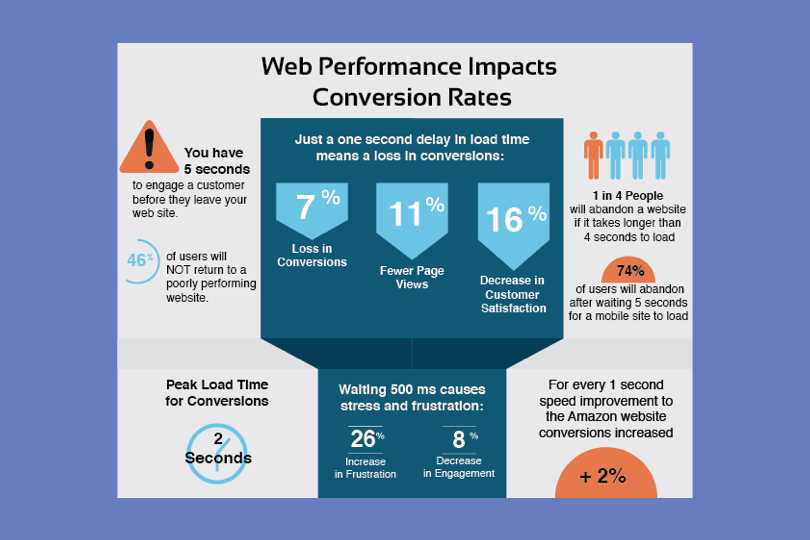
As a smart website owner, you are sure to know that page and site speed is a critical ranking factor and an aspect to consider for effective SEO processes. According to LoadStorm, the proper page load speed increases visitor engagement — you have just 5 seconds to engage a user, almost 75% will abandon after 5 seconds waiting and more than 45% will never return. Every second delay in page load cuts user satisfaction by 16%, page views by 11% and conversion rates by 7%.

Source: LoadStorm
Even though the usual load speed across various industries and areas is around 8.66 seconds, it’s essential to decrease the time to 3 seconds or even less. It will make Google rank your site higher and help you gain advance over competitors.
However, being rather a complex technical subject website speed optimization requires some explanation and clarification.
Let’s find out the most fundamental site speed optimization aspects and how improvements can start?
How does a website load?
Let’s, first of all, clarify how a site page is loaded. A user enters a site URL or clicks on a link in a browser and the DNS request is created pointing to the domain name provider, it then points to the server where the files are stored. From this point it may get exciting, the DOM begins loading HTML, CSS, and JavaScript. However, the cases, when this is done in a single pull are rare.
In most cases, DOM has to request extra resources from the server to load a page. At this point, things often start to slow down the resource browsing. The knowledge of the factors, that slow the site down can be quite helpful, so what are they?
What are the usual culprits of slow pages?
Bulky images and poor code are traditionally considered the main factors, which cause the problem.
- Large pictures are often the major reason for slow web pages loading. That’s why not optimizing the site images, you risk to get the pages occupying multiple megabytes of space.
- Besides, the theme and large files beyond it can also slow things down.
- Hosting can be the reason for losing load speed.
- Plugins, applications, widgets, in fact, any third-party scripts may slow the site.
- Redirects are worth mentioning as well as JavaScript, being important points to look at.
All these factors can influence site speed together or independently, that’s why it’s essential to know the tools, to use for analysis and the metrics to pay attention to. Not less important are the ways and means to improve your website performance.
What are the website performance analysis tools?
Now you know that low site speed kills conversions and suppose your website might have certain problems as well, however, it’s just the beginning.
Most resources do run slowly due to bulky images, but it’s not the case for each and every site. Plenty of website testing tools exist for finding out the reasons which cause the site slow speed. But we advise the free google speed insights tool, which indicates what causes your site being slow and provides some hints, how to improve it. In our opinion, being an official tool from Google, it’s more trustworthy in terms of the way Google ranks sites. In fact, google webmasters inspire developers to think broadly about how user experience is influenced by site performance and encourage website speed and performance optimization based on variable metrics. The tool is extremely useful for those curious and passionate ones, who are eager to dig deep into the issues. Besides, it provides insights for PCs and Mobiles separately.
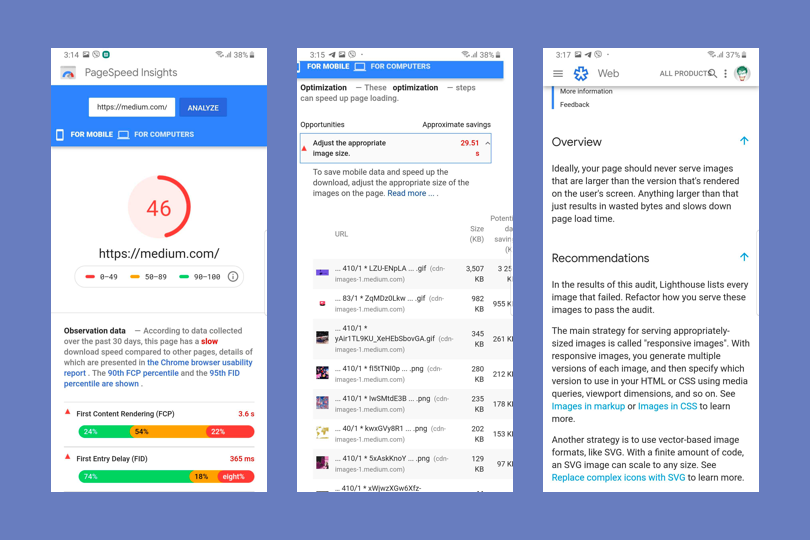
With the prompts received, you can fix the issues indicated to get 100% on the PageSpeed Insights.

Medium screenshots from PagespeedInsights
What are the practical ways of website speed optimization?
Since you are already aware of the main problems caused by the low site loading speed and the main reasons for it.
Let’s now deal with the applied ways to improve your website performance on both computer and mobile.
1. Website image load time optimization
The users do not like that circle spinning while a picture is loading, so the frustrated visitors may just go away. To avoid this, choose the right format or compress site images. There are plenty of tools, WP Smush Image plugin or Squoosh web app, just to name some.
On the other hand, it’s essential to ensure the images are not too small, inaccurate or pixelated, they may damage your professionalism or credibility then. So test various image sizes on all screens to check that everything is displayed properly.
2. Optimize JavaScript
JavaScript is responsible for site interactive elements. Often it works in combination with HTML and CSS. If JS is too heavy, the browsers will struggle to load and render it. However, JavaScript is quite fragile and to optimize it a professional developer is required, otherwise you may damage your website with your own hands.
3. Optimize CSS
CSS is designated to allow the developers to style their resource however they like. CSS is used to alter colors, indentations, fonts, columns, and much more, each element addresses a particular site section.
Stuffed CSS slows the website down especially if the same site element is addressed many times. In such a situation the browser should decide what to load precisely and what the essence of all the other commands is.
4. Check plugins
Lots of plugins slow sites down since the browser has to recognize what each of them means and how to integrate them and the site itself. It’s important not to install the unnecessary plugins as well as to delete the deactivated ones. So, go through the plugins your website has, whether they are active or not, and decide if you actually need each of them.
5. Apply minification
You can considerately enhance your google score minimizing the space which your HTML coding takes up. The process of minification helps here a lot through fixing and removing unnecessary or duplicated data. Though it may involve code altering, formatting, shortening or removing when it’s necessary, one does not need to be a genius of development to realize this. There are remarkable WP plugin options and tools for the purpose, Minify being one on them.
6. Get the website cached
With a reasonably little effort, you can achieve good impact on page speed through browser caching.
Each time a user visits your site, every picture and page element needs to be loaded, then HTML and coding follow. These procedures repeat every time the site is looked through, but browser caching can relief the resource from reloading upon every user’s visit. The elements already loaded earlier, for instance, logos, footers, etc are just recalled. As a rule, a big increase in site loading speed is observed upon implementation of cashing. For the sites on WordPress, you may try the W3 Total Cache plugin and enjoy the outcome.
7. Resolve errors 404
The 404 errors not only frustrate site users but occupy the space, which could be used for content, and slow the site down.
Removing such pages or creating a redirect to other site sections will help you save speed and precious traffic.
8. Implement AMP
Accelerated Mobile Pages are the option to provide your website with a lightning speed on mobile. They are alternatives to regular site pages with the most essential information stripped-down. Being a simplified version of the original site, AMP doesn’t have much formatting. More than that, multiple articles can be accessed without leaving a single page or clicking on the back button. «AMP for WP» is the simplest tool to craft AMP-friendly content.It allows dragging and dropping page elements on.
Conclusion
Website page load time optimization is a vital concern when it comes to website performance enhancement.
You definitely wish your site to be perfect and the users to get the precious information you share with them as quick as possible. They should also be able to smoothly navigate to various pages. To achieve the effect you need manifold tactics and tools to evaluate, fix and check your site again and again until every detail, icon, letter, element, and image is really state-of-art.
Google aims to always enhance user experience almost to perfection, so slow site is the risk to be dropped in the SERPs. Aim to get a 100 score on PageSpeed Insights or at least go as close as possible.
It should be your priority when launching and operating a site. Our team is always ready to support your inclination to provide the users with the top-notch product. Contact us for a site audit, consultancy or improvement and we’ll craft your solution to perfection together.



