Редизайн портала ITSimulator
http://it-simulator.com/Перед нашей компанией была поставлена задача сделать редизайн портала для подготовки IT-специалистов. Сервис содержит раздел с книгами по разработке Java-приложений, учебные курсы и модуль с тестами, по результатам прохождения которых определяется уровень специалиста.
Проектирование системы
Совместно с заказчиком мы решили не просто перерисовать сайт, а переосмыслить методы решения задач, которые использовались на проекте. В центр внимания было поставлено удобство изучения учебного материала и взаимодействие между участниками.

Дизайн логотипа
Логотип проекта нужно было сделать узнаваемым. Он должен был ассоциироваться с образованием, обучением, сдачей тестов и полезными статьями. Мы стремились уйти от банальных решений и разработать простой и запоминающийся логотип. Результатом продолжительного брейншторма стал знак в виде шахматных фигур. Он символизирует ум, интеллектуальные усилия, интерактивность, взаимодействие, игру как симуляцию настоящей битвы. Кроме того, в форме фигур читаются буквы I T S.

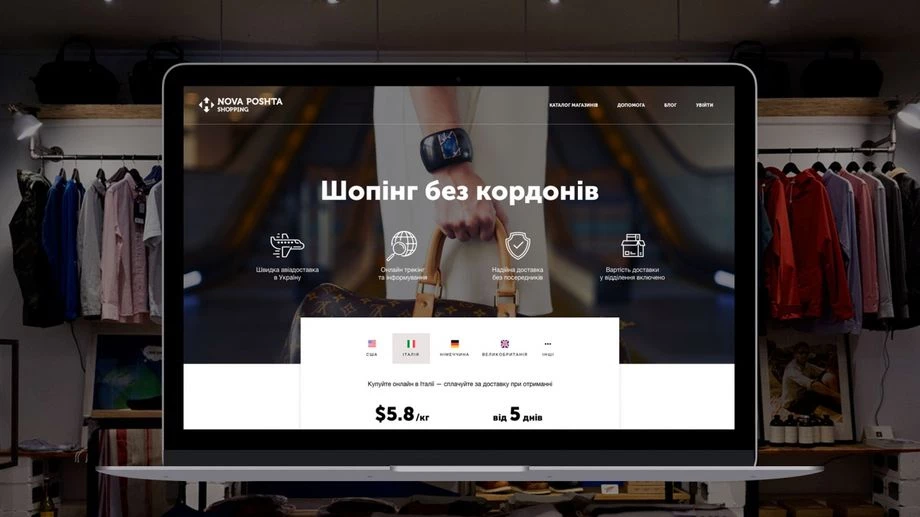
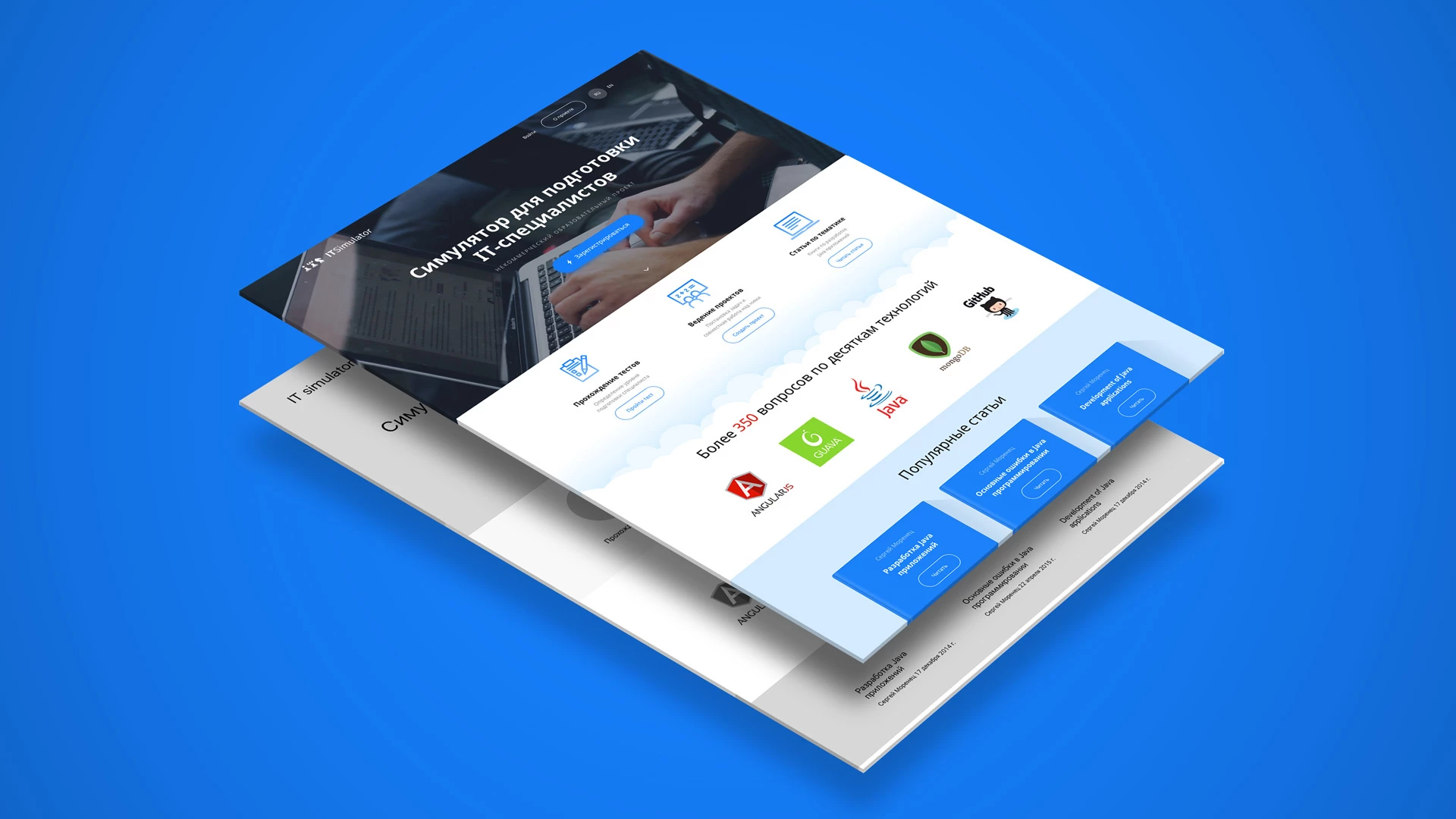
Дизайн главной страницы
Работу над сайтом мы начали с прототипа и дизайна главной страницы. Это не ключевая страница проекта, но именно ее видит человек, впервые посетивший сайт. Так как функционал, доступный гостям, ограничен, мы должны побудить их к регистрации. Помимо призыва к действию здесь есть информация об основных разделах сайта.

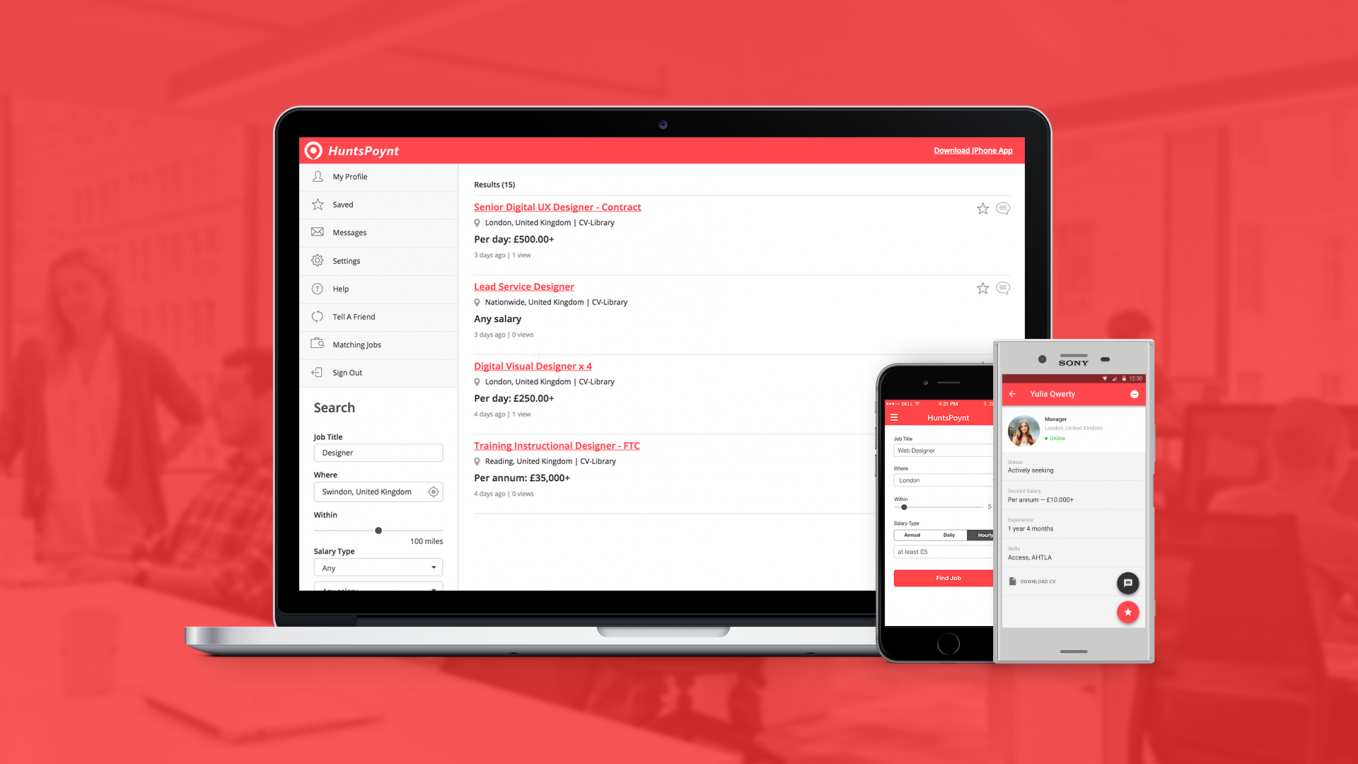
Интерфейс сайта
Мы понимали, что в этом проекте пользовательский интерфейс должен быть чистым, понятным и логичным. Как хороший учебник, где важное сразу заметно. Выбор гарнитуры был продиктован требованием к отличной читабельности объемных текстов. Поэтому мы отдали предпочтение шрифту Noto Sans от Google.
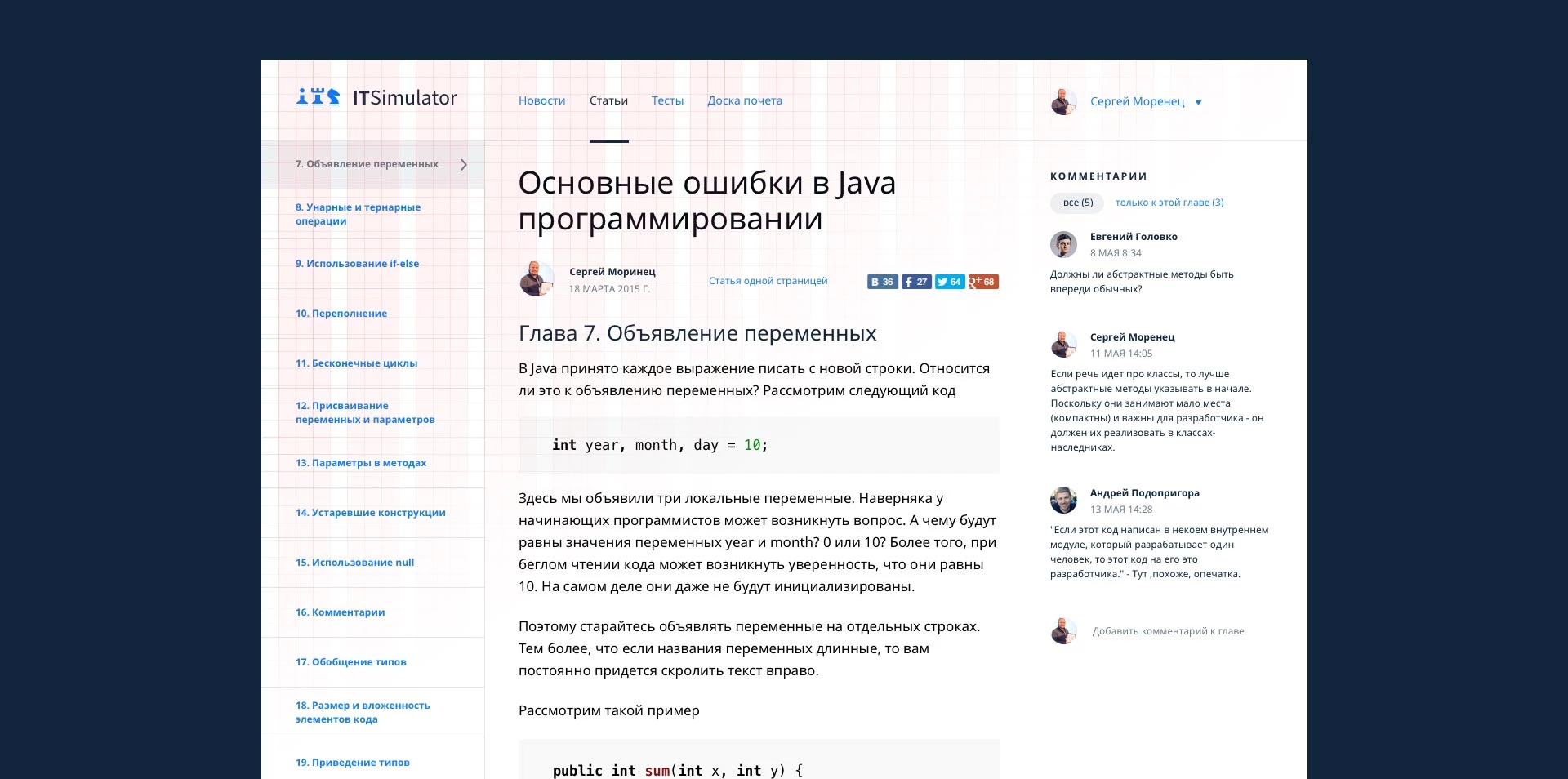
Статьи
Просмотр статей имеет трехколоночную структуру с названием глав, содержимым главы и списком комментариев к статье. Такое решение эффективно использует полезное пространство больших экранов, оставляя при этом широкие возможности для дальнейшей адаптации под мобильные устройства.

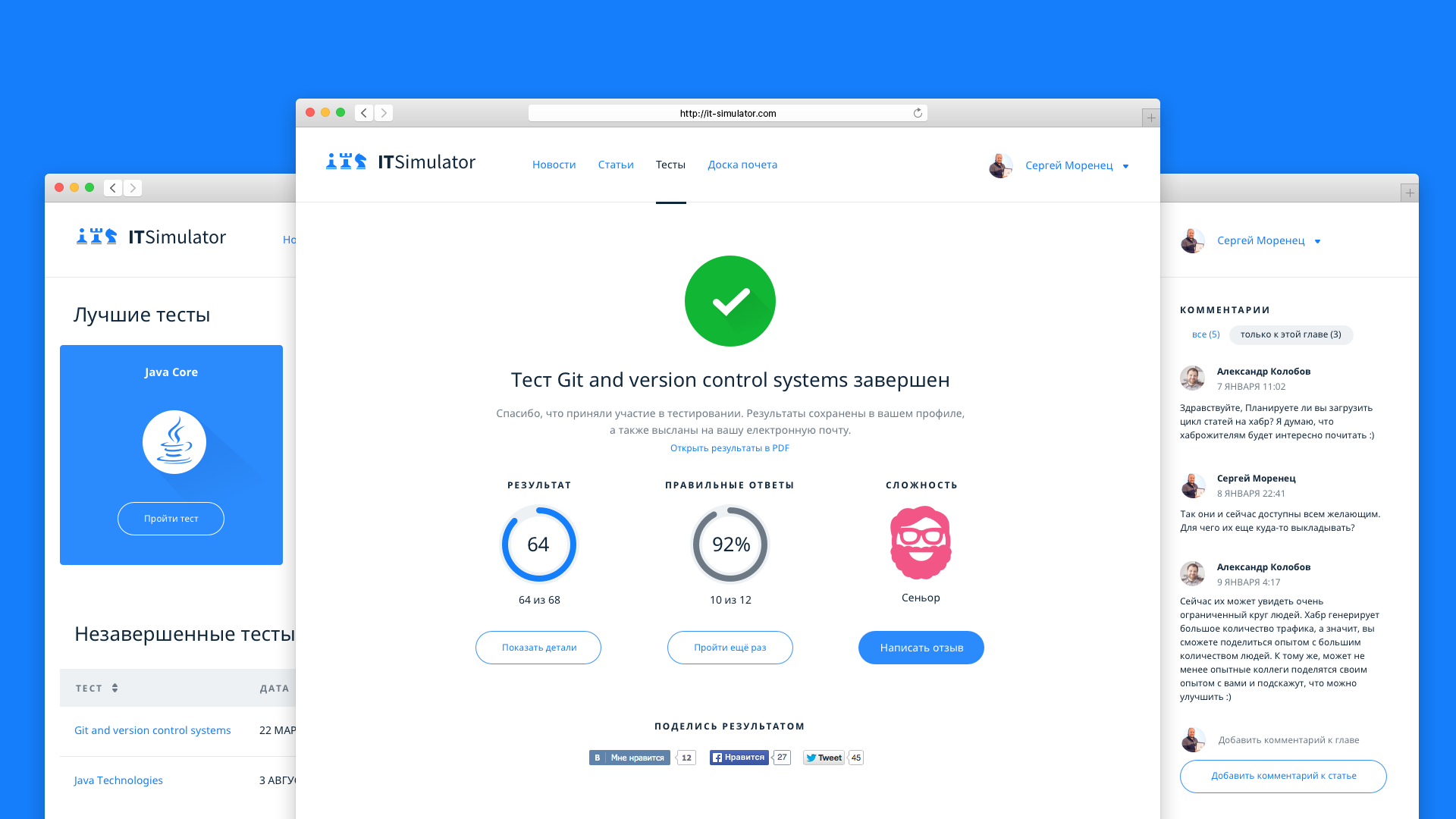
Тесты
Зарегистрированный пользователь может проходить заготовленные тесты или воспользоваться конструктором для их создания. Рейтинг тестов составляется пользователями. Также на сайте есть доска почета с лучшими результатами прохождения тестов. По завершению тестирования пользователь получает сертификат, где зафиксирован полученный результат.

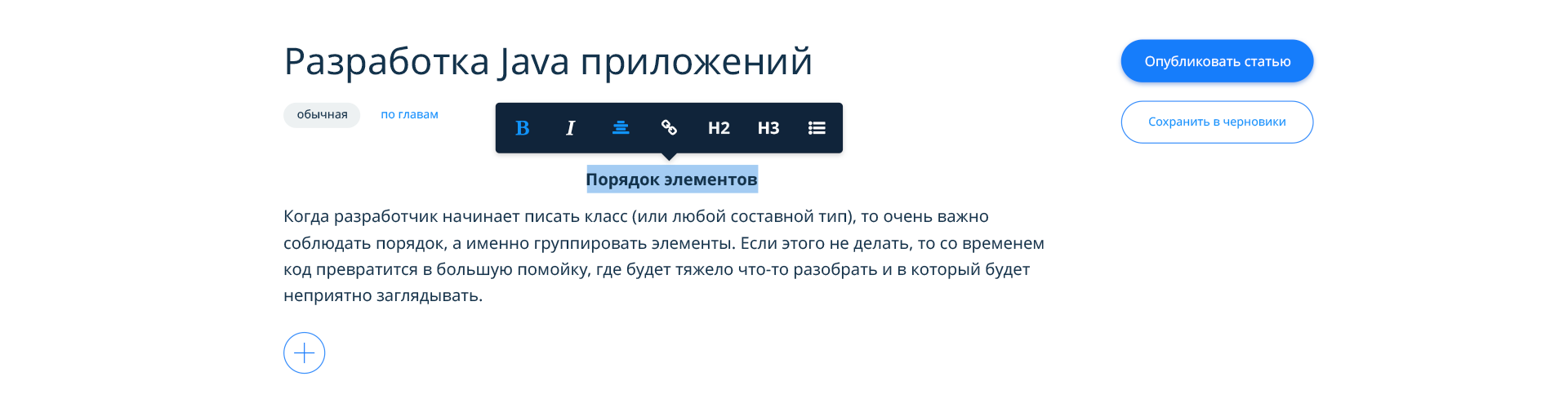
Текстовый редактор
Для создания и редактирования статей было выбрано современное решение с простым и минималистичным редактором. Идея состояла в том, чтобы сместить акцент с форматирования статьи на ее содержание и одновременно унифицировать отображение всех статей на сайте.