Макc
Руководитель отдела дизайна
Макс ратует за интересы пользователей, поэтому работать с сайтами и приложениями, к которым он приложил руку — одно удовольствие.

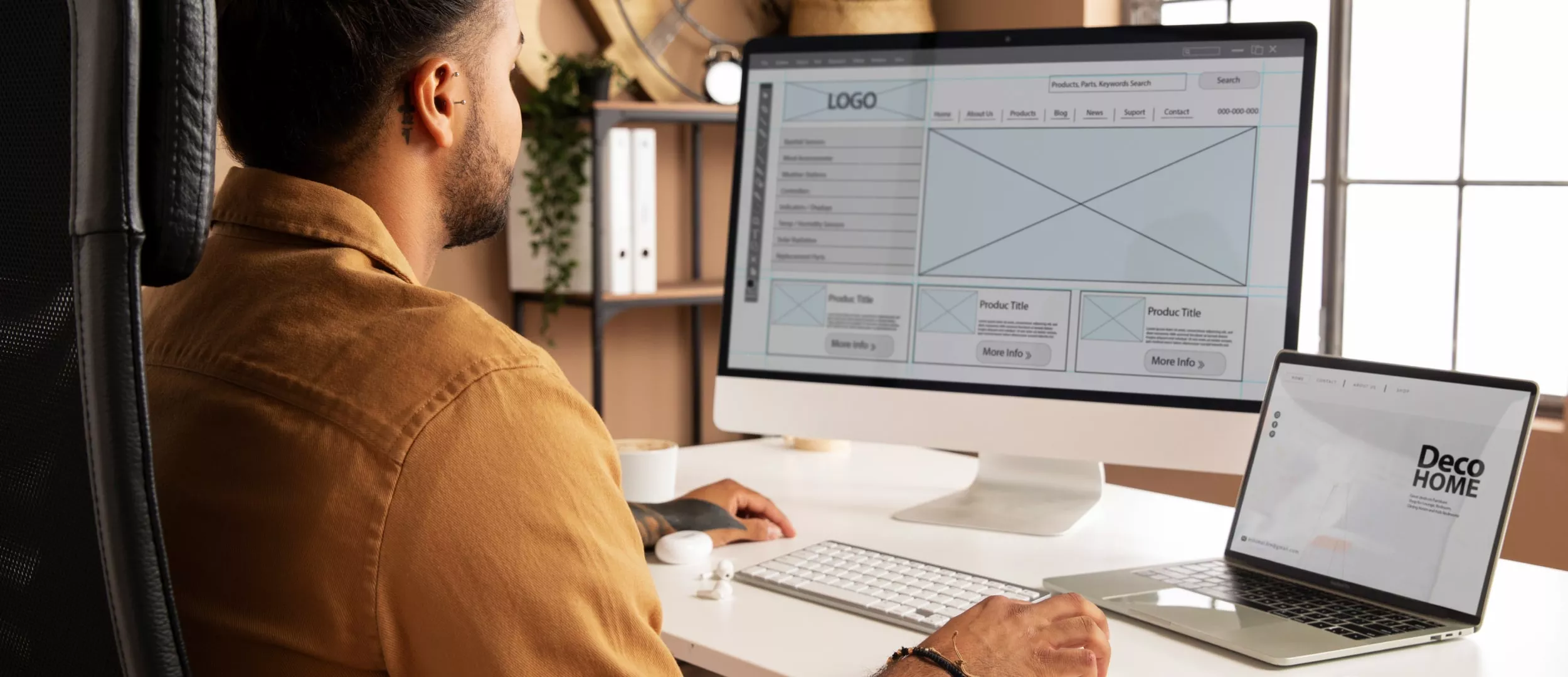
Принципы веб-дизайна интерфейса пользователя

Эффективный интерфейс пользователя объединяет в себе две составляющие: приятный внешний вид и удобство использования. Чтобы создать такой интерфейс, нужно понимать основы: как пользователь взаимодействует с UI, чего он ожидает и что может стать источником потенциальных проблем.

10 самых распространенных ошибок веб-дизайна

Ошибки в веб-дизайне влияют на эффективность веб-сайта, поэтому очень важно, чтобы в продакшин выходили сайты, которые не только визуально привлекательны, но и удобны в использовании. В этой статье мы приведем примеры ошибок веб-дизайна, а также подскажем, как их можно избежать.

Интуитивные жесты в дизайне мобильного приложения

Просто создать красивый дизайн мобильного приложения — недостаточно для того, чтобы оно стало востребованным. В эпоху сенсорных устройств дизайн приложения должен быть интуитивно понятными.

5 примеров «плоского» веб-дизайна

Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал,

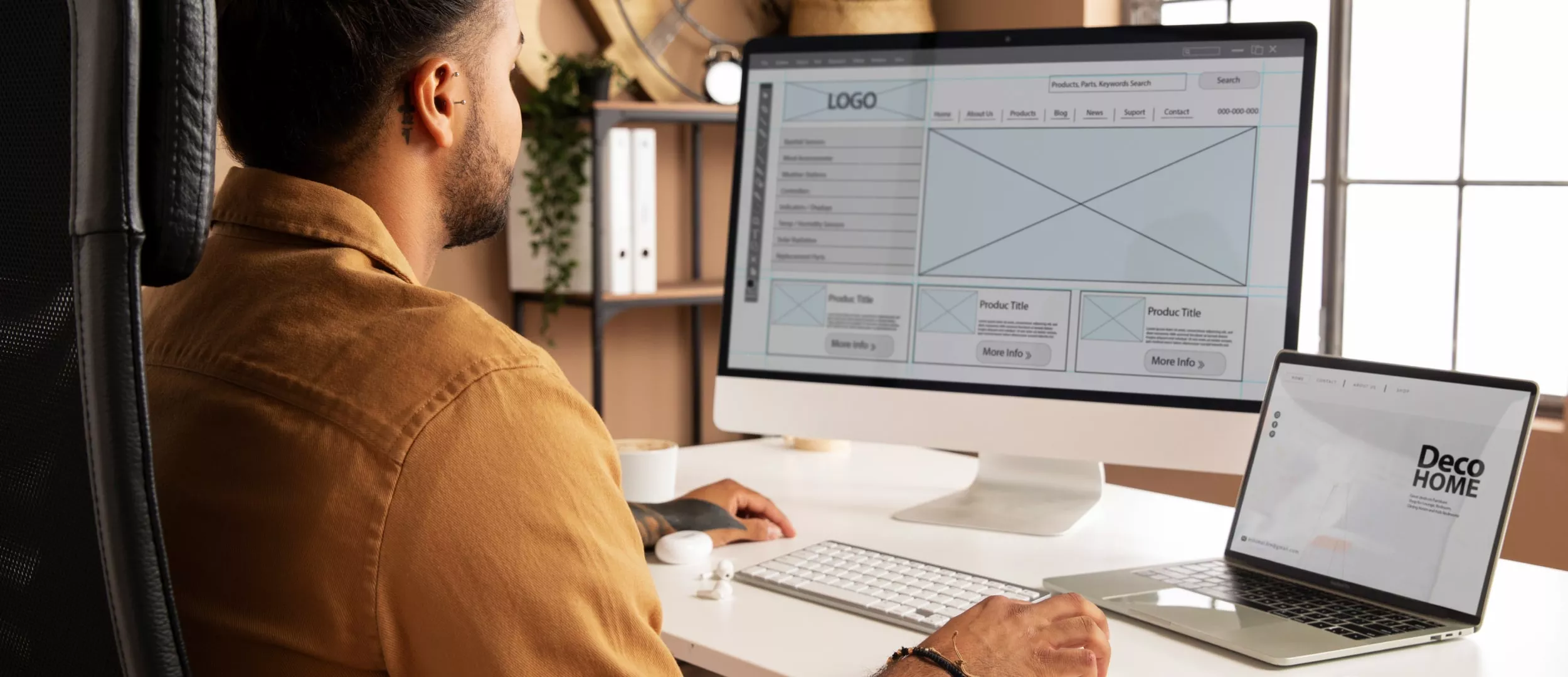
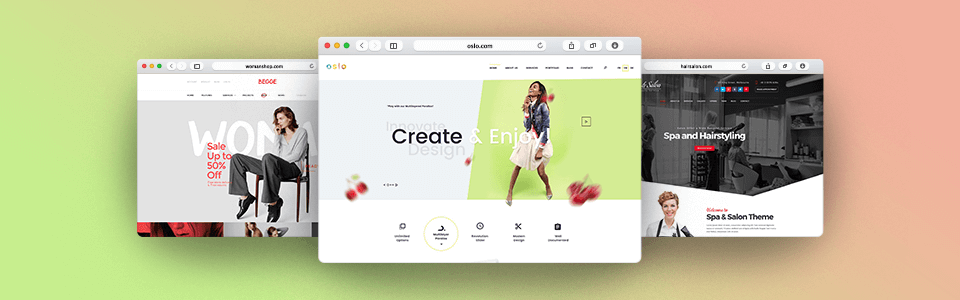
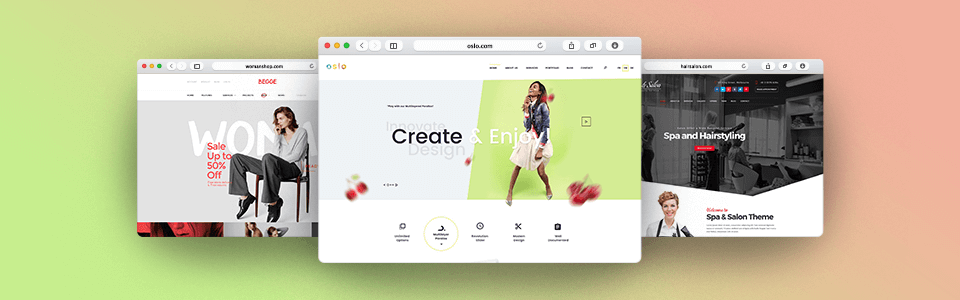
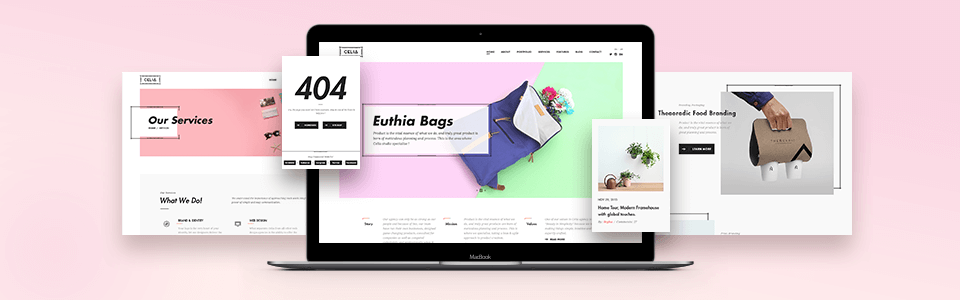
Примеры дизайна веб-интерфейса

Популярность вашего сайта напрямую зависит от того, насколько качественно выполнен дизайн пользовательского интерфейса. В этой статье мы приведем примеры дизайна веб-интерфейса и расскажем, какие элементы должны присутствовать в хорошем дизайне.


Вопросы вроде «У меня есть отличная идея для стартапа. Что делать дальше?» появляются на Quora и reddit ежедневно. В большинстве случаев их авторам советуют один и тот же подход: крештест идеи → создание MVP → обработка фидбека от пользователей → пивот или продолжение движения выбранным курсом, а также питчинг идеи инвесторам.

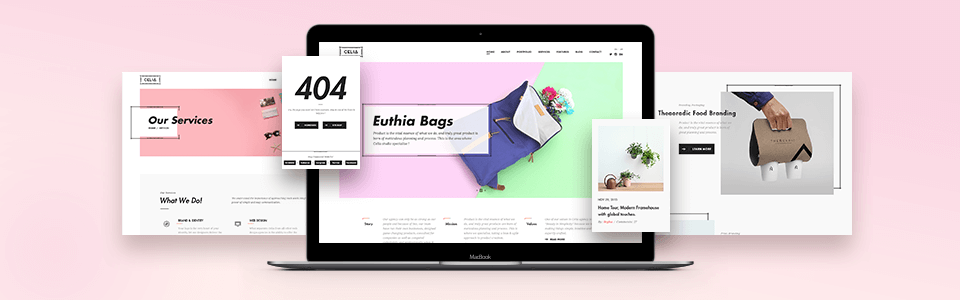
Примеры хорошего дизайна веб-сайтов

Профессиональный дизайн создается не для того, чтобы просто радовать глаз, он помогает достичь цели сайта, правильно структурируя его содержимое. Он не только привлекает внимание, но и эффективно его удерживает.

Ресурсы для дизайнеров логотипов

Создание фирменного логотипа — непростая задача, которая требует хорошо отточенных навыков в области графического дизайна и понимания индустрии, в которой работает клиент, а также целей его бизнеса. В этой статье мы собрали ресурсы для дизайнеров логотипов: примеры процесса работы, блоги, книги и ресурсы для вдохновения.


Уже второй раз студия stfalcon.com принимала у себя ивент Code’n’Coffee, посвященный исключительно дизайну. Докладчики поделились полезной информацией для продвинутых специалистов и советами для новичков, заставив участников задуматься о различных аспектах работы дизайнера.


Хотя подвал (или футер) — это та часть сайта, которую пользователи видят в последнюю очередь, его дизайном ни в коем случае не стоит пренебрегать. В этой статье мы расскажем о том, что содержит хороший дизайн футера сайта и приведем примеры нескольких удачных решений.