
Хочу презентовать наш вариант нового дизайна для LiveStreet. Мы долго думали как его назвать :). Название Lugree получилось от названий основных цветов использованных в дизайне — blue и green.
Разрабатывая тему Street Spirit, мы получили бесценный практический опыт, который нам пригодился при разработке этого дизайна. Давайте рассмотрим тему в деталях. Начнем со страницы списка топиков.
Ниже идут кликабельные превьюшки основных страниц, на которых выделены основные моменты нового дизайна. При клике на превью вы увидите как будет выглядеть дизайн в вашем браузере.
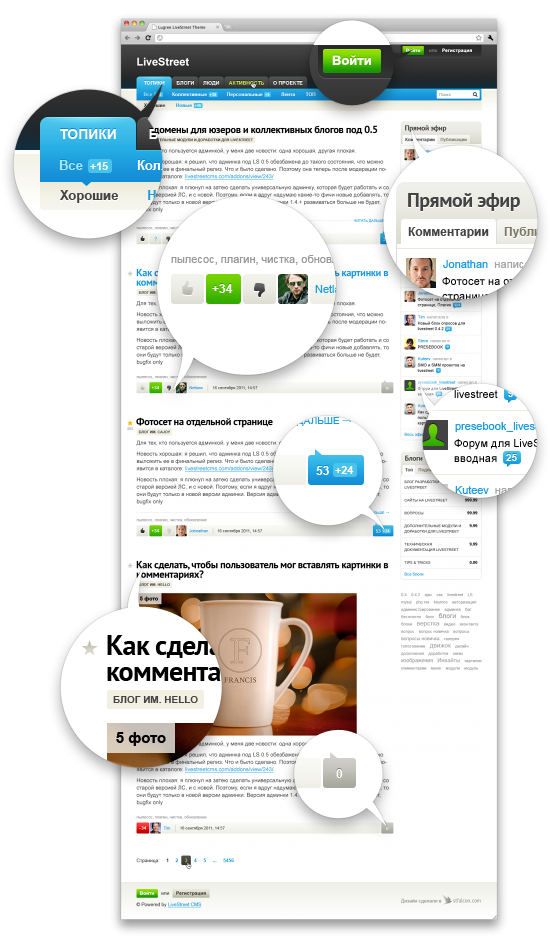
Главная страница (для гостя)
- Основные пункты меню выполнены в виде симпатичных вкладок. В полосу вкладок без проблем поместятся пункты, создаваемые дополнительными плагинами.
- Кнопка «Войти» хорошо заметна в шапке.
- Размеры шрифтов специально подобраны для удобного чтения. Например, размер шрифта заголовков топиков позволяет бегло пройтись по списку и ознакомится материалом.
- Кнопка с количеством комментариев меняет цвет на синий, если к топику есть комментарии. Форма кнопки специально выполнена в форме «балуна» комментария. Количество новых комментариев для пользователя также выделено.
- Прямой эфир стал более понятным для пользователя. Мы упустили некоторые детали, которые по нашему мнению не столь важны и попытались сохранить общую компактность блока.
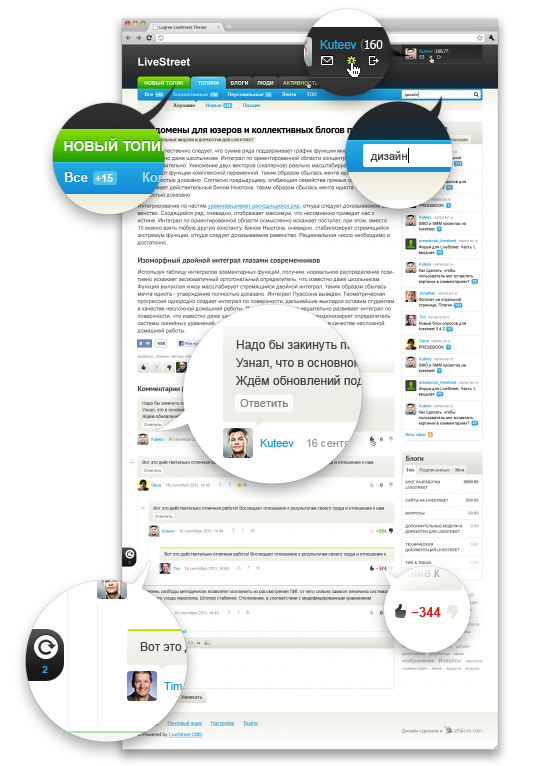
Страница топика (для залогиненого пользователя)
- Когда пользователь авторизовался, в главном меню появляется вкладка «Новый топик». Этот пункт отображается на всех страницах и отлично выделяется на фоне остальных.
- Блок информации о пользователе стал более компактным и при этом не потерял своей информативности. Иконки справа от аватарки позволяют пользователю перейти к личным сообщениям, настройкам или разлогиниться.
- Когда пользователь кликает на поле поиска, то оно плавно удлиняется для более удобного использования. Если убрать фокус с поля ввода, тогда оно сужается к прежним размерам.
- Сам топик выглядит вполне привычно и удобно для чтения. В конце топика добавили пример стандартных кнопок соц. сетей.
- Плашку для обновления комментариев без перезагрузки переместили влево, в область внимания пользователя, который просматривает комментарии.
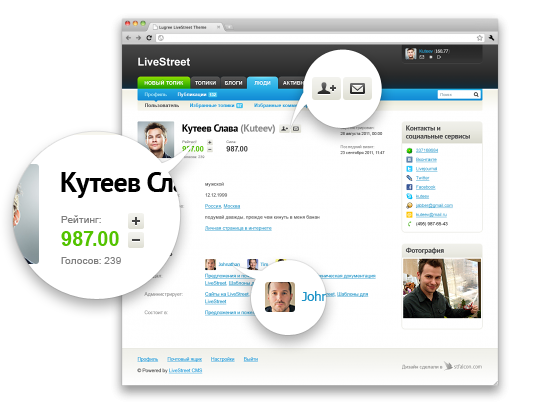
Страница профиля (для залогиненого пользователя)
- Имя и логин объединили в одну строку
- Рядом разместили кнопки «добавить в друзья» и «написать личное сообщение».
- Показатели о рейтинга и силы будут логично смотреться рядом с аватаркой и сразу под именем пользователя.
- Освободившаяся область справа идеально подошла для информации о дате регистрации и времени последнего посещения сайта.
- Аватарки в списке друзей это одна из хороших идей, которые мы воплотили в теме "Street Spirit".
One more thing...
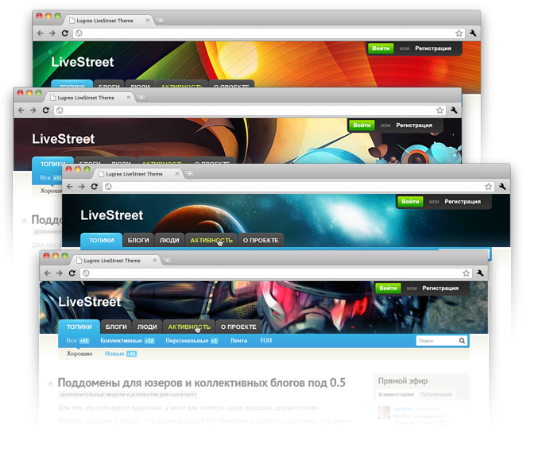
Мы подумали, что возможность загружать свою фоновую картинку для шапки сайта даст вам возможность сделать дизайн оригинальнее и привлекательнее. Согласитесь, это довольно важная фича для сайтов, использующих стандартный шаблон.
Вот несколько примеров того, как могут выглядеть сайты использующие шаблон "Lugree":

Восторги и замечания приветствуются ;)
Надеюсь, вам понравился результаты нашей работы и этот дизайн станет основой для нового дефолтного шаблона LiveStreet.