
IoT: что это и как разработать приложение для продуктов Интернета вещей?

Интернет вещей — это подключение устройств к компьютерной сети, чтобы сделать их «интеллектуальными» и взаимосвязанными.

IoT: что это и как разработать приложение для продуктов Интернета вещей?

Интернет вещей — это подключение устройств к компьютерной сети, чтобы сделать их «интеллектуальными» и взаимосвязанными.

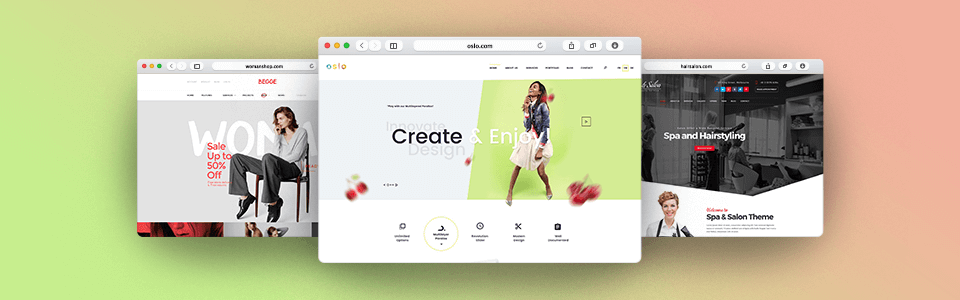
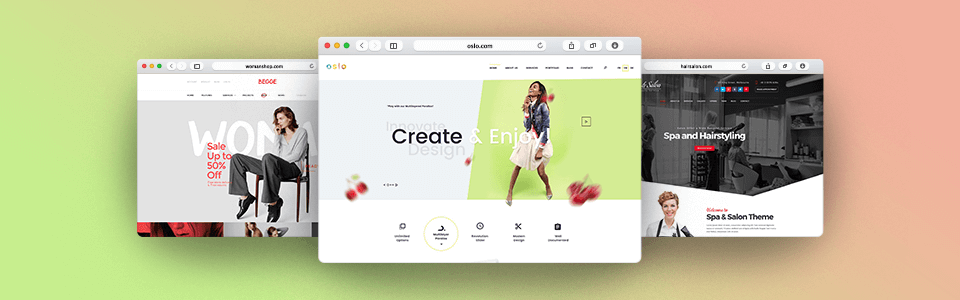
Как демонстрировать макеты дизайна клиентам

Демонстрация макета дизайна сайта клиенту очень важна в процессе разработки сайтов или приложений.

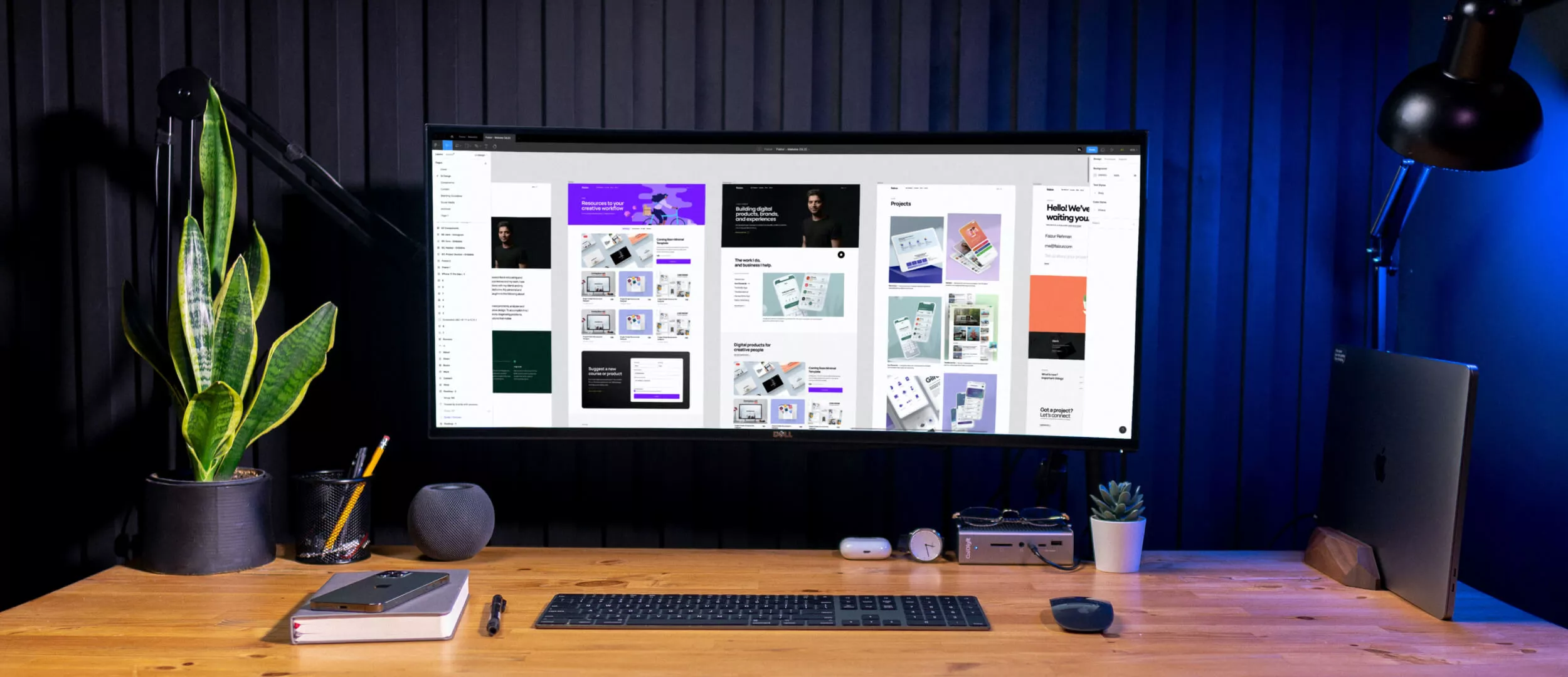
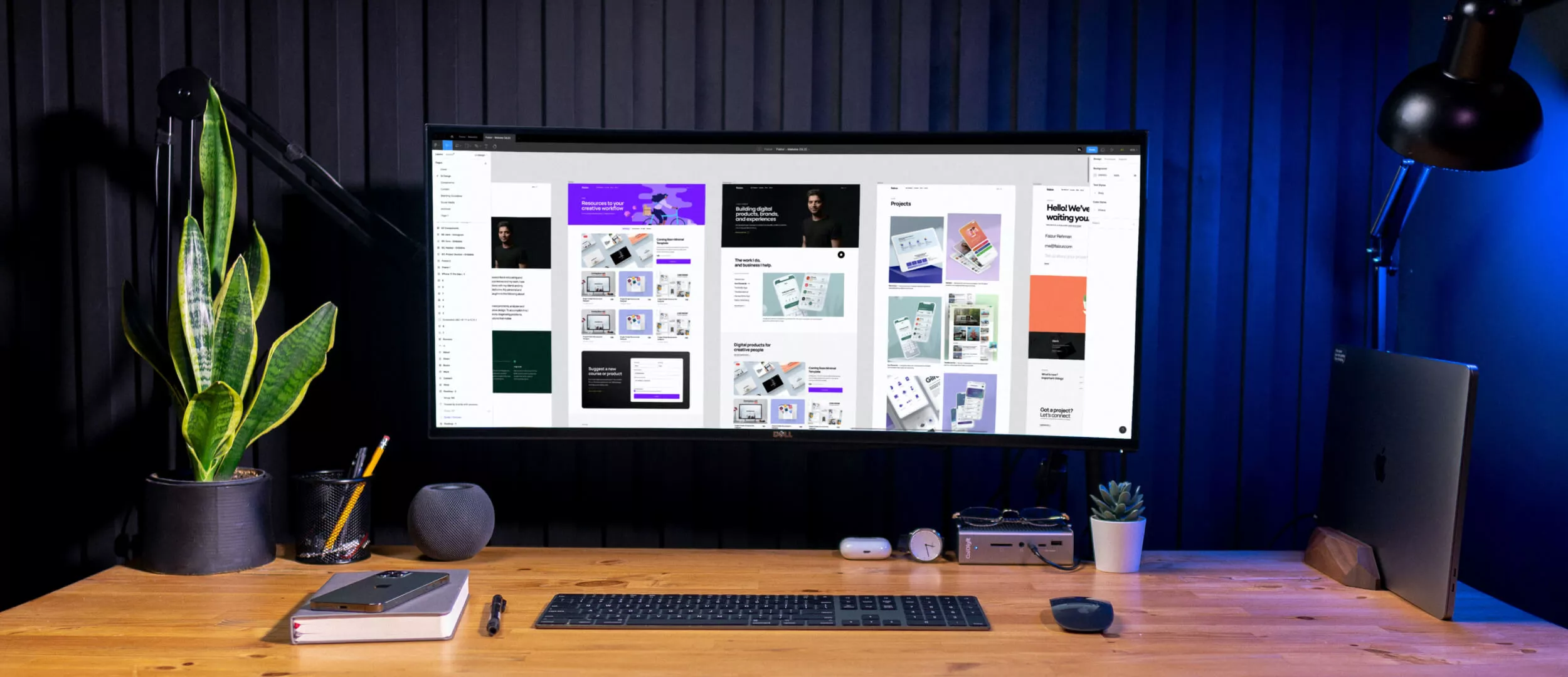
Примеры дизайна веб-интерфейса

Популярность вашего сайта напрямую зависит от того, насколько качественно выполнен дизайн пользовательского интерфейса. В этой статье мы приведем примеры дизайна веб-интерфейса и расскажем, какие элементы должны присутствовать в хорошем дизайне.

Процесс создания простого бота Телеграм для отслеживания времени

Телеграм есть у каждого. Все мы пользуемся этим мессенджером каждый день — он удобен и прост в использовании, интуитивно понятен, безопасен, и, конечно, все мы любим стикеры. Кроме личной переписки мы используем и групповые чаты — с семьей, с друзьями и коллегами.

Сколько стоит создать приложение для криптокошелька

С момента создания Биткойна в 2009 году криптовалюта, основанная на технологии блокчейн, все больше вызывала глобальный интерес и активно внедрялась компаниями, увлеченными финансовыми технологиями.


Еще в марте 2018 года разработчиков порадовали новостью о том, что теперь семейство symfony-компонентов пополнилось полезным инструментом Messenger.


Сегодня, в мире социальных медиа, каждый из нас использует десятки приложений и вебсайтов ежедневно. Oauth 2.0 призван упростить процесс авторизации и, как следствие, сделать жизнь пользователей проще и безопаснее. Возникает вопрос — каким образом?

Как и зачем интегрировать платежный сервис Google Pay в Android-приложение для коммерции

Важное условие успеха в электронной коммерции — правильный выбор способа оплаты, предлагаемый клиенту.

API для мобильных приложений простыми словами

В настоящее время индустрия информационных технологий является одной из наиболее динамично развивающихся. Процесс развития - это всегда накопление огромного количества знаний, которые необходимо постоянно обобщать и систематизировать.

Postman: быстрый старт для разработки и тестирования

Эта статья предназначена для ускорения и упрощения процесса освоения базовой функциональности инструмента Postman.