Bingebooks — каталог книг со ссылками на ритейлеров

BingeBooks — это интернет-сообщество, созданное авторами и любителями книг. Целью сервиса является помощь пользователям в открытии для себя новых произведений, жанров и авторов с рекомендациями о выгодной цене.
Задача
Клиент обратился к нам с запросом по созданию мобильных приложений для платформ iOS и Android. У сервиса уже был запущен вебсайт со множеством фич, однако для скорейшего запуска приложений мы решили отложить некоторые из них и в первую очередь сфокусироваться на основном функционале - поиске контента, просмотре книг и управлении списками пользователя.
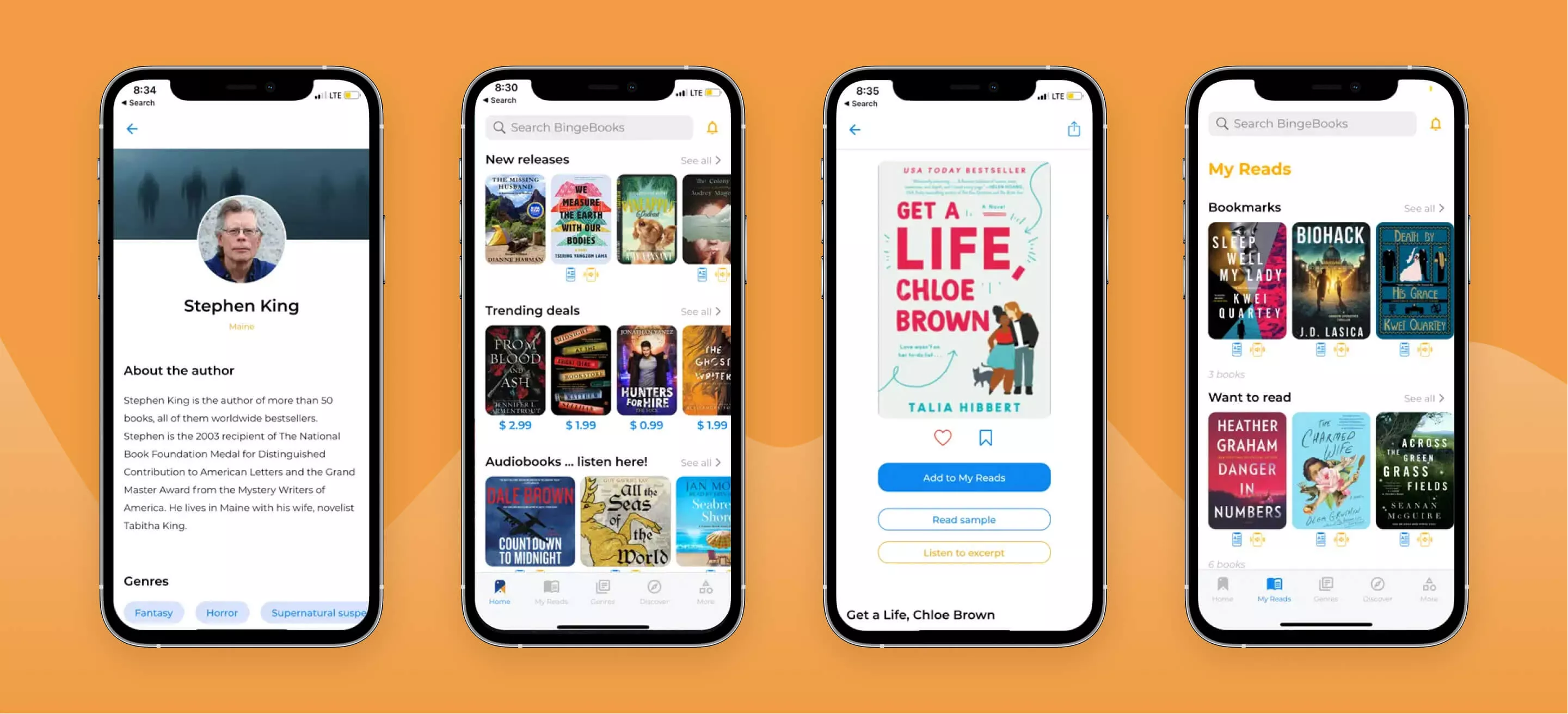
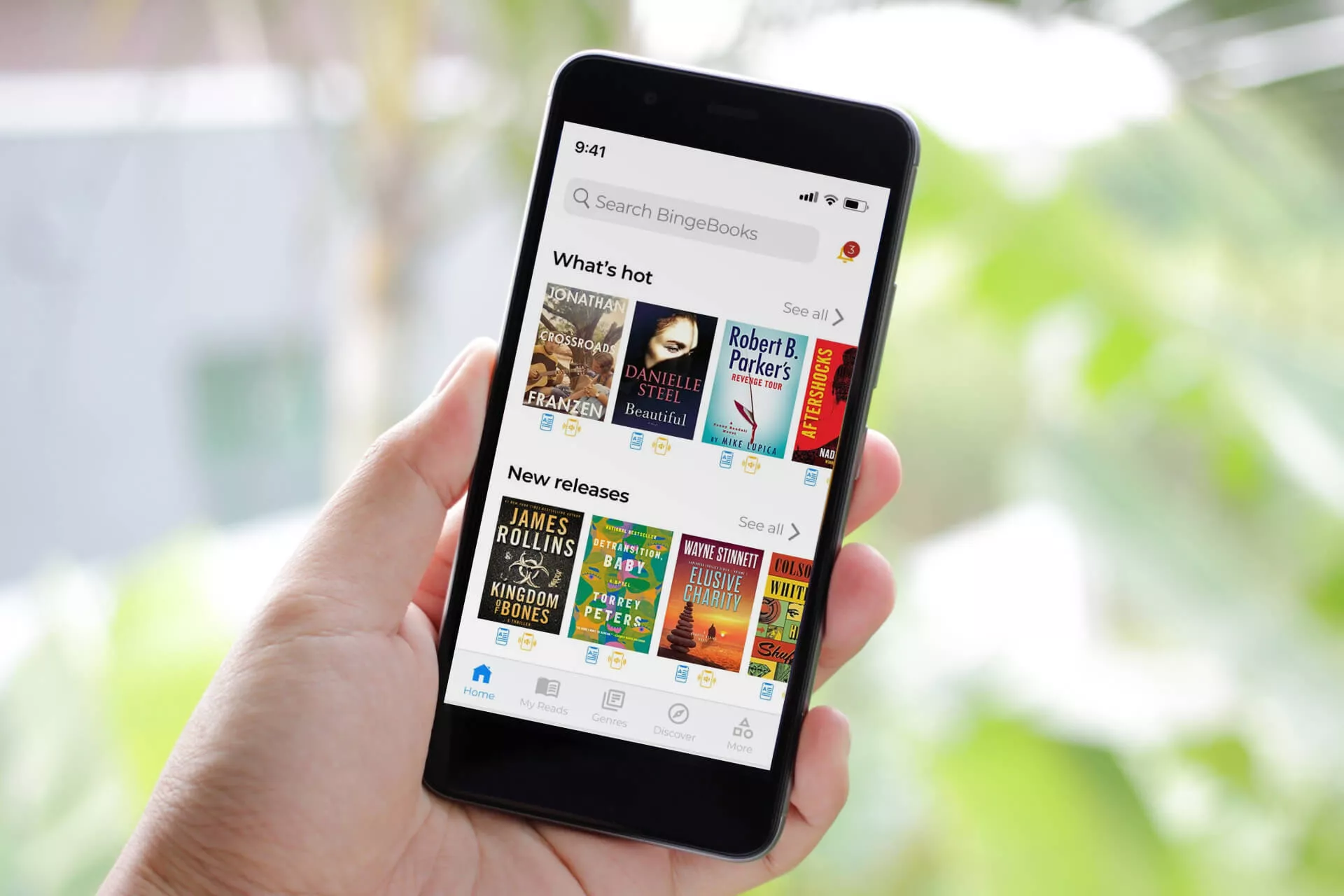
Основные функции можно разделить так: списки рекомендаций от авторов сервиса; поиск книг и авторов; просмотр информации о книге: описание, средняя оценка, комментарии других пользователей, предложения о покупке; аудиоплеер для прослушивания демо-версии аудиокниги; ридер для ознакомления с текстовой версией книги; возможность управления списками интересующих или прочитанных книг.

Решение
Для разработки приложений мы выбрали кросс-платформенный фреймворк Flutter. Это дало нам возможность разрабатывать 2 приложения сразу, что существенно снизило стоимость проекта в разработке, поддержке и минимизировало время для внесения правок. А в качестве бонуса, Flutter дает возможность в будущем расширить существующие приложения на десктоп: Windows, MacOS и Linux, с минимальными затратами. Для этого нужно все лишь адаптировать дизайн!
Разработка
При выборе архитектуры проекта было принято решение использовать самый распространенный во Flutter-сообществе паттерн BLoC в связке с подходом Clean Architecure. Решение легко поддерживать и тестировать, а новым разработчикам на проекте не составит труда разобраться в логике его работы. Backend-часть уже была разработана командой клиента для веб-версии, нам же потребовалось лишь интегрировать её в приложение с помощью Dio.

Результат
Пользователи получили простую в использовании апку с необходимым функционалом, знакомым им с веб-версии сервиса (в придачу, работающую при 60fps без торможений и плавными анимациями). А клиент получил быстродействующий продукт с применением передовых технологий разработки.
Команда проекта:
 Антон
АнтонМенеджер по работе с клиентами
 Александр К.
Александр К.Flutter разработчик
 Степан Танасийчук
Степан ТанасийчукСЕО