CopeCart – додатки для моніторингу продажів електронної дистрибуції

Завдання
Створити за дизайном CopeCart клієнтські додатки, які б виконували роль утиліти для моніторингу показників продажу електронної дистрибуції, дали змогу власникам акаунтів ставити цілі й отримувати сповіщення про їх виконання. Основною з нефункціональних вимог була плавність роботи додатку. “Інтерфейс повинен бути smooth”, – наголошував замовник.

Рішення
Розробка нативних додатків для існуючого бізнесу має багато переваг. По-перше, це можливість масштабування продукту, по-друге – його стабільність та ефективність при умові використання найкращих практик розробки додатків. По-третє, знайти спеціаліста для підтримки та розвитку продукту у подальшому не буде значною проблемою. Саме тому ми обрали розробку нативних додатків для CopeCart.
Розробка
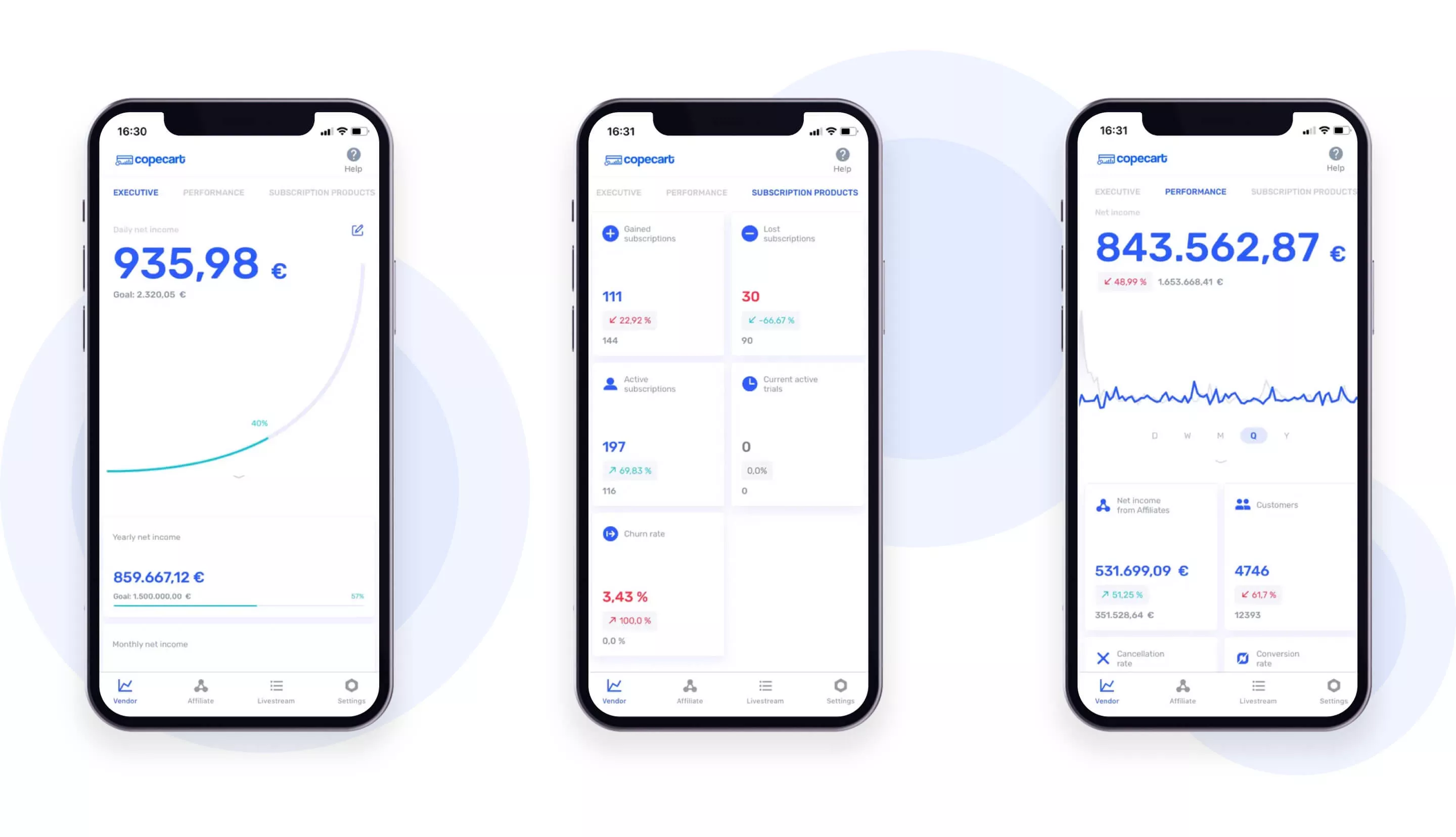
Технології обрано, API написаний командою, що розробляла сервіс. Додаток-утиліта складався з авторизації, профілю користувача, його налаштувань та основної масивної частини (великого об’єму вкладок з графіками). Тому для побудови та кастомізації графіків було обрані наступні бібліотеки:
Це досить потужний інструмент в арсеналі mobile розробника. Якщо мати достатньо досвіду, можна реалізувати анімовану побудову графіків різних типів, з відмінною оптимізацію, що впливає на результат під час рендеренгу на екрані.
Ми реалізували перевірений роками практики архітектурний підхід, Clean Architecture з MVVM. Rx надав можливість у деякий випадках об’єднувати результати асинхронних запитів до того, як вони потрапляють у ViewModel. Це дало змогу будувати графіки по збірній інформації з декількох джерел та не змінювати інтерфейс API методів. Це було дуже корисно, оскільки web-клієнт також використовував даний API, хоч і мав місцями інший функціонал.
Для відстеження випадків, коли в користувачів якість з'єднання з мережею створює негативне враження, ми під’єднали Firebase Performance Monitoring. Це дало змогу моніторити швидкість виконання запитів, оптимізовувати швидкодію зі сторони серверу, проводити зміни, націлені на зменшення об’єму трафіку, що прискорить швидкість завантаження при поганому інтернет-зв’язку.

Результат
Команда цілком задовільнила потребу клієнта у додатку, що демонструє “smooth інтервейс“, незалежно від того, яку кількість вкладок з графіками він активував в налаштуваннях. Всі сторінки завантажуються асинхронно, дані рендеряться анімовано.
Команда проєкту:
 Олександр
ОлександрAndroid розробник
 Іван Красильников
Іван КрасильниковAndroid розробник
 Олександр Ф.
Олександр Ф.IOS розробник