
В далеком 2008 году, когда Google выпустила Chrome, одним из его явных недостатков было отсутствие того разнообразия расширений, какими мог похвалиться Firefox. Но сейчас браузер от поискового гиганта обладает большим количеством Google Chrome-расширений для веб-дизайнеров.
В этой статье мы расскажем о том, какие сейчас существуют полезные Google Chrome расширения для дизайнеров. В основном они заточены под выполнения какой-то одной задачи, будь-то определение цвета или шрифта, и вряд ли будут полезны кому-то еще кроме дизайнеров, но встречаются и такие, которые достаточно универсальны.
Для изображений и заметок
Почему бы не сделать скриншот?
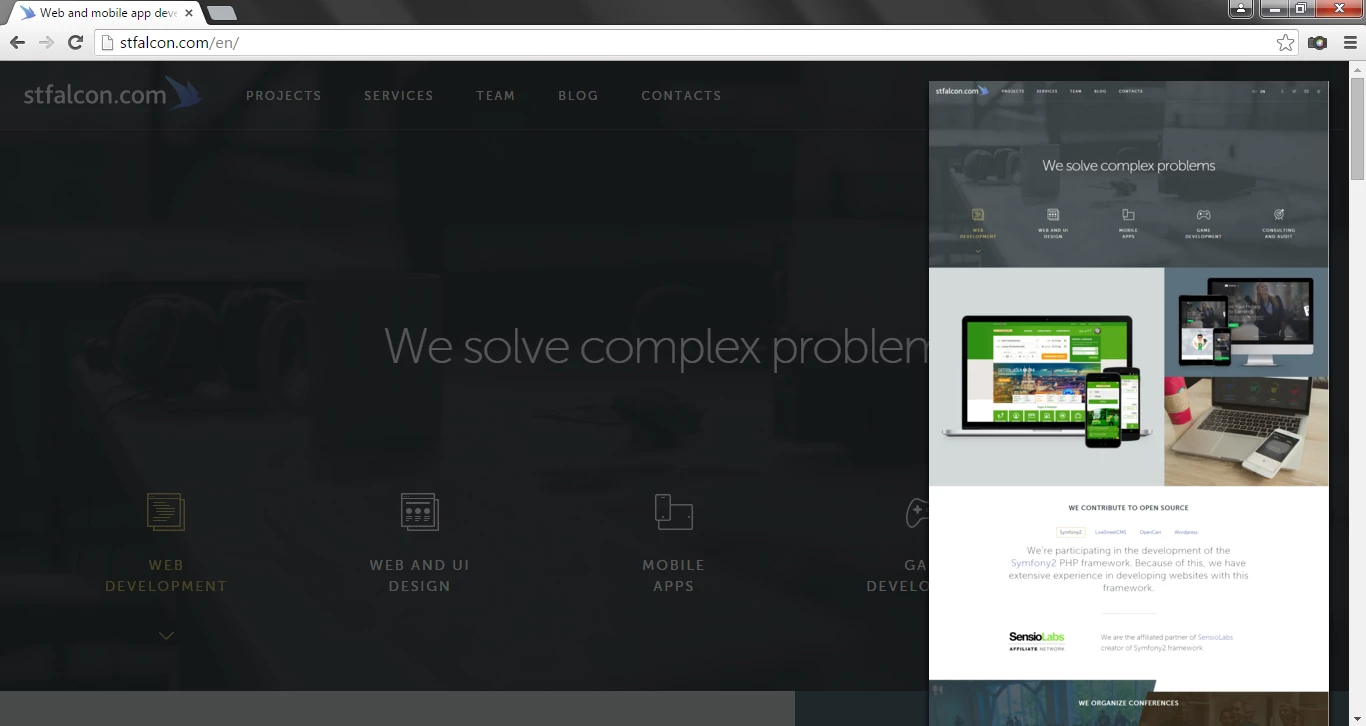
Расширение Blipshot позволяет вам создать скриншот всей страницы (а не только ее видимой части), просто кликнув на значок расширения в браузере:

Чтобы сохранить получившийся скриншот в PNG, просто перетащите его в нужную папку. Что удобно, названия скриншота будет состоять из названия страницы и времени ее создания, так что вы сможете легко разобраться, что где, даже не открывая сами изображения.
Чтобы важные данные всегда были под рукой
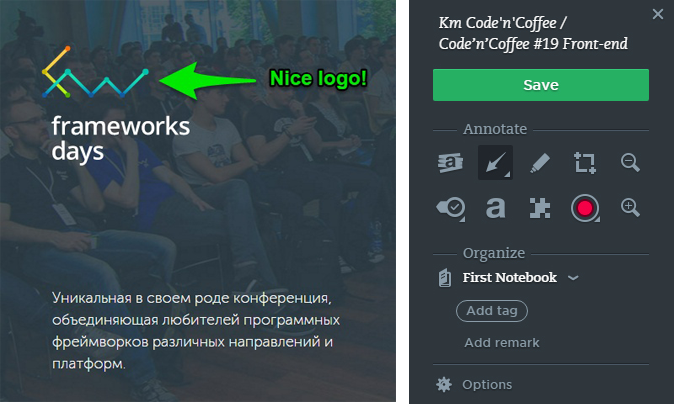
С помощью расширения Evernote Web Clipper можно фиксировать идеи для дизайна, которые встретились вам в Интернете, и делиться ими со своей командой:

При этом функционал для создания скриншотов позволяет выделить только нужный фрагмент страницы. Затем получившийся скриншот можно обработать с помощью расширения, например добавить к нему аннотацию, отметить нужные фрагменты маркером, показать, что следует изменить или даже пикселизировать определенные области.

Сделанным скриншотом можно поделиться, отправив приглашение по электронной почте с правами на просмотр или редактирование.
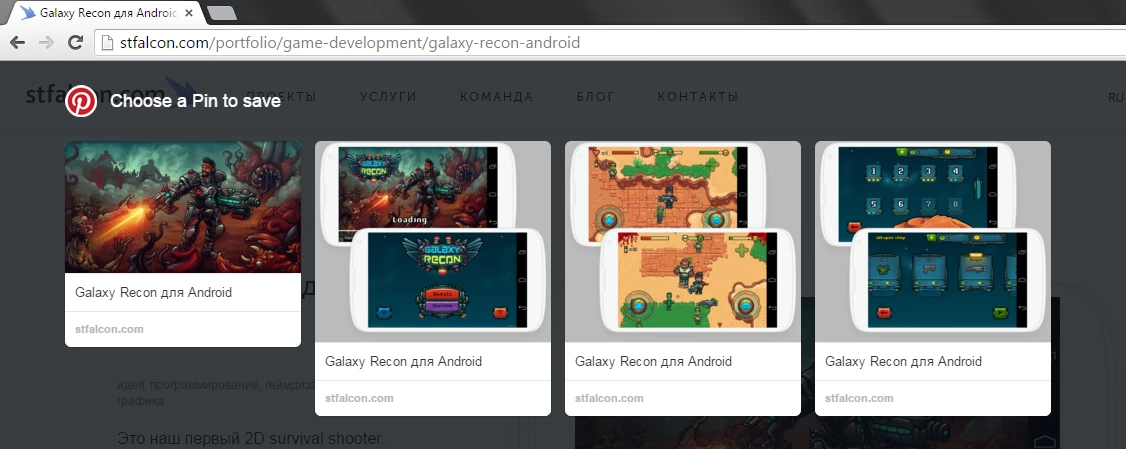
Pin It Button также позволяет сохранять интересные варианты дизайна на свой board в Pinterest:

Однако у расширения от Pinterest нет функционала для пометок, поэтому в Pinterest удобней добавлять просто какие-то идеи, которые можно пересмотреть и обсудить позже.
Редактируйте изображения прямо в браузере
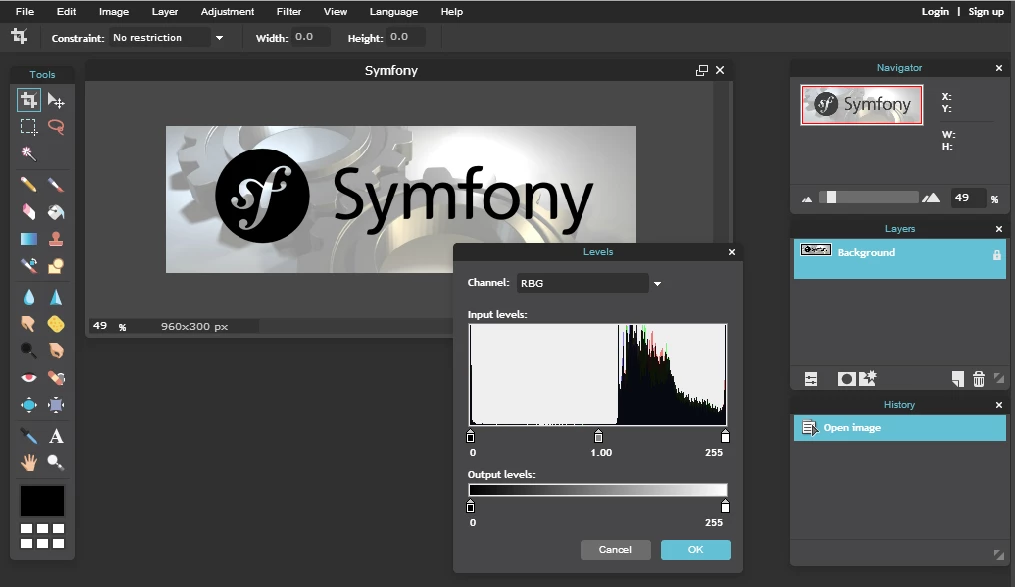
Pixlr Editor — это редактор изображений, который позволяет выполнять все важные операции прямо в браузере:
- Обрезать и переворачивать изображение.
- Выполнять выделение с помощью Lasso и Magic Wand.
- Создавать и редактировать слои.
- Определять цвета с помощью пипетки, работать с инструментами Dodge и Burn.
- Использовать базовые фильтры.
- Настраивать яркость, контрастность и уровни.

Для шрифтов
Что это за шрифт?
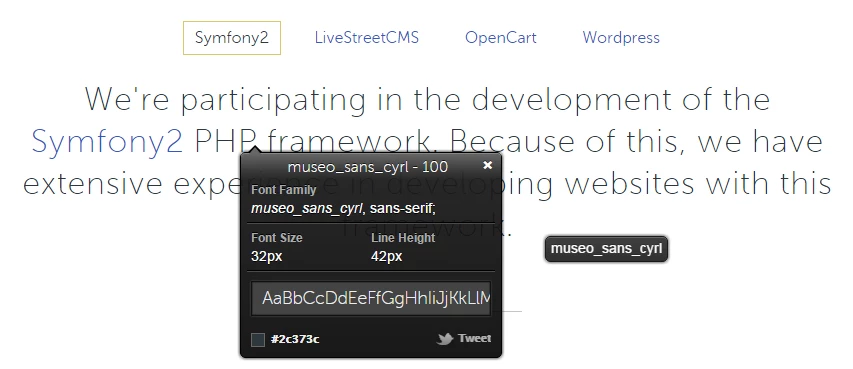
Если у вас когда-нибудь возникала необходимость узнать, что за шрифт используется на той или иной странице, поставьте себе расширение WhatFont, которое определяет название и параметры используемого шрифта:

А если попробовать по-другому?
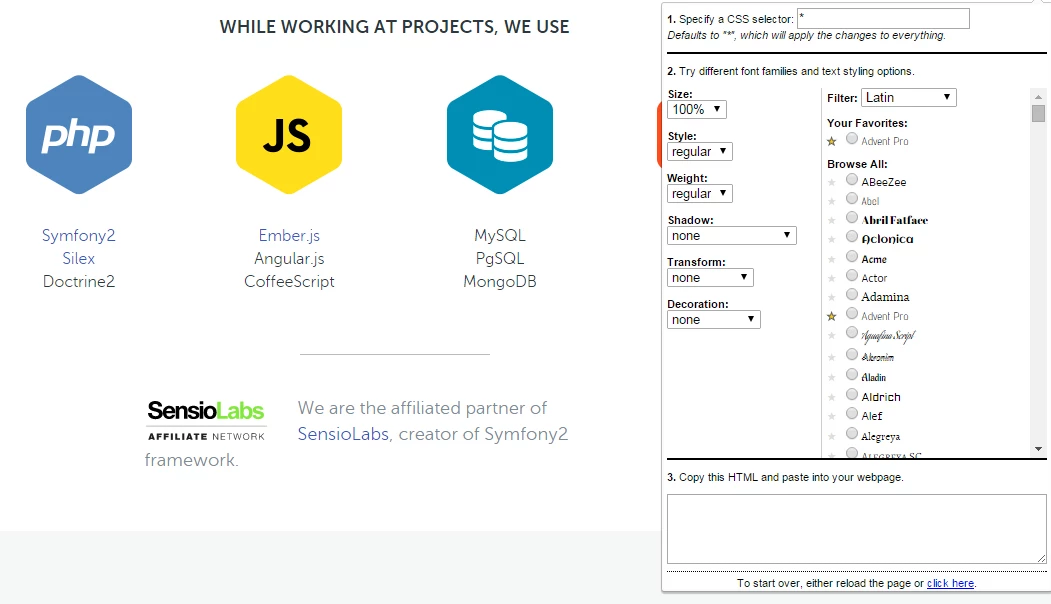
С помощью расширения Google Font Previewer for Chrome можно выбирать шрифт из каталога Google Font API и применять его к различным частям текста на странице или определенному CSS-селектору:

Благодаря этому расширению вам не нужно вносить правки в саму HTML-страницу, чтобы быстро проверить, как тот или иной шрифт будет выглядеть на сайте.
Для определения размеров и цветов
Расширение MeasureIt! представляет собой линейку, с помощью которой можно измерять объекты на странице:

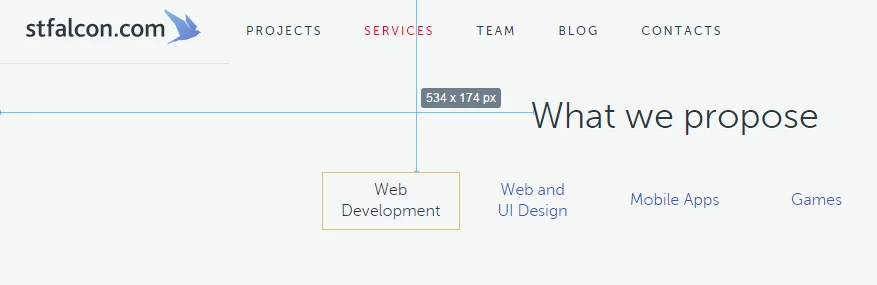
А вот с помощью Dimensions можно измерить расстояния между объектами на макете в формате PNG или JPG, просто открыв его в Chrome:

Eye Dropper — простое, но полезное расширение, которое позволяет узнать RGB и хэш-код цвета, который использован на странице, не открывая ее код. В общем, аналог пипетки из Photoshop:

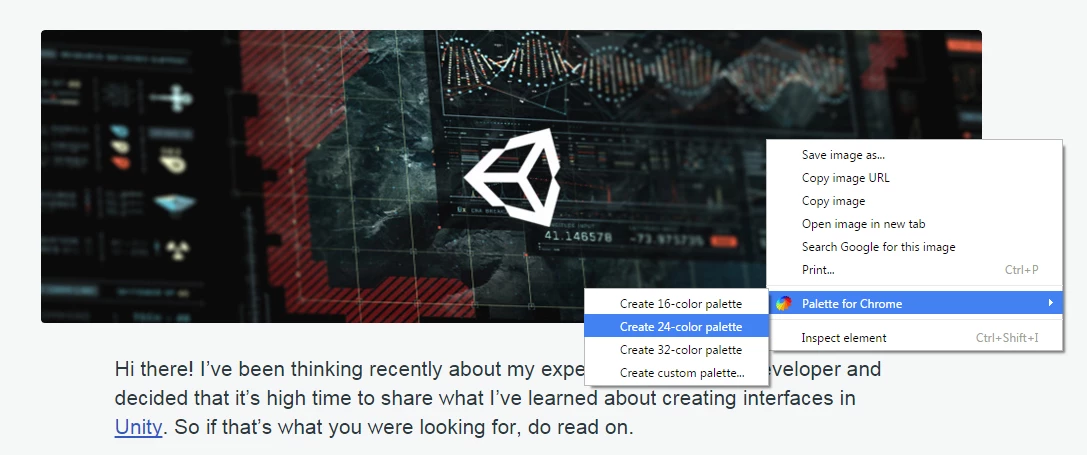
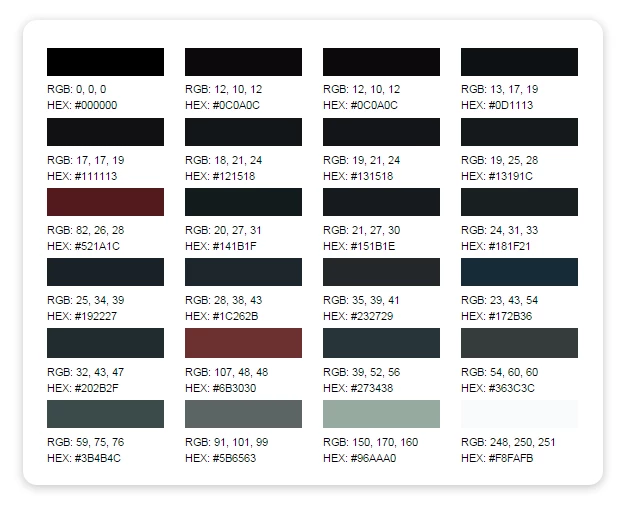
А если нам нужно узнать не отдельный цвет, а составить целую палитру для изображения? Тогда на помощь придет Palette for Chrome, которая справляется с этой задачей за считанные секунды. Мы просто выбираем, какую именно палитру нужно создать (пользовательскую или одну из предложенных):

Затем расширение генерирует для нас палитру с RGB и HEX-кодами использованных в изображении цветов:

Для проверки верстки и адаптивности
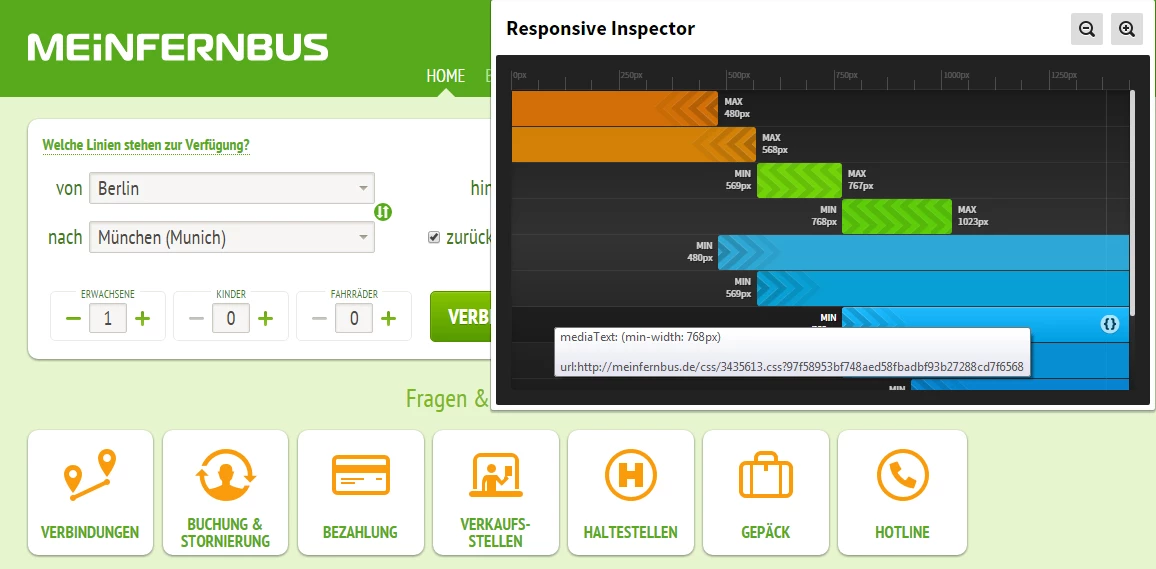
Если вы создаете адаптивные странички, то вам не обойтись без расширения Responsive Inspector Reloaded (обновленной версии Responsive Inspector). С его помощью можно просматривать запросы media query, которые прописаны для сайта:

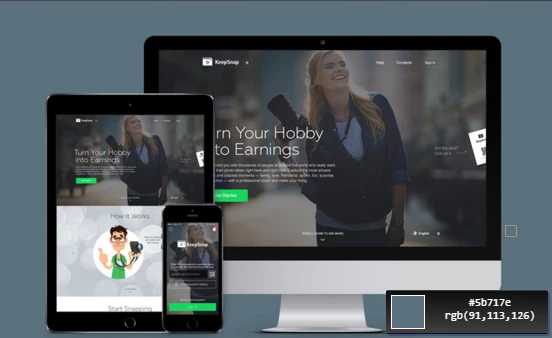
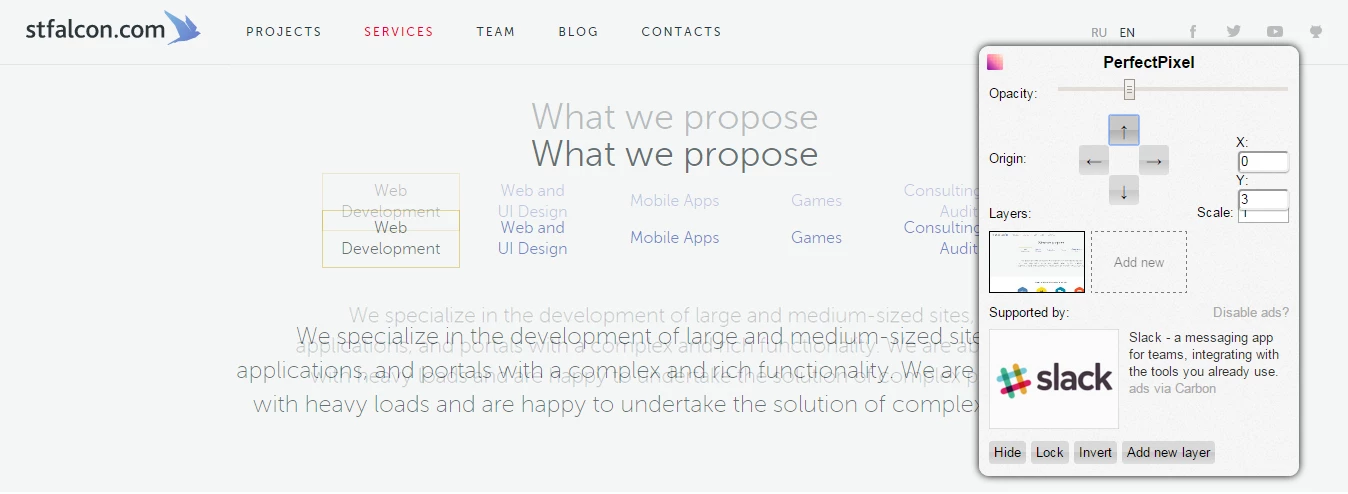
PerfectPixel by WellDoneCode позволяет наложить на веб-страницу полупрозрачное изображение, чтобы проверить точность верстки:

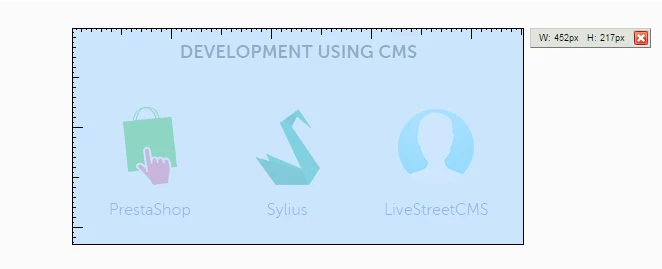
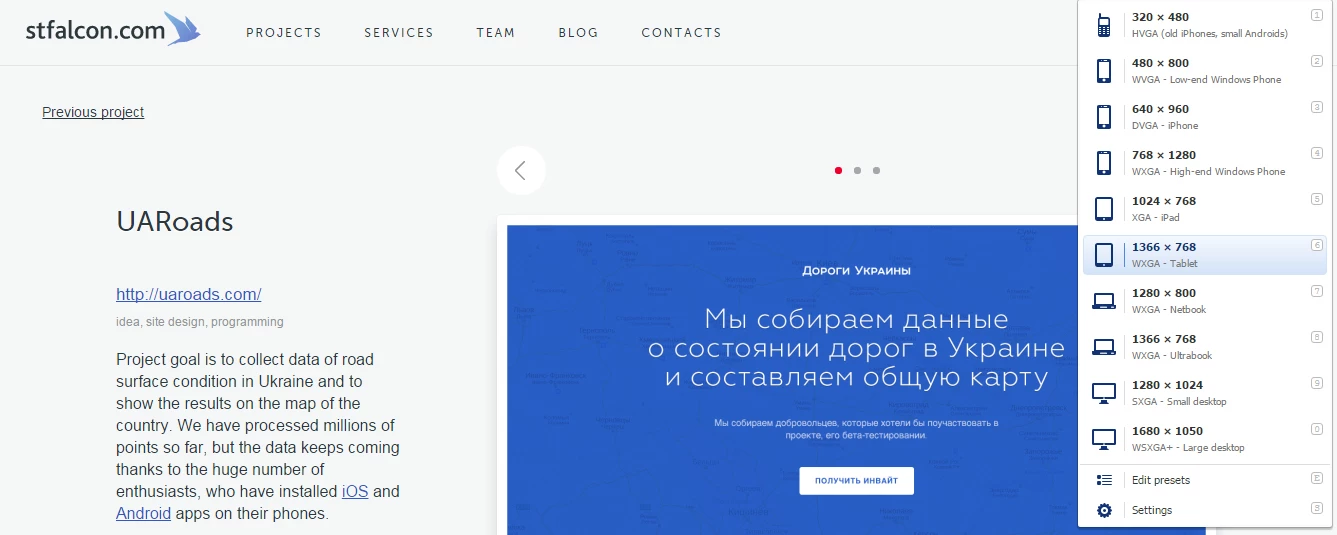
А чтобы не закрывая Chrome проверить, как будет выглядеть страница на разных экранах, можно воспользоваться Window Resizer:

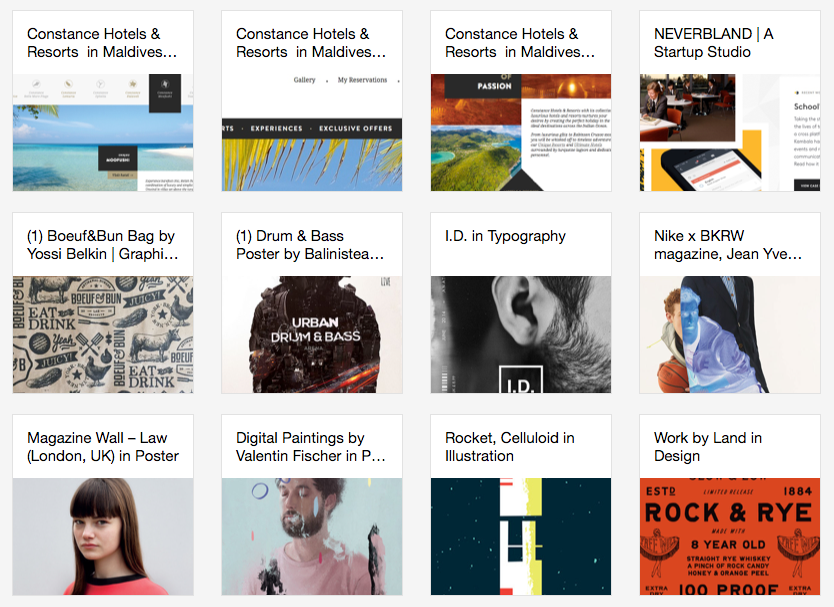
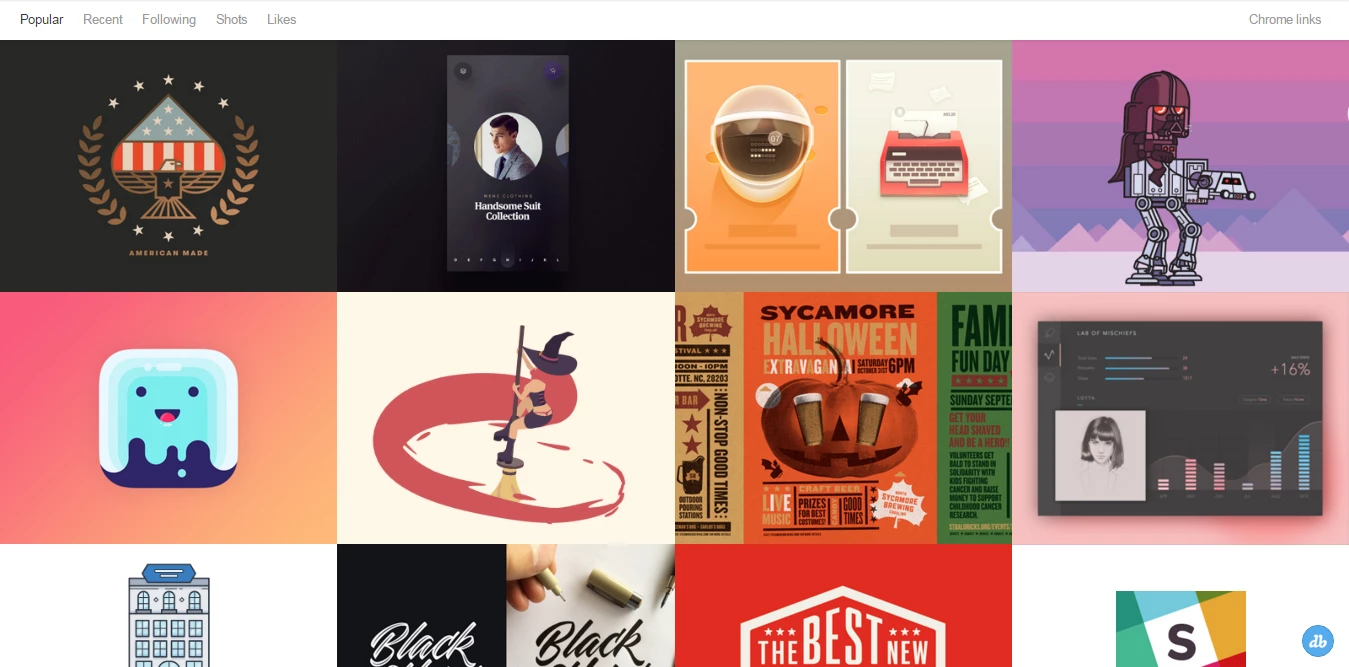
Но Google Chrome расширения для веб-дизайнеров связаны не только с выполнением стандартных задач. Если вы установите себе расширение Dribbble New Tab, то на новой вкладке браузера будут отображаться самые популярные изображения за день с Dribbble:

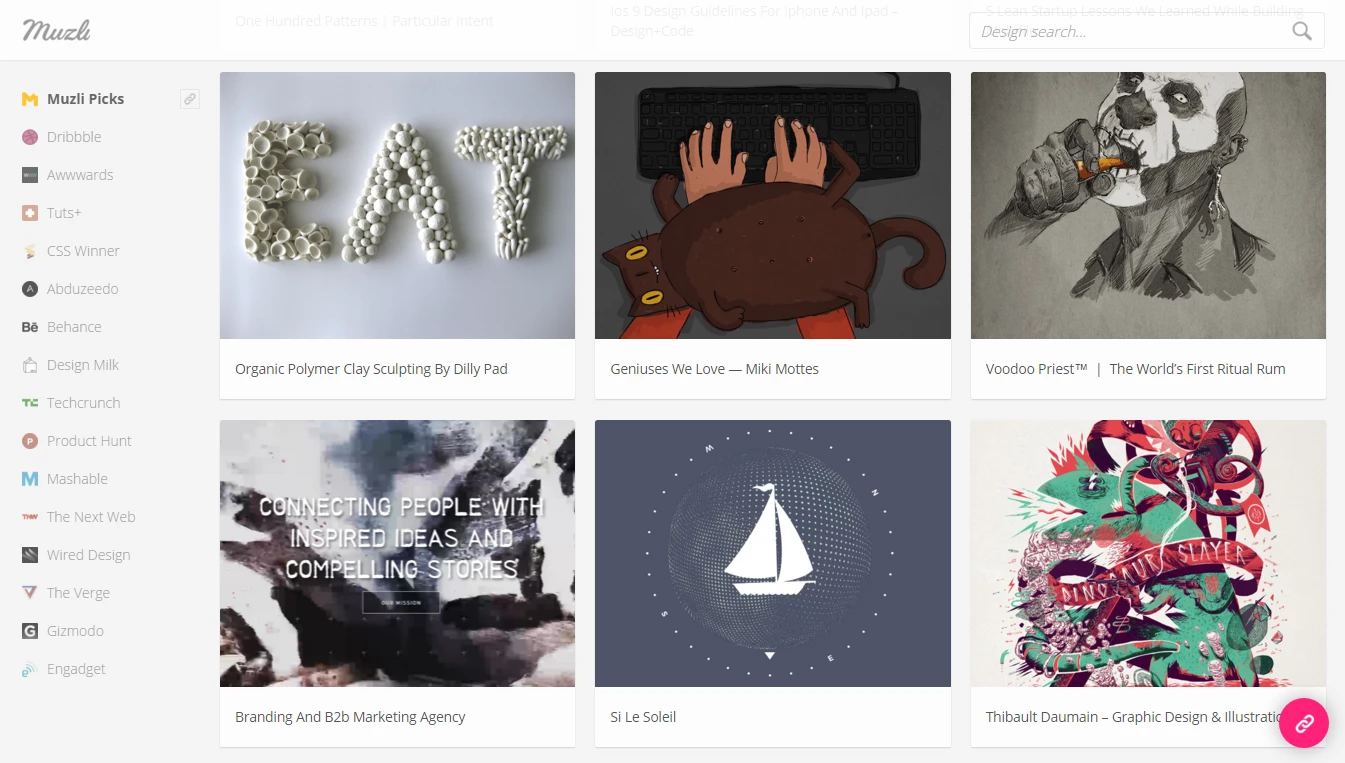
А если вы частенько заглядываете на такие сайты, как Behance, Techcrunch, Mashable или Awwwards Winners, то увидеть отображать на новой вкладке все самое новое и интересное поможет вам расширение Muzli — Design Breakfast:

Надеемся, что отобранные нами лучшие расширения Google Chrome для веб-дизайнеров пригодяться вам в работе — помогут облегчить выполнение рутинных тасков или даже найти новые идеи для своих творений.
Нужен MVP, разработка под iOS, Android или прототип приложения? Ознакомьтесь с нашим портфолио и сделайте заказ уже сегодня!



