Олег У.
Дизайнер
Олег работал в студии в 2011-2016 годах и за это время успел поучаствовать во множестве проектов в качестве UI/UX дизайнера.


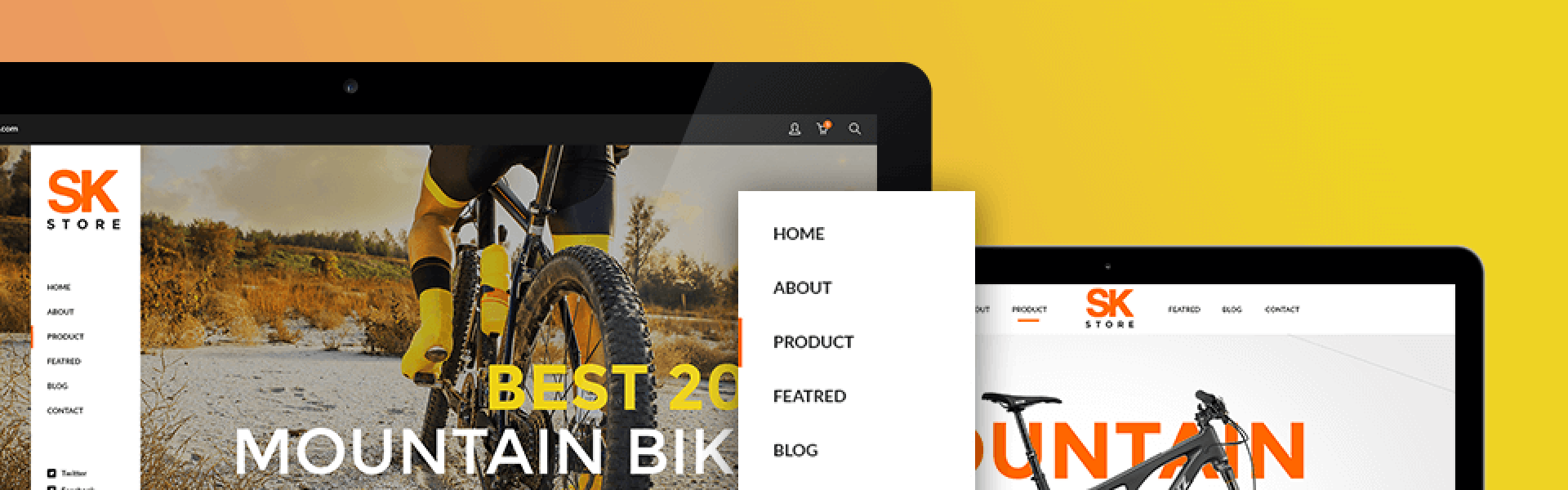
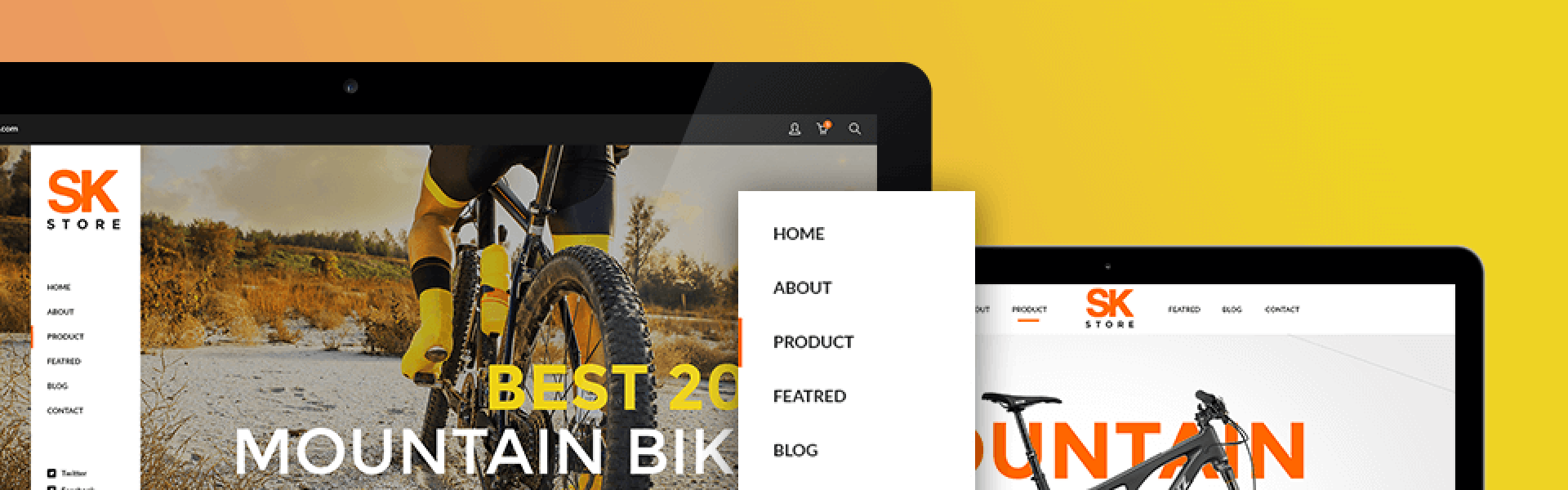
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.

Как демонстрировать макеты дизайна клиентам

Демонстрация макета дизайна сайта клиенту очень важна в процессе разработки сайтов или приложений.

14 советов по дизайну иконок для мобильных приложений, которые следует соблюдать

Иконка мобильного приложения — это небольшая картинка, представляющая приложение на маркете, таком как Google Play или App Store, и устройстве пользователя.

Mind mapping — полезный инструмент для дизайнеров

Принципы mind mapping можно применять в любых сферах: от планирования ремонта до разработки дизайна. Однако, если при создании «домашних» ассоциативных карт можно обойтись любыми подручными материалами, то при планировании дизайна лучше сразу использовать специализированные решения.

Расширения Google Chrome для веб-дизайнеров

В далеком 2008 году, когда Google выпустила Chrome, одним из его явных недостатков было отсутствие того разнообразия расширений, какими мог похвалиться Firefox. Но сейчас браузер от поискового гиганта обладает большим количеством Google Chrome-расширений для веб-дизайнеров.

Топ 5 трендов дизайна мобильных приложений в 2015 году

Дизайн мобильного приложения не стоит на месте, а стремительно развивается. Смартфоны вошли в нашу жизнь достаточно давно и плотно заняли её часть.


Мелочи решают. Мы их можем не замечать, но они влияют на наше восприятие веб-интерфейса. Что же я подразумеваю под этими «мелочами».