
90% користувачів залишають використовувати програму, якщо її продуктивність низька, і основною причиною цього є відсутність інтуїтивно зрозумілого дизайну без привабливого та розбірливого інтерфейсу користувача. Отже, якщо ви маєте на увазі програмне рішення та хочете його розробити одразу, це не працюватиме таким чином.
Принципи дизайну інтерфейсу користувача сьогодні надзвичайно важливі, оскільки вони допомагають покращити якість інтерфейсу користувача та зробити його привабливим, інтуїтивно зрозумілим і зручним. Завжди пам’ятайте, що ключовим визначальним фактором у прийнятті клієнтами рішення про покупку є те, як працює та виглядає ваше рішення. Якщо ви все ще сумніваєтеся, згідно з orrester, кожен 1 долар, інвестований в інтерфейс користувача, повертає від 2 до 100 доларів США, досягаючи рентабельності інвестицій у 99%. Отже, дизайн інтерфейсу мобільного додатка безперечно вартий інвестицій.
Сьогодні ми розглянемо останні тенденції та принципи дизайну інтерфейсу користувача для мобільних пристроїв, але давайте спочатку пояснимо, що таке дизайн інтерфейсу користувача.
Пояснення дизайну інтерфейсу користувача програми для мобільних пристроїв
Дизайн інтерфейсу користувача є важливим елементом сучасного дизайну програм. Це людський підхід до естетичного досвіду програми. Це дозволяє користувачам проводити менше часу в додатку та вирішувати більше завдань. Належний інтерфейс збільшує ймовірність повернення користувачів.
Отже, розробка інтерфейсу користувача — це процес перетворення важливих каркасів на привабливі, зручні та прості у використанні інтерфейси. Інтерфейс користувача зосереджений на інтегрованих простих і естетичних візуальних елементах, а також націлений на масштабованість продукту.
Якщо користувальницький інтерфейс реалізовано належним чином, його важко ігнорувати. Але які ключові принципи найкращого дизайну інтерфейсу мобільних додатків у 2023 році?
Принципи дизайну інтерфейсу користувача
Щоб полегшити життя дизайнера інтерфейсу додатка, було розроблено певні принципи. Вони водночас усувають багато здогадок, роблячи проекти більш передбачуваними та простішими у використанні.
Отже, розробляючи програмне рішення, вам слід спочатку провести глибоке дослідження, щоб зрозуміти його основні завдання, а потім зробити їх центром вашого інтерфейсу. Розумною ідеєю є тестування прототипів користувачами, таким чином ви можете виправити помилки до написання коду. Таким чином ви можете уникнути дорогої переробки пізніше та заощадити час вашої команди на розробку.
Нижче ми докладніше розглянемо деякі принципи розробки інтерфейсу програми.
Принцип структури
Цей принцип стосується загального використання архітектури інтерфейсу користувача. Ваш інтерфейс користувача має бути організований цілеспрямовано та розроблений у змістовний та корисний спосіб. Візьміть за основу свого інтерфейсу користувача зрозумілі та узгоджені моделі, знайомі вашим користувачам, поєднуйте пов’язані речі та відокремлюйте непов’язані речі, диференціюйте несхожі речі та робіть подібні елементи схожими один на одного.
Принцип простоти
Цей принцип говорить сам за себе – дизайн має бути простим, що полегшує вирішення завдань. Для чіткого спілкування дизайн має розмовляти тією ж мовою, що й ваші користувачі, і забезпечувати хороші ярлики, пов’язані з довшими процедурами.
Принцип видимості
Усі необхідні параметри мають бути видимі для користувача без зайвого відволікання на зайві чи непотрібні деталі. Те саме працює з матеріалами, користувачі не повинні бути збентежені або перевантажені багатьма альтернативами та зайвою інформацією.
Принцип повторного використання
В інтерфейсі користувача слід повторно використовувати зовнішні та внутрішні компоненти, шаблони та дії. Це допоможе вам підтримувати узгодженість із метою та позбавить ваших користувачів від необхідності запам’ятовувати непотрібні дії.
Які завдання має вирішувати інтерфейс дизайну програми?
Як виявилося в 10-річному огляді DFA компаній, що входять до індексу S&P, платформи з хорошим дизайном додатків працюють краще, ніж компанії, які мають рішення з слабшим дизайном, майже на 220%. Близько 50% користувачів вважають дизайн програми основним фактором у формуванні довіри до бізнесу.
Отже, розробляючи інтерфейс мобільного додатка, ви повинні мати це на увазі.
У вашому рішенні інтерфейс користувача відповідає за те, як програма виглядає, реагує та функціонує, тому зробіть її привабливою, швидкою та здатною виконувати багато операцій. Основні завдання, які він повинен вирішувати, це спрощення програми, бажаність і прив’язаність користувачів.
Ідеальний дизайн інтерфейсу програми спрощує використання програми, тому він повинен зробити складні процеси простими та легкими.
Уникайте кількох утиліт, натомість просто створіть свою програму так, щоб люди різного віку могли нею легко користуватися. Найкращі інтерфейси програми автоматично відображають рішення, які бажають багато людей.
Люди похилого віку, наприклад, часто неохоче користуються інноваціями, тому що їм важко користуватися навіть смартфонами. Ось чому ви повинні створити такий дизайн інтерфейсу мобільного додатка, яким кожен міг би користуватися та був простим.
Завдяки інтерфейсу користувача ваш розвиток ніколи не повинен зупинятися. Спочатку вам слід провести детальний аналіз аудиторії, включаючи демографічні показники, віковий діапазон, інтереси тощо, а потім отримати відгуки від користувачів і зробити це своїм посібником для подальшого постійного вдосконалення.
Чому дизайн мобільних додатків дуже важливий для вашого маркетингу?
Як ми вже зазначали, цінність будь-якої програми визначається тим, як вона вирішує проблеми користувачів. Отже, користувальницький інтерфейс вашого програмного забезпечення має допомогти досягти цілей і продемонструвати цінність із самого першого екрана, він також чудово підходить для маркетингових цілей.
Підвищення лояльності клієнтів
Створюючи дизайн, орієнтований на користувача, ви зробите взаємодію зі своїм додатком гладкою та безпроблемною. Якщо користувачі знайдуть цінність вашого рішення разом із підтримкою, вони прийдуть і залишаться. Стабільне залучення та утримання користувачів означає більше конверсій і, як наслідок, більший успіх у бізнесі, а також стабільний дохід для вас.
Покращення рентабельності інвестицій
Ви розробляєте свою програму, щоб полегшити життя своїх користувачів, але ваша головна мета — отримати прибуток для вашого бізнесу. Користувачі, задоволені вашим продуктом, будуть використовувати його частіше і ділитися ним з друзями. Вони також можуть витрачати гроші на покупки в програмі та показувати більше реклами, що також означає більше грошей для вашої компанії. Більше того, ви також можете скористатися опцією видалення реклами за гроші.
Усе це призведе до підвищення рентабельності інвестицій у створення найкращого дизайну мобільних додатків.
Розпізнавання бренду
Інтерфейс користувача, який запам’ятовується, створить позитивну репутацію вашої програми, рано чи пізно стане синонімом вашого бренду і навіть може стати галузевим стандартом. Отже, навіть дизайн мобільного додатка може стати потужним інструментом для підвищення впізнаваності вашого бренду, майте це на увазі.
Конкурентні переваги
Якщо чудовий дизайн інтерфейсу користувача добре розроблений і реалізований, ви точно будете на крок попереду інших програм. Однак під час розробки нової програми конкуренція є високою, тому вам потрібно прийняти виклик, провести ретельне дослідження та зробити великий стрибок у конкурентній боротьбі за допомогою розробки спеціального інтерфейсу користувача з урахуванням усіх нюансів і сучасних тенденцій.
Отже, скажемо кілька слів про тренди 2023 року в дизайні інтерфейсу користувача.
Тенденції в дизайні інтерфейсу користувача для мобільних програм
Слідкування за тенденціями є обов’язковим для досягнення успіху в наш час, тому під час розробки програмного забезпечення ви повинні пам’ятати про такі тенденції дизайну програм.
Нейморфізм
Нейморфізм зберігає свої позиції як у 2023, так і в 2022. Тенденцією є плоский дизайн, поєднання монохроматичних кольорів із тонкими контрастами. Створюється ефект тактильності елементів. Такі тенденції кольорової гами в дизайні мобільних додатків дають користувачам відчуття тривимірності та загальний ефект «ширяння». Більше того, візуальна свіжість створює враження спрощеного реалізму у вашому цифровому продукті.
Спрощення та мінімалізм
Прості, приємні на вигляд речі викликають позитивні емоції. У дизайні інтерфейсу користувача йдеться про виділення вмісту та надання дизайну допоміжної ролі.
3D
Це одна зі старих хороших тенденцій дизайну мобільних додатків, але все ще очолює список. Розвиток віртуальної та доповненої реальності призвів до більшої популярності 3D. Користувачі цінують глибину 3D на екрані, більше того, це допомагає краще зрозуміти навігацію в програмі.
Як створити інтерфейс користувача, який зацікавить користувачів
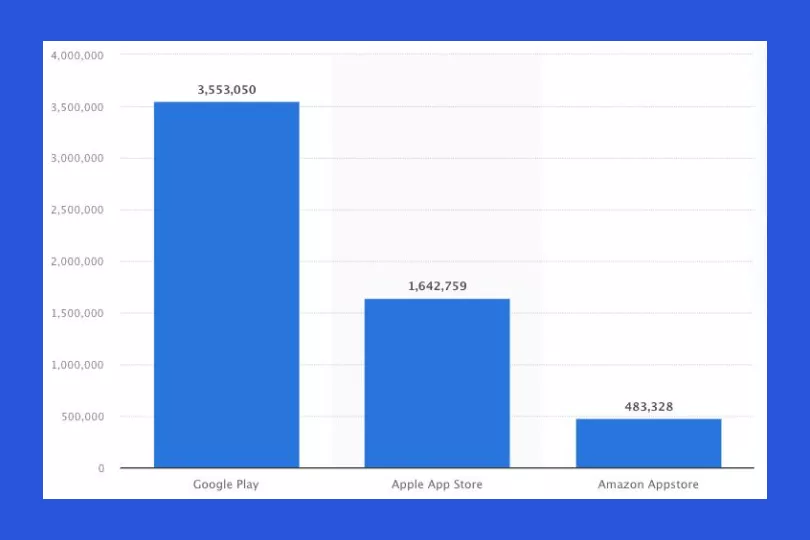
Станом на 3-й квартал 2022 року Google Play містить понад 3,55 мільйона доступних програм, а App Store — близько 1,6 мільйона.

Оскільки кожна програма має свій рейтинг, ви можете лише уявити, скільки тестів було зроблено, перш ніж виявити найефективніші та найприємніші програми. Однак завдяки цьому ми можемо з’ясувати певні золоті правила створення робочого інтерфейсу користувача.
Важливо розуміти своїх користувачів, їх поведінку та контекст. Сьогодні люди живуть насиченим життям, вирішуючи тисячі завдань на ходу, тому ваше рішення має ідеально відповідати їхній реальності.
Розбийте свій сервіс на мікрозавдання, які можна з часом об’єднати, уникаючи довгих процедур і операцій за раз. Коли ви думаєте про те, як розробити інтерфейс програми, враховуйте природне середовище ваших користувачів і типові ситуації, коли вони використовують ваше рішення, і відповідно створіть інтерфейс користувача.
Пам’ятайте, що люди часто керують своїми смартфонами на ходу, у транспорті лише однією рукою тощо.
Якщо скоротити історію, у процесі розробки мобільного додатка:
- Позбавтеся від безладу – на 100% уникайте всього непотрібного.
- Розробіть свою програму так, щоб вона була швидкою та чуйною,
- Дизайн для керування та керування однією рукою,
- Зробіть навігацію доступною в будь-який час,
- Уникайте копіювання веб-досвіду в мобільній програмі,
- Наскільки це можливо, персоналізуйте взаємодію з користувачем.
Давайте подивимося на найкращі розробки мобільних програм Stfalcon.
Приклади найкращих дизайнів мобільних програм
У Stfalcon ми завжди намагаємося дотримуватися найкращих практик дизайну інтерфейсу користувача додатків для Android та iOS, щоб наші клієнти насолоджувалися популярністю їхніх мобільних рішень із самого випуску. Ось лише деякі з них:
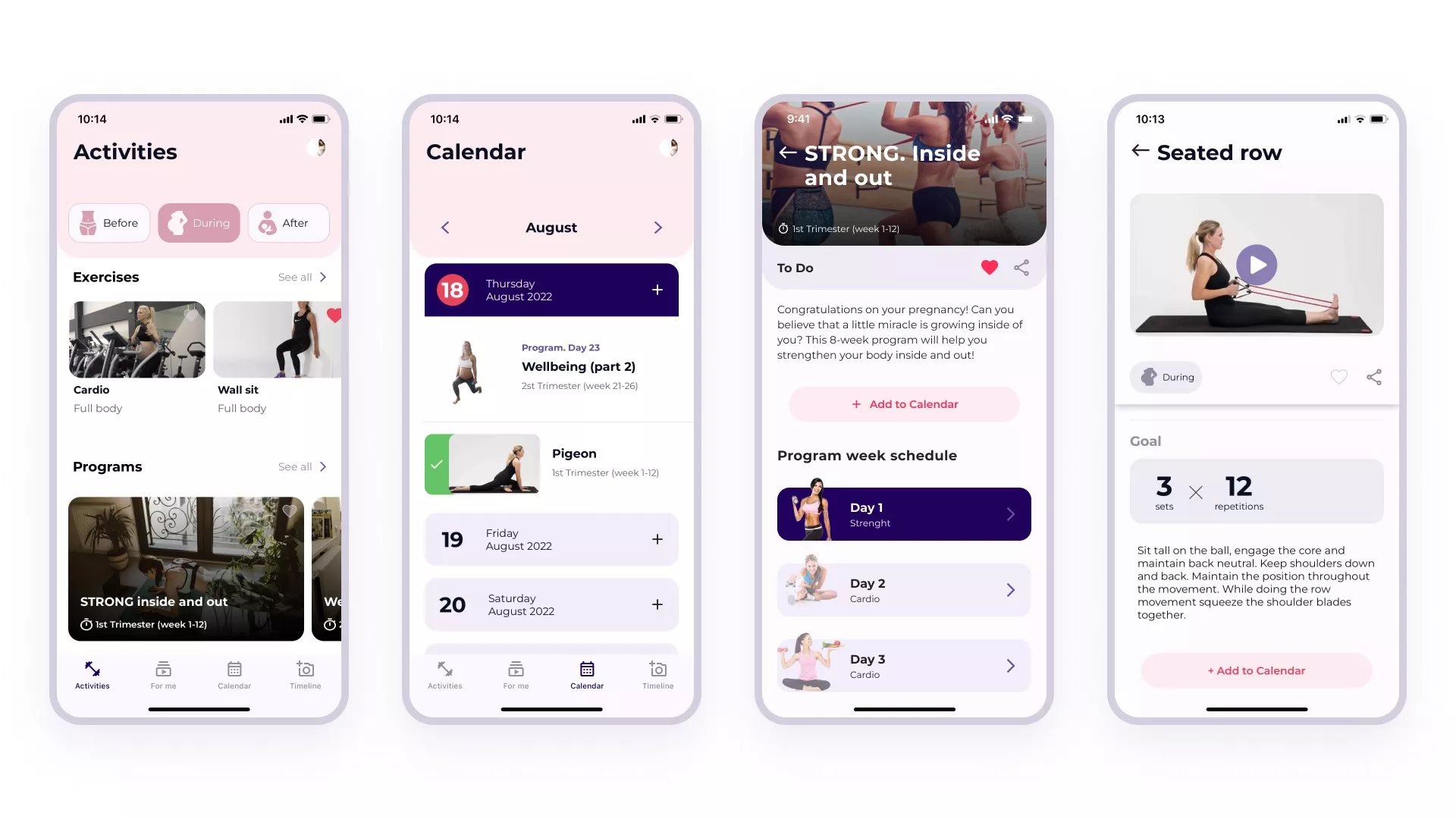
Сильна мама
Це платформа для жінок, які планують завагітніти, виносити дитину або хочуть покращити свою фізичну форму після вагітності. Мобільний додаток надає користувачам усі інструменти та засоби для підтримки фізичної форми та здоров’я. Платформа містить відеоуроки від професійних тренерів, медичних експертів та інших спеціалістів, що дозволяє жінкам створювати програми тренувань на основі матеріалів та відстежувати результати.

Клієнт прийшов до Stfalcon із готовим продуктом, але користувачі скаржилися на заплутану логіку та збої в роботі платформи.
Після ретельного аудиту було вирішено розробити проект з нуля, використовуючи новий дизайн та сучасні технології. Таким чином, нашій команді вдалося розробити зручну платформу зі свіжим дизайном, яка задовольнила нашого клієнта та сподобалася цільовій аудиторії.
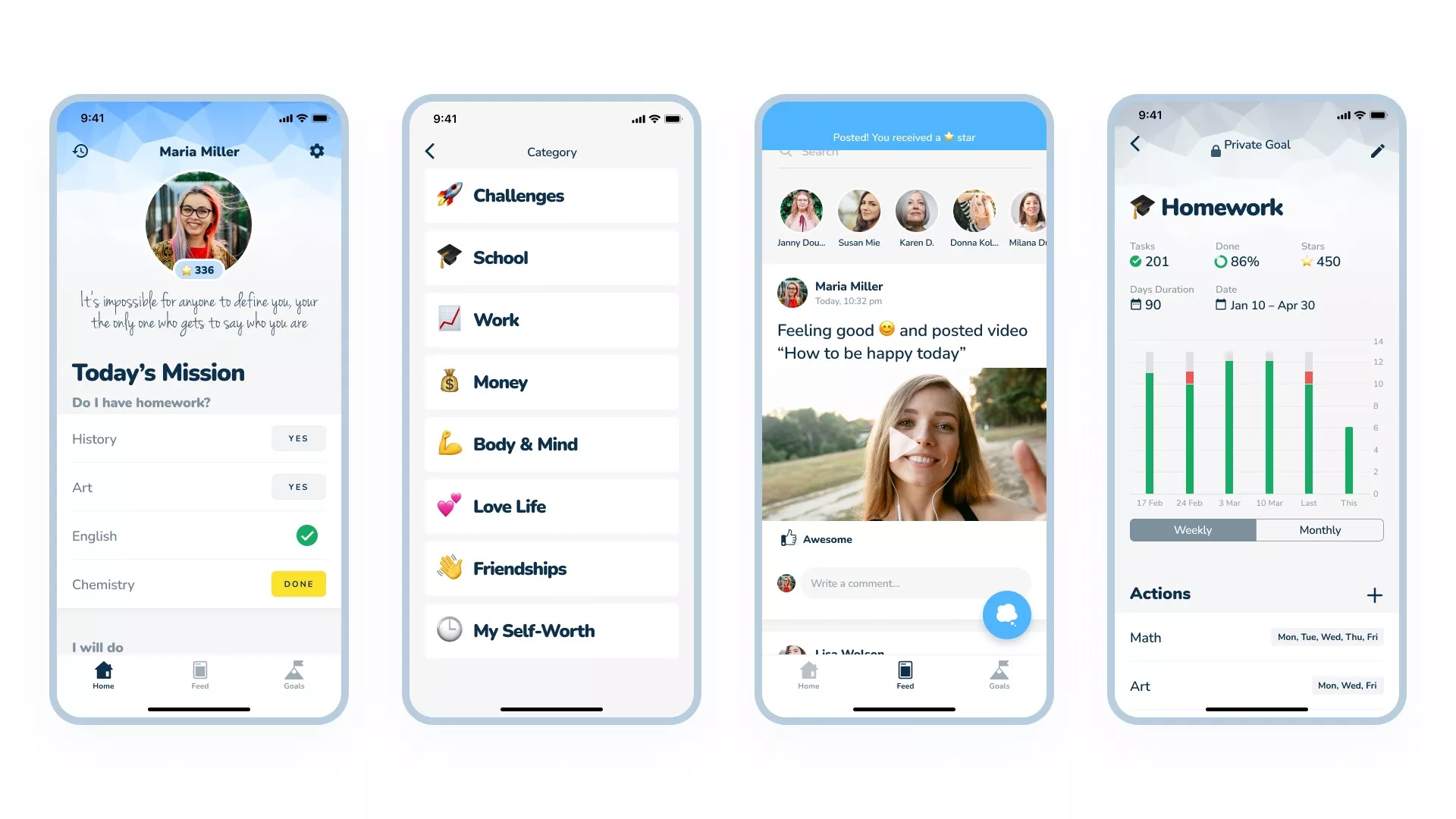
DreamTrak
DreamTrak — це програма, яка поєднує в собі відстеження виконання домашніх завдань для учнів і керування досягненням цілей для всіх із системою мотивації та соціального схвалення. Рішення дозволяє записувати щоденні думки та настрої за допомогою відео та аудіо.

Оскільки команда Stfalcon забезпечила повний цикл розробки для цього, ми створили UX та UI дизайн. Було вкрай важливо дослідити та зрозуміти цільову аудиторію програми – підлітків, виходячи з їхніх особливостей, ми вирішили створити грайливий дизайн інтерфейсу користувача.
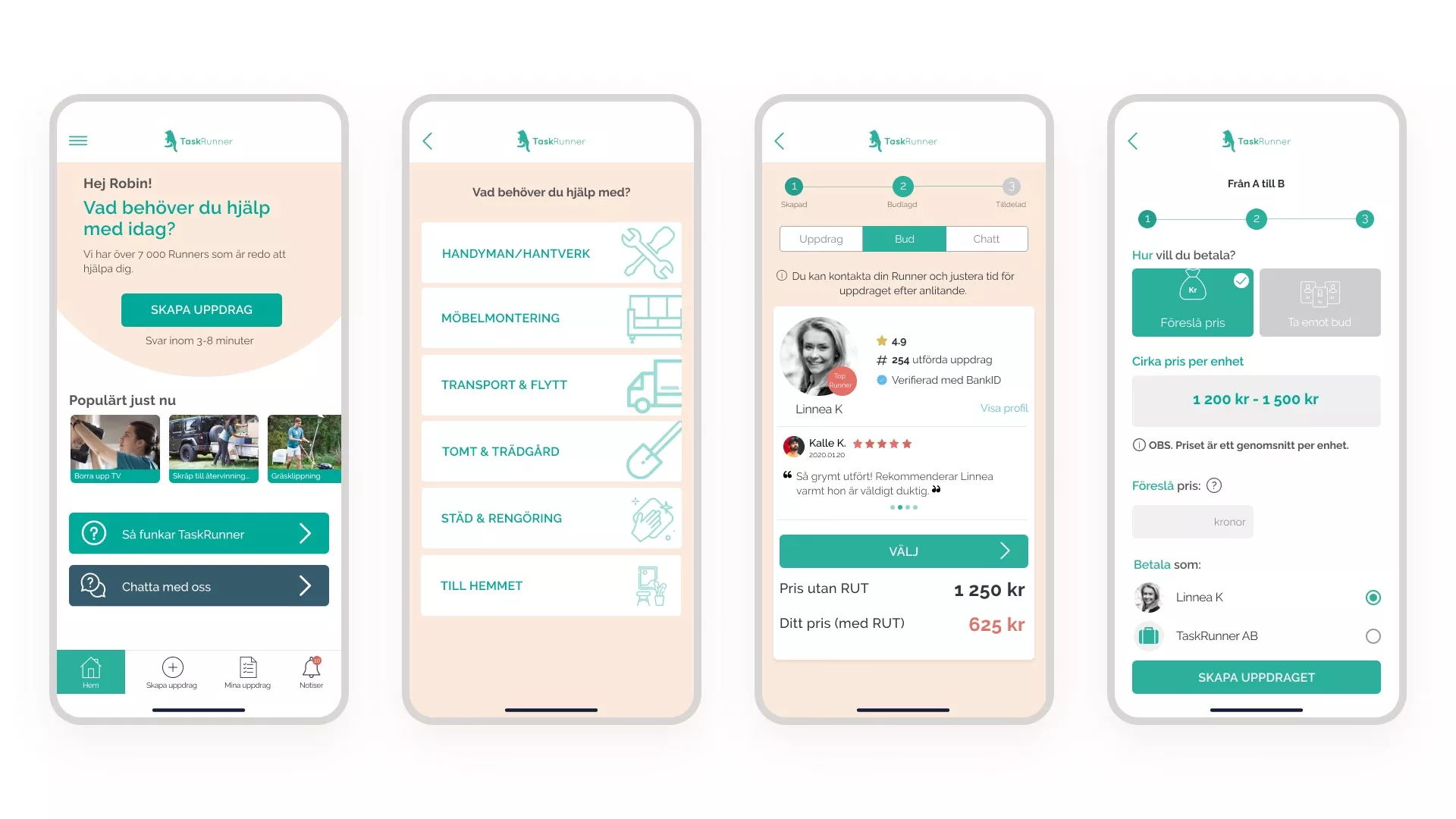
TaskRunner
Це платформа для замовлення послуг, де користувачі діляться на дві категорії — виконавці (ті, хто виконує завдання) і афіші (ті, хто замовляє послуги). Плакати створюють і публікують завдання, а виконавці надсилають запити на їх виконання. Автор обирає, хто буде виконувати завдання, і оплачує його.

Клієнт звернувся до Stfalcon із розробленим додатком, але користувачі постійно скаржилися на проблеми та збої додатків та адмінпанелі також. Stfalcon відтворив проект з нуля, використовуючи найпередовіші сучасні технології.
Було перероблено всі компоненти системи з нуля, покращено стабільність роботи продукту, а також швидкість і зручність використання програми та панелі адміністратора. Ми зробили його зручним та інтуїтивно зрозумілим. Що важливо — у процесі редизайну додатка було збережено всіх користувачів.
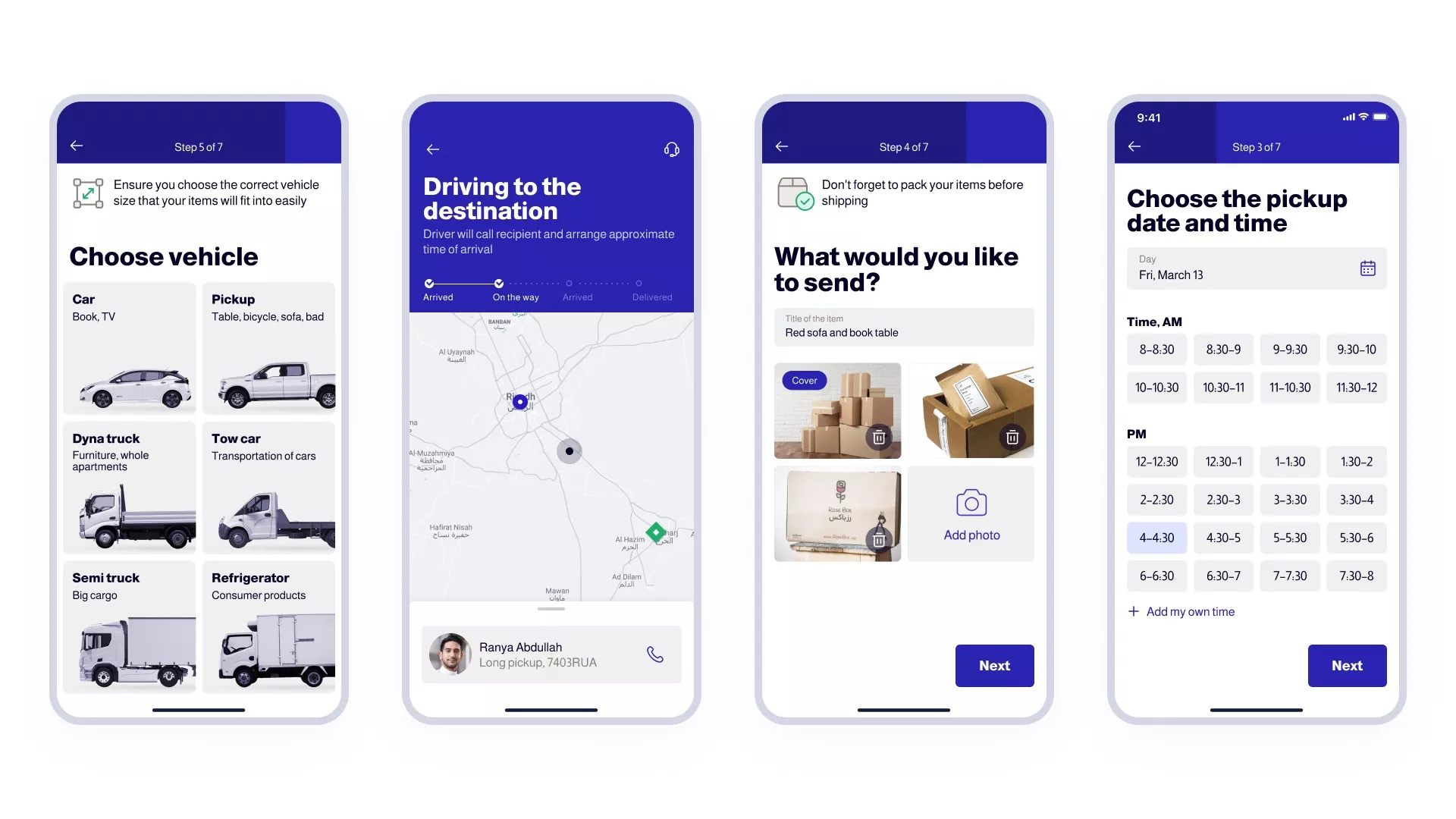
Whizzy
Whizzy – це служба доставки товарів, що працює в країнах Близького Сходу. Платформа складається з двох логістичних додатків: одного – для клієнтів і одного – для водіїв. Клієнти формують замовлення та обирають водіїв, які будуть виконувати замовлення. Водії шукають необхідні речі та виконують замовлення.

Виконуючи проект для Whizzy, Stfalcon створював мобільні програми для IOS та Android з нуля, тому служби розробки інтерфейсу користувача для iOS та Android були частиною цього проекту.
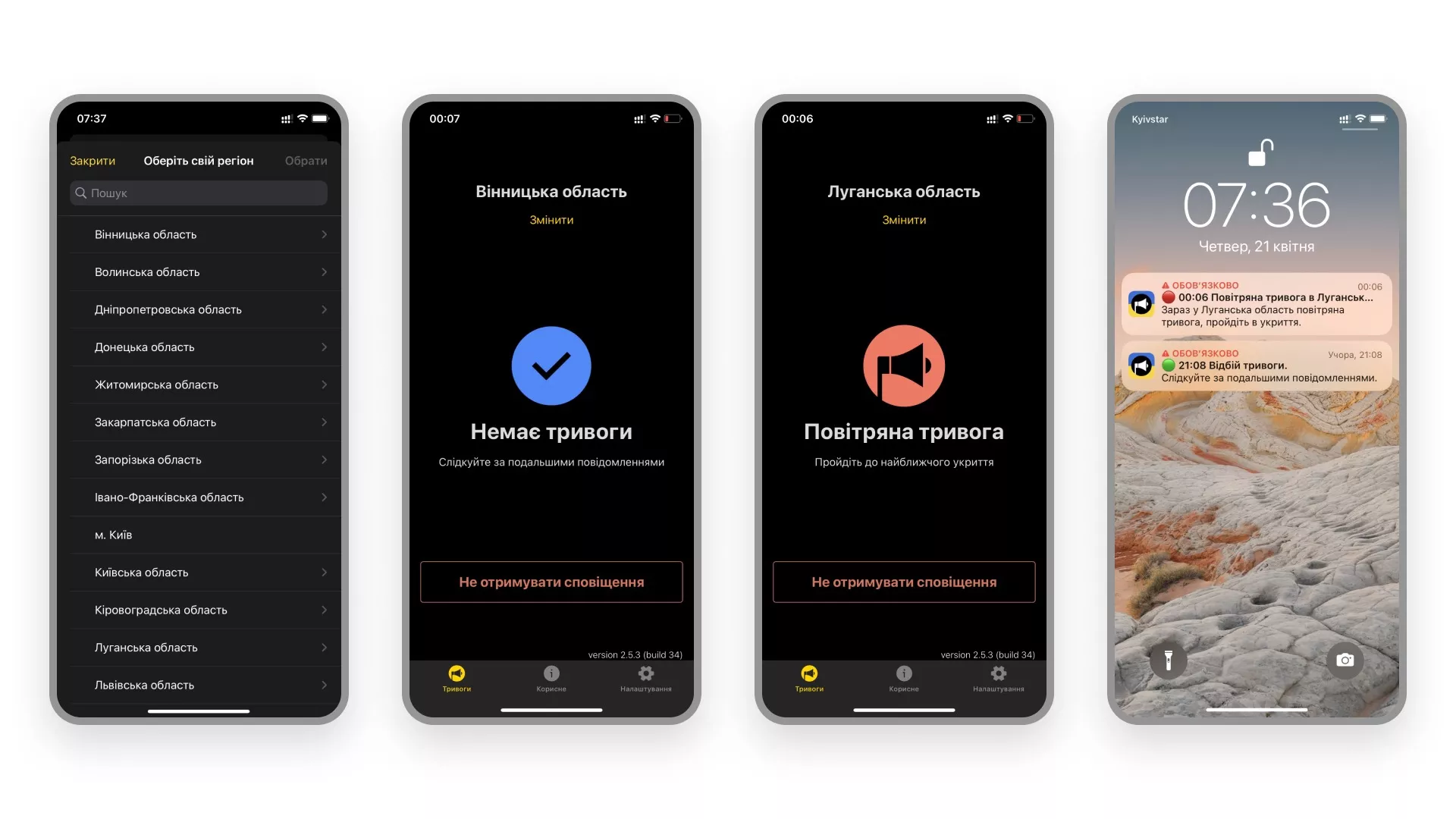
Air Alert
Це наш унікальний випадок, тому що багато людей, об’єднавшись після війни в Україні, 24 лютого почали створювати складне технічне рішення як альтернативу застарілій системі вуличного оповіщення. Такі проекти створюються роками, а ми зробили це за кілька днів.

Перші версії додатків були створені за кілька днів у співпраці з командою Ajax за підтримки Міністерства цифрової трансформації України. Повний цикл розробки від розуміння необхідності до першого випуску зайняв 1 день (це був 4-й день війни). На 6-й день війни ми випустили офіційний реліз, і додаток нарахував 140 000 користувачів. За кілька днів до додатку підключилися всі регіони України, і зараз кількість користувачів перевищує 11 мільйонів.
Дизайн Air Alert мінімалістичний, і урок, який ми винесли з цього проекту, полягає в тому, що навіть найпростіший дизайн може допомогти врятувати життя!
Заключні слова
Тепер, як ви бачите з наших кейсів, Stfalcon має великий досвід у дизайні UI/UX. Наші додатки цінують і мають високі рейтинги, оскільки ми розробляємо з любов’ю та пристрастю до того, що робимо.
Ваш проект також може стати нашим новим успішним кейсом і частиною нашого портфоліо. Не соромтеся зв’язатися з нами для отримання детальної консультації.
Давайте поговоримо про те, що робить мобільний інтерфейс найкращим. Прочитайте цей розділ поширених запитань, щоб дізнатися більше.
FAQ
Як зробити інтерфейс вашого додатку інтуїтивно зрозумілим і зручним для користувача?
Щоб зробити інтерфейс вашого мобільного додатку інтуїтивно зрозумілим і зручним для користувача, дуже важливо дотримуватися принципів дизайну, які надають пріоритет простоті, ясності і легкості використання. Першим кроком має стати розуміння вашої цільової аудиторії та її потреб. З'ясуйте, де користувачі мають больові точки і як їх можна покращити. Ви можете зробити це за допомогою дослідження та тестування користувачів. Зберігайте дизайн інтерфейсу користувача для мобільних додатків чистим і не захаращеним. Переконайтеся, що макет додатку є логічним, щоб допомогти користувачам розібратися з його функціями. Використання звичних шаблонів і умовностей дизайну, з якими користувачі вже знайомі, мінімізує процес навчання. Етикетки, піктограми та візуальні підказки повинні бути послідовними, чіткими та зрозумілими для користувачів.
Які елементи та патерни дизайну зазвичай використовуються в інтерфейсах мобільних додатків?
До поширених елементів мобільного інтерфейсу користувача належать навігаційні меню (наприклад, нижні навігаційні панелі або меню-"гамбургери"), картки або плитки для відображення контенту, жести свайпування для навігації або взаємодії, а також плаваючі кнопки дій для основних дій. Шаблони дизайну, такі як матеріальний дизайн (для додатків для Android) або Human Interface Guidelines (для додатків для iOS), надають усталені рекомендації щодо макетування, типографіки та візуального стилю для мобільних додатків. Крім того, мікро-взаємодії, такі як анімація, зворотній зв'язок і переходи, можуть покращити задоволеність користувачів в цілому і підвищити швидкість реагування інтерфейсу.
Наскільки важлива узгодженість в дизайні інтерфейсу мобільного додатку і як її досягти?
Коли ви думаєте про те, як розробити інтерфейс додатку, пам'ятайте про послідовність. Послідовність має вирішальне значення в дизайні інтерфейсу мобільних додатків, оскільки вона допомагає створити цілісний UX. Коли такі елементи, як кольорові схеми, типографіка, іконки та шаблони макетів узгоджуються в усьому додатку, користувачам легше зрозуміти і розпізнати інтерфейс. В результаті знижується когнітивне навантаження та підвищується ефективність навігації. Щоб досягти узгодженості, важливо створити комплексну систему дизайну або посібник зі стилю, в якому викладені правила і рекомендації для різних компонентів інтерфейсу. Регулярне тестування та відгуки користувачів допоможуть виявити будь-які невідповідності або області, які можуть потребувати доопрацювання для підтримки безперебійної роботи.





