
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.
Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
В виде вкладок:

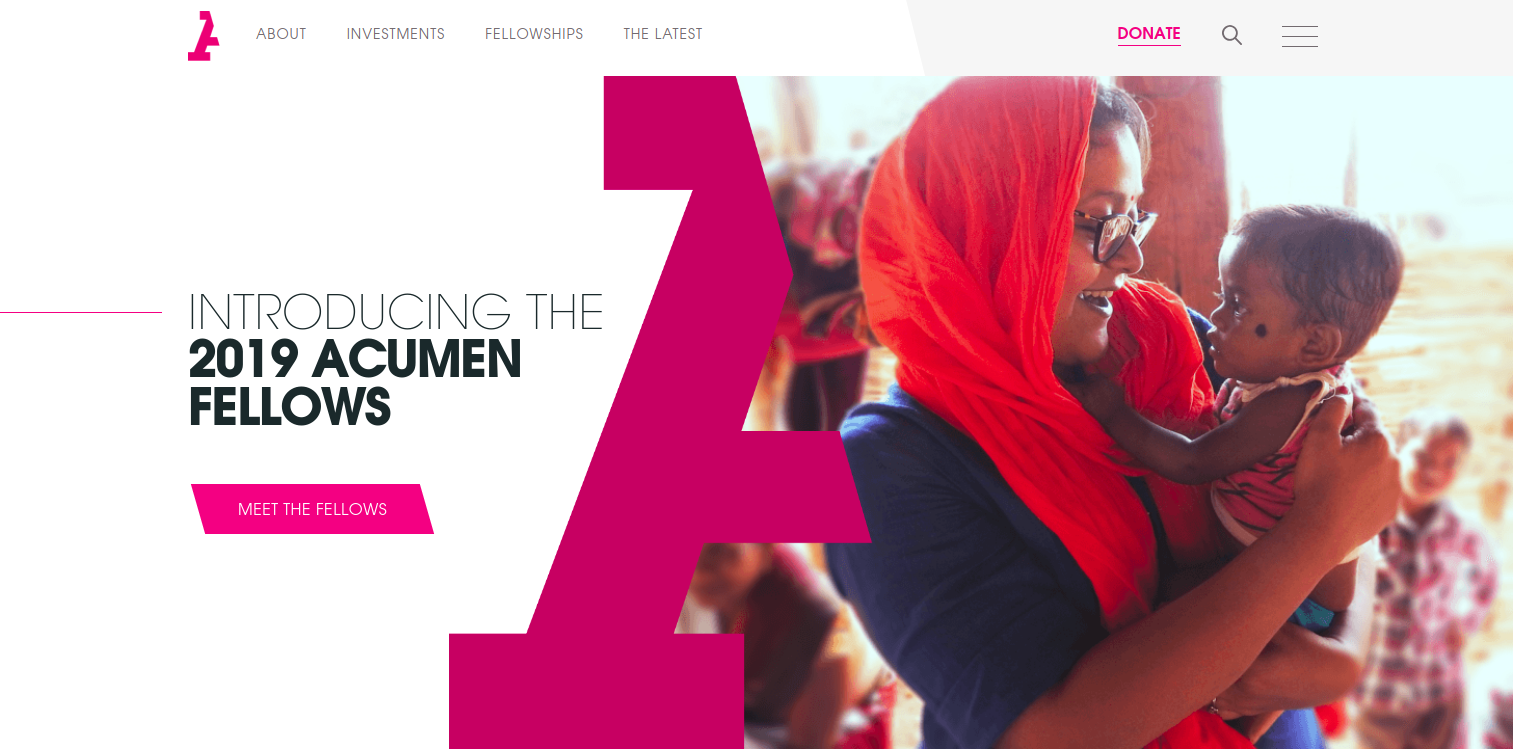
В виде ссылок с тем или иным оформлением:

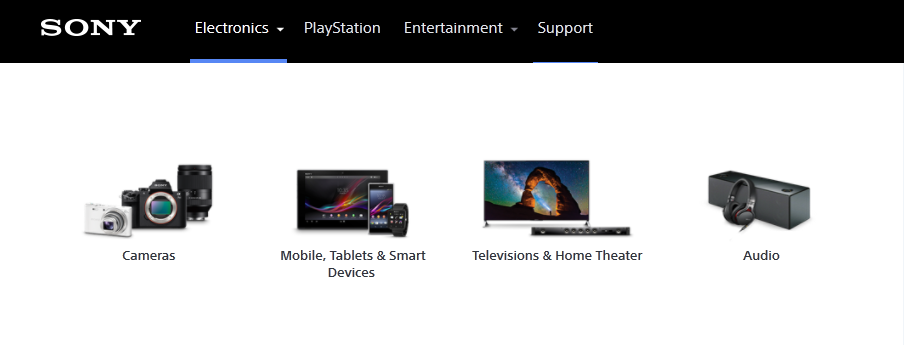
С использованием иконок:

При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:

То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:


Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:


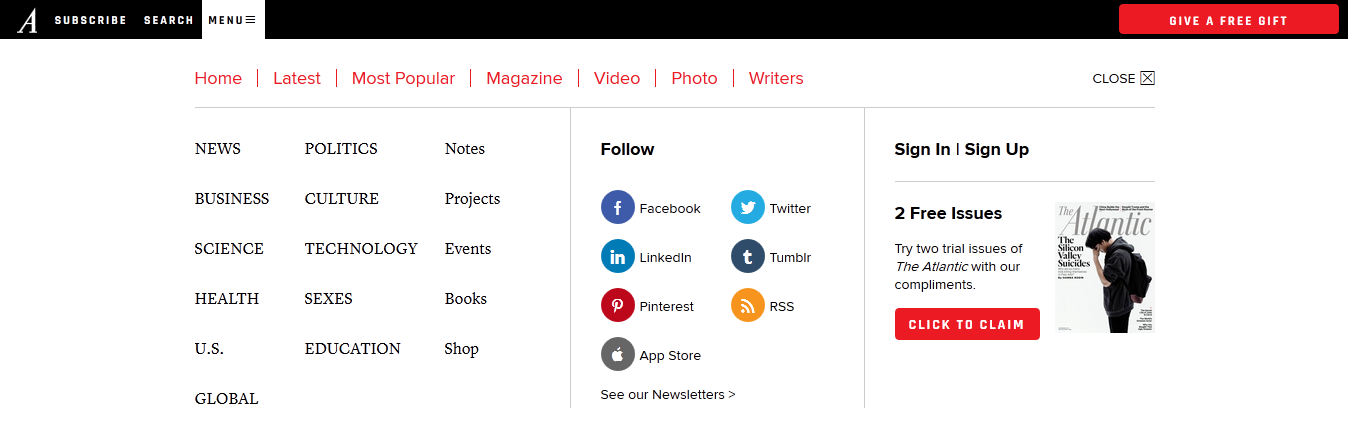
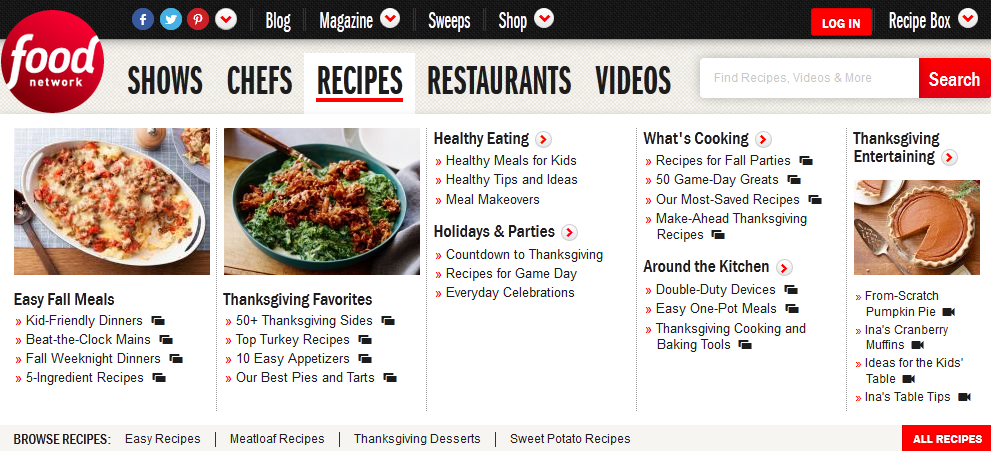
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):

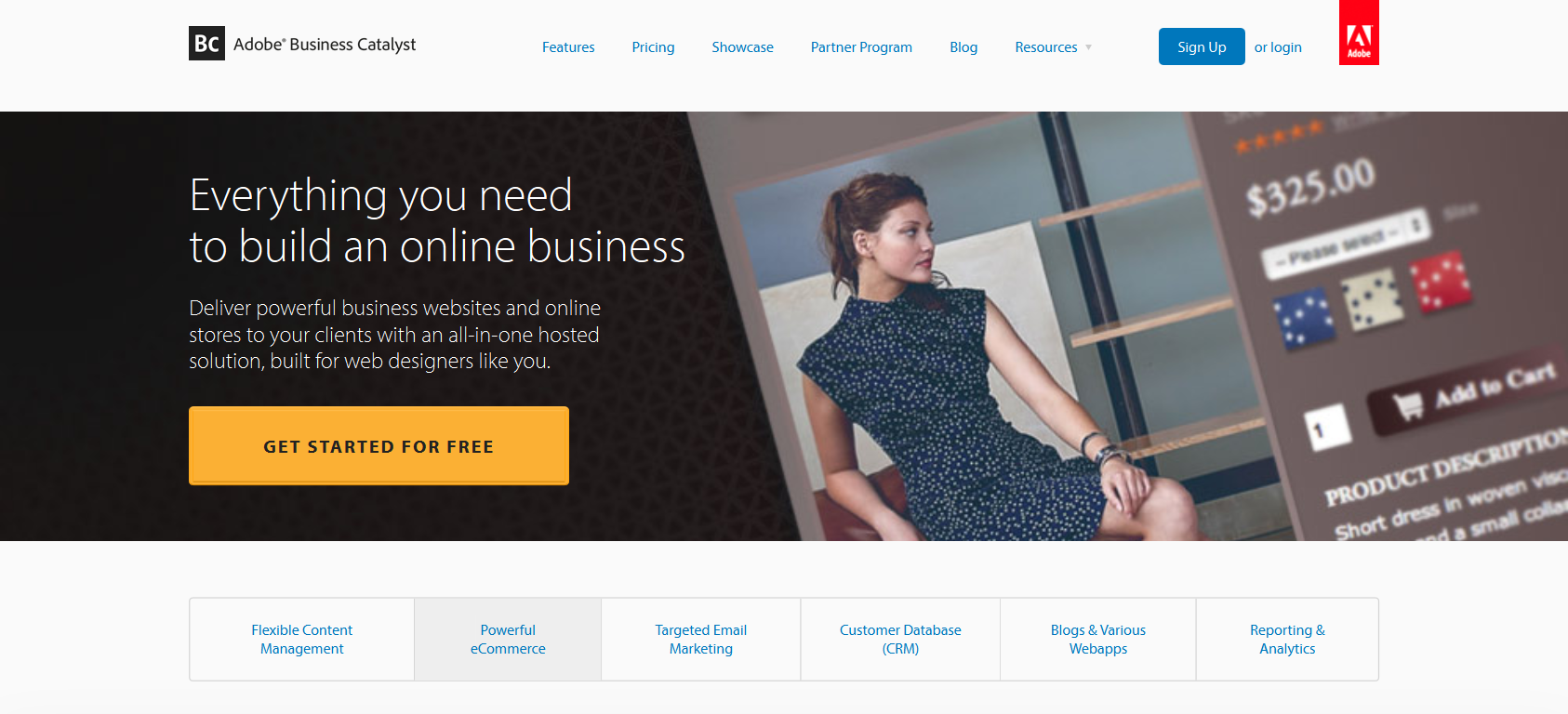
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:

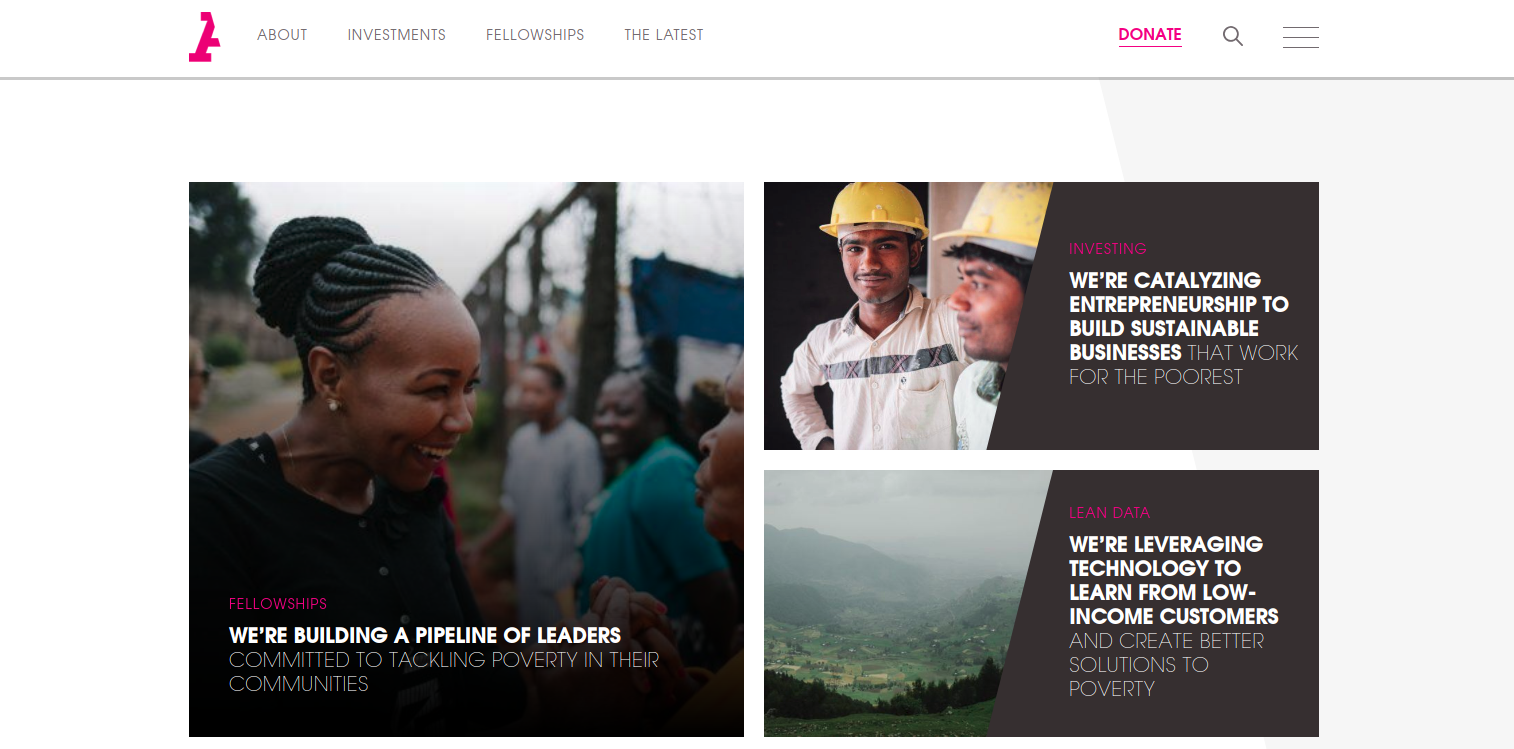
А вот пример одновременного использования горизонтального и вертикального меню:

Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
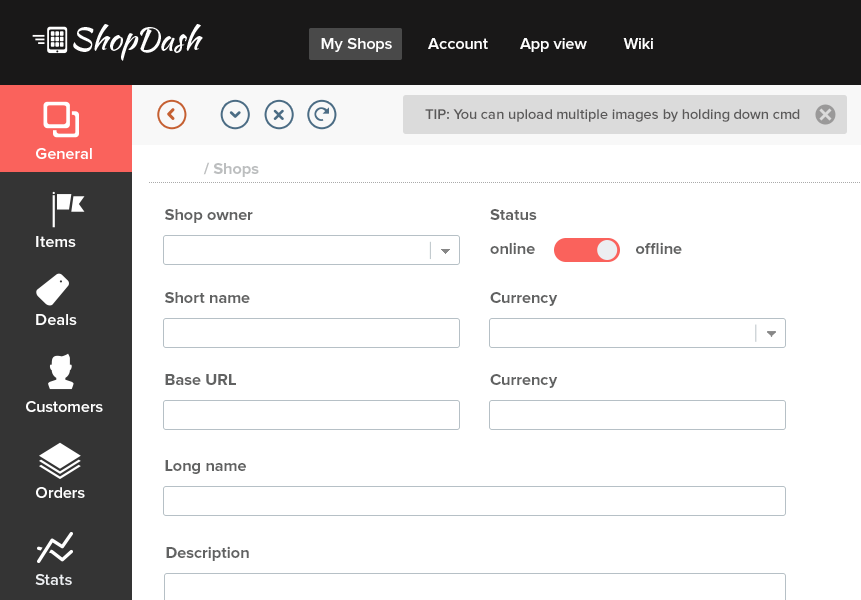
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:

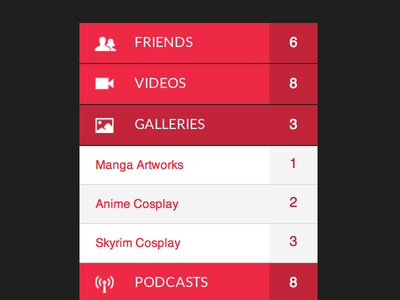
Но зато здесь гораздо чаще используется группирование ссылок:

Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:

Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
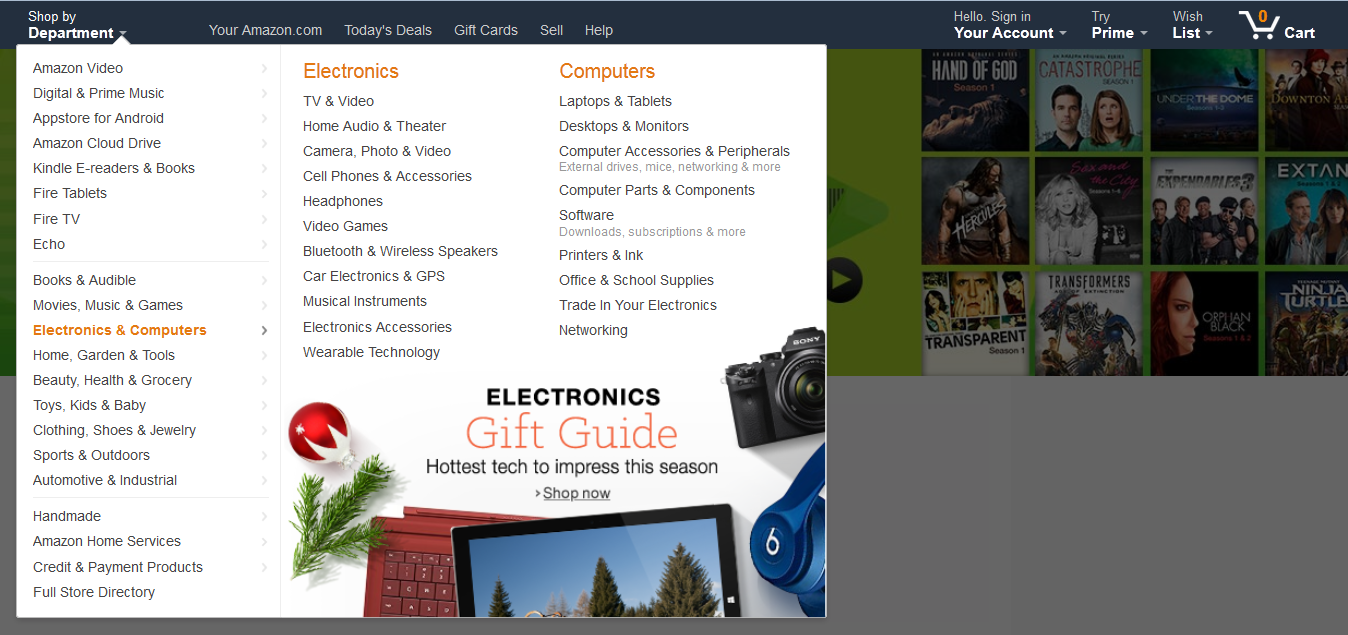
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:

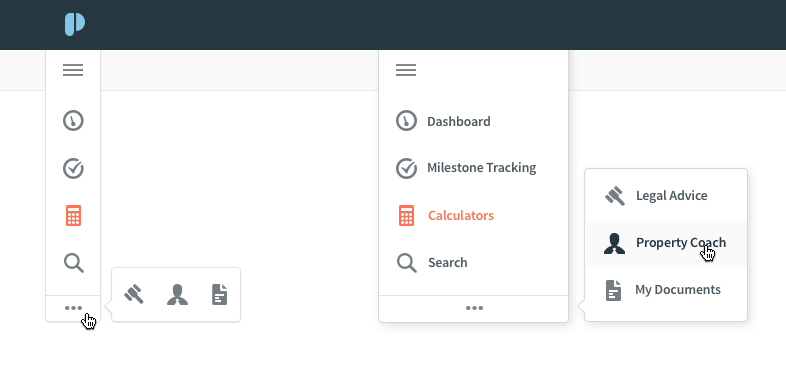
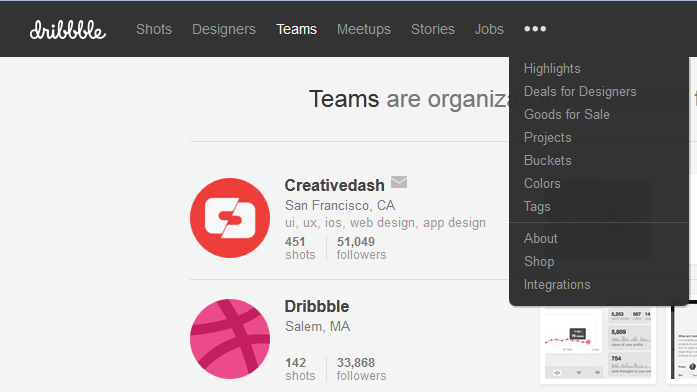
Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:

Или же полный набор разделов и подразделов:

В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:

А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:

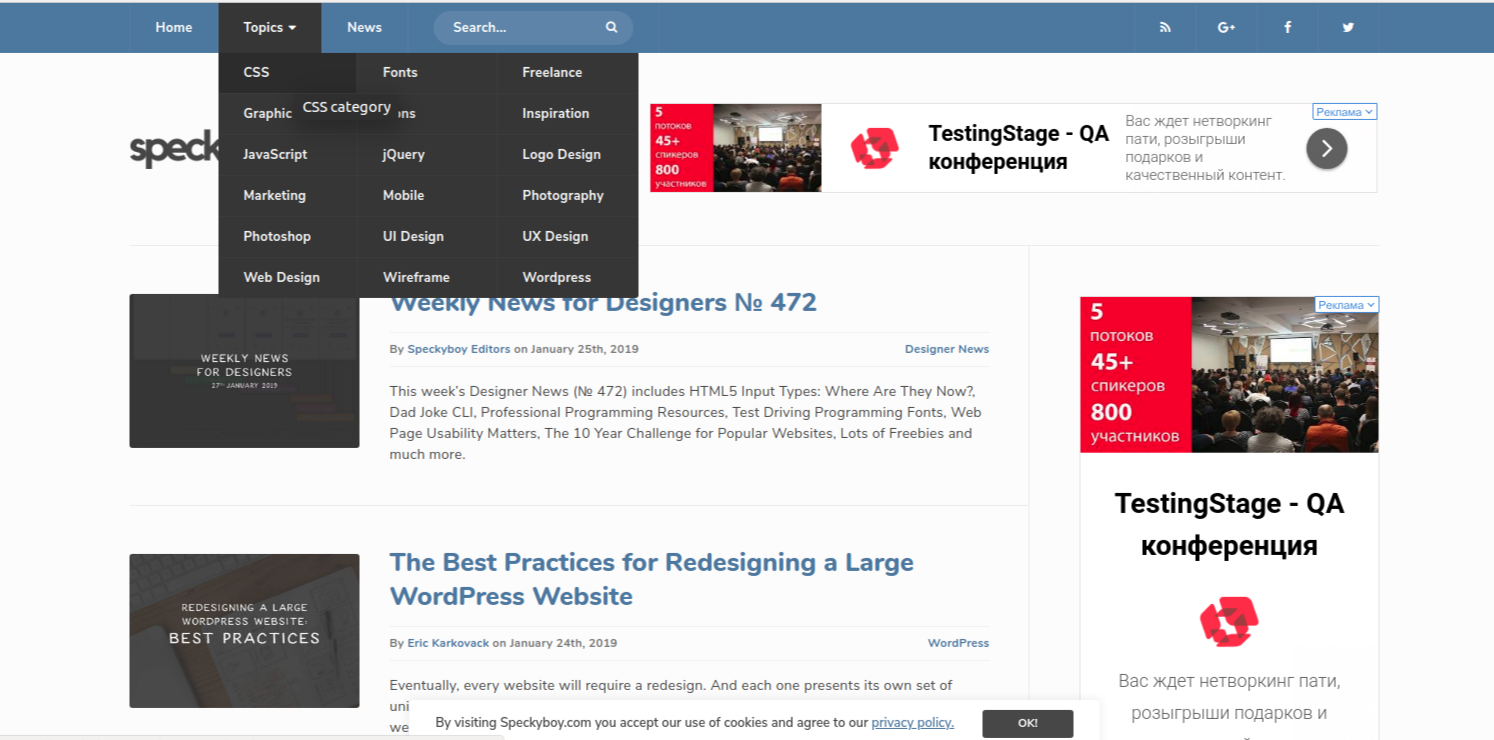
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:

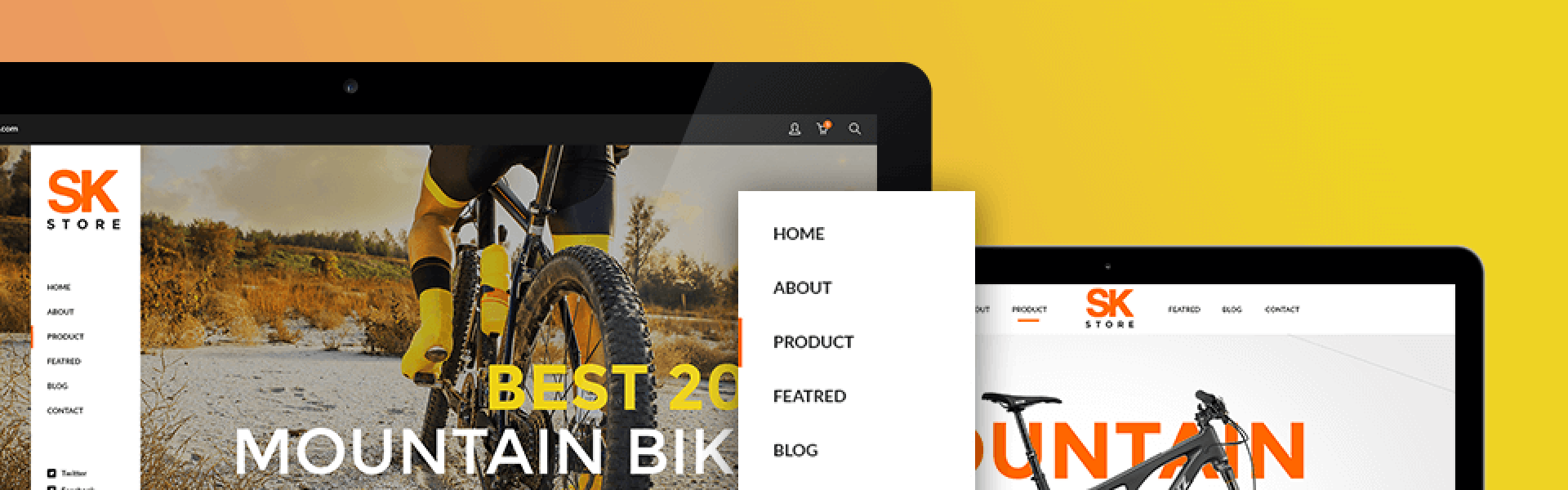
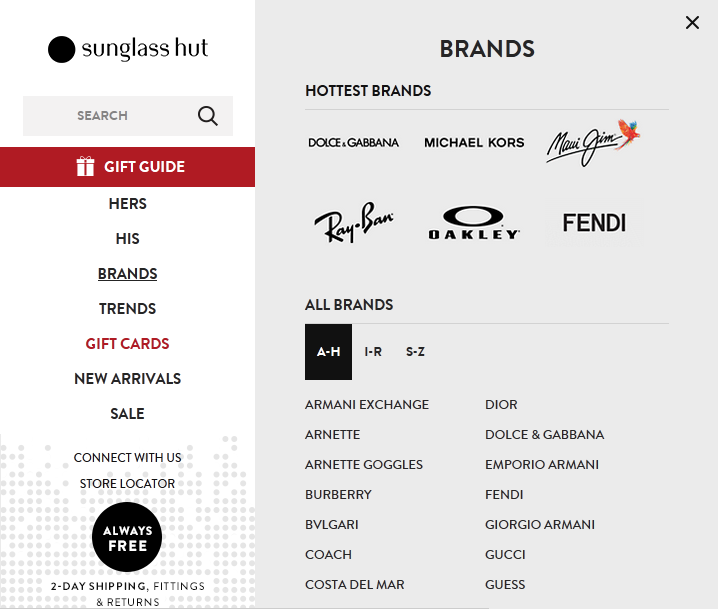
В вертикальном меню:

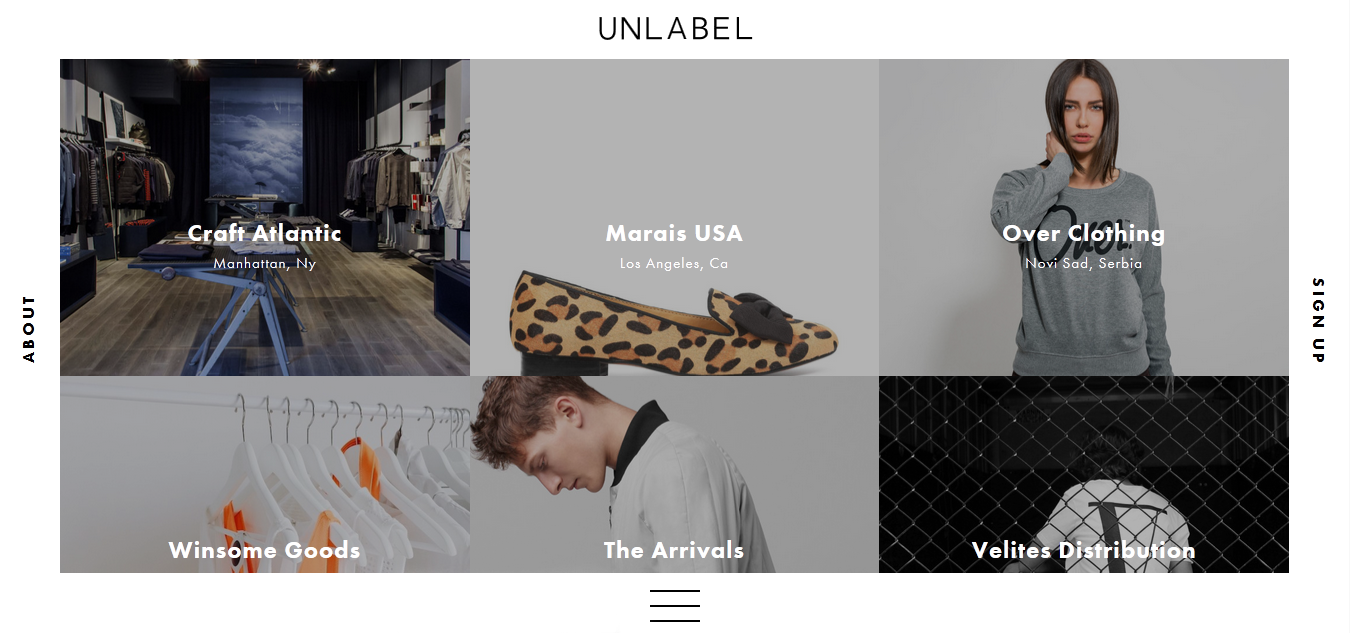
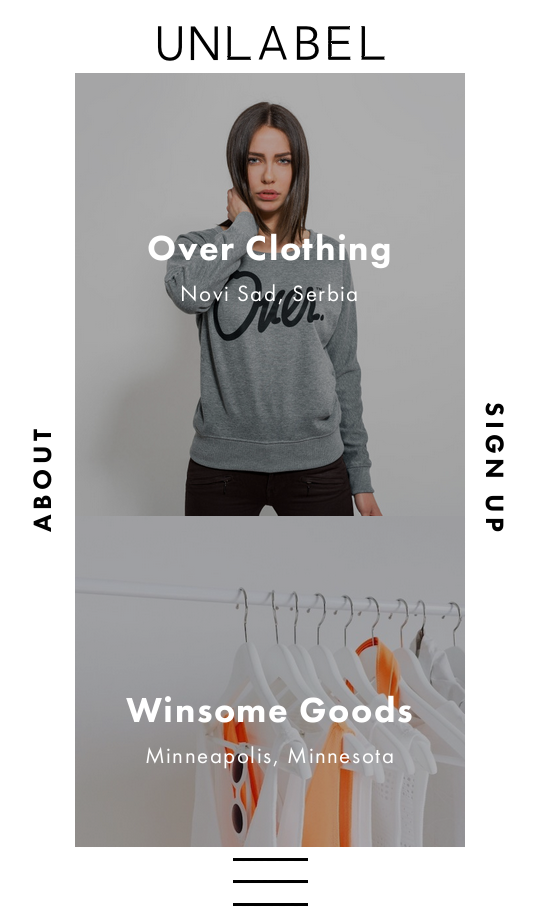
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:

Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:

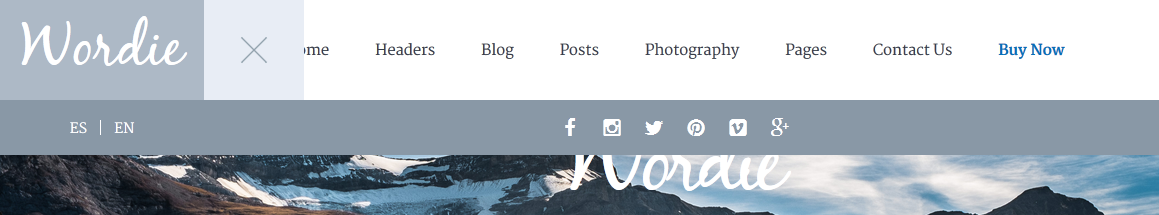
Идея выезжающего меню интересно реализована в теме Wordie для Wordpress:



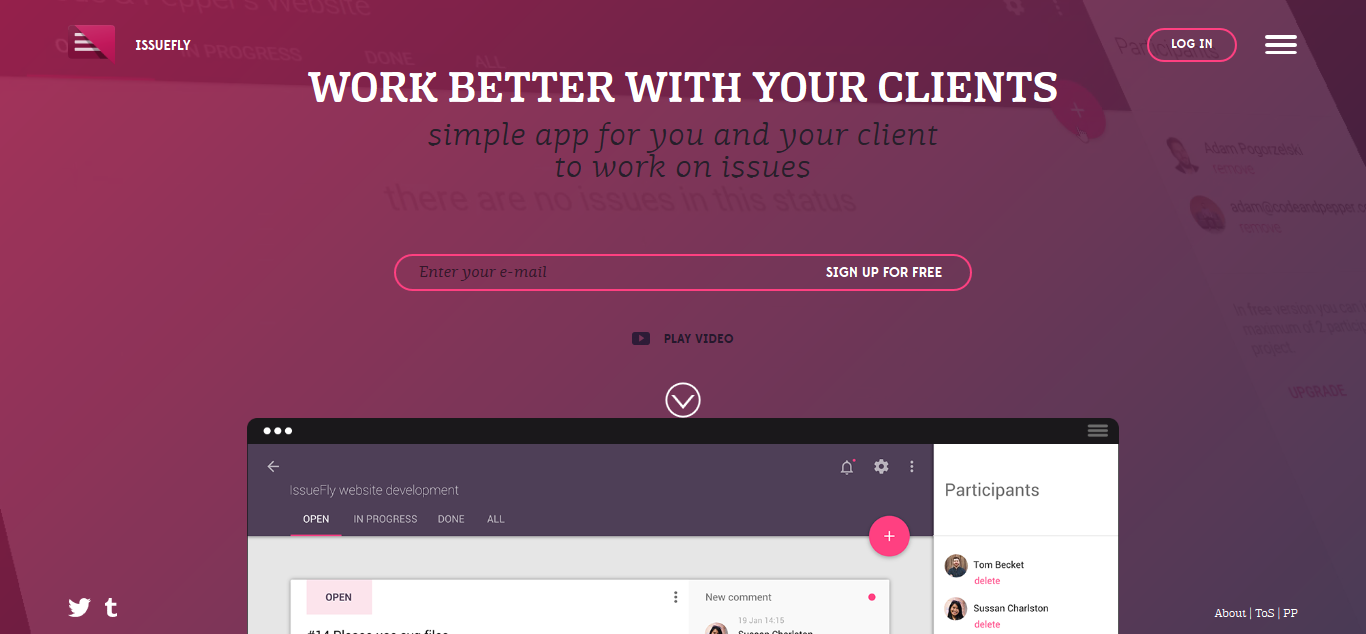
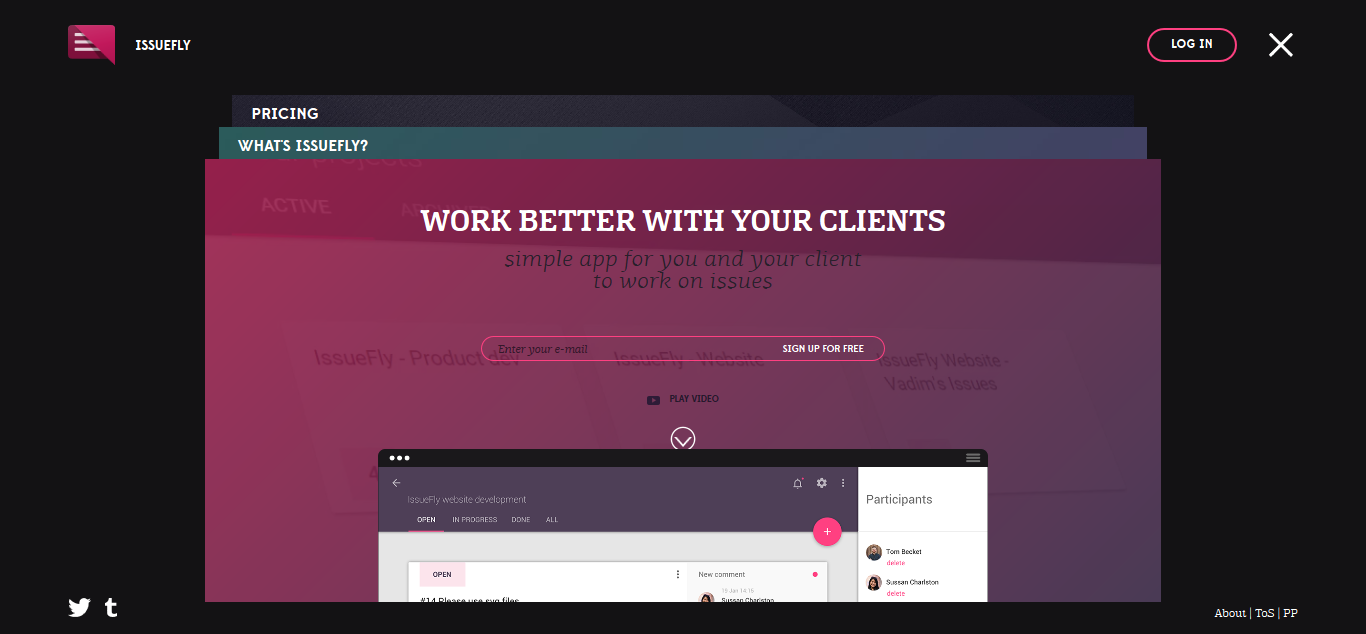
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:


Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.