Руслан Х.
Экс-руководитель отдела Frontend
Руслан отвечал за HTML, CSS и JavaScript на проектах студии

Наиболее популярные Javascript фреймворки для быстрой веб разработки: что выбрать?

С каждым днем популярность Javascript возрастает. Это, определенно, лучший язык сценариев, который позволяет создавать захватывающие интерфейсы, облегчает разработку веб-приложений и делает ваши сайты интерактивными и удобными в использовании.

5 лучших текстовых редакторов для веб-разработчиков

«Какой редактор все-таки лучше?» — этот вопрос задают себе как новички, так и те, кто уже давно занимаются веб-разработкой.

Vue.js: особенности, применение и отличия от других Javascript фреймворков

Релиз фреймворка Vue.js 2.0 состоялся еще в 2016 году, но многие владельцы технологических компаний и Javascript разработчики все еще не решаются использовать его в своих проектах. В этой статье мы рассмотрим ключевые моменты данного решения.

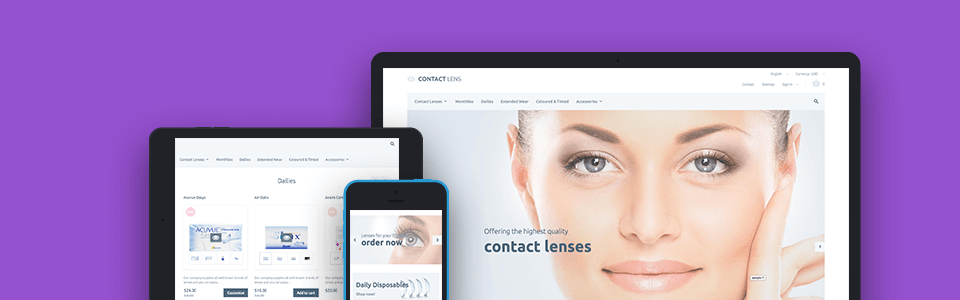
Адаптивные сайты электронной коммерции

Когда для выхода в Интернет использовались только ПК и ноутбуки, сверстать сайт, который хорошо выглядит на большинстве экранов, было несложной задачей. Но сегодня смартфоны, планшеты, смарт-часы и другие носимые устройства уложнили процесс его создания.

CSS-анимации: Transitions и Animations. Motion Path Module CSS

До появления CSS3 при слове «анимация» верстальщиков бросало в холодный пот. А всё потому, что в те времена сделать качественную и красивую анимацию было не тривиальной задачей. CSS этого делать не умел, поэтому все анимации делались на JavaScript.

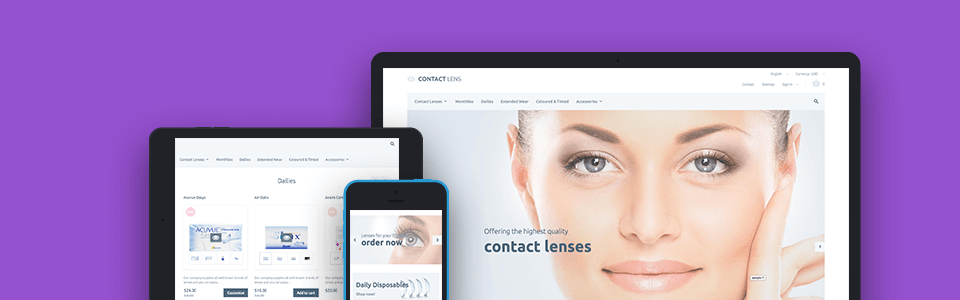
Что выбрать: приложение, мобильная версия сайта или адаптивный дизайн?

В этой статье мы рассказываем, чем отличается мобильная версия сайта, адаптивный дизайн сайта и приложение для мобильного и делимся соображениями о том, что лучше выбрать, если вы хотите сделать свой сервис доступным для пользователей смартфонов и планшетов.


Мы уже рассказывали, почему предпочитаем работать с AngularJS, а сегодня хотели бы поделиться наблюдениями о том, какие известные сайты были созданы с его помощью.


29-го октября в офисе stfalcon.com состоялась встреча Code’n’Coffee #19. Темой этого вечера стал front-end. Желающих поприсутствовать на этом ивенте было более чем достаточно, front-end разработчики буквально были везде, где только можно было удобно разместиться.