Автоматизаторов сборки есть великое множество, бери не хочу, но многие не подходят для простых задач. Ниже будет описание того, что используют для более быстрой работы над фронтендом. Кому интересно — прошу под кат.
Автоматизация фронтенда требует комплексного подхода, так как в верстке можно автоматизировать многое, начиная от работы с макетом, заканчивая использованием специальных инструментов для увеличения скорости написания стилей.
В конце работы у верстальщика должен быть сжатый файл стилей и скриптов — тогда уменьшается вероятность того, что после сжатия скриптов и стилей на бекенде что-то пойдет не так.
Кроме того, для повышения скорости верстки нужно использовать какой-то препроцессор (LESS, SASS и т.п.); нужно, чтобы все файлы компилились на лету, и страница сразу же обновлялась. То же самое и с JavaScript. Grunt идет на помощь!
Что нужно автоматизировать:
- Компилирование SASS, LESS файлов;
- Использование Autuprefixer — для избавления от лишних префиксов;
- Сжатие скомпилированного файла CSS;
- Объединение и сжатие JavaScript-файлов;
- Автоматическое обновление страницы после изменения любых файлов, будь то HTML, CSS или JavaScript.
Сразу упомяну, что работать будем с консольными командами и Node.js — кто с ним не работал, боятся не надо, нам ведь нужно всего-то написать в консоли одну команду и забыть об этом.
Итак, приступим. Для того, чтобы стартовала работа над новым проектом со сборщиком и автоматическим обновлением страницы, у вас должен быть установлен Node.js. Он ставится без лишних проблем на любые платформы.
Далее нужно склонить репозиторий или скачать его с гитхаба, после чего перейти с консоли в папку проекта и выполнить команду , она установит все нужные плагины, которые описаны в файле package.json.
Иногда установка не проходит успешно, основная ошибка — у пользователя недостаточно прав для создания новых файлов. В этом случае помогает команда . После этого установит все нужные пакеты в директорию node_modules.
Ну вот, репозиторий скачали, плагины установили, а дальше запускаем grunt. Делается это простой командой в консоли: .
Проект должен быть на каком-нибудь сервере Denver или на чем-то подобном, для себя я использую сервер webstorm-а, в открытом html-файле выполняю , после чего страница открывается в браузере по умолчанию.
Теперь наша страница будет автоматически обновляться при каждом изменении файлов.
Давайте подробно рассмотрим то, что у нас под капотом.
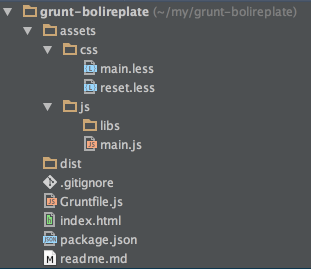
Структура проекта:

В директории assets находятся изображения, JavaScript-файлы и файлы стилей.
В dist будут записываться наши скомпилированные файлы.
В файле package.json прописаны зависимости, которые нужны для работы сборщика.
Gruntfile.js — файл в котором делается настройка Grunt для текущего проекта .
Все настройки работы плагинов написаны в файле Gruntfile.js. В данном проекте настроена компиляция LESS файлов, но если вы используете SASS, то вам просто нужно установить плагин для компиляции SASS-файлов и отключить LESS.
Настройка генерации LESS
Используем grunt-contrib-less, в файле настроек создадим таск с названием less, в настройках пропишем пути к файлам:
less:{ development:{ options:{ paths:["assets/css"]}, files:{"dist/style.css":"assets/css/main.less"}}},
В коде видно, что мы берем файл main.less и компилируем его в dist/style.css.
После создания CSS-файла надо добавить нужные префиксы для свойств. Напомню, что писать вручную префиксы не нужно, поскольку для этого используем autoprefixer — он анализирует файл стилей и автоматически проставляет нужные префиксы. По умолчанию поддерживаем 2 последних версии браузеров.
autoprefixer:{ options:{ browsers:['last 2 versions','ie 9']}, your_target:{ src:'dist/style.css', dest:'dist/style.css'}},
После того, как мы добавили нужные префиксы, нашу цсску нужно пожать. Делается это с помощью очень крутого плагина для гранта CSSO, он сжимает CSS лучше всех плюс создает GZIP-архив, и все это происходит на лету.
csso:{ compress:{ options:{ report:'gzip'}, files:{'dist/style.min.css':['dist/style.css']}}},
JavaScript-файлы сжимаем с помощью grunt-contrib-uglify. Этот замечательный плагин быстро и эффективно объединит и сожмет все ваши скрипты. В настройках прописываем пути к исходникам и путь с именем для нашего пожатого файла.
uglify:{ options:{ mangle:false}, my_target:{ files:{'dist/main.min.js':['assets/js/**/*.js']}}}
Вот и разобрались с основными параметрами сборщика. Автоматизация сборки фронтенда оказалась не такой страшной, как ее рисуют. Здесь я прописал самые минимальные настройки. Можно также настроить компиляцию отдельно для dev и prod режимов, вынести сжатие только для стилей продакшена, и компиляция будет происходить немного быстрее, но эти несколько миллисекунд вряд ли серьезно повлияют на работу. Шаблон можно скачать по ссылке.
Всем спасибо. Если что-то можно улучшить, пишите в комментариях или отправляйте пул-реквесты.