
Сьогодні ми раді оголосити, що наближаємося до фінішної прямої нашої третьої гри Nizam, покрокової головоломки у стилі три в ряд для 1 або 2 гравців. Сеттинг гри заснований на арабських казках з чарівниками та магією. Головний герой відважно бореться проти чарівників, магів і легендарних монстрів Сходу. Під час запеклих дуелей ми повинні знайти давні сувої, які допоможуть нам подолати найсмертоносніших ворогів.

Основні особливості гри:
- Запам'ятовуючий арабський сеттинг;
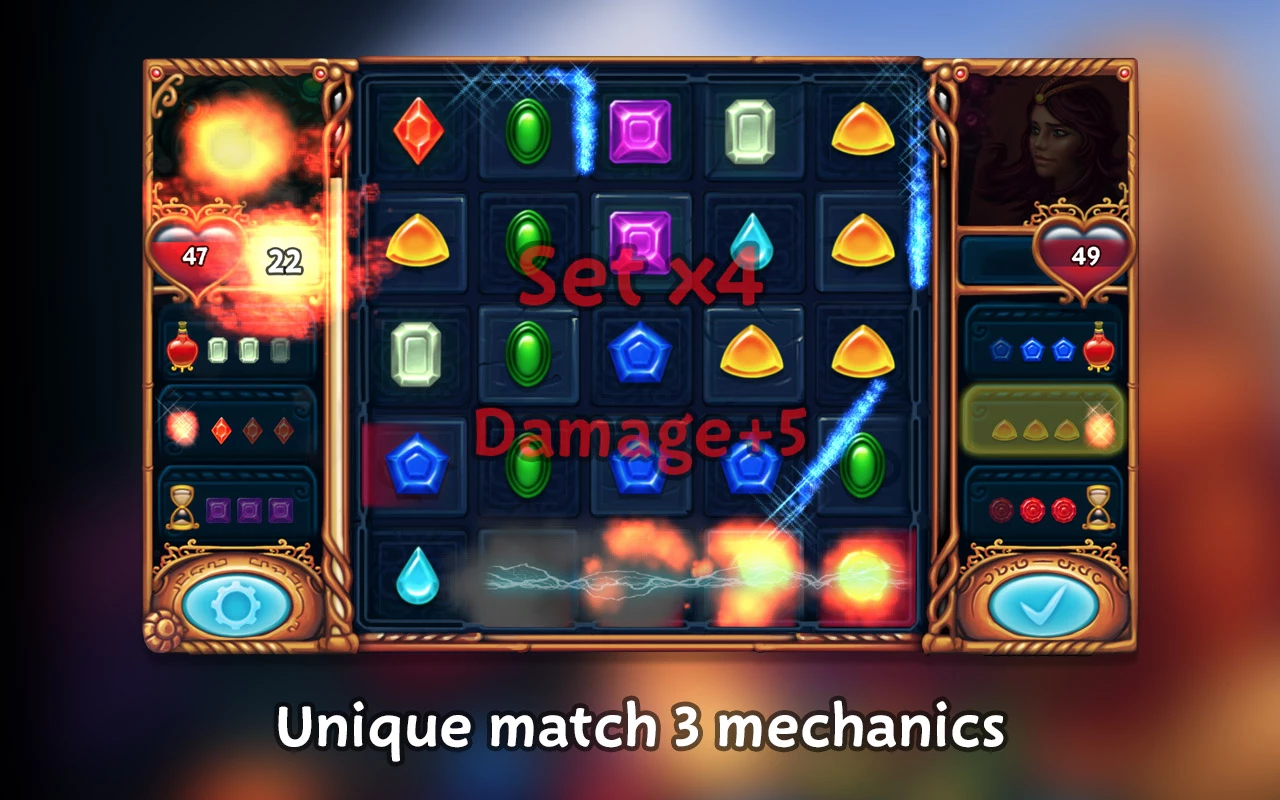
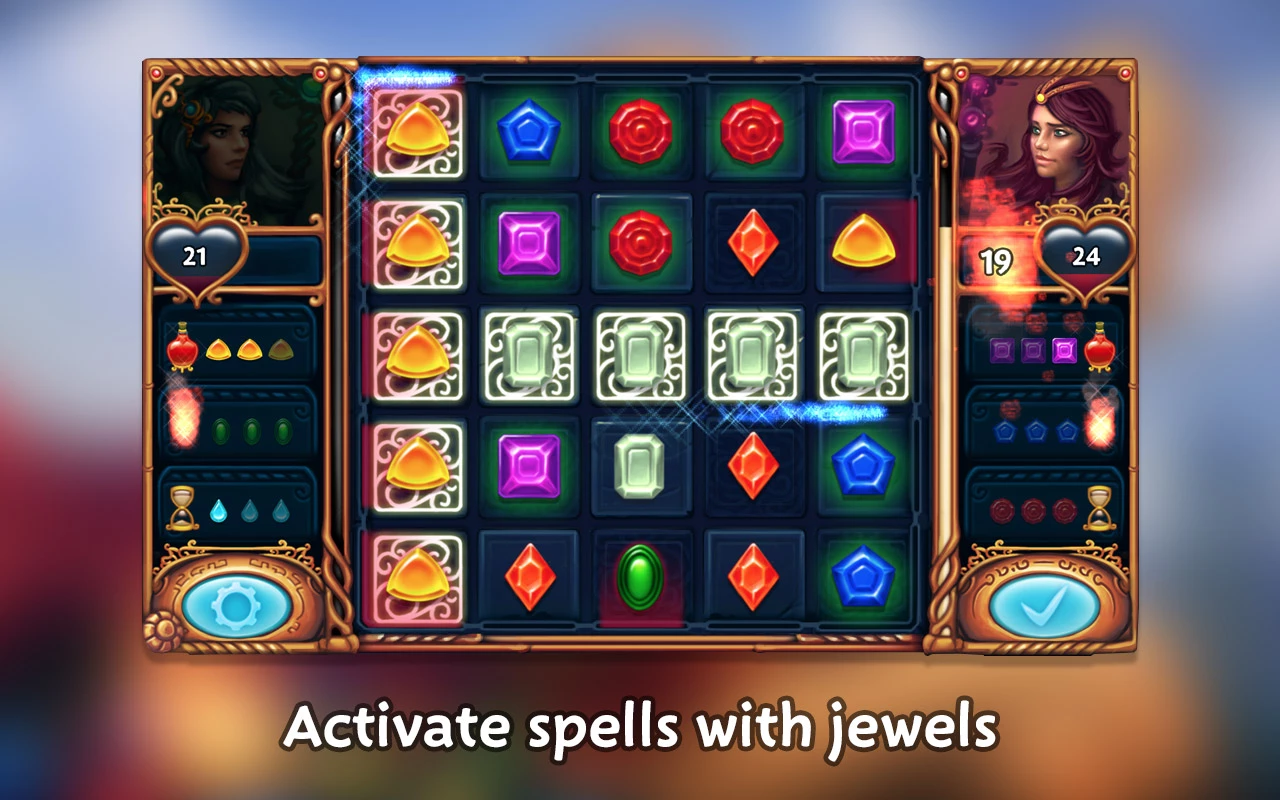
- Унікальний варіант відомого механізму три в ряд;
- Покрокові магічні дуелі з заклинаннями;
- Одиночна кампанія з десятком суперників, включаючи гігантських монстрів, чарівників, темних магів і некромантів;
- Онлайн-режим - запрошуйте друзів;
- Гарячий режим гри;
- Багаті анімовані ефекти;
- Покрокове навчання.

Граючи в кампанію, гравець отримуватиме нові заклинання та тактики з кожним завершеним рівнем.
Завантажте Nizam з Google Play.
Ось відеоогляд нашої гри:




