Ecolines — один из крупнейших операторов автобусных перевозок в Европе
Задача
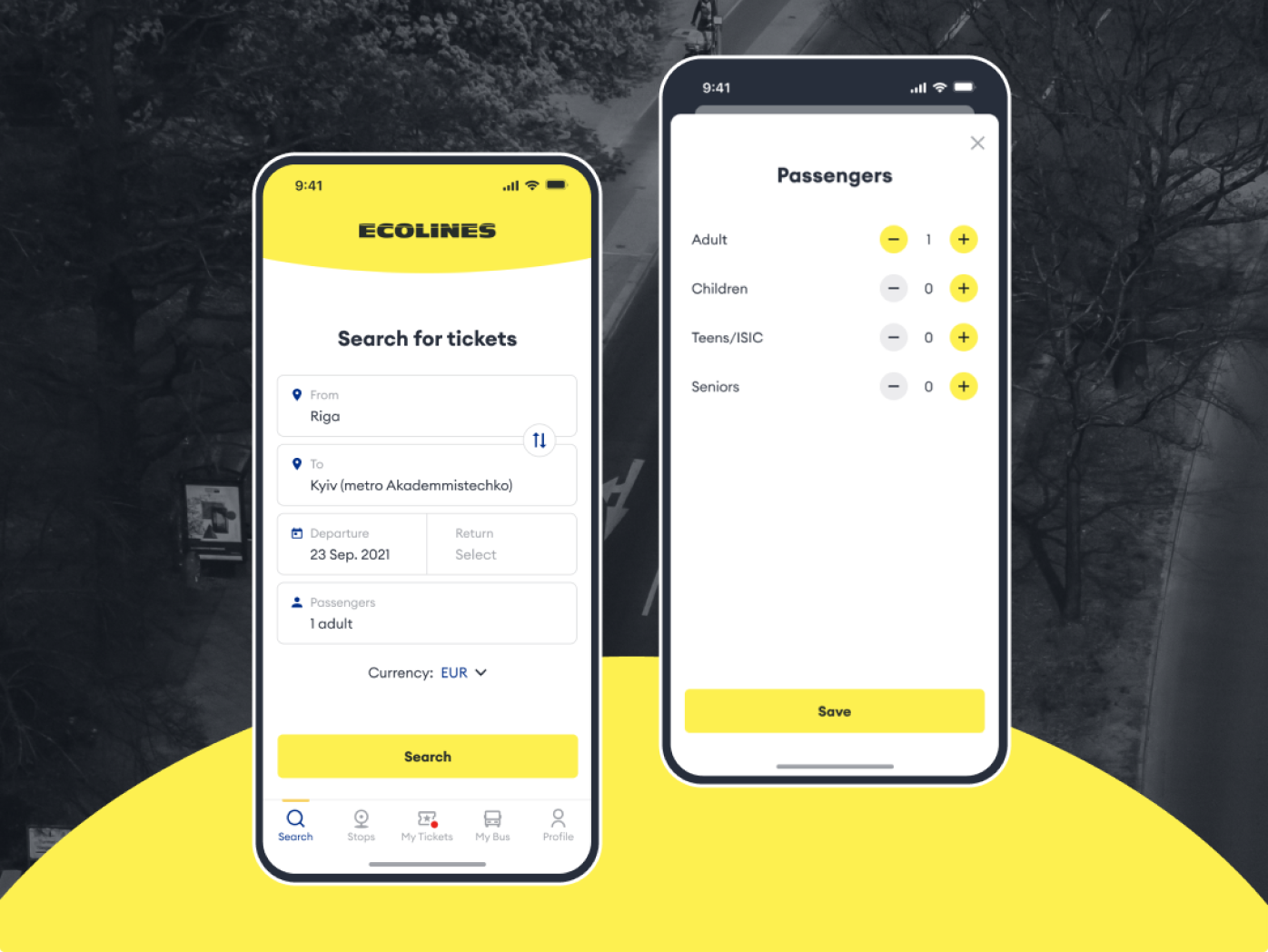
Основная цель проекта - полный редизайн и разработка приложений с нуля для существующего оператора междугородних автобусов. Заказчики обратились с просьбой обновить приложения Ecolines и Autolux. Приложения имели устаревший пользовательский интерфейс по состоянию на 2023 год и содержали много технического долга со стороны мобильной разработки.
Из-за устаревшей технологии пользователи сообщали о большом количестве существующих ошибок. Поэтому перед командой стояла задача обновить современные приложения с работающим функционалом.



Разработка
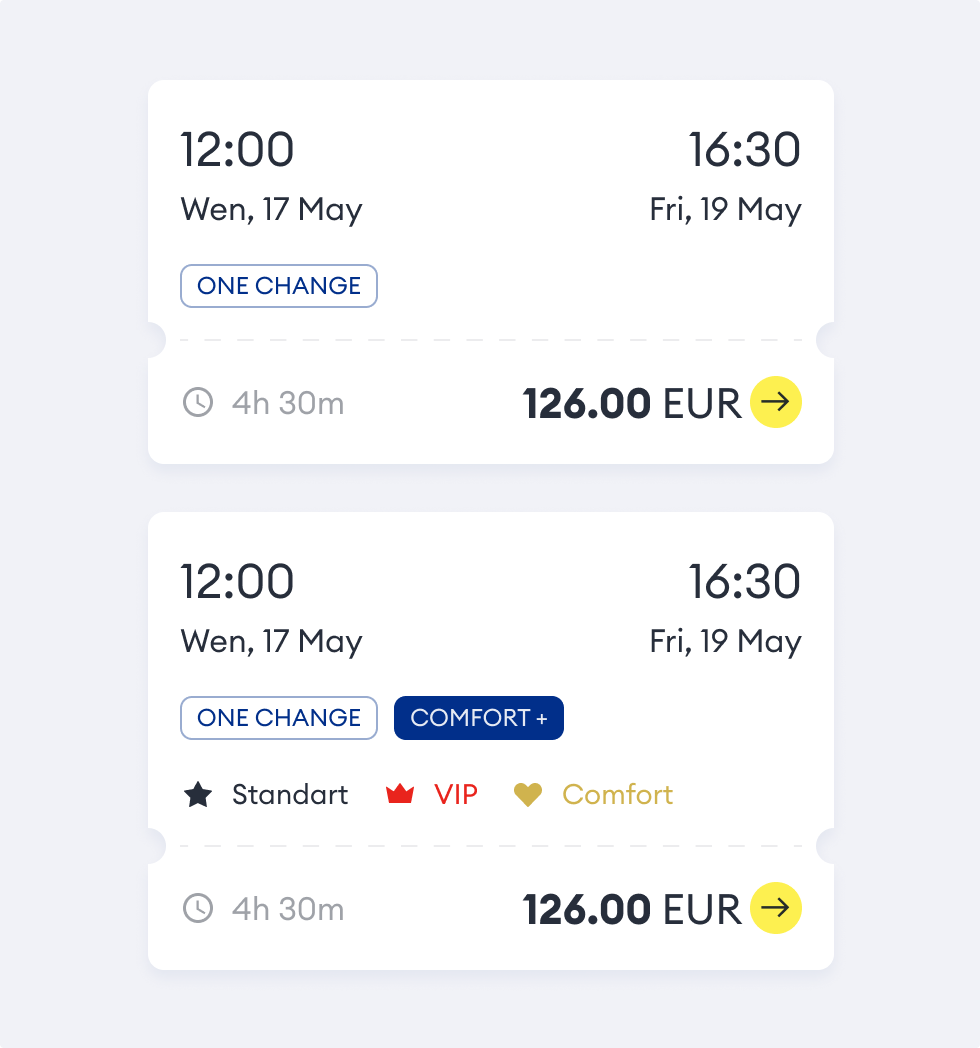
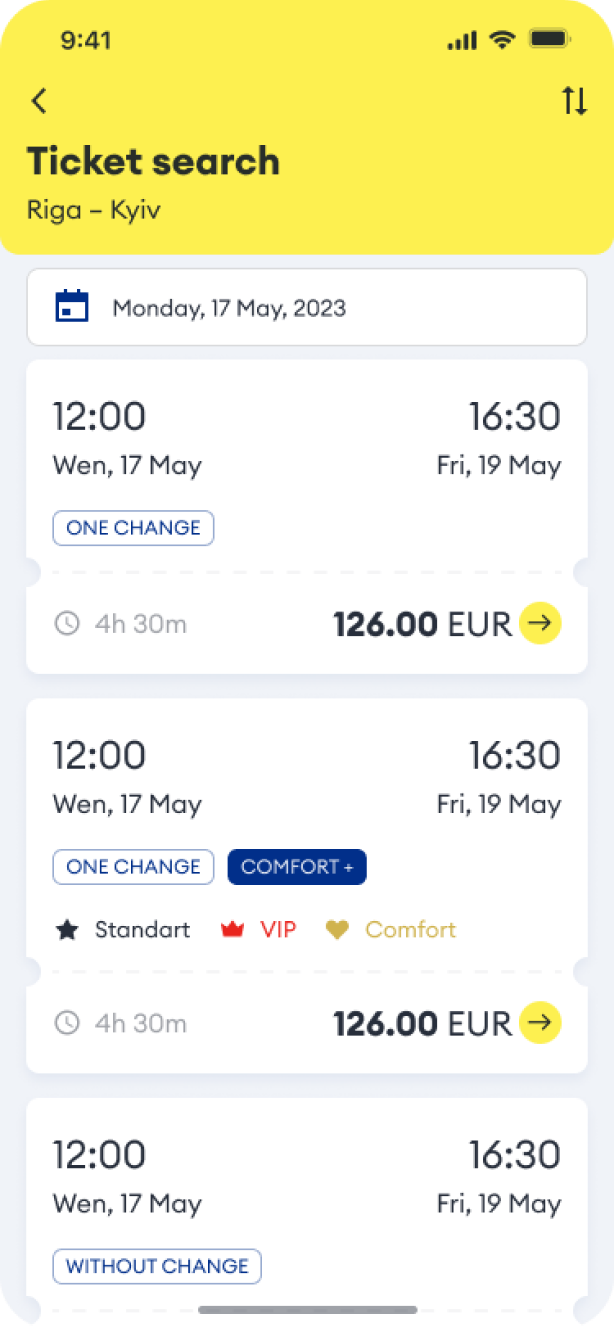
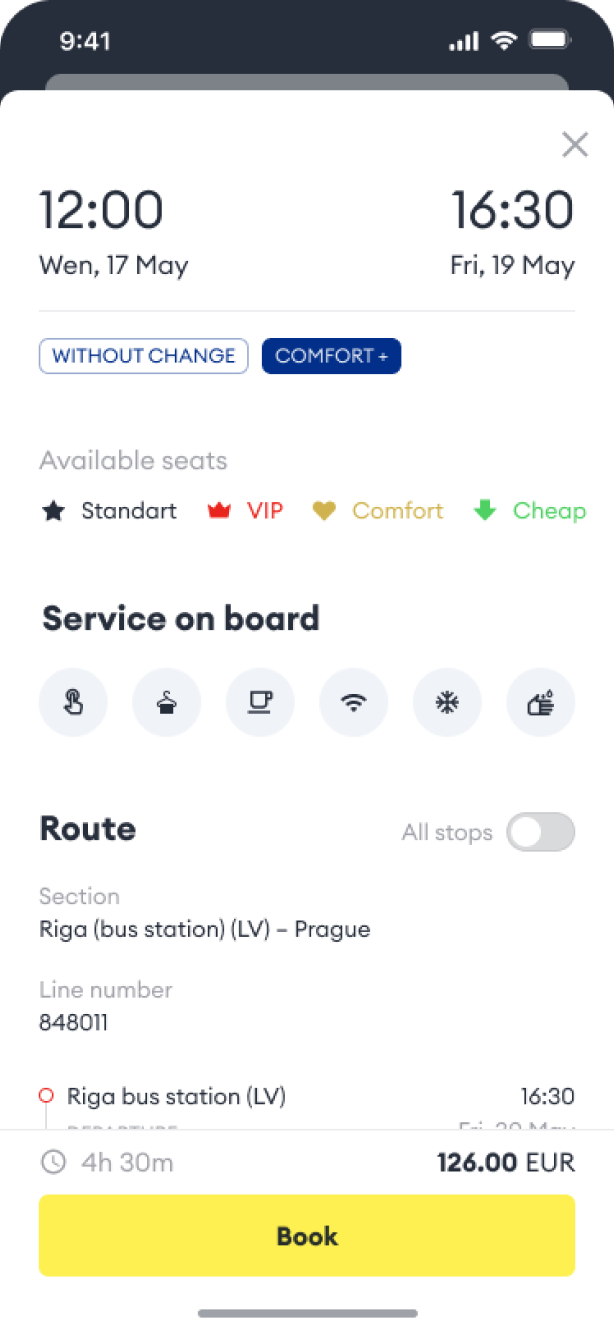
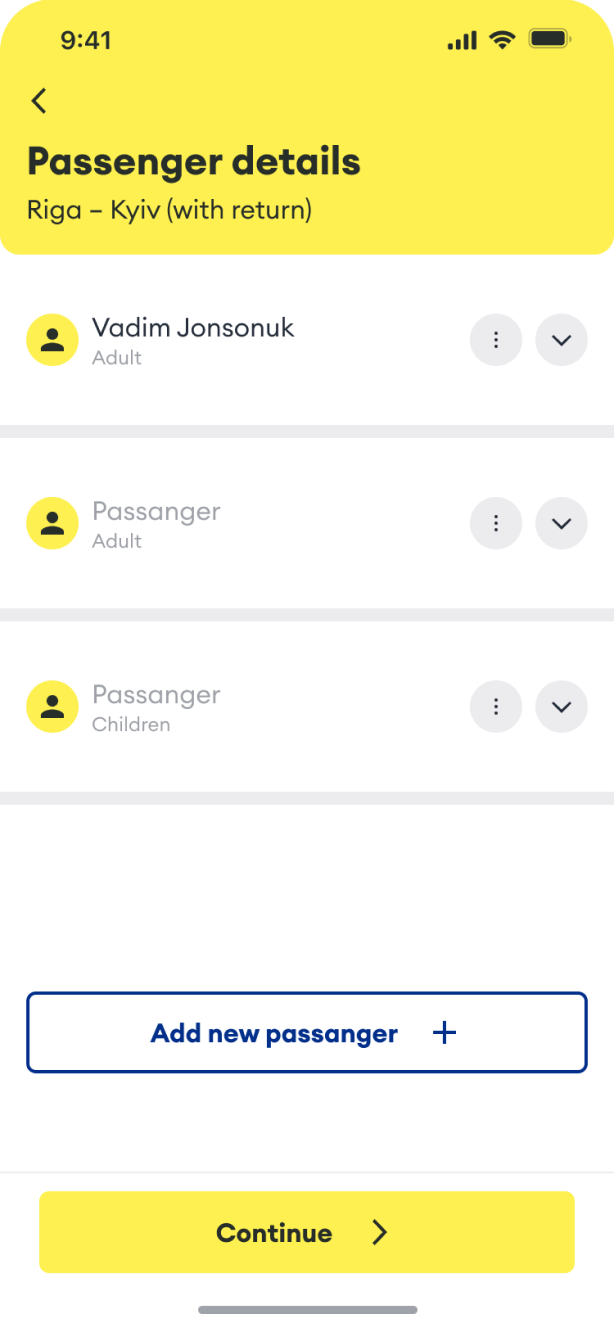
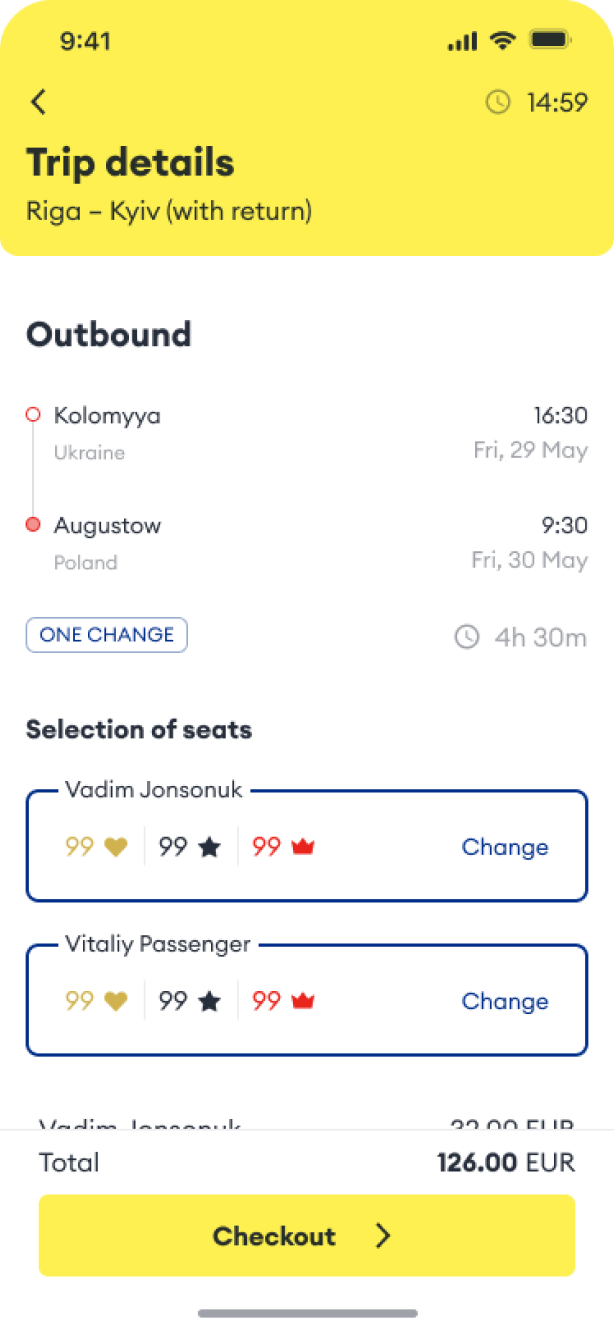
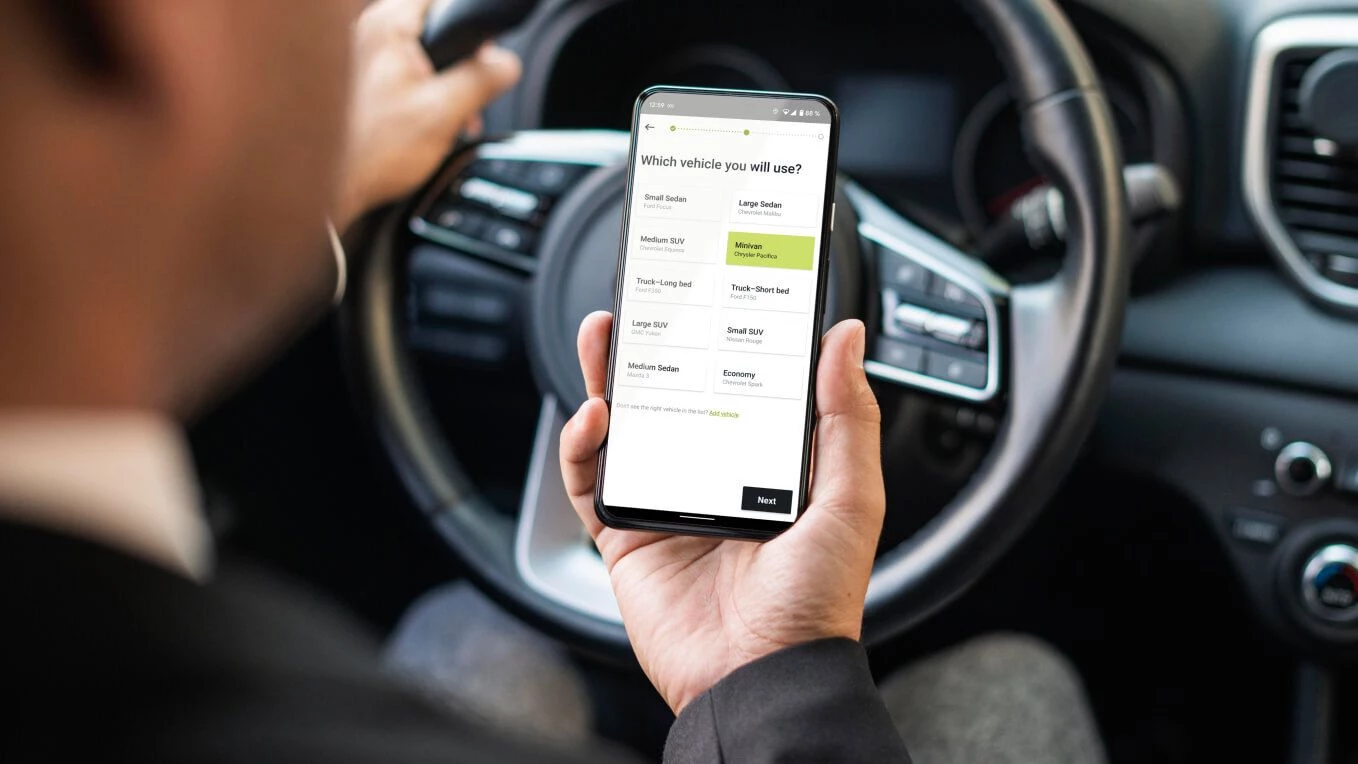
Поскольку перед нами стояла задача обновить приложения, для начала нужно было понять весь функционал, с которым мы будем работать. Для этого наш дизайнер разработал Функциональную карту приложения, где изобразил все основные потоки и разделы. Затем эта карта была согласована с заказчиком, и дизайнер смог приступить к работе над UI/UX.
Мы уже работали с существующей частью бэкенда, предоставленной нам клиентами. Поэтому со стороны мобильного разработчика задача заключалась в изучении существующей части бэкенда и составлении документации по API.
Самое интересное в этом случае то, что проектирование и разработка велись одновременно, в двух параллельных процессах. После утверждения одной части экранов, разработчик принимался за работу, а дизайнер приступал к следующей части.
Визуальный стиль
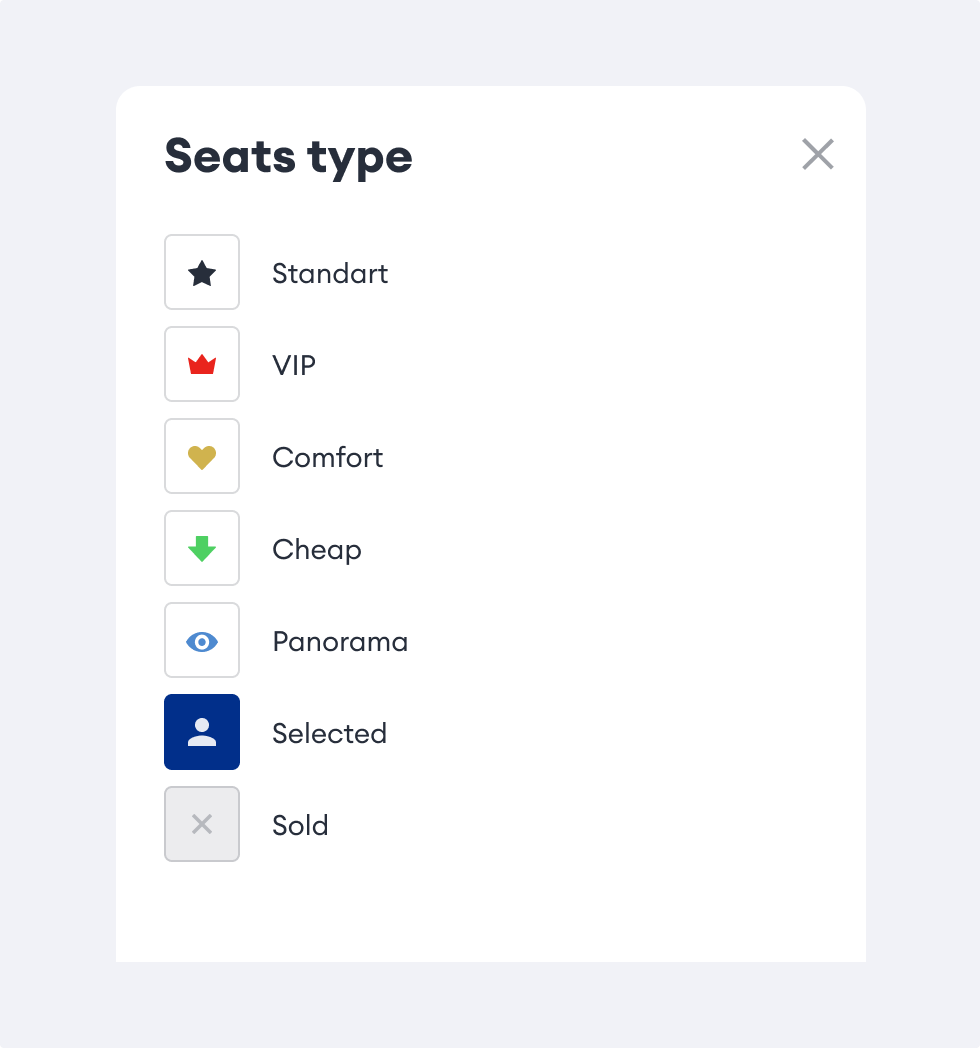
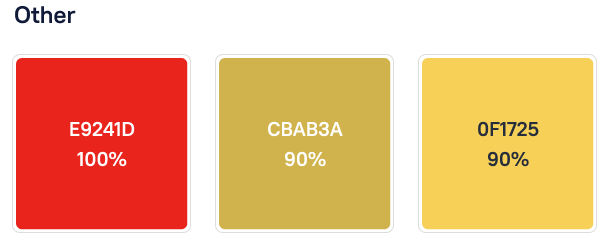
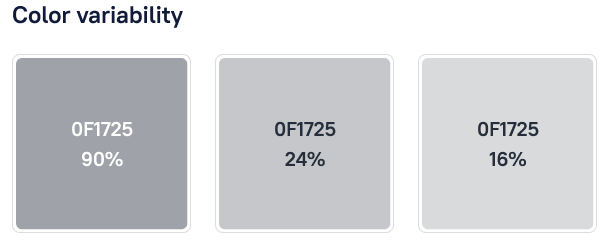
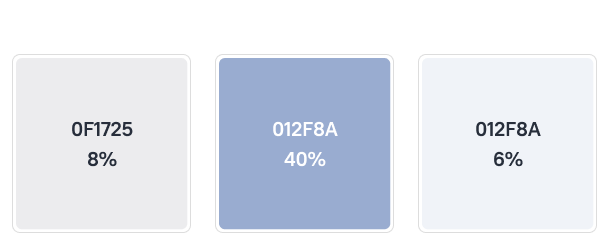
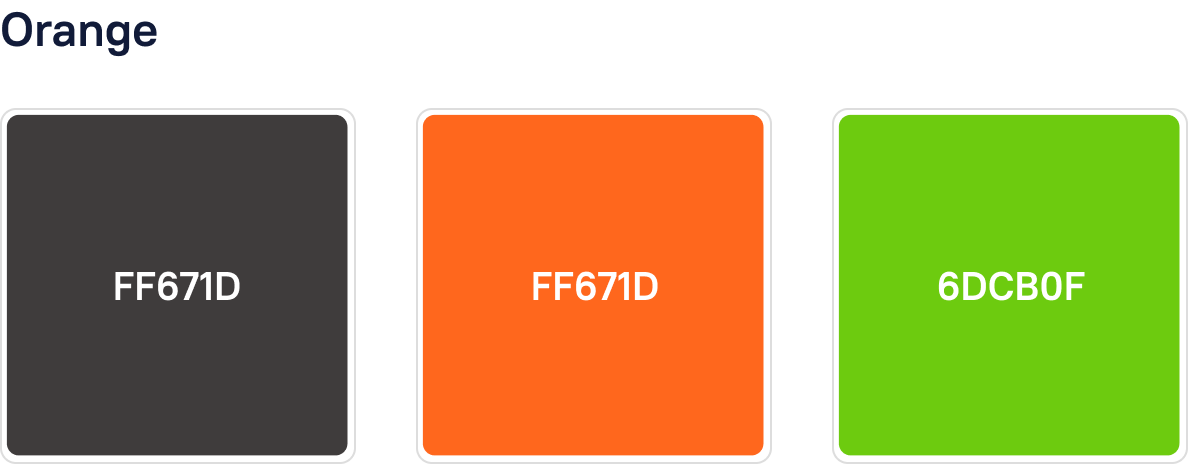
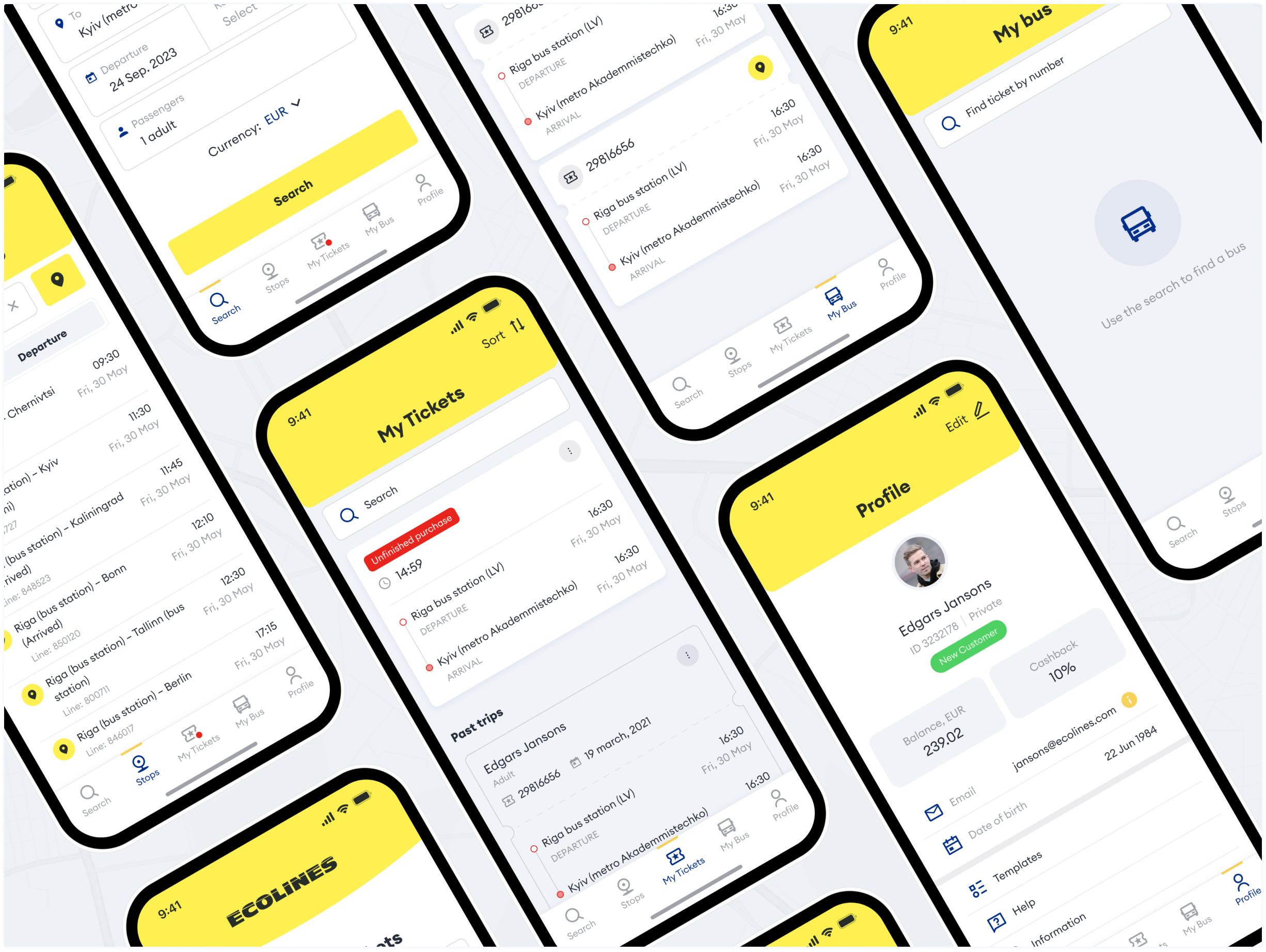
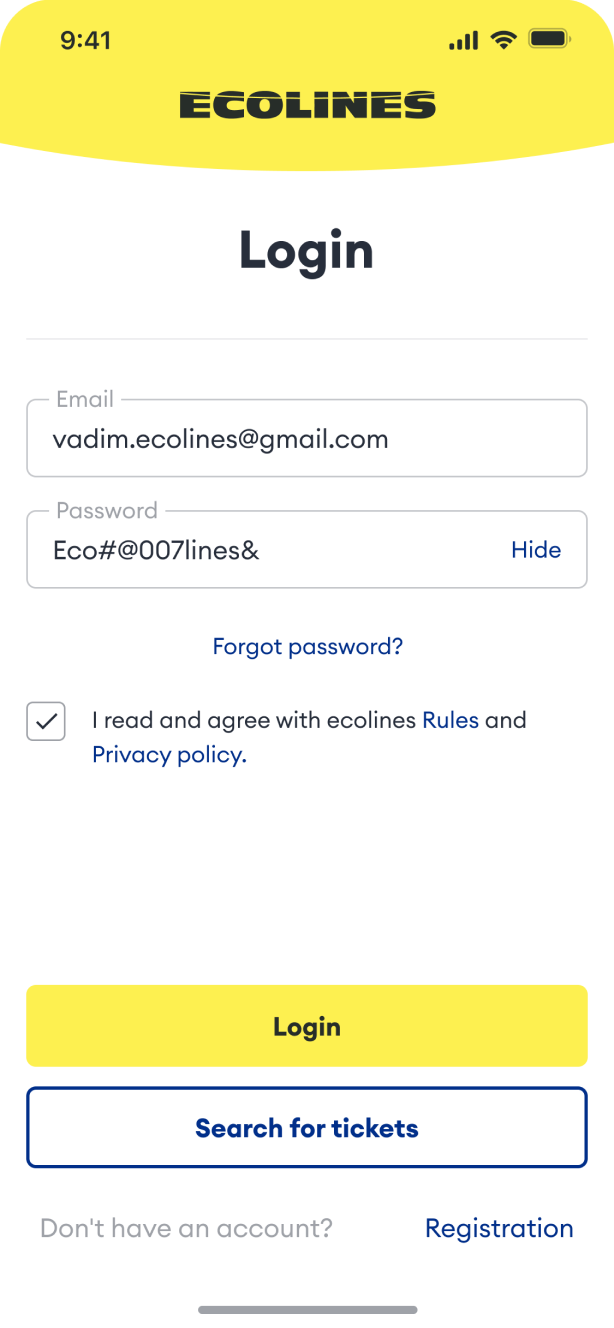
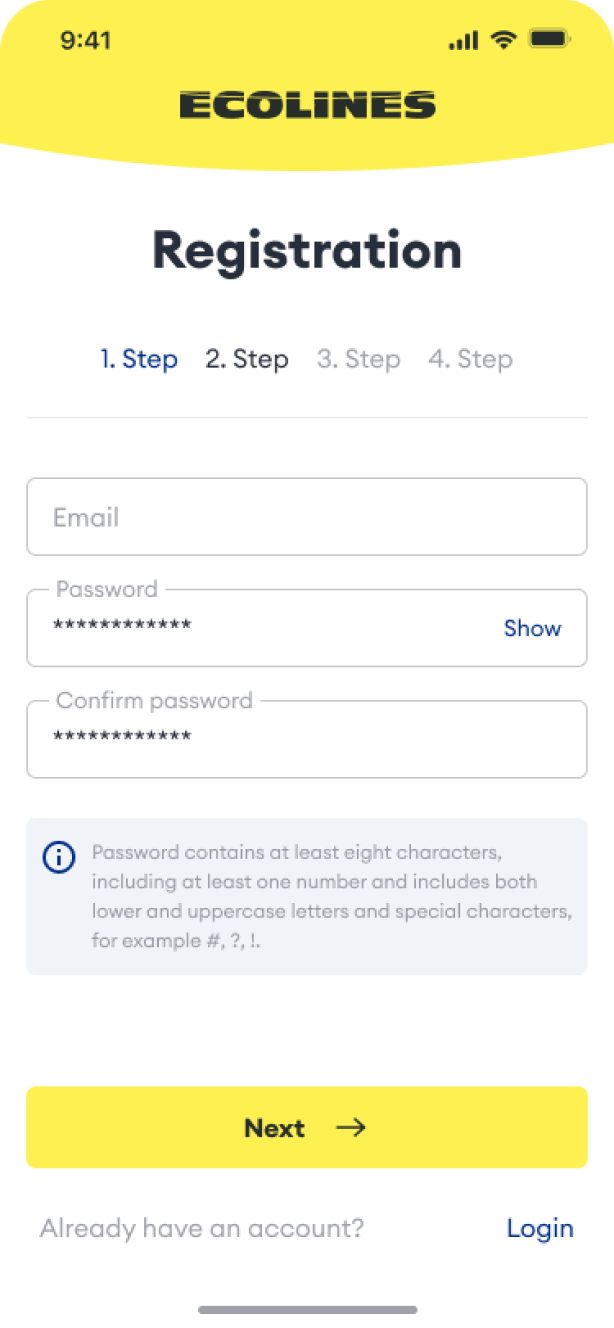
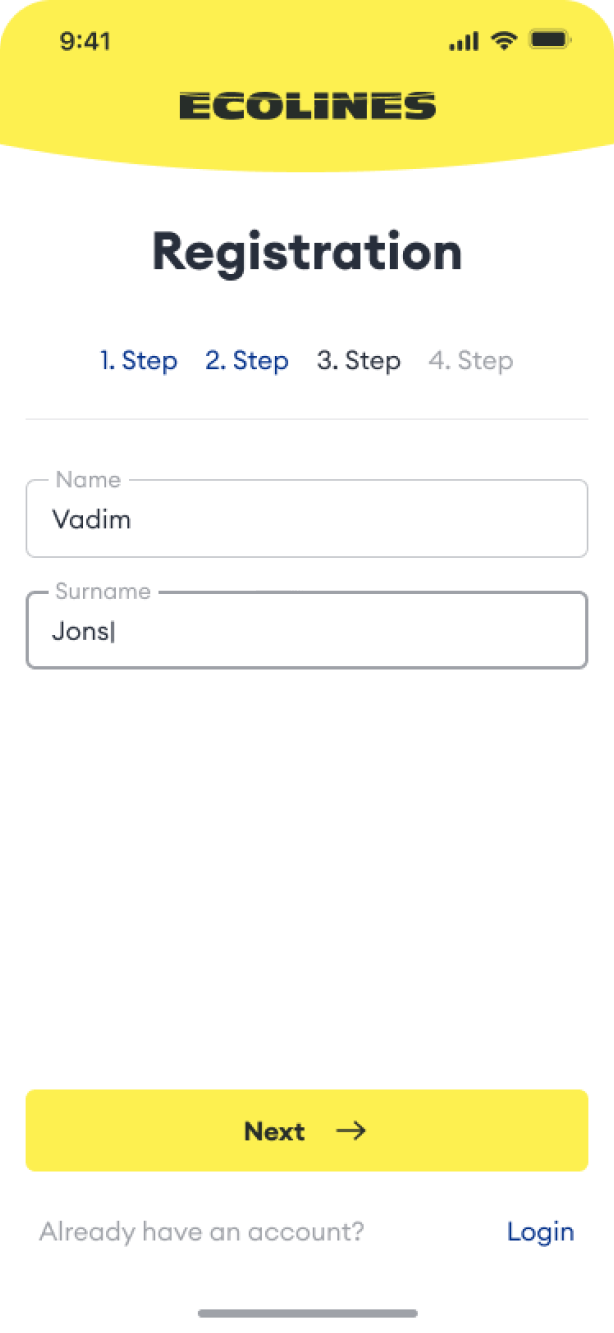
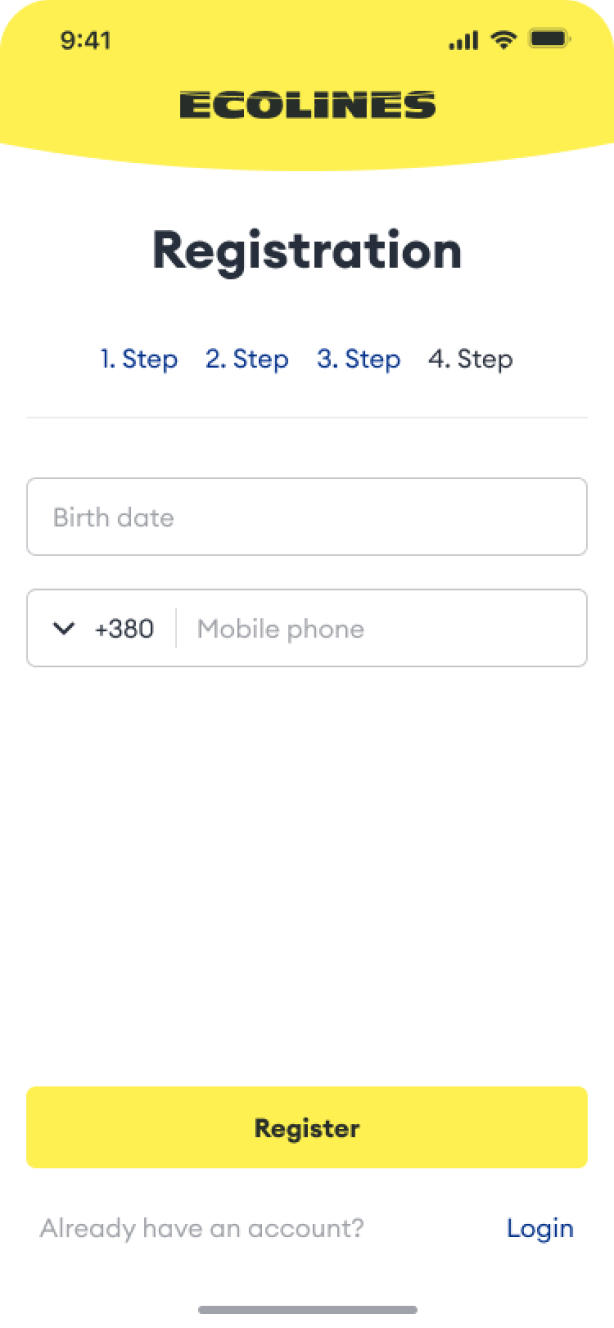
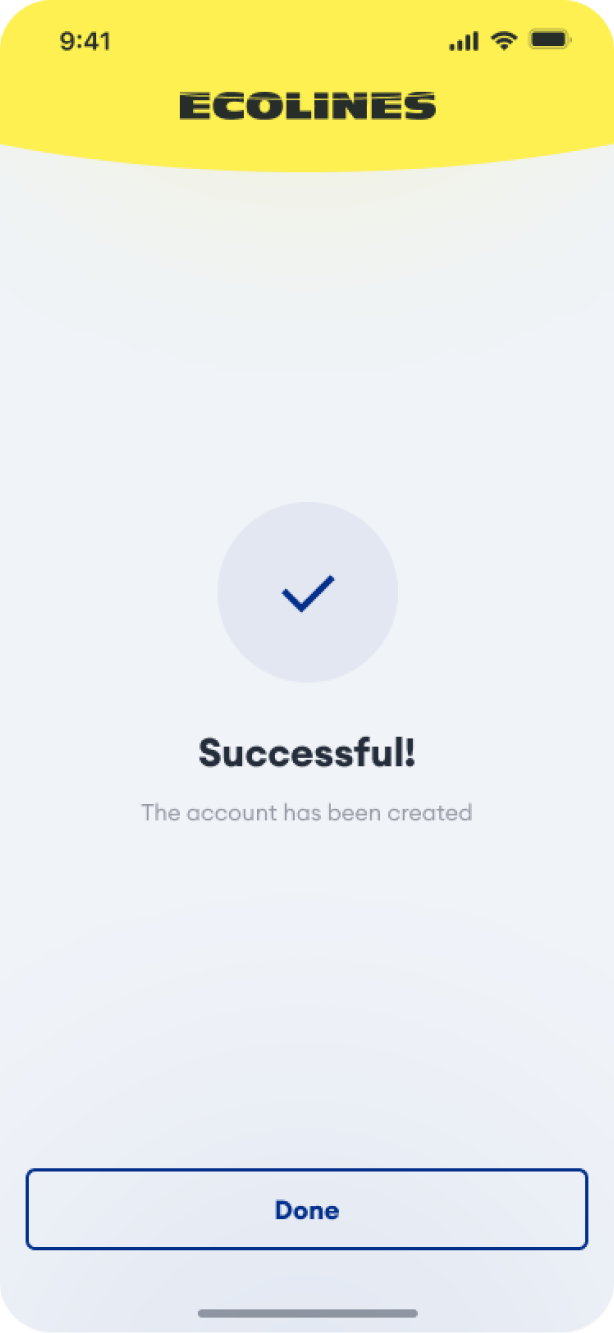
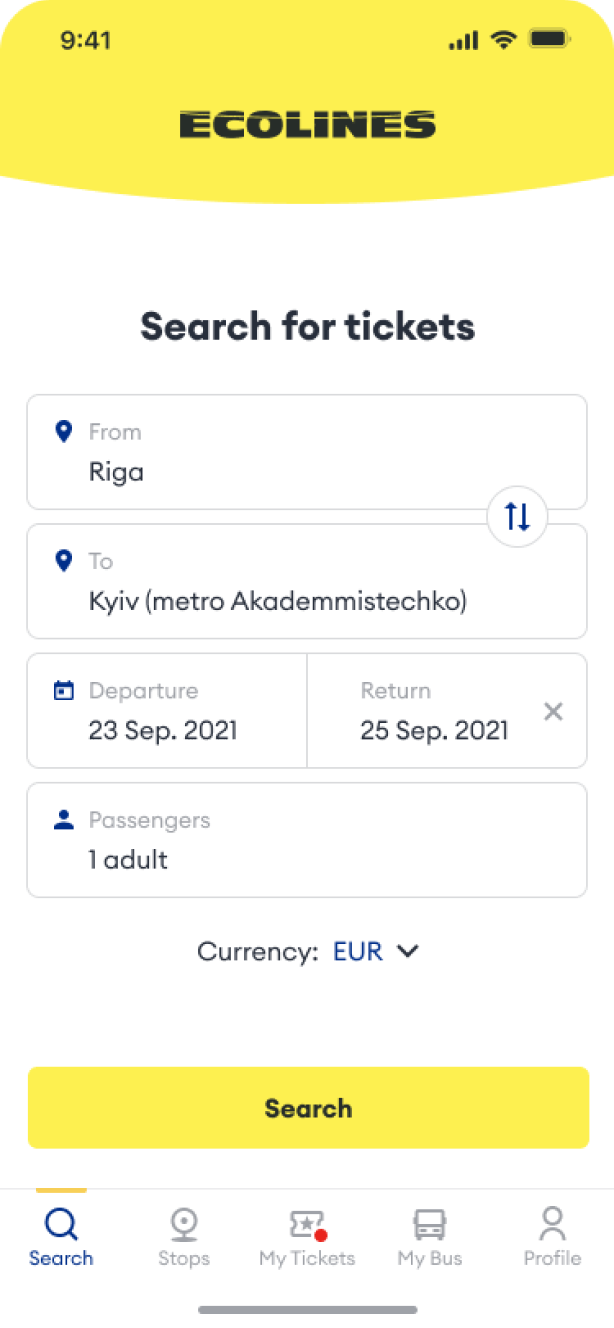
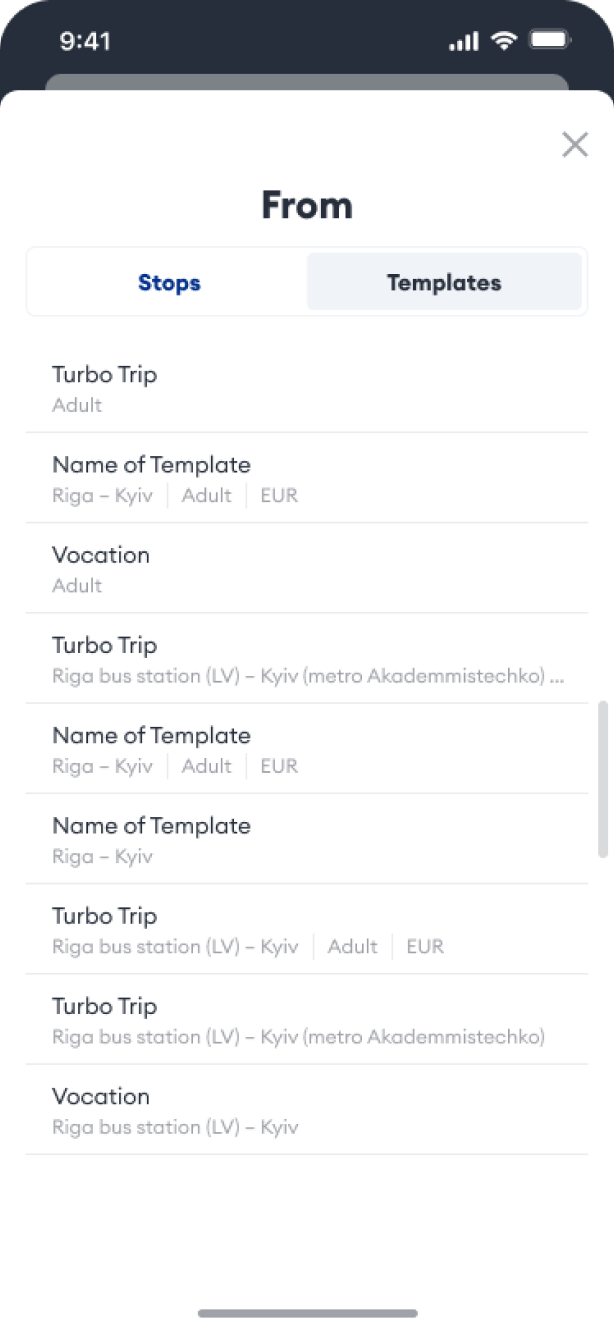
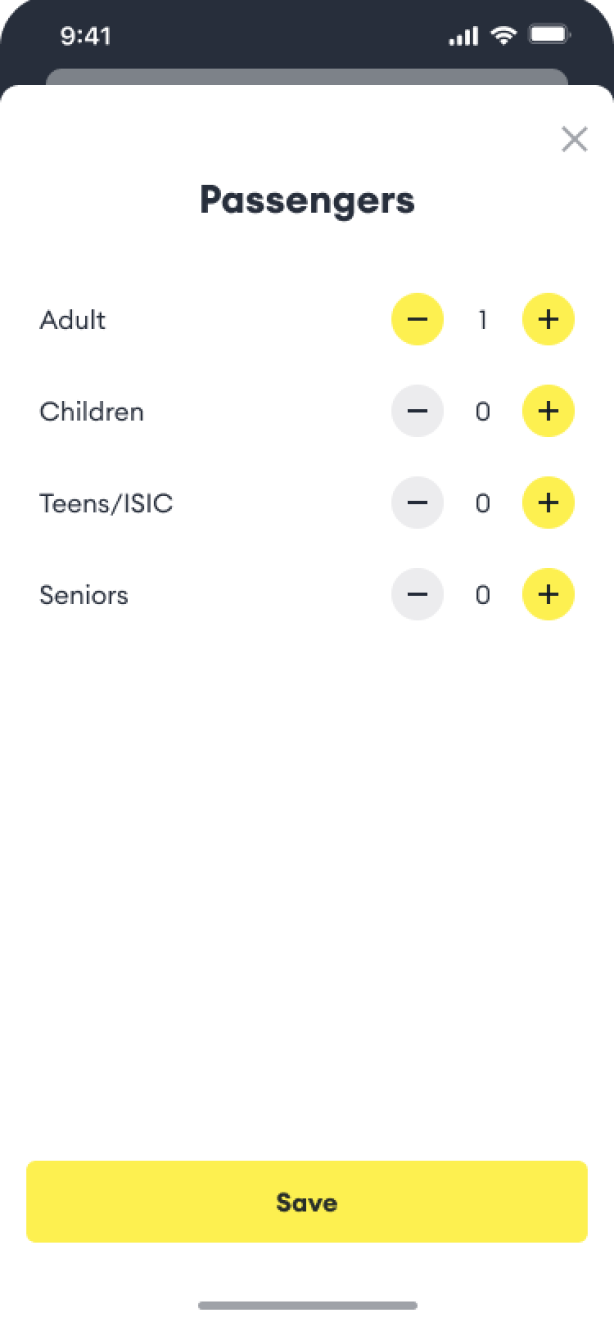
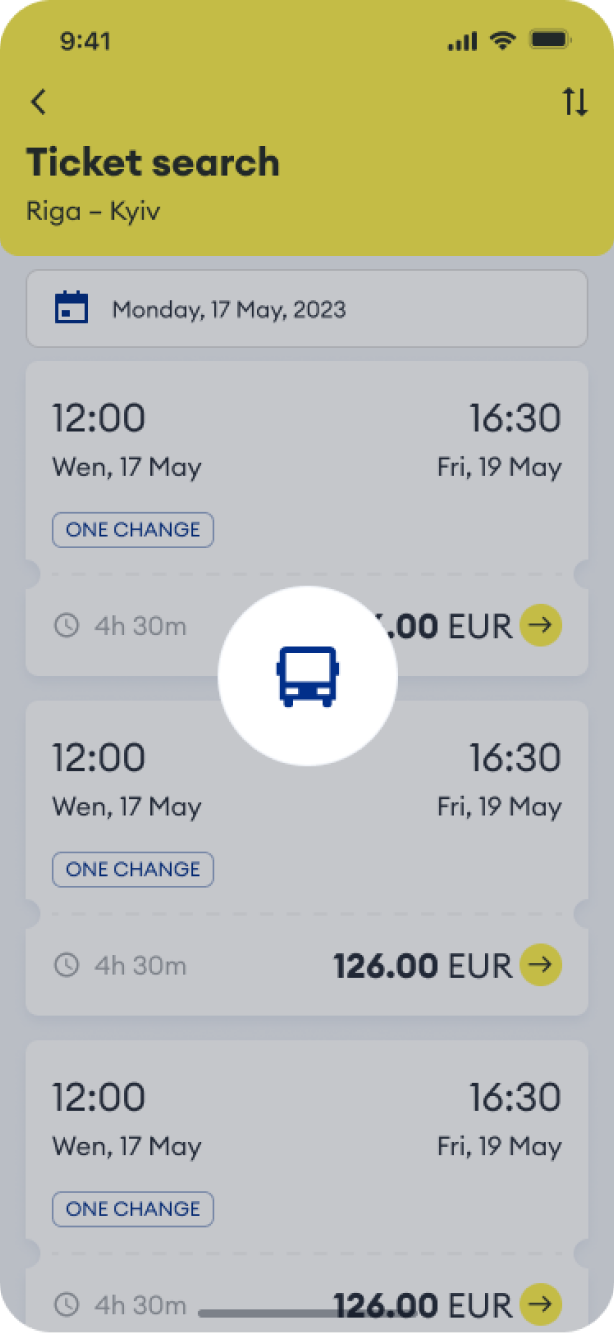
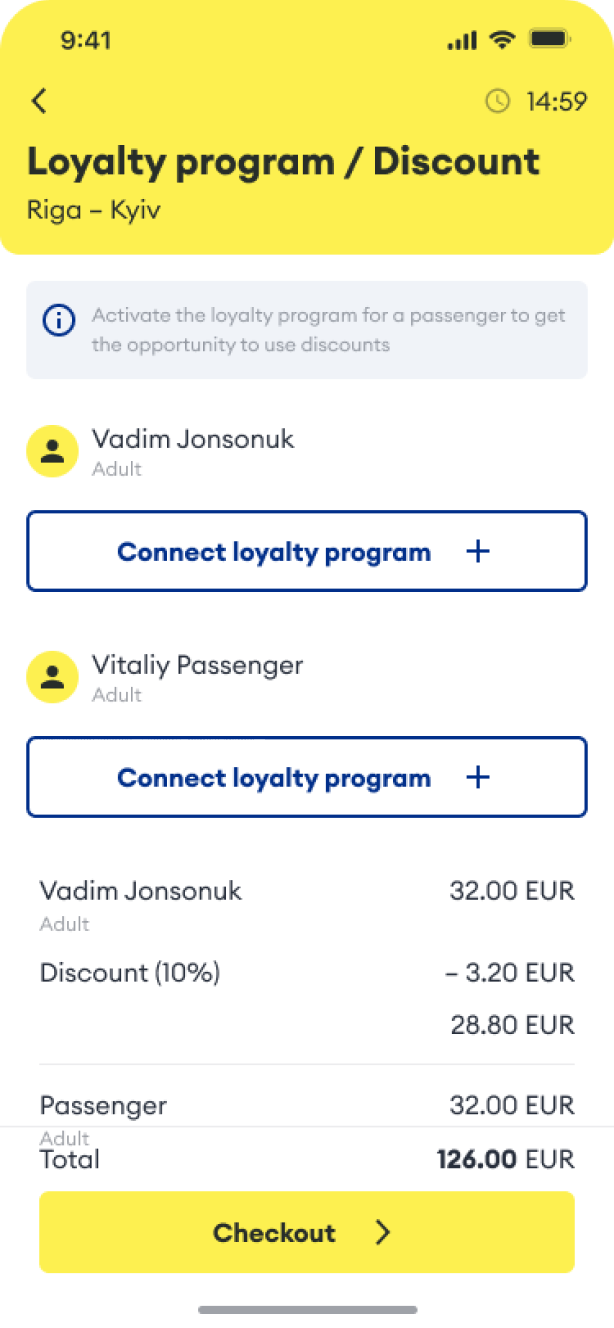
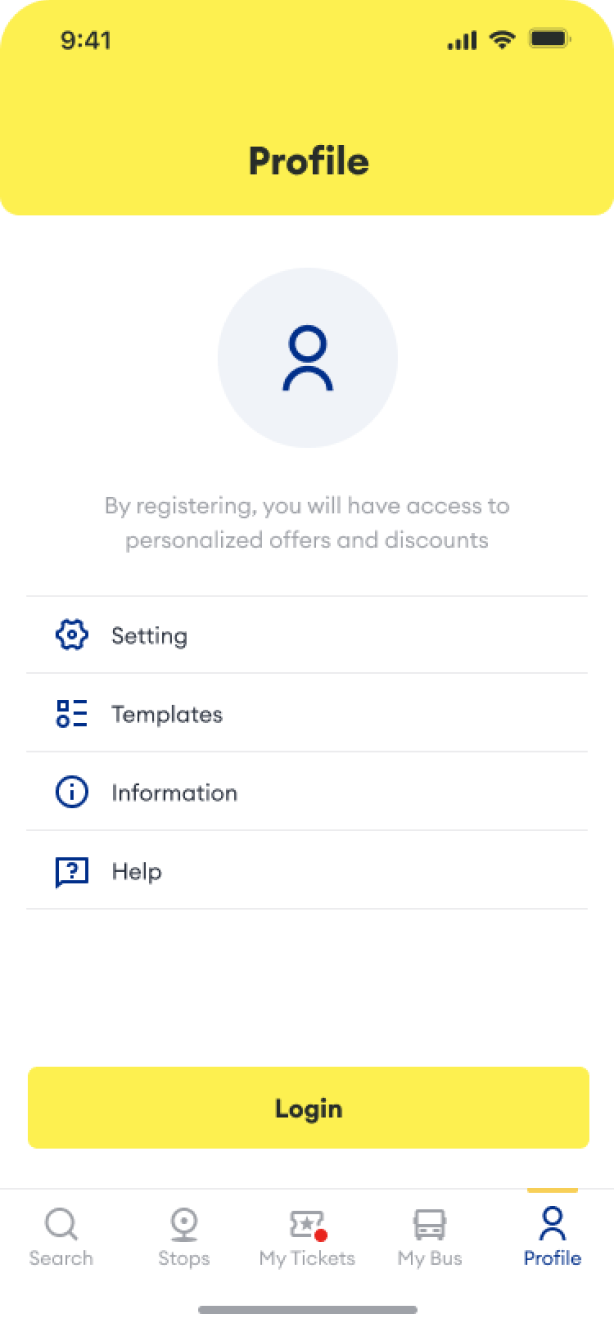
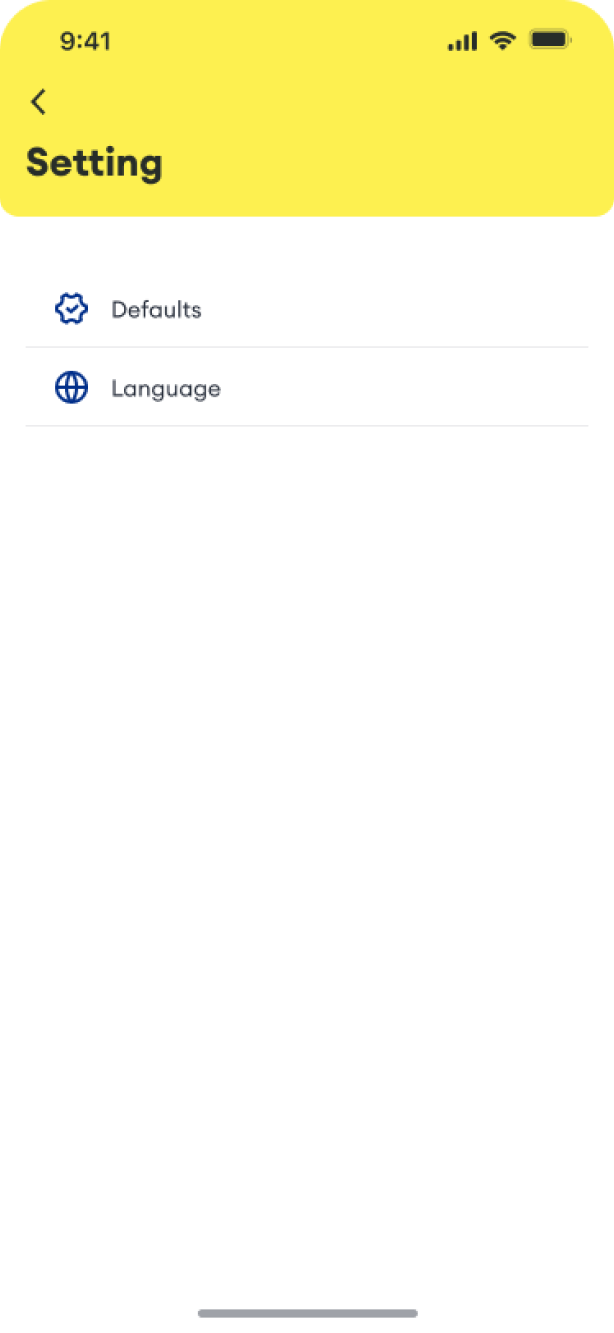
Мы использовали готовую дизайн-систему заказчика, адаптировав ее в соответствии с потребностями разработки приложений под 2 системы: iOS и Android.
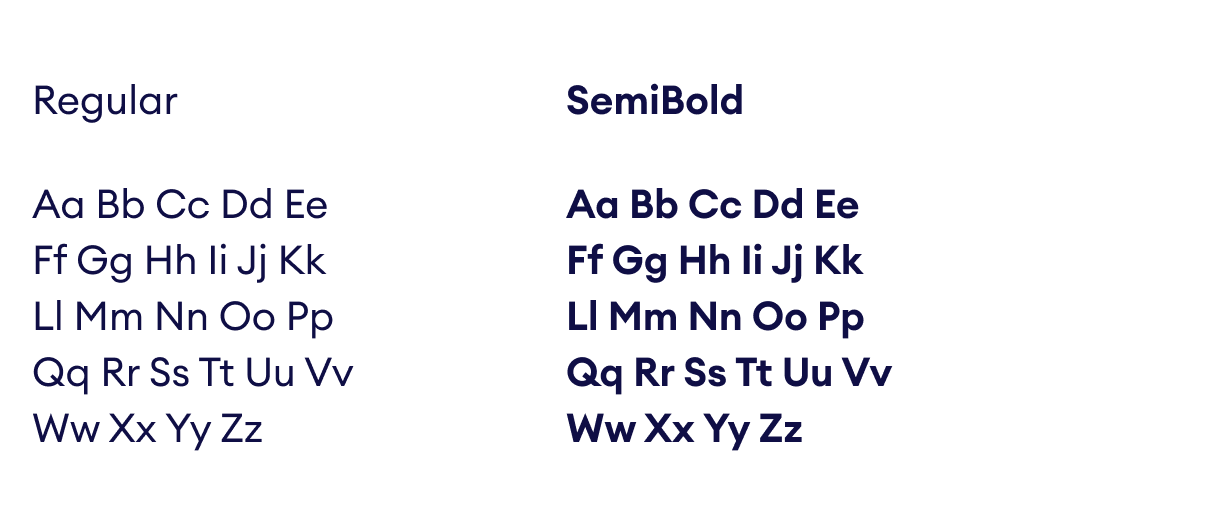
Вариативность цвета и оттенков системы определяется процентом прозрачности в базовых цветах, что придает гибкости и универсальности дизайн системы. Мы выбрали базовый шрифт Geometric Euclid Circular A от Swiss Typefaces. Шрифт имеет нестандартные формы, но при этом остается хорошо читаемым и понятным. Благодаря этому типографика в продукте является оригинальной и чистой.






Результат
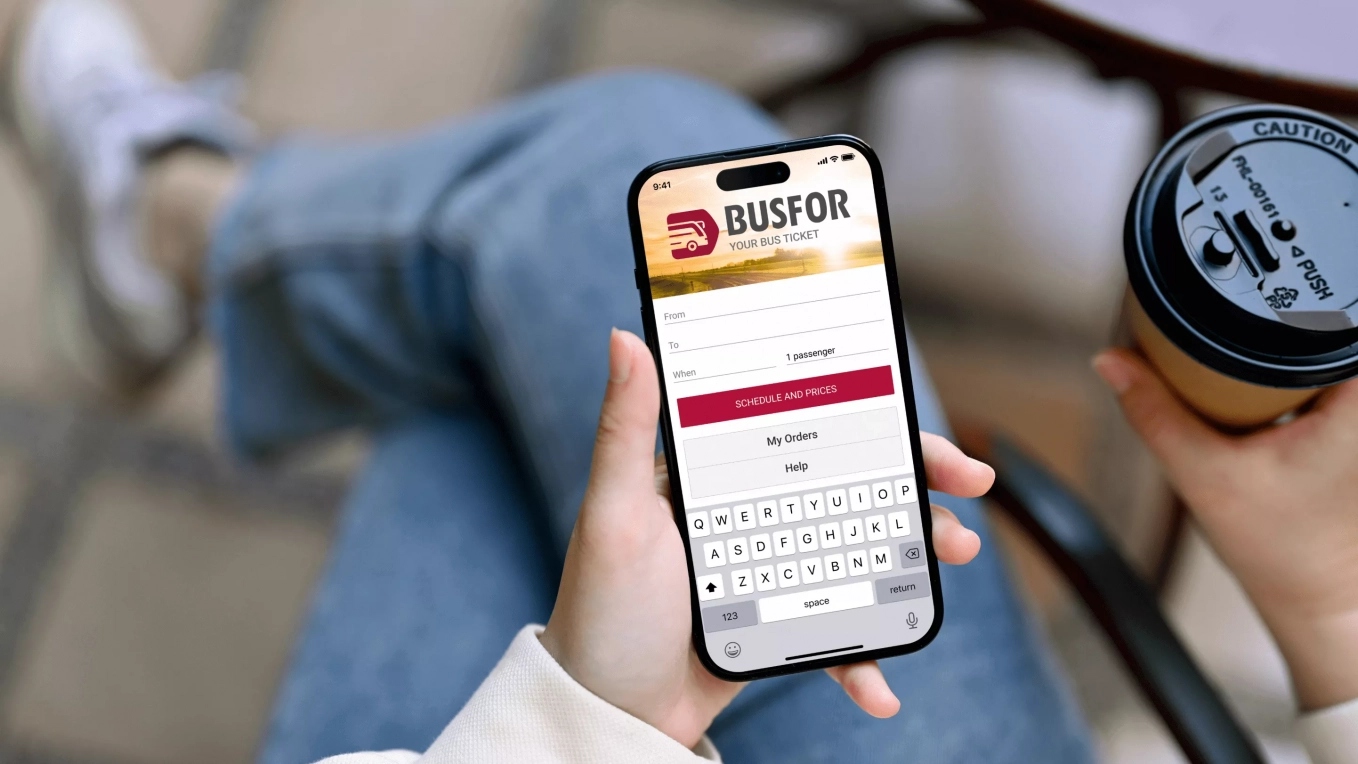
В результате мы получили современные, обновленные приложения Ecolines и Autolux с 99% отсутствием ошибок. Нам удалось сохранить брендинг, а также успешно запуститься без потерь со стороны бизнеса.
- 110+Дизайн экранов
- 12 месяцевПродолжительность проекта
- 4.9Рейтинг в App Store







Frontend
To realize our goals, we used the lightweight Vue 3 framework and the NuxtJs meta-framework, which is based on VueJs and NodeJs. This allowed us to develop the site's server and client components efficiently, ensuring high performance and usability.
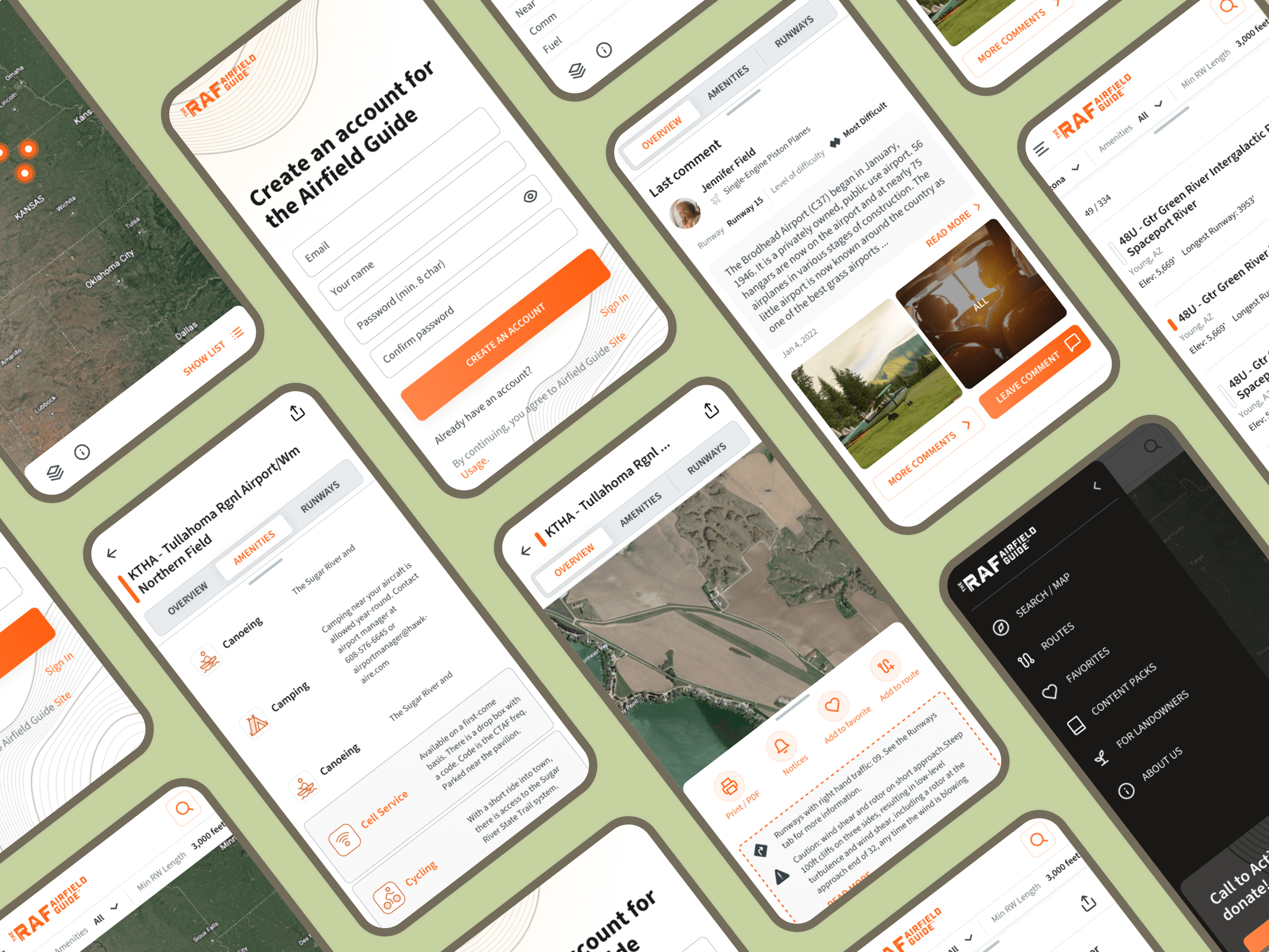
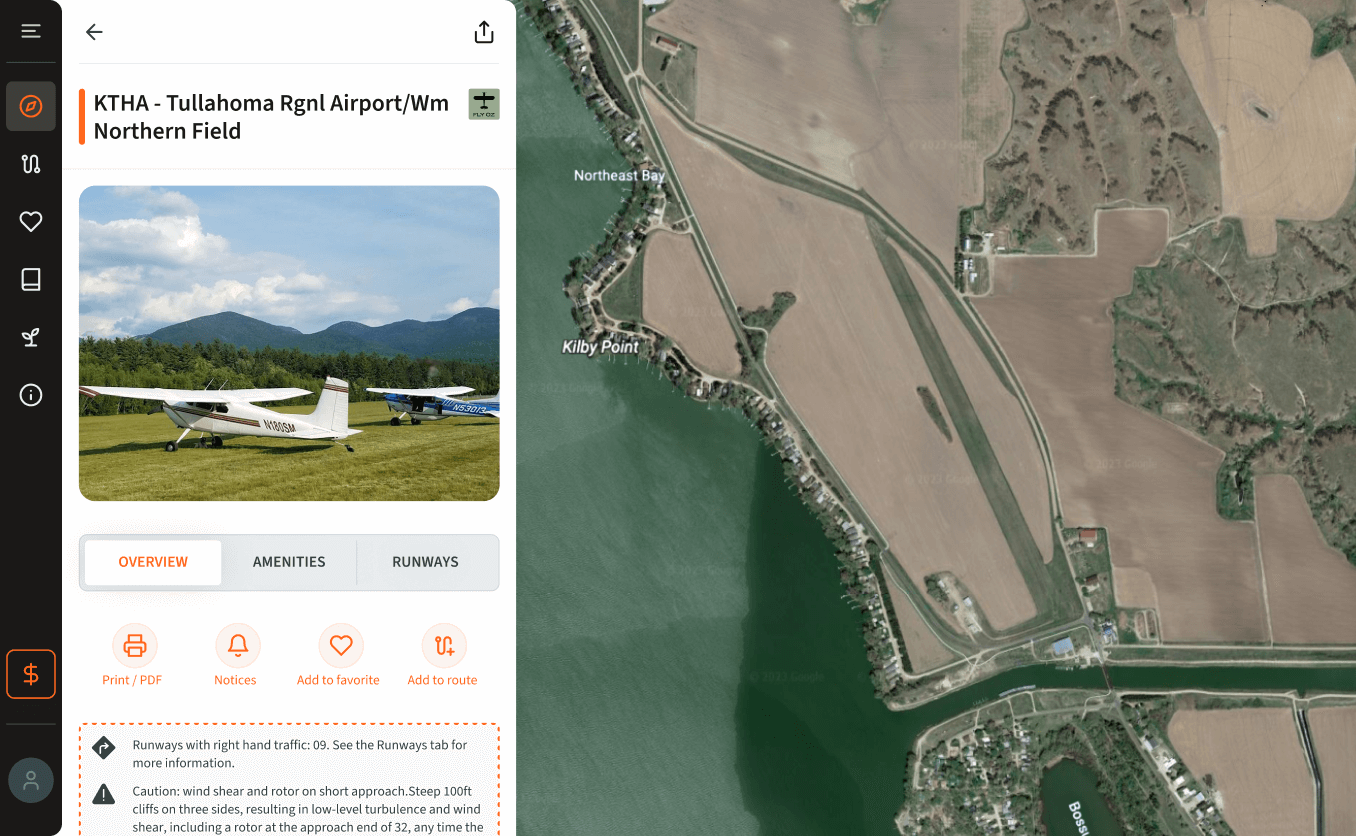
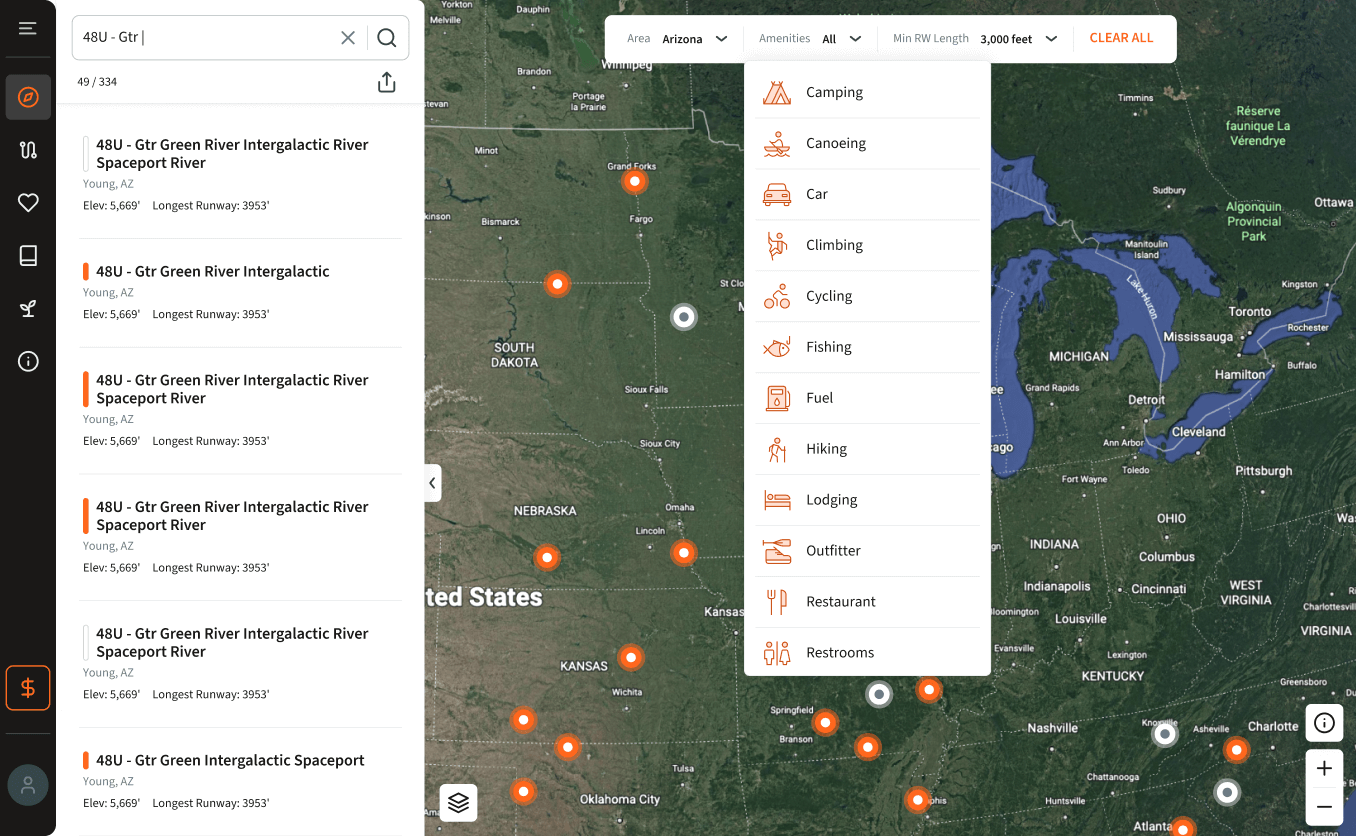
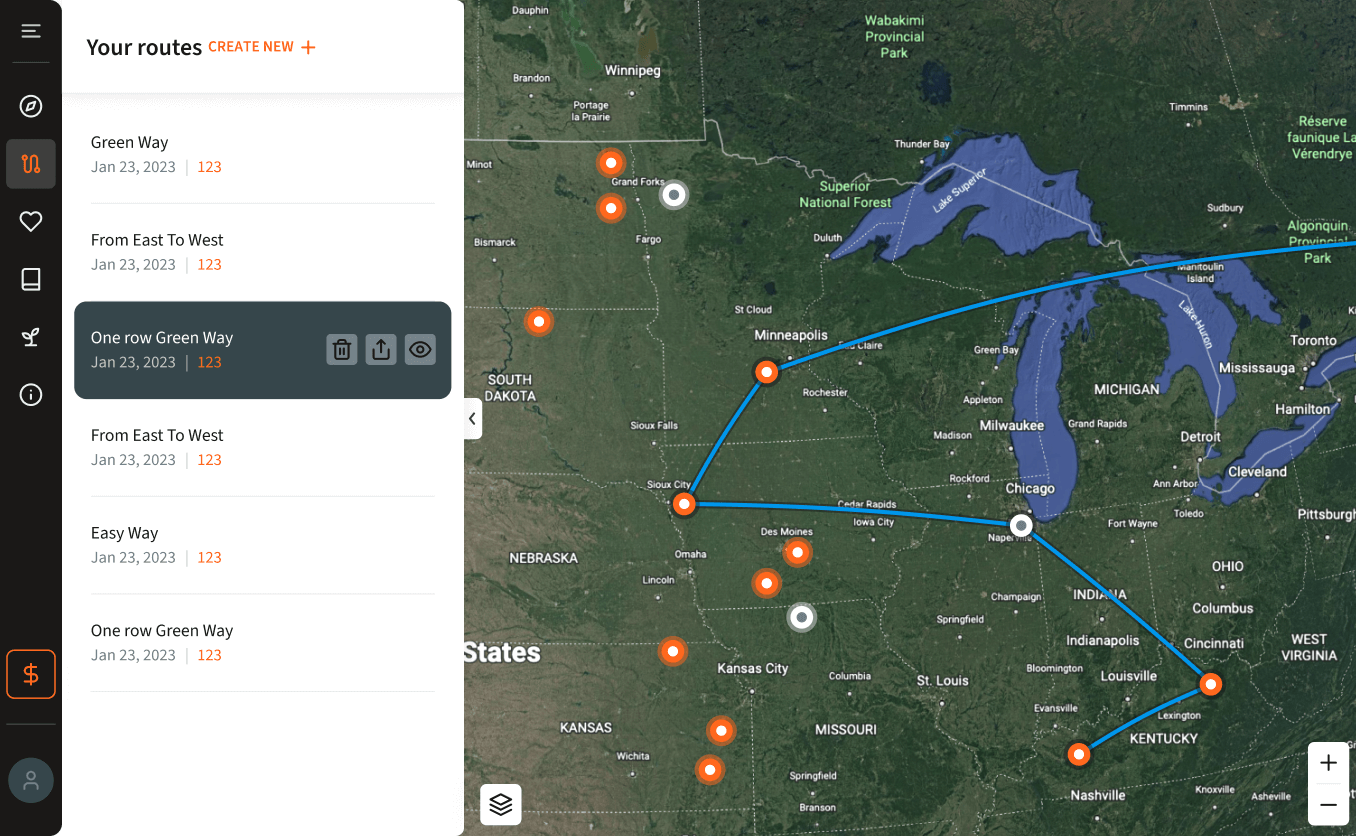
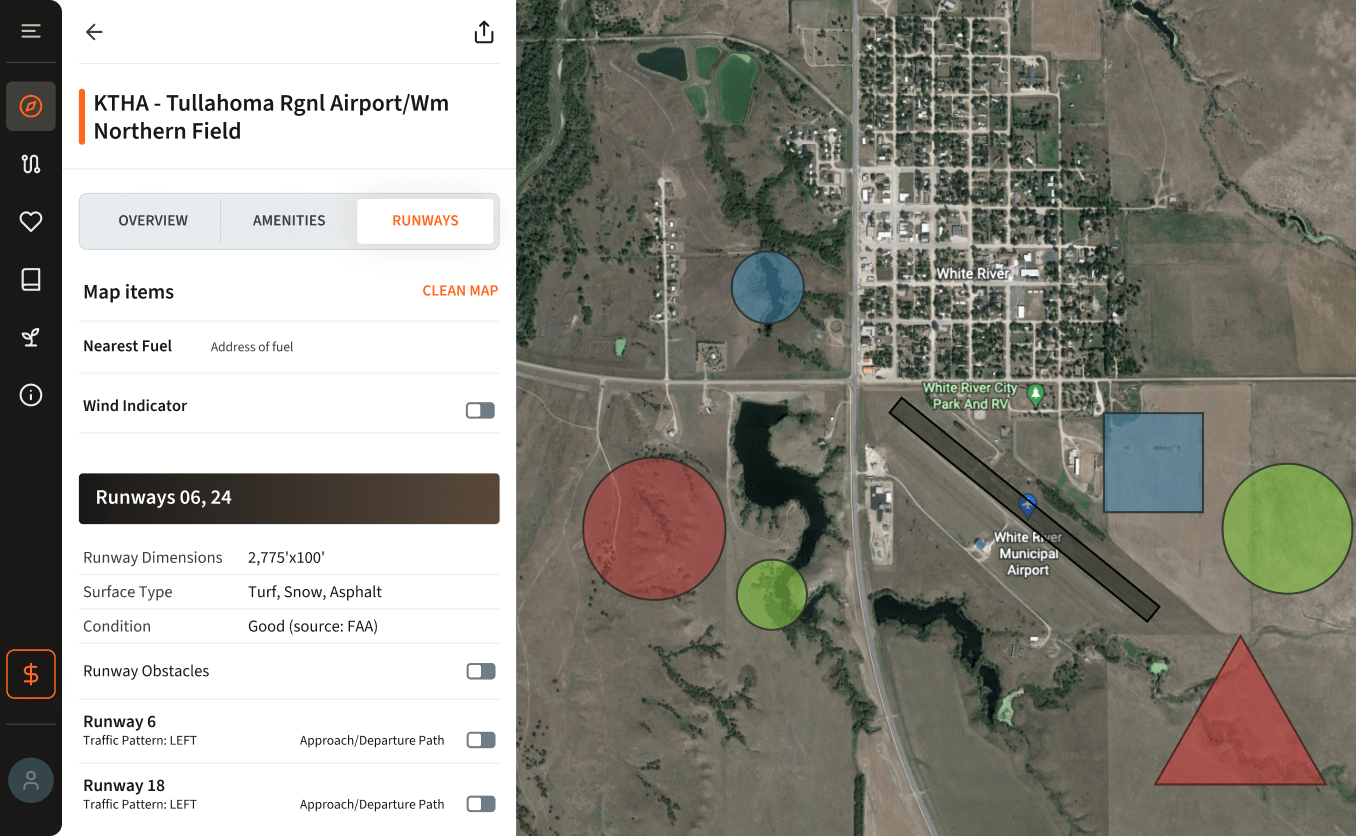
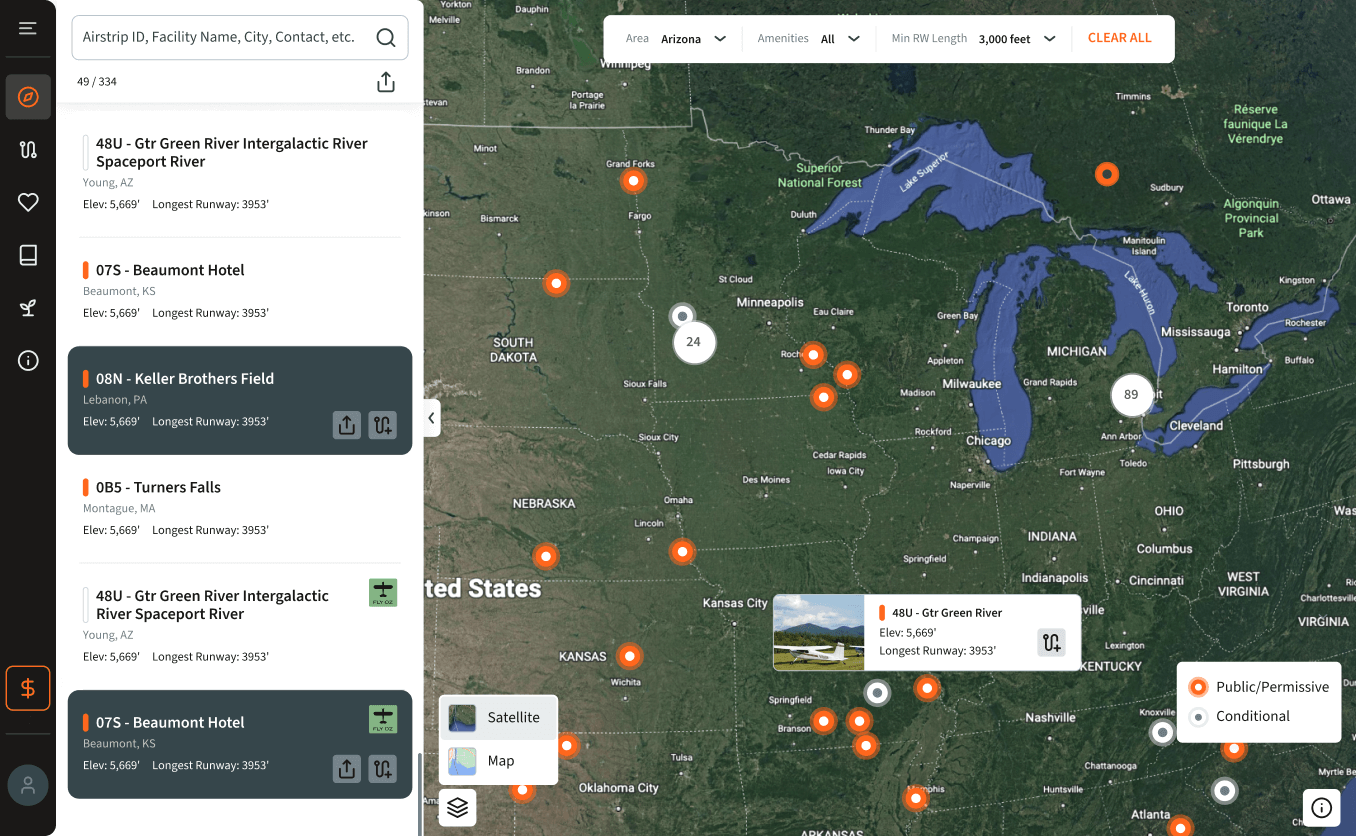
The challenge was working with the map, as we had to process many coordinates. The backend provided us with these coordinates, which we displayed on the map. In the previous stages, we also had direct routes that included information about landing, takeoff, and compass directions, which required considerable effort. In addition, we had two designs - desktop and mobile. We had to use third-party libraries to display some aspects on the front end.
Visual style
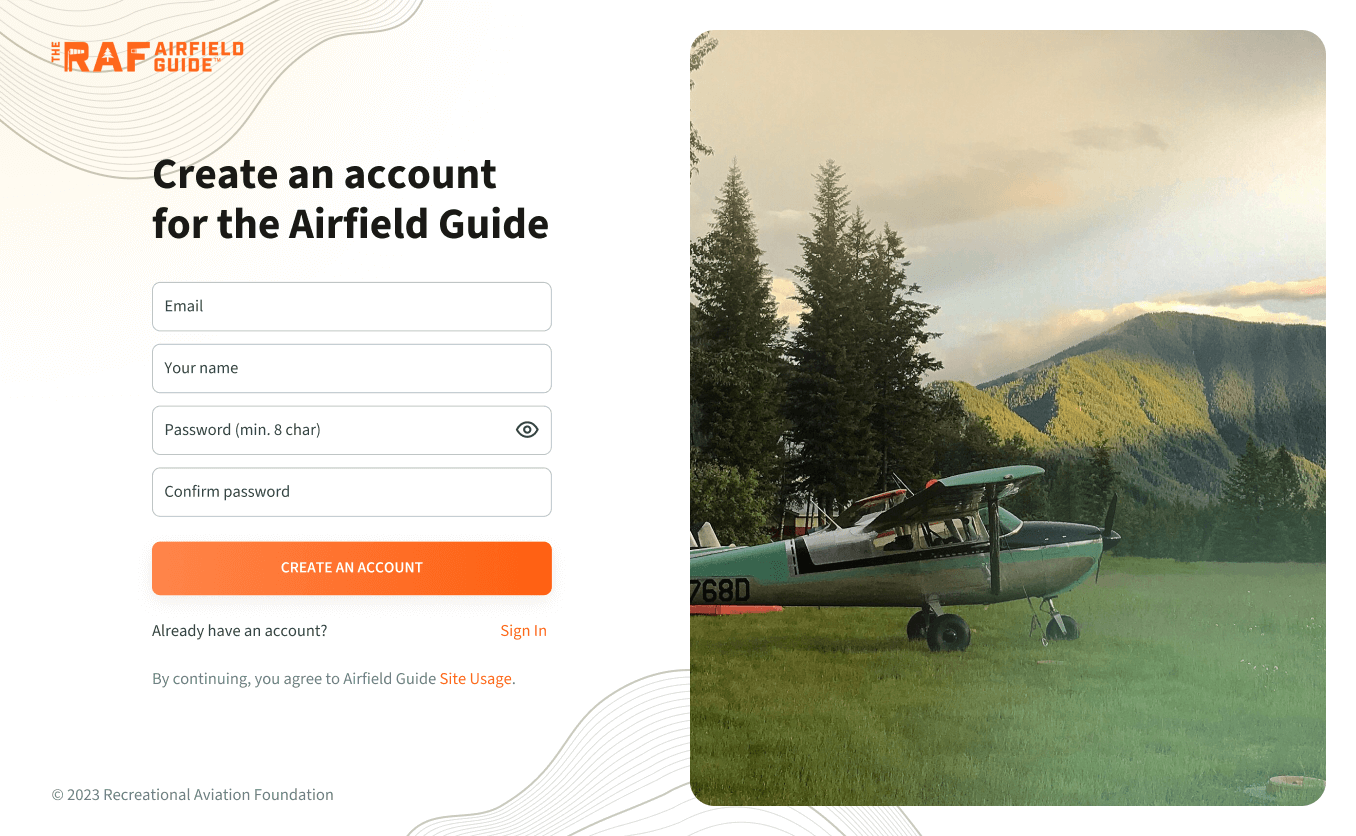
We took into account the client's logo and existing color palette. Several font options were presented to ensure alignment with their brand identity. After reviewing the choices, the client selected the one that best suited their vision. This decision helped to create a cohesive and visually appealing design.




Result
As a result, the client received a working version of the website used by pilots, which is being actively updated and improved. A feature of the Airfield guide we have implemented is the ability to comment, write reviews, and add videos and photos. It allows pilots to receive critical information for flight planning, making their flights more convenient and safe.
- 577+Airfields
- 2852+Pilots in the last 30 days
- 20 monthsThe duration of the project
Команда проекта:
 Владислав
ВладиславBackend Developer
 Денис
ДенисBackend Developer
 Виталий
ВиталийFrontend Developer
 Вадим
ВадимDesign Team Lead
 Андрей
АндрейBusiness Analyst
 Ольга Ш.
Ольга Ш.Project Team Lead


































Томас Узанс
Руководитель отдела E-commerce в Ecolines