Airfield – розробка вебсайту-путівника аеропортів і локацій для пілотів
Задача
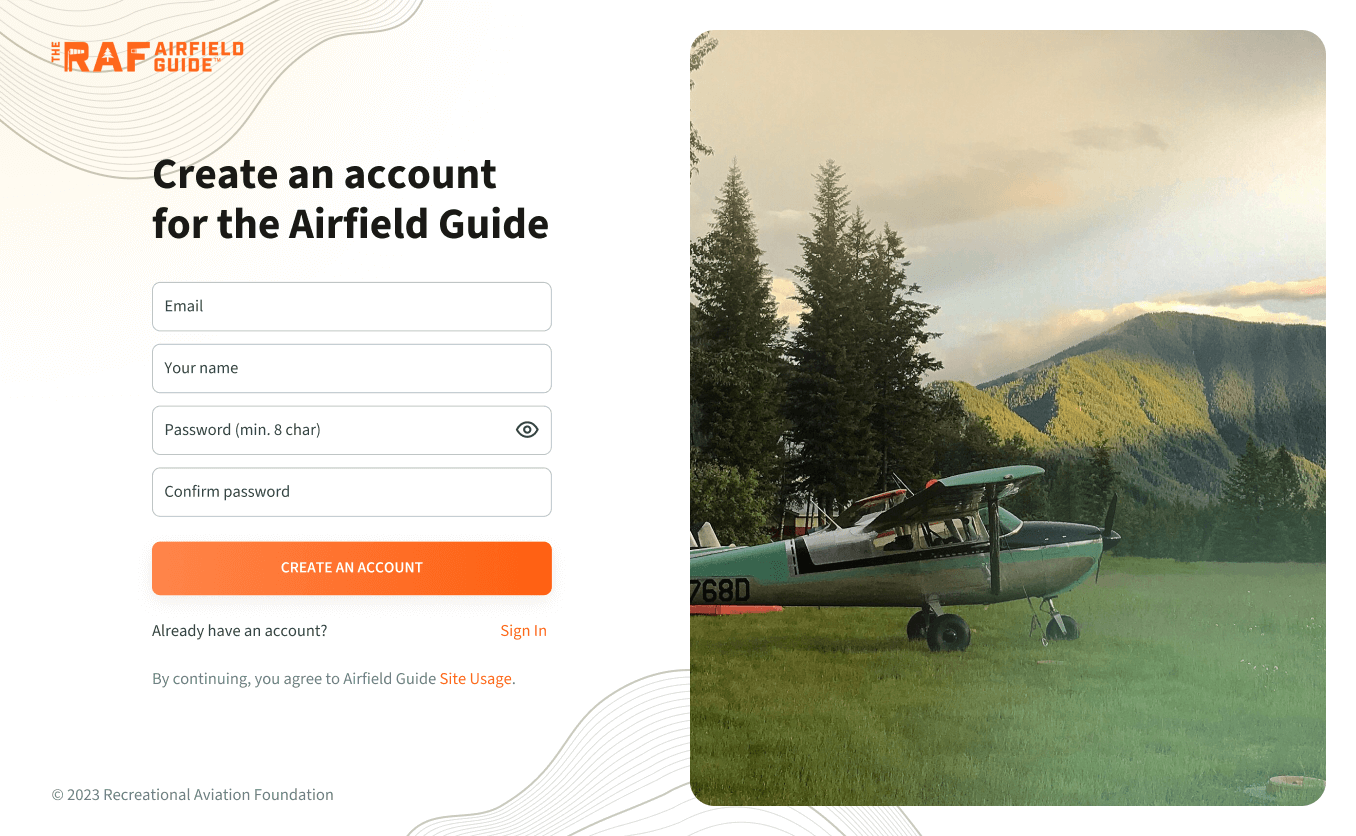
Основна мета The Airfield Guide – допомогти дослідити приховані аеропорти та локації, про які багато пілотів не знають. Розроблений за підтримки Фонду рекреаційної авіації (RAF), некомерційної організації, яка створює та покращує злітно-посадкові смуги для рекреаційних польотів. Відвідайте theraf.org, щоб дізнатися більше про місію та внески RAF.
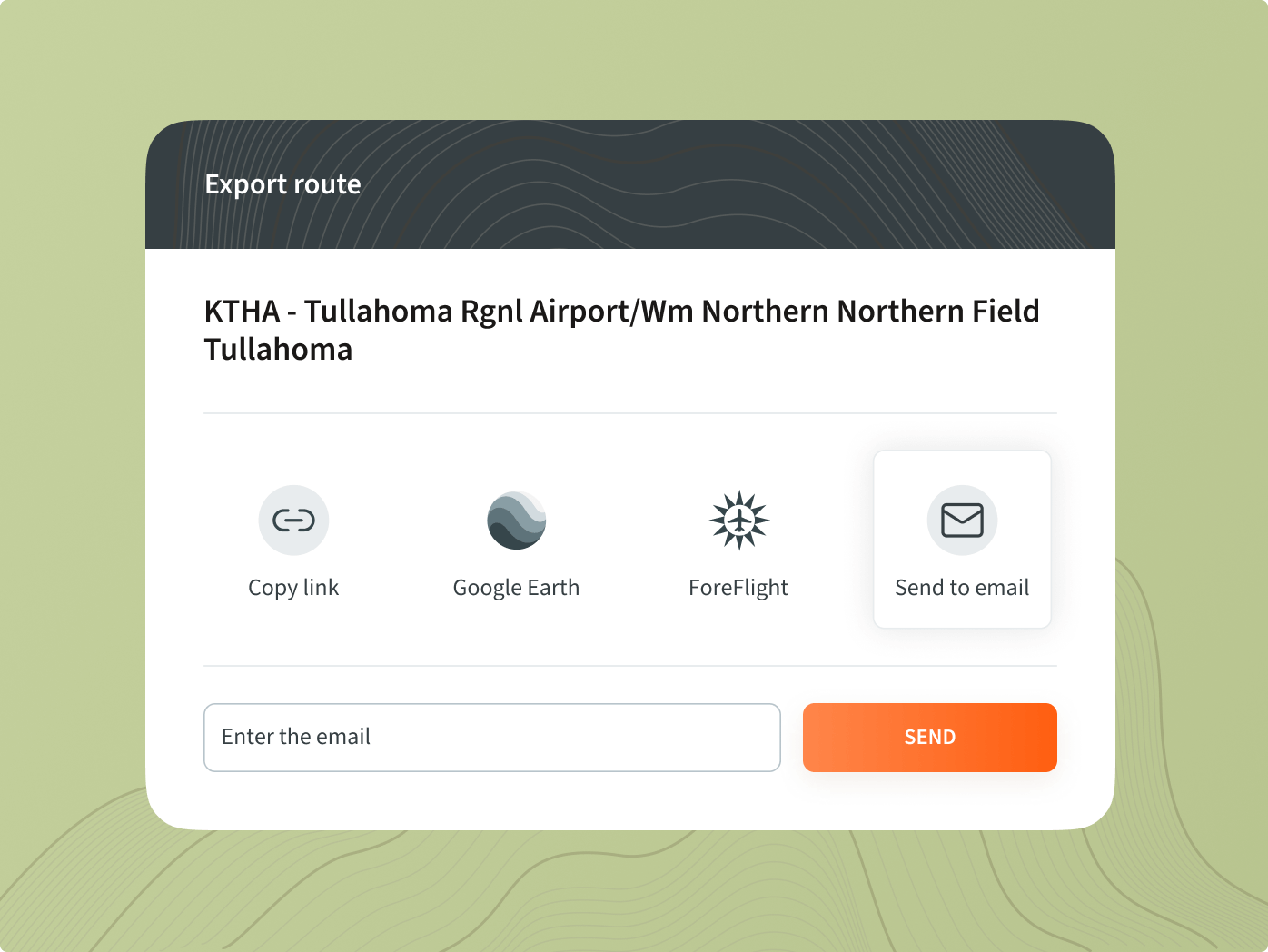
Перед нами стояло завдання покращити структуру сайту, орієнтуючись на потреби клієнта та користувачів. До нас звернулися представники ForeFlight разом із клієнтом з проханням створити можливість експорту даних про аеропорти, які ми маємо. Вони хотіли, щоб користувачі могли зручно переглядати і планувати маршрути у їхньому додатку, отримуючи точні авіаційні дані. Нам потрібно було реалізувати інтеграцію, яка дозволяє генерувати архіви з інформацією про аеропорти для ForeFlight.
Що цікаво, ForeFlight була зацікавлена у адаптації їх API під наші потреби. Цей проєкт для нас дуже цікавий, оскільки ще не працювали з авіаційними структурами. Крім того, це благодійний проєкт для замовника, який фінансується за рахунок донатів ком'юніті, хоча для нас це комерційна робота.
Рішення
Ми розпочали з етапу Discovery, опитуючи клієнта для визначення потреб сайту. Використовуючи Lean Model Canvas, ми розбили бізнес-ідею на ключові припущення для глибшого аналізу. Опитування провели за участі респондентів, наданих клієнтом, що дозволило створити прототипи, карту емпатії та Customer Journey Map.
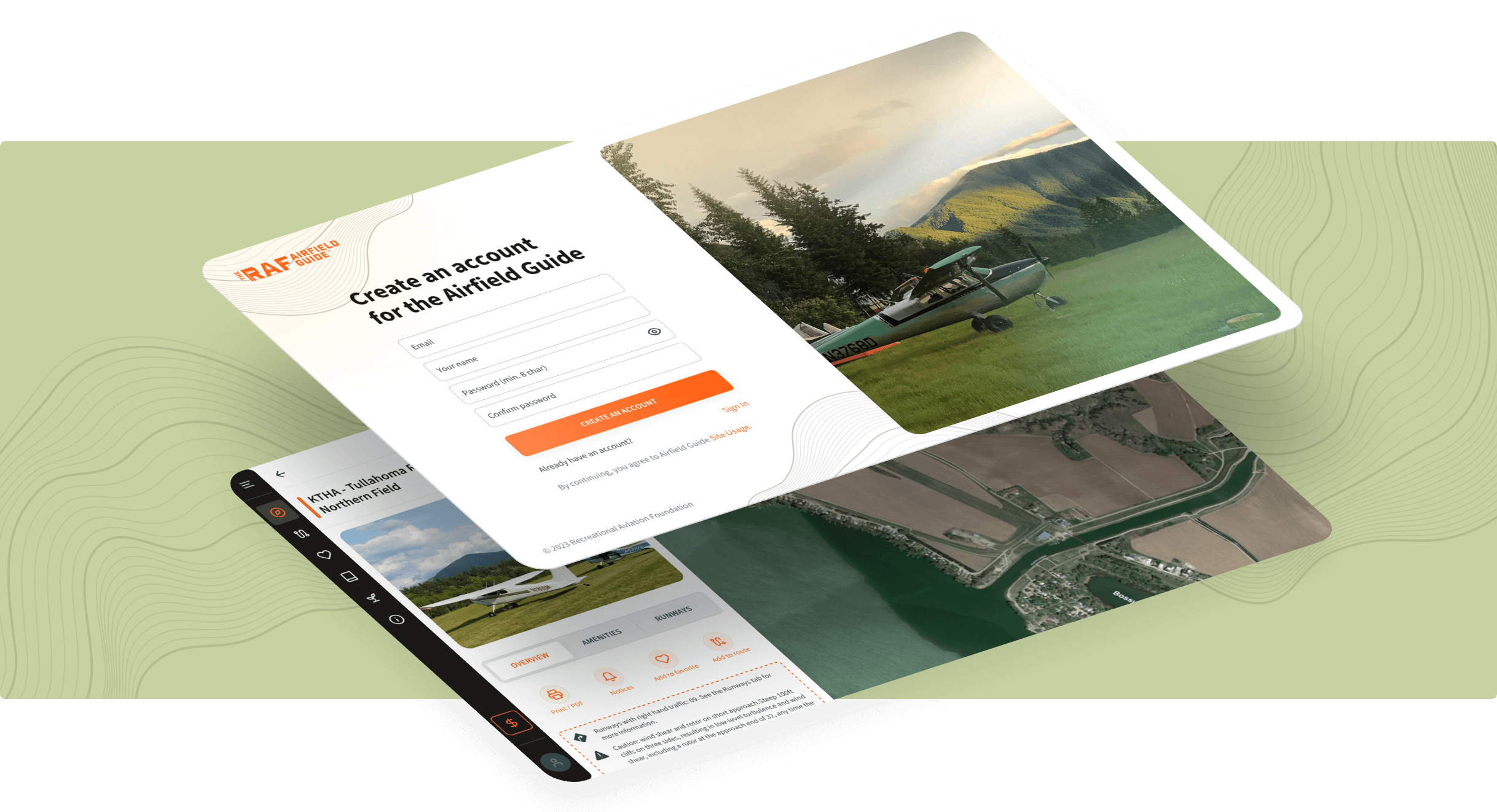
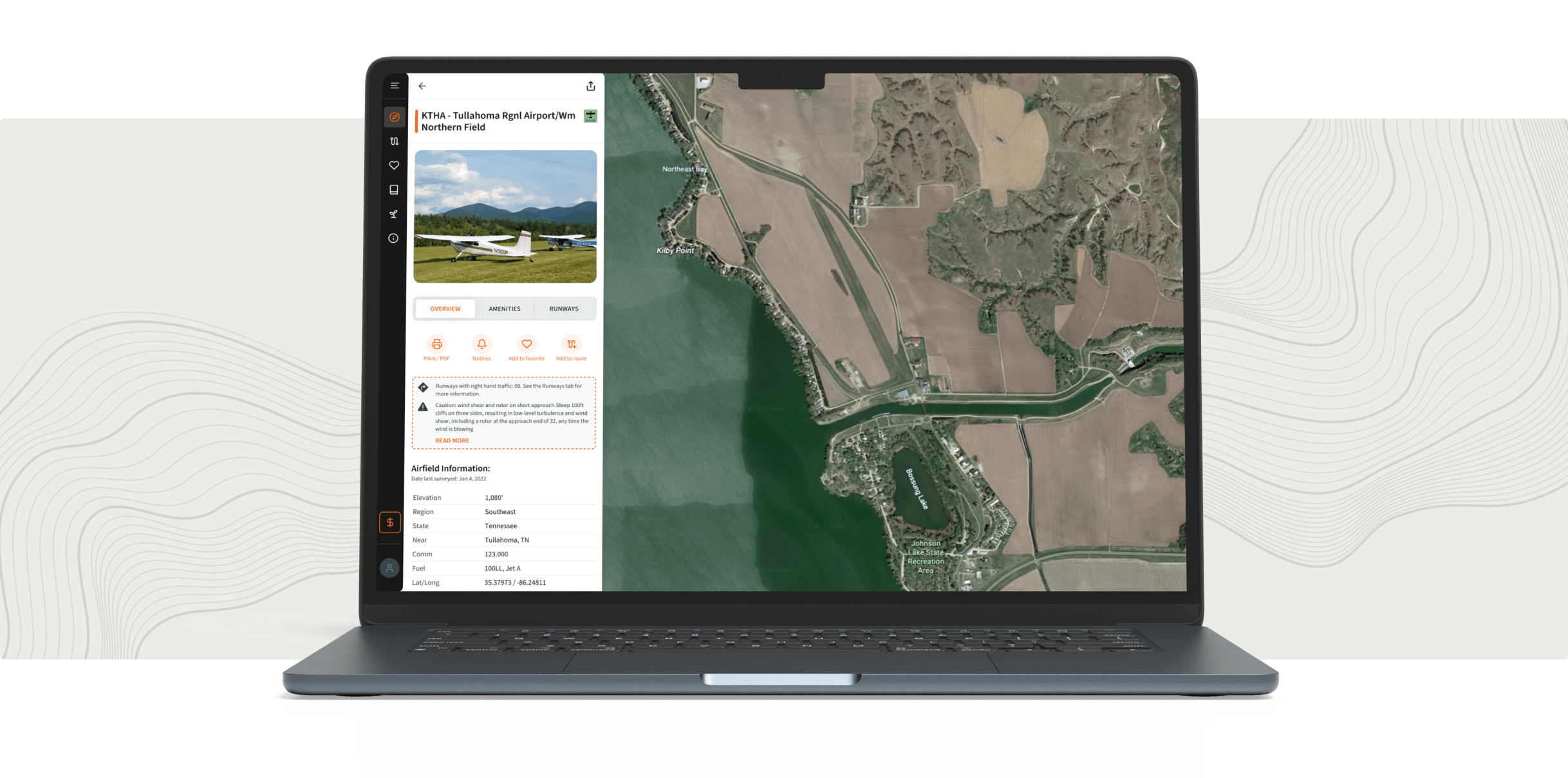
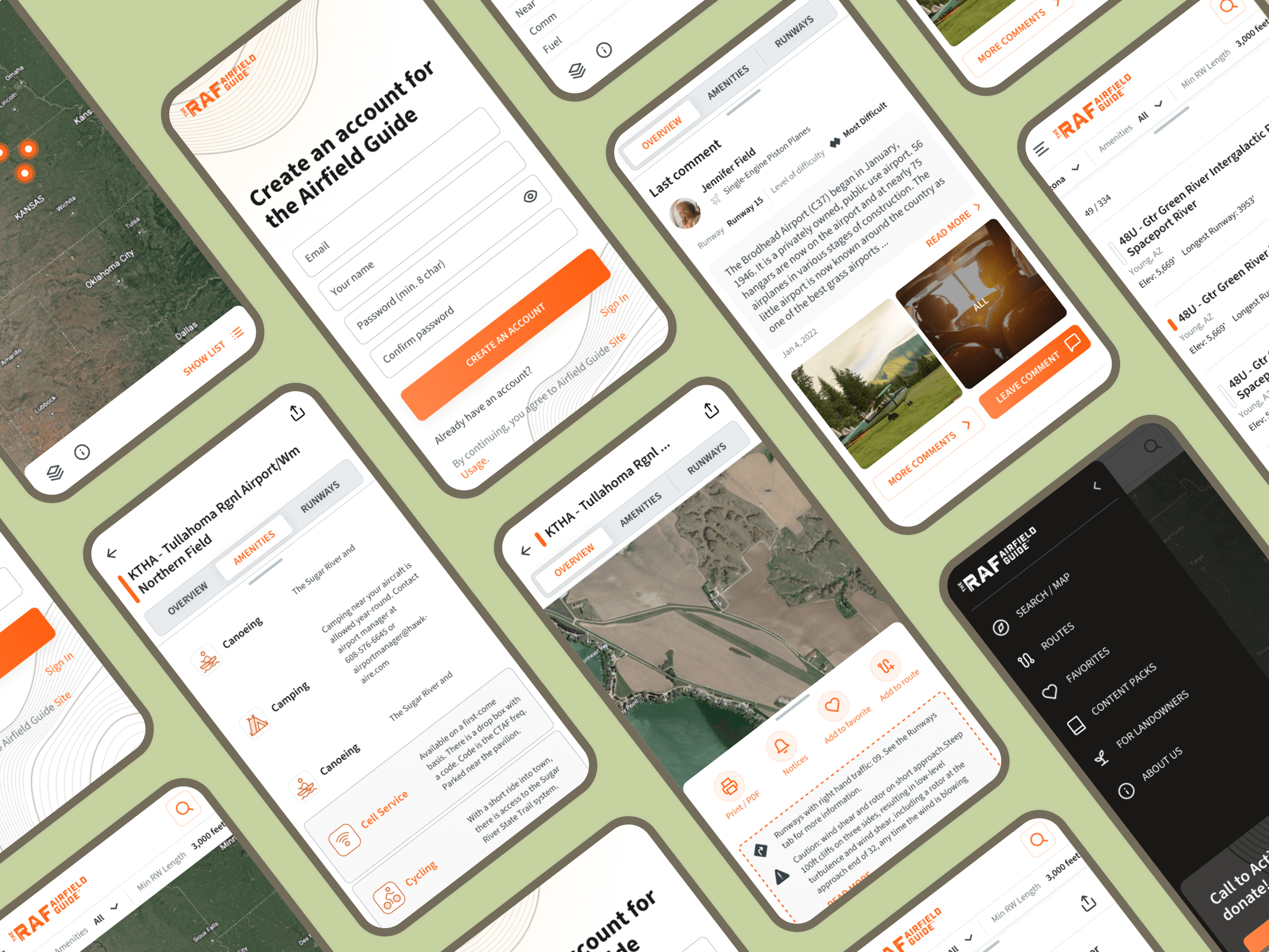
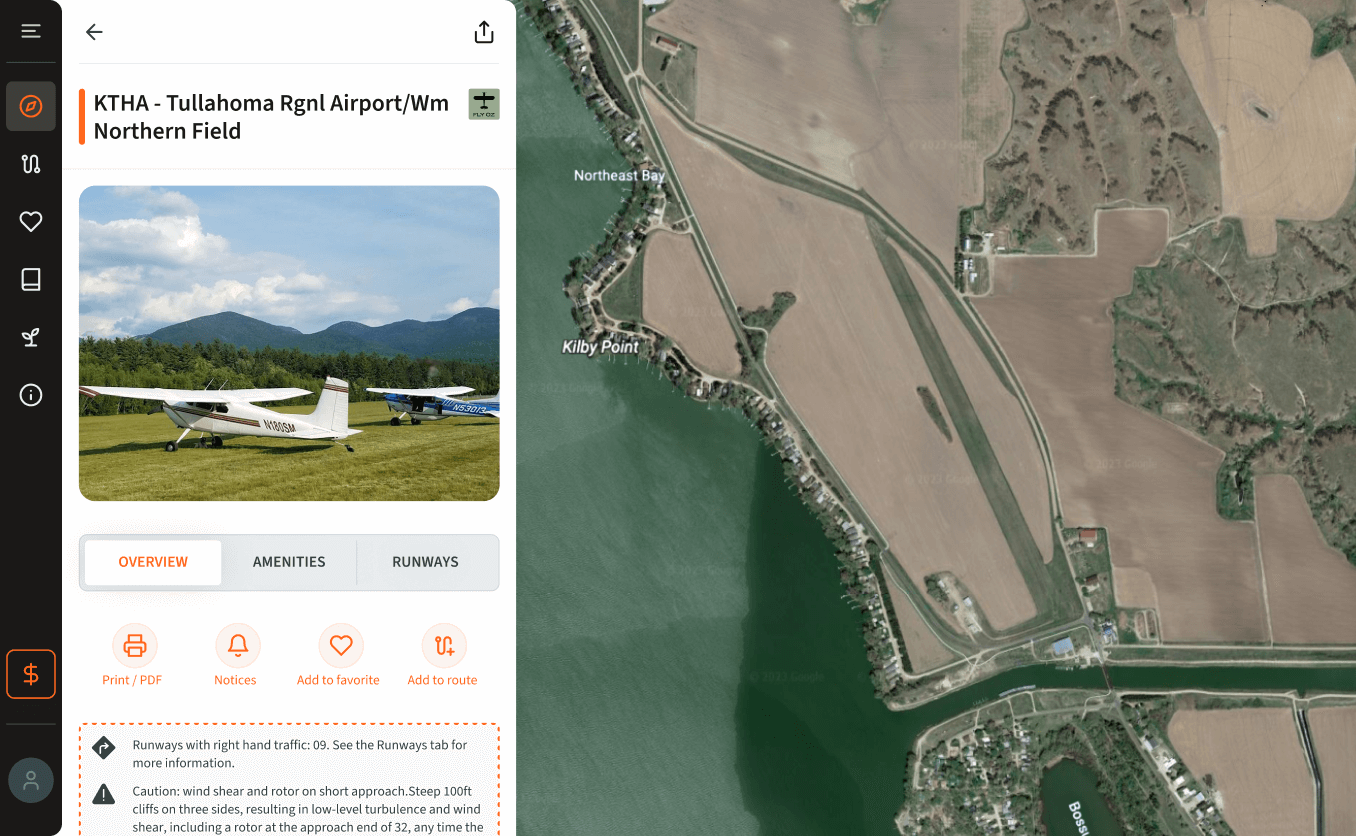
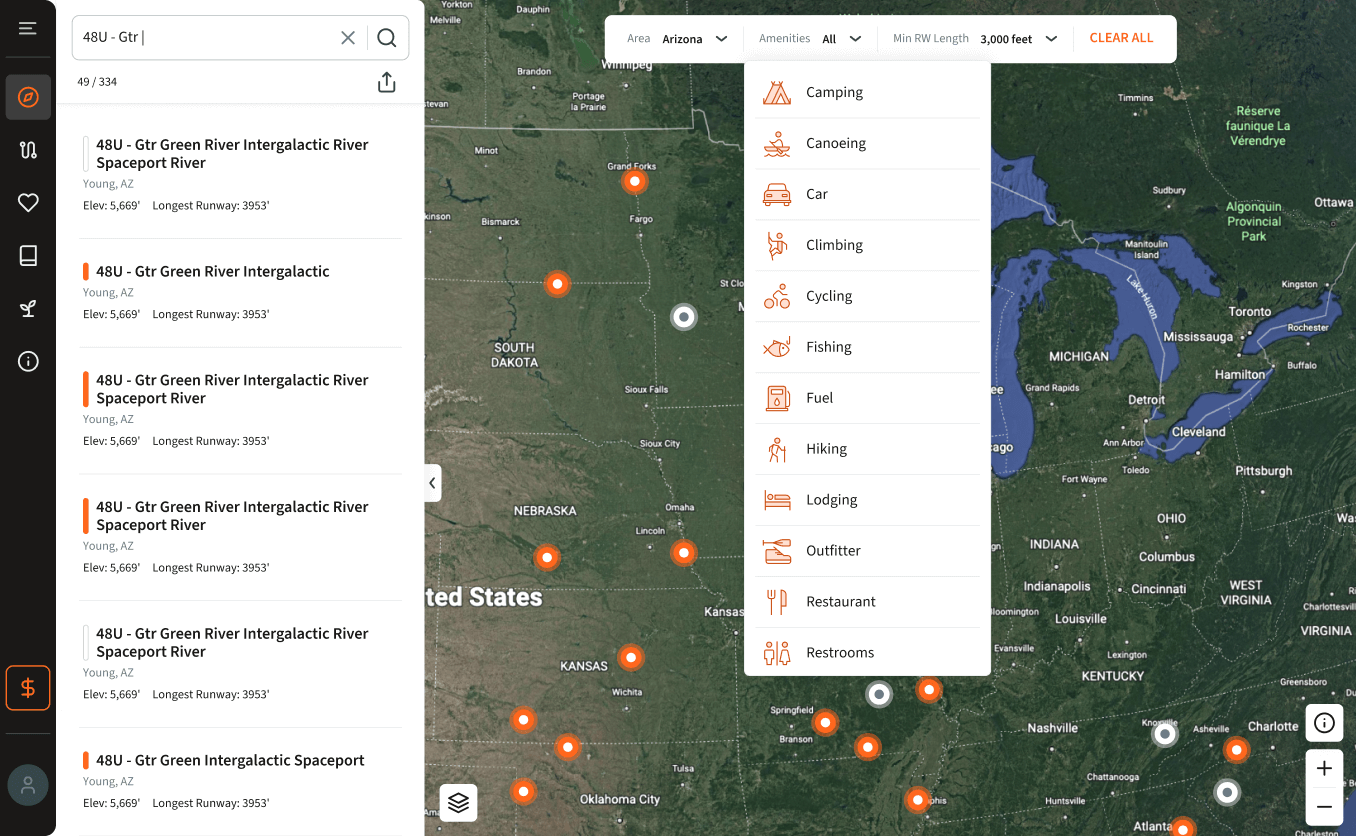
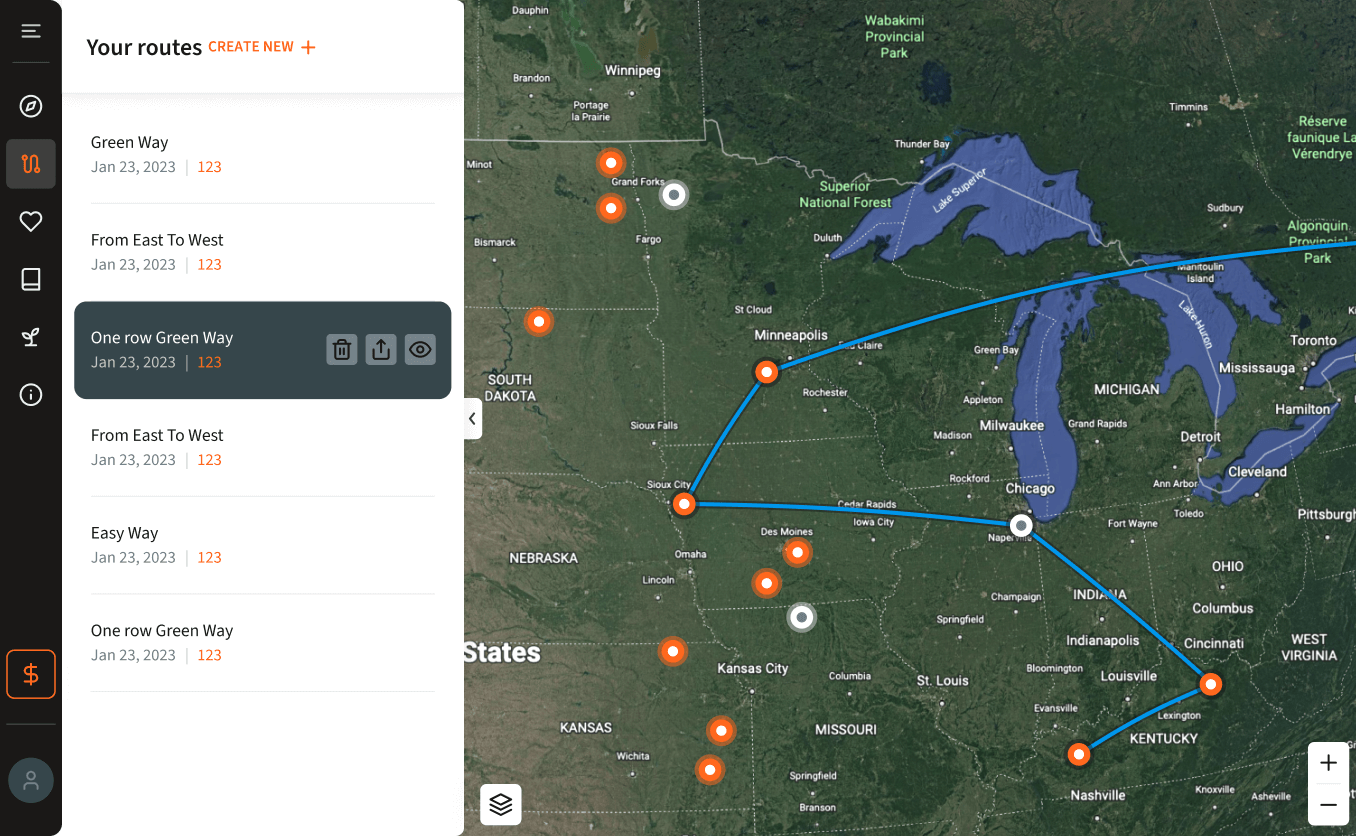
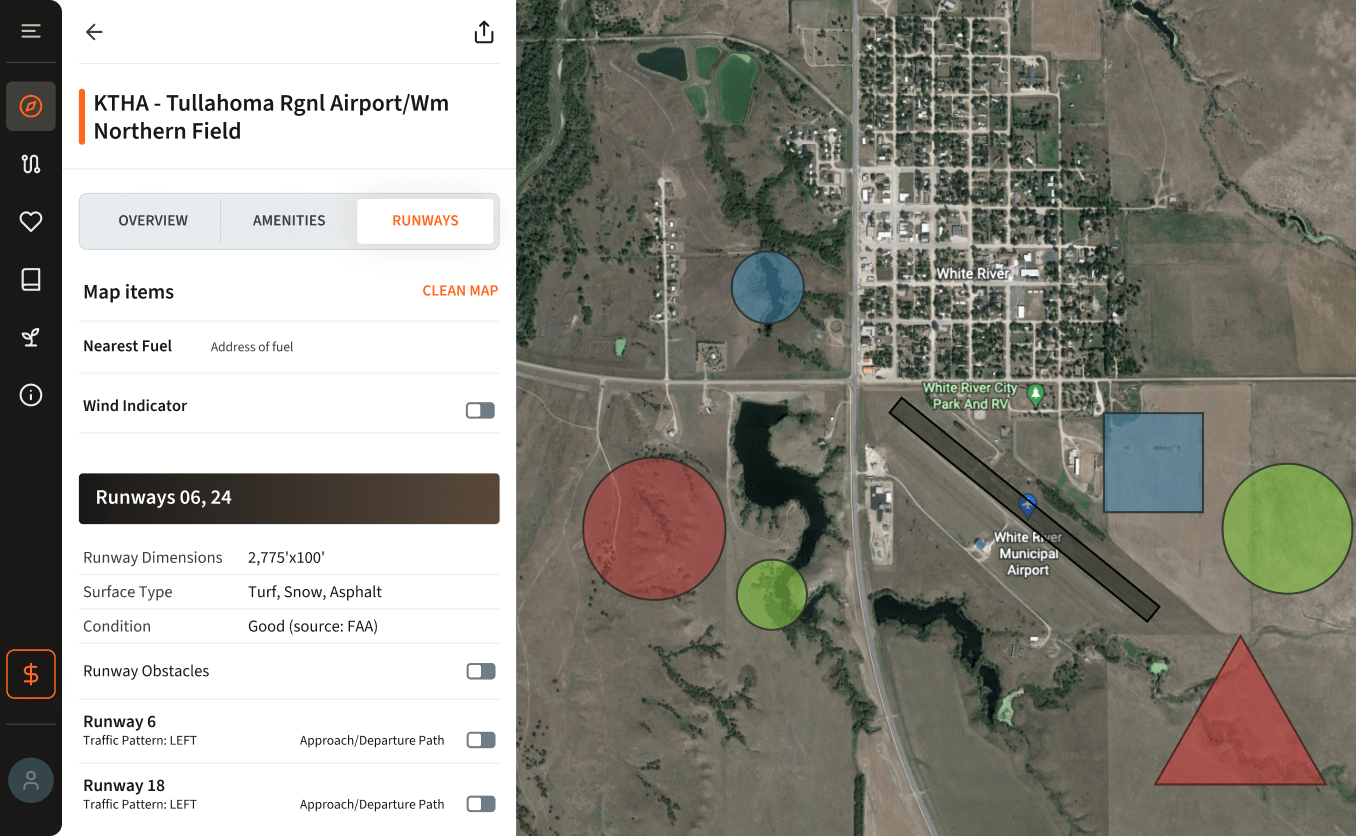
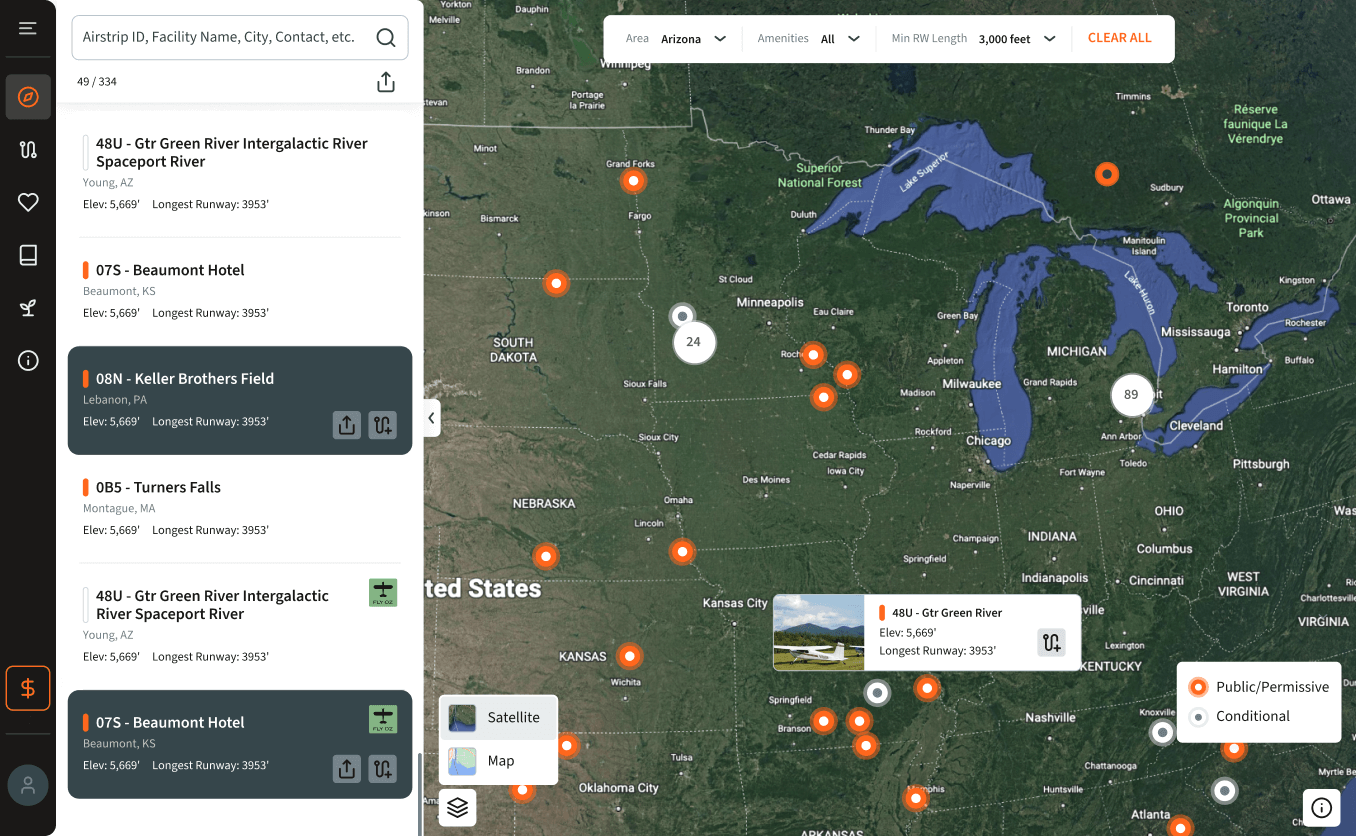
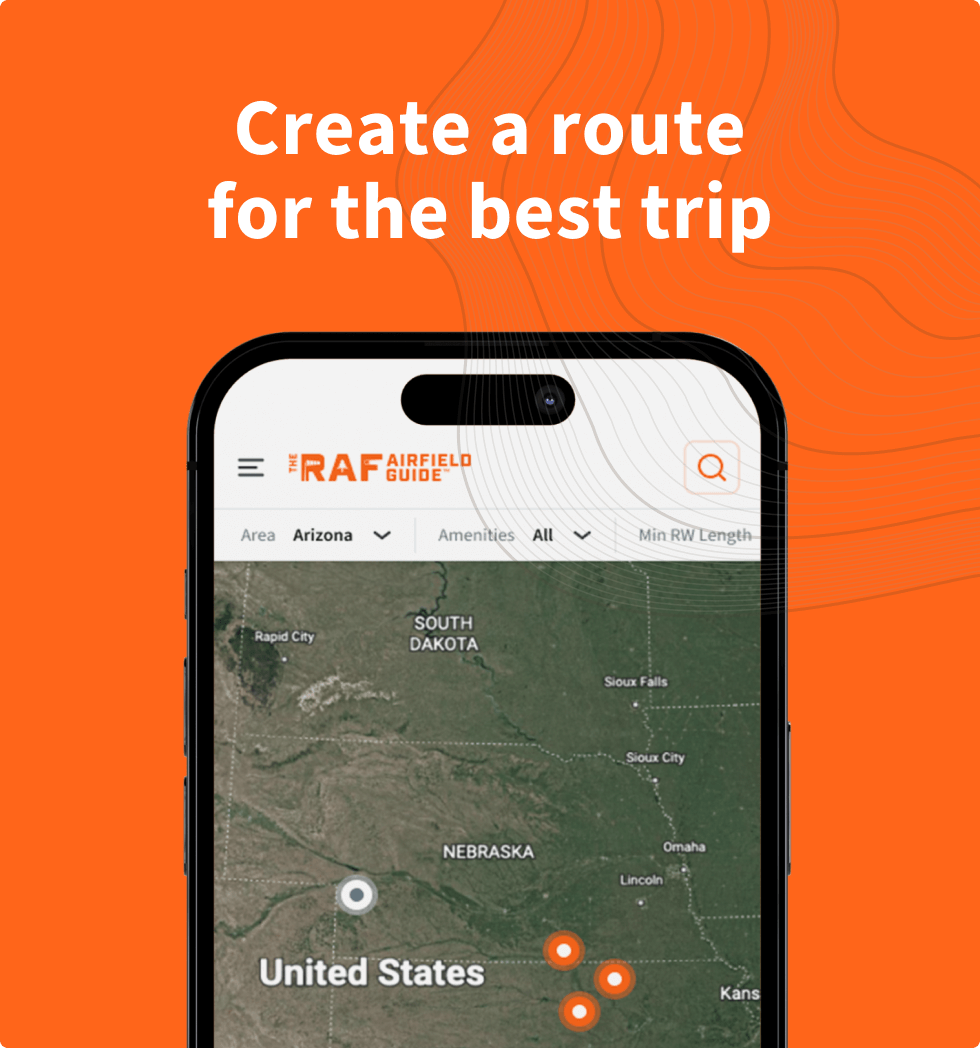
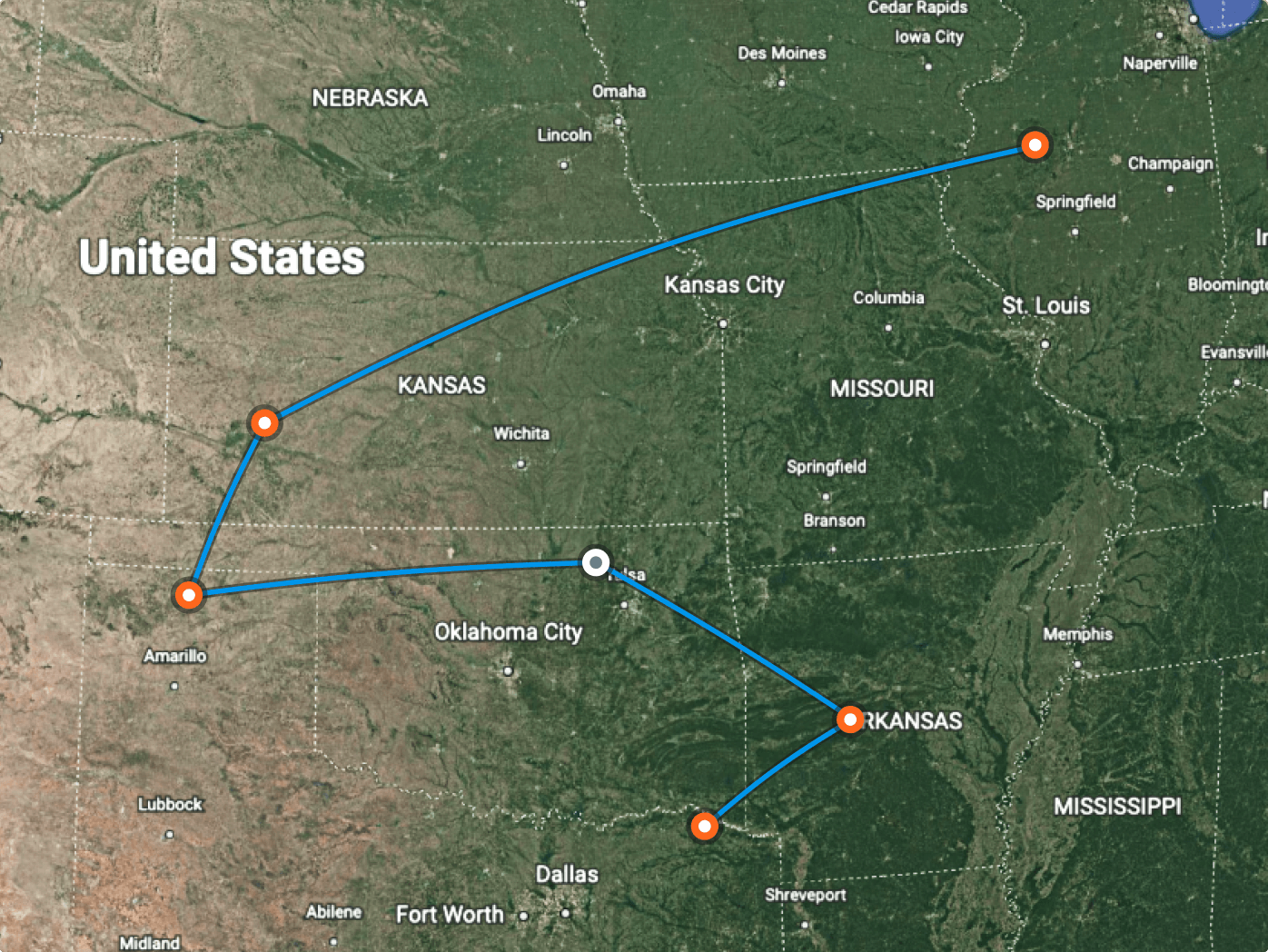
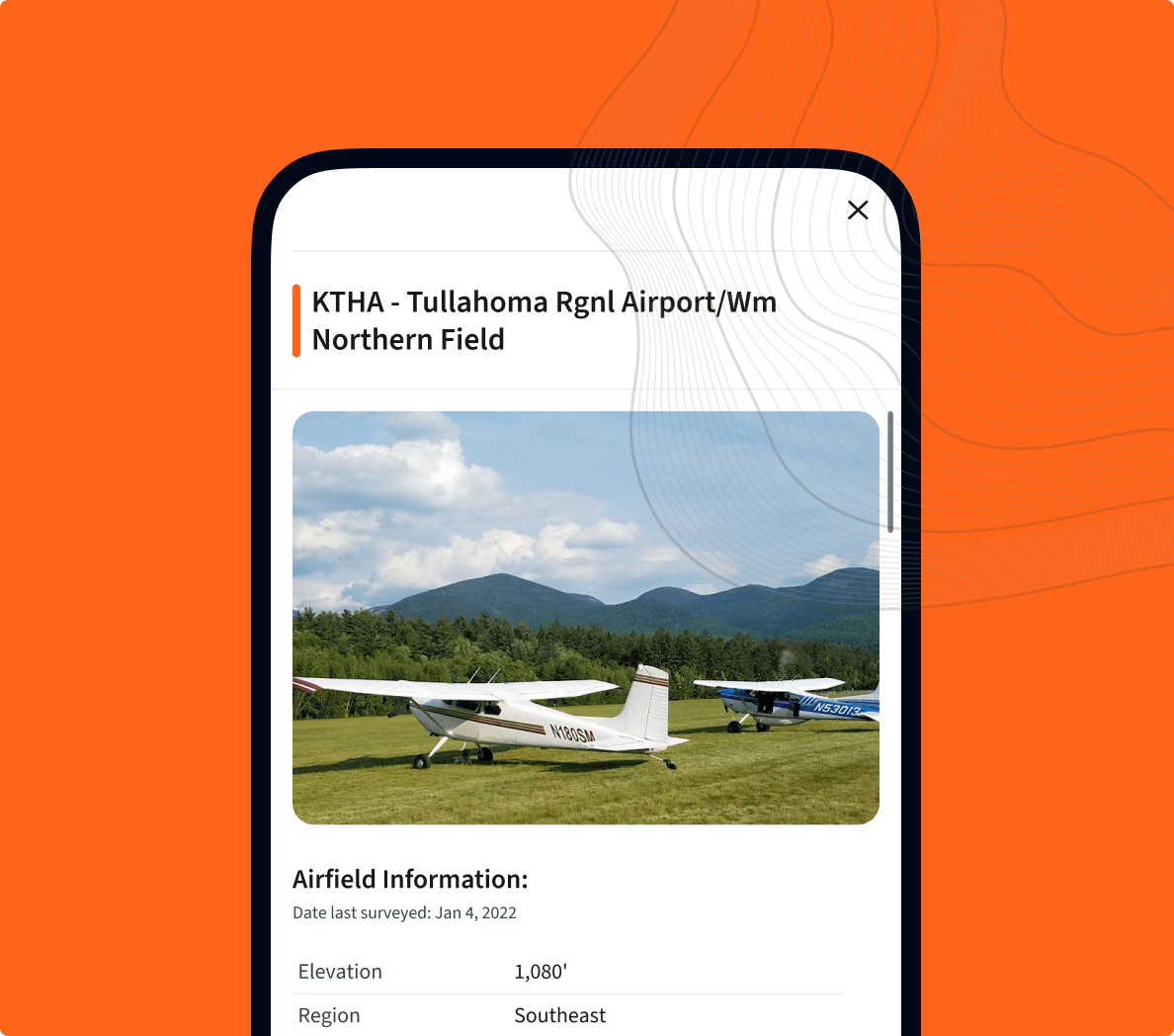
Ми проаналізували сервіси, такі як Google Maps і Google Earth, щоб поєднати їхній досвід з досвідом користувачів нашого сайту. Розробили кілька екранів для зручності використання: перегляд аеропортів на карті або у списку, планування маршрутів, деталі про шляхи польоту та інформація про злітно-посадкові смуги.
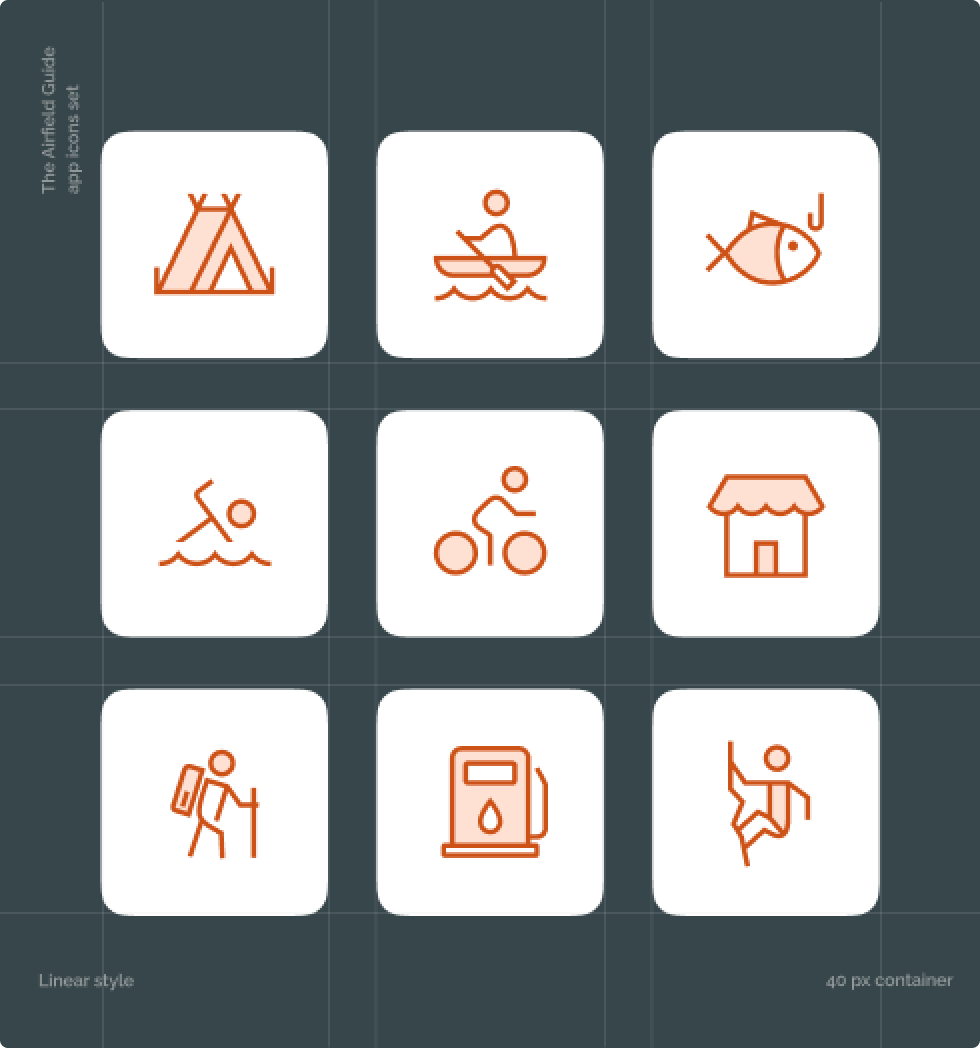
Екран Amenities надає інформацію про послуги та розваги, такі як кемпінг і велотуризм. Користувачі можуть генерувати PDF-файли, читати або залишати відгуки, додавати аеропорти до обраного і переглядати фотографії. При доступі до адмін-панелі ми виявили відсутність бази даних і швидко повідомили замовникам про обсяг роботи. Виявилося, що адмін-панель буде складнішою за сайт, включаючи функції інтеграції карти, злітно-посадкових смуг та напрямків руху. Після завершення роботи над частиною для користувачів, ми приступили до розробки адмін-панелі в новому стилі сайту.
Дизайн
Розпочали з мудборду - візуального представлення майбутнього дизайну. Далі ми розробили адаптивний дизайн, щоб забезпечити зручність користування на різних пристроях. Це дозволило створити однорідний і зручний інтерфейс як для десктопних, так і для мобільних платформ.
Адаптивний дизайн включає створення макетів, що автоматично підлаштовуються під різні розміри екранів, роздільність і орієнтацію. Наприклад, на комп'ютерах користувачі бачать макет, оптимізований для великого екрану з кількома колонками і детальними елементами. На смартфонах той самий сайт відображається з макетом, адаптованим для маленького екрану, з однією колонкою, більшими сенсорними цілями і спрощеними зображеннями. Адаптивний дизайн є критично важливим для нашого проєкту, оскільки Airfield часто використовується в польових умовах.




Розробка
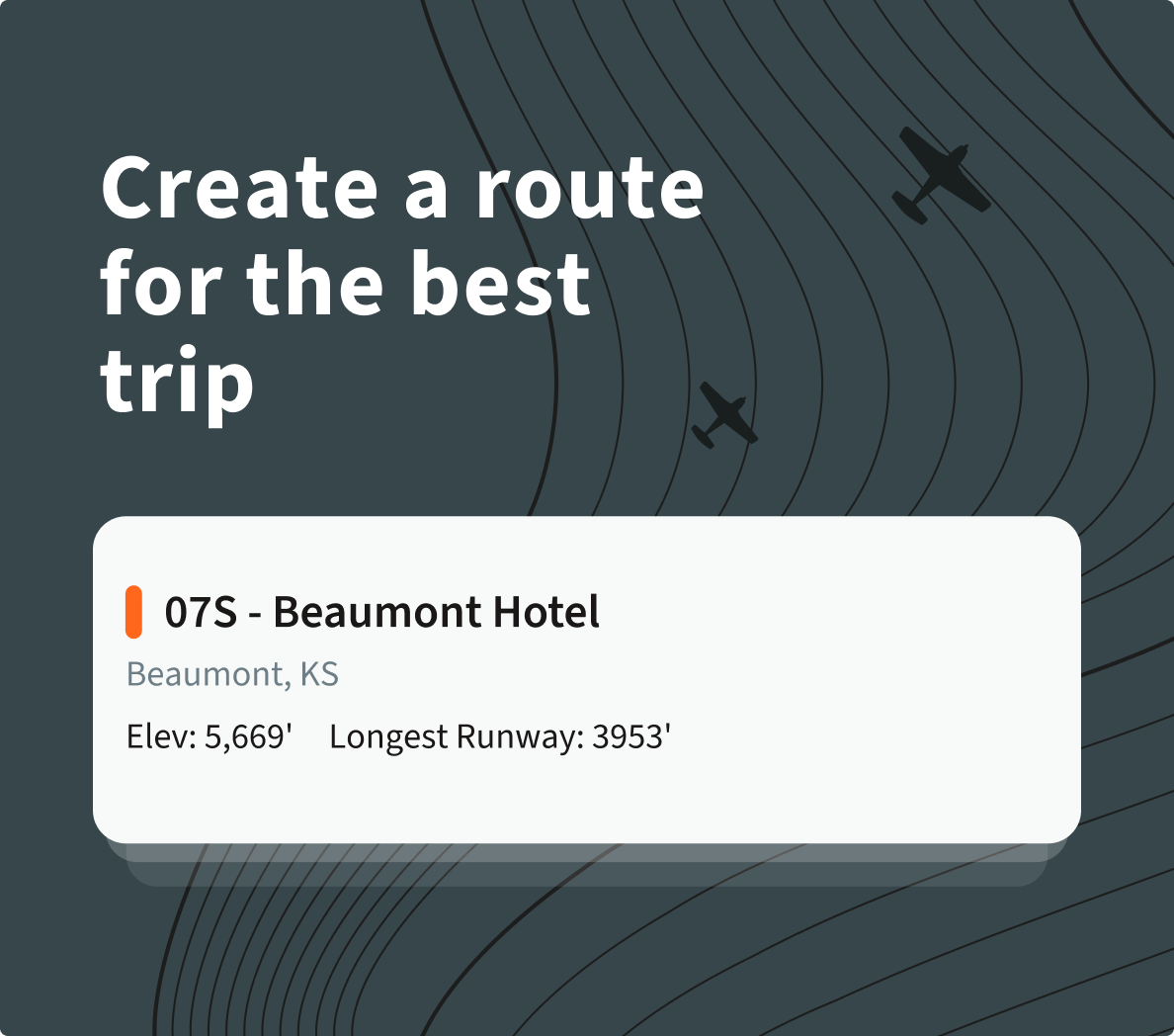
Основною задачею була міграція бази даних, оскільки у нас вже був готовий сайт, і потрібно було перенести дані з старого сайту на нову базу даних з новою структурою. Наступний блок - це створення маршрутів та експорт їх у різних форматах, таких як Google Earth і ForeFlight. Третій основний модуль - це сторінка аеродрому, яка детально описує стан та інформацію про конкретний аеропорт.
Новою функцією, яку ми впровадили, стали відгуки про Airfield від людей, які їх відвідували. Як і в Google Maps, користувачі можуть завантажувати фотографії, залишати коментарі та ставити оцінки. Також було складено брифінг-документ погодження: ознайомлення з правилами приземлення, поведінкою на аеродромі, а також обов'язковими та необов'язковими вимогами.
Backend
Ми здійснили переїзд з MsSQL на PostgreSQL, і це був найбільший челендж проєкту, оскільки потрібно було перенести дані з попередньої бази та змінити структуру збереження даних. Інші використані технології: PHP 8.2, Symfony 6.4, Redis, PostgreSQL, AWS SQS, AWS S3, Kubernetes.
Застосовували Gotenberg для вирізок карти, адаптуючи таймзони за локацією в США. Інтегрували дані з FAA для створення аеропортів, частину даних довелося вводити вручну. Сайт також підтримує генерацію PDF-файлів для побудови маршрутів, що дозволяє користувачам літати по наших картах, з можливістю навігації за допомогою системи ForeFlight.


Frontend
Для реалізації поставлених завдань ми використовували фреймворк Vue 3. Також був застосований мета-фреймворк NuxtJs, заснований на VueJs та NodeJs. Це дозволило нам ефективно розробити як серверний, так і клієнтський компоненти сайту, забезпечивши високу продуктивність і зручність у використанні.
Челенджем було працювати з картою, оскільки нам потрібно було обробляти велику кількість координат. Бекенд надавав нам ці координати, і ми використовували їх для відображення на карті.
На попередніх етапах у нас також були прямі маршрути, що включали інформацію про посадку, зліт і напрямки компаса, що вимагало значних зусиль. Окрім того, у нас було два дизайни - десктопний та мобільний. На фронтенді нам довелося використовувати сторонні бібліотеки для відображення окремих елементів.
Візуальний стиль
Ми врахували логотип клієнта та існуючу кольорову палітру. Було запропоновано кілька варіантів шрифтів, щоб забезпечити відповідність ідентичності його бренду. Після перегляду варіантів клієнт обрав той, який найкраще відповідав його баченню. Це рішення допомогло створити цілісний і візуально привабливий дизайн.




Результат
Клієнт отримав робочу версію сайту, яку використовують пілоти, і яка активно вдосконалюється. Особливість Airfield guide, яку ми впровадили - можливість написання відгуків, а також додавання відео та фото. Це дозволяє пілотам отримувати важливу інформацію для планування польотів, що робить їх більш зручними та безпечними.
- 577+аеродромів
- 2852+пілотів за останні 30 днів
- 20 місяцівтривалість проєкту
Команда проєкту:
 Владислав
ВладиславBackend розробник
 Денис
ДенисBackend розробник
 Віталій
ВіталійFrontend розробник
 Вадим
ВадимДизайнер
 Андрій
АндрійБізнес-аналітик
 Ольга
ОльгаПроєктний менеджер
 Ірина
ІринаТестувальник