MeinFernbus — розробка веб-версії проекту

У 2015 році стартап MeinFernbus об’єднався з іншою компанією, і зараз виконує поїздки в 20 європейських країн за 100 000 різних маршрутах. Компанія дбає про оригінальне використання бренду, мережеве планування, цінову політику, маркетинг, збут і розподіл, транспортний відділ і обслуговування клієнтів; у той час як регіональні компанії автобусного транспорту працюють над показниками ефективності, заснованими на стандартах високої якості і безпеки.
Протягом 3 років ми брали участь у розробці веб-версії проекту, а також мобільних додатків для Android і iOS спільно з IT-командою MeinFernbus під керівництвом CTO компанії — Олексія Колупаєва.
Розробка програмної частини
Програмна частина системи написана на PHP-фреймворку Symfony2. Все починалося зі стабільної версії 2.0. З розвитком фреймворку розвивався і сам проект. Завдяки якісній архітектурі фреймворка, наявності величезної кількості готових компонентів, вдалося скоротити витрати на вирішення стандартних рутинних завдань і приділяти більше часу бізнес-логіці. У підсумку ми отримали потужну і зручну систему управління транспортною компанією.
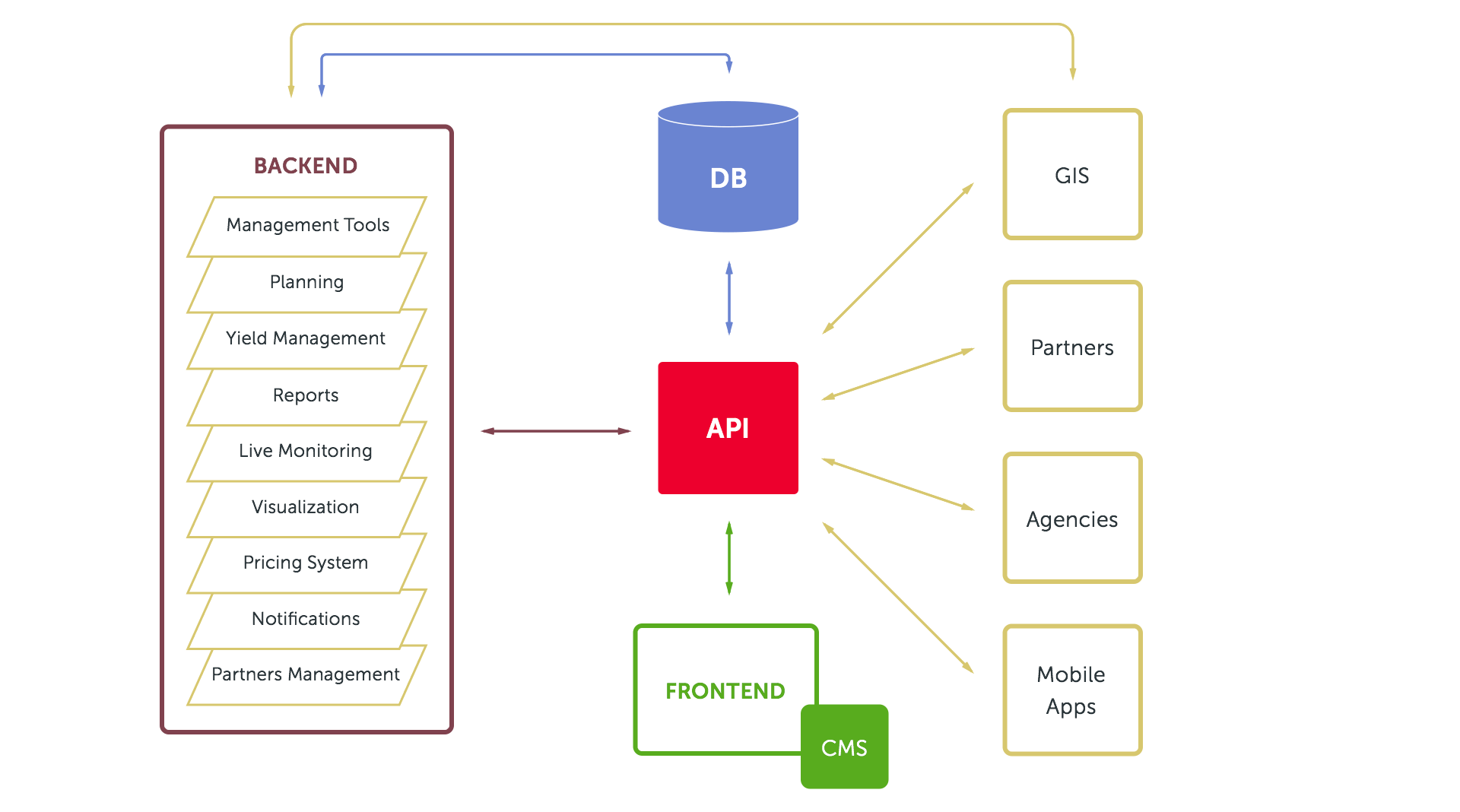
Система має три основні складові: сайт продажів (frontend), система управління компанією (backend) та API. Портал агентств і партнерів винесений в окремі сервіси. Вони відображають звіти і статистику для партнерів і представників агентств.

Сайт продажів (frontend) — це основний сайт, через який здійснюється продаж квитків. Він зв’язується з backend через API. Зовнішній вигляд сайту й інформаційне наповнення регулюються за допомогою простої системи управління контентом. CMS також написана на Symfony з використанням як студійних, так і сторонніх бандлів.
Серцем системи є API, через який відбуваються всі бізнес-процеси. Він розрахований не тільки на внутрішні комунікації між сервісами і мобільними додатками, але і доступний зовні для партнерів і агентств. Система управління компанією (backend) — величезна частина проекту, де відбувається все управління транспортною компанією.
Ключові компоненти backend:
- Система планування поїздок з можливістю управління пересадками між лініями.
- Управління пасажиропотоком (моніторинг заповнення автобусів, додавання нових автобусів на популярні рейси, розподіл пасажирів по автобусах).
- Інструменти для гнучкого ціноутворення, оптимізації прибутку, аналізу продажів: по днях, годинах, цінах, рейсах.
- Потужна система транспортних, фінансових та системних звітів.
- Візуалізація даних за допомогою бібліотеки D3.js.
- Система інформування пасажирів електронною поштою або за допомогою СМС.
- Управління агентствами і партнерами.
- Моніторинг руху автобусів на карті в онлайн режимі.
Геоінформаційна система (GIS) — це окремий сервіс. Вона займається обробкою геоданих:
- отримує координати автобусів, фільтрує та обробляє дані,
- готує дані для відображення на карті в режимі реального часу,
- визначає запізнення автобусів,
- аналізує накопичені дані про запізнення та відповідно коригує графіки руху.
Система швидко обробляє безліч запитів із великими масивами даних. Для її реалізації ми використовували PHP-мікрофреймворк Silex. Він легкий, швидкий і має мінімальний набір компонентів для побудови гарної архітектури додатку. Silex можна розширювати за допомогою окремих компонентів Symfony.
Завдяки розподілу на складові, загальне навантаження розподіляється між окремими компонентами. Це полегшує масштабування системи в майбутньому та надає гнучкість при розподілі потужностей серверів залежно від потреб.

На запрошення керівництва компанії ми двічі відвідали Берлін для обміну досвідом та обговорення деталей розвитку проекту. Було дуже приємно спостерігати, як система, в розробці якої ми брали участь, працює наживо.
Роботи над дизайном сайту продажів
Як будь-який стартап, компанія MeinFernbus удосконалювала зовнішнє представлення свого бренду поступово. Ми брали участь у підвищенні зручності взаємодії з сайтом продажів, поліпшенні зовнішнього вигляду його окремих частин. Ми займались, у першу чергу, ключовими речами — покращення пошуку і купівлі квитків, зручності заповнення даних пасажирів. В той же час намагалися максимально зберегти загальний стиль дизайну сайту.
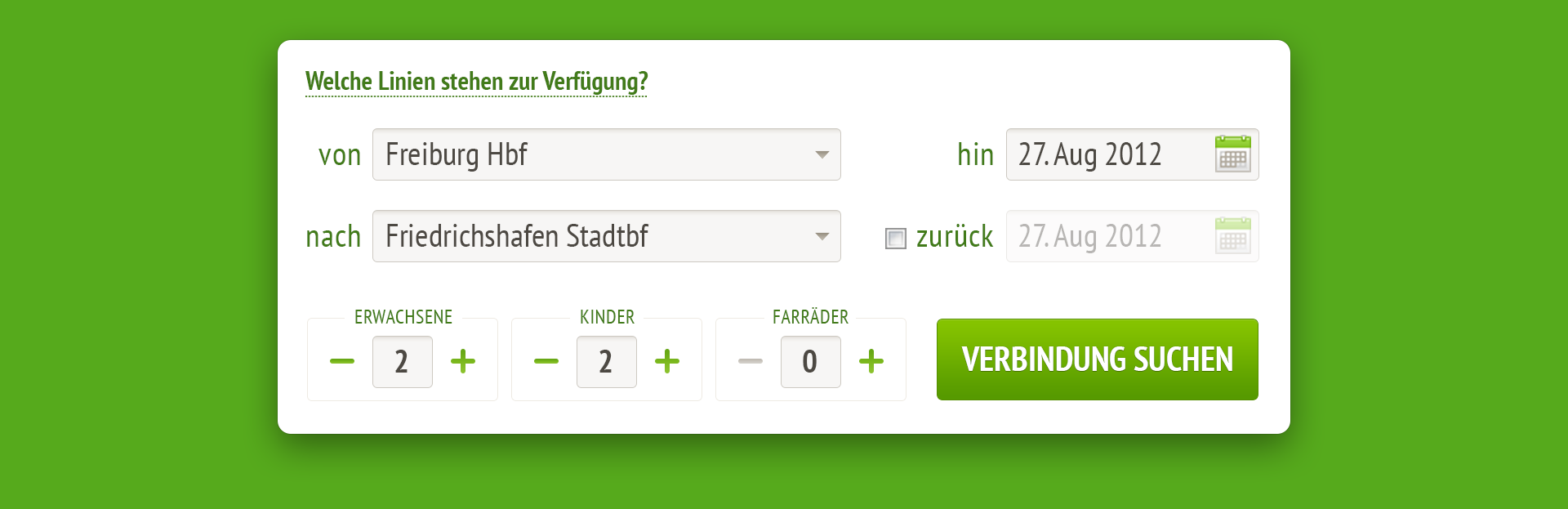
Форма пошуку
Одним з ключових завдань було удосконалення форми пошуку, оскільки відвідувач сайту починає покупку саме з неї. Було проаналізовано безліч аналогічних форм на сайтах бронювання квитків на літаки та потяги. Характерною відмінністю форми пошуку на сайті MeinFernbus був вибір кількості місць для перевезення велосипедів. Ми також продумали і оформили автодоповнення для швидкого і зручного введення назв станцій.

Результати пошуку
Вдала покупка квитка безпосередньо залежить від зручності вибору і інформативності результатів пошуку. Відвідувачам важливо бачити час відправлення, прибуття, можливі пересадки і, звичайно ж, ціну. Також на сторінці представлена зручна навігація по днях. Якщо відвідувач не знайшов потрібного часу або його не влаштовує вартість, він може швидко вибрати наступний або попередній день. Наявне обмеження купівлі квитків на поїздку в один день, тому кнопки «Додати квитки в корзину» змінюються залежно від вибору.

Набір іконок для розділів «поширених питань»
Часто відвідувачі сайту звертаються до служби підтримки компанії з типовими питаннями. З метою полегшити роботу команди підтримки, керівництво прийняло рішення винести навігацію поширеними питаннями на головну сторінку. А щоб додатково акцентувати на них увагу, вирішили оформити їх у вигляді тізерів з іконками.

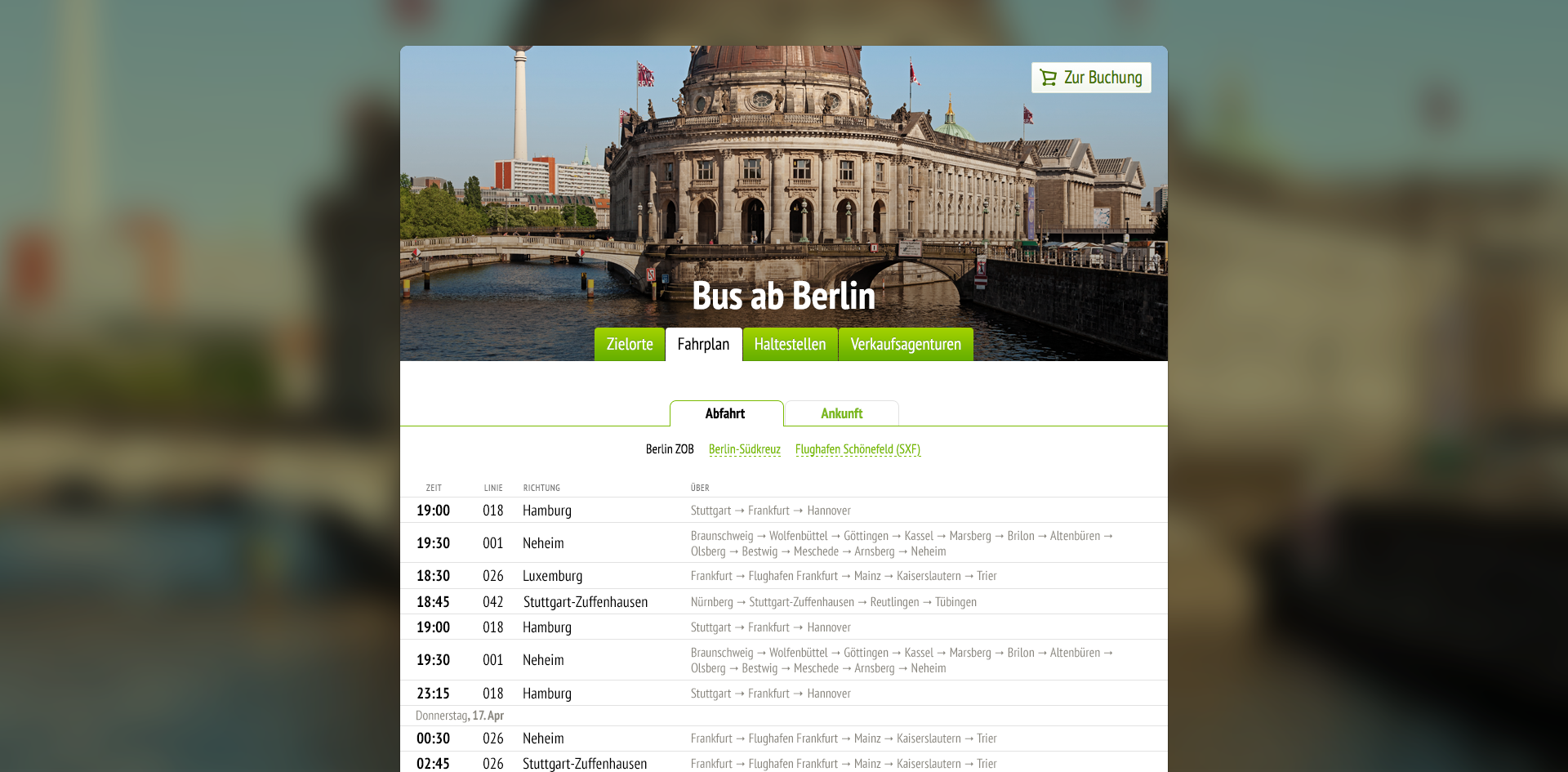
Сторінки про міста
З користю для просування сайту було вирішено створити посадкові сторінки міст, через які проходять маршрути. На цих сторінках розміщено розклад автобусів, варіанти, куди можна дістатися автобусом MeinFernbus, розташування зупинок, а також перелік агентств, де можна придбати квитки оффлайн.

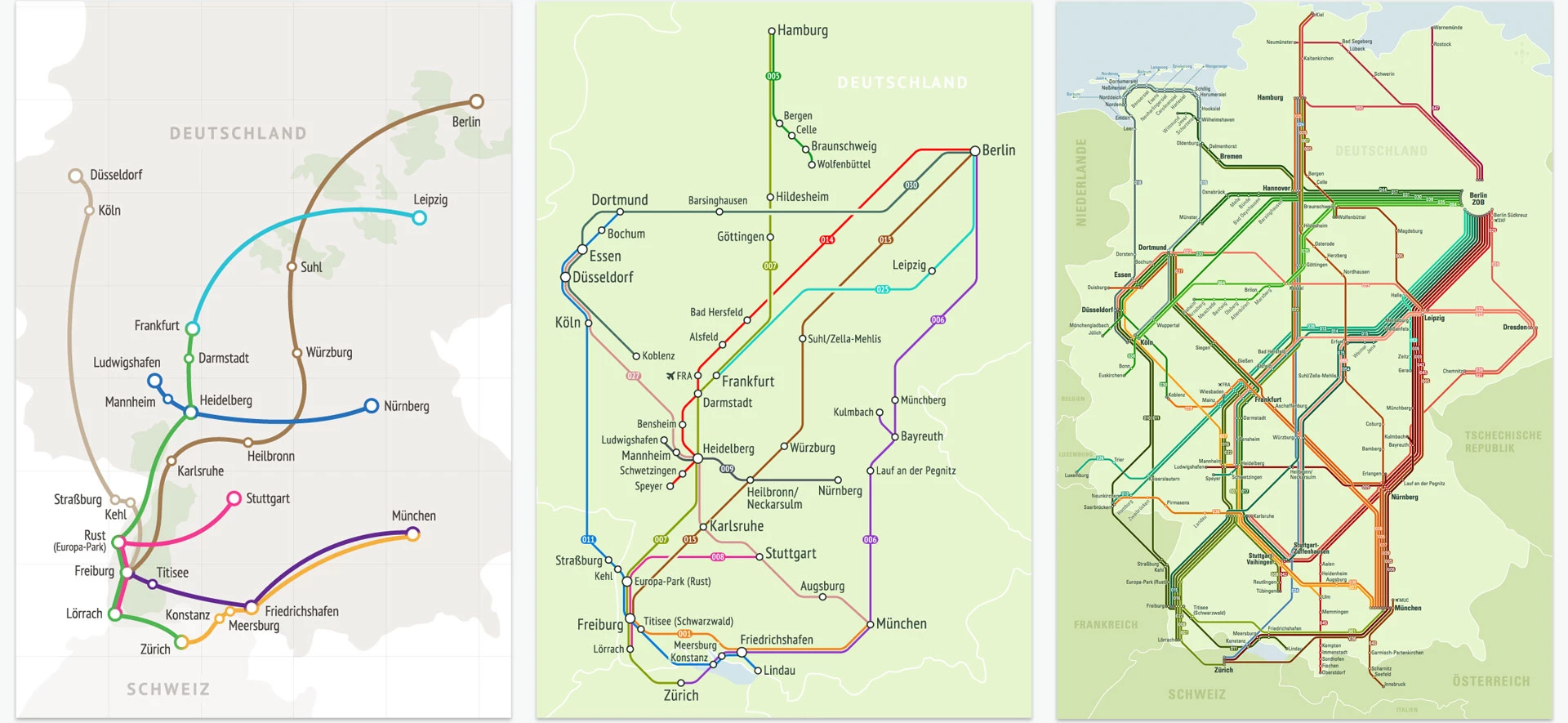
Схема ліній маршрутів
Компанія розпочинала з однієї лінії маршруту між Фрайбургом і Мюнхеном. Тоді ми вперше візуалізували маршрут автобусів цією лінією. Компанія постійно розвивалася, збільшувала кількість маршрутів і ліній, тому і схема постійно розширялася і вдосконалювалася.
Ми надихалися відомими схемами метро Лондона, Нью-Йорка, Сіднея і інших. Але, на відміну від схеми метро, схема ліній автобусів потребувала гео-прив’язку, тому вона була менш збалансована і зі збільшенням кількості ліній вимагала постійної оптимізації.
Схема пережила три основні переробки та оптимізації.

Коли у компанії з’явилися нічні маршрути, ми зробили окрему темну версію із зазначенням тільки нічних ліній.

Нагадування (Ремайндери)
Спочатку концепція компанії була в тому, що людині не потрібно мати при собі квиток або інший бланк: пасажир може просто показати паспорт під час посадки в автобус. Це зумовило навантаження на водіїв, швидкість посадки була досить повільною. Керівництво компанії вирішило впровадити певну форму квитка-нагадування з даними пасажира, інформацією про поїздку, а також QR-кодом. Зчитування коду відбувається набагато швидше, ніж ручний пошук прізвища в списку пасажирів.
Перед дизайнером постала задача скомпонувати макет нагадувань максимально зручно для використання перед поїздкою, під час посадки і в процесі подорожі. Такий квиток-нагадування роздруковується розміром А4, або його можна завантажити в електронному вигляді на смартфон або планшет в форматі PDF.
Пасажири зазвичай згинають ці квитки, щоб було зручно покласти до кишені або в сумку. Відповідно, був врахований складений вигляд бланка нагадування під час розробки макета. Ми протестували основні варіанти згинання квитка і розташували інформацію так, щоб пасажир міг скористатися ним, не розкладаючи.

Команда проєкту:
 Степан Танасійчук
Степан ТанасійчукЗасновник
 Олег У.
Олег У.Дизайнер
 Іван Самарйов
Іван СамарйовРозробник Front End
 Валерій
Валерій Артем
АртемBackend розробник
 Андрій Шкодяк
Андрій ШкодякРозробник
 Євген
ЄвгенКерівник відділу DevOps
Інші проєкти

Логістика
Швейцарія
Сервіс BenzinPreis24
Сервіс для ефективного пошуку заправок

Логістика
Україна
Uber like рішення для перевезення зерна
Розробка сервісу для ринку вантажного перевезення зернових культур

Туризм
Німеччина
Застосунок для MeinFernbus
Розробка мобільного додатку для найбільшого пасажироперевізника