Київстар
https://shop.kyivstar.ua/Київстар — найбільший телекомунікаційний оператор України, який надає послуги зв’язку і передачі даних. Компанія також розширила напрям бізнесу і відкрила інтернет-магазин на корпоративному сайті shop.kyivstar.ua, який спеціалізується на смартфонах, планшетах, телефонах, телевізорах і т.д.
Компанія Київстар має високі вимоги до якості, тому був проведений тендер на вибір виконавця, у якому брали участь більше 10 компаній-розробників. За підсумками виконання тестового завдання наша компанія була визнана кращим виконавцем, і ми розпочали співпрацю.
Завдання полягало в тому, щоб створити кілька лендінгів для даної продукції для підвищення ефективності продажів.

Дотримання інструкцій
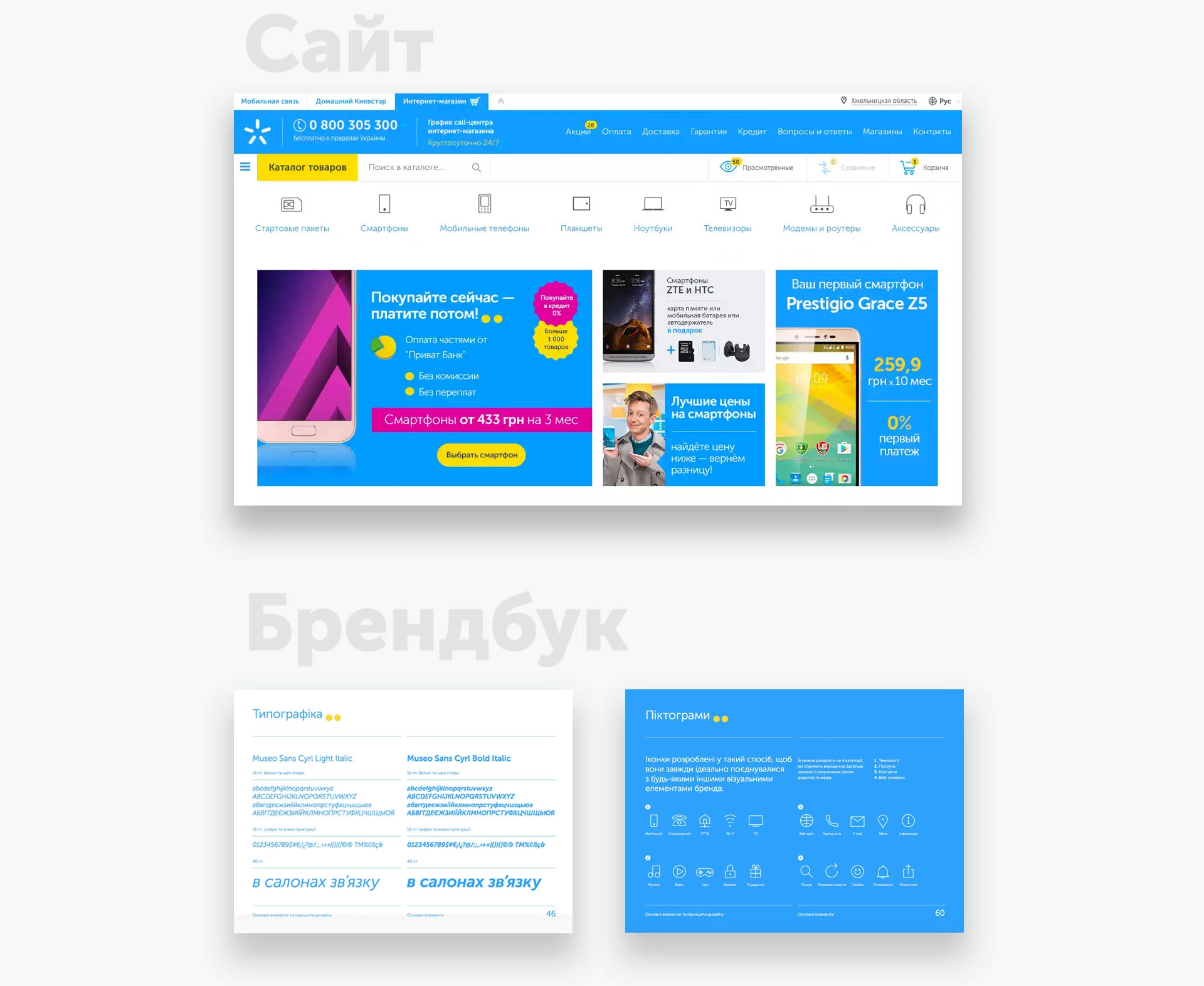
Kyivstar — вже сформований бренд із власним стилем. Тому, перед початком робіт ми ретельно вивчили сайт kyivstar.ua і ознайомилися з брендбуком компанії.
Для лендінгів був використаний шрифт Museo Sans. Колір і розмір заголовків з текстом відповідає інструкціям.
Структура сторінок
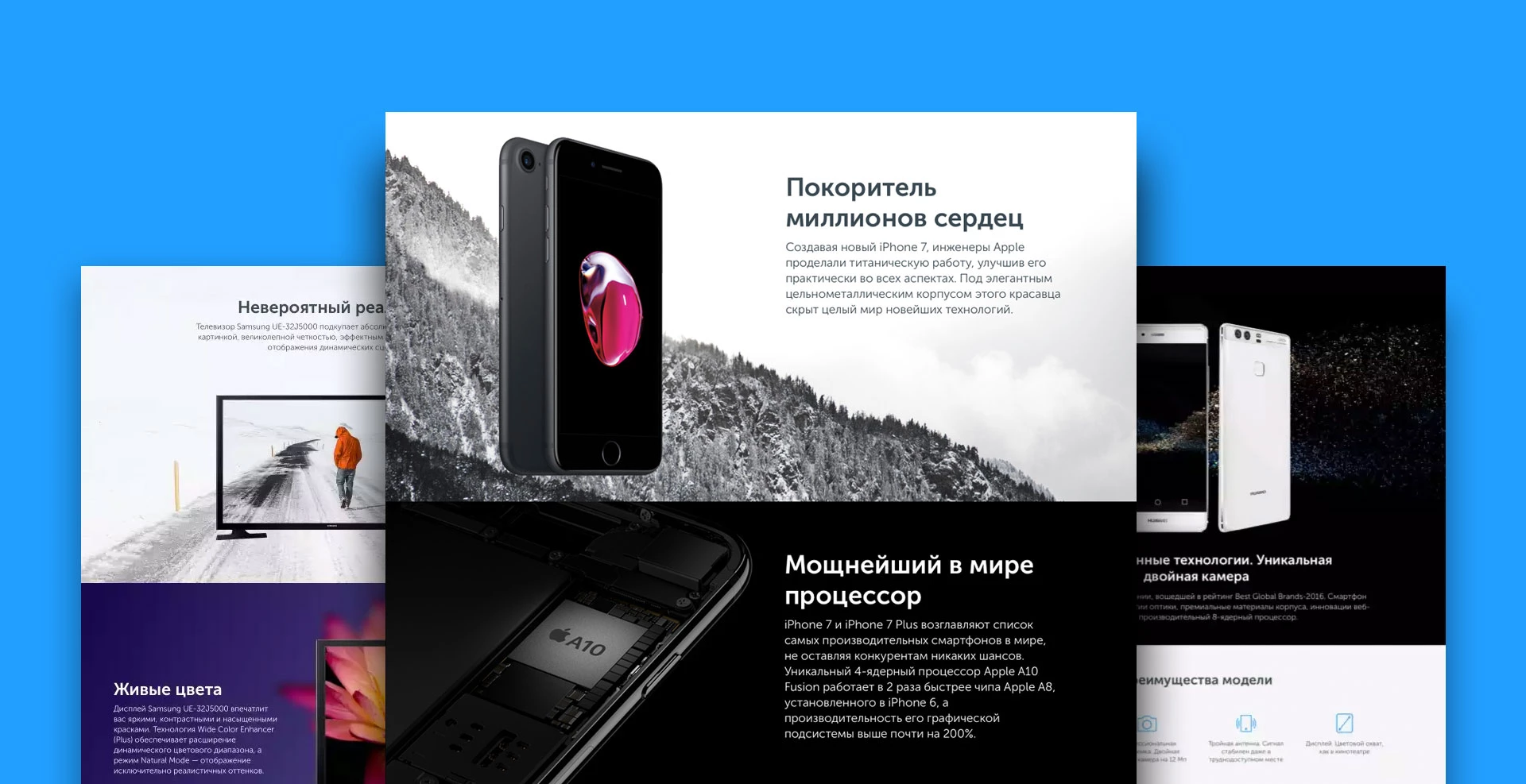
З метою прискорення процесу роботи дизайнера і верстальника, для лендінгів спочатку була розроблена універсальна структура. Оскільки в магазині широкий вибір смартфонів, аксесуарів і техніки, згодом було прийнято рішення використати індивідуальну структуру для кожного виробника. Таким чином, ми урізноманітнили і розділили зовнішній вигляд продуктів різних компаній. Для більш зручного перегляду лендінгів з телефону були розроблені їх адаптивні версії.

Зображення для продуктів
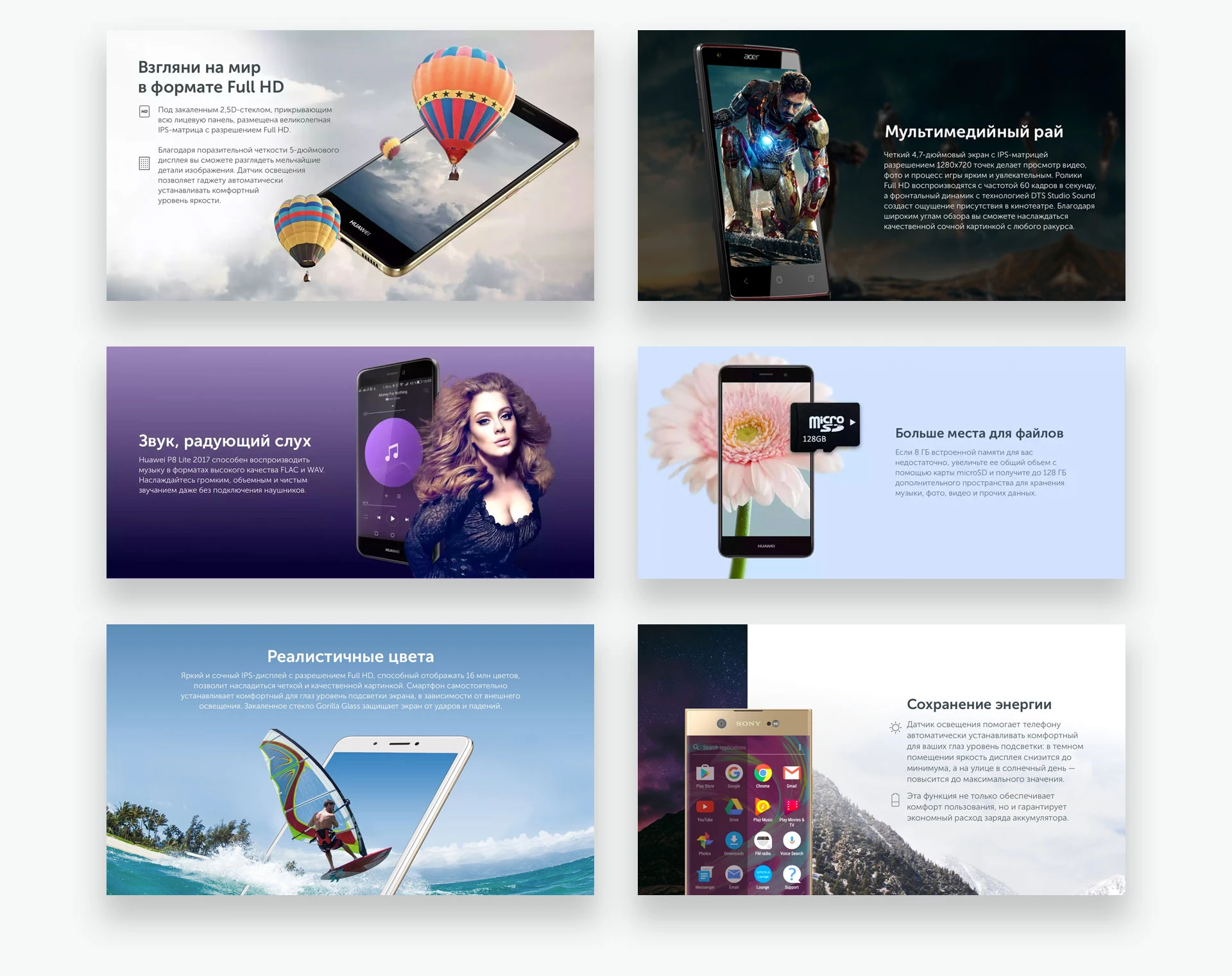
Перед нами було поставлене завдання використовувати не тільки зображення з офіційних сайтів виробника, але і додати трохи кольорів: намалювати частину зображень, що відповідають контексту товарів з магазину shop.kyivstar.ua.

Іконки
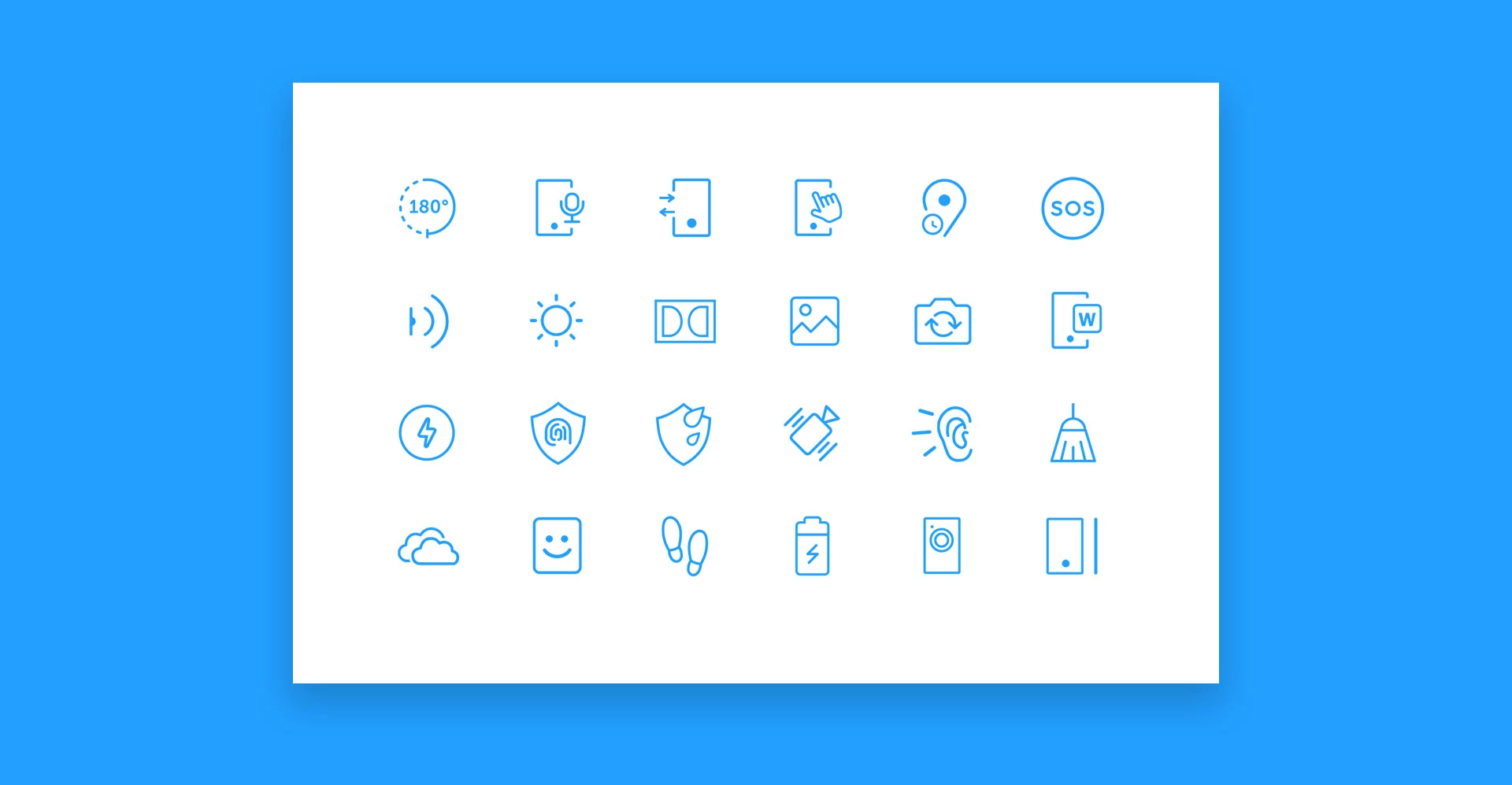
Пакет іконок був наданий компанією. Але різноманітний контент не завжди давав можливість вибору відповідної іконки з пака, тому частину ікон ми малювали самі, відповідно до інструкцій Київстар.

Особливості верстання
Універсальна структура розмітки сторінок дозволила швидко і ефективно створювати лендінги для будь-якого виробника телефонів, включно з адаптивними сценаріями, де використовується брейкпоінт для основних дозволів екранів.

Анімація
При верстанні лендінгів ми застосовували два види CSS-анімації: Transitions і Animations. Щоб створити прості візуальні ефекти і плавні переходи, використали Transitions. Для більш складних сцен були застосовані Animations; кожна з таких анімацій була описана за допомогою @keyframes. Javascript — тільки для запуску анімації при прокручуванні сторінки, що дало можливість суттєво знизити навантаження на браузер при завантаженні сторінки.
Мобільний сайт
Для кожного власника інтернет-магазину головною метою є підвищити ефективність продажів з сайту, тому багато зусиль спрямовано на збільшення кількості користувачів і оптимізацію конверсії відвідувань. З цією метою ми створили новий блок опису товару: зробили перехід від його стандартного текстового вигляду до інтегрованих лендінгів із візуальною презентацією всіх товарних характеристик.
Впровадження лендінгів для товарів значно підвищило ефективність продажів і забезпечило зростання кількості відвідувань сайту, часу перебування користувачів на сайті і обсягу продажів.
Таким чином, наша команда створила рішення, що істотно оптимізує роботу сайту shop.kyivstar.ua і допомагає компанії отримати нових клієнтів і підвищити лояльність вже існуючих.
Команда проєкту:
 Діма Ремигайло
Діма Ремигайло Макс
МаксКерівник команди дизайну
 Юля
ЮляДизайнер

 Руслан
РусланЕкс-керівник Frontend відділу
 Андрій Л.
Андрій Л.Frontend розробник