Kyivstar
https://shop.kyivstar.ua/Kyivstar is the biggest telecommunication operator in Ukraine providing communications and data services. Moreover, the company expanded its business and in the frame of the corporate website launched online-store shop.kyivstar.ua which is specializing in smartphones, tablets, mobile phones, TVs etc.
Kyivstar company has high requirements, that’s why a tender for the choice of the performer was held. There we 10 software development companies participating. Based on the results of the test task our company was announced as the best performer and we proceeded to cooperate.
Our task was to develop a series of landing pages for provided product list thereby increasing sales efficiency.

Compliance of the guidelines
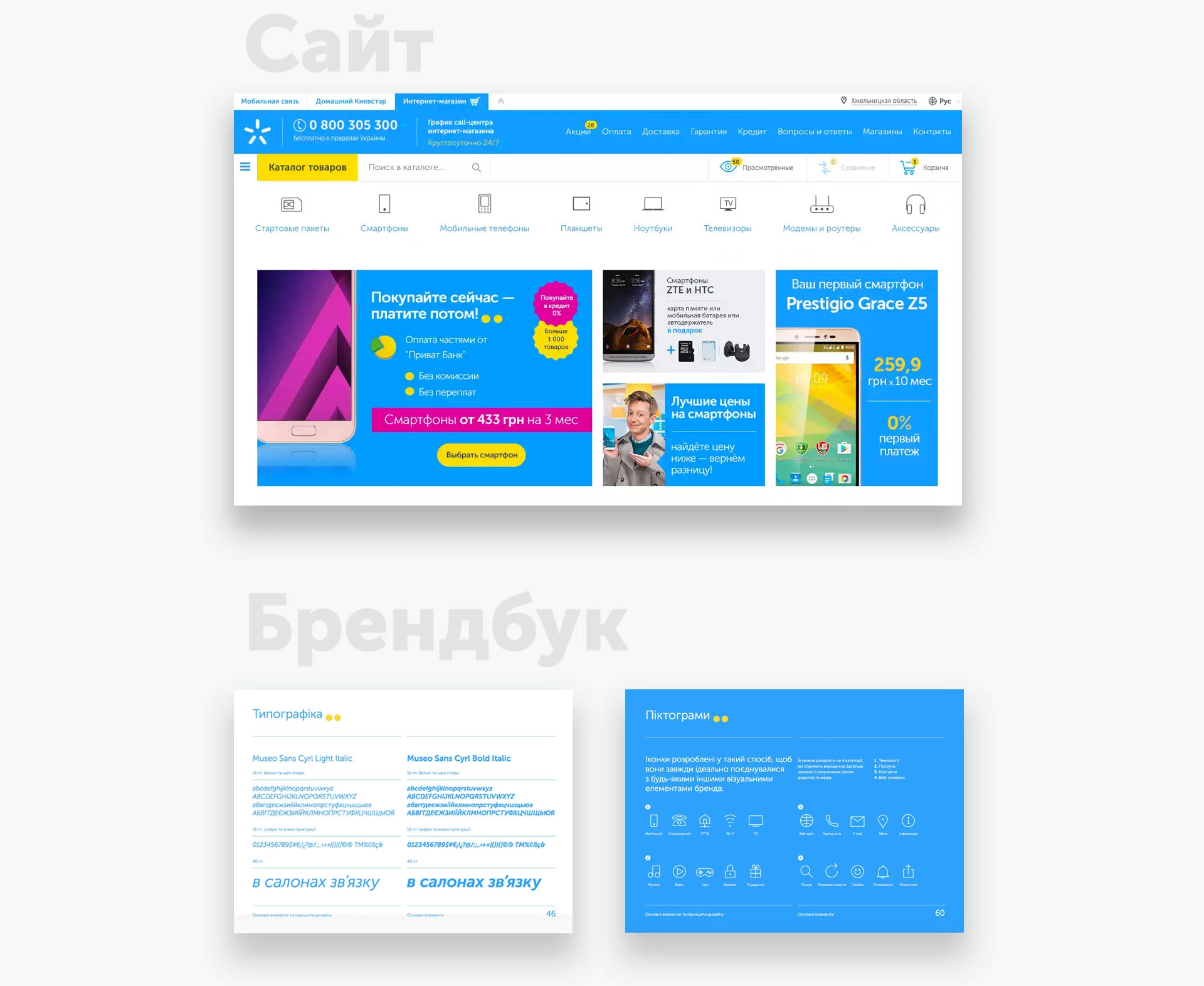
Kyivstar is well-known brand that has its own style. For this reason before starting the development work we carefully studied out kyivstar.ua website and company’s brand book.
The font used for landing pages was Museo Sans. Color and size of titles and text meets requirements of guidelines.
Page structure
Initially unified structure for landing pages was developed in order to accelerate designer’s and layout-maker’s process of work. But due to wide range of smartphones, accessories and other devices in the shop we came up with the decision to use individual structure for every manufacturer. Thus we diversified and split the look of products of different companies. Moreover we developed adaptive versions of landing pages for easy viewing from mobile devices.

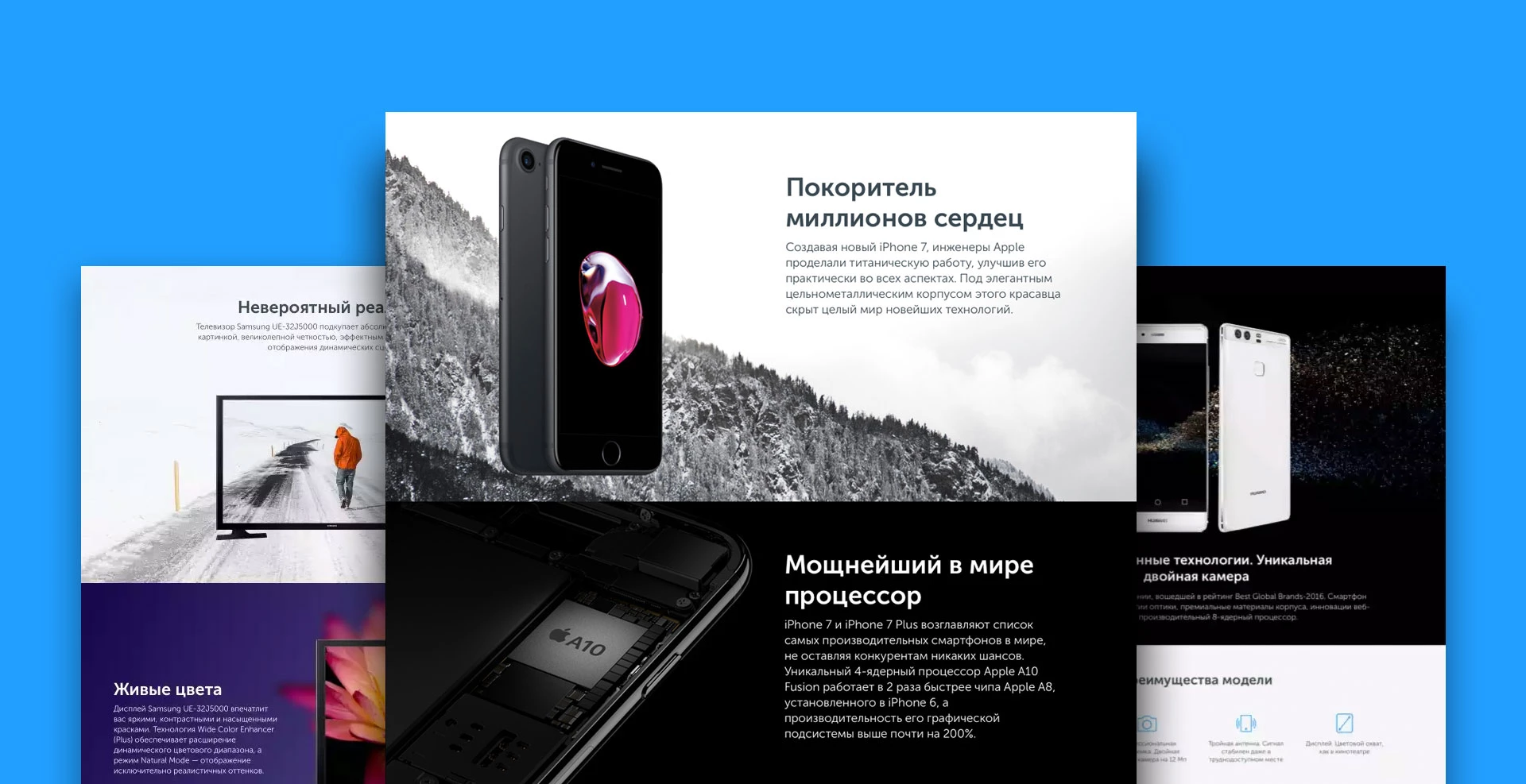
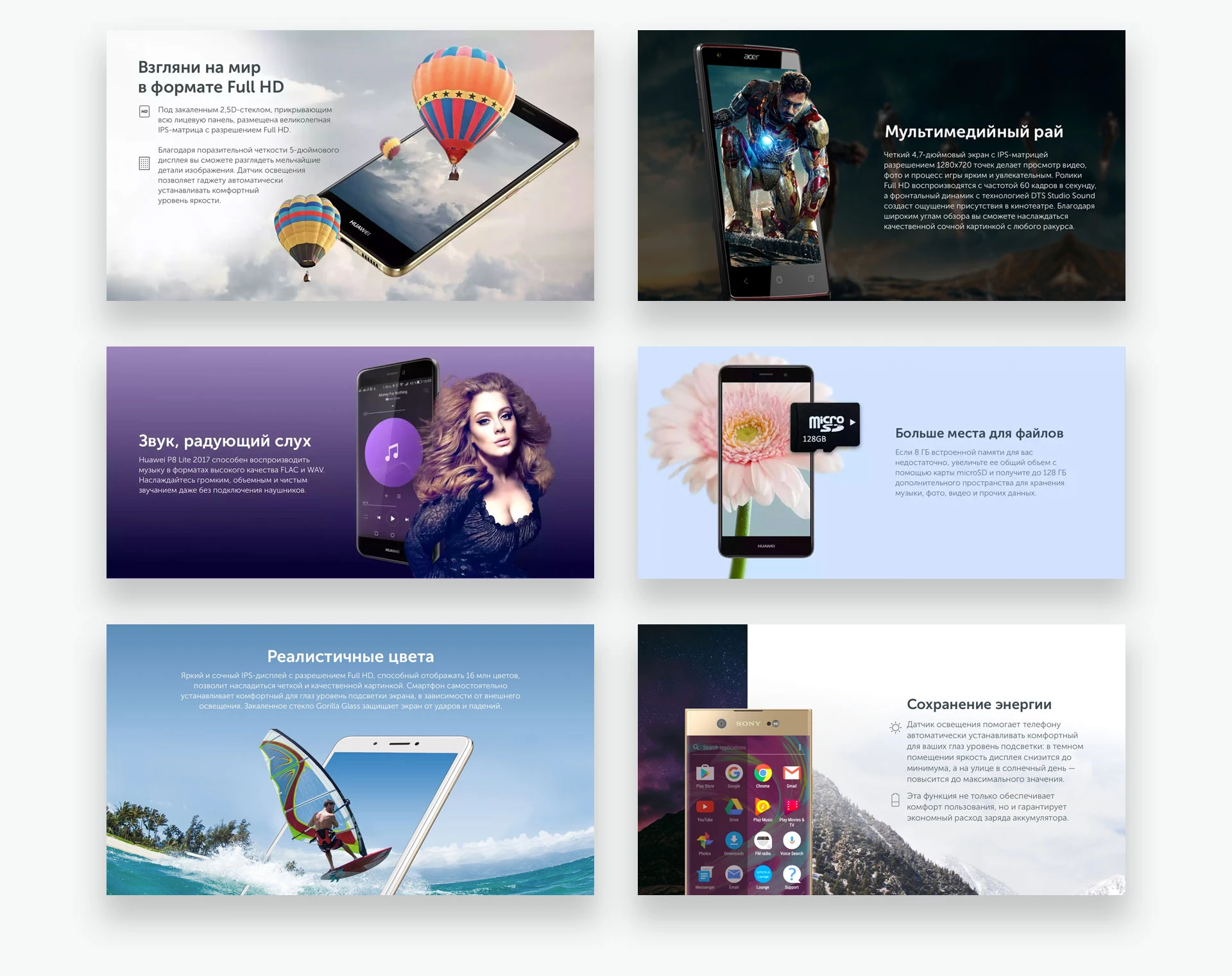
Product images
We faced the task to use not only images from brand’s official websites, but also add a little color by creating some images suitable to the context of product description on shop.kyivstar.ua online shop.

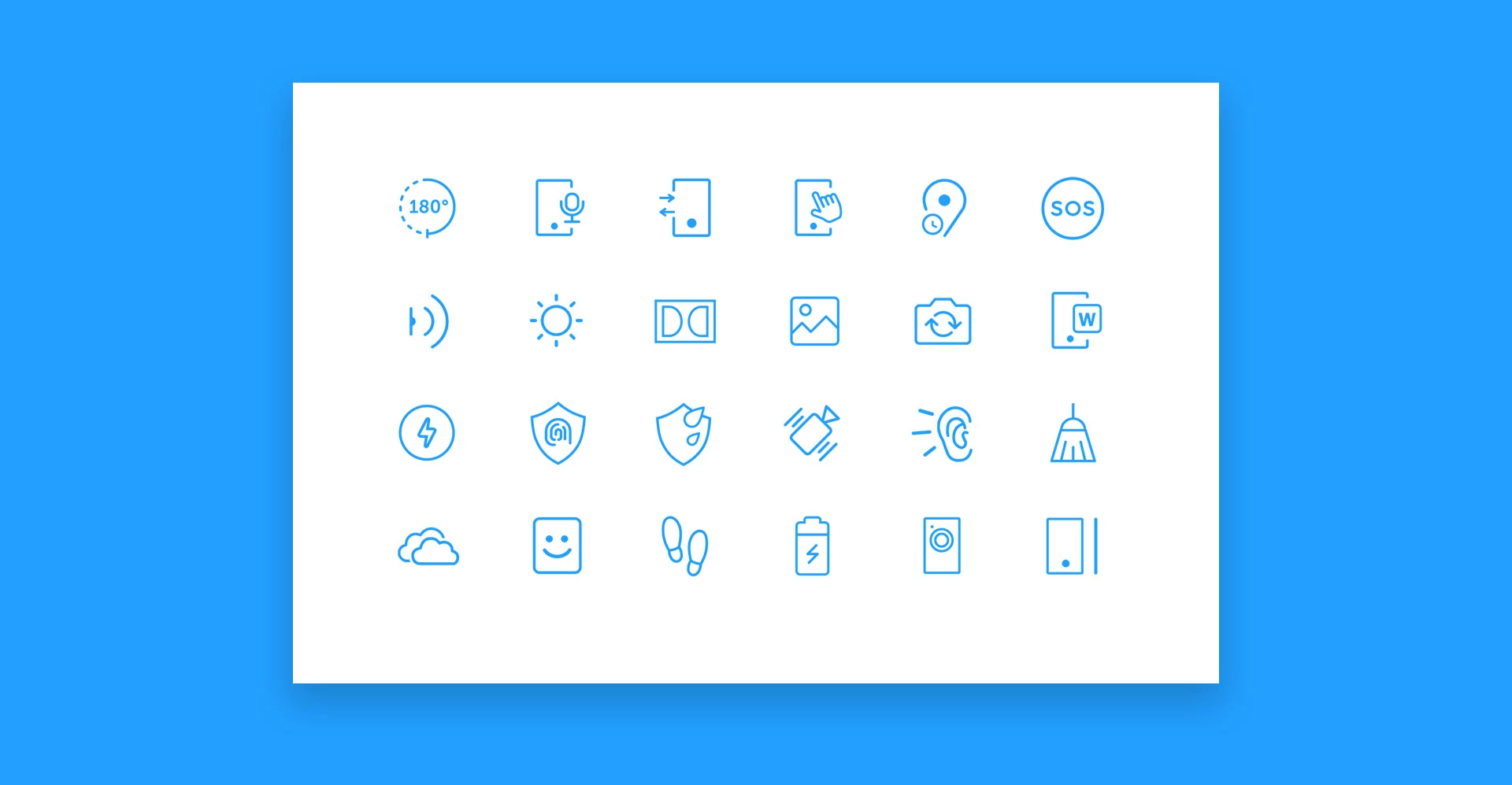
Icons
The icon pack was provided by the company, but due to diverse content sometimes we couldn’t chose a suitable icon from the pack. That’s why we developed some icons ourselves meeting requirements of Kyivstar guidelines.

Layout features
Universal page layout structure allowed us to create landing pages quickly and efficiently for any phone manufacturer, including adaptive versions where we used breakpoints for basic screen resolutions.

Animation
When designing landings we applied two types of CSS-animations: Transitions and Animations. For creation of smooth transitions and simple visual effects Transitions were used. For more complicated scenes Animations were used, every animation was described via @keyframes. Javascript was used only for animation’s launch while page scrolling, that significantly reduced the load on browser when the page is loading.
Conclusion
For every owner of online shop main target is to improve website sales efficiency, that's why most of efforts are always aimed at increasing the number of users and optimizing conversion from visits. For this purpose we developed new product description block and made transition from its conventional text look to integrated landings with visual presentation of all product characteristics.
Integration of developed blocks with landing page for product noticeably increased sales efficiency, in particular website visits, time visitors spend on website and volume of purchases.
In this way we created the solution which significantly optimized work of shop.kyivstar.ua website and helped company to attract new clients and increase loyalty of existing ones.
Cast:
 Dima Remigailo
Dima RemigailoProject Manager
 Maks
MaksDesigner
 Yulia
YuliaDesigner
 Alex Pakholuk
Alex PakholukDesigner
 Ruslan
RuslanFront End Developer
 Andriy
AndriyFront End Developer