«Нова Пошта» — розробка особистого кабінету
new.novaposhta.ua
«Нова пошта» — українська компанія, яка за 20 років стала лідером ринку доставки і драйвером його розвитку. Наша співпраця була направлена на суттєве поліпшення наявного Особистого кабінету і виведення досвіду користувача на новий рівень.
Завдання
Завдання, які необхідно було реалізувати в рамках цього проекту:
- Спроектувати новий інтерфейс Особистого кабінету
- Розробити веб-додаток
- Інтегрувати frontend з API «Нова пошта»
Складність frontend-розробки полягала в тому, що на момент старту робіт деякі функції на backend були частково недоступні. Проте, frontend розроблявся таким чином, щоб потім можна було з легкістю вносити зміни, враховуючи майбутній перехід зі старого API на новий.

Старт нового проекту починається з дослідження предметної області, аналізу поточних проблем і обговорення їх із замовником. У кейсі Особистого кабінету «Нова пошта» нам були надані користувацькі історії, портрет відвідувачів сайту, звіт за опитуванням користувачів і результатами тестування, які суттєво допомогли в розробці інтерфейсу.
На початковій стадії дизайну до проекту були залучені представники замовника для оперативних консультацій та обговорення запропонованих рішень.
Material Design + Angular
Для прискорення розробки інтерфейсу користувача і створення продуктивного веб-додатка, було прийнято рішення використовувати бібліотеку Material Design від Google, реалізовану на фреймворку Angular. Такий підхід до реалізації інтерфейсу дозволив зосередитися на бізнес-логіці, продумати дизайн взаємодії до дрібниць, уникнути написання з нуля UI і контролів введення.
Головна перевага такого гнучкого підходу — швидке проектування і підтримка нових можливостей для кінцевого користувача.

Авторизація користувачів
Ми зробили невелику анімацію інтерфейсу на екрані входу в Особистий кабінет при перемиканні між входом і реєстрацією. Під час входу користувачу демонструються оновлення Особистого кабінету.
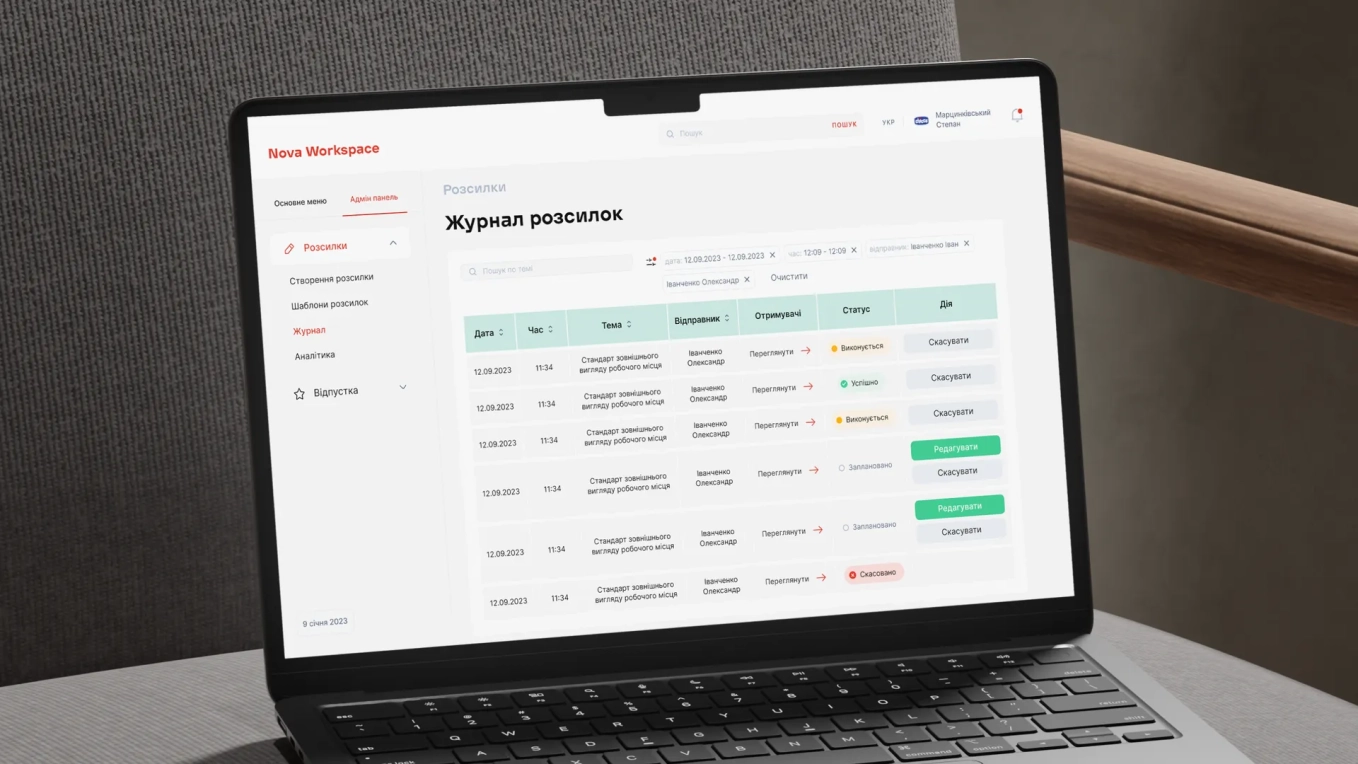
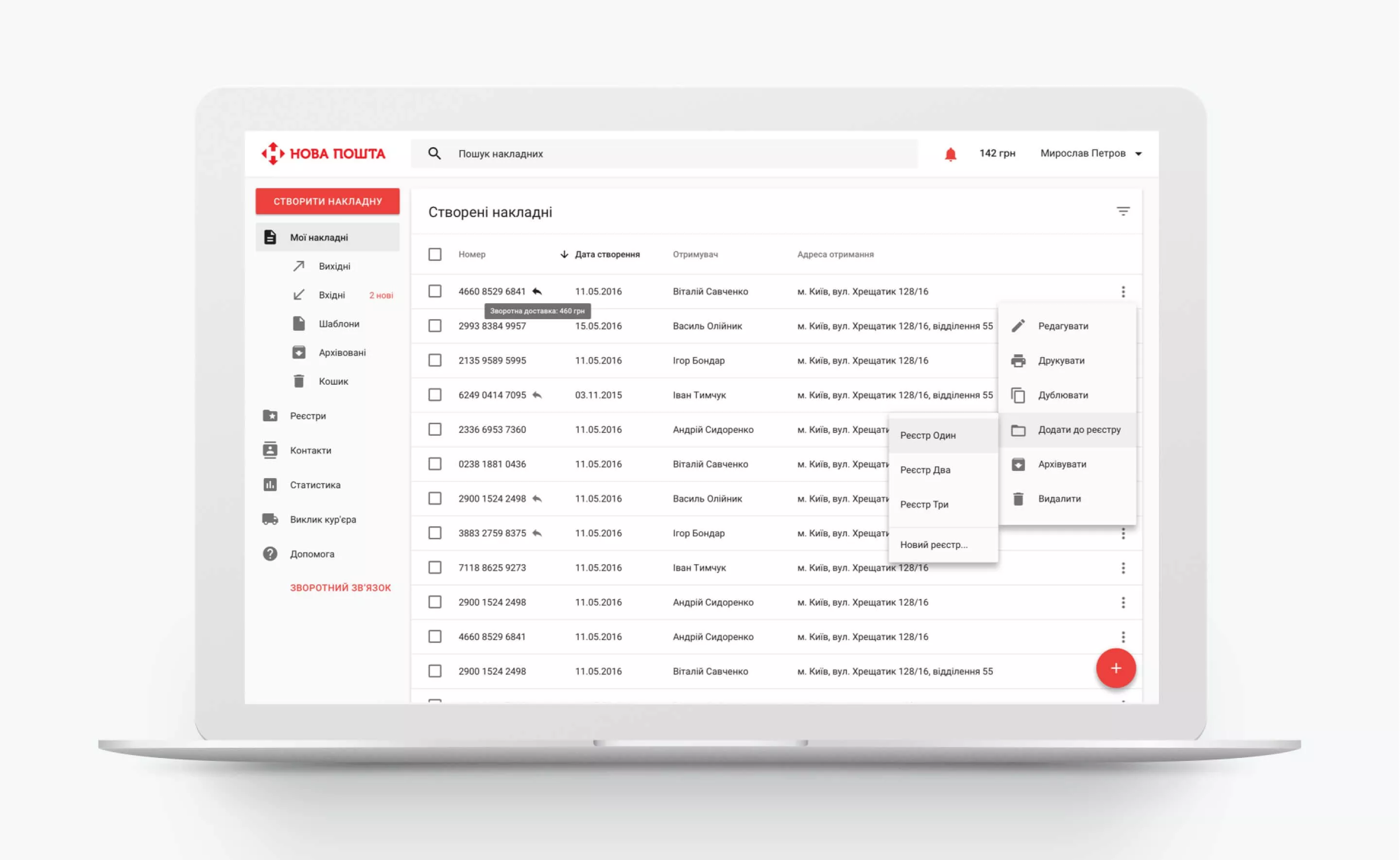
Перелік накладних
Головна сторінка Особистого кабінету — це перелік накладних користувача системи. Для зручності всі накладні були розділені на категорії:
- Створені, але ще не оформлені у відділенні або кур’єром
- Вхідні відправлення
- Вихідні відправлення
- Шаблони-заготовки
- Архівован
- Кошик з можливістю відновлення накладних
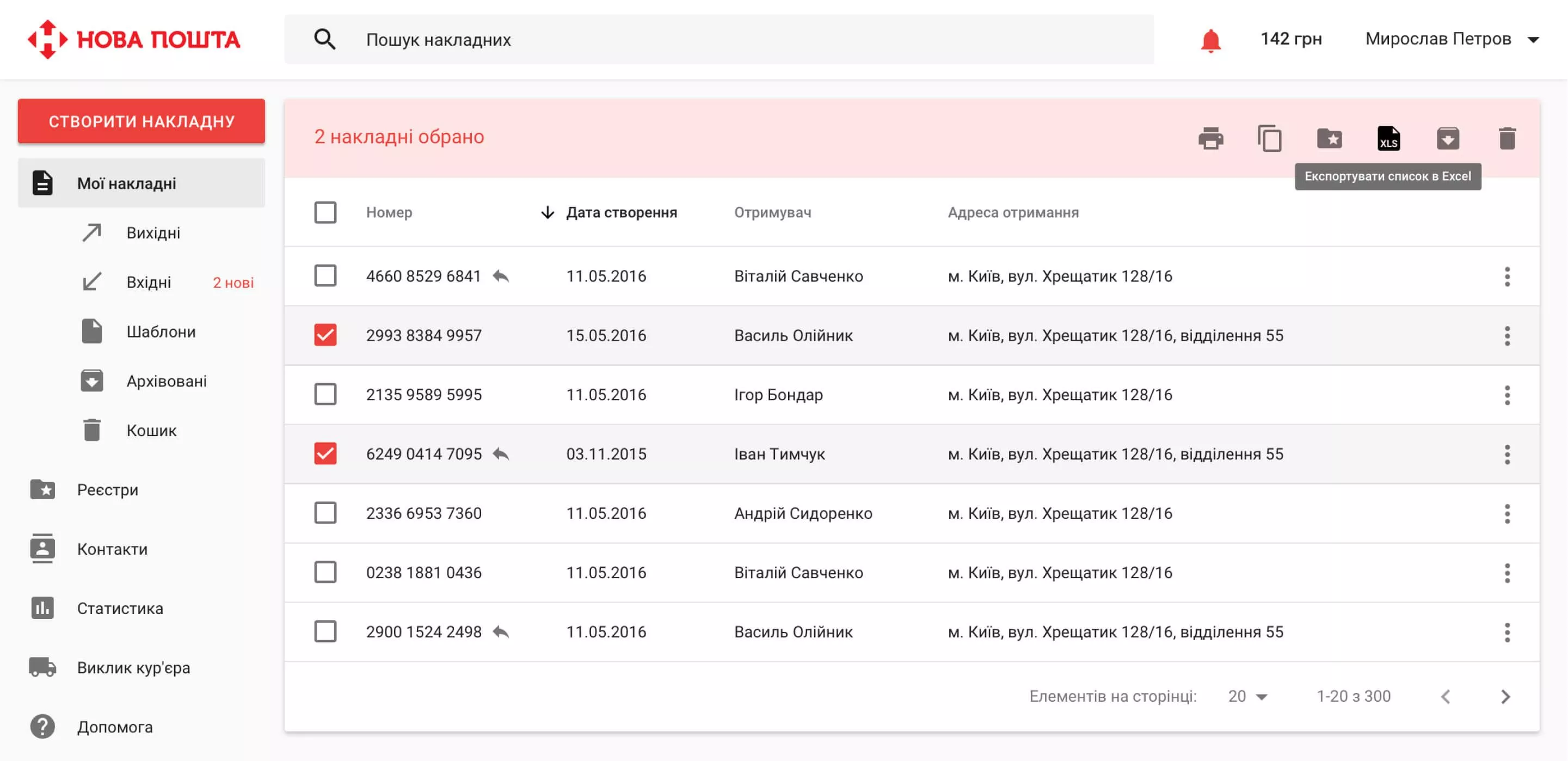
Користувач може управляти як окремою накладною, так і кількома обраними одночасно. Для досвідчених користувачів передбачено можливість налаштувати колонки для відображення, а також впорядкувати таблицю за потрібною колонкою.

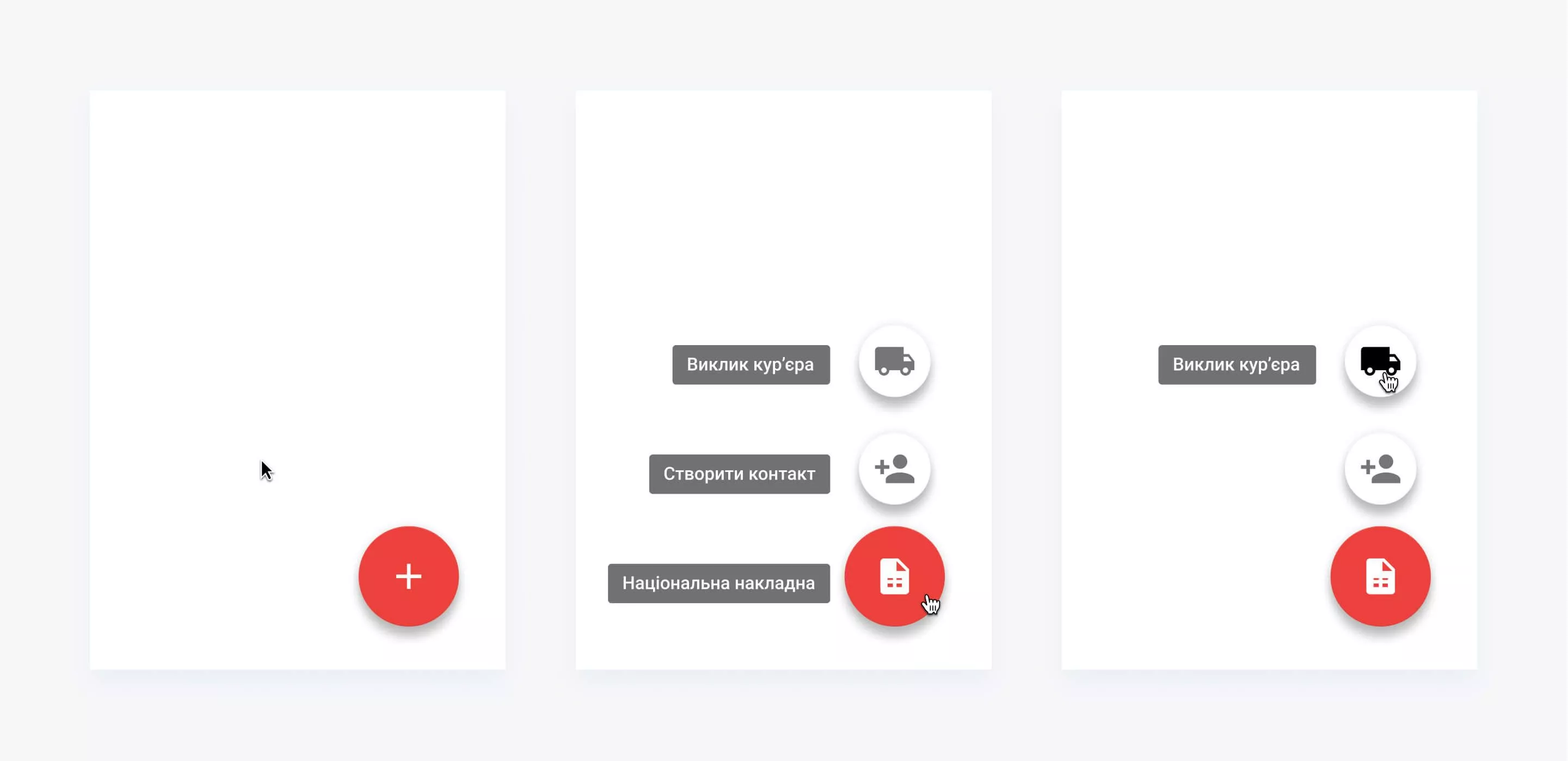
Кнопка швидкого доступу
Мабуть, найвідоміший елемент Material Design — це так звана Float Action Button. Цей елемент використовується для швидкого доступу до найважливіших функцій і завжди знаходиться в одному місці на сторінці. Це — відмінний спосіб виконати необхідну дію з будь-якого екрану програми.

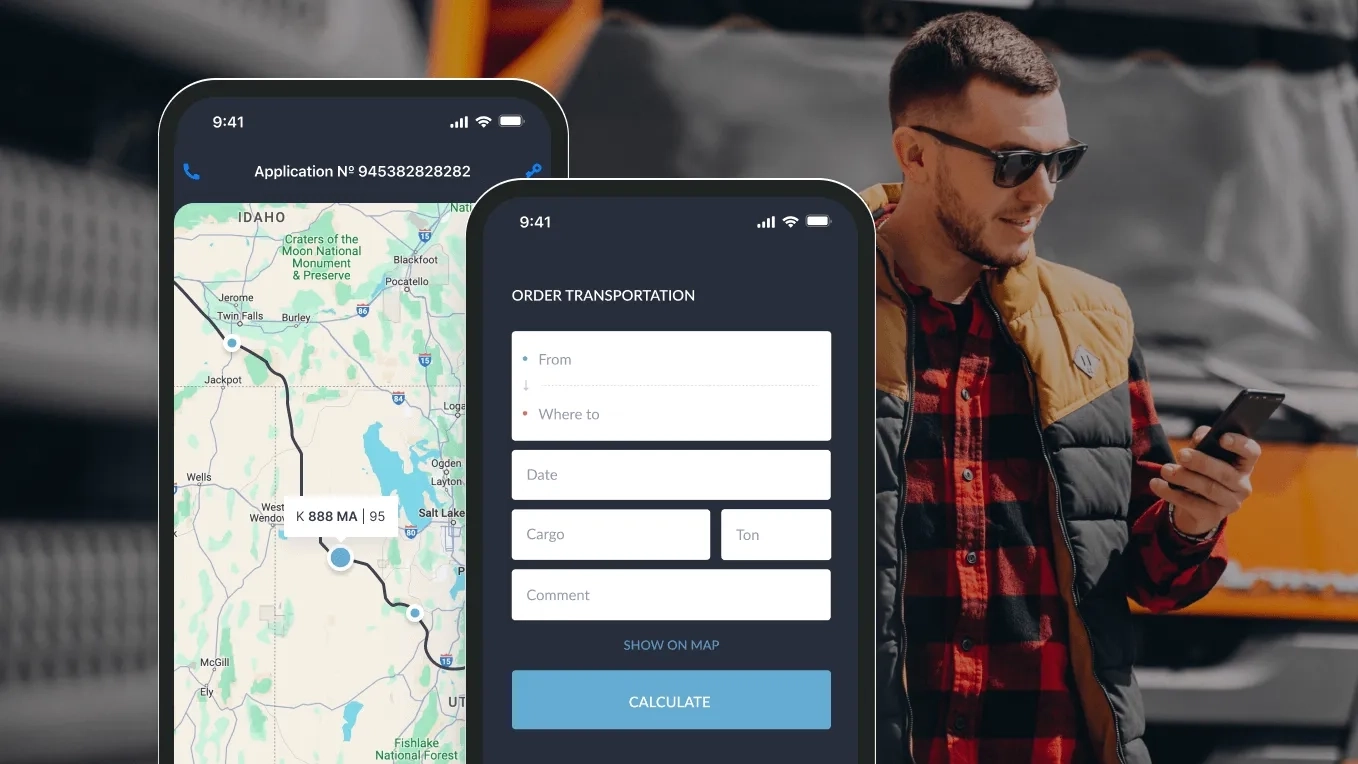
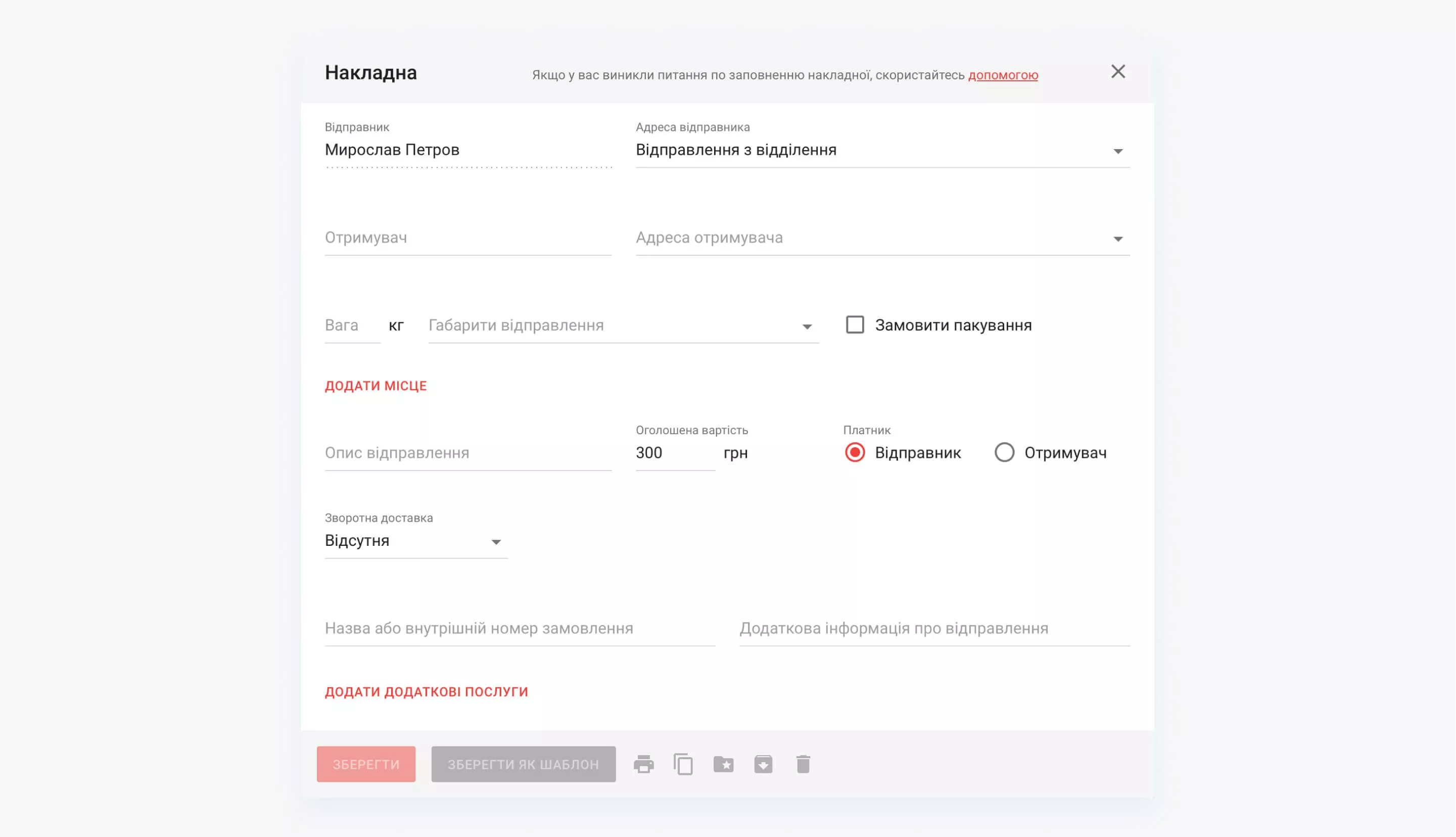
Створення накладної
Велика увага під час розробки дизайну була приділена віконцю створення накладної. Щоб спростити введення даних і запам’ятовування розташування полів, ми згрупували елементи по Z-патернам: дані згруповані по рядах, заповнення кожного рядка зліва направо. Оскільки створення накладної — повторюваний процес, ми намагалися максимально заповнити дані за замовчуванням. Наприклад, оголошена вартість відправлення вказана як мінімально можлива. При цьому, якщо вказана зворотна доставка грошей, то оголошена вартість автоматично перераховується.
Оптимізовано введення даних з клавіатури. Це дозволяє швидко і ефективно працювати з формами без використання миші.

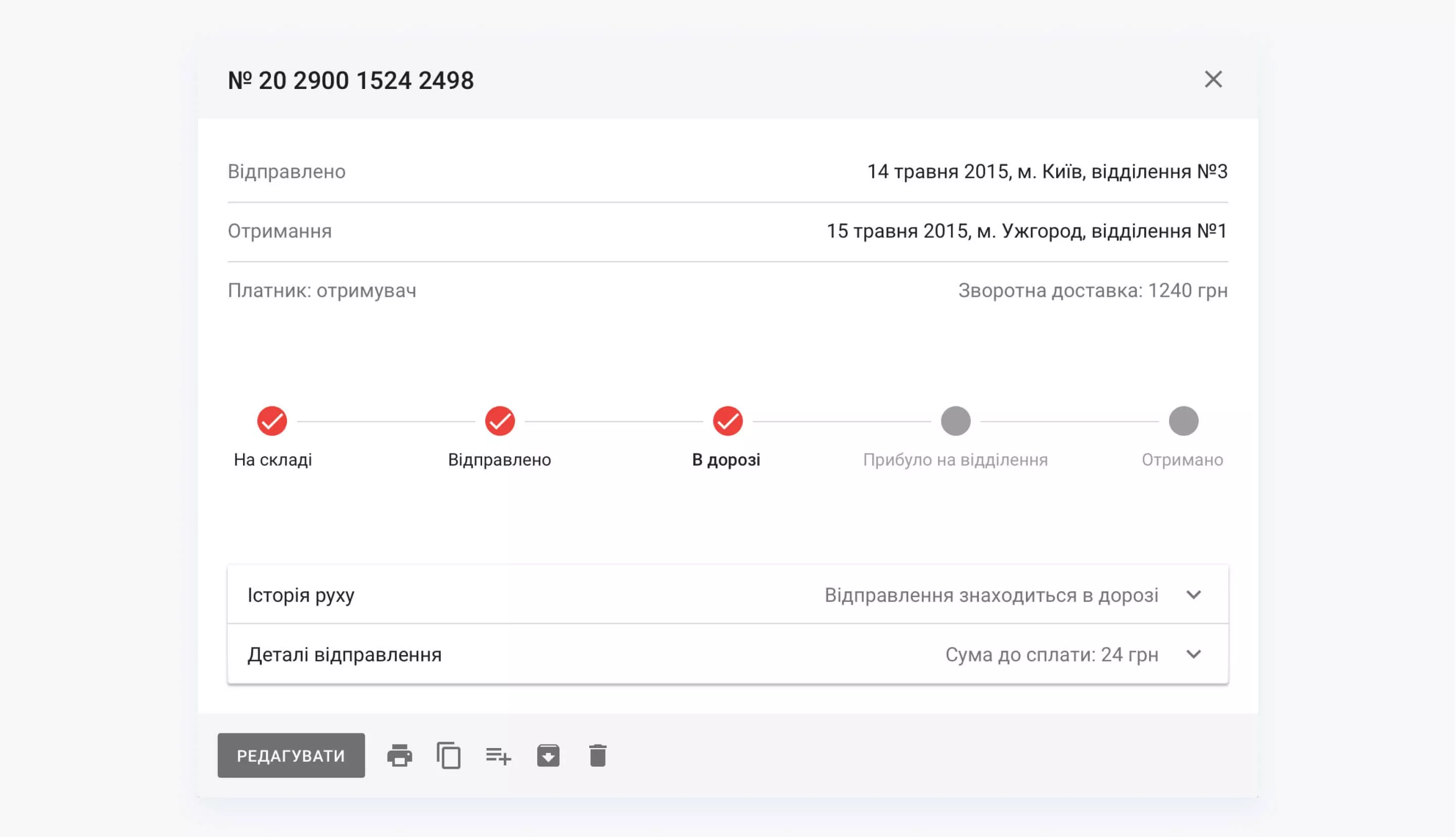
Трекінг відправлень
Усі вихідні і вхідні відправлення відображаються в інтерфейсі Особистого кабінету із загальною інформацією та історією руху посилки.

Шаблони, реєстри
Постійний користувач Особистого кабінету — клієнт, який часто відправляє посилки, наприклад, інтернет-магазин. Такі користувачі є вимогливими до зручності. Система дозволяє створити копію накладної та отримати аналогічне замовлення. Користувачі можуть створювати шаблони з найпопулярнішими описами відправлень, таким чином спростити оформлення нової накладної. Також є можливість згрупувати кілька накладних в один реєстр.

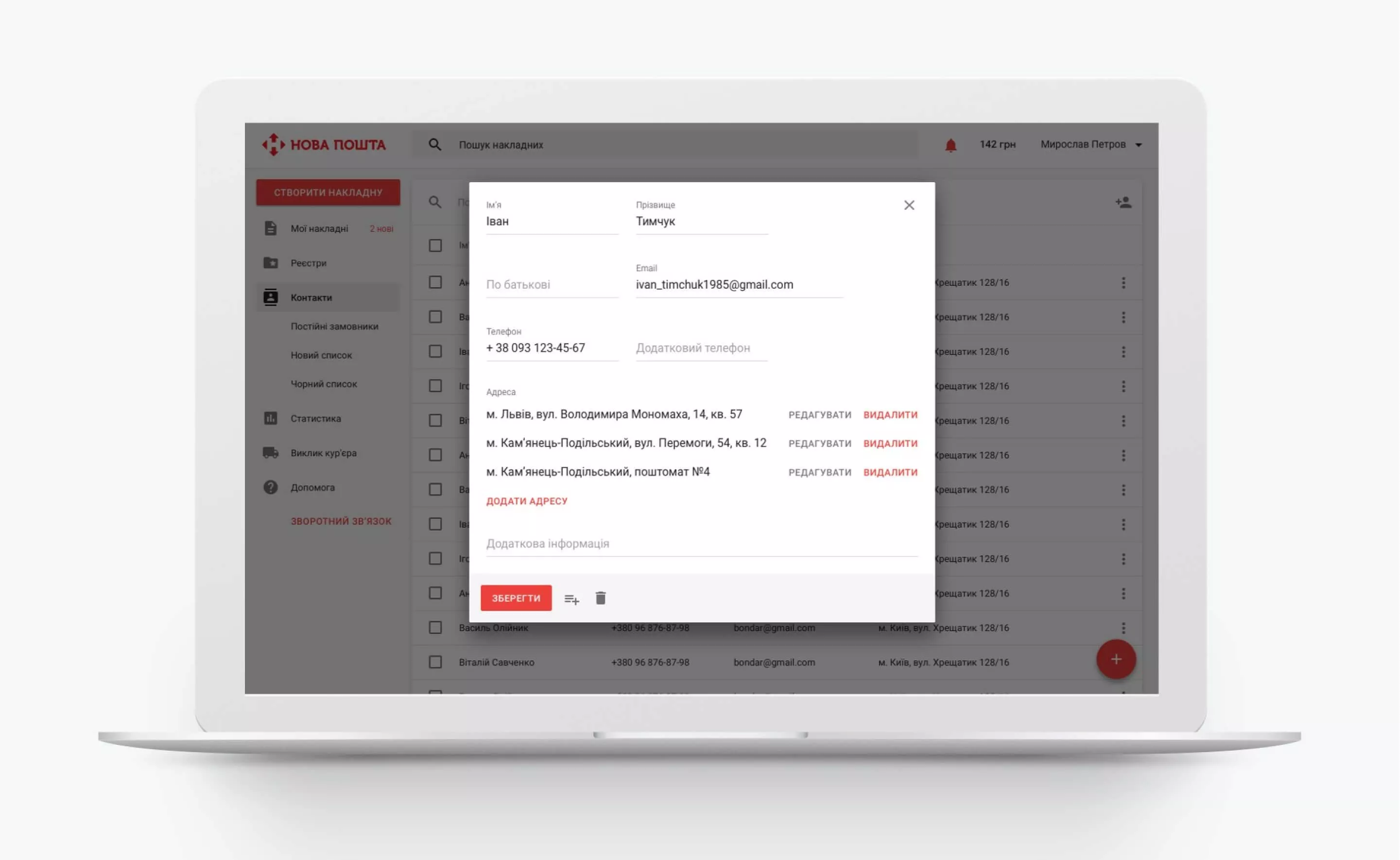
Контакти та адреси
Система зберігає базу контактів користувача з можливістю швидкого пошуку по імені або номеру телефону. У кожного контрагента може бути кілька адрес отримання — як відділення «Нової пошти», так і особиста адреса. Для зручності контакти можна об’єднувати в списки.

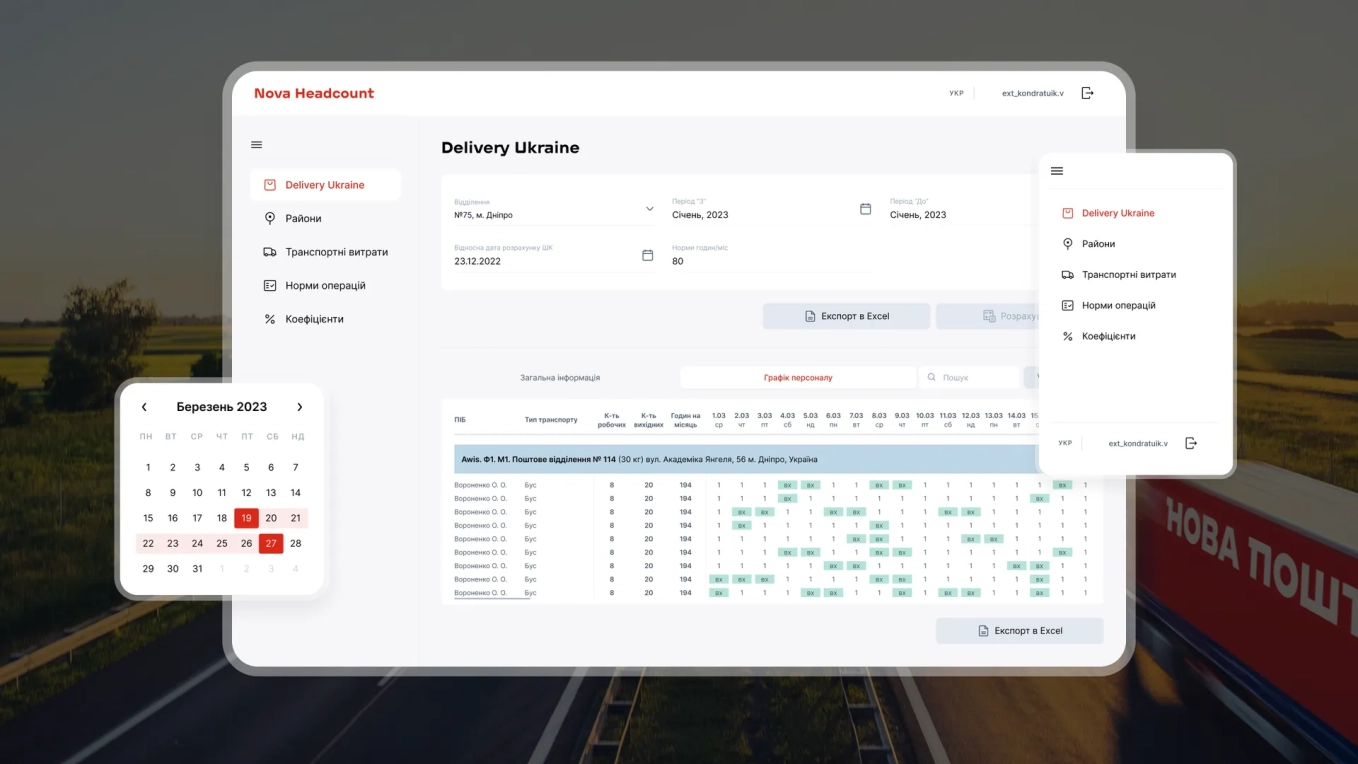
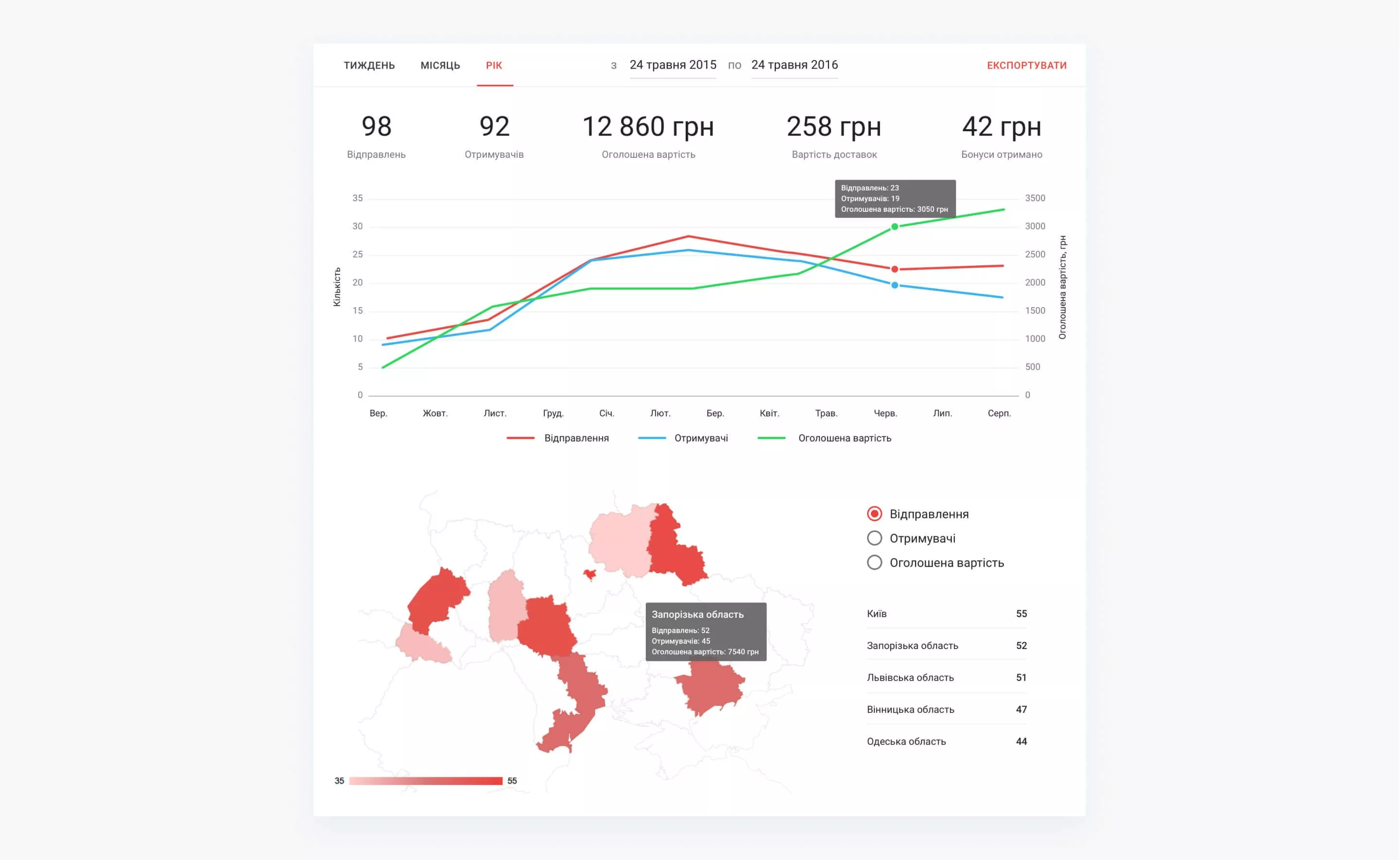
Статистика
Велику цінність для постійних користувачів системи мають статистичні дані по їх замовленням. Ми хотіли зробити Особистий кабінет повноцінним інструментом для приватного підприємця. Тому реалізували можливість не тільки створювати накладні і відстежувати їх, а й аналізувати минулі відправлення, бачити загальну статистику по місяцях, днях і навіть регіонах країни.

Особливості фронтенд-архітектури
Javascript — це зручна і гнучка мова програмування, з якою сьогодні можуть працювати всі браузери. Оскільки увага на проекті приділяється стабільній структурі й архітектурі з подальшим масштабуванням, ми використали мову Typescript, яка компілюється в Javascript. Typescript має переваги типової мови. Тут з’являються стабільні параметри класів функцій заздалегідь визначеного типу, чого спочатку в Javascript, на жаль, немає.
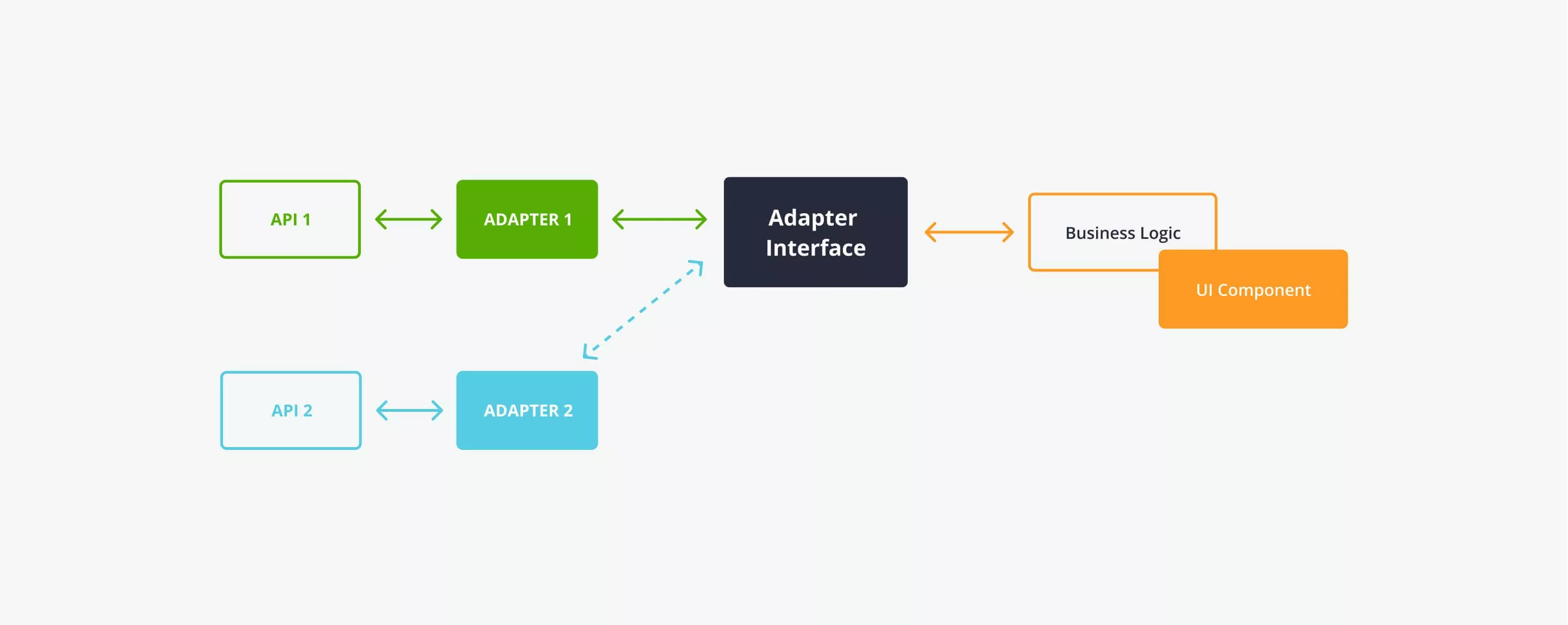
Внаслідок запланованого переходу на новий API були завчасно виконані кроки для простого і безболісного трансферу, без змін до бізнес-логіки. Для цього ми застосували патерн програмування «адаптер», відокремили бізнес-логіку від запитів на сервер, винесли обробку окремо. Отримані дані адаптуються під стабільну структуру, розподілену за моделями. Сервіси даних були описані за допомогою інтерфейсів, і тепер нові сервіси даних обробки API повинні втілювати написані інтерфейси. Тому при зміні одного адаптера на інший, додаток не помічає різниці, на рівні взаємодії з адаптером API нічого не змінилося.

Особливості архітектури інтерфейсу
Сам додаток — це компонент, що складається з менших компонентів, а вони, у свою чергу, з ще дрібніших компонентів. Їх використання значно прискорює розробку. Внутрішня логіка ізольована, що дозволяє не писати зайвий код і контролювати поведінку. Одні і ті ж компоненти можна використовувати багаторазово. Крім того, з комбінацій різних компонентів можна скласти нові компоненти.
Бібліотека Angular-Translation допомогла в реалізації багатомовності. Мова додатка визначається за мовою браузера користувача або за мовою операційної системи. Мова завантажується лише раз і зберігається локально в браузері, а потім оновлюється при оновленні версії програми.
Команда проєкту:
 Володимир Сутовський
Володимир Сутовський Макс
МаксКерівник команди дизайну
 Світлана Болгар
Світлана Болгар
 Руслан
РусланЕкс-керівник Frontend відділу
 Євген
ЄвгенКерівник відділу DevOps

 Міша
Міша