Airfield – website development for a guide to hidden airports for pilots
Main task
The primary goal of The Airfield Guide is to help discover hidden airports and locations that many pilots need to be aware of. It was developed with the Recreational Aviation Foundation (RAF), a nonprofit organization dedicated to creating and improving runways for recreational flying. To learn more about the RAF's mission and contributions, visit theraf.org.
Our task was to improve the website's structure to meet the client's and users' needs. ForeFlight representatives and our client approached us to create a feature to export our airport data. They wanted their users to easily view and plan routes in their app using accurate aviation data. We needed to implement an integration to generate archives with airport information for ForeFlight.
Notably, ForeFlight expressed interest in adapting their API to suit our requirements. This project is exciting since we haven’t previously worked with aviation organizations. Moreover, while it is a charity project for the customer, funded by community donations, it is commercial work for us.
Solution
We started with the Discovery phase, interviewing the client to determine the website's needs. Using the Lean Model Canvas, we broke down the business idea into key assumptions for deeper analysis. We surveyed with the participation of respondents provided by the client, which allowed us to create prototypes, an empathy map, and a Customer Journey Map.
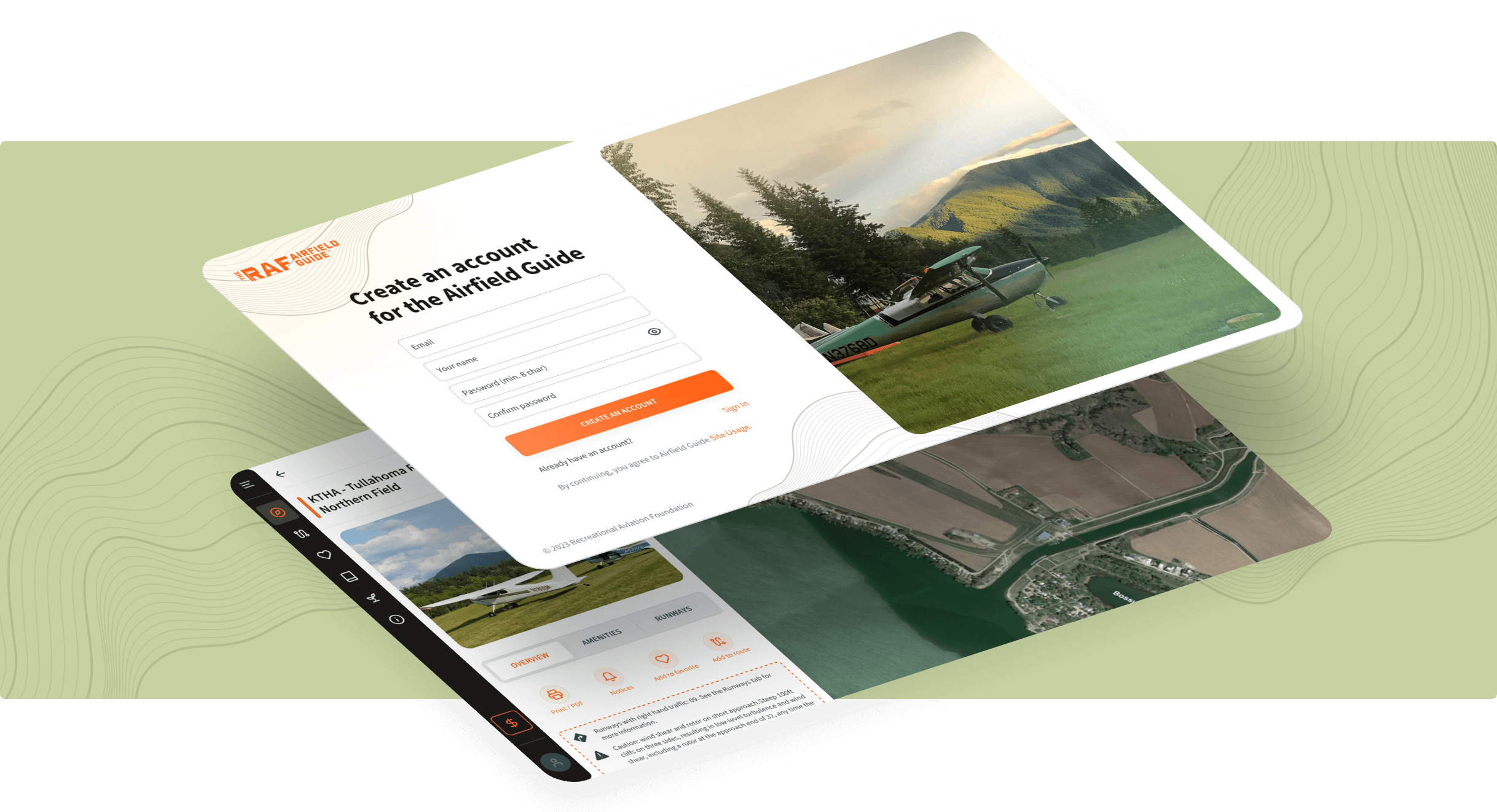
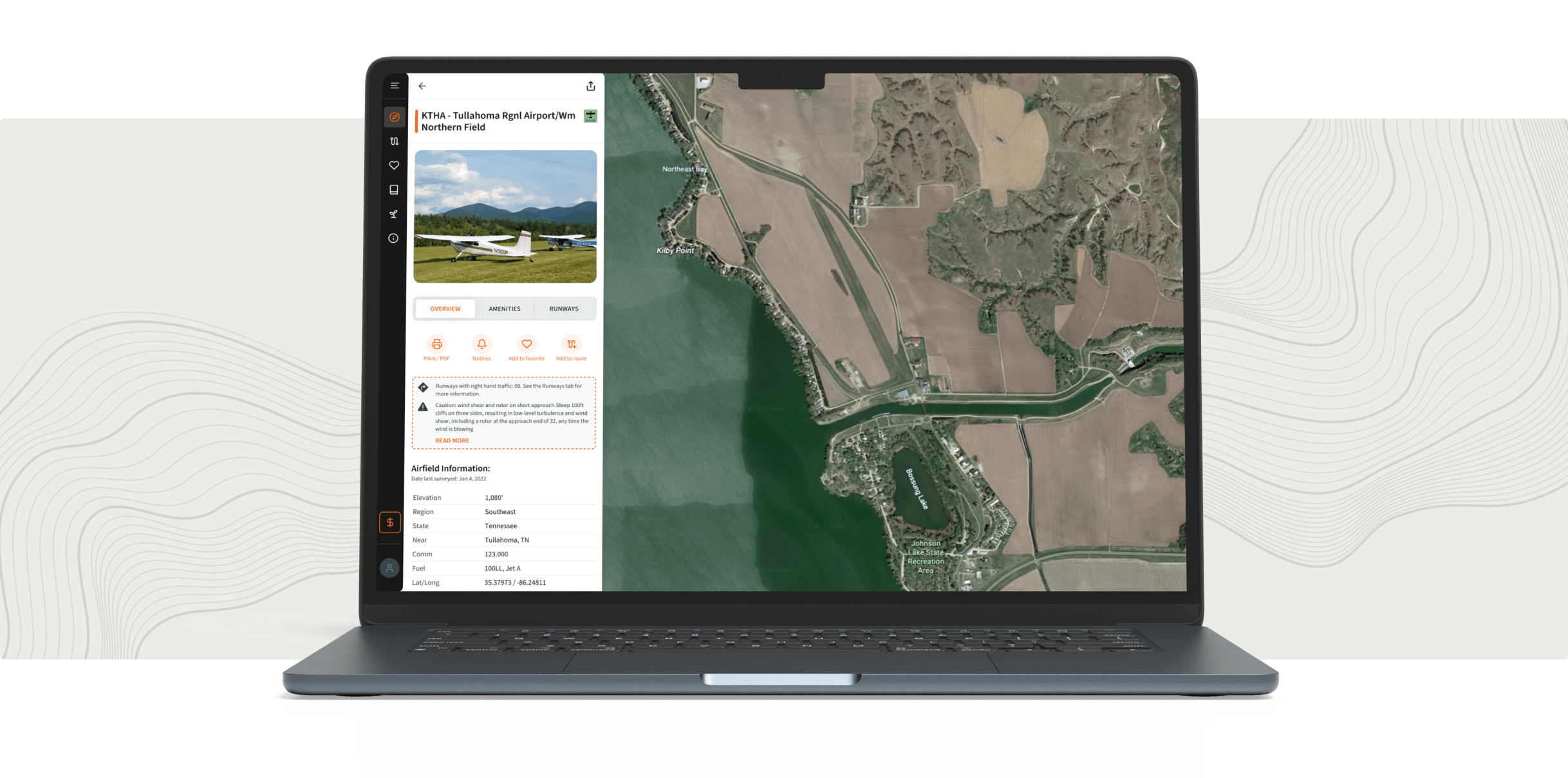
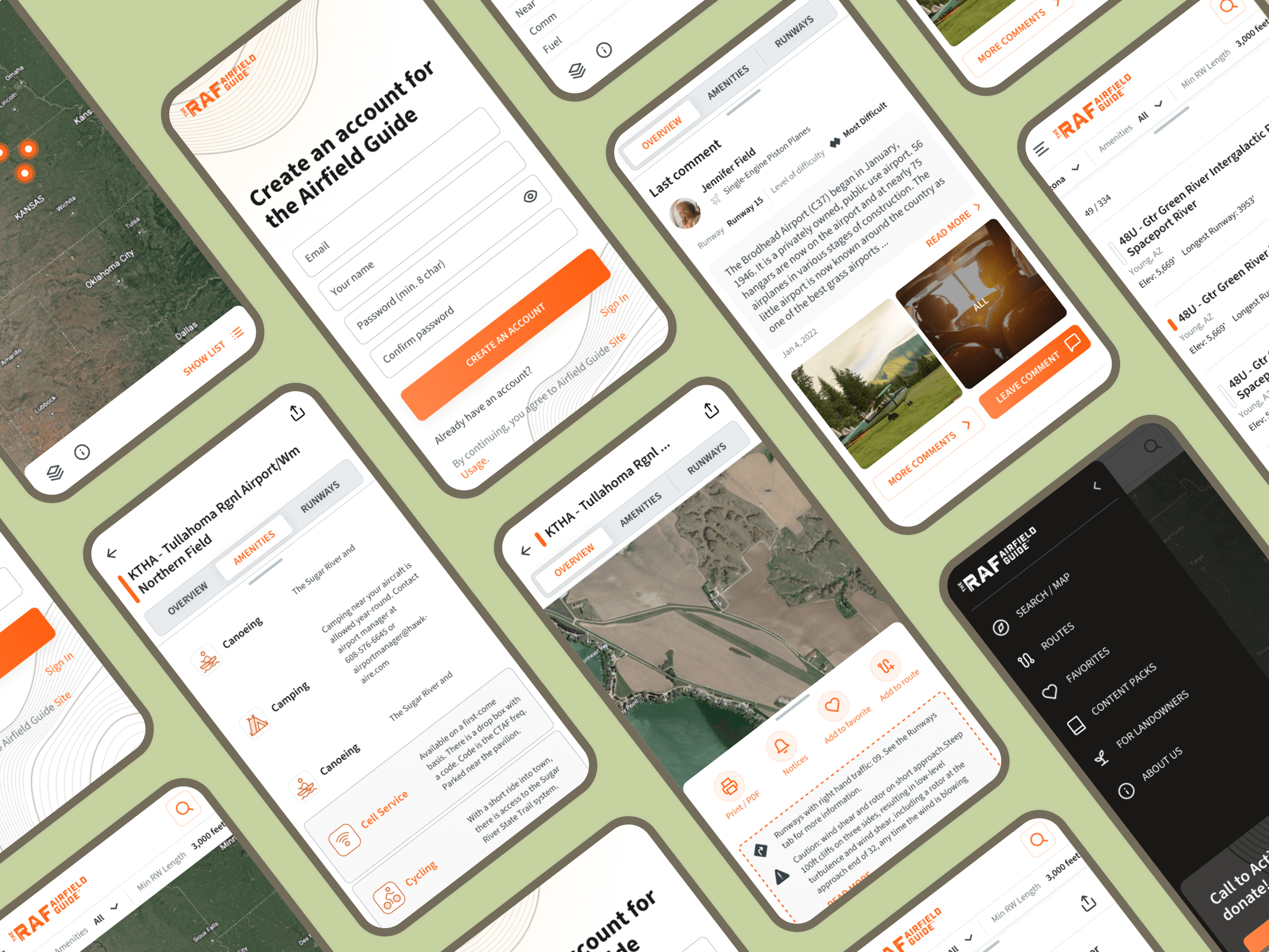
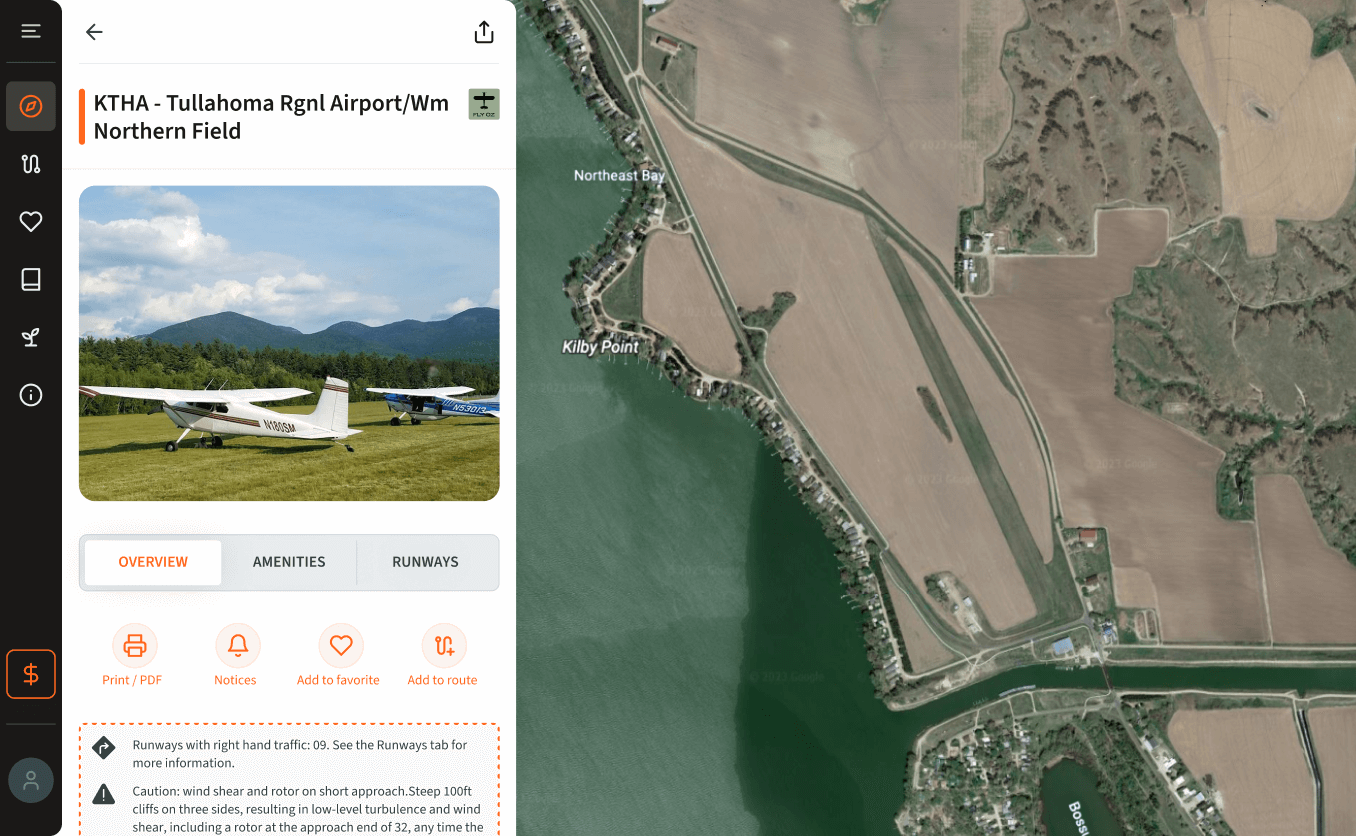
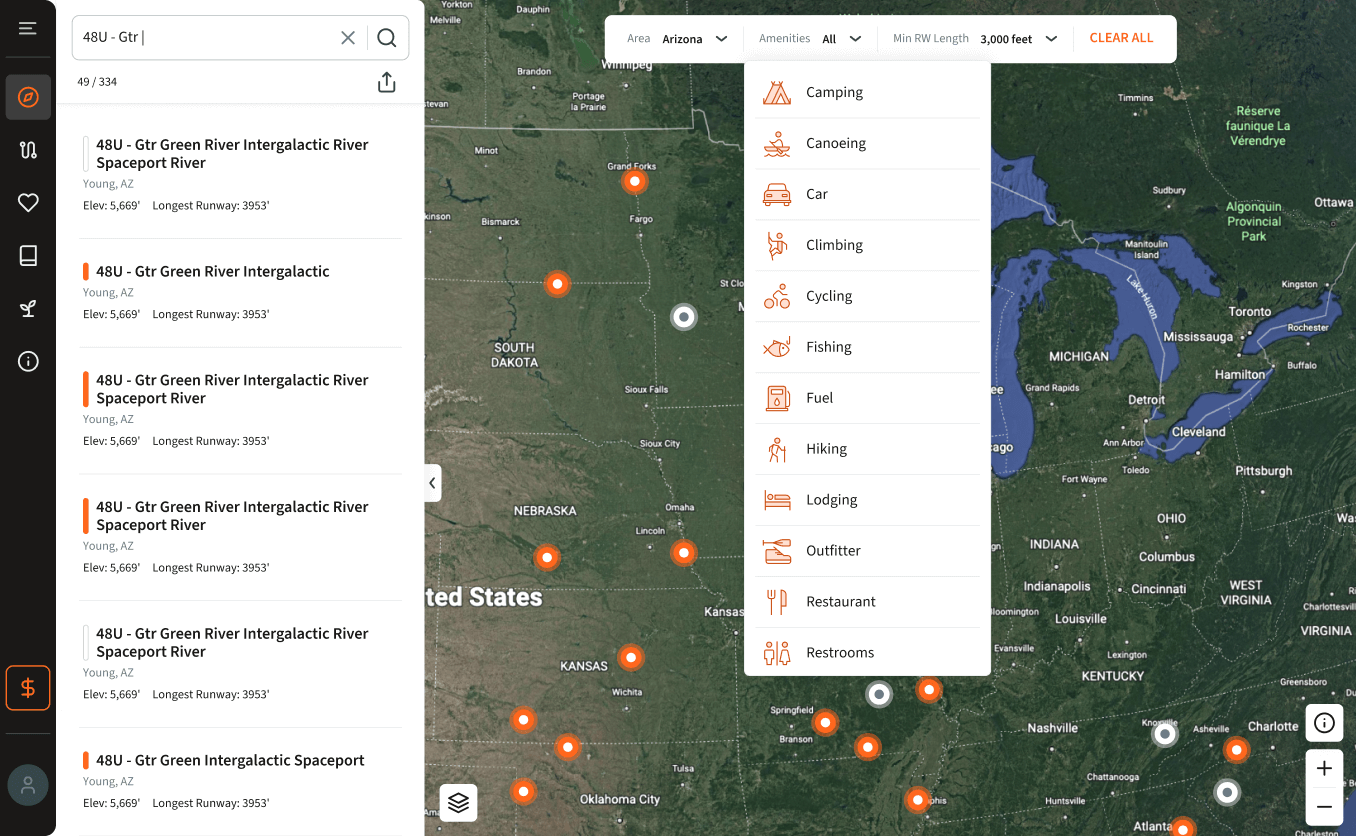
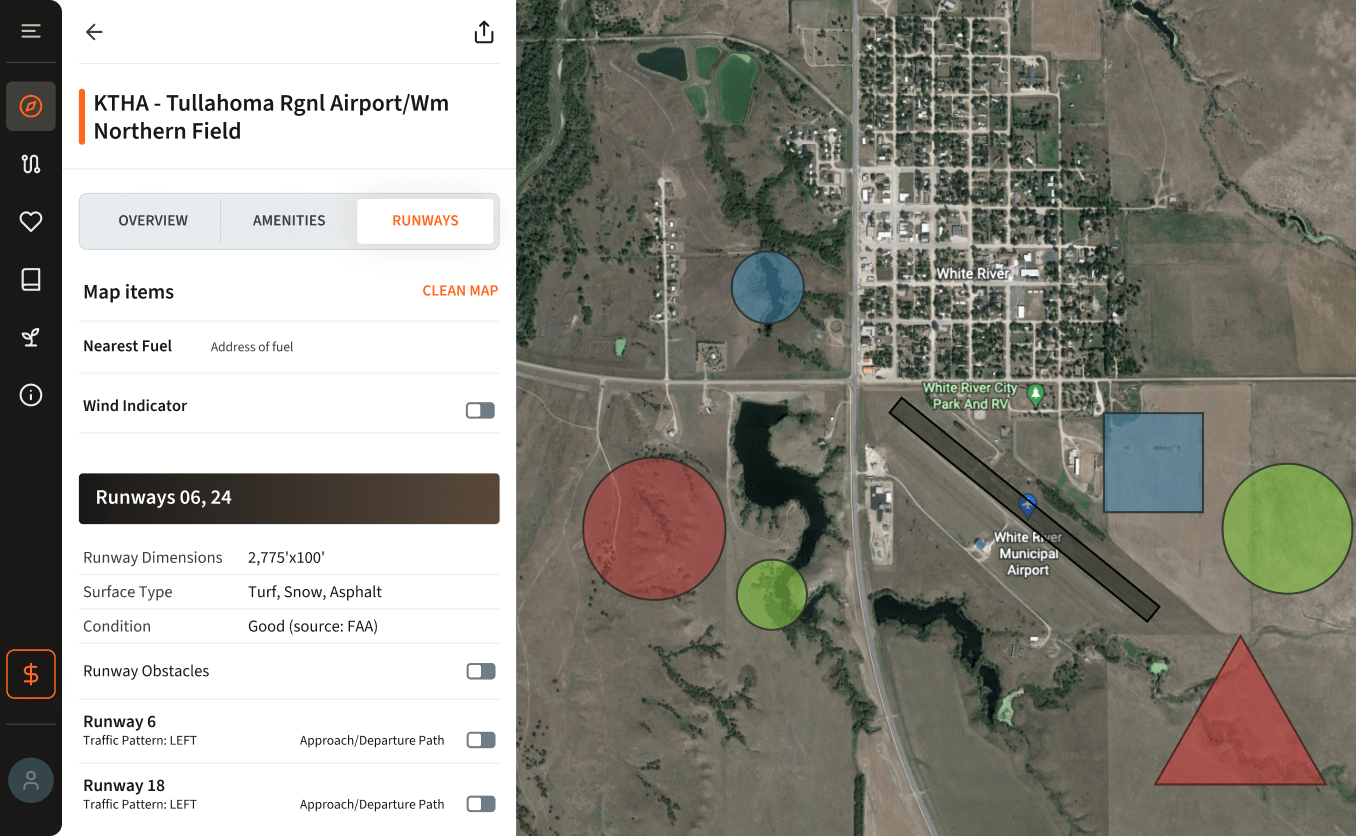
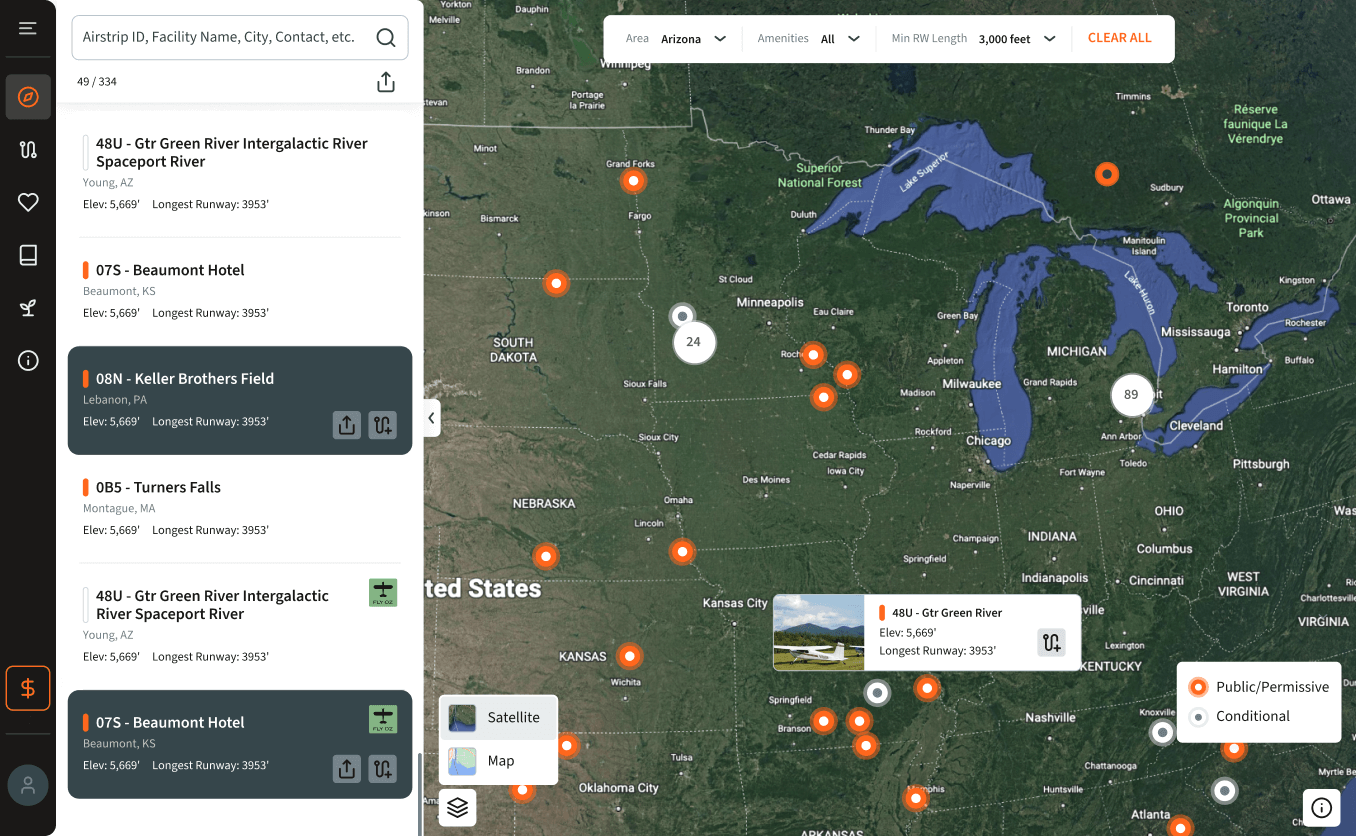
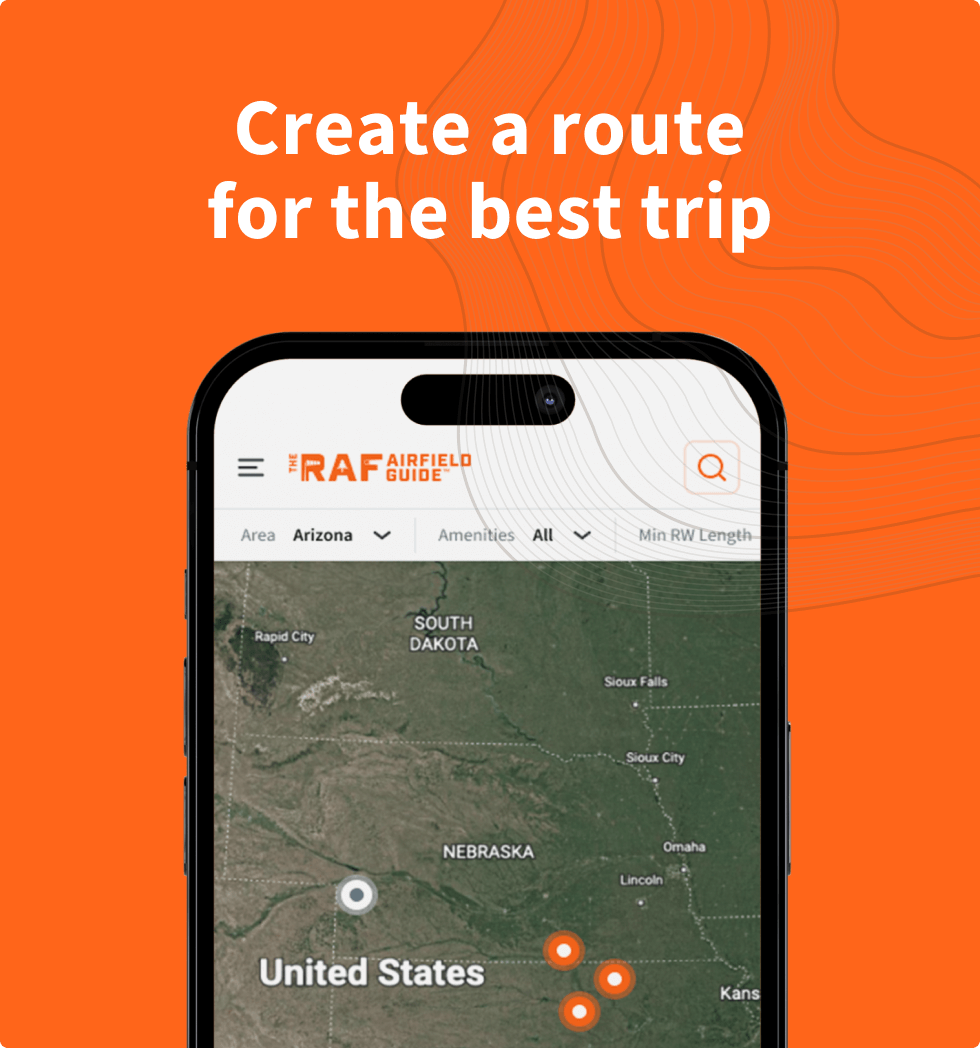
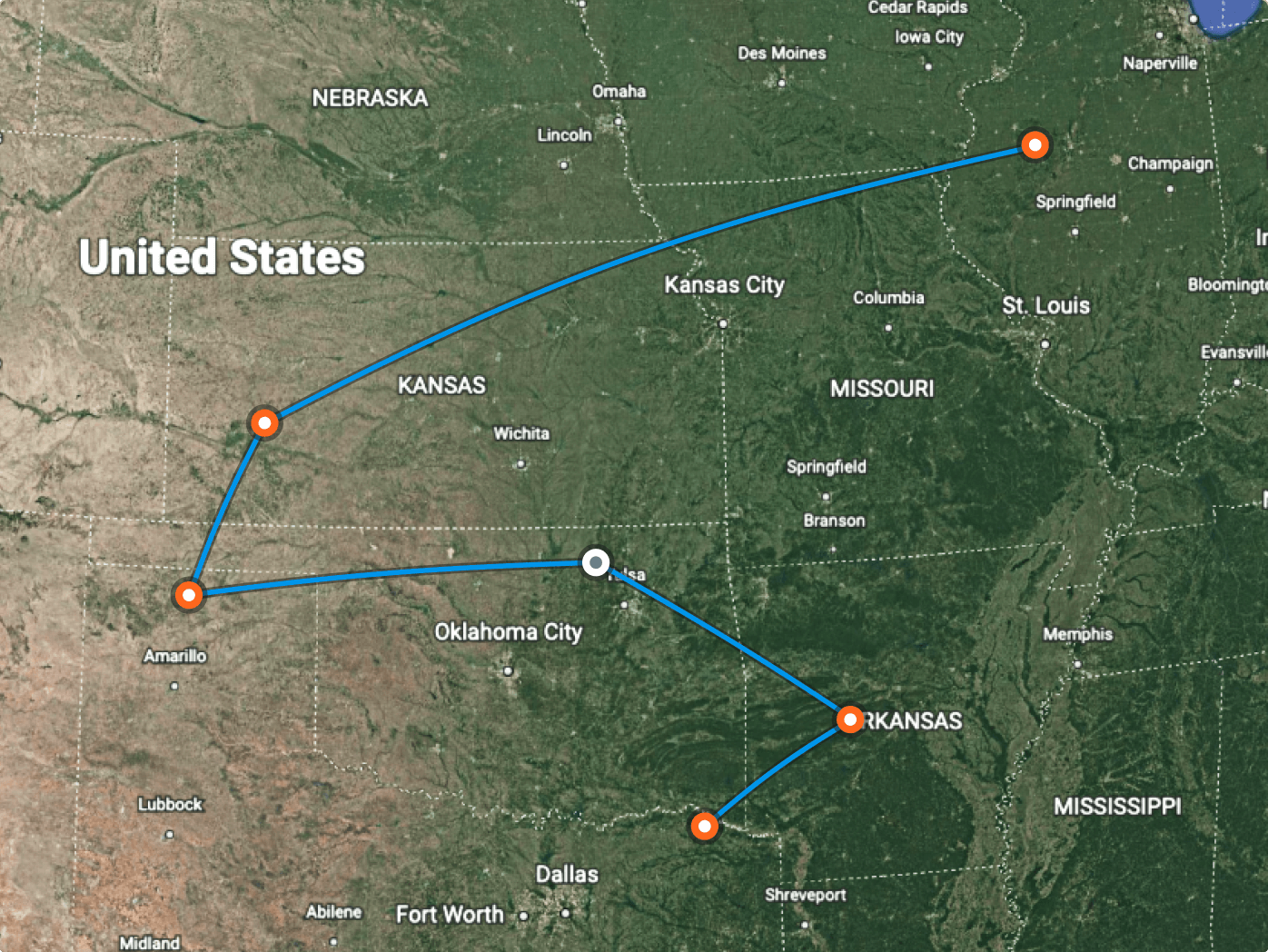
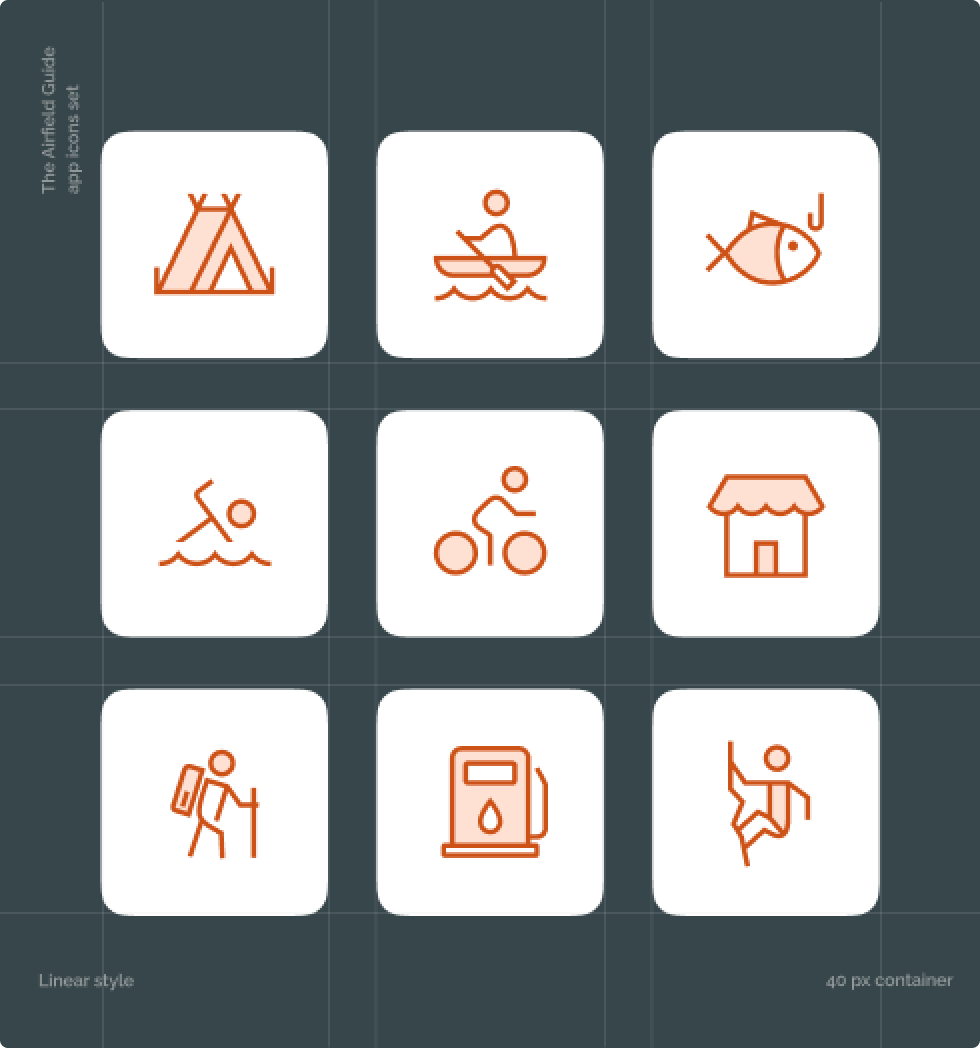
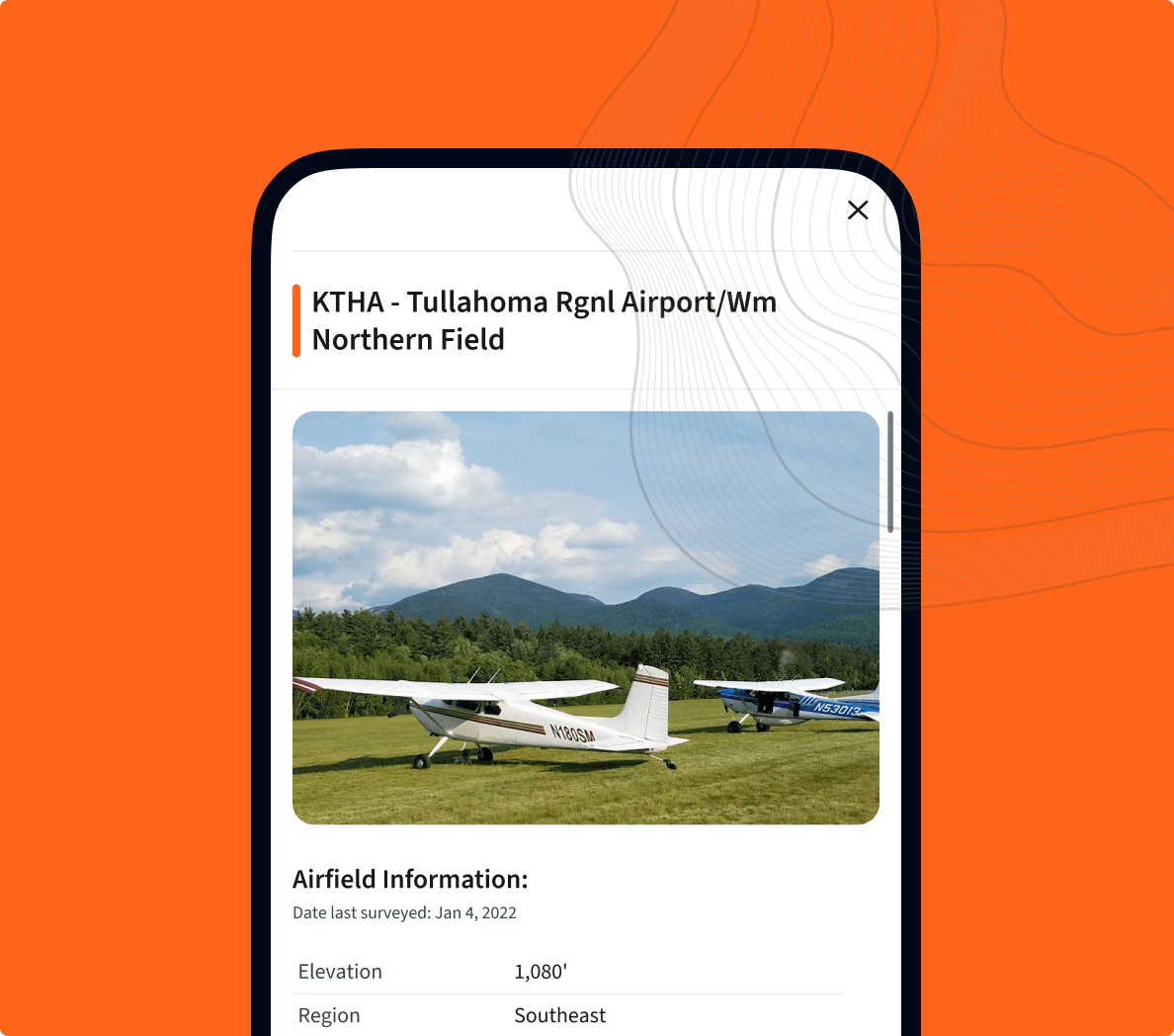
We analyzed services such as Google Maps and Google Earth to combine their experience with the experience of our website users. We developed several screens for ease of use: viewing airports on a map or in a list, route planning, flight path details, and runway information. The Amenities screen provides information about services and activities such as camping and cycling. Users can generate PDFs, read or leave reviews, add airports to their favorites, and view photos.
When we accessed the admin panel, we discovered the absence of a database and quickly informed the customers about the scope of work. The admin panel would be more complex than the website, including the map, runway, and directional integration features. After completing the user part, we started developing the admin panel in the new website style.
Design
We started with a mood board, a visual representation of the future design. Next, we developed a responsive design to ensure ease of use on different devices. It has allowed us to create a uniform and user-friendly interface for desktop and mobile platforms
Responsive design includes creating layouts that automatically adjust to different screen sizes, resolutions, and orientations. For example, on computers, users see a layout optimized for a large screen with multiple columns and detailed elements. The same website is on smartphones with a layout adapted for a small screen, with a single column, larger touch targets, and simplified images. Responsive design is critical to our project because Airfield is often used in the field.




Development
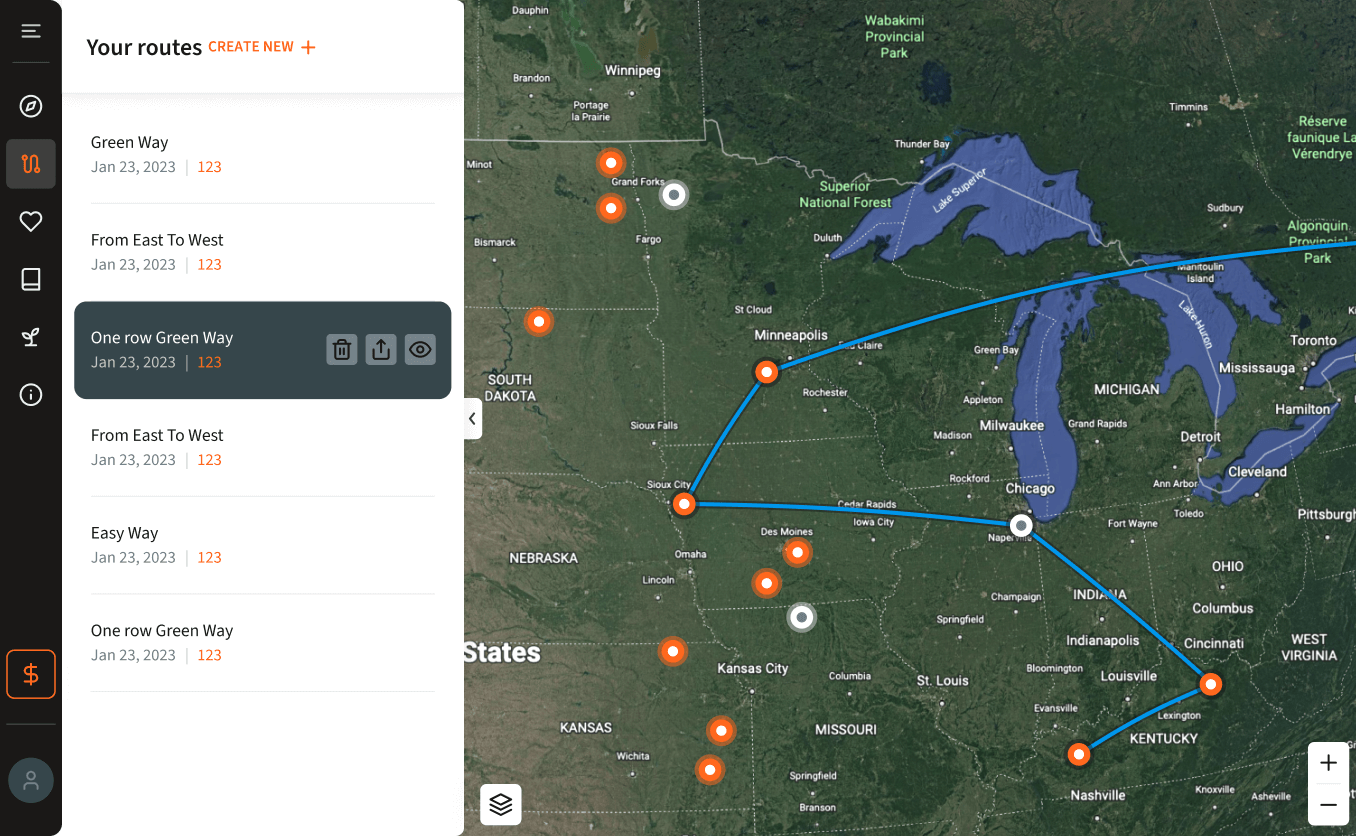
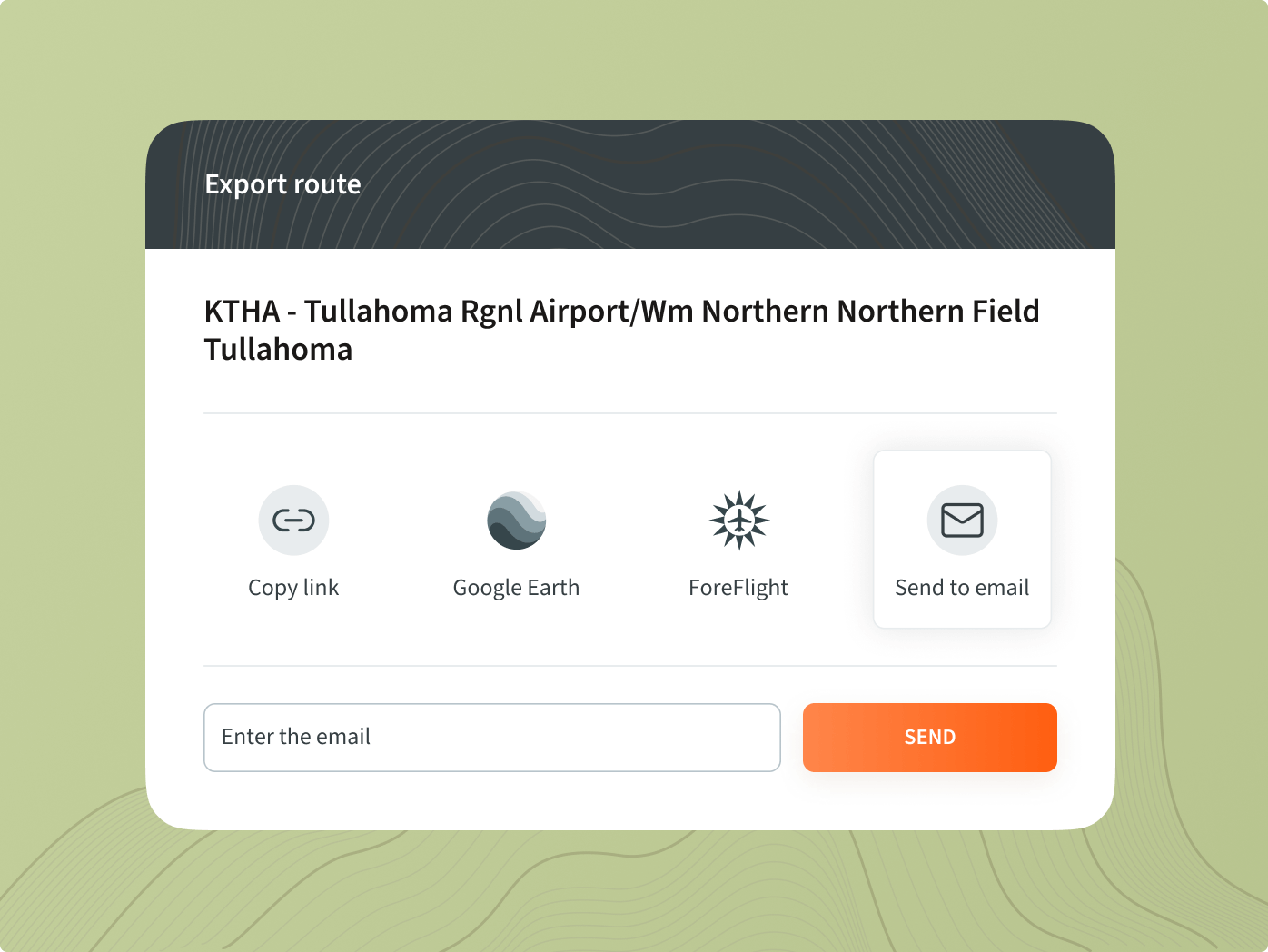
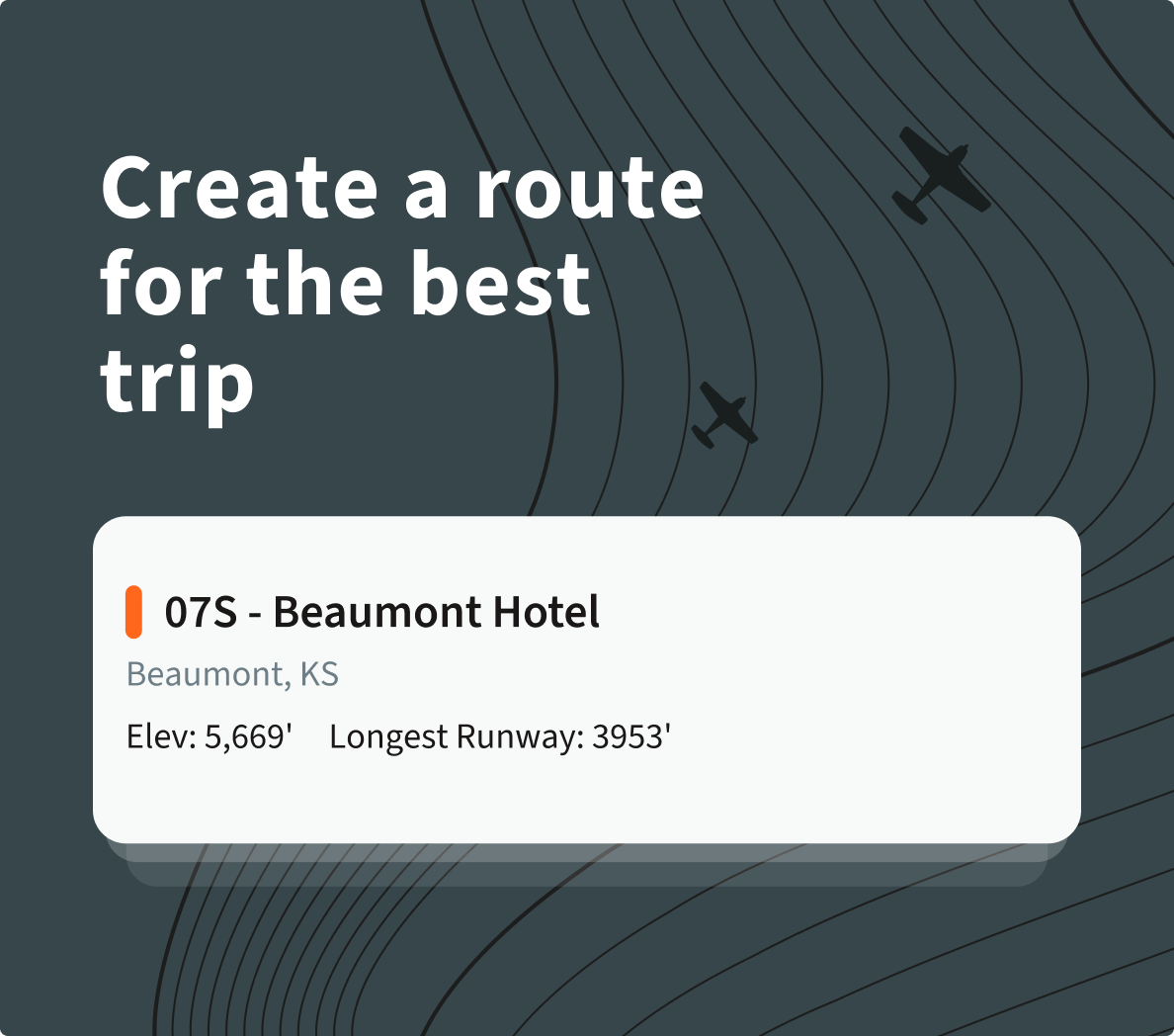
The main task was to migrate the database, as we already had a ready-made website, and we needed to transfer data from the old site to a new database with a new structure. The next block is creating routes and exporting them in various formats, such as Google Earth and ForeFlight. The third main module is the airfield page, which describes the status and information about a particular airport in detail.
We introduced a new feature: reviews of airfields from people who have visited them. Like in Google Maps, users can upload photos, leave comments, and rate the airport. We also created an approval briefing document: familiarization with landing rules, behavior at the airfield, and mandatory and optional requirements.
Backend
The biggest project challenge was migrating from MsSQL to PostgreSQL. We had to transfer data from the previous database and change the data storage structure.
Other technologies used: PHP 8.2, Symfony 6.4, Redis, PostgreSQL, AWS SQS, AWS S3, Kubernetes.
We used Gotenberg for map clippings, adapting time zones by location in the United States. We integrated data from the FAA to create airports, some of which had to be entered manually. The site also supports the generation of PDFs for route building, which allows users to fly on our maps and navigate using the ForeFlight system.


Frontend
To realize our goals, we used the lightweight Vue 3 framework and the NuxtJs meta-framework, which is based on VueJs and NodeJs. This allowed us to develop the site's server and client components efficiently, ensuring high performance and usability.
The challenge was working with the map, as we had to process many coordinates. The backend provided us with these coordinates, which we displayed on the map. In the previous stages, we also had direct routes that included information about landing, takeoff, and compass directions, which required considerable effort. In addition, we had two designs - desktop and mobile. We had to use third-party libraries to display some aspects on the front end.
Visual style
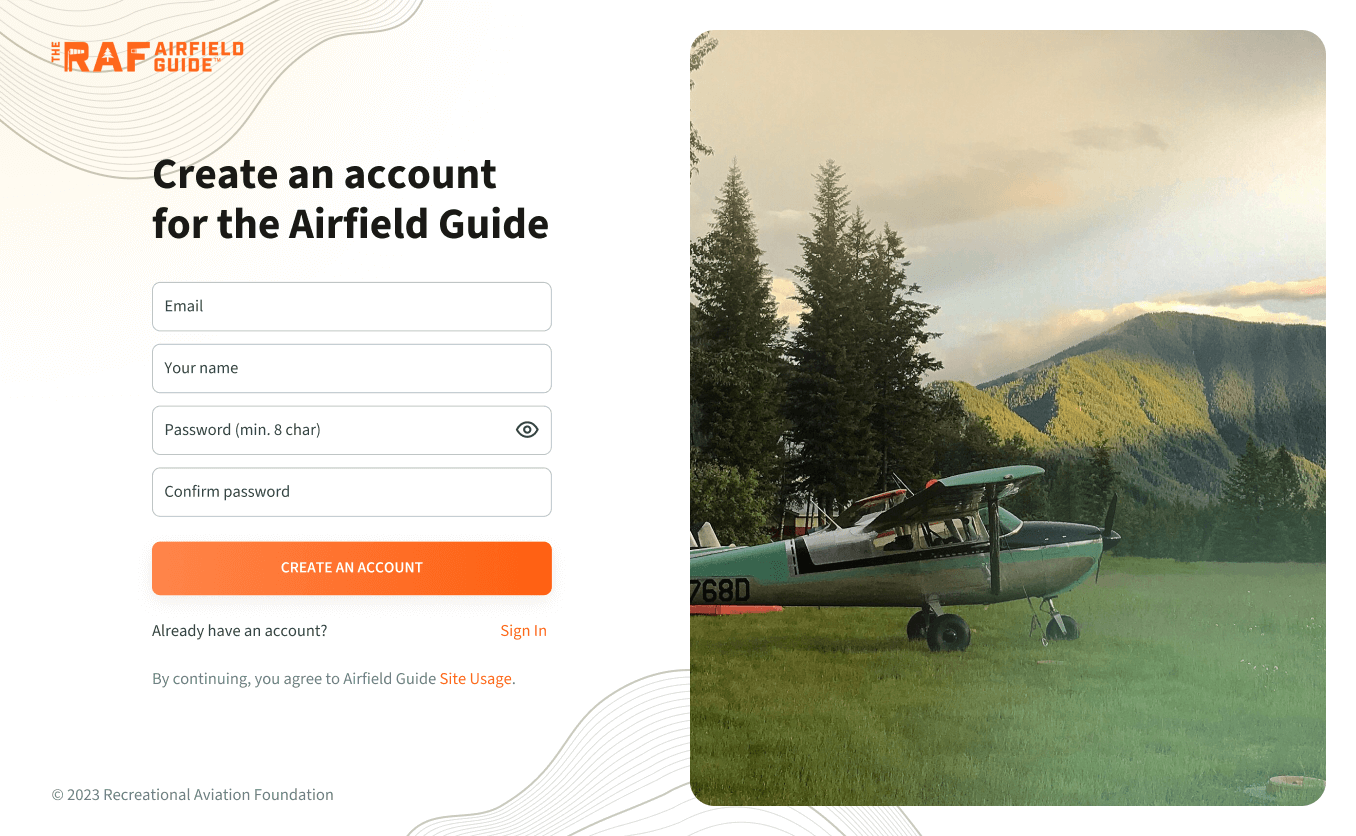
We took into account the client's logo and existing color palette. Several font options were presented to ensure alignment with their brand identity. After reviewing the choices, the client selected the one that best suited their vision. This decision helped to create a cohesive and visually appealing design.




Result
As a result, the client received a working version of the website used by pilots, which is being actively updated and improved. A feature of the Airfield guide we have implemented is the ability to comment, write reviews, and add videos and photos. It allows pilots to receive critical information for flight planning, making their flights more convenient and safe.
- 577+Airfields
- 2852+Pilots in the last 30 days
- 20 monthsThe duration of the project
Cast:
 Vladyslav
VladyslavBackend Developer
 Denys
DenysBackend Developer
 Vitalii
VitaliiFrontend Developer
 Vadym
VadymDesign Team Lead
 Andrii
AndriiBusiness Analyst
 Olha
OlhaProject Team Lead
 Iryna
IrynaQA