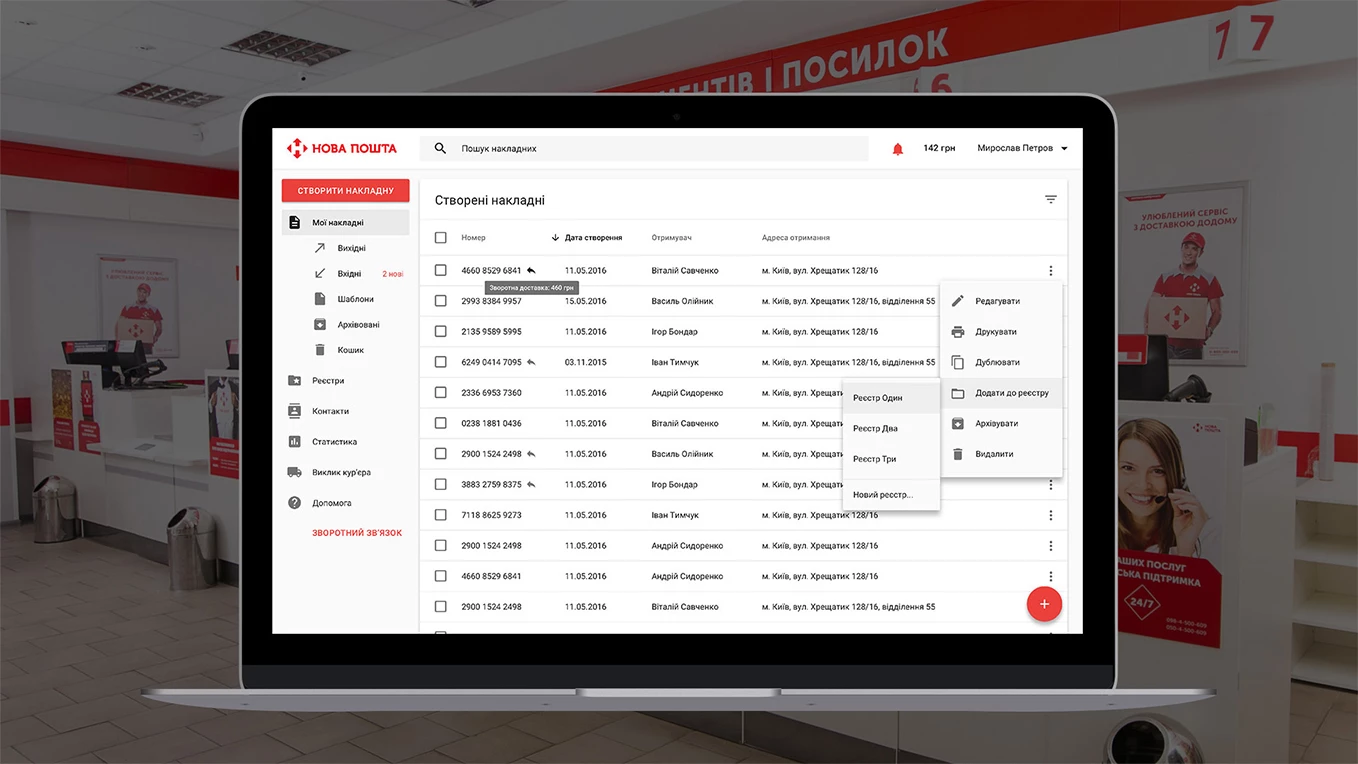
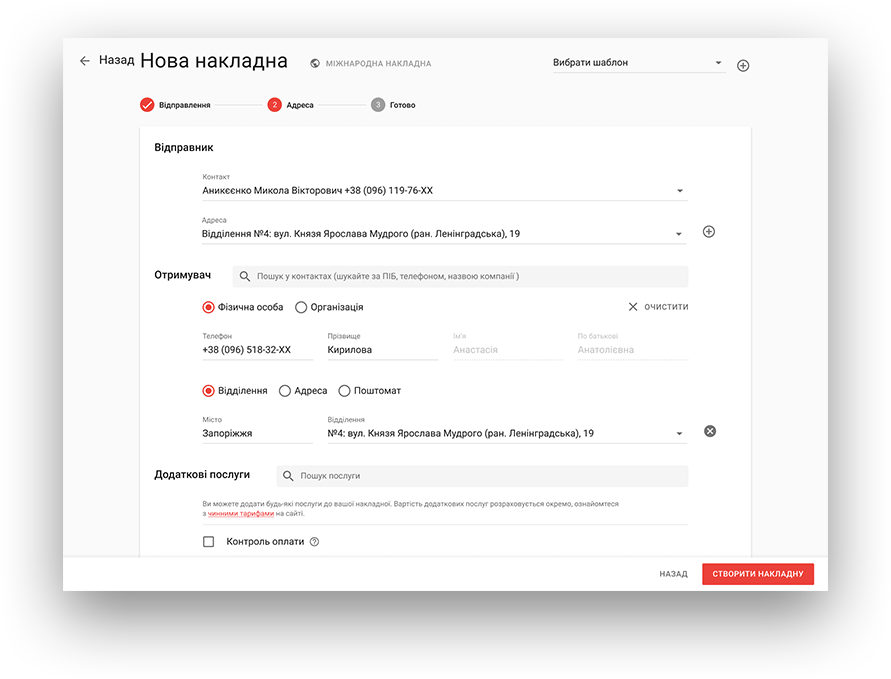
Новая Почта — Личный кабинет: форма создания Интернет документа

Основными целями на разработку новой формы были:
- Максимально автоматизированный интерфейс. Все что мы можем заполнить за пользователя должно быть заполнено;
- Уменьшение ошибок при создании нового получателя;
- Возможность подключения к накладной любой из услуг предоставляемых Новой Почтой;
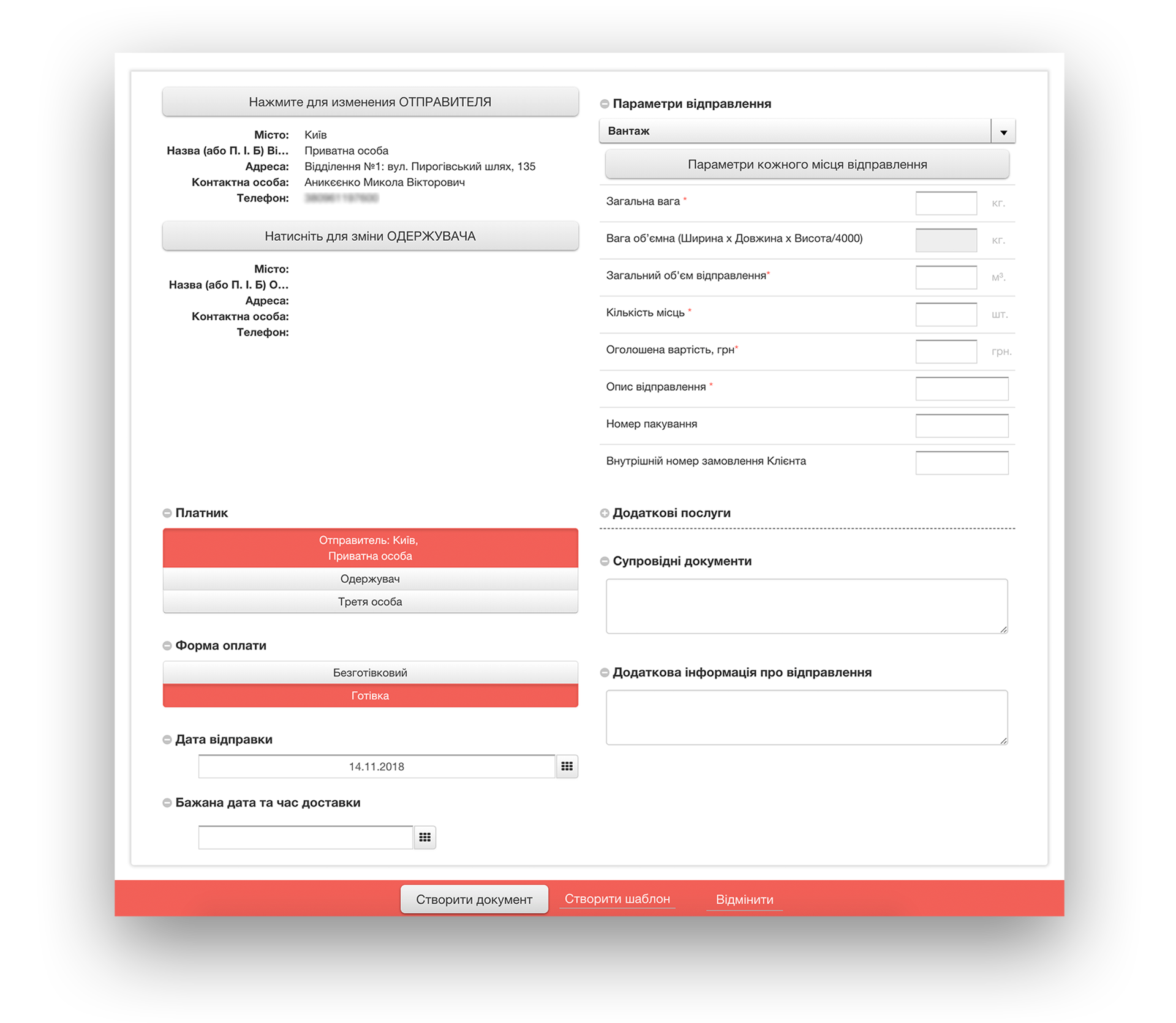
Старая форма
Форма Личного кабинета 2.0 (сейчас это Бизнес-кабинет) полностью отображает систему в своем интерфейсе. В цифровом мире это называется «Технозависимость». Система оптимизируется под нагрузки, базу данных, архитектуру и т.п. результат показывается пользователю в виде интерфейса приспособленного к техническим особенностям но не к реальной жизни.
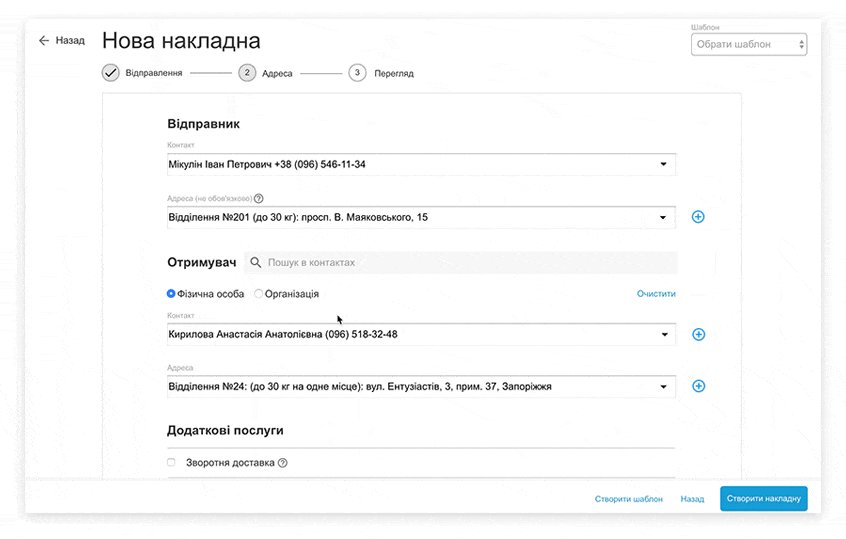
В старой форме создание нового контакта или адреса осуществлялось в модальном окне так как это отдельный запрос. Но, для пользователя подобные действия излишни. Почему например не показывать все поля сразу и автоматически сохранять новый контакт при создании накладной, как это делает любой почтовик при отправке Email.
Также использовались устоявшиеся типы отправлений «Посилка» (до 30 кг) и «Вантаж» (свыше 30 кг) Для того что бы отправить, например, меньше 30 кг пользователю нужно было переключаться с одного типа на другой. Разве мы не можем сами определить это по указанному весу.
Были очень слабо представлены дополнительные услуги которые хотелось показать в полном объеме. А так же другие проблемы разного характера.
Все это замедляло работу пользователей с формой и приводило к ошибкам.

Тестирование старой формы
Мы решили дополнительно провести юзабилити тестирование что бы проверить являются ли проблемы которые мы обнаружили действительно проблемами для пользователей и узнать что еще может приносить неудобство.
В тестировании мы задействовали пока только сотрудников Новой Почты.
Прототипирование
После проведенных тестов мы составили список требований к будущей форме. Решения которые мы сгенерировали исходя из требований нам конечно же захотелось протестировать на пользователях что бы быть более уверенными в них.
В простых интерфейсах на первых этапах можно обойтись тестированием бумажного прототипа. Это занимает минимум времени на отрисовку интерфейса, при этом можно быстро вносить изменения посто перерисовывая его в зависимости от результата проверки на пользователях. Используя даже такую низкую степень детализации, можно узнать понимают ли пользователи в чем суть интерфейса, ориентируются ли они в навигации, понимают ли названия кнопок и т.п.
Форма создания Интернет документа слишком сложная и включает множество сценариев по этому для прототипирования был выбран Axure. Только в этом инструменте можно сделать прототип который будет максимально соответствовать реальности а это очень важно для тестирования такого функционала.



Тестирование прототипа
Мы решили провести несколько серий тестирования и начали опять таки с сотрудников. После тестирования на сотрудниках мы попросили выделить нам базу лояльных пользователей с которыми можно договорится о юзабилити тестировании.
Лучше когда тестирование проводится офлайн, то есть вы сидите рядом с пользователем и контролируете весь процесс. Но так как сложно найти пользователей которые согласились бы выделить пол дня (по факту) на поездку к нам на локацию мы решили провести тестирование по скайпу. Для того что бы контролировать ход тестирования мы просили поделится изображением экрана. Все взаимодействие с прототипом записывалось на видео со звуком, что бы если возникнет потребность, вернутся к записи и показать заказчику на недостатки или достоинства решения.

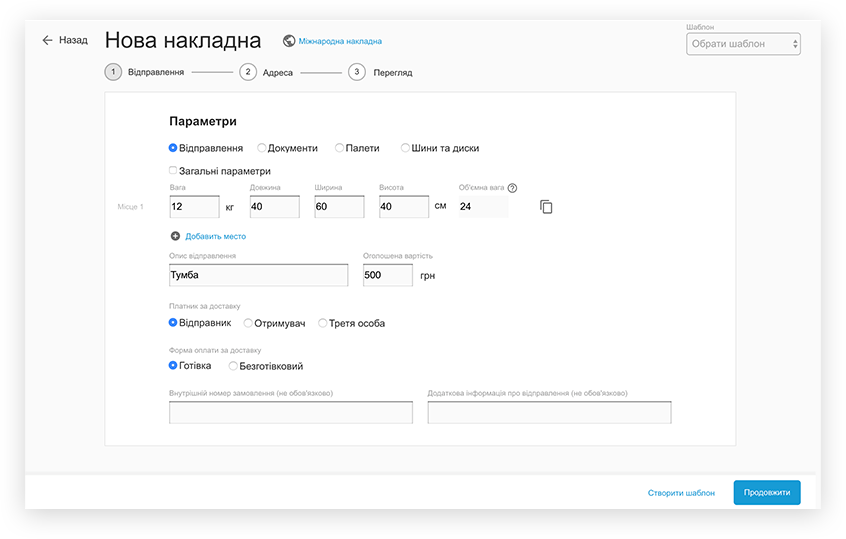
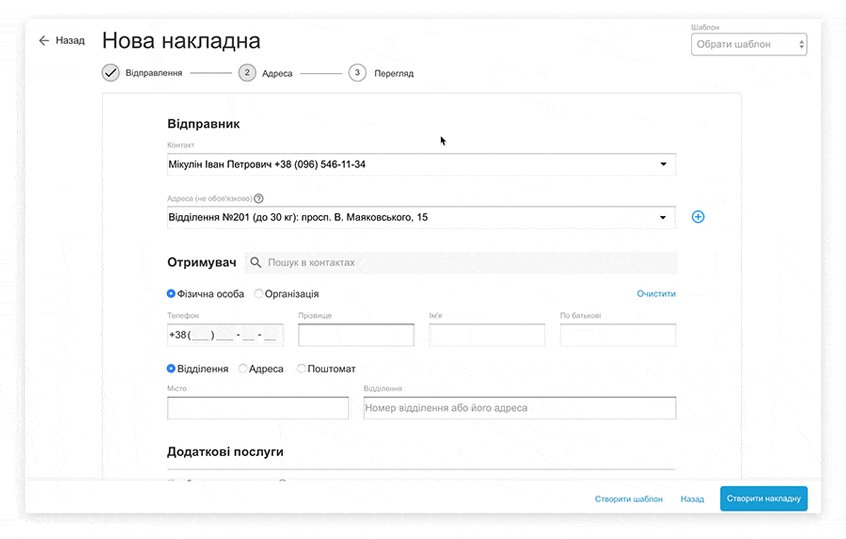
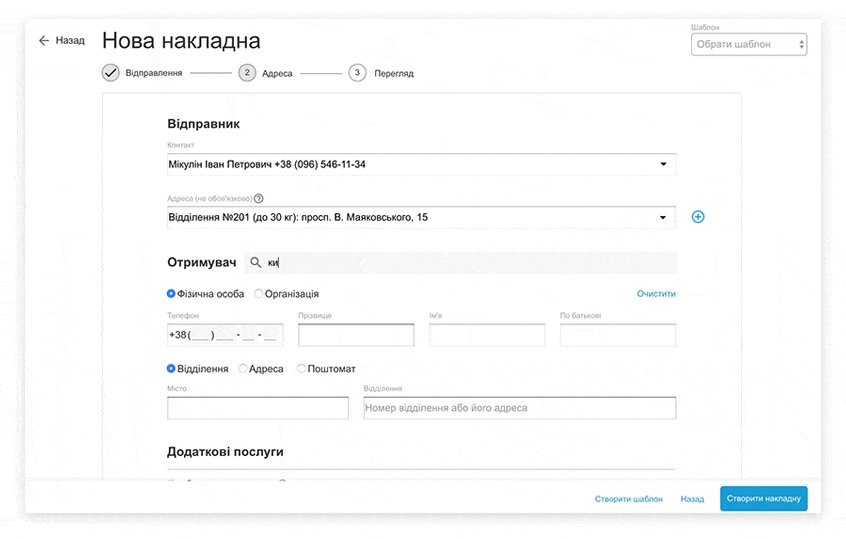
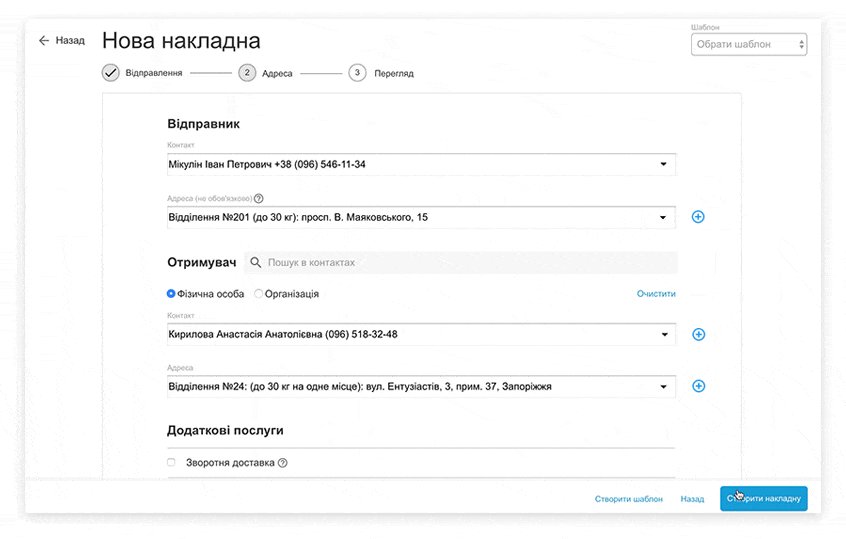
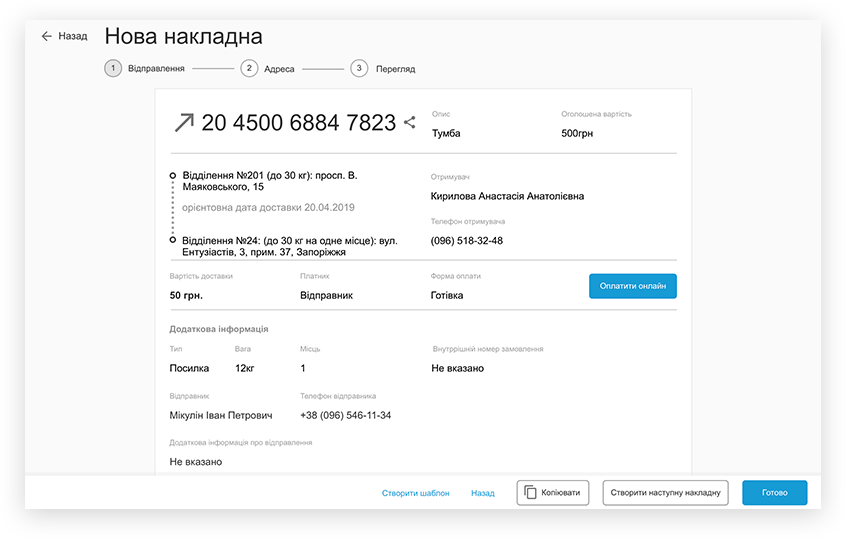
Готовый дизайн
Всего было проведено три серии тестирований. После каждой серии прототип дорабатывался и совершенствовался. Это позволило нам отточить все основные сценарии. Во время последней серии тестирований пользователи проходили сценарии без особых недопониманий и задержек. Этого мы и добивались, теперь можно делать чистовой UI.



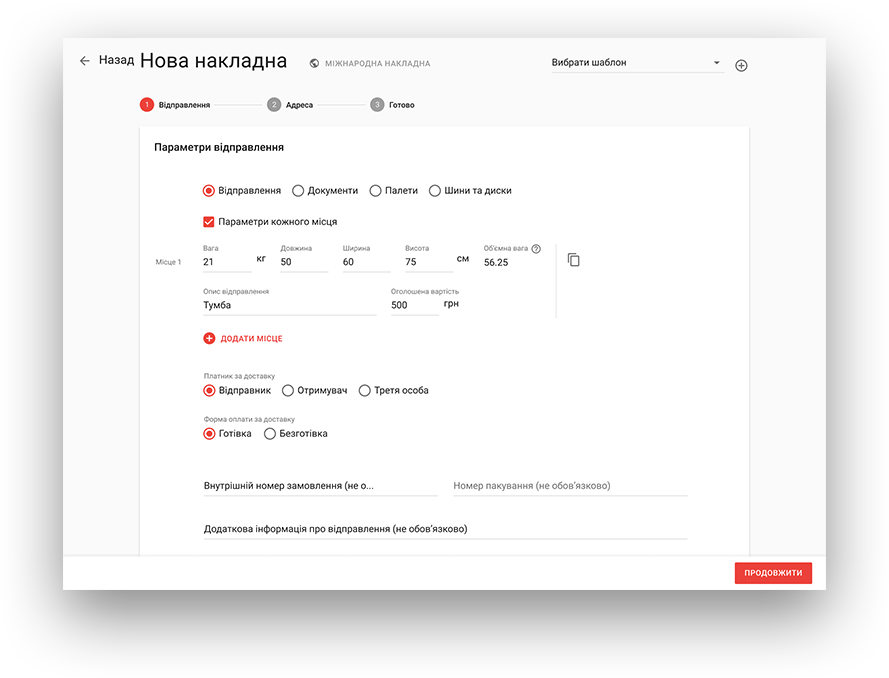
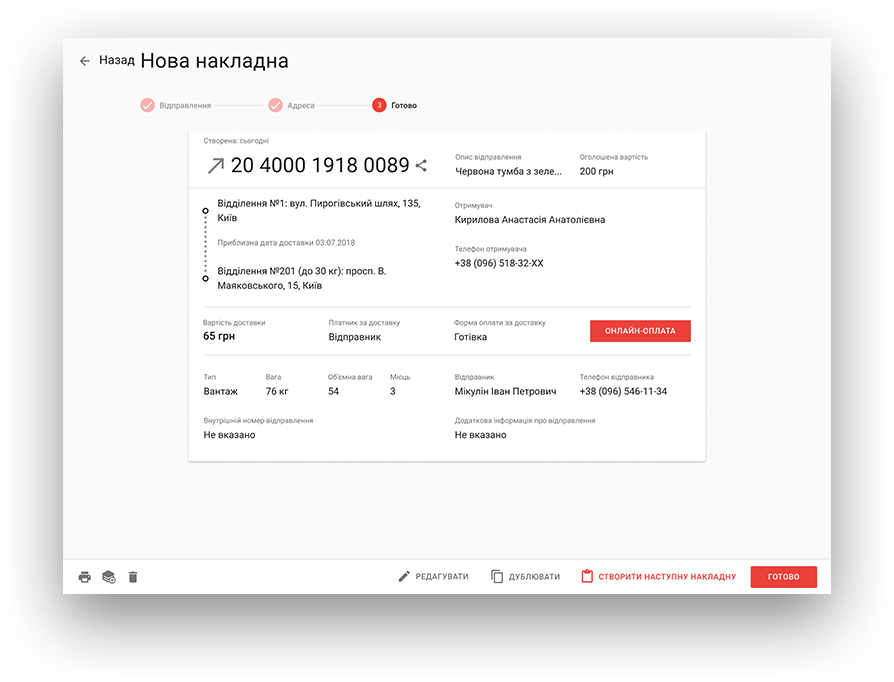
Результат
Форма создания накладной на отправку очень обьемная задача, ее даже можно назвать отдельным проектом. В разработке задействовались програмисты, тестировщики, продакт менеджер и дизайнер. Она требовала особого подхода к проектированию, что бы риск ошибиться был минимальным. На первых этапах тратилось время только дизайнера и частично продакт менеджера после того как все было готово подключились разработчики, у которых было четкое ТЗ.
Команда проекта:
 Николай Аникиенко
Николай АникиенкоДизайнер
 Андрей Л.
Андрей Л.Фронтенд разрботчик