Кукорама - кулінарна спільнота для тих, хто любить готувати і їсти смакоту. На сайті користувачі діляться рецептами, оцінюють і обговорюють їх, додають один одного в друзі та спілкуються на кулінарні теми. Відмінна риса спільноти - покрокові описи рецептів з фотографіями або відео кожного з етапів приготування страви.
Для Кукорами ми зробили додатки під платформи Android та iOS. Вони не дублюють сайт, а надають вибірку найякісніших, найсмачніших і найцікавіших рецептів, ретельно відібраних адміністраторами. База рецептів постійно поповнюється.

Іконка додатка
Знайомство користувача з додатком починається з іконки, яку він бачить ще в магазині додатків. Тому вона має виділятися на тлі інших. Використання простих форм і яскравих кольорів допоможе користувачеві легко відшукати застосунок у магазині та пізніше на домашньому екрані смартфона. Якщо зробити іконку недостатньо помітною, застосунок загубиться серед інших і користувач забуде про нього.
Для iOS ми вписали іконку в стандартну форму. Android дозволяє використовувати довільну форму, тому ми повторили плашку логотипу, зробивши її квадратною. Ковпак шеф-кухаря вже давно став символом Кукорами, тому ми використали його і на іконці.

Візуальний стиль

У дизайні використовуються шрифти з сімейства Helvetica Neue, які відповідають загальному стилю застосунку.

За основу ми взяли особливий відтінок червоного кольору і підібрали до нього відтінки коричневого та бежевого. Така колірна гама є досить яскравою, теплою та пробуджує апетит.
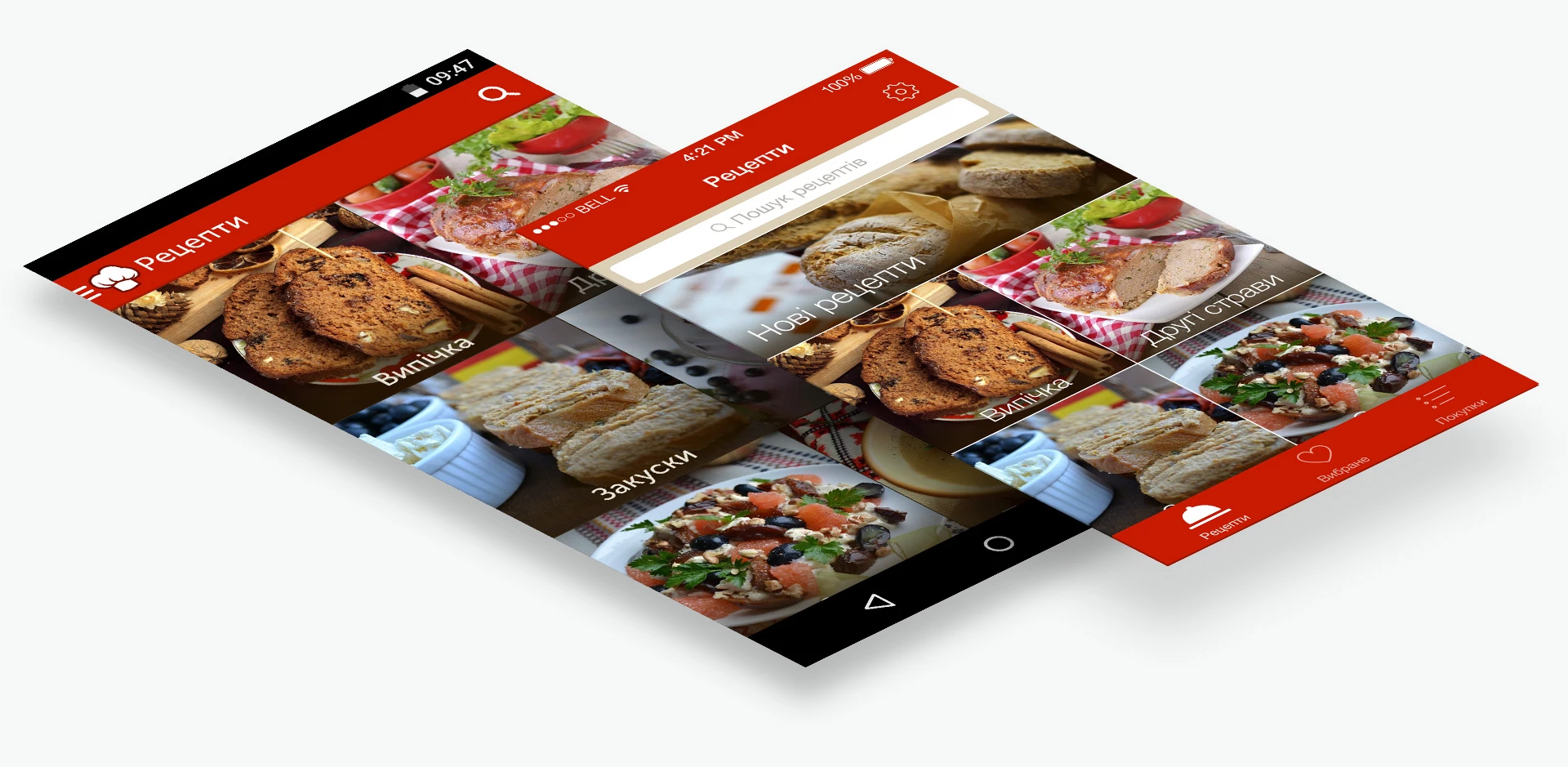
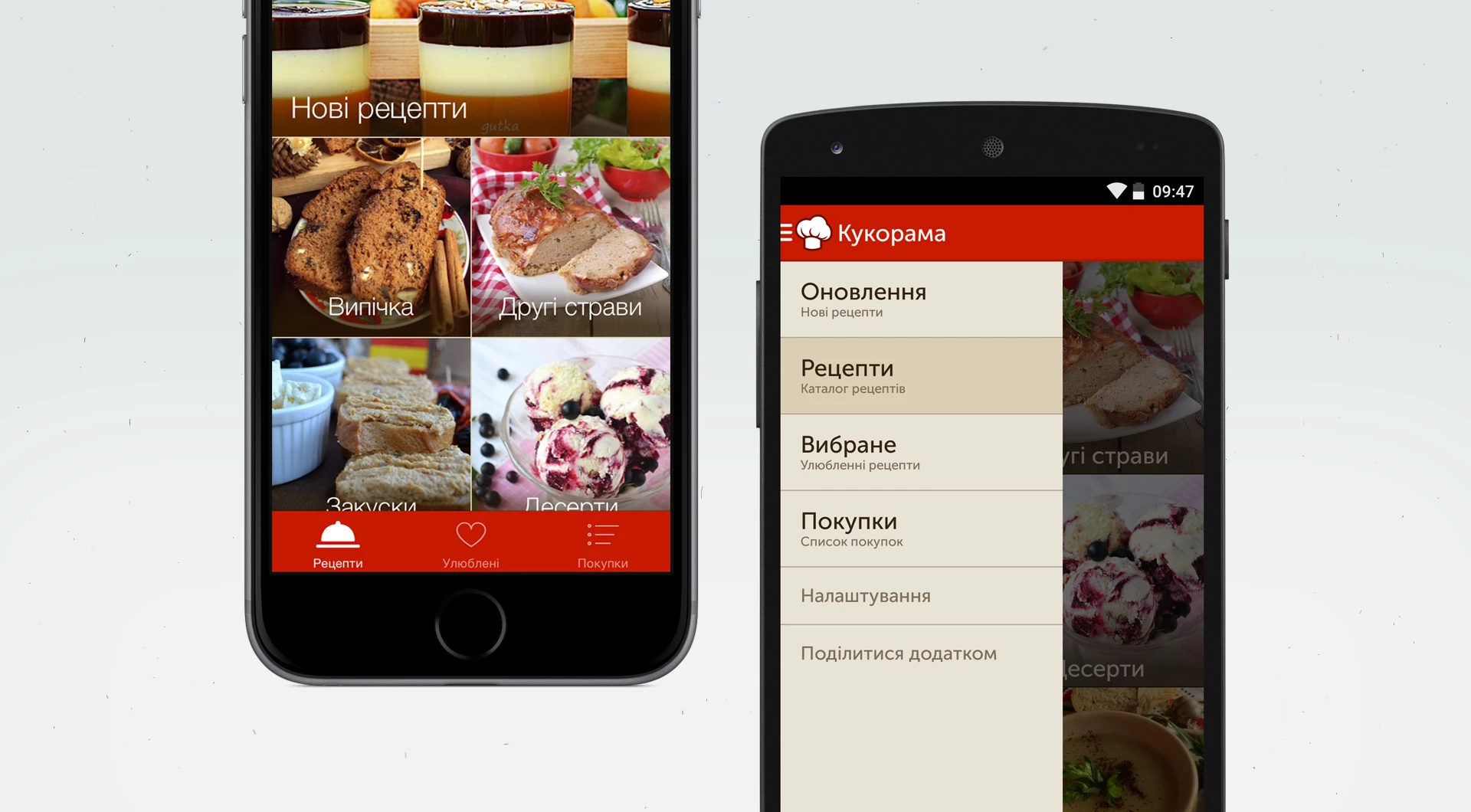
Головний екран
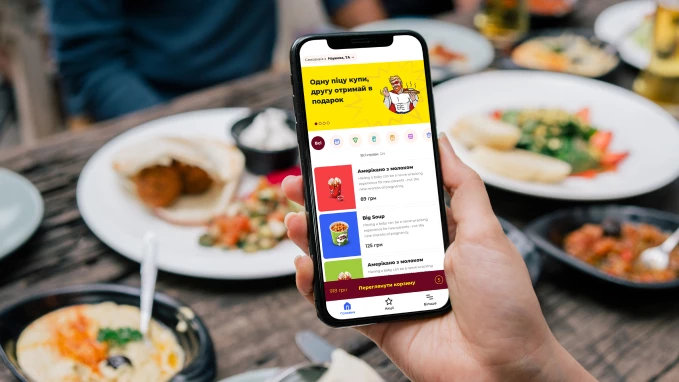
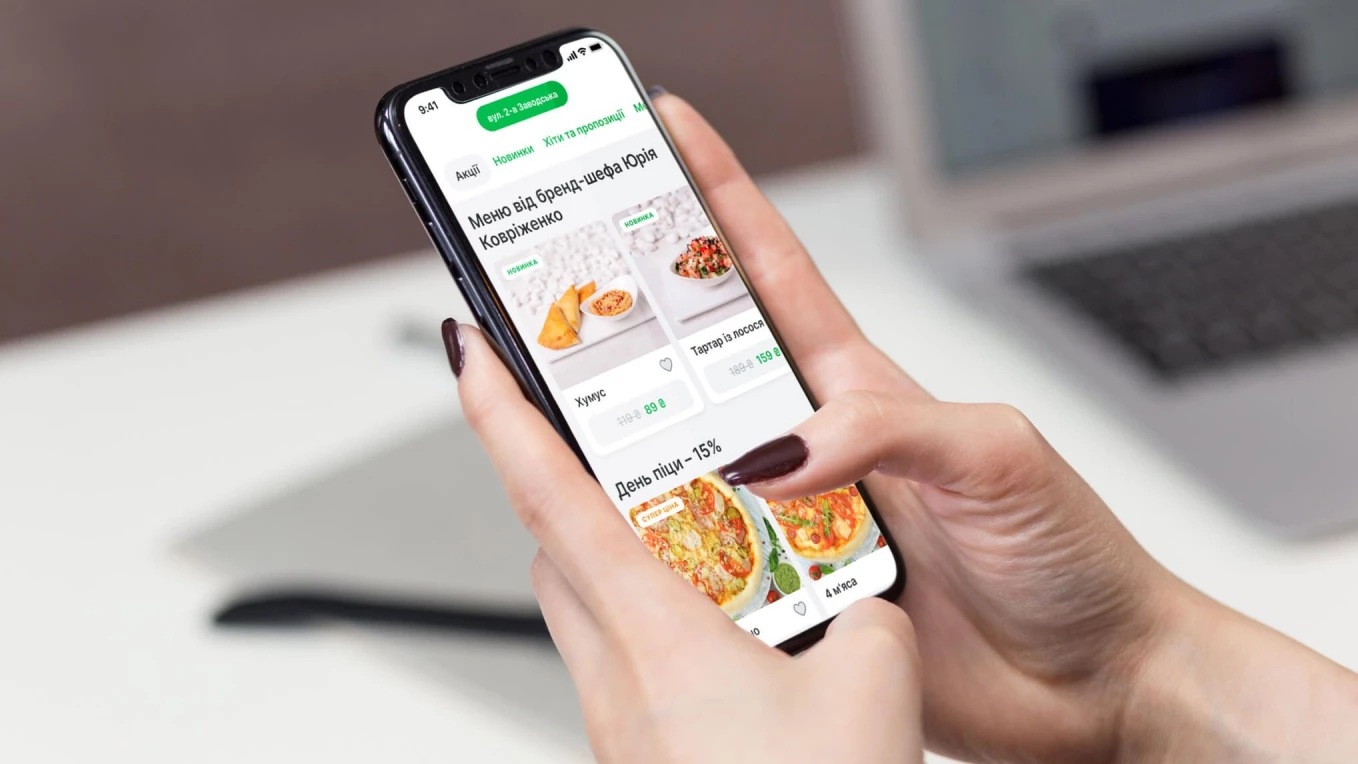
Після запуску програми користувача зустрічає головний екран. На ньому розмістилися елементи навігації, а основний простір зайняли категорії рецептів. Окремим блоком ідуть нові рецепти з усіх категорій для тих, хто регулярно зазирає в застосунок у пошуку смаколиків.

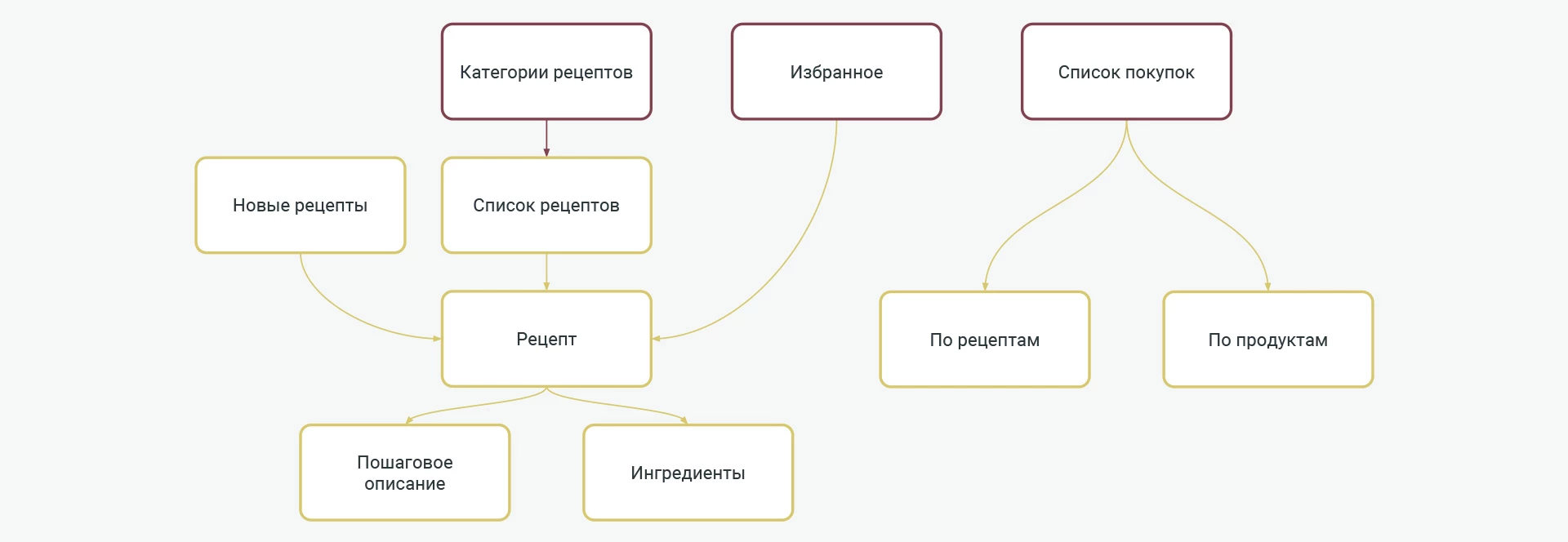
Основна навігація
Структуру мобільного застосунку продумано таким чином, щоб шлях до рецепта був максимально коротким. Адже зручність інтерфейсу відіграє важливу роль в утриманні користувачів. Додаток враховує переваги мобільних пристроїв перед ПК і пропонує створити список покупок з продуктами, потрібними для приготування однієї або декількох страв, в одне натискання.

В iOS заведено використовувати навігацію за допомогою табів, а в Android популярне бічне меню. Дотримуючись офіційних керівництв виробників кожної з ОС і враховуючи призначені для користувача патерни, ми зробили меню, які відповідають вимогам кожної з платформ.
Навігація за рецептами здійснюється через категорії, що відображаються сіткою. Крім того, до рецепта можна перейти через пошук або обране, якщо користувач додав його туди раніше. Шукати можна з головного екрана або перейшовши в категорію, рецепт з якої потрібно знайти.

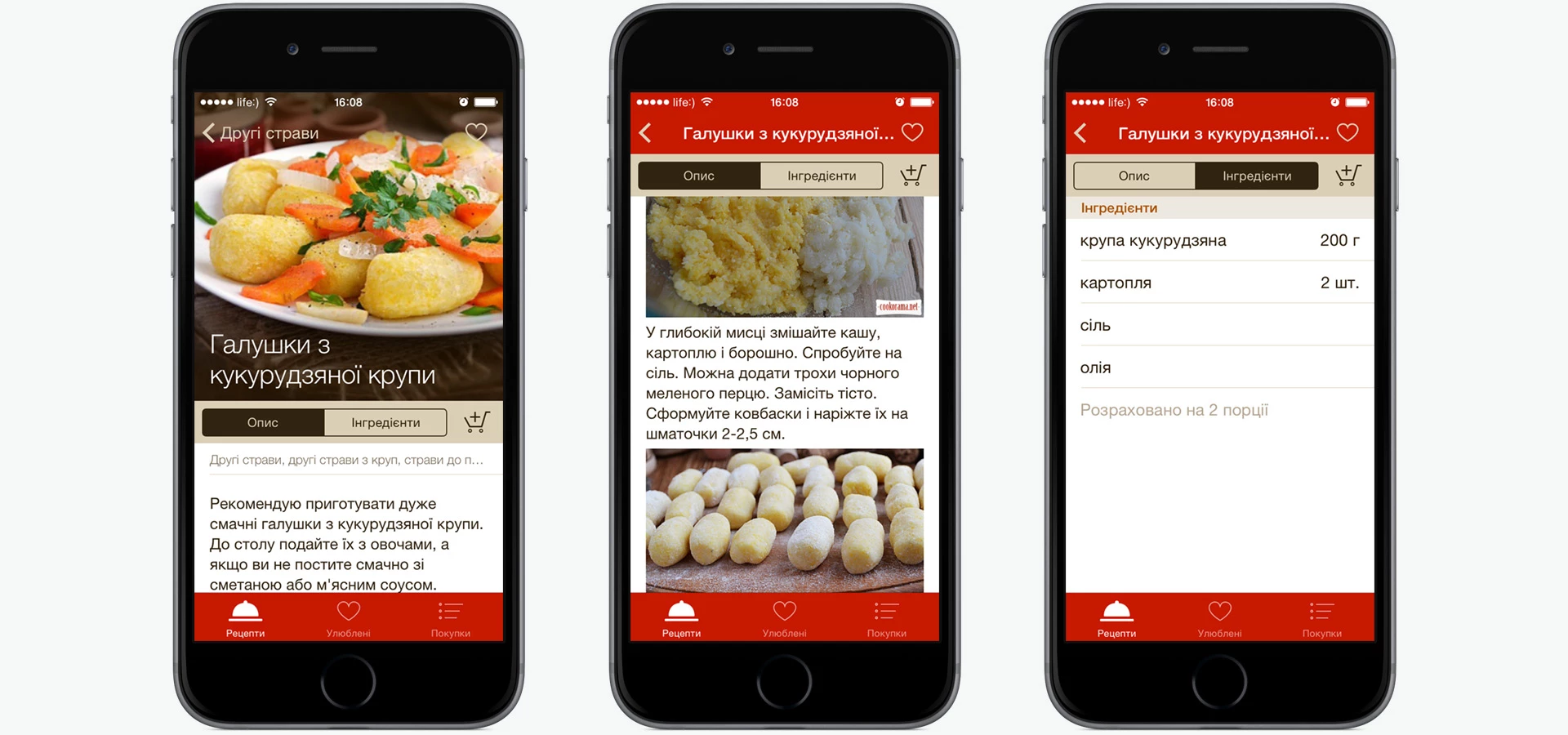
Опис рецепта
Цей екран вирішує основну проблему користувача. Рецепт являє собою детальний опис кожного кроку з приготування страви з докладними фотографіями процесу. Всі потрібні інгредієнти відображаються у вигляді списку із зазначенням кількості кожного інгредієнта.
А на випадок, якщо потрібних продуктів у холодильнику не виявилося, користувач може додати інгредієнти до списку покупок.

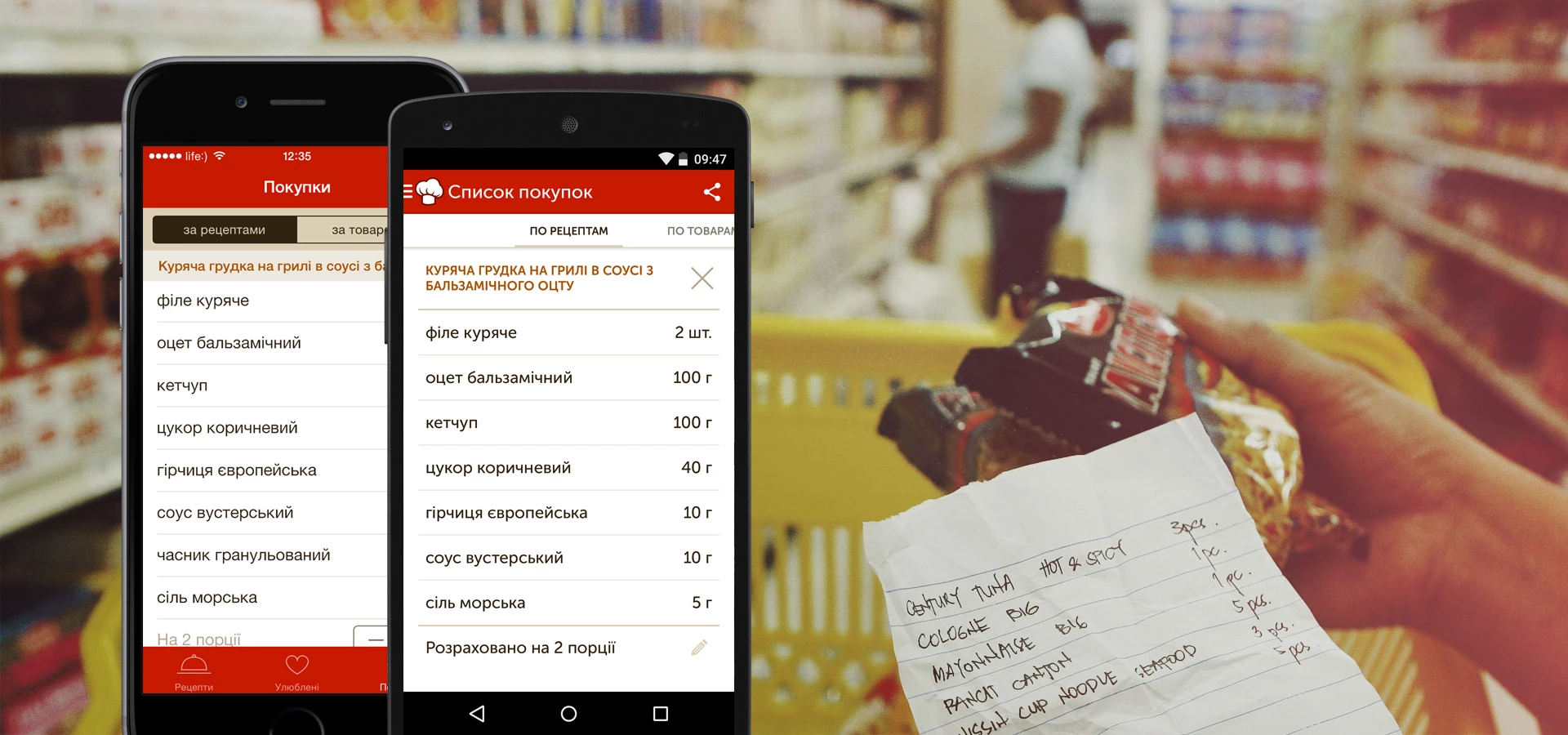
Список покупок
Цей екран покликаний полегшити процес купівлі продуктів, потрібних для приготування страв. Коли інгредієнти додаються до списку покупок, застосунок завбачливо додає рецепт у вибране, щоб користувачеві потім було простіше знайти його. Список покупок групується за рецептами і товарами. Кількість товарів автоматично визначається за кількістю порцій.
Якщо в списку покупок є кілька рецептів з однаковими інгредієнтами, він групується за товарами і користувач бачить, скільки товару йому знадобиться. Куплені продукти відзначаються галочкою. Список можна надіслати SMS або поштою.

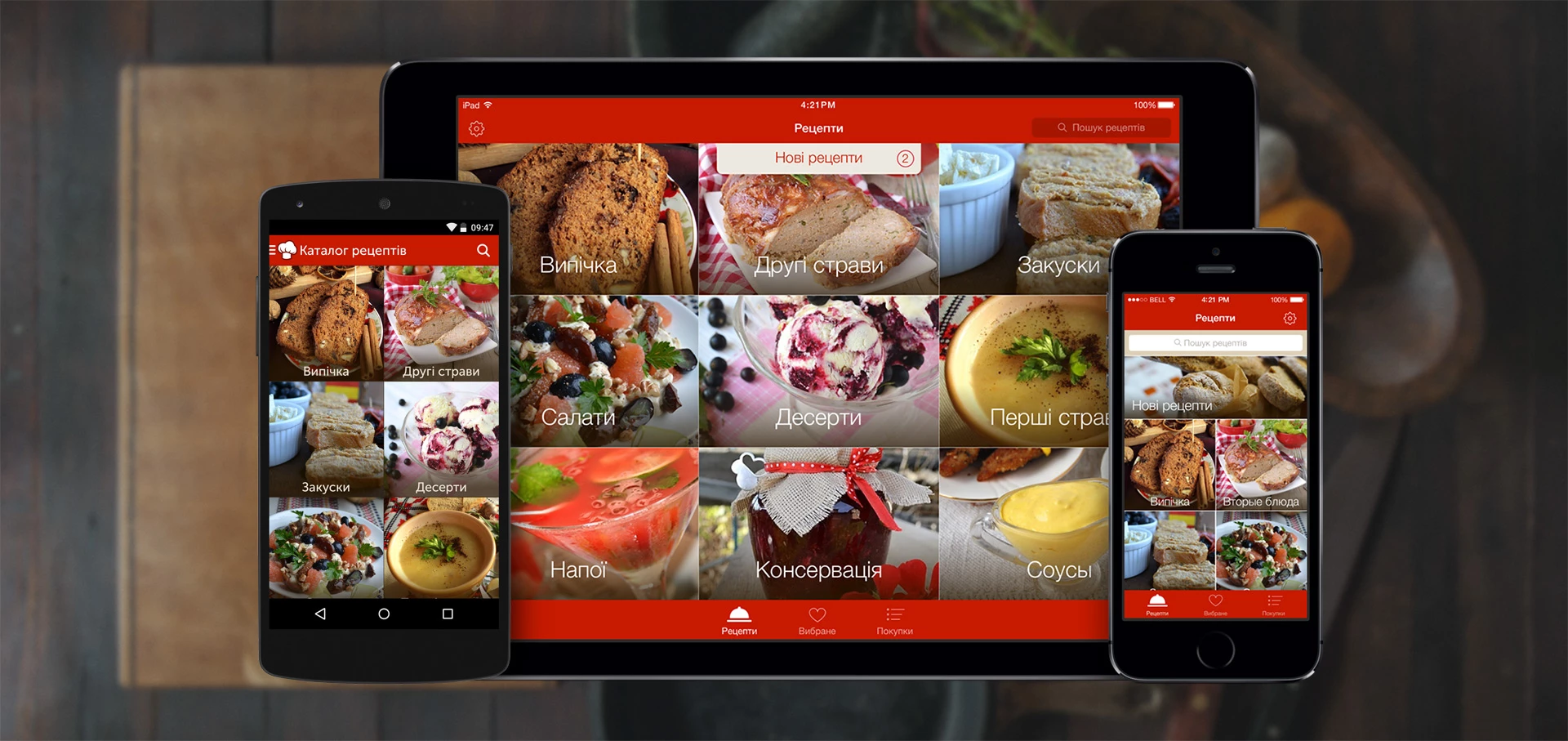
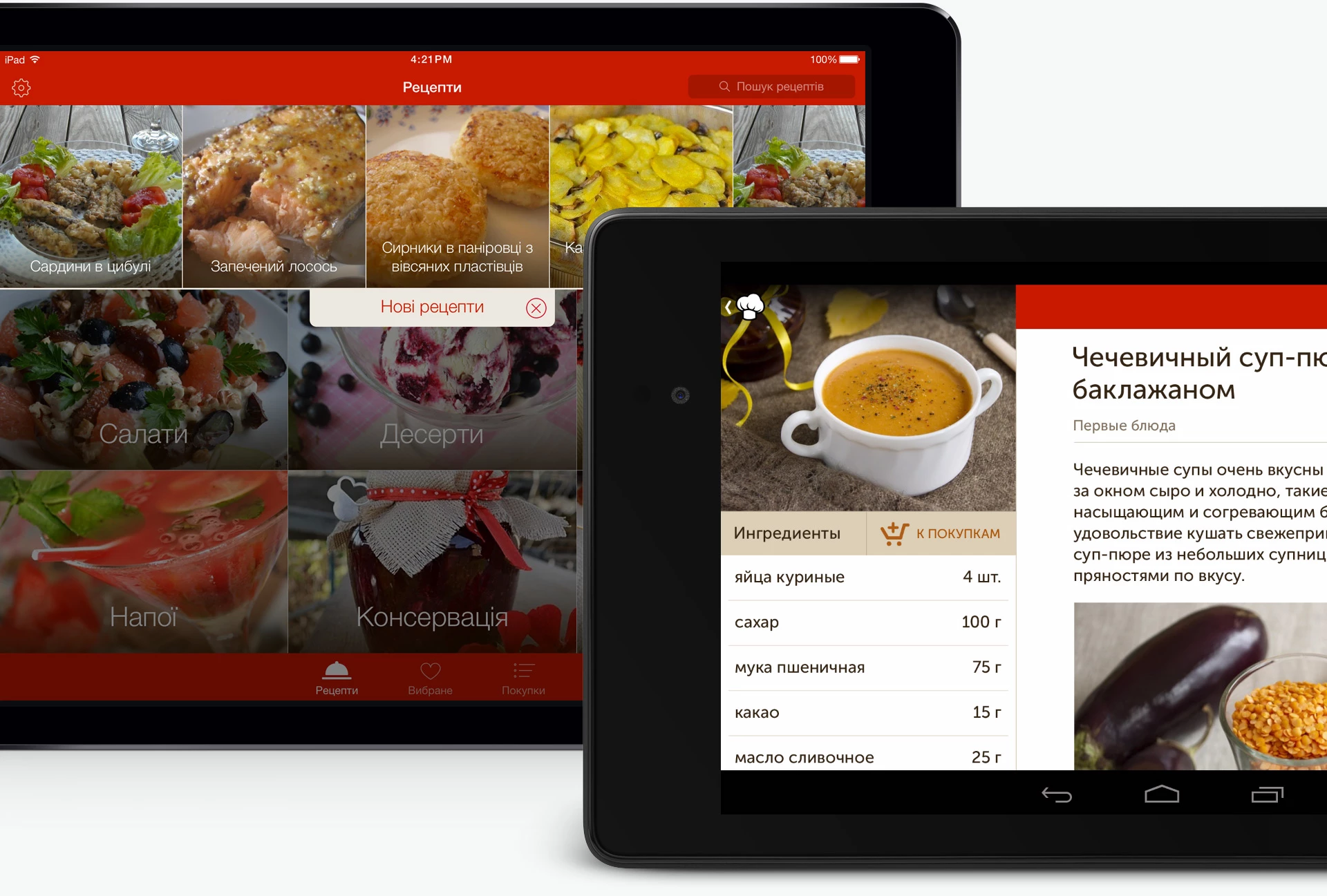
Більший екран - більше можливостей
Незабаром після запуску мобільного застосунку ми вирішили адаптувати дизайн під планшети. Зміни торкнулися списку категорій і рецептів, але найбільше змінився екран окремого рецепта. Нові рецепти з'являються у спливаючому блоці прямо на головному екрані. Завдяки більшій діагоналі пристроїв опис і список інгредієнтів, які раніше перебували в різних табах, тепер представлені на одному екрані. Користувач може читати опис рецепта і одночасно переглядати список інгредієнтів.
Для планшетів на базі Android діагоналлю від 7 до 12 дюймів ми реалізували кілька варіантів розташування елементів залежно від розміру екрана.

Особливості програмування додатків
Додаток під iOS має універсальний характер завдяки використанню двох UIStoryboards для iPhone і iPad відповідно. Під час розробки Android-додатку застосовувалася концепція його розбиття на фрагменти, тому ми змогли без особливих зусиль реалізувати кілька варіантів розташування елементів залежно від розміру екрана. А завдяки бібліотекам AppCompat і Support Design ці елементи мають однаковий вигляд на різних версіях ОС Android. Використання механізму кешування графіки дало змогу домогтися плавності прокрутки галерей для iOS-пристроїв.
Спочатку для зв'язку з RestFull API сервера ми використовували бібліотеку Robospice, але згодом завдяки гнучкій архітектурі застосунку перейшли на більш сучасну бібліотеку Retrofit. Щоб реалізувати API для взаємодії з сервером ми використовували популярний серед iOS-розробників фреймворк AFNetworking.
У застосунку є можливість завантажити рецепти на пристрій, що дає змогу використовувати його без підключення до Інтернету. Дані ми зберігаємо за допомогою бази даних SQLite. Локальна Core Data вирішує аналогічні завдання для iOS-девайсів, не забуваючи при цьому і про списки покупок, які можуть групуватися як за рецептами, так і за видами товарів.
Додаток щодня отримує повідомлення про появу нових рецептів за допомогою технології Google Cloud Messaging. На відміну від Android, у пристроях від компанії Apple використовується нативна технологія APNS для організації отримання Remote Push Notifications.
Команда проєкту:
 Степан Танасійчук
Степан ТанасійчукCEO і засновник
 Олег У.
Олег У.Дизайнер
 Макс
МаксДизайнер
 Олександр
ОлександрAndroid розробник
 Антон
АнтонAndroid розробник
 Костянтин Колесник
Костянтин КолесникiOS розробник
 Сергій
СергійiOS розробник