Ми розробили мобільний додаток, з яким вступ до університетів США стає набагато простішим. Підготовка до іспитів проходить у вигляді онлайн-тестів. За формою та змістом вони дублюють стандартний тест SAT і ACT. Це забезпечує надійну перевірку та оцінку знань.
Додаток дає змогу в онлайн-режимі змагатися з іншими користувачами. Перемогу над суперником приносять бали за успішні відповіді на запитання.
Ми спроектували дизайн інтерфейсу, створили мобільний застосунок під iOS, реалізували серверну архітектуру, API і бізнес-логіку сервісу.

Розробка логотипу додатку
Враховуючи, що логотип додатку буде використовуватися як іконка в AppStore та на робочому столі, ми розробили логотип, який відповідає формі іконки додатку для iOS. Пошук ідей розпочався зі спроби відобразити в логотипі такі концепти, як розумовий процес, гра, заповнення тестів і оцінка за тест. У результаті символом, що об'єднує всі ці концепти, було обрано олівець.

Після цього ми побудували асоціативний ряд зі слів, пов'язаних з успішним виконанням тестів. До нього увійшли такі англійські слова, як preparation, practice, proficiency. Залишилося пов'язати образ олівця з формою англійської літери Р.

У фінальному варіанті ми спростили знак і відмовилися від дрібних деталей: вони зайві на невеликій іконці застосунку.
Дизайн застосунку
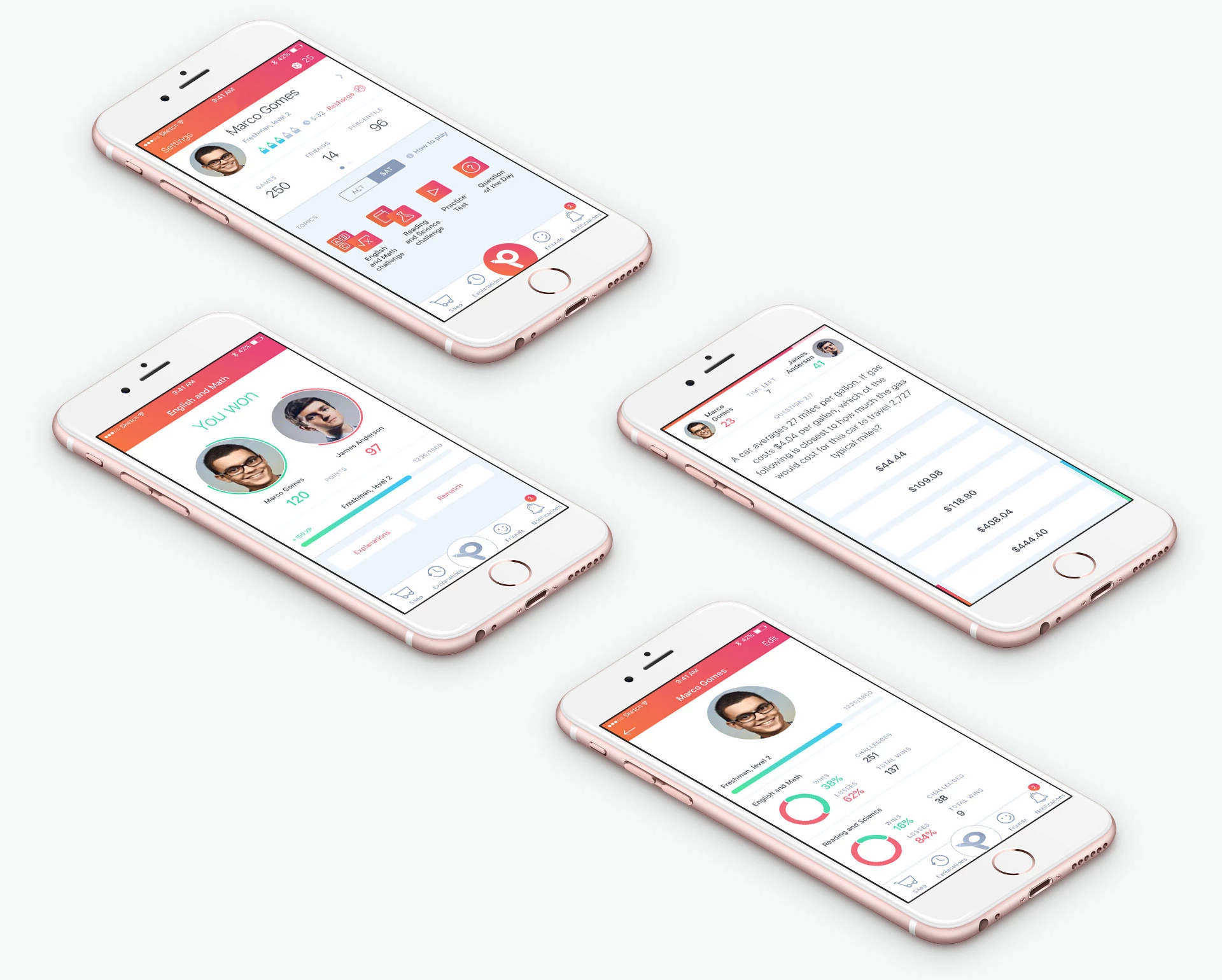
Коли клієнт надіслав нам необроблені прототипи, опис функціональності сервісу та схему монетизації, ми почали розробляти інтерфейс. Головний екран розроблено як панель керування, де користувач може знайти коротку інформацію про рівень складності, кількість спроб, що залишилися в онлайн-матчах, і таймер до наступного матчу. Крім того, тут студенти можуть вибрати онлайн-матч, практику або питання дня.
Після вибору категорії онлайн-тесту відбувається пошук суперників, обов'язково зі схожим рівнем - щоб користувачеві було цікаво змагатися. У рамках матчу суперники одночасно відповідають на запитання тестів. Той, хто перший відповів, отримує бонусні очки. Переможець визначається за сумою балів за запитання.

У профілі користувача відображається статистика за кожною категорією онлайн-тестів, а також шкала, що показує, скільки очок необхідно ще заробити до наступного рівня складності.
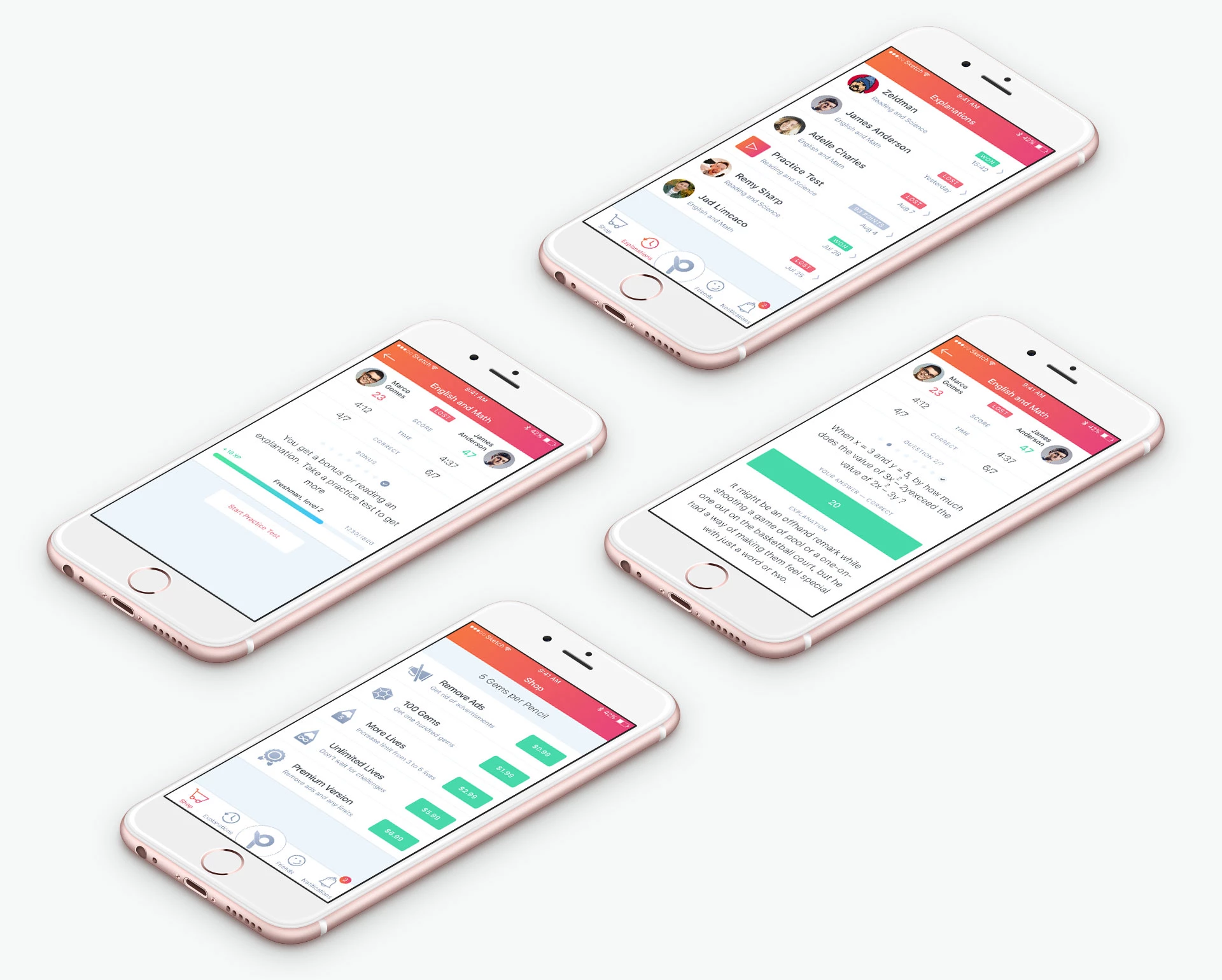
Історія матчів
Всі пройдені тести записуються в історію, по кожному тесту є пояснення відповідей - дуже зручно для тих, хто хоче зрозуміти допущену помилку і наступного разу відповісти правильно.
За повністю вивчені розділи тесту користувачі отримують додаткові очки. Вони можуть пройти перевірочний тест, за який також отримують бали. Таким чином ми стимулюємо користувача не тільки проходити тести, а й виконувати роботу над помилками.
У додаток ми вбудували можливість придбати Преміум-версію, яка прибирає рекламу і всі ліміти на кількість доступних матчів.

Технології розробки
У проєкті використовується фреймворк Symfony. Це добре організований, потужний та сучасний фреймворк, і наша команда має значний досвід роботи з ним. Крім цього, цей фреймворк добре підходить для розробки REST API. Останній був розроблений на архітектурі HATEAOS, для цього ми використовували BazingaHateoasBundle.
Тематика цього проєкту дозволила вибрати об'єктно орієнтовану базу даних MongoDB. Також було використано власний websocket server, написаний на Python з використанням AsyncIO з метою забезпечення real-time передачі даних між клієнтом і сервером. Для відкладених завдань ми використовували RabbitMQ.

Результат
Запускаючи новий додаток на ринок, важливо, щоб він став популярним саме в цьому сегменті. Завдяки зручній навігації та корисним функціям, розроблений нами застосунок став затребуваним серед цільової аудиторії - студентів США віком від 18 до 24 років.
З моменту введення, кількість завантажень програми Student Challenges досягла 1500. Ключовим показником ефективності є також кількість запусків завантаженої програми. Приємно відзначити, що програма Student Challenges запускалася вже близько 10 000 разів. Це ще раз свідчить, що користувачам дійсно подобається процес навчання у Student Challenges, і вони користуються ним постійно.
Команда проєкту:
 Діма Ремигайло
Діма РемигайлоМенеджер проєкту

Менеджер проєкту
 Макс
МаксДизайнер
 Юля
ЮляДизайнер
 Михайло Вільшанський
Михайло ВільшанськийBack-end розробник
 Юрій Сваток
Юрій СватокBack-end розробник
 Віктор
ВікторiOS розробник
 Міша
МішаQA-менеджер