Мета проєкту: створення мобільного застосунку для сервісу, який допомагає пацієнтам знайти лікаря. Лікарі можуть налаштувати свій профіль у сервісі та отримувати повідомлення про нові записи на прийом.
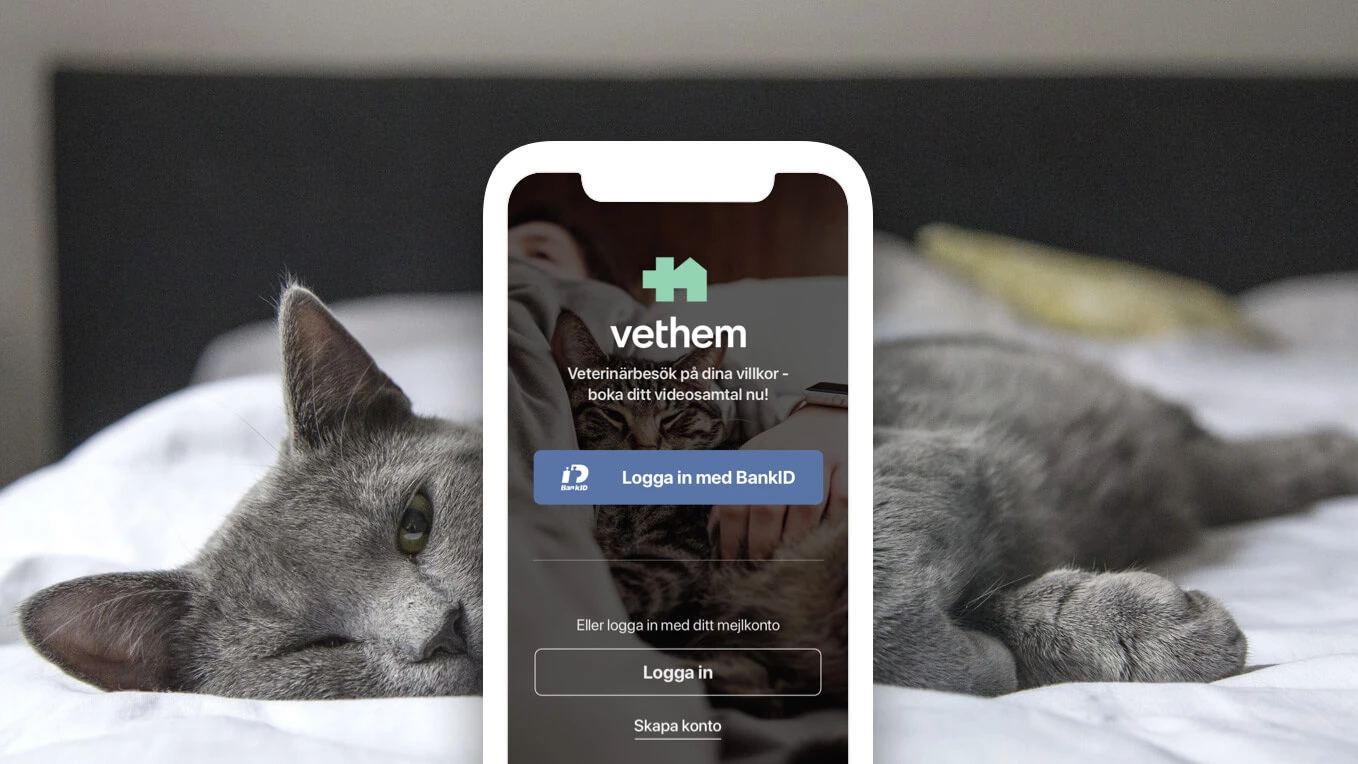
Ми спроектували інтерфейс мобільного застосунку для кінцевого користувача, розробили дизайн для iOS і Android, а також зверстали інтерфейс у нативний застосунок.

Проектування та прототипування
Замовник надав детально опрацьовані User Stories, що дало нам змогу швидко розпочати роботу над прототипом мобільного інтерфейсу. Ми консультувалися з клієнтом, як експертом у сфері роботи медичних фахівців, і його бекенд-командою щодо процесу запису на прийом. Дотримання всіх необхідних процедур і створення при цьому простого і зрозумілого інтерфейсу було справжнім викликом. Але сформувавши чітке бачення цілей проєкту і склавши перелік необхідних функцій, ми успішно створили інтерактивний прототип.

Користувацьке тестування
Маючи на руках готовий прототип, ми провели користувацьке тестування. Метою цього процесу було перевірити, наскільки зрозумілий інтерфейс кінцевому користувачеві. Проводячи користувацьке тестування на ранньому етапі, можна відносно безболісно вносити зміни в інтерфейс, не залучаючи розробників.
Ми провели більш просунутий варіант "коридорного тестування", коли тестерами виступали співробітники нашої компанії. Оскільки цільова аудиторія застосунку - всі активні користувачі смартфонів, це було виправдано. Для тестування ми підготували кілька основних сценаріїв, що описують дії користувача. Тестування записувалося за допомогою інтеграції InVison-прототипу з сервісом Lookback. Загалом було записано 16 сесій.
Перший сценарій
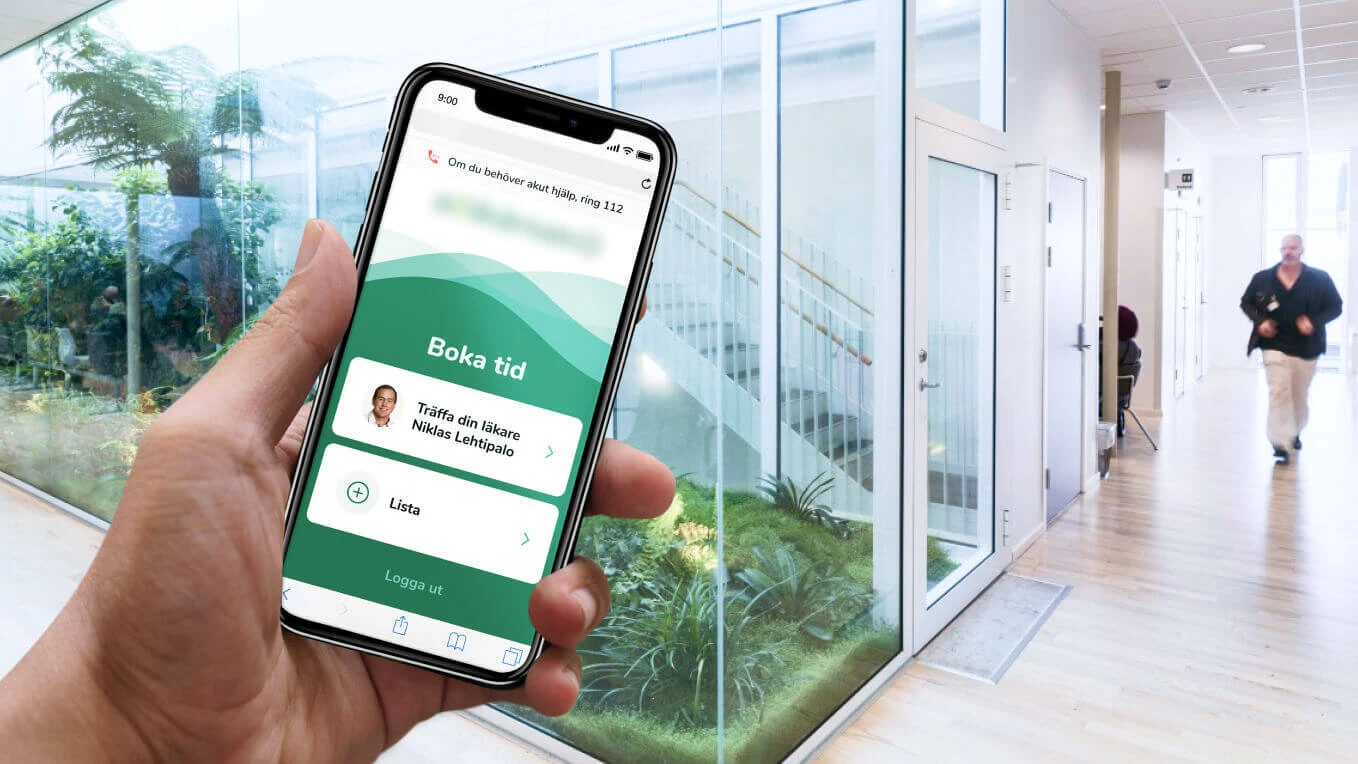
Насамперед ми перевіряли, як користувач, незнайомий із системою, проходитиме процес запису на свій перший прийом. У цьому сценарії людина знаходила лікаря, обирала відповідний час і реєструвалася в застосунку.
Другий сценарій
Наступний сценарій припускав, що користувач уже знайомий з інтерфейсом, йому необхідно було вчинити ті самі дії, що й у першому сценарії, але вказавши пацієнтом не себе, а іншу людину, наприклад, чоловіка або дружину.
Третій сценарій
Цей тест полягав у перевірці того, як користувач буде редагувати створений запис. Мобільний застосунок давав змогу додати нагадування до календаря телефону, змінити дату запису або запросити ранній прийом.
Дизайн інтерфейсу
Результатом тестування був звіт з описом виявлених проблем і рекомендаціями щодо їх вирішення. Таким чином, ми безболісно внесли правки до прототипу і приступили до дизайну мобільного застосунку.
Хоча застосунок розроблявся під iOS і Android, ми вибрали універсальне рішення щодо навігації всередині застосунку. Таби дають змогу постійно тримати важливі елементи навігації на виду. При цьому ми ховаємо таб-бар, коли необхідно утримати людину на екрані, наприклад у момент створення або редагування запису на прийом.
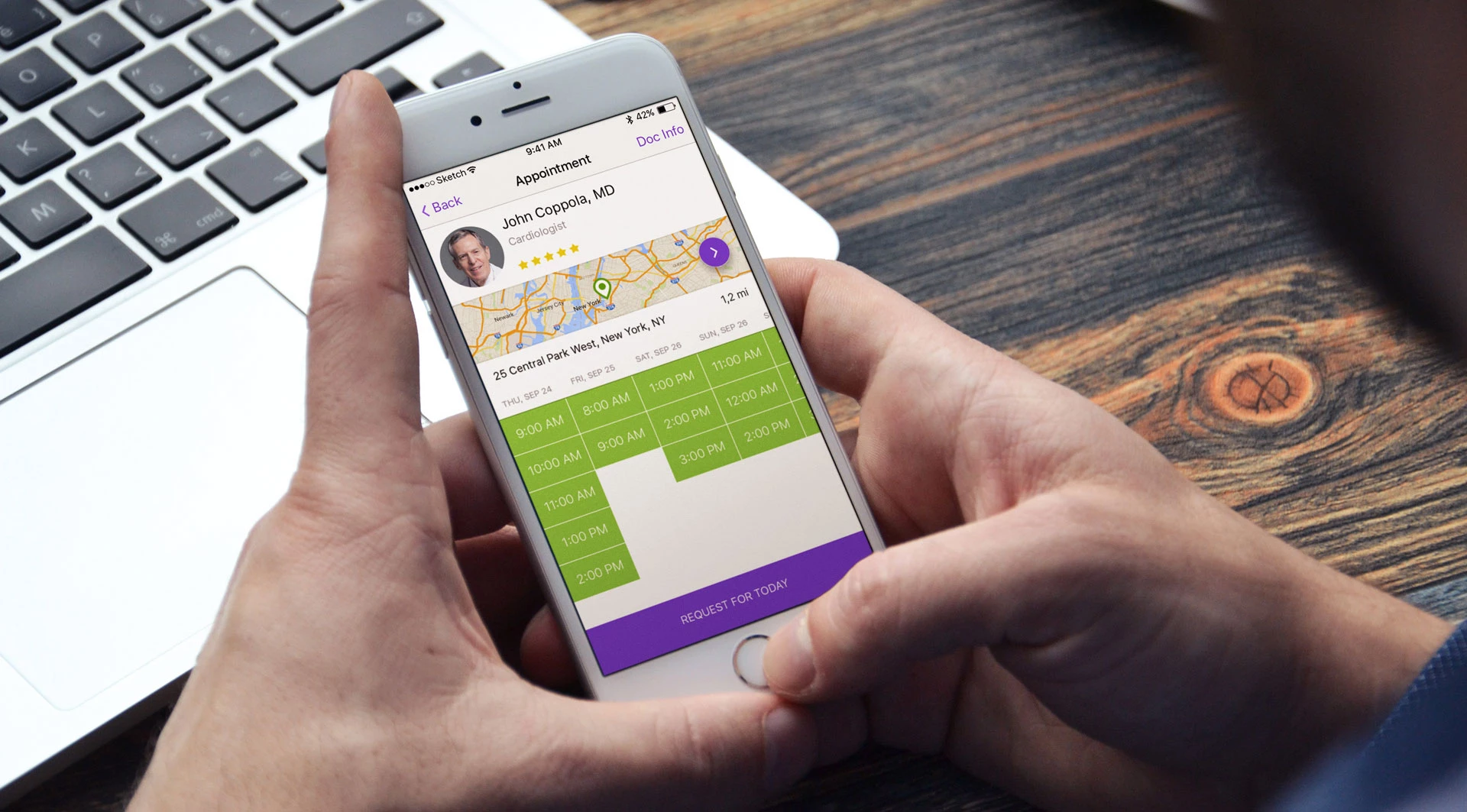
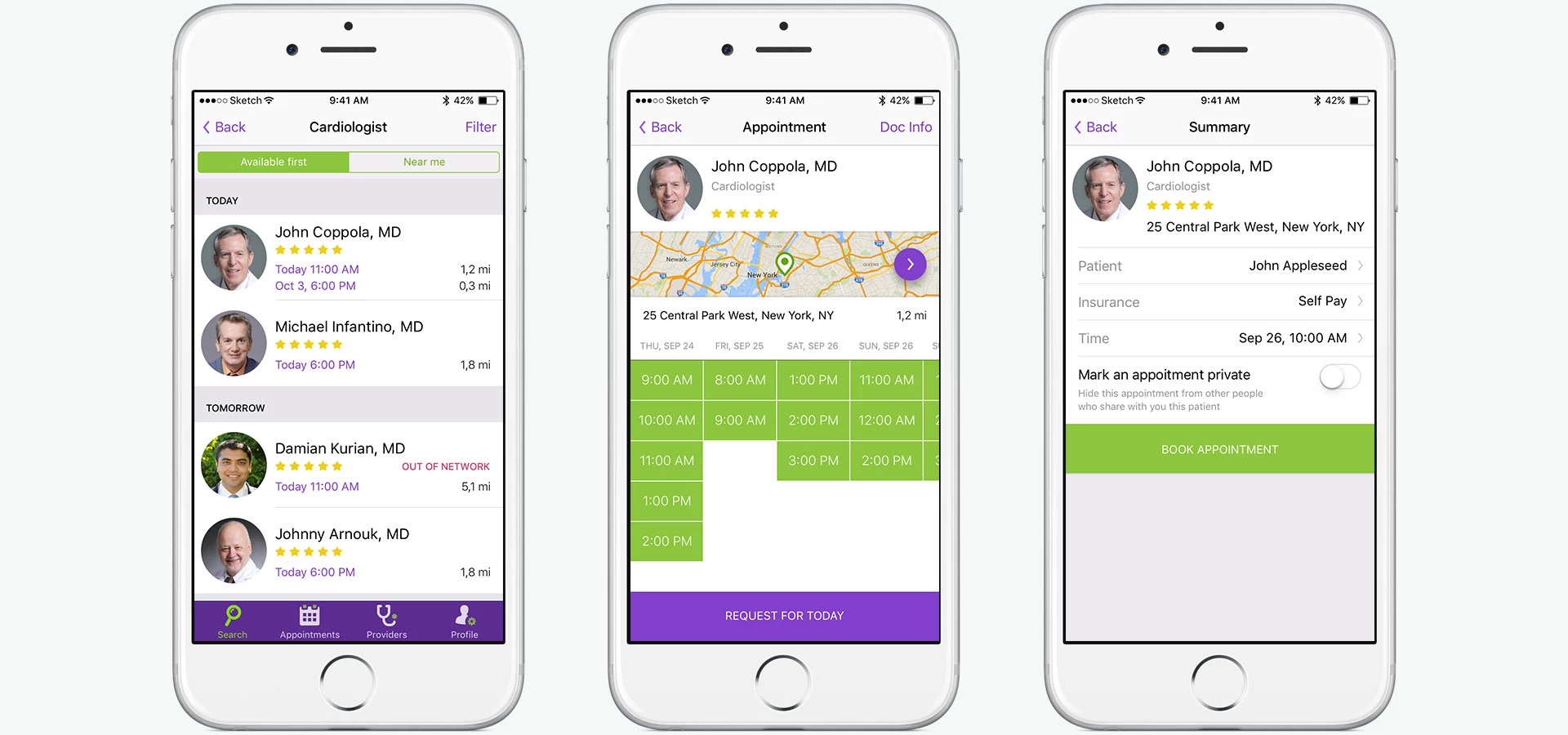
Запис на прийом
Процес запису на прийом до лікаря починається із зазначення типу страховки, вибору локації та пошуку лікарів за спеціалізацією. Результати сортуються за найближчим вільним часом фахівця або його місцем розташування. На екрані створення запису присутній календар доступних слотів, відфільтрований за місцями роботи лікаря. У вікні підтвердження користувач може відредагувати свої дані та підтвердити запис на прийом.

Верстка та логіка роботи інтерфейсу
Для побудови користувацького інтерфейсу в Android ми використовували нативні бібліотеки зворотної сумісності, які дають змогу впроваджувати в проєкти новітні підходи як у відображенні, так і в оптимізації роботи UI. З їхньою допомогою ми створили єдиний інтерфейс для різних версій ОС.
Дотримуючись вимог керівництв від Google, ми реалізували анімовані переходи між екранами, а також патерни взаємодії зі списками. Деякі елементи дизайну (такі як календар і радар-прогресбар) були створені з нуля, що дало змогу здійснити гнучке налаштування віджетів.
Розробляючи застосунок для iOS, ми використовували нові можливості:
- Клас UISearchController, за допомогою якого здійснюється пошук у наявних даних, наприклад, пошук фахівців зі списку.
- Клас UIAppearance, який дає змогу задавати деякі параметри та стилі (колір, шрифт тощо) для елементів інтерфейсу до їх безпосереднього завантаження. Це економить час і запобігає дублюванню коду, оскільки ми задаємо загальний стиль один раз.
- Refactor to Storyboard... - засіб Xcode, за допомогою якого можна класифікувати та компонувати екрани однієї тематики, полегшуючи роботу з великою кількістю екранів у storyboard.
У додатку для iOS використовувалися тільки стандартні бібліотеки та елементи. Завдяки цьому не виникатиме проблем із залежностями, як трапляється при використанні рішень від сторонніх розробників.
Команда проєкту:
 Макс
МаксДизайнер
 Олег У.
Олег У.Дизайнер
 Олександр К.
Олександр К.Android розробник
 Артем Крищук
Артем КрищукAndroid розробник
 Віктор
ВікторiOS розробник