
Flutter чи React Native: яке рішення краще для вашого проєкту? Обидва фреймворки мають свої переваги та недоліки, і кожен з них має спільноту відданих ентузіастів.
Команда Stfalcon має великий досвід розробки як на Flutter, так і на React Native, і наша мета - дати вам чітке розуміння цих фреймворків. Це дозволить вам більш ефективно орієнтуватися в тонкощах гібридних технологій.
Цей пост дасть уявлення про останні тенденції в мобільній розробці та стратегічні переваги вибору правильного технологічного стеку для досягнення як негайних результатів, так і сталого успіху в довгостроковій перспективі. З цими знаннями ви будете краще підготовлені, щоб зробити усвідомлений вибір і підібрати інструменти, які відповідають вашим потребам.
Flutter vs. React Native: тренди мобільної розробки у 2025
Крос-платформні фреймворки, такі як Flutter та React Native, пропонують ефективні рішення для бізнесу, що дозволяють швидко та ефективно охопити велику кількість користувачів. Розглядаючи варіанти на 2025 рік, важливо оцінити, як кожен фреймворк відповідає вашим конкретним бізнес-цілям.
Крос-платформна vs нативна розробка
Крос-платформні фреймворки, такі як Flutter або React Native, дозволяють розробникам створювати додатки з однієї кодової бази, які працюють як на iOS, так і на Android. Такий підхід економить час і витрати, що робить його привабливим для бізнесу, який хоче швидко охопити широку базу користувачів. Крос-платформна розробка дозволяє швидше впроваджувати оновлення та полегшує обслуговування. Немає необхідності оновлювати окремий код для iOS та Android. Розробники можуть вносити зміни лише один раз. Однак можуть виникнути проблеми зі складними, апаратно-місткими функціями, які можуть потребувати нативних рішень.
Нативна розробка використовує специфічні для платформи мови та інструменти. Це Swift/Objective-C для iOS та Kotlin/Java для Android. Такий підхід допомагає розробникам максимально ефективно використовувати функції та вдосконалення, характерні для кожного пристрою. Це часто призводить до кращої продуктивності та більш персоналізованого користувацького досвіду. Однак розробка двох окремих кодових баз вимагає більше ресурсів і довших циклів розробки. Такі програми можуть бути кращим вибором для додатків, які потребують високопродуктивної графіки, широкої офлайн-функціональності або функцій, що вимагають глибокої інтеграції з апаратним забезпеченням пристрою.
Вибір між кросплатформенною та нативною розробкою означає порівняння продуктивності зі швидкістю та вартістю. Крос-платформні варіанти пропонують швидший та економічніший шлях і дедалі вищу продуктивність. Однак нативна розробка краще підходить для проєктів, які потребують високої оптимізації та кастомізації під конкретну платформу.
Вибір правильного технологічного стеку: вплив на бізнес
Вибір правильного фреймворку для розробки додатків має великий вплив на деякі ключові бізнес-показники:
1. Час виходу на ринок
Правильний фреймворк може значно скоротити час, потрібний для виходу на ринок, особливо якщо ви обираєте крос-платформне рішення, таке як Flutter або React Native. Ці фреймворки дозволяють скоротити час розробки майже вдвічі порівняно з нативною розробкою.
2. Потенціал масштабування
Такі фреймворки як Flutter допомагають створювати додатки за модульним принципом. Це полегшує підключення до внутрішніх сервісів та масштабування ваших додатків. Коли ваша база користувачів зростає, фреймворк повинен дозволяти вам додавати нові функції або ефективно обробляти збільшений трафік. Нативні фреймворки дуже добре налаштовуються. Але їм може знадобитися більше ресурсів для розвитку, оскільки вони є специфічними для кожної платформи.
3. Загальна вартість
Крос-платформні фреймворки можуть заощадити гроші на початковому етапі, оскільки дозволяють одній команді розробників створювати додатки як для iOS, так і для Android. Це означає, що вам не потрібні окремі команди для кожної платформи. Обслуговування також може стати дешевшим, оскільки розробники можуть працювати з виправленнями помилок та оновленнями в межах однієї кодової бази. Але якщо ваш додаток вимагає індивідуальних функцій або специфічного обладнання, використання нативного підходу може заощадити ваші кошти в довгостроковій перспективі. Навіть при більш високих початкових інвестиціях, нативний додаток пропонує кращу сумісність і продуктивність.
Вибір правильного фреймворку - це не просто технічне рішення, воно визначає, наскільки ефективно та результативно ваш бізнес зможе надавати свій продукт, адаптуватися до зростання та управляти витратами з плином часу.
Огляд Flutter
Flutter - це фреймворк, який дозволяє створювати мобільні додатки для різних платформ. Це інструментарій для створення користувацьких інтерфейсів, які можна використовувати на різних пристроях. Він надає розробникам комплексний набір віджетів та інструментів для розробки програмного забезпечення (SDK).
Команда Google створила Flutter на основі мови програмування Dart. Цей фреймворк є безкоштовним, відносно новим і простим у вивченні. Він надає кастомні віджети, побудовані на його високопродуктивному рушії рендерингу. Google та спільнота Flutter зробили свій внесок у його розвиток. Вони продовжують активно підтримувати фреймворк та випускати оновлення.
На початку Flutter надавав набір інструментів для створення мобільних додатків, сумісних з Android та iOS. Його третя версія підтримувала Windows, macOS, Linux, веб-додатки та спеціальні платформи, розроблені для Flutter. У серпні 2024 року відбувся реліз Flutter 3.24, який приніс комплексний набір нових функцій. Серед них - покращена веб-підтримка, нові віджети, покращена підтримка 3D-графіки, вдосконалений DevTools та багато іншого.
Кращі кейси: Google Pay, BMV, WeChat.
Огляд React Native
React Native - це фреймворк з відкритим вихідним кодом для мобільних додатків, який використовує JavaScript і був створений Facebook.
RN - чудовий вибір для створення додатків, які без проблем працюють на різних платформах. З React Native ви створюєте додаток один раз, і він без проблем працює на всіх основних платформах. Більше того, React Native використовує JSX, який знайомий тим, хто знайомий з React. Його можна описати як суміш HTML та JavaScript. Створювати додатки за допомогою React Native простіше і ефективніше, ніж використовувати Java для тих же цілей.
Цей фреймворк дуже популярний для розробки крос-платформних додатків. Він має безліч історій успіху, сильну спільноту та велику кількість кваліфікованих розробників.
Кращі кейси: Facebook, Skype, Shopify.
Що обрати у 2025 році: Flutter чи React Native?
Пропонуємо розглянути переваги та недоліки обох фреймворків:
Швидкість і вартість розробки
І Flutter, і React Native можуть помітно пришвидшити процес у порівнянні з нативною розробкою. Що стосується Flutter, то його функція hot reload, яка дозволяє розробникам бачити зміни в додатку майже миттєво, стала революційною. Для розробників, які добре знайомі з JavaScript, React Native простий у вивченні та може допомогти пришвидшити розробку.
На відміну від React Native, Flutter використовує єдину кодову базу, яку можна розгортати на різних платформах, прискорюючи та спрощуючи робочі процеси. Flutter може бути кращим вибором, якщо вашим пріоритетом є швидке створення мобільних додатків на надійній платформі. Якщо вам потрібна надійна платформа з потужною підтримкою та гарним користувацьким інтерфейсом, React Native може бути кращим вибором.
Є кілька факторів, які слід врахувати щодо вартості розробки. Flutter - відносно нова технологія, тому розробники часто встановлюють вищі ціни, особливо за спеціалізовані навички. React часто коштує дешевше, оскільки вимагає менше роботи від розробника. Однак він зазвичай потребує додаткових нативних модулів, що може ускладнити роботу і збільшити вартість.
Висновок: Незалежно від того, що ви оберете - Flutter чи React Native, обидва фреймворки мають свої плюси та мінуси з точки зору вартості проекту та часу розробки.
Продуктивність
Flutter використовує компілятор Ahead-of-Time (AOT) для створення оптимізованого коду для iOS та Android після того, як проект зібрано. Цей метод забезпечує продуктивність, подібну до нативних додатків, без включення всієї кодової бази у файл додатку. Це спільна характеристика з React Native. Крім того, на відміну від RN, якому потрібен міст для зв'язку з нативними модулями, Flutter взаємодіє з ними напряму.
React Native може похвалитися покращеною віртуальною машиною JavaScript, яка перевершує V8 завдяки своєму JIT-компілятору. Як попередньо скомпільований фреймворк, будь-яка кодова база може бути розгорнута та скомпільована у нативний виконуваний файл. Як правило, React Native досягає тієї ж швидкості, що і нативні додатки, працюючи на рівні iOS-додатків, не вимагаючи коригування налаштувань збірки iOS.
Висновок: І Flutter, і React Native демонструють високу продуктивність на рівні нативних додатків. Однак Flutter взаємодіє безпосередньо з нативними модулями.
Масштабованість та обслуговування
Flutter має єдину кодову базу, архітектуру на основі віджетів та функцію гарячого перезавантаження. Це допомагає вашому додатку працювати безперебійно, навіть якщо він стає складнішим і приваблює більше користувачів. Він також отримує регулярні оновлення та покращення від Google та його зростаючої спільноти.
З іншого боку, React Native може вимагати додаткових зусиль для забезпечення стабільної продуктивності при масштабуванні додатку. А його велика спільнота надає безліч ресурсів та бібліотек, що полегшує масштабування.
Підтримка додатків на основі RN може бути складним завданням, особливо з розвитком API платформи. Крім того, через швидку еволюцію та значні зміни платформ, React Native має проблеми зі зворотною сумісністю. Це збільшує витрати на підтримку та несе ризик нестабільності змін.
Висновок: Єдина кодова база Flutter, hot reload та нативна продуктивність дають йому перевагу в масштабуванні та підтримці.
Заробітні плати розробників та вибір кадрів
За даними Glassdoor, середня заробітна плата розробника React Native в США сягає близько $89,000 на рік станом на кінець 2024 року. В той же час, середня оплата праці розробника Flutter наближається до $107,000 на рік.
Оскільки технологія React Native існує значно довше, її пул талантів набагато ширший. Проте, оскільки Flutter все більше приваблює інтерес розробників, ми можемо очікувати значного збільшення кількості Flutter-спеціалістів.
Висновок: На сьогоднішній день React Native розробники є більш дешевими і доступними.
Екосистема та підтримка сторонніх інтеграцій
React Native використовує величезну екосистему JavaScript, надаючи доступ до багатьох бібліотек, фреймворків та інструментів. Екосистема Dart від Flutter наразі менша, але швидко зростає. Велика бібліотека віджетів Flutter дозволяє розробникам створювати красиві та ефективні користувацькі інтерфейси, не покладаючись на сторонні бібліотеки.
Фреймворк React Native може похвалитися більш широкою спільнотою, ніж Flutter. Він пропонує безліч дизайнів інтерфейсів, бібліотек, вичерпну документацію та додаткові ресурси. Крім того, для React Native доступно більше сторонніх бібліотек, ніж для Flutter.
Висновок: React Native має перевагу більш зрілої екосистеми, в той час як Flutter демонструє швидке зростання.
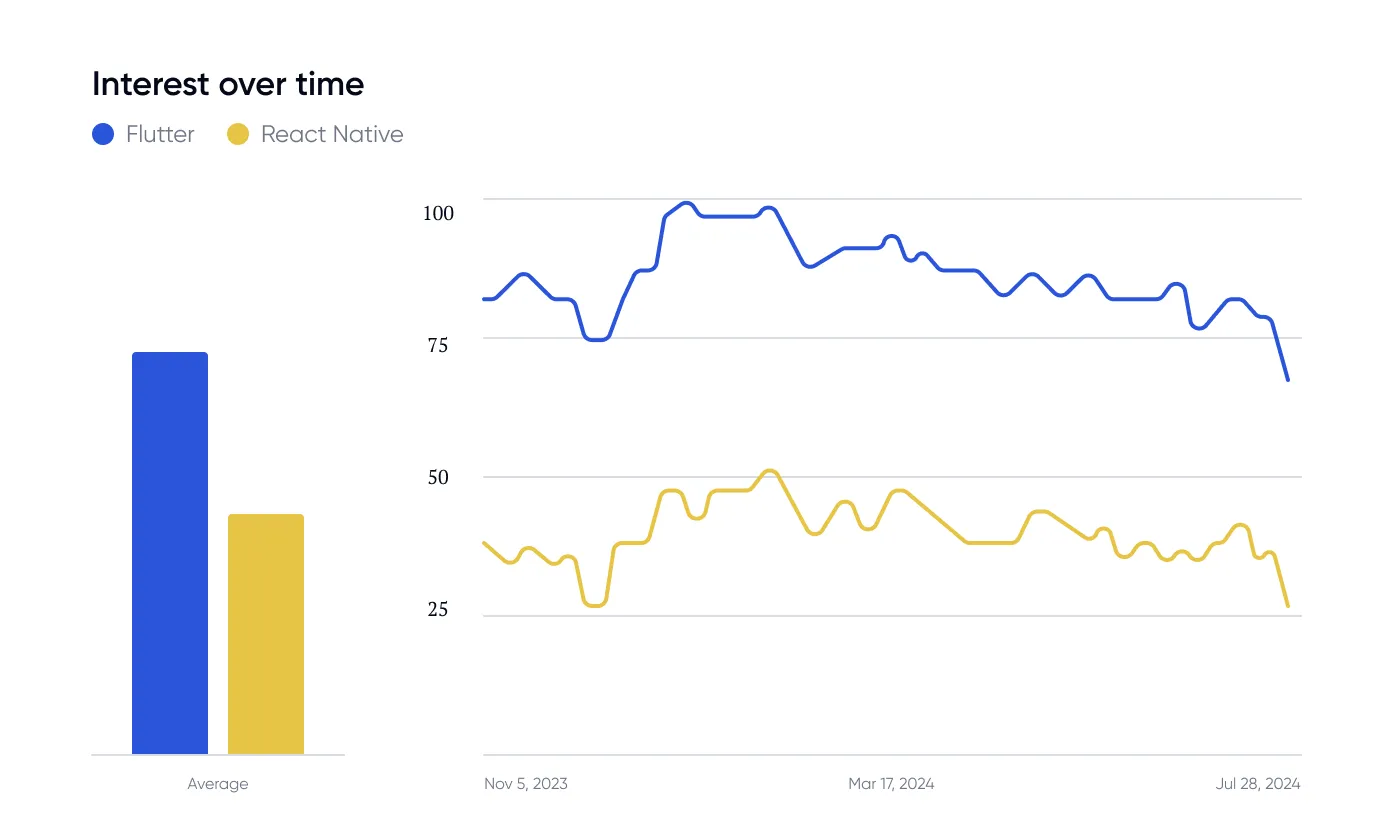
Тренди ринку в 2025
Станом на 2025, два основних гібридних фреймворка для розробки додатків продовжують домінувати на ринку: Flutter і React Native. У 2023 році, згідно з опитуванням Stack Overflow Developer Survey, 42% розробників віддавали перевагу React Native для розробки додатків, за ним слідував Flutter, який обрали 39%. Однак дані Google Trends свідчать про значне зростання популярності Flutter протягом 2024 року.

Висновок: Обидва фреймворки користуються попитом, але Flutter суттєво набирає популярності з часом.
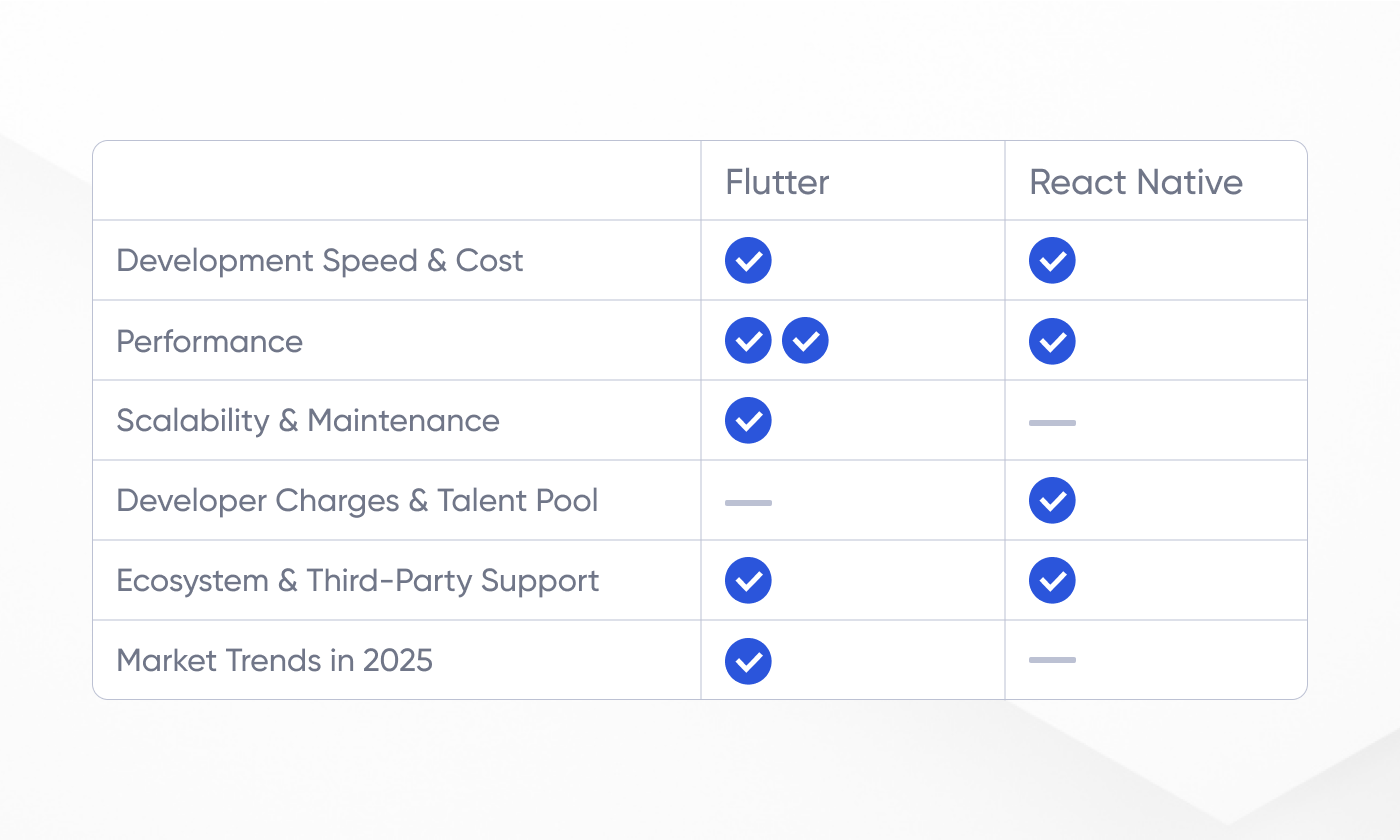
Підсумуймо все сказане вище у вигляді таблиці:

Що обрати у 2025 році: Flutter чи React Native
На питання, що краще обрати, Flutter чи React Native, ми можемо лише сказати, що однозначної відповіді немає. Обидва фреймворки мають ряд сильних і слабких сторін. Flutter - це швидкий і надійний фреймворк для створення мобільних додатків, які працюють на різних платформах. Він надає доступ до бібліотек з відкритим кодом і має великий вибір плагінів. З іншого боку, React Native дає можливість розробникам створювати складні користувацькі інтерфейси за допомогою JavaScript та користуватися перевагами великої та відданої спільноти розробників.
Вибір між цими двома фреймворками залежить від ваших конкретних потреб та вподобань. Flutter може бути кращим варіантом, якщо вам потрібна швидка і надійна платформа, яка полегшує швидку розробку мобільних додатків. Однак, якщо ви шукаєте добре зарекомендувавшу себе платформу з потужною підтримкою та значними можливостями інтерфейсу користувача, React Native може бути кращим варіантом.
Заключні думки
Ми сподіваємося, що це порівняння Flutter та React Native дало вам певну ясність та розуміння цих двох фреймворків. В цілому, Flutter може бути хорошим вибором для економії часу та грошей на розробку мобільних додатків. Якщо ви розглядаєте можливість розробки мобільних (або навіть веб-) додатків для декількох платформ, команда Stfalcon готова допомогти.
Ми маємо великий досвід у розробці додатків з 2009 року і можемо, використовуючи відповідні технології, допомогти вам швидше досягти ваших бізнес-цілей. Якщо ви розглядаєте найкращі інструменти для вашого проекту і хочете прийняти зважене рішення, зв'яжіться з нами! Наші фахівці завжди готові створити ефективний додаток для вашого бізнесу.
FAQ
Чи Flutter витіснить React Native?
Зараз React Native є дуже популярним фреймворком для створення додатків. Навряд чи це зміниться найближчим часом, особливо на західних ринках, які є більш консервативними щодо технічних рішень. Проте, оскільки Flutter набирає популярність і продовжує розвиватися, експерти вважають, що він може замінити React Native як найкращий вибір для розробки крос-платформних додатків.
Який розмір React Native та Flutter додатків?
Хоча розмір повністю залежить від типу додатку, Flutter-додатки, як правило, менші. Це відбувається тому, що Flutter компілюється на 100% нативним кодом. З іншого боку, React Native використовує комбінацію нативного коду та JavaScript. Оскільки Flutter не потрібно додавати ядро JavaScript, розмір додатку є меншим. Тим не менш, по мірі зростання вашого додатку, JavaScript частина завжди буде приблизно однакового розміру.
Чи React Native швидший за Flutter?
Якщо порівнювати продуктивність Flutter та React Native, то Flutter загалом швидший. Це особливо актуально для складних взаємодій з користувацьким інтерфейсом та анімації, оскільки Flutter компілюється безпосередньо до нативного коду. Однак React Native може досягти високого рівня продуктивності для простіших додатків, особливо при використанні нативних компонентів.



