
Flutter or React Native: what is the best solution for your project? Both frameworks have their own pros and cons, and each has a community of dedicated enthusiasts.
This post will provide insights into the latest trends in mobile development and the strategic advantages of selecting the right technology stack to achieve both immediate results and sustainable success in the long run. With this knowledge, you’ll be better prepared to make an informed choice and select the tools that suit your needs.
The Stfalcon team has extensive experience in both Flutter and React Native development and our goal is to give you a clear understanding of these frameworks. This will enable you to navigate the intricacies of hybrid technologies more effectively.
Flutter vs. React Native: Mobile Development Trends in 2025
Cross-platform frameworks like Flutter and React Native present effective solutions for businesses to reach users quickly and efficiently. As you consider your options for 2025, it is vital to assess how each framework aligns with your specific business objectives.
Cross-platform vs Native Development
Cross-platform frameworks like Flutter or React Native allow developers to create an app from one codebase that works on both iOS and Android devices. This approach saves both time and costs, which makes it attractive for businesses that want to quickly reach a broad user base. Cross-platform development allows for quicker updates and easier maintenance. There is no need to update separate code for iOS and Android. Developers can make changes just once. However, there can be struggles with complex, hardware-intensive features that might require native solutions.
Native development uses platform-specific languages and tools. These are Swift/Objective-C for iOS and Kotlin/Java for Android. This approach helps developers make the most of features and improvements specific to each device. This often results in better performance and a more customized user experience. However, developing two separate codebases requires more resources and longer development cycles. Such apps may be a better choice for applications that require high-performance graphics, extensive offline functionality, or features that require deep integration with the device’s hardware.
Want a web app that does more?
Let's build a solution that's smart, sleek, and powerful.
Alina
Client Manager

Choosing between cross-platform and native development means weighing performance against speed and cost. Cross-platform options offer faster, more economical routes to market with increasingly strong performance. However, native development is better for projects that need high optimization and platform-specific customizations.
Choosing the Right Tech Stack: Business Impact
Choosing the right framework for your app development has a big influence on some of the key business metrics:
1. Time-to-Market
The right framework can drastically shorten your time-to-market, especially if you choose a cross-platform solution like Flutter or React Native. These frameworks allow you to cut development time nearly in half compared to native development.
2. Scaling Potential
Frameworks like Flutter help you build apps in a modular way. This makes it easier to connect with back-end services and scale your apps. As your user base grows, the framework should allow you to add new features or handle increased traffic efficiently. Native frameworks are very customizable. But they may need more resources to grow because they are specific to each platform.
3. Total Cost
Cross-platform frameworks can save money at first because they let one development team create apps for both iOS and Android. This means you don’t need separate teams for each platform. Maintenance can also become cheaper, as developers can handle bug fixes and updates within a single codebase. But, if your app requires customized features or specific hardware, using a native approach might save you money in the long run.Even with higher initial investment, a native app offers better compatibility and performance.
Selecting the right framework isn’t just a technical decision—it shapes how effectively and efficiently your business can deliver its product, adapt to growth, and manage expenses over time.
Flutter Overview
Flutter is a framework that allows you to build mobile applications for different platforms. It is a toolkit for creating user interfaces that can be used on various devices. It provides developers with a comprehensive software development kit (SDK) of widgets and tools.
The Google team created Flutter based on the Dart programming language. This framework is free, relatively new, and easy to learn. It provides custom widgets built on its high-performance rendering engine. Google and the Flutter community contributed to its development. They continue actively supporting it and releasing new updates.
At the start, Flutter provided a suite of tools for crafting mobile applications compatible with Android and iOS. Its third version supported Windows, macOS, Linux, web apps, and special platforms designed for Flutter. In August 2024, the release of Flutter 3.24 brought a comprehensive array of new features. These included enhanced web support, new widgets, enhanced 3D graphics enabling, improved DevTools, and more.
Best Flutter use cases: Google Pay, BMV app, WeChat.
React Native Overview
React Native is an open-source framework for mobile applications that uses JavaScript and was created by Facebook.
RN is an excellent choice for building applications that run seamlessly on multiple platforms. With React Native, you create an application once, and it effortlessly runs on all major platforms. Moreover, React Native uses JSX, which is familiar to those acquainted with React. It may be described as a blend of HTML and JavaScript. Building applications with React Native is easier and more efficient than using Java for the same purposes.
This framework is very popular for developing cross-platform apps. It has a whole bunch of success stories, a strong community, and plenty of skilled developers available.
Best React Native use cases: Facebook, Skype, Shopify.
What to choose in 2025: Flutter vs React Native?
Let`s take a closer look at the pros and cons of both frameworks:
Development Speed & Cost
Both Flutter and React native can visibly speed up the process compared to native development. As for Flutter, its hot reload function, which allows developers to see the changes in the app almost instantly, has become a game changer. For developers familiar with JavaScript well, React Native is easy to learn and can help speed up development.
Unlike React Native, Flutter uses a single codebase that can be deployed to multiple platforms, speeding up and simplifying workflows. Flutter could be the preferable choice if your priority is to build mobile apps rapidly with a reliable platform. If you want a reliable platform with strong support and good user interface options, React Native might be the better choice.
There are a couple of factors to consider regarding development costs. Flutter is a relatively new technology, so developers often charge higher rates, especially for specialized skills. React is often cheaper because it takes less developer work. However, it usually needs extra native modules, which can make things more complex and increase costs.
Conclusion: Whether you choose Flutter or React Native, both frameworks have their pros and cons in terms of project costs and development time.
Flutter vs React Native Performance
Flutter uses an Ahead-of-Time (AOT) compiler to create optimized code for iOS and Android after the project is built. This method delivers performance similar to native apps without including the entire codebase in the application file. This is a characteristic it shares with React Native. Additionally, unlike RN, which needs a bridge for communication with native modules, Flutter interfaces with them directly.
React Native boasts an enhanced JavaScript virtual machine that outperforms V8 thanks to its JIT compiler. As a pre-compiled framework, any codebase can be deployed and compiled into a native executable. Typically, React Native achieves the same speed as native apps, performing at the level of iOS applications without requiring adjustments to iOS build settings.
Conclusion: Both Flutter and React Native demonstrate high native-level performance. However, Flutter communicates directly with native modules.
Scalability & Maintenance
Flutter has a single codebase, a widget-based architecture, and a hot reload function. It helps your app run smoothly even as it becomes more complex and attracts more users. It also receives regular updates and improvements from Google and its growing community.
React Native, on the other hand, might require additional effort to ensure consistent performance as the app scales. And its large community provides a wealth of resources and libraries, aiding in scalability.
Maintaining RN-based applications can be challenging, especially as platform APIs evolve. Besides, due to its rapid evolution and significant platform changes, React Native struggles with backward compatibility. It increases maintenance costs and bears a risk of breaking changes.
Conclusion: Flutter's single codebase, hot reload, and native-like performance give it an edge regarding scalability and maintainability.
Developer Charges & Talent Pool
According to Glassdoor, the average React Native Developer salary in the United States is around $89,000 per year as of the end of 2024. At the same time, the average Flutter Developer salary is about $107,000 annually.
As React Native technology has been around significantly longer, its talent pool is much broader. Still, with Flutter gaining more interest among developers, we can expect a significant increase in the number of Flutter specialists.
Conclusion: Currently, React Native developers are cheaper and more available.
Ecosystem & Third-Party Support
React Native leverages the vast JavaScript ecosystem, providing access to many libraries, frameworks, and tools. Flutter’s Dart ecosystem is currently smaller but growing rapidly. Flutter's extensive widget library enables developers to create beautiful and performant user interfaces without relying heavily on third-party libraries.
The React Native framework boasts a more extensive community than Flutter. It offers many UI designs, libraries, comprehensive documentation, and additional resources. Additionally, there are more third-party libraries available for React Native than for Flutter.
Conclusion: React Native has the advantage of a more mature ecosystem, while Flutter’s demonstrates rapid growth.
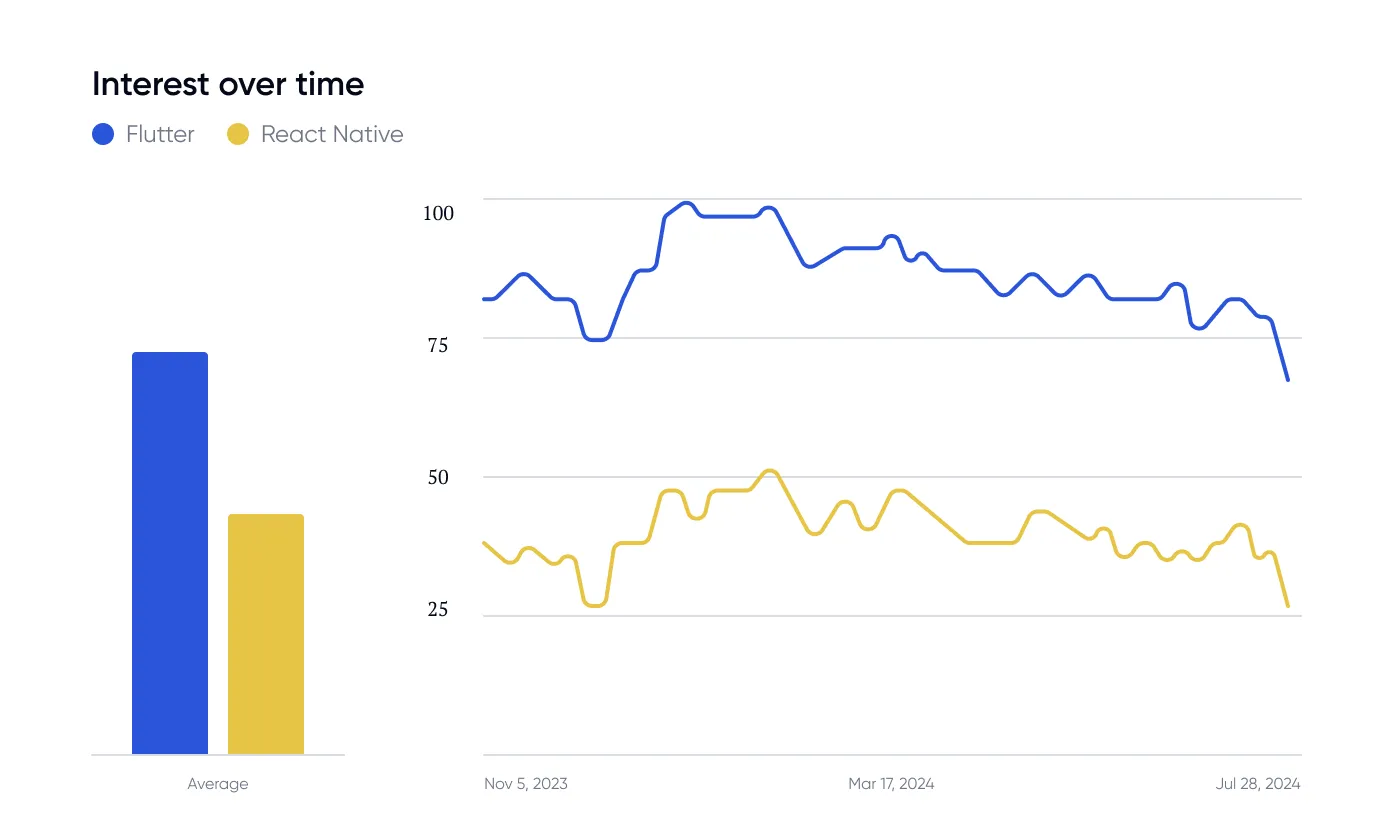
Market Trends in 2025
As of 2025, two primary hybrid app development frameworks continue to dominate the landscape: Flutter and React Native. In 2023, according to Stack Overflow Developer Survey, 42% of developers favored React Native for app development, followed by Flutter, who chose 39%. However, Google Trends data show a significant increase in Flutter's popularity during 2024.

Conclusion: Both frameworks are popular on the market, but Flutter gains more interest over time.
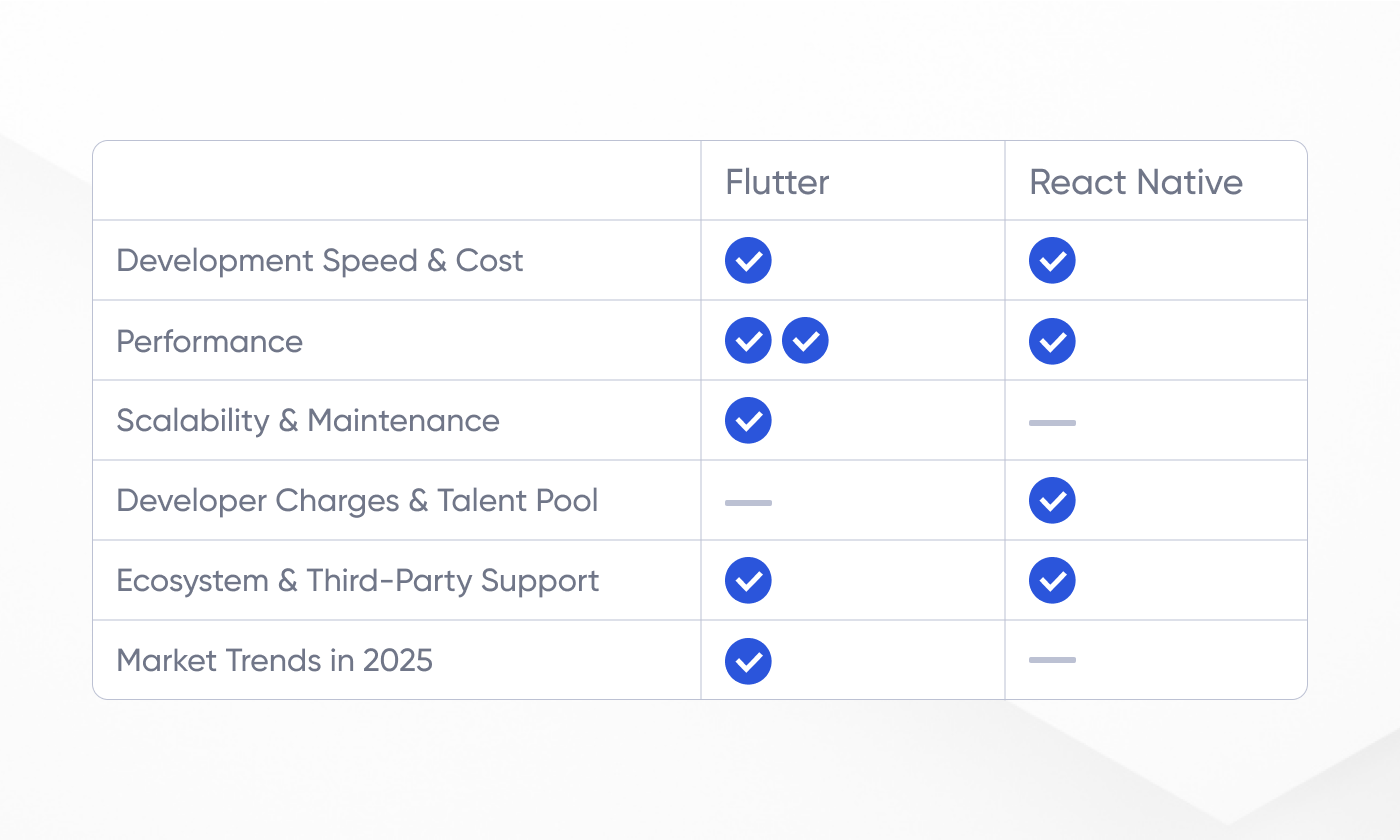
Let's summarize the above in a table:

When wondering which is better to choose, Flutter or React Native, we can only say there is no unambiguous answer. Both frameworks exhibit a range of strengths and weaknesses. Flutter is a fast and reliable framework for building mobile apps that work on different platforms. It provides access to open-source libraries and has a strong selection of plugins. On the other hand, React Native empowers developers to construct intricate user interfaces using JavaScript and benefits from a vast and dedicated developer community.
The choice between these two frameworks depends on your specific needs and preferences. Flutter may be a better option if you want a rapid and reliable platform that facilitates swift mobile app development. However, if you are looking for a well-established platform with strong support and formidable UI capabilities, React Native could be a better fit.
Final Thoughts
We hope this Flutter vs React Native comparison has given you some clarity and understanding about these two frameworks. Overall, Flutter can be a good choice for saving time and money on mobile app development. If you're considering mobile (or even web) app development for multiple platforms, Stfalcon team can help.
We have comprehensive experience in app development since 2009 and can, with the proper technologies, help you reach your business goals faster. If you are considering the best tools for your project and want to make an informed decision, contact us! Our specialists are always ready to help create an effective app for your business.
FAQ
Will Flutter replace React Native?
Right now, React Native is a very popular framework for building apps. This is unlikely to change soon, especially in Western markets that are more conservative about solutions. Still, as Flutter gains popularity and continues to develop, experts believe it might replace React Native as the top choice for cross-platform app development.
How big is React Native vs Flutter app?
While the size totally depends on the type of app, Flutter apps tend to be smaller. This happens because Flutter compiles to 100% native code. React Native, on the other hand, uses a combination of native code and JavaScript. As Flutter does not need to add the JavaScript core, the app’s size is smaller. Still, as your app grows, the JavaScript part will always be around the same size.
Is React Native faster than Flutter?
If we compare Flutter vs React Native performance, Flutter is generally faster. This is especially true for complex UI interactions and animations, as Flutter compiles directly to native code. However, React Native can achieve a high level of performance for simpler apps, particularly when leveraging native components.



