Intuitive Mobile Phone Gestures: How to Improve a Mobile UI Design?

Creating a great mobile app design is not enough for an application to become successful. First of all, it has to be comprehensive and intuitive. So, how to implement touch screen gestures in order to make your app easy-to-use?
The Next Web states that gestures are the new clicks. It is quite clear because mobile apps provide more control over navigation than usual websites. As apps have less space for dislocating ordinary clickable buttons, they allow users open or hide various menu blocks by using different gestures. The main task for mobile app designers is to implement intuitive gestures that would allow users to guess which movement they should make in order to run a specific command. Gestures also let designers develop nice interfaces by leaving more space for professional ideas. Furthermore, they increase the speed of user interaction and help ensure a proper view on any device.
Advantages of Mobile Touch Gestures for Applications
 |
Gesture controls feel natural because they are associated with the way people interact with real objects. When we want to hide something away from our eyes, we just move the item left or right, so we swipe it. When we read a newspaper, we actually scroll it. The rise of gesture controls has changed the way we interact with mobile devices. About 10 years ago, the only way we interacted with cell phones was pushing the buttons. Now, pushing has turned into touching and evolutionized in the mobile gesture. This control method became the main one in the app design.
More Space for Valuable Content
If a mobile application relies mostly on the touch screen gesture recognition, then it has few buttons. In this case, button do not overload an interface and, as a result, mobile app developers obtain more space for displaying really valuable content.
Easy-to-Use
When a user learns a specific gesture, it becomes a significant part of his or her user experience. There few chances this movement will ever be forgotten. One of the main advantages of gesture controls is in reducing the number of steps and clicks needed to perform a specific action in a mobile app. To delete, tapping an item, navigating through the menu to find a necessary option, and clicking on this option is a quite time-consuming task. Swiping that item would take much less time. According to Kissmetrics’ data, the fewer clicks are needed, the higher conversion rate will be.
Intuitive Controls
Buttons obviously cannot disappear from the mobile app design. They play a crucial role in driving calls-to-actions. However, in case where gestures feel more natural and intuitive, and they simplify user interaction, they have to be implemented. For example, in UME, a dating app we have developed for one of our clients, users can view two photos on one screen using a drag-and-drop gesture. The previous photo is also visible on the same screen in the background. Thus, the main picture remains in the spotlight, but other images are also available on this screen.
Mobile Gestures: Use Cases
According to a survey, held by Dan Mauney, a Director of Human Factors $ Research at Human Centric, people intuitively try to use similar gestures to perform certain actions on their smartphones regardless of their country of residence, culture, or a mobile device they use. He surveyed 40 people from 9 different countries and discovered that users have similar habits when it is about touchscreen controls. Therefore, users do not need to waste time to learn some gestures in order to be able to navigate through a specific app in case it utilizes commonly used and intuitive gesture controls.

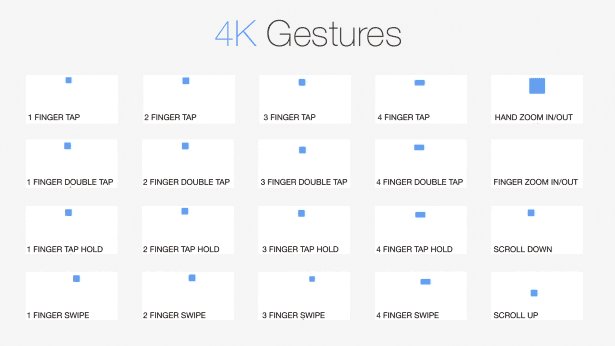
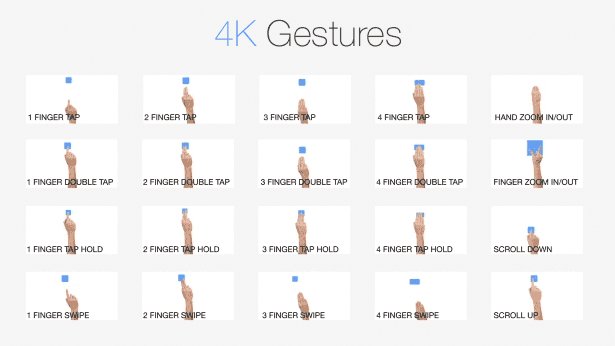
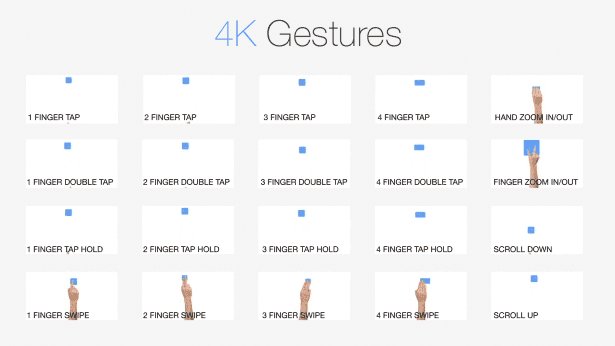
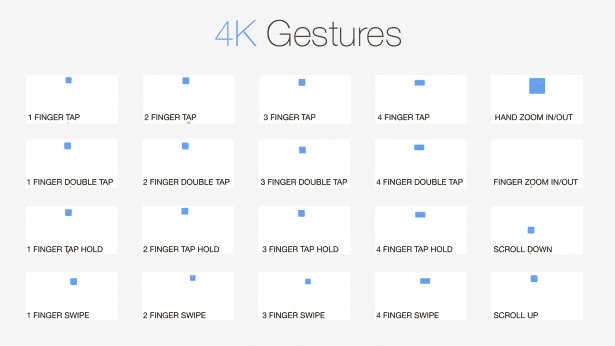
Touch Screen Gestures:
- Tap
- Press
- Hold
- Double Tap
- Drag and Drop
- Flick
- Touchdown and Drag
- Touchdown and Hold
- Scrolling
- Slide to Scroll
- Spin to Scroll
- Fling to Scroll
- Two Fingers to Scroll
- Spread
- Swipe
Examples of Mobile Apps Controlled with Gestures.
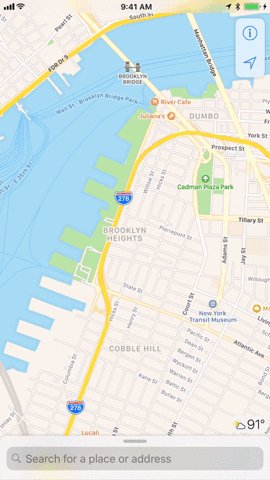
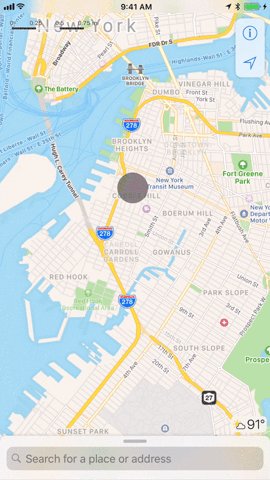
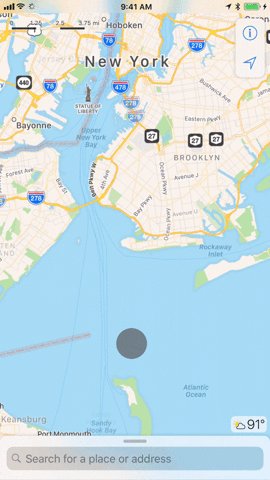
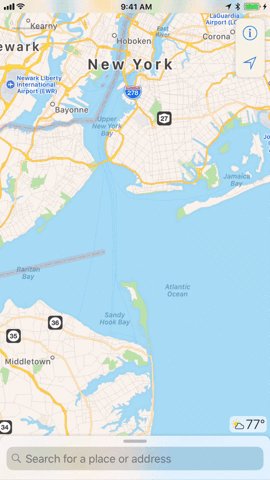
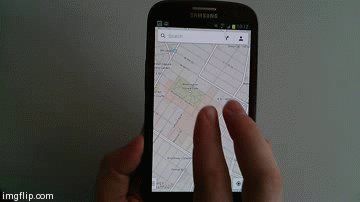
Google Maps
A Google Maps app provides users with an opportunity to apply various gestures to control its certain functions. For example, to zoom in or zoom out the map on the screen, you can use your finger to move up and down, respectively. As for the iOS platform, this gesture will be available only in the 11th version that will be released in September 2017.
 |
In Google Maps, to hide address search results or alternative routes, you can simply swipe them. You can also rotate or tilt a map view using multi-touch gestures.
 |
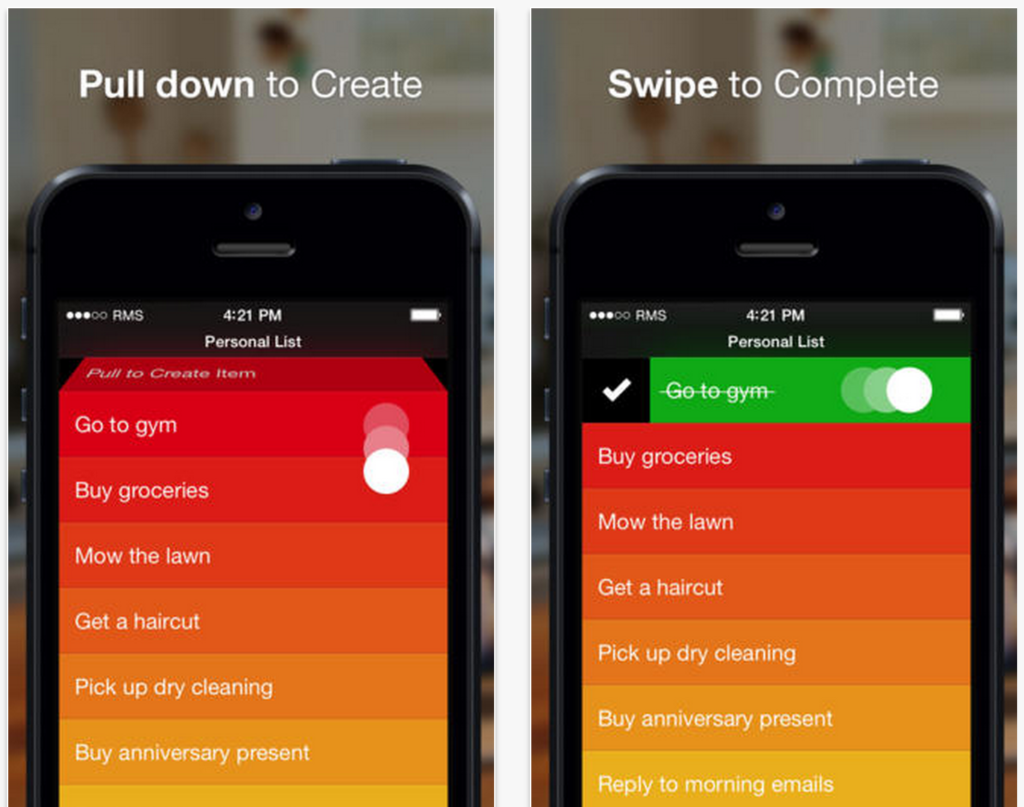
Clear
Clear, an iOS task managing mobile application, is a great example how a gesture driven app has to look like. Its main wow-characteristic is that it is based on gesture controls such as pinches, pulls, and swipes. An amazing fact about this app is that it has no buttons at all. It uses taps and swipes to add and remove tasks from a to-do list. Developers implemented a rectangular design that let users know that each item can be swiped away. Therefore, it is not enough to use gestures in app design development. It is crucial for your design to hint users which gestures are applicable.

Gesture driven apps become a trend in a mobile user interface design. The movements based on a thumb and pointing finger enhances the way we are used to navigate through mobile applications. They provide many different combinations allowing us to open a needed screen with natural gestures which we often use for manipulating physical objects. Gestures are the future of a mobile design because they provide various advantages for both app developers and users.
Our Experience
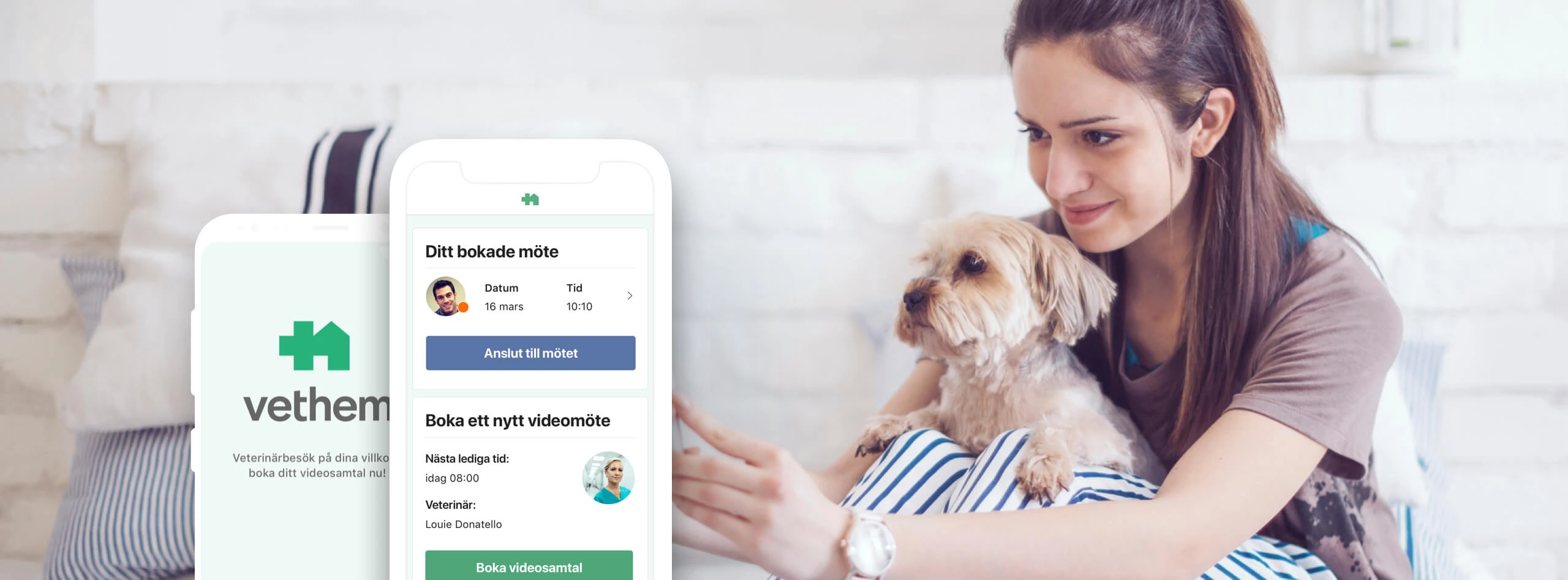
Vethem
Stfalcon.com was entrusted with the responsibility of developing an application designed for scheduling veterinary appointments or seeking online consultations with veterinarians.
Additionally, our task involved creating a web-based gallery featuring profiles of veterinary physicians. The solution also enabled video calls between clients and specialists, with the added functionality of conducting online examinations when required.
TaskRunner
The app's user base is categorized into two distinct groups: "Executants" who execute tasks, and "Posters" who request services. Posters initiate tasks by providing detailed descriptions of what needs to be accomplished and then publish them on the platform. Executants, in turn, submit requests, and the Poster selects the preferred individual to carry out the task and makes the payment.
Once both the Poster and Executant confirm the completion of the task, the Executant receives their payment. Furthermore, the app includes administrative functionalities for system management and oversight.
Bottom Line
Crafting a top-notch mobile app design is just the beginning; true success hinges on its comprehensiveness and user-friendliness. The foremost priority is to ensure it's intuitive. So, how can you implement touchscreen gestures effectively to enhance the usability of your app? Given the limited space for conventional clickable buttons in apps, employing distinct gestures empowers users to reveal or hide various menu sections. For App Developers at Stfalcon, the core objective is to introduce intuitive gestures that guide users in anticipating the actions needed to execute specific commands effectively.
Stfalcon has strong experience in developing native, cross-platform mobile applications and custom design for medium and enterprize companies. We’d love to work on a project for your business. Contact us, let’s create something amazing together!

 Read the full case study
Read the full case study
 Read the full case study
Read the full case study


