UME - це додаток для знайомств на Android та iOS. Сьогодні люди віддають перевагу спілкуванню за допомогою смартфонів, тому використання їх для пошуку нових друзів та партнерів є логічним кроком. Для стартапу UME ми створили прототип, розробили застосунок для iOS та Android і створили API.

Проектування
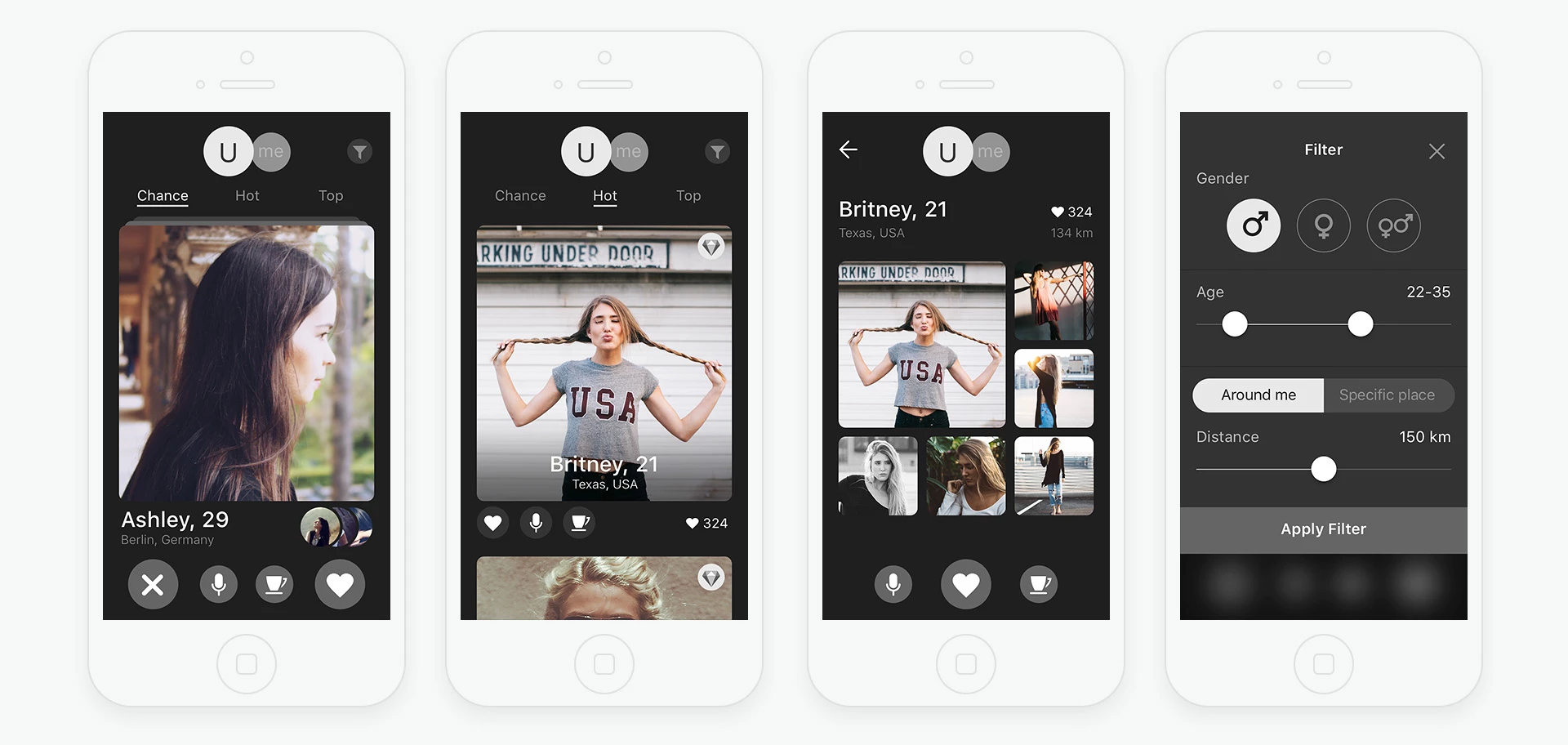
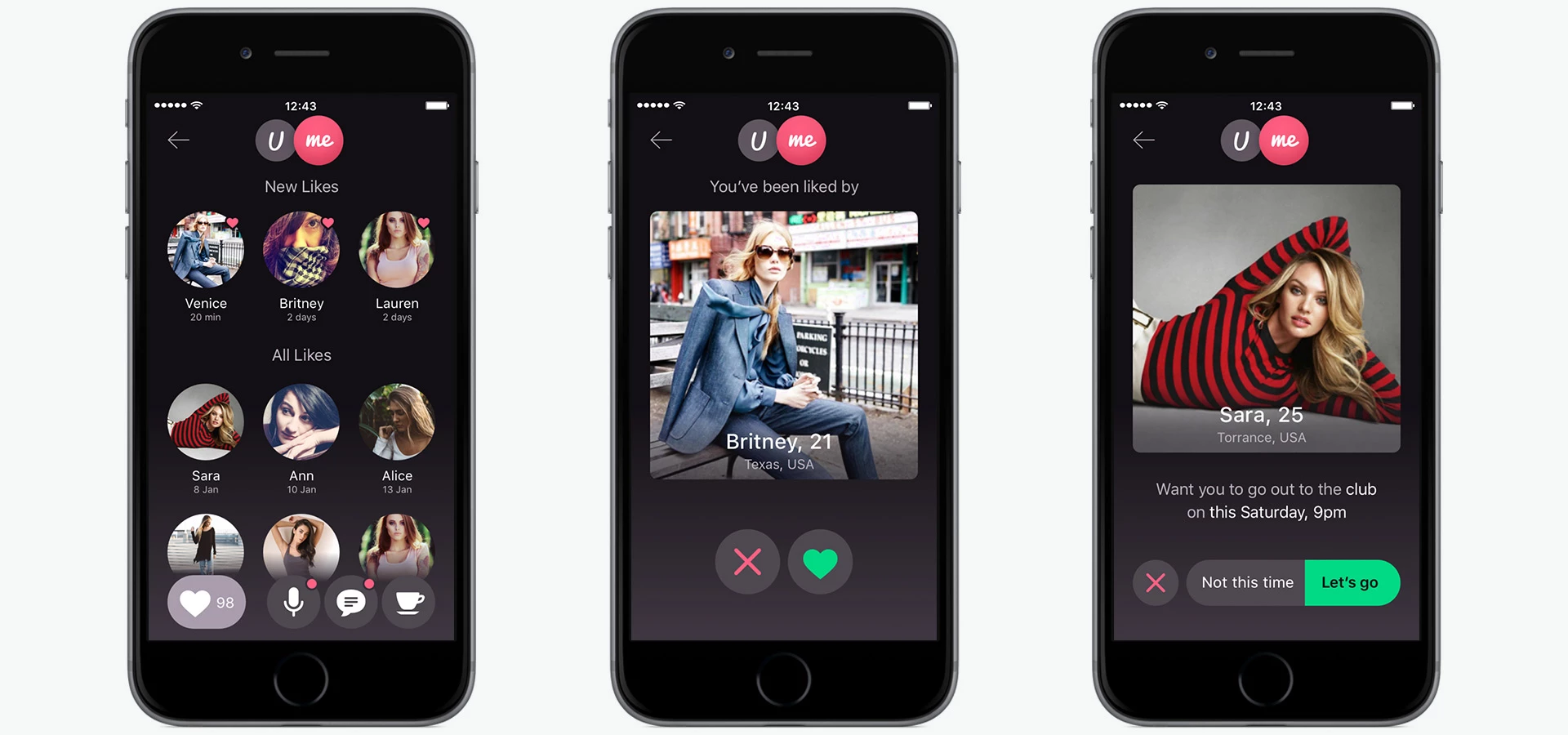
Першим кроком було зібрати всі необхідні дані та розробити користувацький інтерфейс додатку. Сам додаток складається з двох частин: U та Me, які разом формують назву додатку. Розділ U містить профілі інших користувачів додатку, а розділ Me показує ваш власний профіль, а також всі вхідні дані.
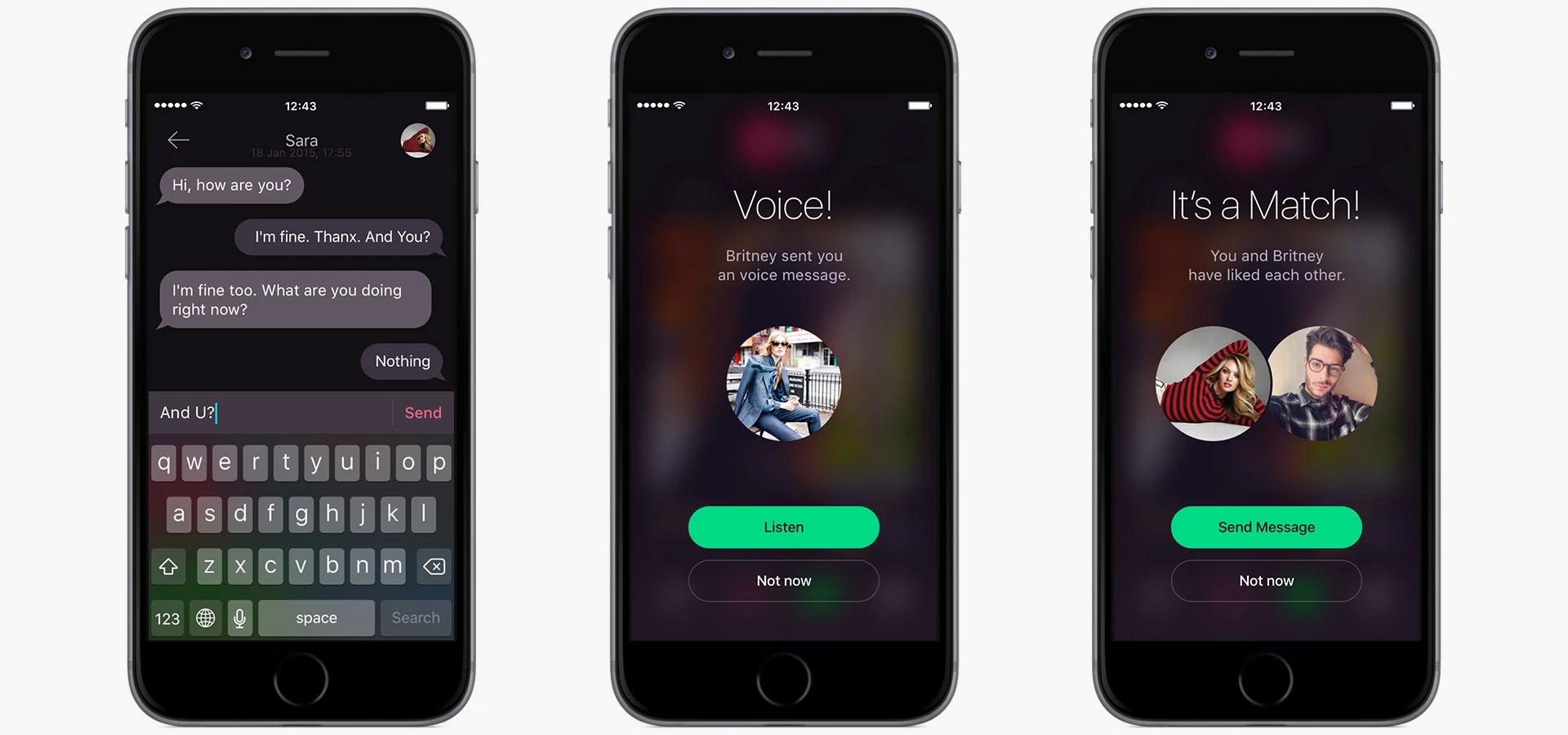
У розділі U ви можете шукати користувачів зі списків Hot (найпопулярніші) і Top (найвищий рейтинг) або покладатися на випадковий збіг (Chance). Основні типи взаємодії між користувачами включають лайки, аудіоповідомлення та запрошення на побачення. Коли двоє користувачів знайдені, вони можуть спілкуватися в чаті.

Візуальний стиль
Перші ідеї щодо візуального стилю з'явилися під час роботи над структурою додатку. Ми не хотіли базувати наш дизайн лише на патернах Android або iOS і створили універсальний візуальний стиль. В результаті інтерфейс вийшов креативним і простим у використанні на обох платформах. У додатку переважають блідо-фіолетові темні тони, які допомагають тримати фотографії користувача у фокусі. Кавуново-червоний та бірюзово-блакитний використовуються для акцентів. У додатку також переважають округлі форми: кнопки, фотографії із заокругленими кутами тощо.
Інтерактив на екрані Chance
Екран Chance ми зробили в стилі Tinder-карток. Для нас завдання ускладнилося тим, що інші фотографії користувача треба було показувати на цьому ж екрані. Ми розмістили інші фото в перемикачі внизу поруч з ім'ям і місцем перебування. Таким чином основна фотографія залишається в центрі уваги, але решта зображень теж доступні на цьому екрані. Детально опрацьовувалася поведінка картки та іншої інформації при змахуванні її вліво або вправо. Ми зібрали швидкий прототип і відразу протестували його.
Розділ U
Крім головного екрана Chance, ця частина додатка містить екрани Hot і Top. Список Hot включає людей з найбільшою кількістю вподобань. При цьому стрічка фільтрується за місцем розташування користувача. Список Top також показує найпопулярніших користувачів, але для визначення його учасників використовується спеціальна формула. Вона враховує не лише вподобання, але й кількість голосових повідомлень та запрошень на побачення.

Розділ Me
У розділі "Me" користувач бачить всі вхідні дані: лайки, голосові повідомлення, чати, збіги та запрошення на побачення. Всі оновлення відбуваються в режимі реального часу - тому користувач нічого не пропустить, переглядаючи цей розділ. Тут також доступний екран для налаштування профілю користувача. Він використовується для завантаження нових фотографій і зміни порядку їх відображення, а також для редагування особистих даних.

Realtime
Відомий фахівець з юзабіліті Якоб Нільсен стверджує, що система повинна завжди інформувати користувача про те, що відбувається, надаючи релевантний зворотний зв'язок у розумні терміни. Це особливо актуально для мобільних додатків, які передбачають спілкування між користувачами. Щоб знайомитися в UME було комфортно, ми використовували realtime-події. Таким чином, користувачі не пропустять важливі повідомлення, навіть якщо застосунок закрито.
Для різних realtime-функцій в UME ми написали власний сервіс, який відповідає за обробку івентів від publisher (у нашому випадку це основний застосунок). Він надсилає інформацію про нову подію (наприклад, повідомлення або match) на сервер, а сервер надсилає цю подію клієнту:
- якщо користувач онлайн - через сокети
- якщо користувач не в мережі - через push-сповіщення або email.
Перевага цього рішення полягає в його простоті та незалежності від мови програмування або фреймворку - повідомлення між сервісами передаються за AMQP-протоколом. Від сервера на клієнт повідомлення передаються за WebSocket protocol (RFC 6455).
Back-end технології, які ми використовували:
- PostgreSQL/PostGIS
- PHP/Symfony2
- Python 3.5
- asyncio
- RabbitMQ
- Redis

Мобільна розробка
Додаток для Android базується на архітектурі MVVM. Це дозволяє нам мінімізувати кількість коду, відокремити логіку додатку, виділити та додати абстракцію View - ViewModel, яка відповідає за відстеження змін у даних моделі та їх відображення у представленні (Data binding). Таким чином ми отримали продукт, який легко масштабується. Для обміну моделями між компонентами додатку ми використовували EventBus 3.0. Це дозволило нам зробити різні частини коду менш взаємозалежними та реалізувати доставку івентів у реальному часі.
Додаток для iOS базується на архітектурі Model-View-Controller-Store. Для обміну повідомленнями використовується архітектура RealTime (SocketRocket), яка реалізована на основі JSQMessagesViewController. Для роботи з сервером використовується AFNetworking. Завдяки цьому ми отримуємо високу продуктивність при мінімальних системних витратах. Зображення завантажуються асинхронно за допомогою SDWebImage, однієї з найпопулярніших бібліотек зображень.
Для авторизації користувачів ми використовуємо популярні соціальні мережі. Це спрощує реєстрацію, оскільки не потрібно заповнювати довгі форми або навіть вибирати фото профілю - додаток завантажує всю необхідну інформацію прямо з основного альбому на Facebook або VK. Всі дані передаються та обробляються за протоколом OAuth 2.0, що гарантує їхню безпеку.
Додатки для Android та iOS використовують Google Places API для отримання інформації про місцезнаходження користувача і, що ще важливіше, для перекаду назви будь-якого місця на потрібну мову.
Усі події, що відбуваються в додатках у режимі реального часу (нові повідомлення, зустрічі та запрошення на побачення), передаються через протокол WebSocket (RFC 6455). Якщо користувач заблокував екран пристрою або згорнув додаток UME, події будуть оброблятися через Google Cloud Messaging і відображатися у вигляді push-повідомлень у статусбарі. Таким чином, нічого не буде пропущено.
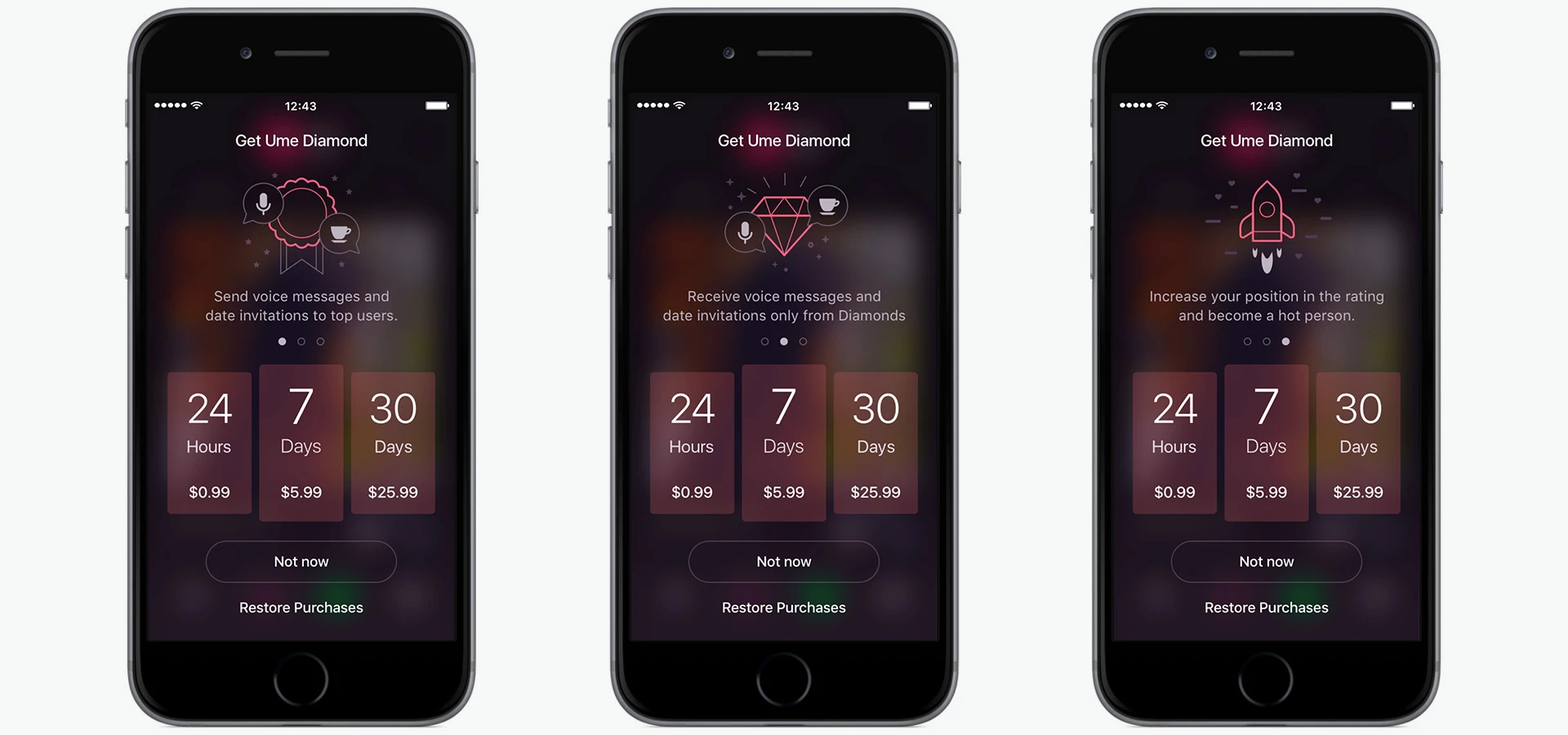
Версія Diamond
У застосунку передбачено преміум-можливості для "діамантових" користувачів. Звичайним користувачам ми пропонуємо діамантову версію, коли вони хочуть отримати доступ до додаткових функцій.
Також діє реферальна програма. Користувач може згенерувати унікальне посилання і поділитися ним із друзями та знайомими. Після того, як за його посиланням перейде і встановить застосунок певна кількість користувачів, він отримає можливість безкоштовно користуватися діамантовою версією застосунку протягом 24-х годин.

Команда проєкту:

Проєктний менеджер
 Олег У.
Олег У.Дизайнер
 Тимур
ТимурBackend-розробник
 Олександр
ОлександрAndroid розробник
 Олександр К.
Олександр К.Android розробник

iOS розробник
 Віктор
ВікторiOS розробник
 Міша
МішаQA-менеджер