Важко заперечувати важливість CRM-системи для компаній, орієнтованих на клієнта. У студії Stfalcon.com ми розробили таку систему для будівельної компанії. Проєкт мав вирішувати низку важливих завдань, пов'язаних з автоматизацією процесів продажу та обслуговування клієнтів. Зокрема, збереження історії взаємин і планування контактів із клієнтом, підбір нерухомості за інтересами, повідомлення про події, складання договорів.

Проектування системи

Під час численних зустрічей із замовником обговорювали всі питання та нюанси, а також складали детальну user story проєкту, що дало змогу зручно розділити проєкт на етапи та спланувати розробку. User story стала основою для розробки архітектури бази даних.
Дизайн інтерфейсу
У студії ми прагнемо створювати чисті та дружні для користувача інтерфейси. Користувацький досвід відіграє головну роль у такому інтерфейсі, тому ми проводили зустрічі з майбутніми користувачами та вивчали їхній досвід.
Створення прототипу
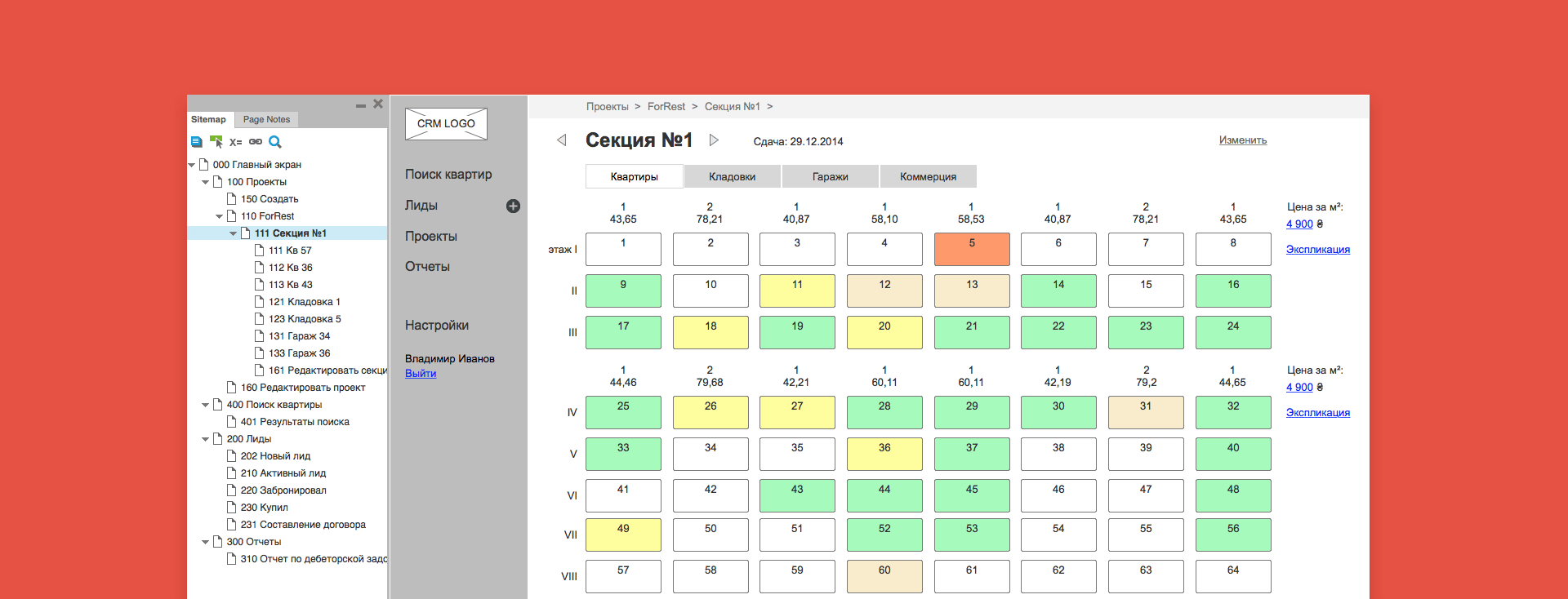
Розробку дизайну для проєкту ми почали зі створення функціонального прототипу, оскільки нам необхідно було спроєктувати, як майбутній користувач взаємодіятиме з системою. Не витрачаючи час на візуальний стиль, ми сконцентрувалися на зручності та функціональності. У системі було багато "вузьких місць", де необхідно було продумати всі деталі та дрібниці.
На презентації прототипу клієнту ми продемонстрували можливості та логіку роботи майбутньої системи. Прототип дав змогу перевірити взаємодію менеджера з інтерфейсом системи та ведення роботи з клієнтами компанії. На цьому етапі ми отримали від клієнта важливі зауваження і доопрацювали інтерфейс. Після чого змогли приступити до дизайну візуального стилю системи.
Прототип став чудовою базою для front-end розробників. Завдяки прототипу вдалося уникнути багатьох незрозумілостей під час розроблення інтерфейсу розробниками.

Візуальна мова
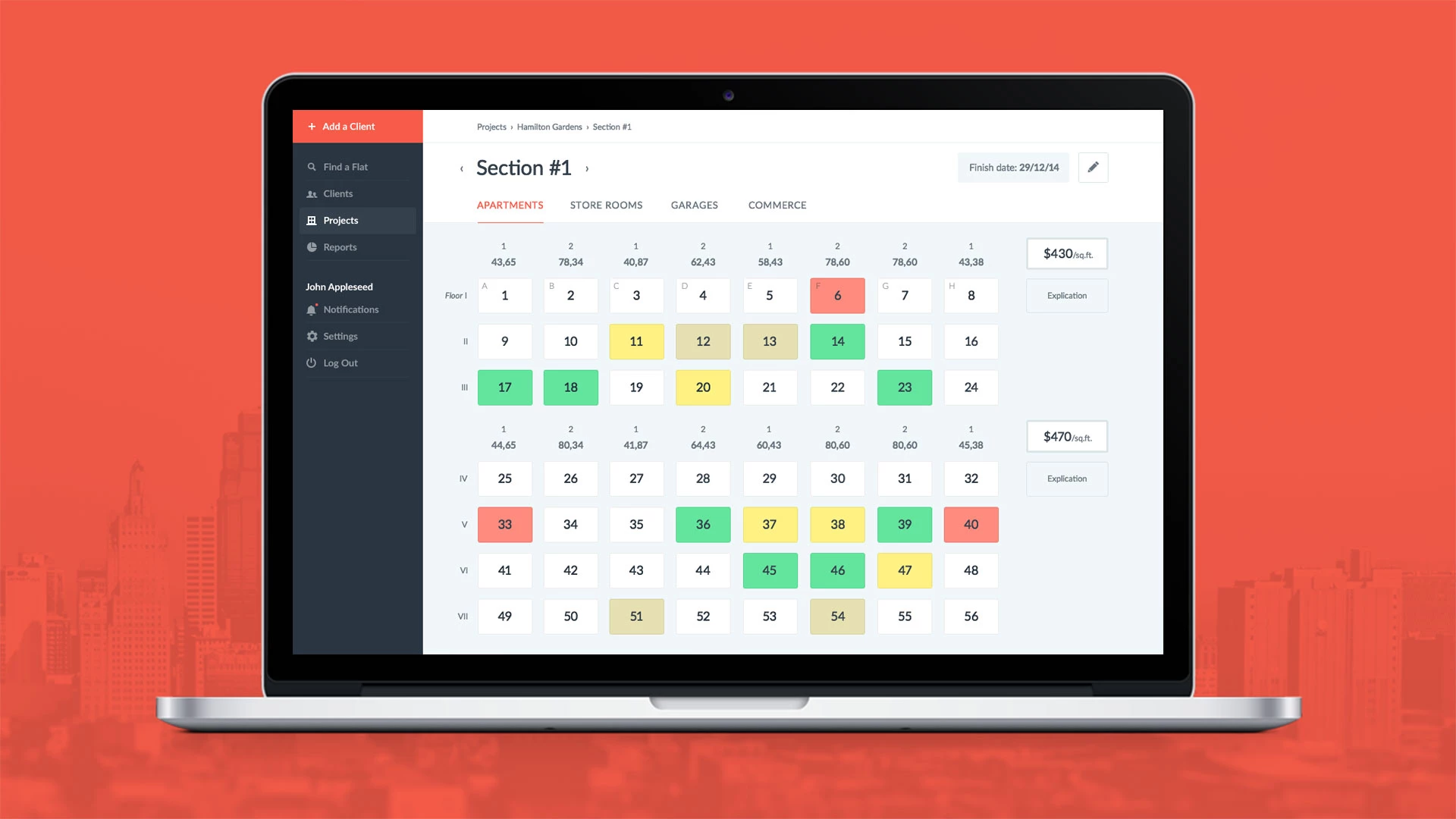
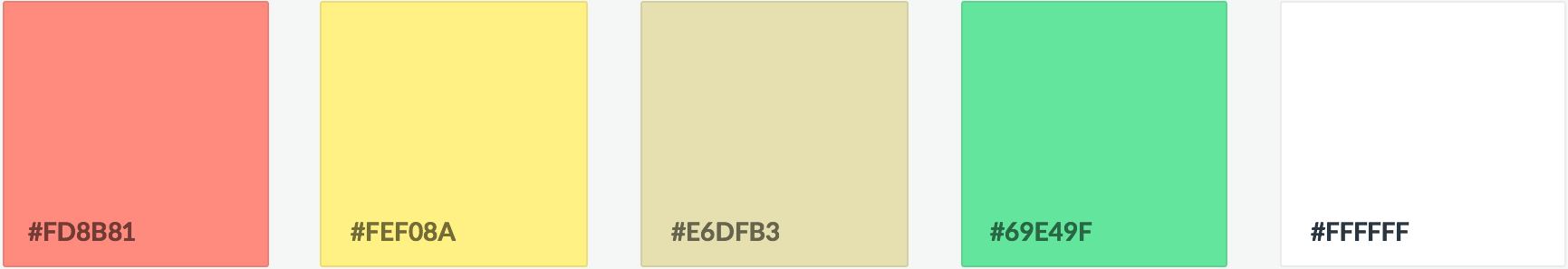
Найважливішим завданням будь-якого графічного інтерфейсу є формування візуальної мови спілкування системи з людиною. Враховуючи, що майбутні користувачі в роботі виділяють статуси квартир певним кольором, ми використовували це для кращого розуміння CRM-системи. Кольори не яскравих відтінків не відволікають і не стомлюють очей протягом робочого дня. Загальна схема проходить крізь усю систему, спрощуючи користування додатком.

Типографіка
У нашому інтерфейсі часто використовуються числа, тому вибір шрифту багато в чому визначався гарним відображенням цифр. Велика кількість дрібних підписів також вимагала від шрифту хорошої читабельності в дрібному розмірі. Тому було обрано шрифт Lato, який відповідає цим вимогам.

Програмування
Проєкт реалізовано на Symfony2, одному з найпопулярніших фреймворків. Цей фрейворк дає змогу легко вирішувати рутинні завдання програміста, адже використовує передові технології веб-програмування. Проєкт побудований на основі сервіс-орієнтованої архітектури, з використанням незалежних, слабо-зв'язаних компонентів. В якості основної бази даних використовується MySQL.
API
У проєкті використовується розподілена клієнт-сервісна архітектура із взаємодією за RESTful API. Використання системи взаємодії слабозв'язаних компонентів забезпечує надійність і легку маштабованість.
Односторінковий застосунок

Single Page Application, на відміну від стандартного веб-додатка, виділяється швидкістю відгуку на дії в користувацькому інтерфейсі; оскільки не потрібне перезавантаження сторінки, всі візуальні елементи конструюються прямо в браузері за допомогою JavaScript шляхом маніпуляцій з DOM-структурою документа. Такі застосунки можуть працювати в режимі offline з елементами realtime.
Ember.js
Для розробки клієнтського застосунку було обрано Ember.js. Додатки на цьому фреймворку легко розширювати та підтримувати. Усі елементи інтерфейсу написані як компоненти, що дає змогу інкапсулювати логіку і повторно використовувати код.
Наприклад, елементи UI реалізовані у вигляді компонентів, від базового input до складного select, з пошуком, підсвічуванням та іншим функціоналом. Завдяки успадкуванню ми не пишемо з нуля, а розширюємо компоненти, що істотно скорочує час розроблення та запобігає виникненню помилок, адже компоненти вже використовували на інших проєктах, їх перевірено в роботі.
З Ember.js додаток працює швидко, незважаючи на складний дизайн і велику кількість оброблюваних даних.

Робота із секцією
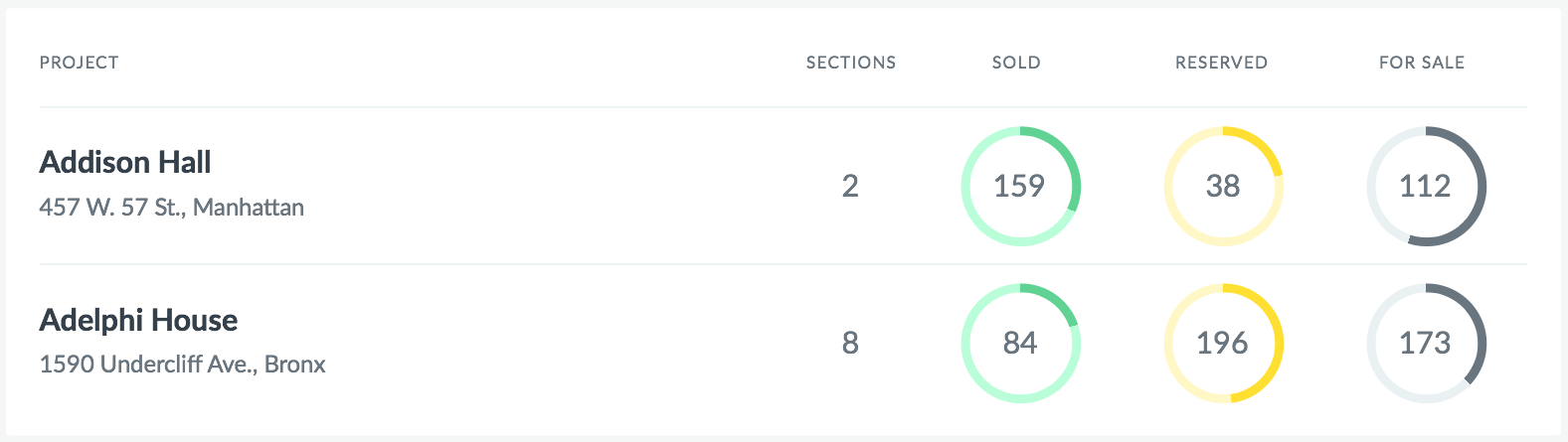
У системі будинки називаються проєктами і діляться на секції (під'їзди). Менеджер на точці продажу здебільшого працює із секцією, тут він бачить, які квартири вже продані, які заброньовані, які потрібно швидше продати. Тут же знаходяться комори, гаражі та комерційна нерухомість.

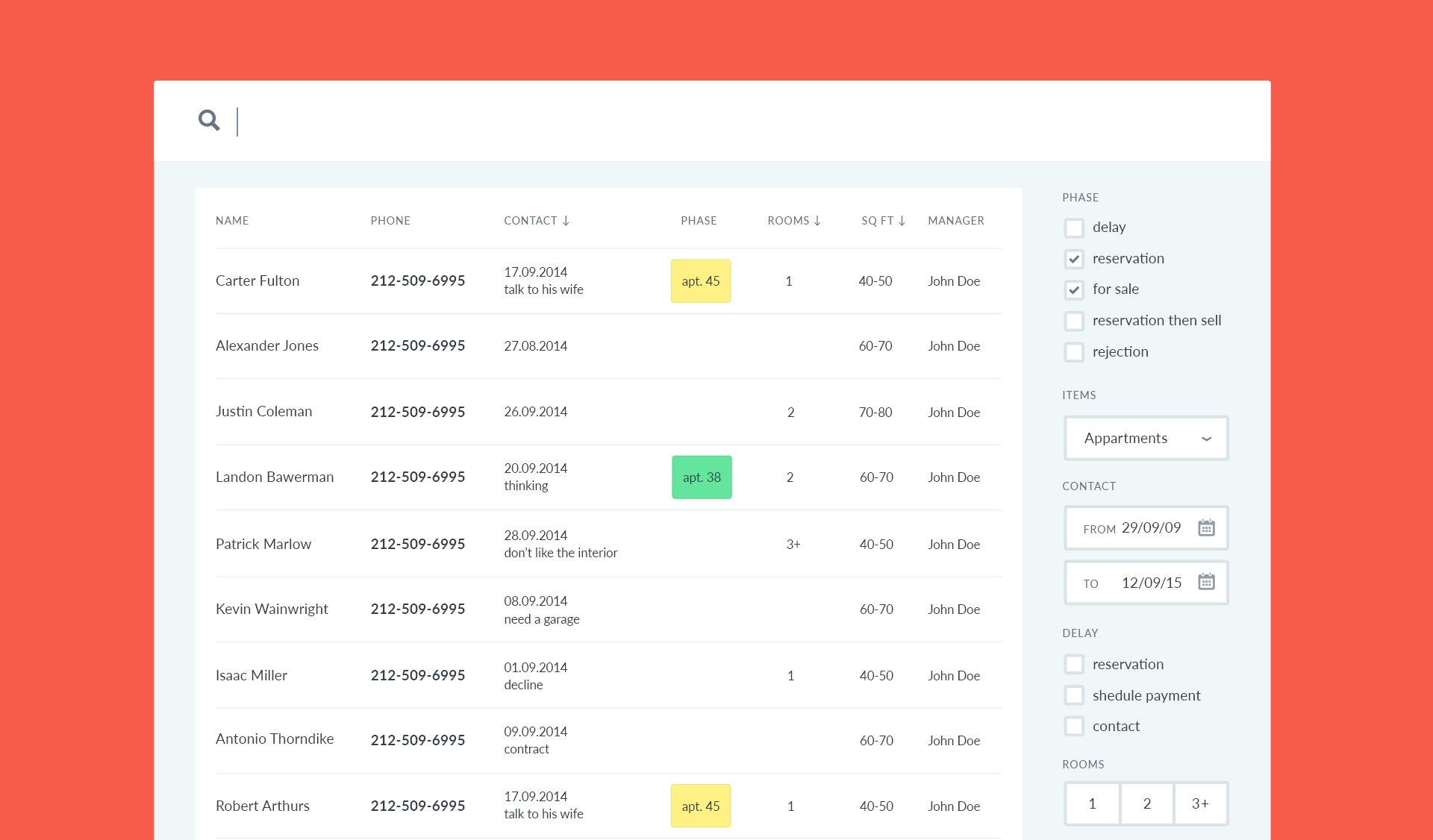
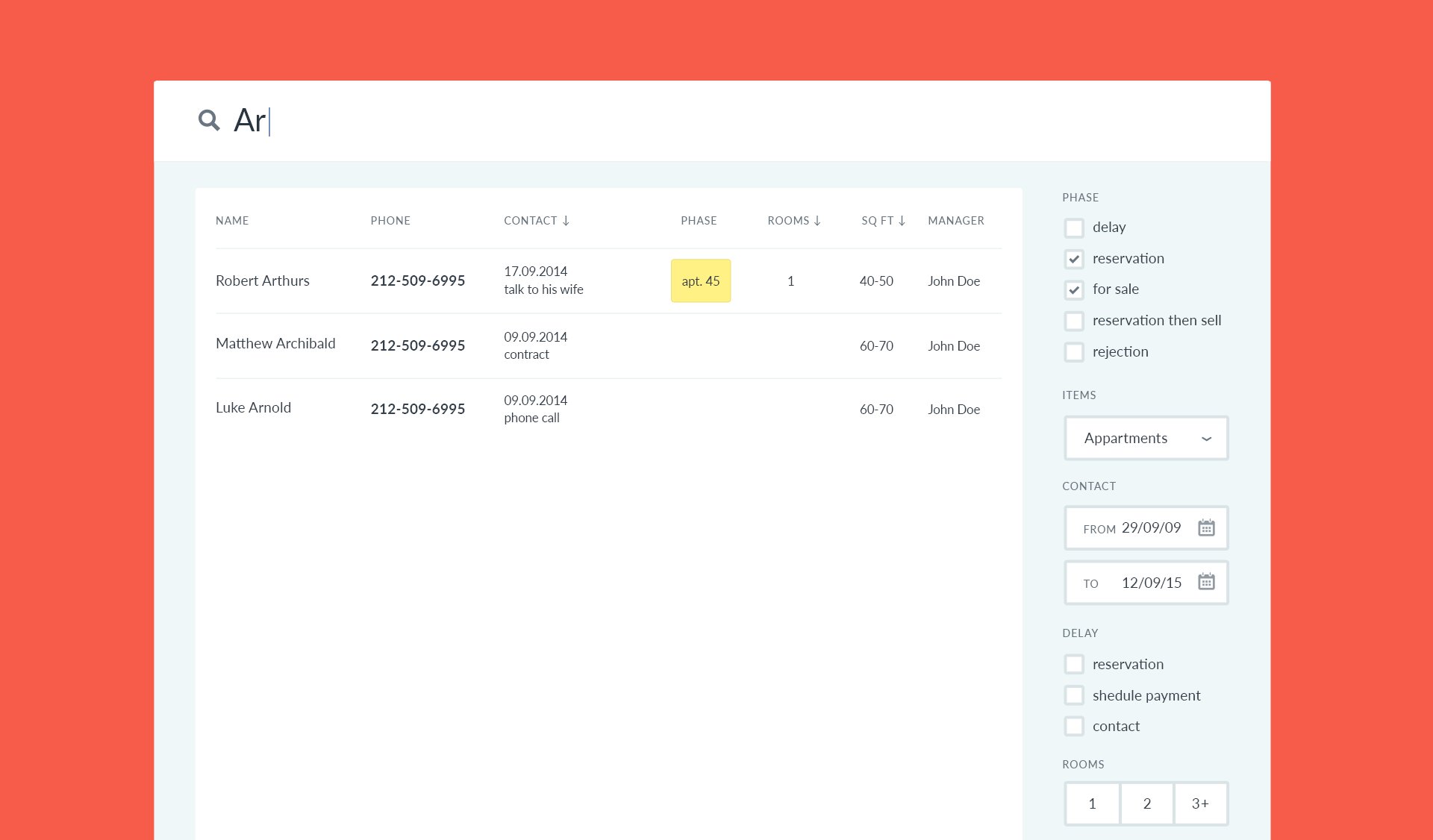
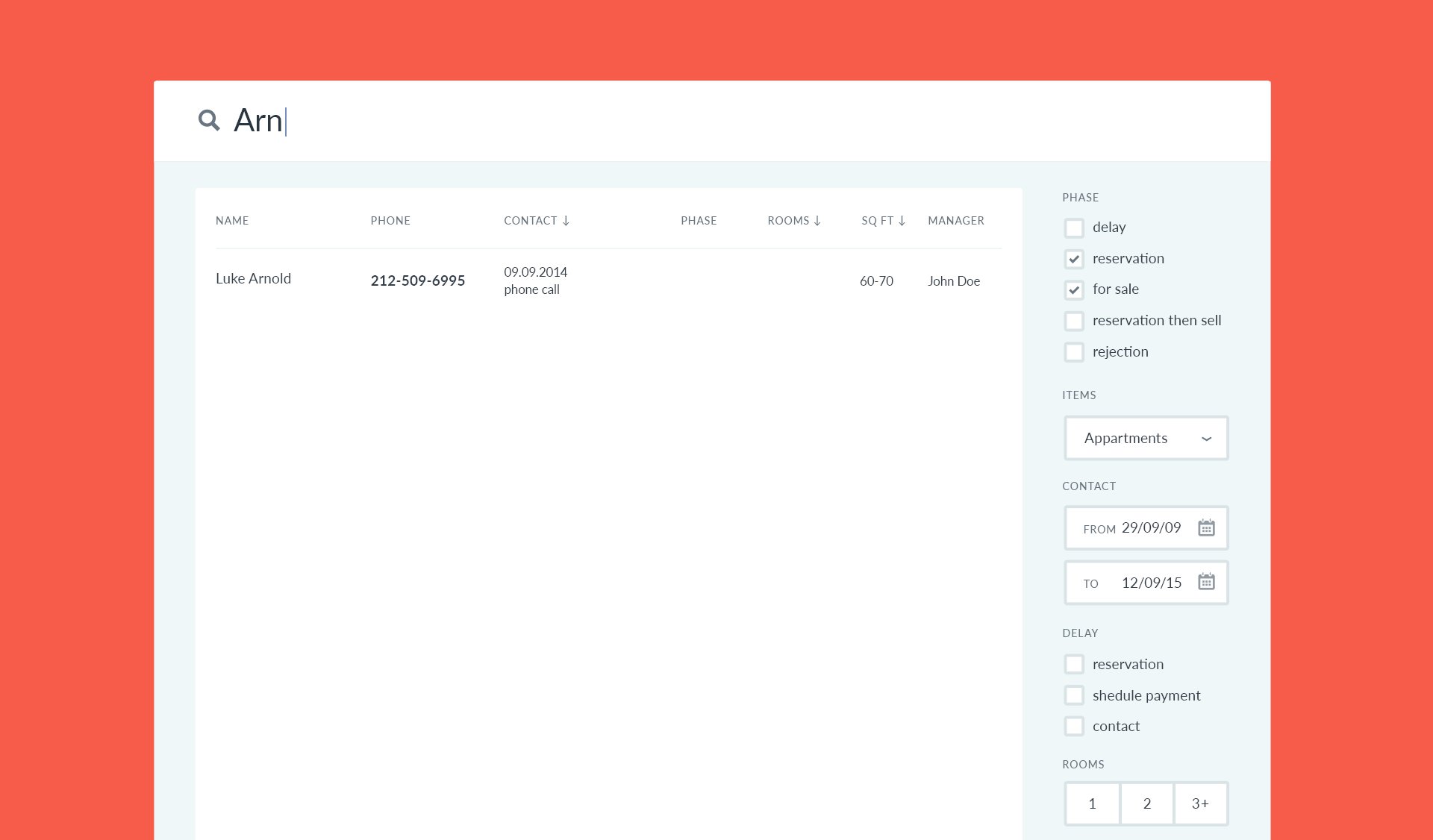
Взаємодія з клієнтами
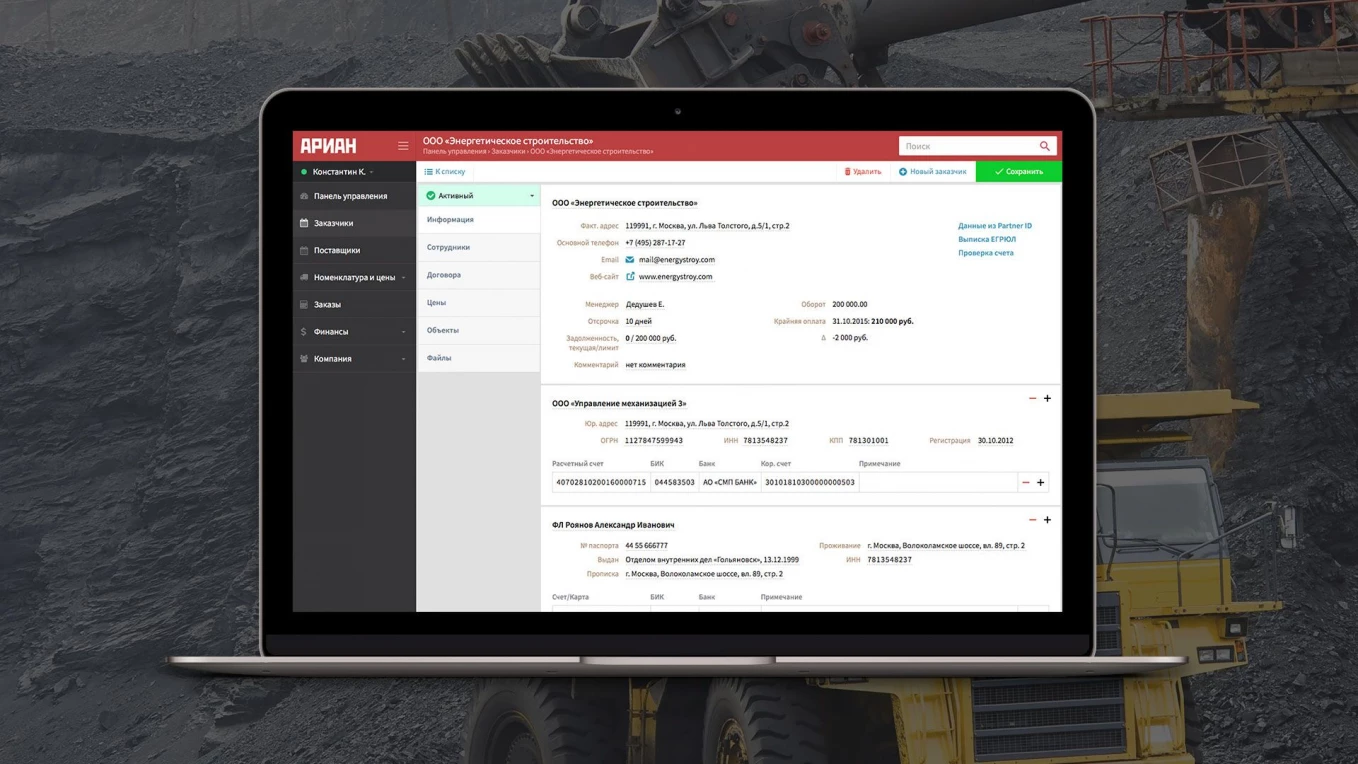
Це стрижень будь-якої CRM-системи. База клієнтів містить не тільки основні дані про клієнта, а й список його інтересів та історію контактів. Зі сторінки клієнта можна забронювати або продати квартиру, а також перейти в пошук квартир за ключовими інтересами клієнта.

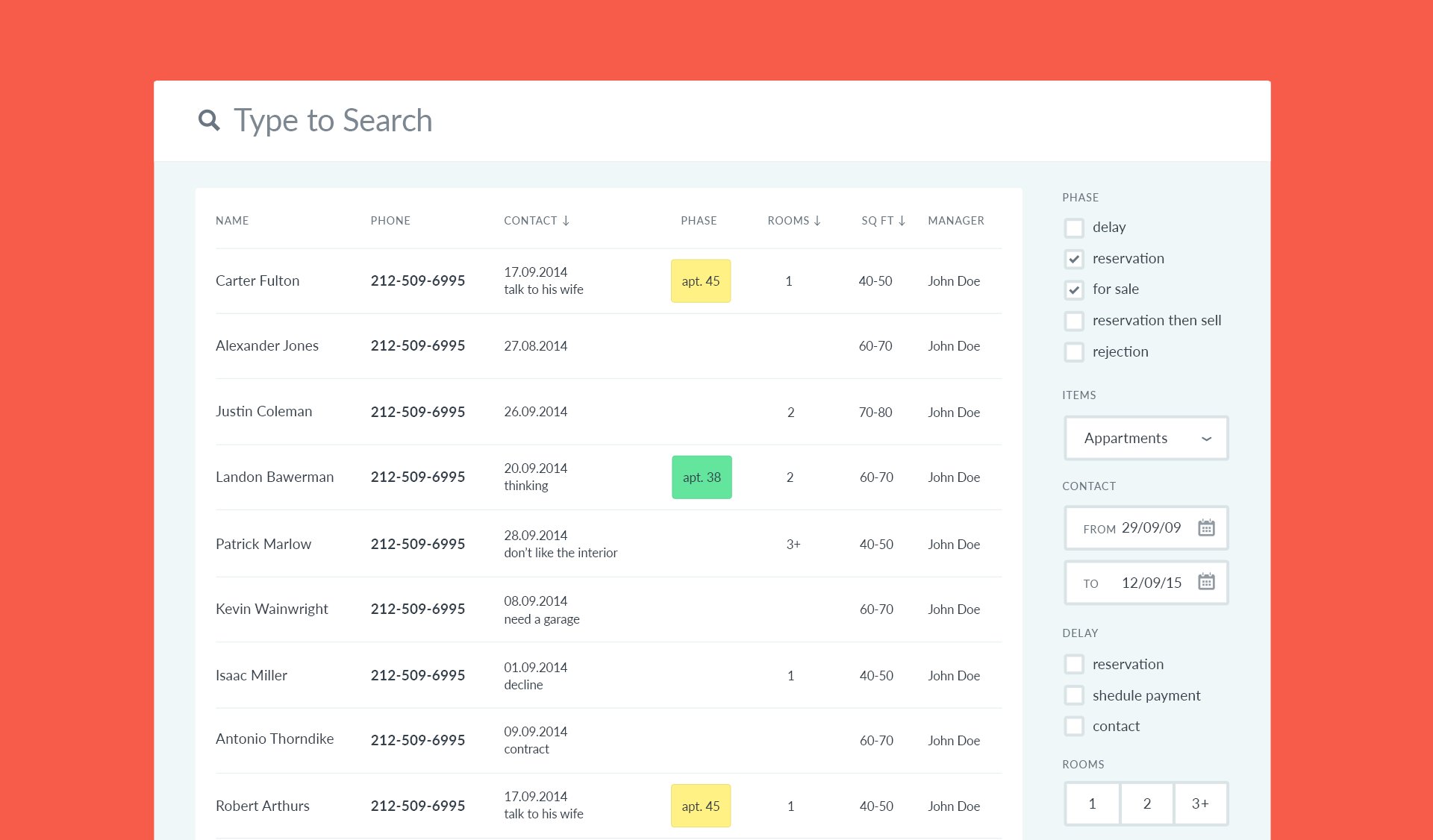
Підбір квартири за інтересами
Пошук нерухомості має фільтр за ціною, кількістю кімнат і поверхом. Є можливість побачити квартири, заброньовані іншими менеджерами. Результати групуються за секціями та сортуються за віддаленням від точки продажу.

Система нагадувань
Повідомлення призначені для того, щоб нагадувати користувачеві про заплановані контакти з клієнтом і про броні, що закінчуються. Окремим таблицями виводяться прострочені події та події на сьогодні.

Команда проєкту:
 Діма
ДімаПроєктний менеджер
 Олег У.
Олег У.Дизайнер
 Макс
МаксДизайнер
 Ігор Богдосаров
Ігор БогдосаровВерстальник
 Саша Ленський
Саша ЛенськийBack-end розробник
 Тимур
ТимурBack-end розробник
 Михайло Вільшанський
Михайло ВільшанськийBack-end розробник
 Анатолій Макаров
Анатолій МакаровFront-end розробник