It’s hard to deny the importance of a CRM system for the customer-focused companies. Stfalcon.com have developed such kind of system for a construction company. The project was supposed to solve some important problems related to the automation of sales processes and customer service. In particular, the preservation of the relations history and customer contacts planning, picking of real estate by interests, event notifications, contract preparations.

System design

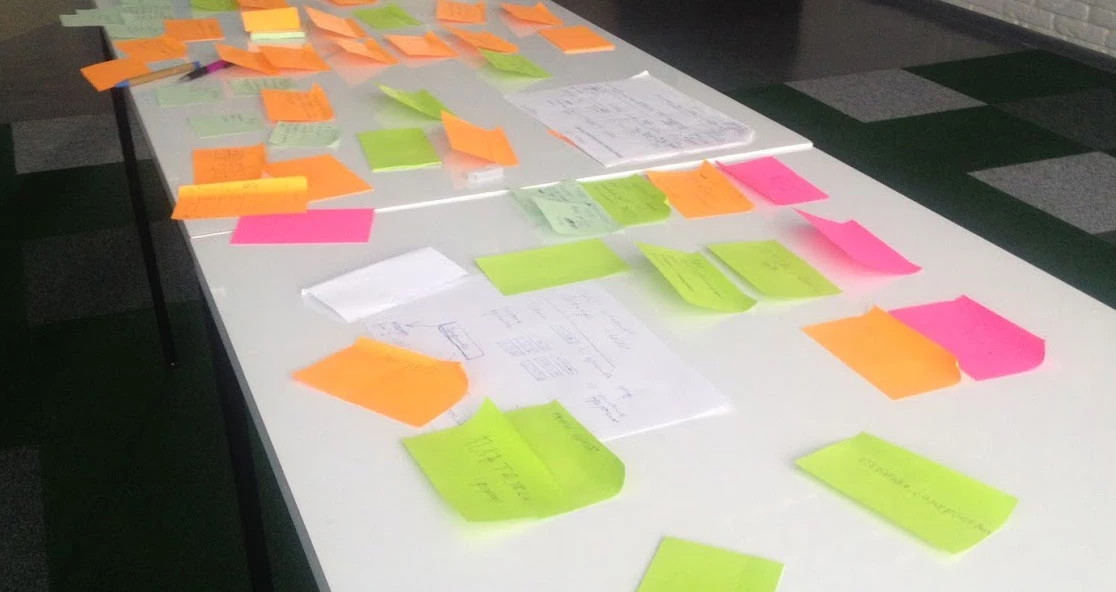
During numerous meetings with the customer we’ve discussed all the issues and nuances as well as the project’s detailed user story to conveniently divide the project into phases and plan all the development. User story’ve became a base for a creating of a database architecture.
UI design
In our studio we aim to create a clean and friendly user interfaces. The user experience plays a major role in suchinterface, so we’ve held a meeting with future users and studied their experience.
Making prototype
We’ve started a design development with making of functional prototype because we’ve needed to design user interactions with our system. Without spending time on visual style, we’ve focused on comfort and functionality. The system was attended by a lot of "bottlenecks", so it was necessary to think over all the details and trivia.
At the presentation of the prototype we’ve demonstrated functionality and logic of the upcoming system. The prototype have allowed to test the manager’s interaction with system interface and work with company customers. At that stage we’ve received important notes from the client, and finalized interface. Then we’ve begun to design a visual style of our system.
The protype’ve become a great base for front-end developers. Through prototype developers’ve managed to avoid many of the uncertainties while creating CRM interface.

Visual language
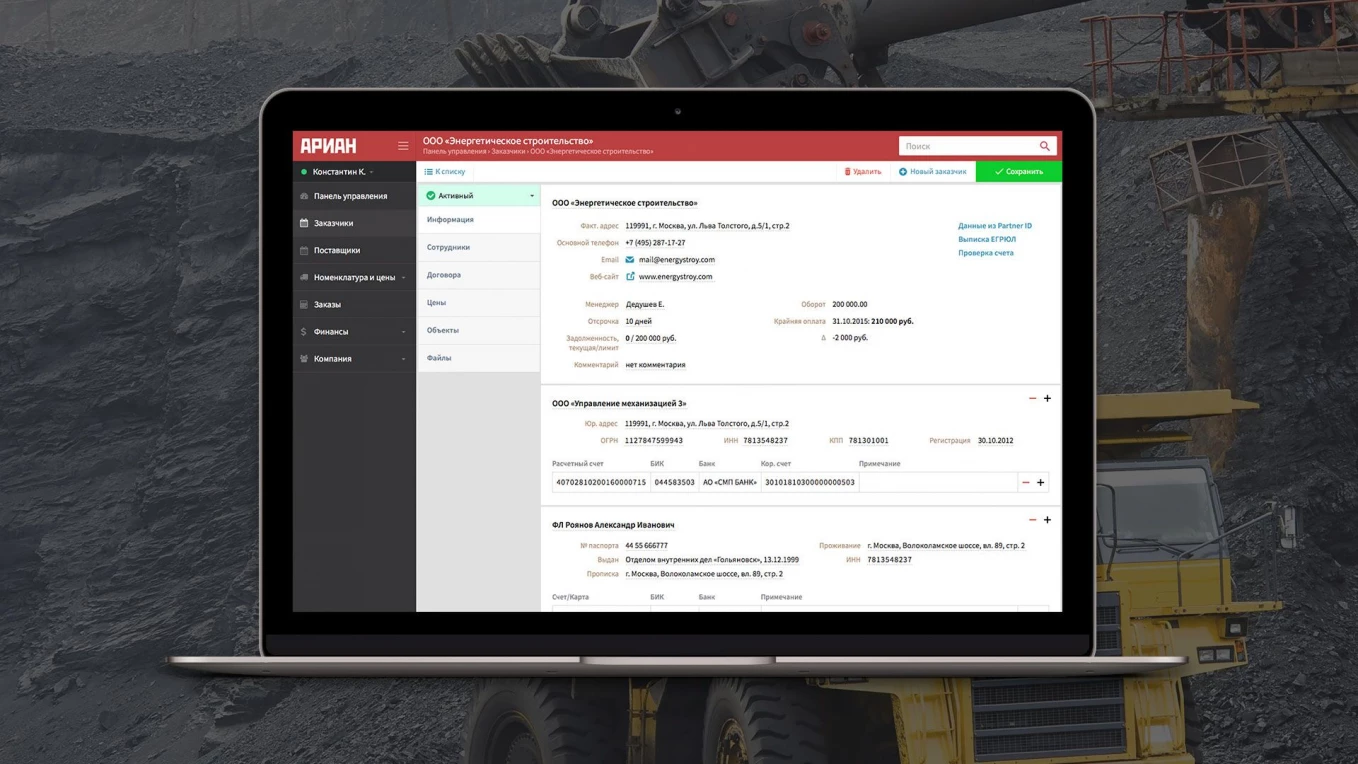
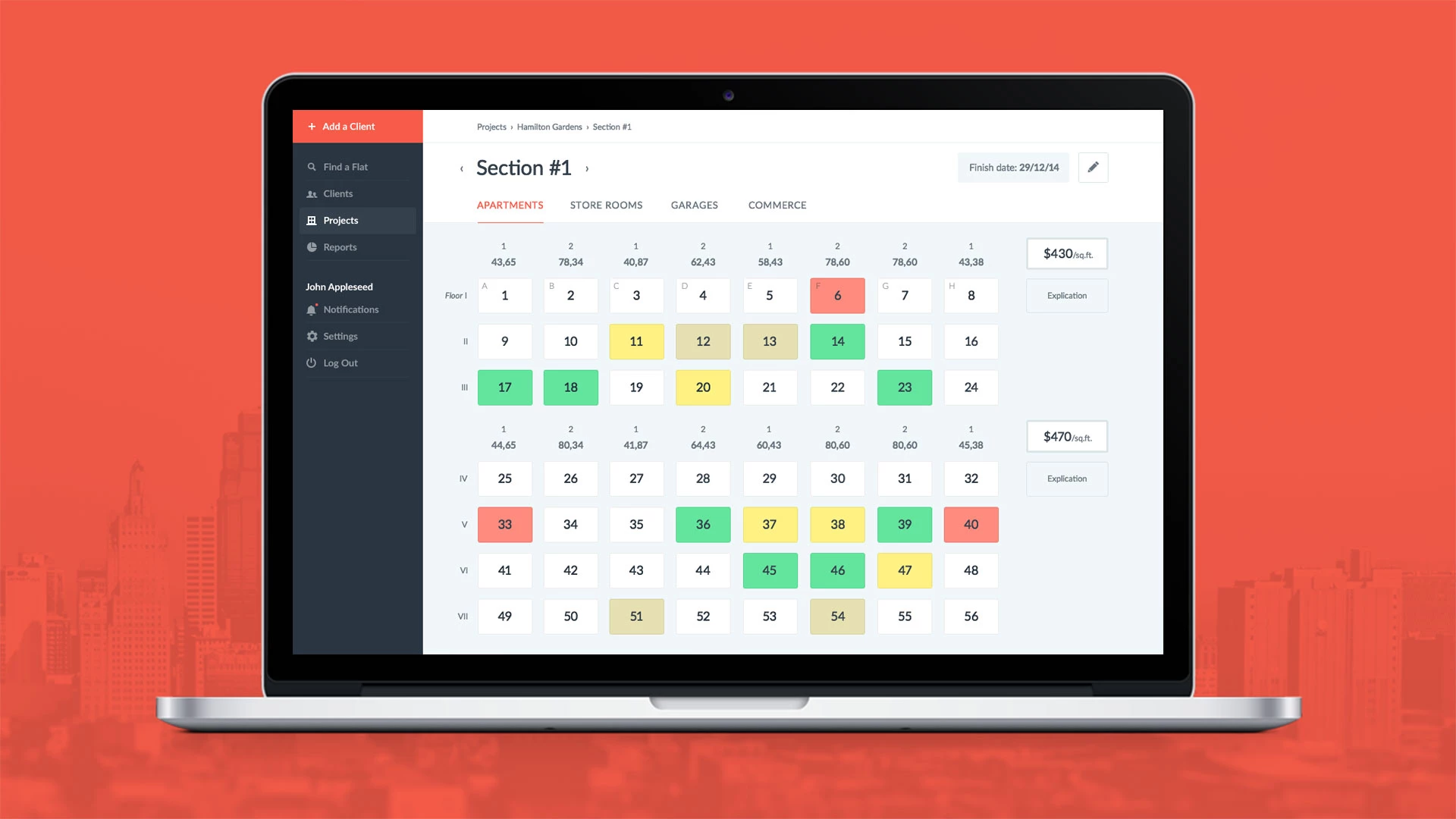
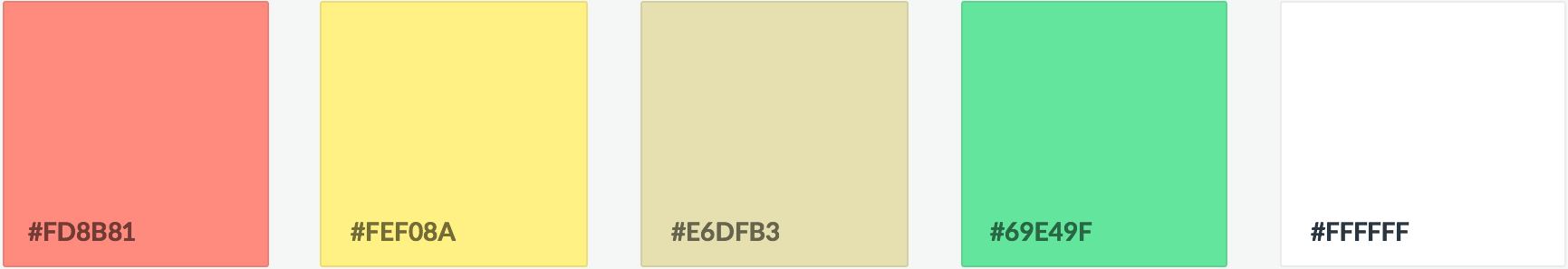
The most important task of any GUI is to create a visual language of communication. Given that the future users points status of the apartment with a certain color, we used it for a better understanding of CRM-system. The colors are not bright, they do not distract and do not tire the eyes throughout the day. The general scheme goes through the entire system, making it easy to use our application.

Typography
In this interface, numbers are frequently used, so the font type is largely determined by a good display of numbers. A large ammount of small signatures needed a good readability of text on a small scale. So, we’ve choose Lato, it was perfect for such purpose.

Programming
The project was developed with Symfony2, one of the most popular frameworks. This framework allows you to easily perform routine tasks, because it uses advanced technologies of web programming. The project is built on a service-orienting architecture, using independent, loosely-coupled components. As the main database it uses MySQL.
API
The project uses a distributed client-service architecture for interaction with RESTful API. Using the interaction of loose coupling of components ensures reliability and easy scalability.
Single page application

Single Page Application, unlike a standart web application, has fast action feedback in user interface; and because it does not require a reboot of the page, all the visual elements are constructed directly in the browser using JavaScript by manipulating the DOM-document structure. Such application can run in offline mode with some realtime elements.
Ember.js
We used Ember.js framework for developing client application. Solutions created using this framework are easy to expand and support. All elements of the interface are written as components which allows to encapsulate logic and reuse code when needed.
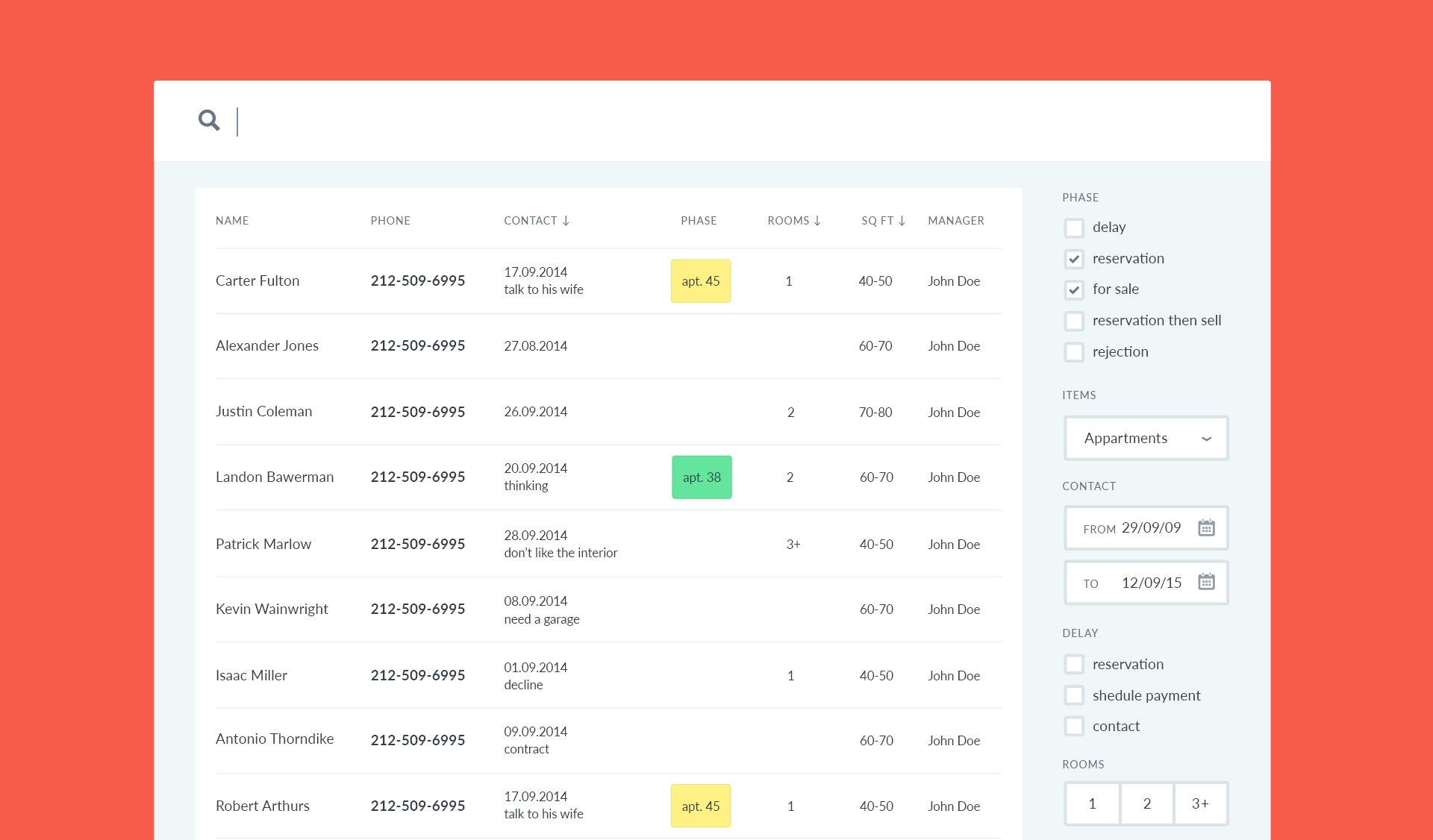
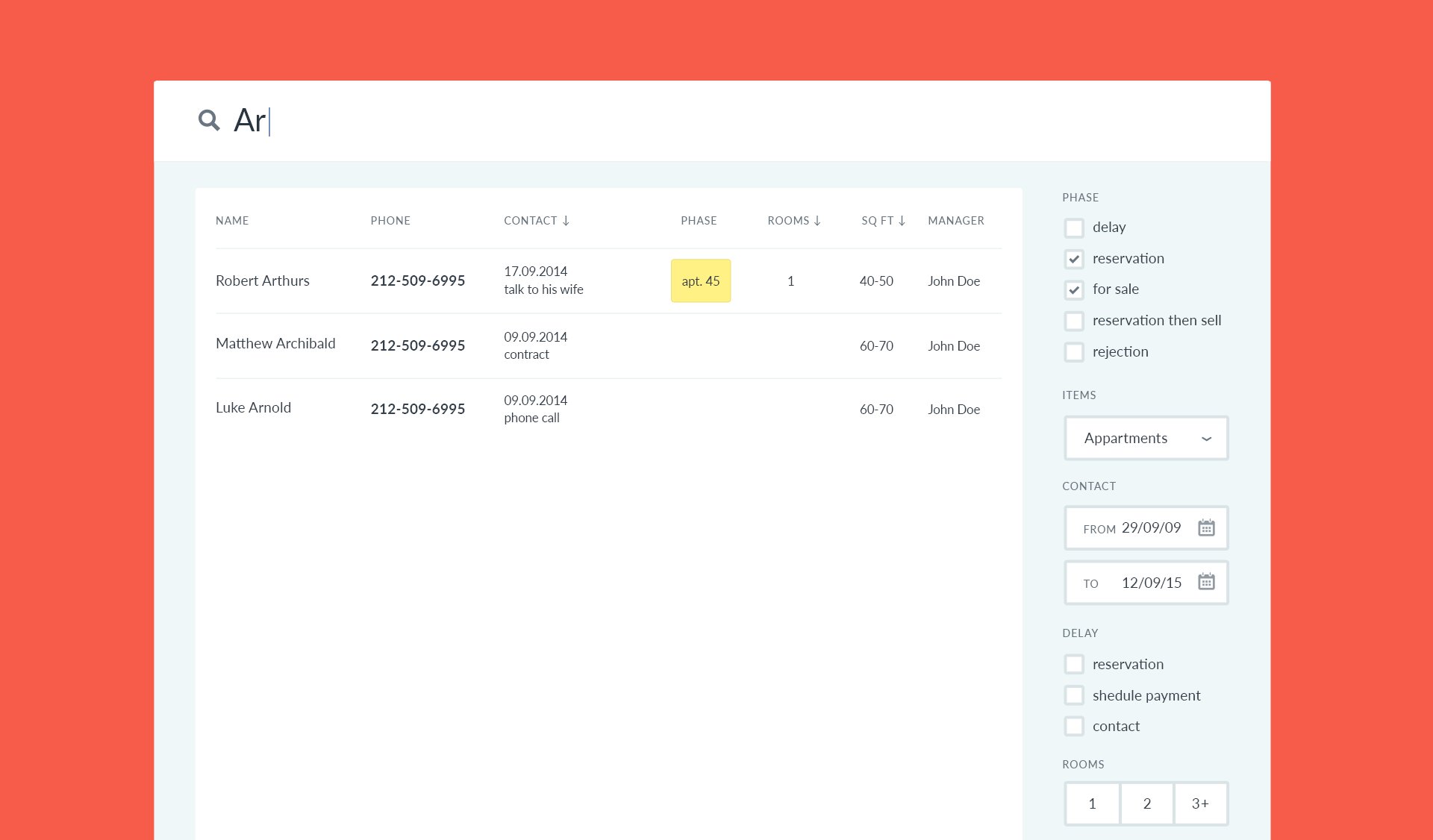
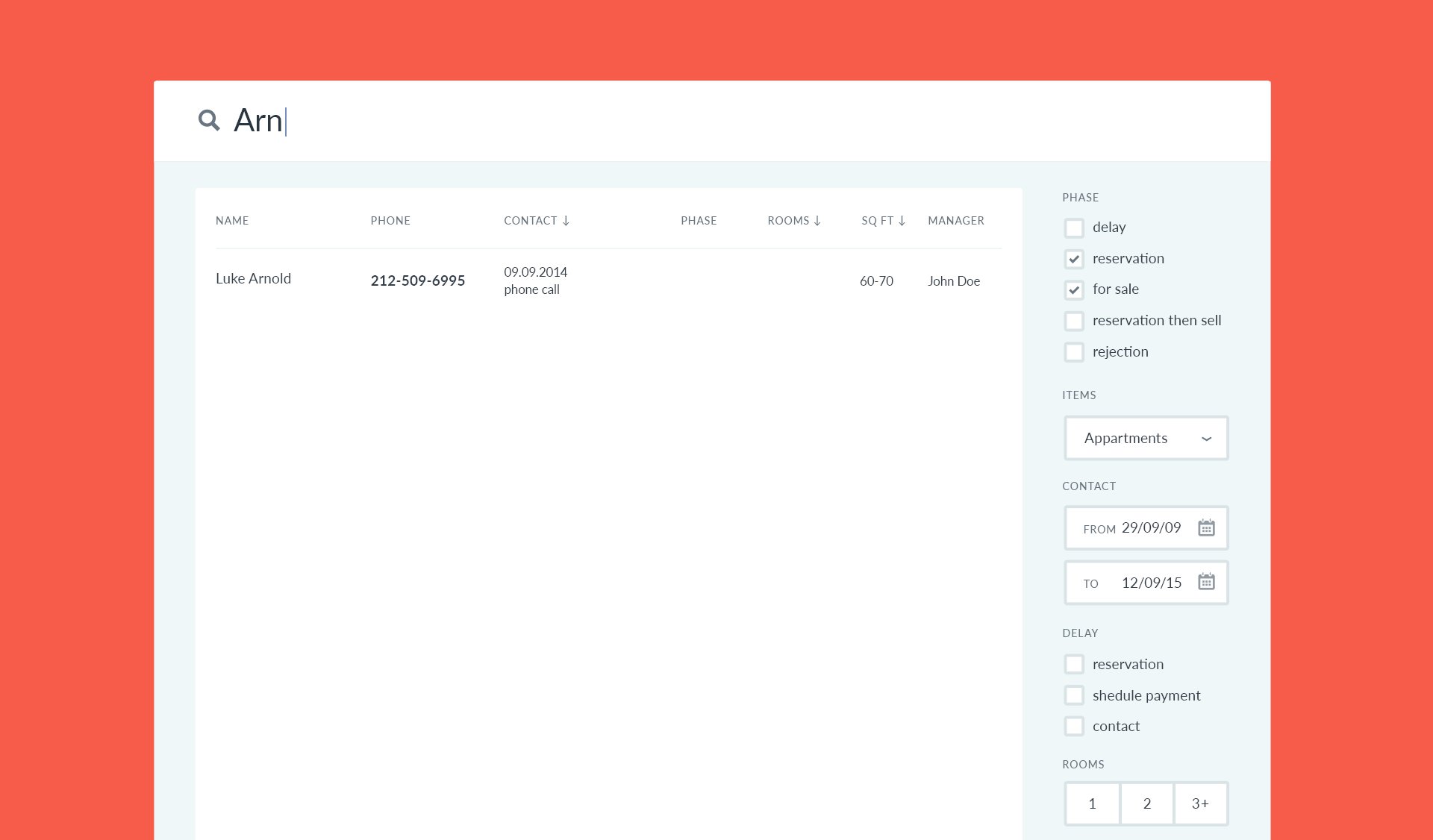
For example, UI elements are implemented as components, from basic input to complex select, with highlight search and other functions. Thanks to inheriting, we aren’t writing everything from scratch but expand the already existing components. This allows us to speed up the development and avoid possible mistakes since the component are already used in other projects and were tested in the wild.
With Ember.js application works fast, despite the complex design and large amount of data it processes.

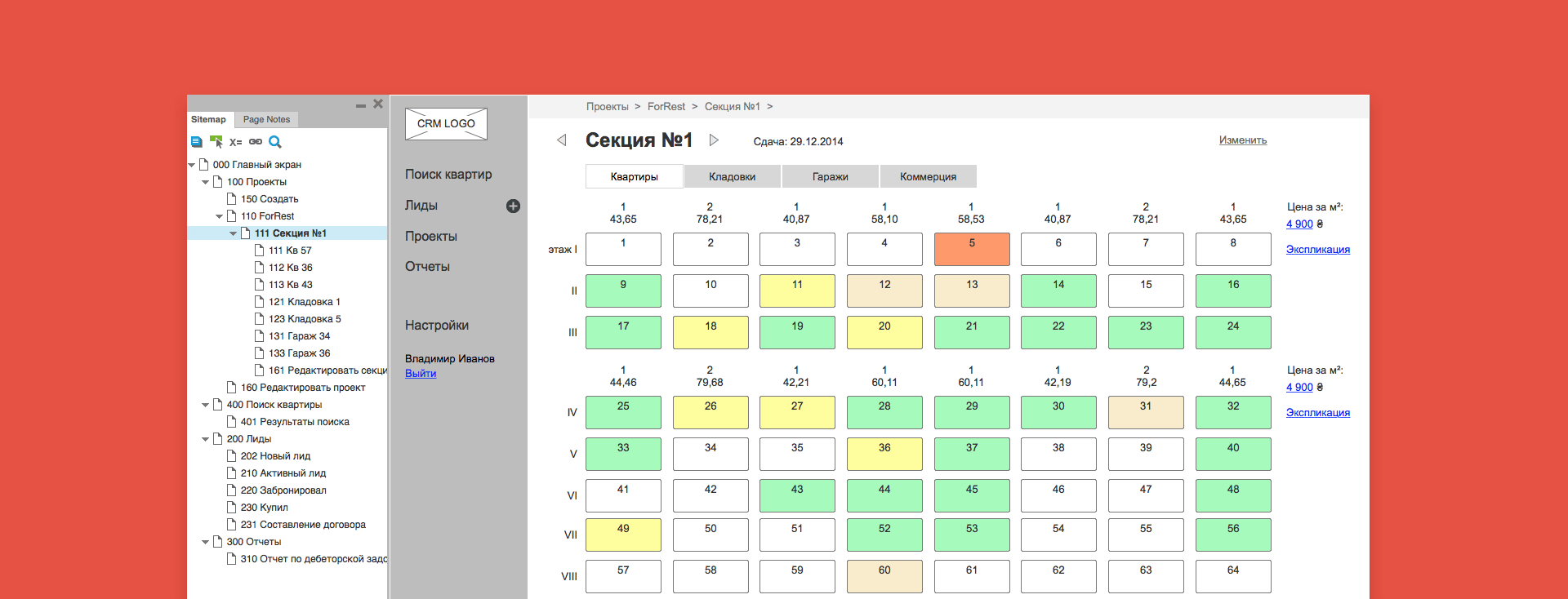
Work with section
In the system the houses called projects and are divided into sections (entrances). Manager at the local sales office basically works with section, here he can see sold or booked apartments, or apartments he needs to sale as soos as possible. Also, he can find here the storage area, garages and commercial properties.

Interaction with customer
This is a core of any CRM system. Customer base includes not only basic information about the client, but also a list of his interests and the history of contacts. From a customer’s page you can book or sale an apartment, make a search of apartment by a customer main interests.

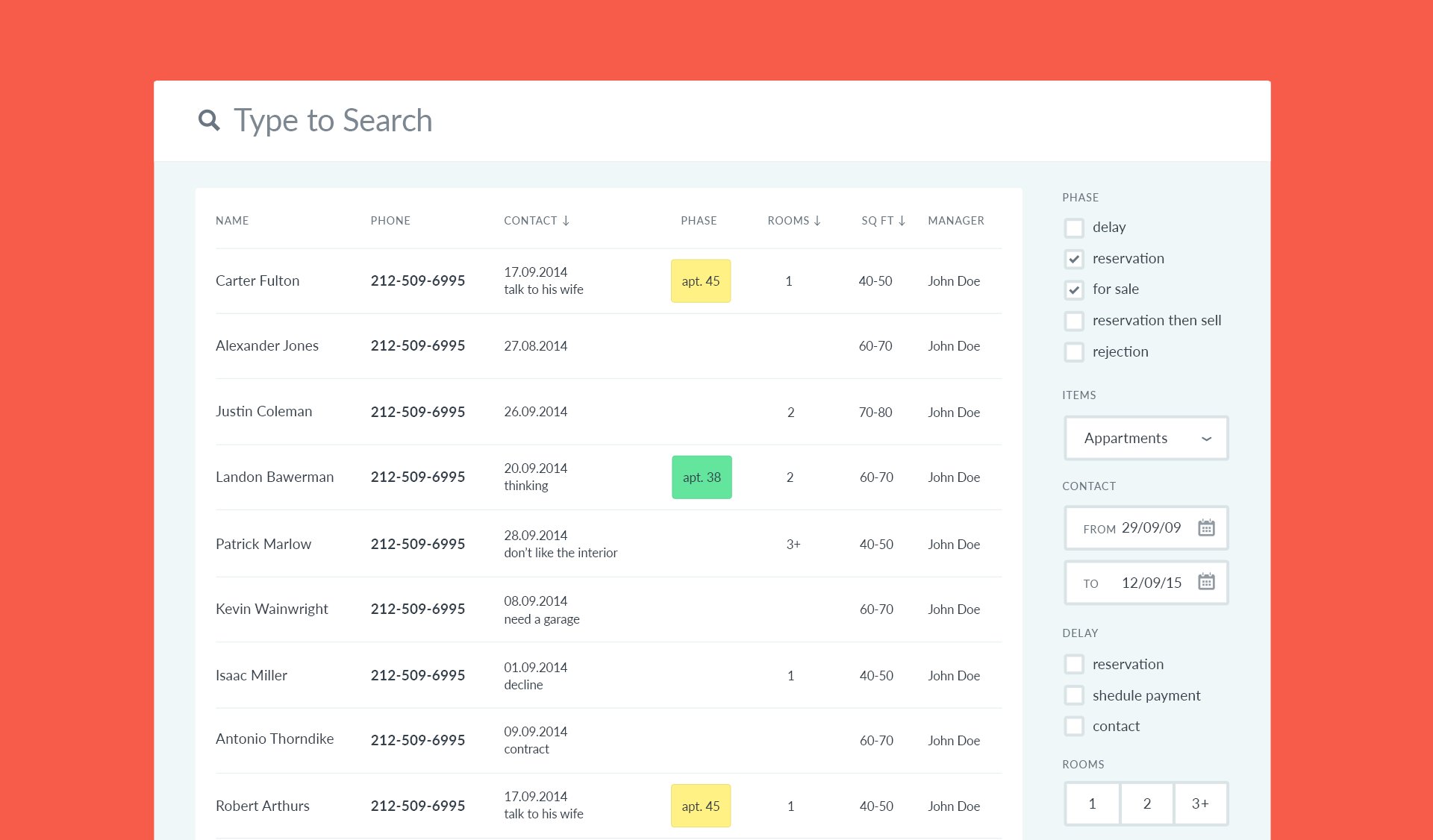
Apartment selection by interests
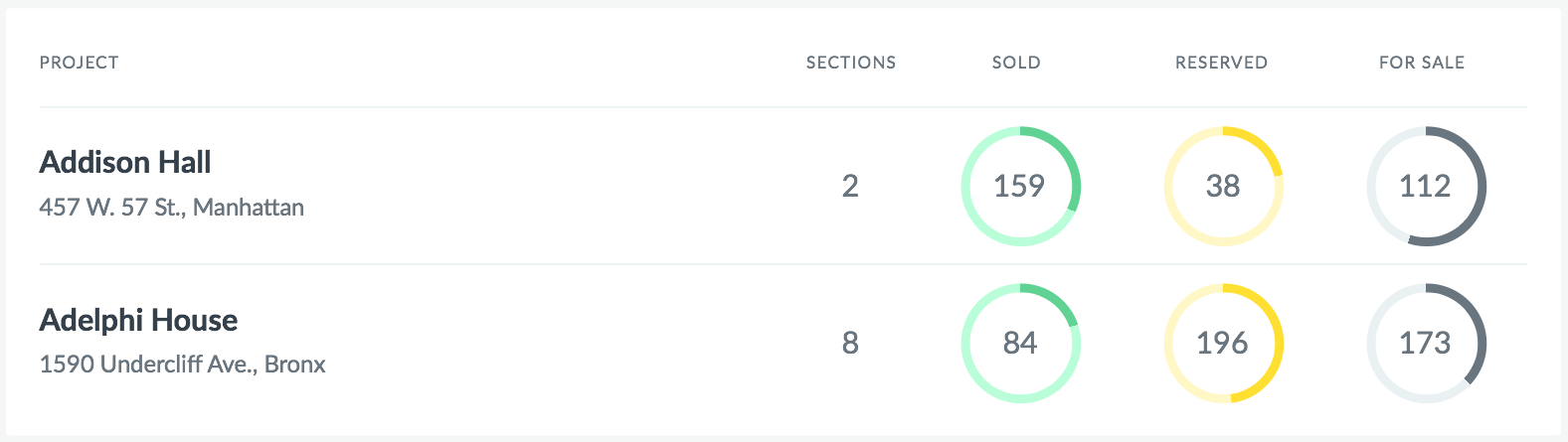
Real estate search have filters for price, number of rooms and floor. You can see apartments booked by other managers. The results are grouped by sections and sorted by the distance from the local sales office.

Notification system
Notifications is used for reminding about scheduled contacts with clients, and about ending booking. Expired and daily events are displayed in separate tables.

Cast:
 Dima Kovalenko
Dima KovalenkoManager
 Oleg U.
Oleg U.Designer
 Maks
MaksDesigner
 Igor Bogdosarov
Igor BogdosarovFront End Developer
 Alex Lensky
Alex LenskyBack End Developer
 Timur
TimurBack End Developer
 Mykhailo Vilshansky
Mykhailo VilshanskyBack End Developer
 Anatoliy Makarov
Anatoliy MakarovFront End Developer