UME is a dating app for Android and iOS. Today people prefer to communicate via smartphones so using them for finding new friends and partners is a logical step. For UME startup we build a prototype, developed iOS and Android apps and created API.

Design
The first step was to gather all the relevant data and design app UI. App itself has two sections: U and Me that together form the name of the app. U section contains profiles of other app users and Me section shows your own profile as well as all the incoming data.
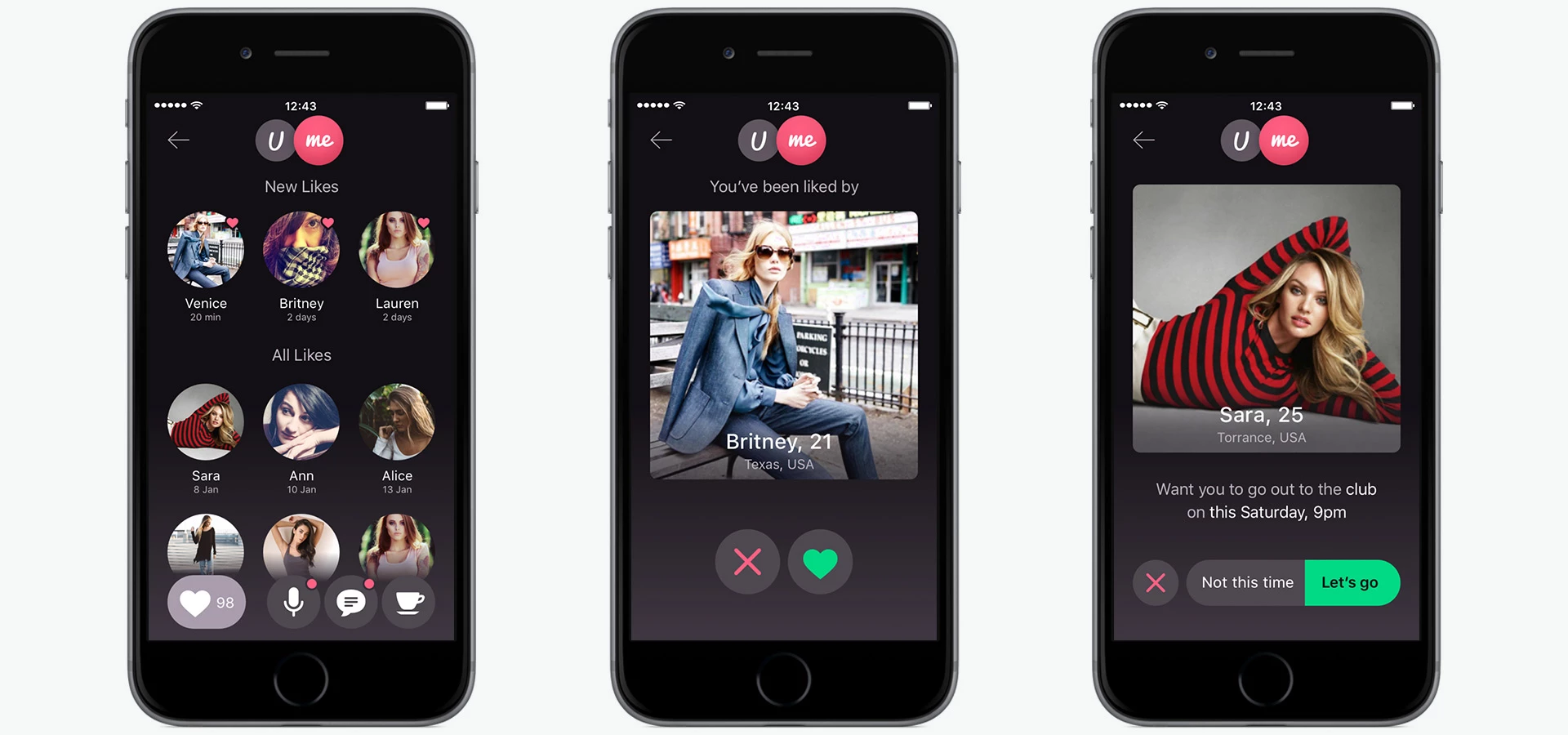
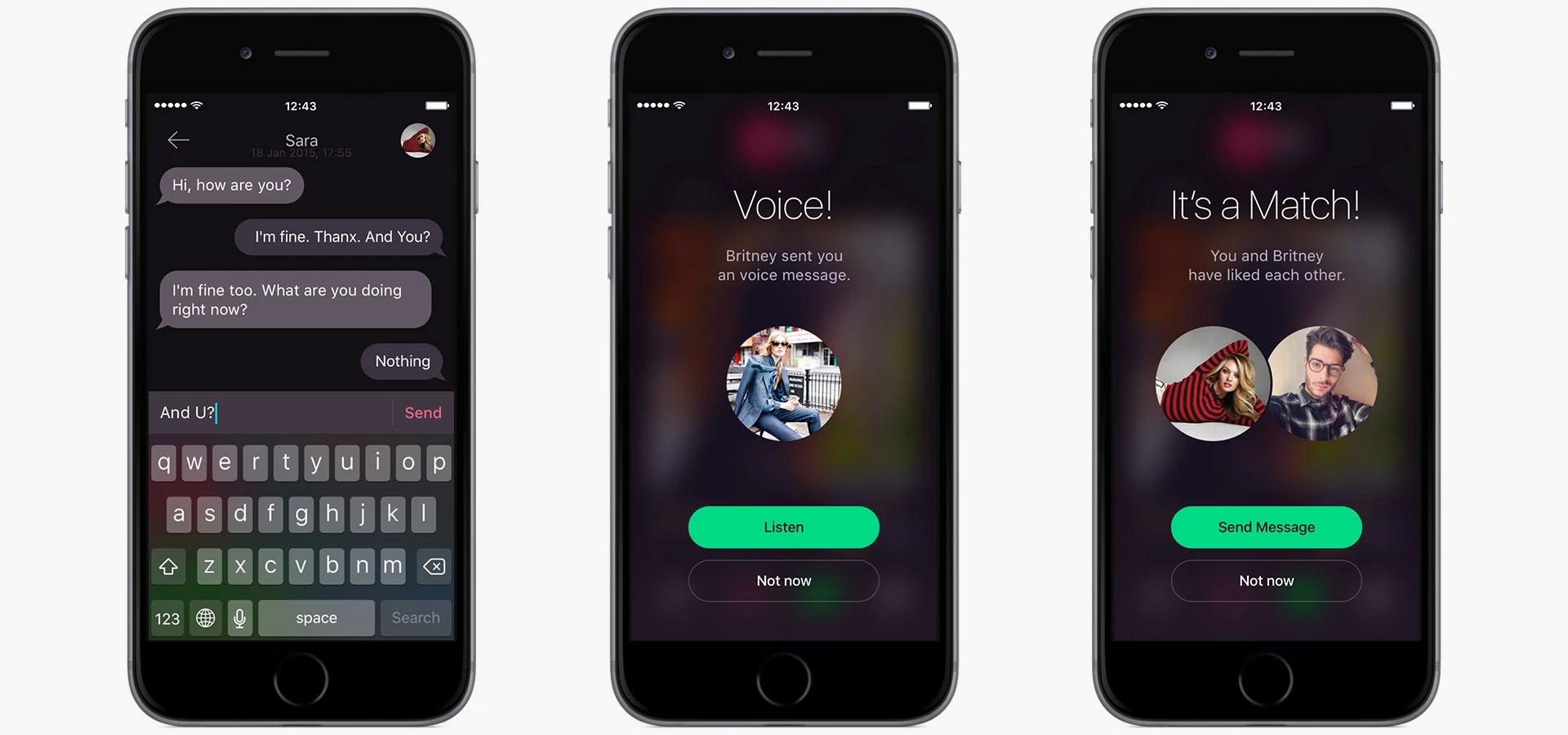
In U section you can look for users from Hot (most popular) and Top (highest rank) lists or rely on random matching (Chance). Main types of interaction between users include likes, audio messages and date invites. When two users are matched they can communicate via chat.

Visual style
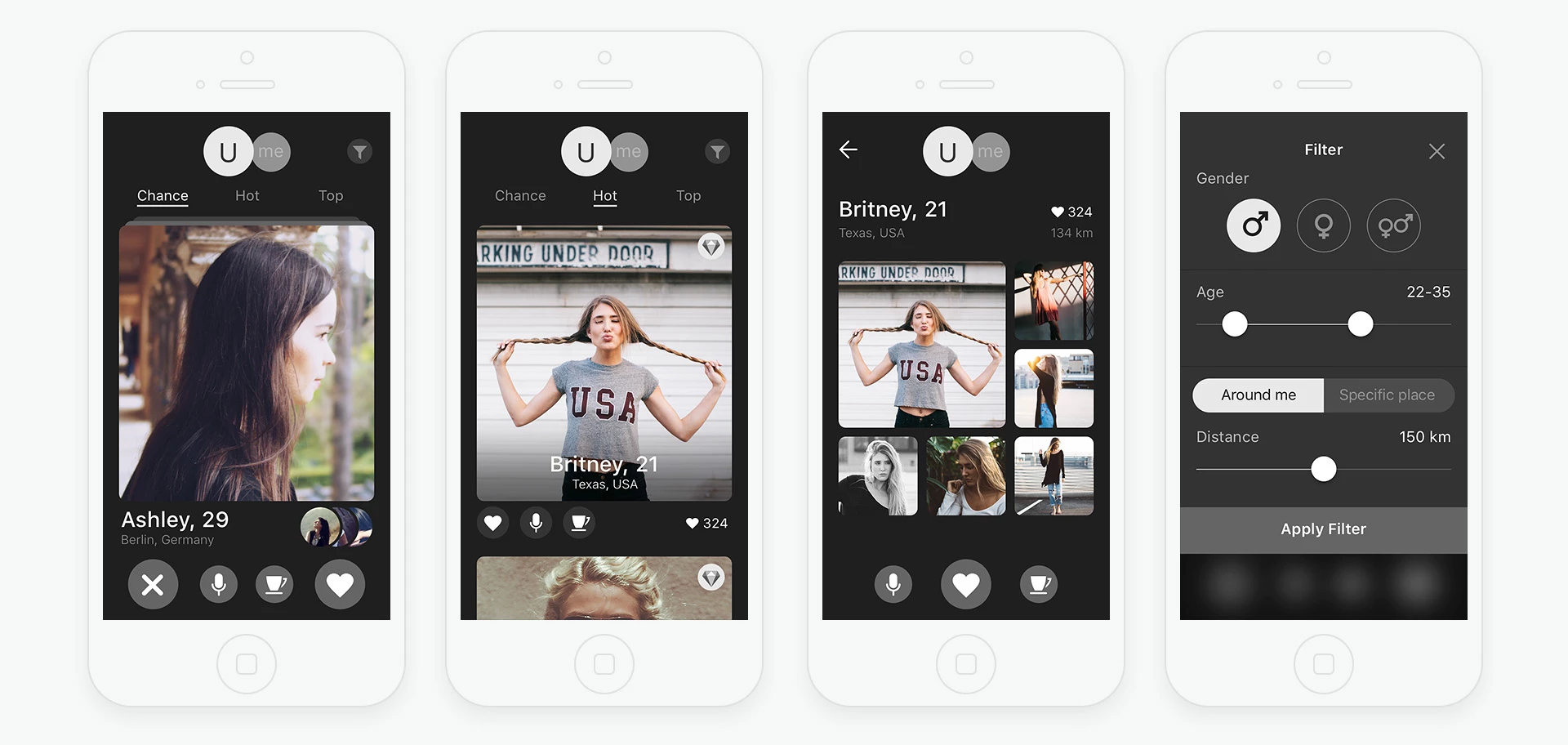
We came up with the first ideas for the visual style when working on the app structure. We didn’t want to base our design on Android or iOS patterns only and created a universal visual style. The resulting UI turned out to be creative and easy-to-use on both platforms. App is dominated by lilaceous shades that help to keep user photographs in focus. Watermelon red and turquoise blue are used for accents. App is also dominated by rounded forms: buttons, photos with rounded angles, etc.
Interactive Chance screen
On Chance screen we used Tinder-like cards. The task was complicated by the fact that other photos of the user should be also shown on this screen. We put them in the switcher in the lower part of the screen near user name and location. This way the main photograph stays in focus but all the other photos are also available on this screen. Behavior of the card and other data when swiped left or right was also designed in detail. We have built a quick prototype and immediately tested it.
U section
Apart from Chance screen this part of the app includes Hot and Top screens. Hot list includes people with the biggest amount of likes. The timeline is filtered by user location. Top list also shows the most popular users but a special formula is used to determine its participants. It takes into account not only likes but also the number of voice messages and date invites.

Me section
In Me section user sees all the incoming data: likes, voice messages, chats, matches and date invites. All updates happen in real time — that’s why user won’t miss anything when looking through this section. Screen for setting up user profile is also available here. It is used for uploading new photos and changing their display order as well as editing personal details.

Realtime
Why realtime? Famous usability specialist Jakob Nielsen is convinced that “The system should always keep users informed about what is going on, through appropriate feedback within reasonable time.” It is especially relevant for mobile apps with messaging functions, such as dating apps. We used realtime events in UME so that users won’t miss important notifications even if the app is not opened.
For various realtime functions in UME we have written our own service responsible for processing events from the publisher (it’s the main app in our case). It sends info about a new event (such as a message or match) to the server and the server sends this event to the client:
- if the user is online — via sockets
- if the user is offline — via push-notifications or email
This solution is simple and doesn’t rely on any particular programming language or framework — messages are exchanged via AMQP protocol. Messages from the server are transferred to the client via WebSocket protocol (RFC 6455).
Back-end technologies we used:
- PostgreSQL/PostGIS
- PHP/Symfony2
- Python 3.5
- asyncio
- RabbitMQ
- Redis

Mobile development
Android app is based on MVVM architecture. It allows us to minimize the amount of code, isolate app logics, separate and add View — ViewModel abstraction that is responsible for tracking changes in model data and their display in the view (Data binding). This way we get a product that is easy to scale. We used EventBus 3.0 for exchanging models between app components. It allowed us to make various parts of code less interdependent and implement event delivery in real time.
iOS app is based on Model-View-Controller-Store architecture. For exchanging messages we use RealTime (SocketRocket) architecture which is implemented based on the JSQMessagesViewController. AFNetworking is used for working with the server. Thanks to it we get high performance with minimum system costs. Images are uploaded asynchronously using SDWebImage, one of the most popular image libraries.
We use popular social networks for user authorisation. It simplifies registration since there’s no need to fill in lengthy forms or even choose profile photos — the app uploads all the necessary info right from the main album on Facebook or VK (Russian Facebook). All data is transferred and processed over OAuth 2.0 protocol which guarantees its safety.
Both Android and iOS apps use Google Places API to get info on user location and, what’s even more important, to transliterate the name of any location into the necessary language.
All events happening within apps in real time (new messages, matches and date invites) are transferred via WebSocket protocol (RFC 6455). If the user has blocked the device screen or minimized UME app, events will be processed via Google Cloud Messaging and displayed as push-messages is the status bar. Nothing is ever missed this way.
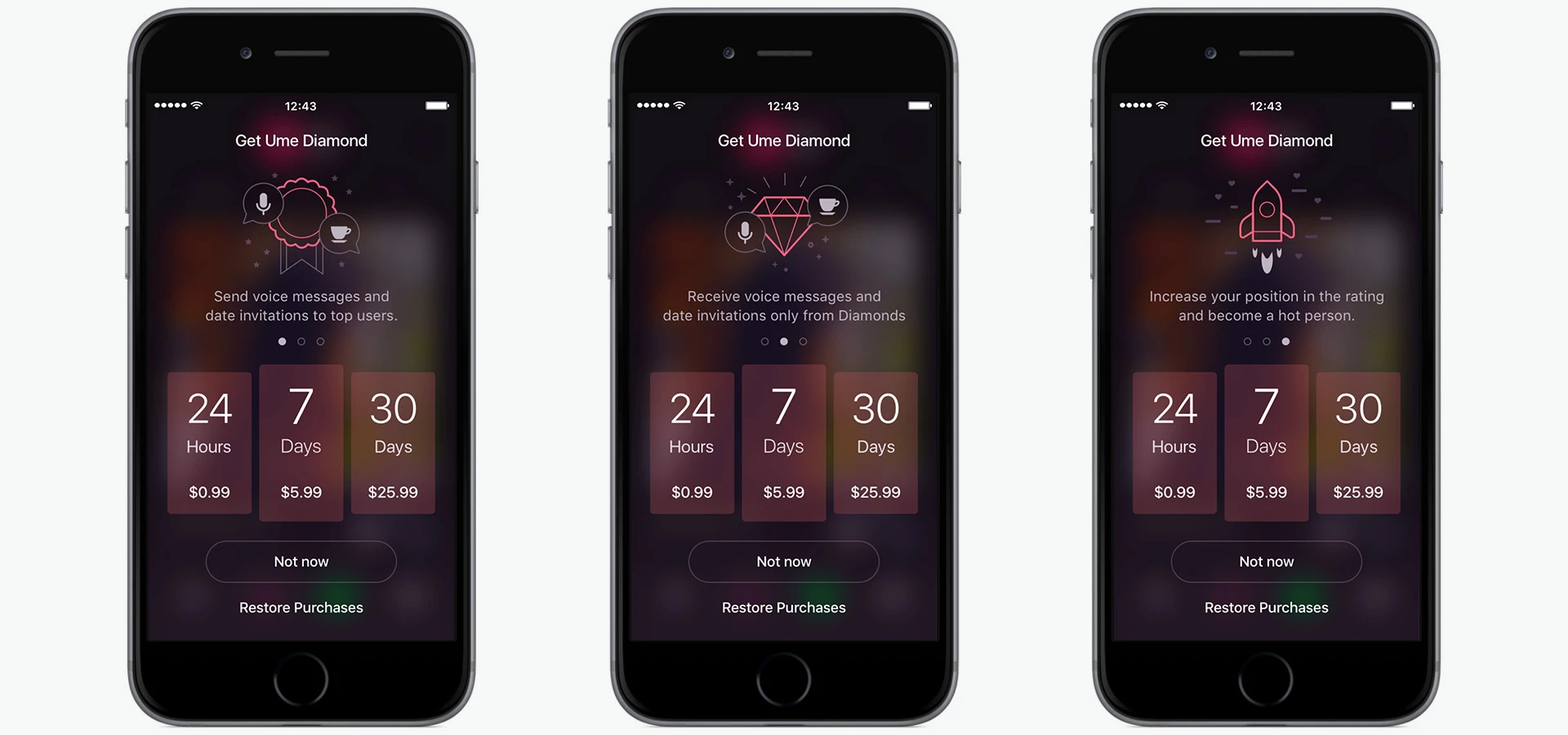
Diamond version
App has special features reserved for the diamond users. When users want to get access to these additional features, we ask them to purchase a diamond version.
UME also has a referral program. Users can generate a unique link and give it to their friends. After a certain amount of people will use it to install the app, the referrer will enjoy a diamond version for the next 24 hours.

Cast:
 Yulia Kondratyuk
Yulia KondratyukProject Manager
 Oleg U.
Oleg U.Designer
 Timur
TimurBack-end Developer
 Oleksandr
OleksandrAndroid Developer
 Oleksandr K.
Oleksandr K.Android Developer
 Nikolay Hribenyuk
Nikolay HribenyukiOS Developer
 Viktor
ViktoriOS Developer
 Misha
MishaQA Manager