Success of Uber’s business model draws the attention of many entrepreneurs around the world. Dozens of services are built on the on-demand basis, or simply «Uber for X». The spheres of activity of these companies are diverse, from food delivery and calling a hairdresser, to cargo transportation and search for a doctor.
In the stfalcon.com studio we developed an on-demand message app for calling the masseur. The project's front end included interaction design, UI design, client mobile application development for Android and iOS, as well as the development of applications for receiving orders by the masseur. Additionally, our on-demand app developers built a backend and API for connecting mobile applications to the server.

Designing an interface
Developing an on-demand message app is not an unusual idea, since several services were offering it before. A main feature of the developed application was a quick order. It was supposed that massage is such a service that is required spontaneously, «here and now». That’s why when creating the first version of prototype we, as an on-demand massage app development company, were trying to design user interaction with the system in a way that will allow to turn quick order into a significant advantage of the app. Also, the scope of activities was limited to a massage in the office or gym: in this case, the masseur doesn’t need to take a massage table with him, which makes the service really fast.
Another feature of the app is making an order without registration. As at the online stores, we get all the necessary information about the user during the first order, at the end of which we have a complete personal profile of the client.
From the implementation point of view, it looks like this in the app: when the app is launched for the first time, it registers an anonymous user on the server. This allows a person to use all the functional of the registered user (order history, order binding to the site, saving the payment method, etc.) without the registration procedure itself. If user wants to perform a full registration, for example, in order to use the same account on other devices later, all he has to do is enter data for authorization (e-mail and password) or log in using one of the social networks. The data of the anonymous user will be saved.

Order options
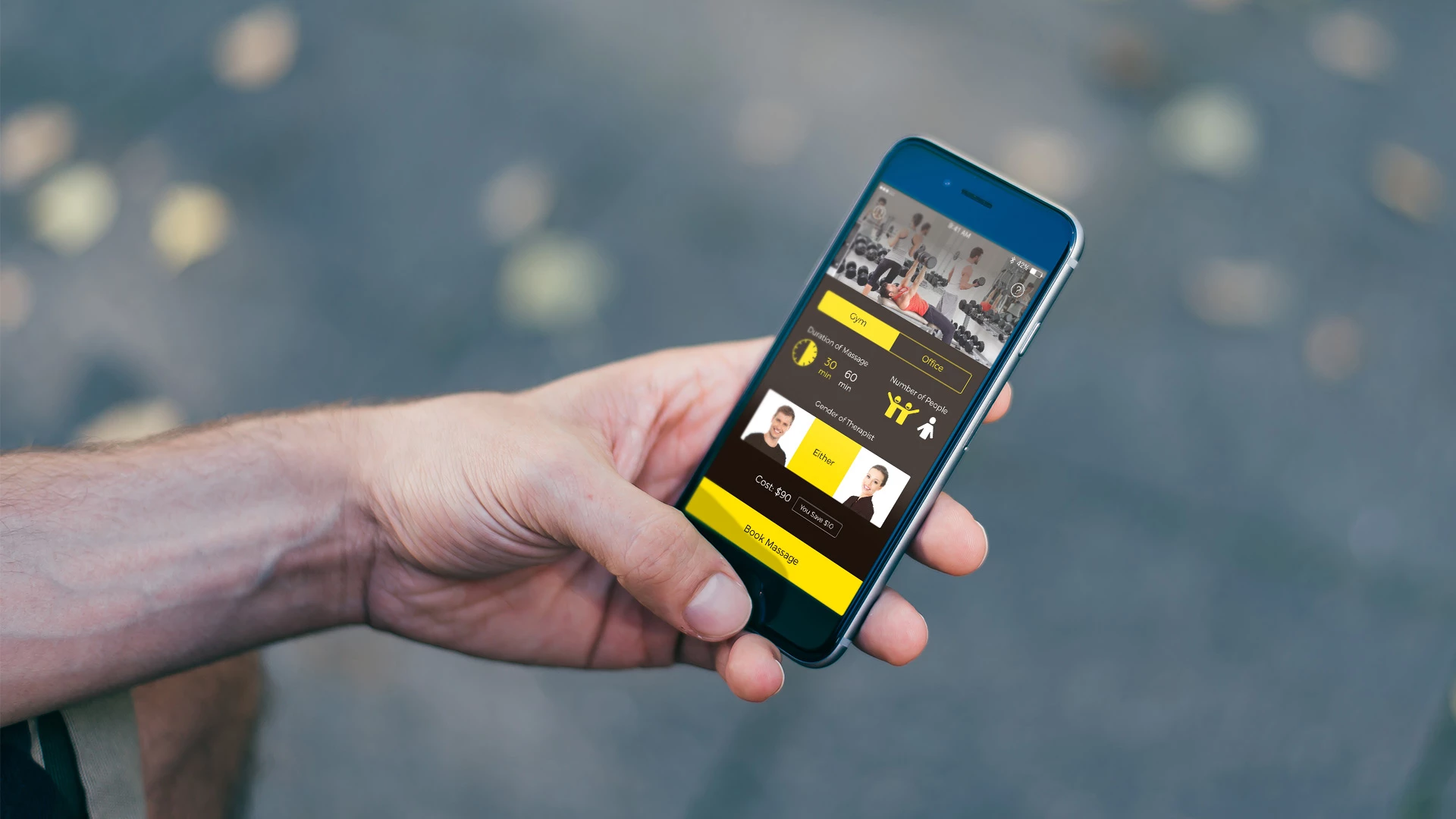
On the start screen there is a short greeting, after which user quickly goes to the order screen. Having a small number of options, we fit them in one screen. From the logistic point of view, it was important to encourage the client to order more time for the massage. Therefore, when changing the parameters, we see how the price changes and how the discount increases. The unobtrusive interactive was used to make the choice and emphasis on price change clear.
We planned to make this form «smart» and «learnable»: when a person makes a second order, we compare his/her location with records in history and pre-fill options according to the previous order in this place. For example, if a person repeatedly orders a massage in the gym, only after opening the application he/she will see the same options that he/she chose the last time. At the same time, the app offers completely different options in the office.
On-demand massage app has a lot of non-standard interface elements, so the development of the interface of the Android-application assumed the creation of a lot of platform custom views. This guarantees the same display of the elements on different OS versions, as well as the ability to use these elements in the future.
Masseur search
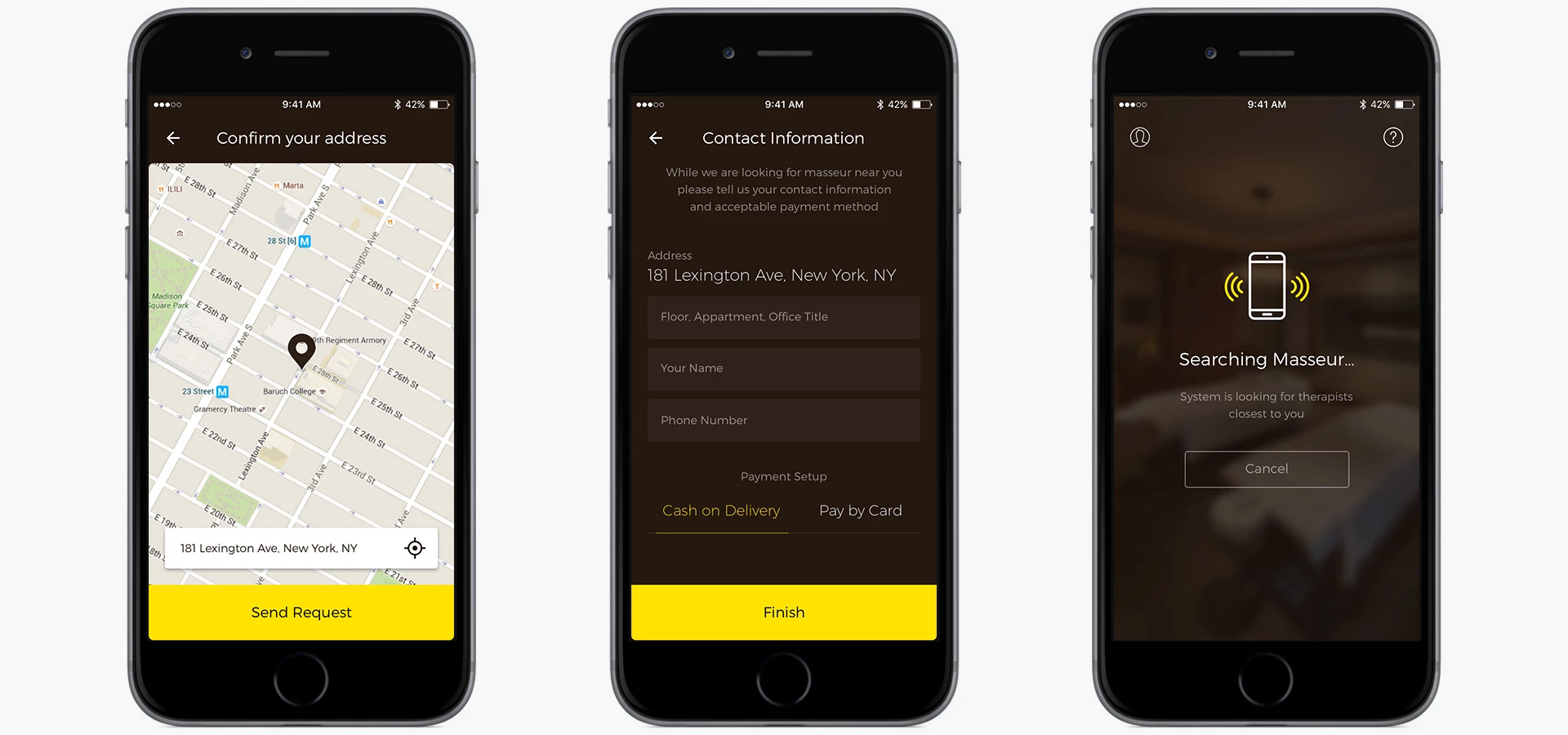
After choosing the massage options, you need to specify the location. Initially, we get the location data using the geolocation services of the mobile device, but if the data was not received, the user can enter the address manually or simply move the map with his finger.
In order to reduce the search time of the masseur, we send a search request after receiving the location. At the time when the client fills in the personal information (name, phone, address) and chooses the payment method, we already send out inquiries to all the nearest masseurs.
And when the masseur receives an order with his application, the server sends a GCM notification to the client application, which allows you to get the real time status of the order without additional data reboots.

Search results
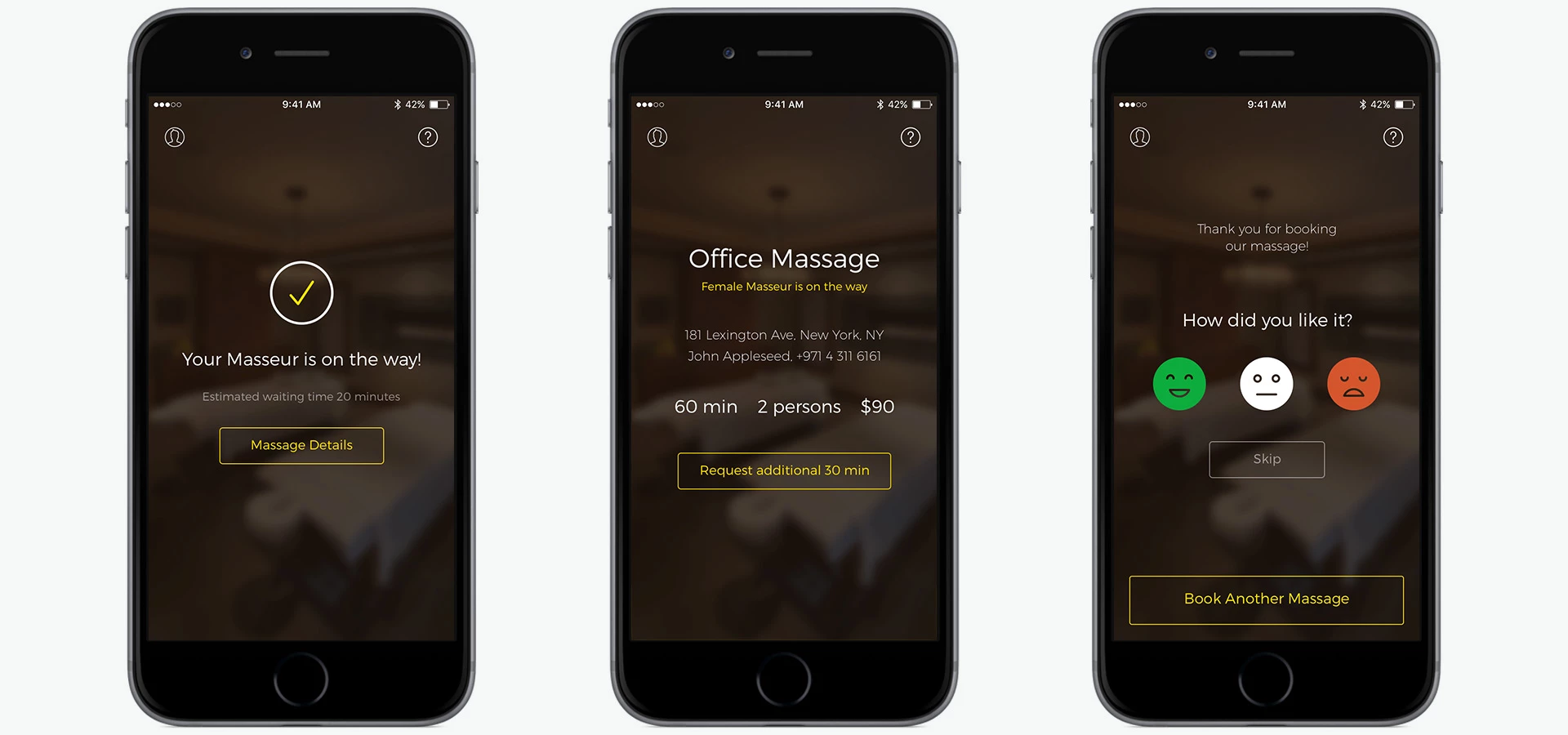
In an ideal situation, thanks to a thoughtful search, immediately after specifying the personal data, user receives a message stating that the masseur has been found and is on a way to his location. In the details of the massage you can see all the important information about the order, as well as the option to request additional 30 minutes of massage. After the end of the procedure, user is asked to post a review. In the future, the rating can be used to rank the masseurs.
A variety of elements of the Android application interface, for example, the recall unit, are dynamic and change their state with animation. To implement them, we used Property Animation. This allowed to significantly reduce the time for their implementation, as well as save application resources.

Masseur app
Also, we designed and developed a separate on-demand massaging app for masseurs. This is a fairly simple application with two main functions: receiving requests for massage in the nearest radius and notifying the service that the massage session is over. In addition, fulfillment of orders and earned money statistics are kept. By integrating the Google Maps Navigation service, we gave the massage therapist the ability to navigate to the destination point.

Cast:
 Yulia Kondratyuk
Yulia KondratyukProject Manager
 Maks
MaksDesigner
 Mykhailo Vilshansky
Mykhailo VilshanskyBack End Developer
 Anton
AntonAndroid Developer
 Viktor
ViktoriOS Developer