Triplook is a new service app in the sphere of tourism and dating with the elements of a social network. The service is aimed at helping users quickly find a fellow-traveler for long-distance trips or short vacation.
Stfalcon.com has developed a design and a mobile application for iOS and Android platforms. Server-end portion of the app was implemented on client’s side as a convenient and well-documented REST-API.

For instant messaging, we developed our own service for publisher’s event processing. In our case, it is a core application which sends information about a new event (for example, notion about a new fellow-traveler) on the server.
Realtime work service sends this even on the client:
- by sockets, if the user is online;
- by push notification or email, if the user is offline.
The advantage of this solution is in its simplicity and independence from programming language or framework: the messages between the servers are sent by AMPQ-protocol. Messages from the server on the client are sent by WebSocket protocol (RFC 6455).
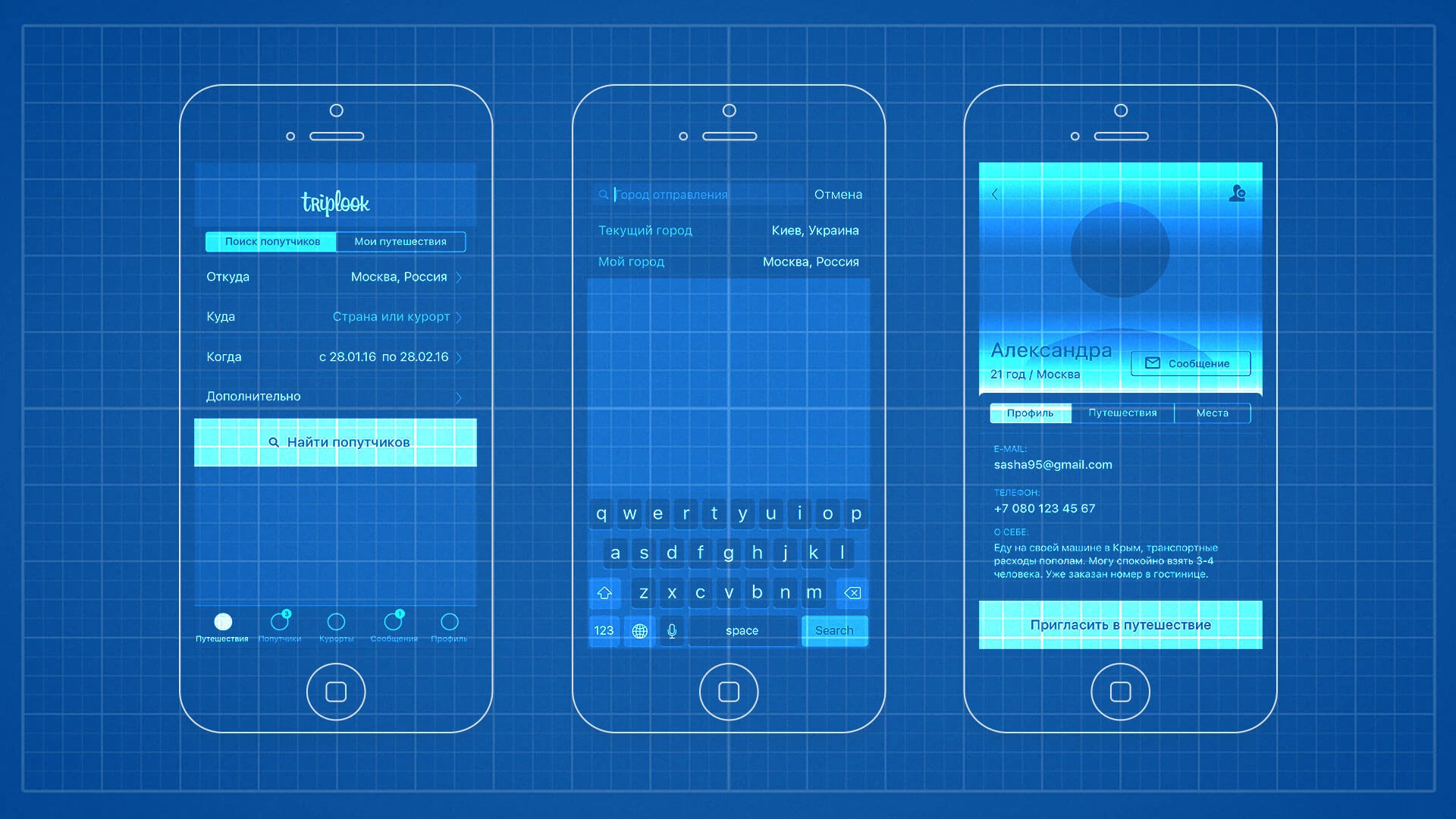
Prototyping
The design of mobile interfaces mostly starts with a prototype. Triplook was not an exclusion, and first, we designed its navigation. The main purpose of the application is the search of fellow-travelers, that’s why, while developing the prototype, we focused on the form of request, result display and user interaction.
Prototyping significantly simplifies evaluation of further design and software part development since it helps better understand functional capacities of the forthcoming application.

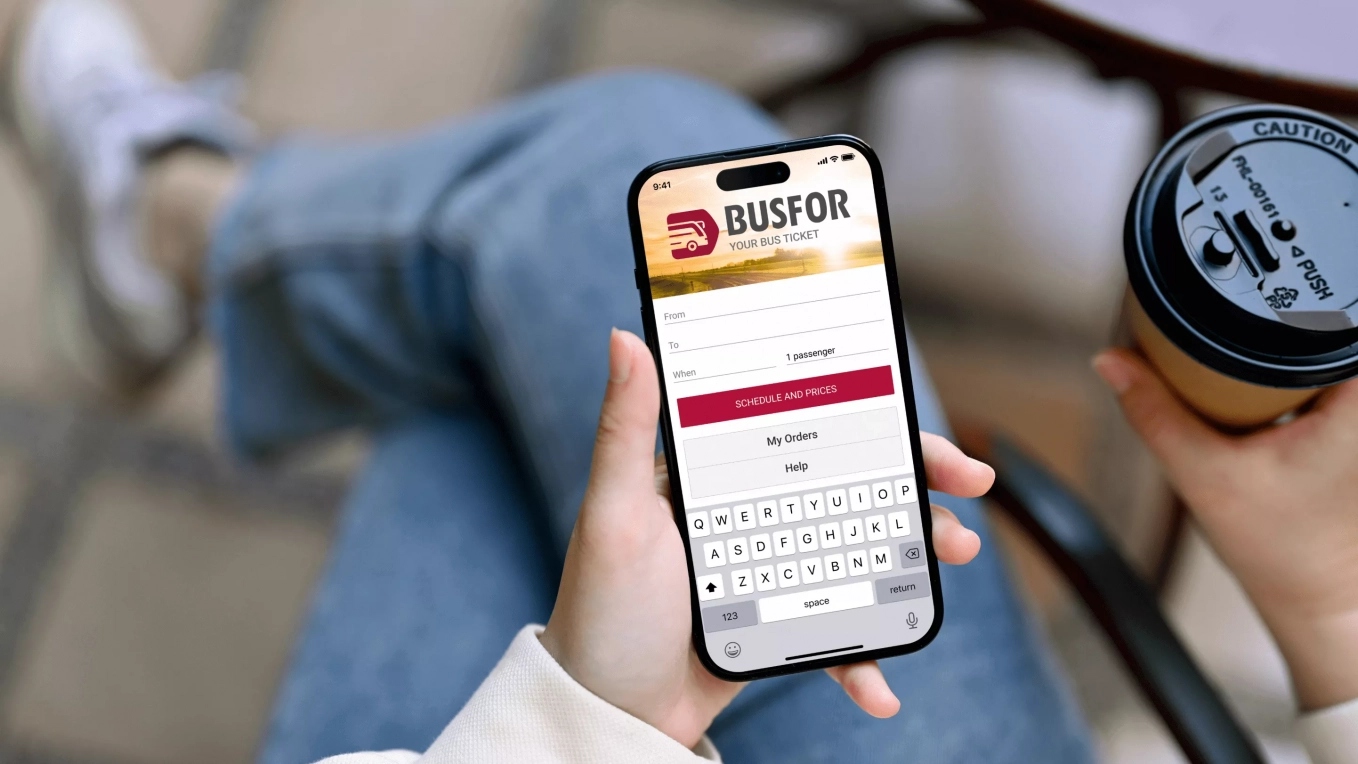
Fellow-travelers search
In Triplook mobile application, the search of fellow-travelers contains 3 mandatory fields: city of departure, final destination and time interval. For convenience, we define the departure point from the user’s profile, and default timespan is a month from the present date. Thus, we are ready to show search results as soon as the user chooses the point of destination. Additionally, there is an option of choosing the fellow-traveler sex and age.

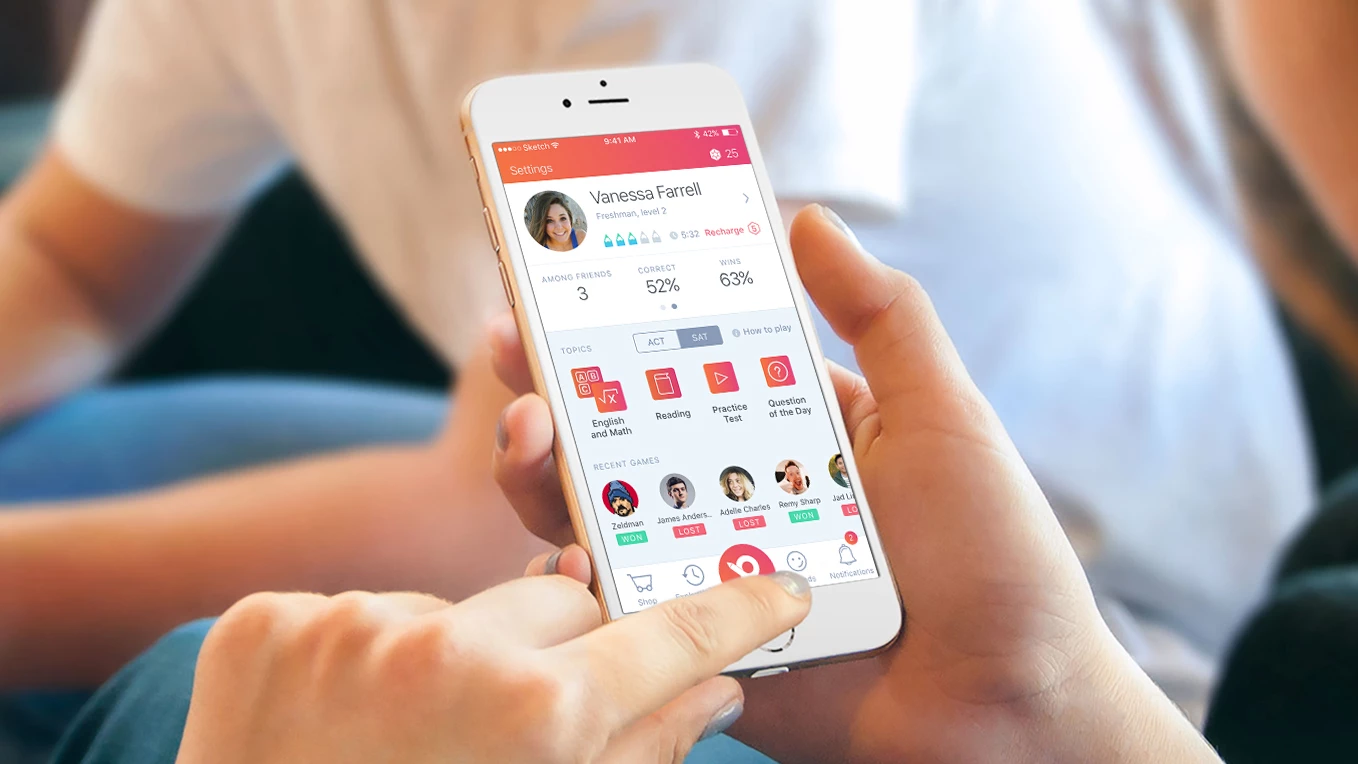
Search results
Following search request, we get a list of trips which meet set parameters. Photos of potential fellow-travelers can be seen in search results. The invitation for the trip can be sent both from search results page and the trip page.
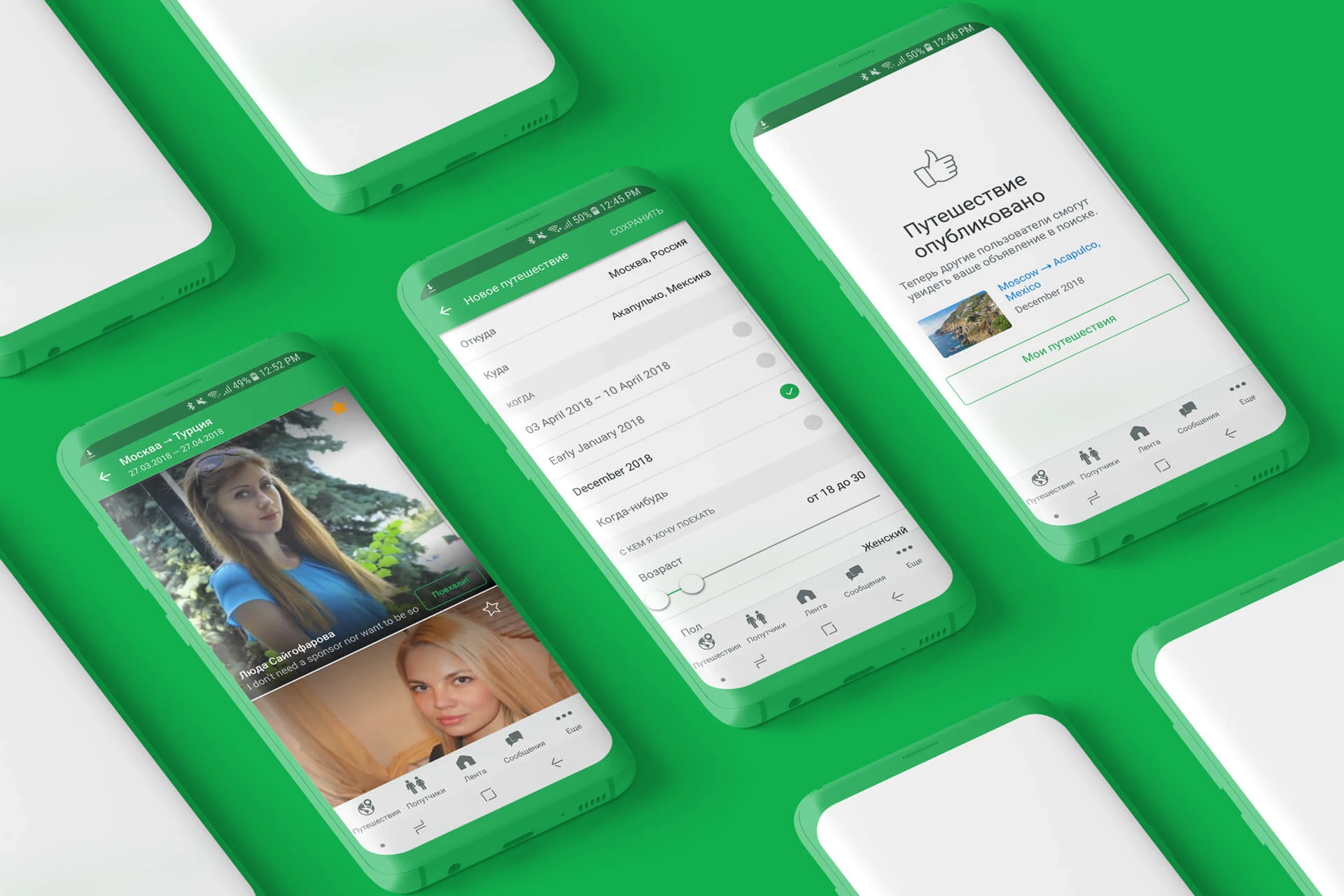
Design and development of interactive
To make the application more vibrant, we proposed the idea of small animation which appears during the user-interface interaction. This application behavior was designed in such a way that it can be repeated in different parts of the app.
Since the proposed animations were in Material Design style, Android developers managed to realize them with the help of standard components: CoordinatorLayout, CollapsingToolbarLayout. Screen navigation animation was realized with Transitions Framework.
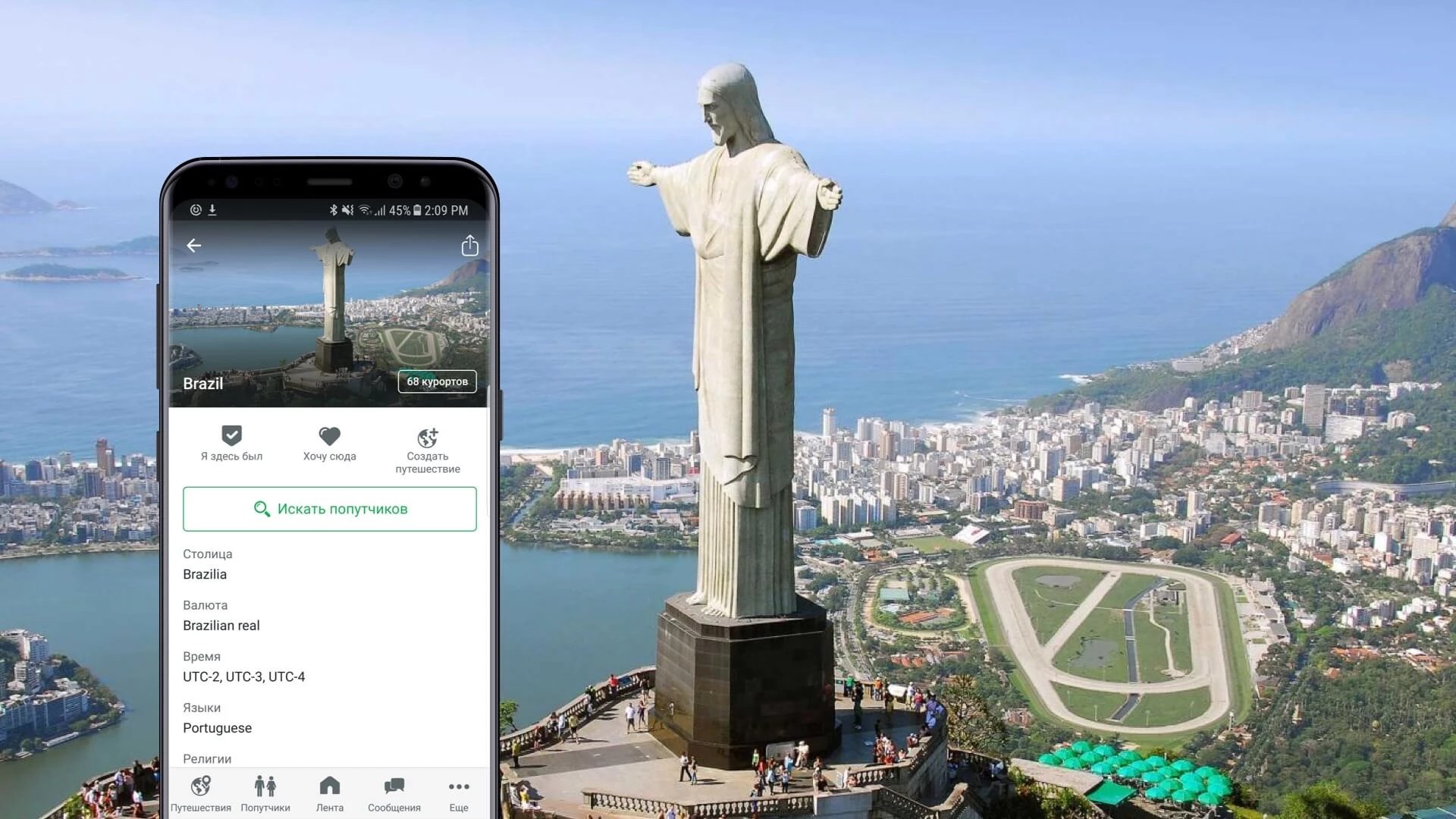
Travel-guide
Triplook service has an extensive database of resorts, and search on them is in an important part of the app’s functionality. The user can browse resorts by countries and rate, and get detailed information about them, from necessary documents to sightseeing description, climate, and local cuisine. Without leaving a resort screen, the user can look for fellow-travelers intending to visit this place or add the resort to favorites.

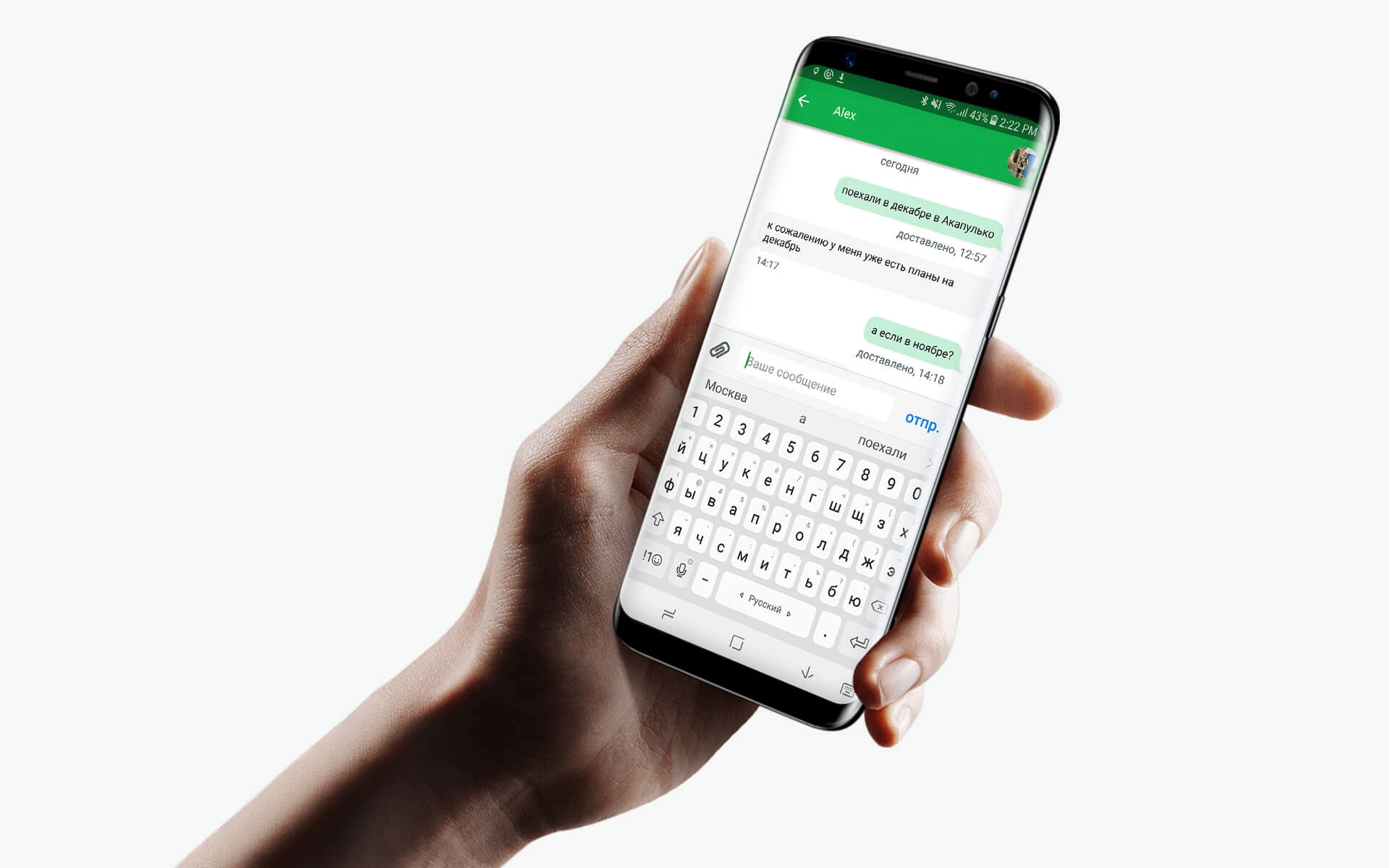
Private messages
For the full-fledged social constituent, it was decided to realize private messages as users got used to observing them in popular applications. For instant messaging, WebSocket protocol was used. All real-time events are received in the application by WebSocket connection, when the user is online. If the user minimizes the app or switches off the screen, the application closes WebSocket connection and receives all upgrades via push notifications.