QC та QA часто плутають, вважаючи їх взаємозамінними, оскільки вони є взаємопов'язаними компонентами управління якістю. Обидва працюють разом, щоб гарантувати, що кінцеві продукти відповідають очікуванням клієнтів. Однак у цій статті ми спробуємо пояснити чітку різницю між ними.
Перш ніж розглянути відмінності між забезпеченням якості та контролем якості, давайте точно роз'яснимо ці два терміни відповідно до Міжнародної організації зі стандартизації (ISO 9000)
Що таке забезпечення якості та контроль якості?
Якість вбачає, що потреби, очікування та вимоги замовника задовольняються в найвищій мірі, без помилок та невідповідностей. Існують певні стандарти, яких необхідно дотримуватися, щоб задовольнити вимоги замовника.
Гарантія вбачає, що товар відповідає необхідним стандартам і буде функціонувати так, як очікується або вимагається, без будь-яких проблем.
Плануєте запуск цифрового продукту?
Розробляємо стабільні та масштабовані веб- і мобільні застосунки для бізнесу
Аліна
Клієнт-менеджер

Що таке Quality Assurance?
Quality assurance - це елемент управління, який гарантує, що розробник дотримується стандартів якості. Ця гарантія надається як внутрішньо вищому керівництву, так і ззовні клієнтам, державним органам, контролерам, верифікаторам та зовнішнім організаціям.
Інше визначення забезпечення якості - це "всі структуровані та організовані процеси, що виконуються в рамках системи якості, які можуть довести, що продукт або послуга відповідають необхідним стандартам якості".
Відділ забезпечення якості відповідає за створення і підтримку правил і протоколів, які застосовуються в масштабах всієї організації. Вони повинні відображати принципи, пов'язані з бізнесом, технічні обмеження (наприклад, ISO 25010) або специфічні галузеві вимоги (наприклад, HIPAA для медичного бізнесу). Щоб гарантувати, що випущені продукти відповідають усім відповідним стандартам, організація повинна розробити політику забезпечення якості.
Ось деякі з завдань, які охоплює QA:
- встановлення вимог;
- дизайн і створення прототипів;
- програмування та контроль коду;
- моніторинг версій;
- підтримка постійної інтеграції/безперервної циркуляції (CI/CD);
- перегляд конфігурацій;
- виконання тестів;;
- управління релізами;
- розгортання програмного забезпечення та його інтеграція; аналіз відгуків клієнтів.
Успішна система забезпечення якості залежить від багатьох окремих компонентів. Вона повинна мати можливість постійно адаптуватися, щоб відповідати вимогам будь-якого елементу в будь-який момент часу. Те, що було успішним раніше, може бути неефективним зараз - саме тому забезпечення якості повинно розвиватися і змінюватися разом з розвитком продуктових пропозицій.
Інструменти Quality Assurance
Причинно-наслідкова діаграма, яку також називають діаграмою Ісікави або діаграмою "риб'ячої кістки", допомагає визначити потенційні причини ефекту або проблеми та організовує ідеї у функціональні групи.
Контрольний лист - це добре спланована форма, яка використовується для збору та аналізу інформації; це універсальний інструмент, який ви можете змінювати для багатьох потреб.
Контрольна карта: Графік допомагає відстежувати, як процес змінюється з часом. Щоб визначити, чи є варіація процесу контрольованою або непередбачуваною, потрібно порівняти останні дані з історичними контрольними межами.
Гістограма - найпопулярніший графік для відображення розподілу частот - або частоти, з якою зустрічається кожне значення в наборі даних.
Діаграма Парето. Це гістограма, яка показує, які змінні є більш важливими.
Діаграма розсіювання відображає пари числових даних, по одній змінній на вісь, для встановлення взаємозв'язків.
Стратифікація: Метод, який структурує дані, зібрані з різних джерел, таким чином, щоб можна було виявити закономірності. У деяких списках стратифікацію замінюють блок-схемами або діаграмами виконання.
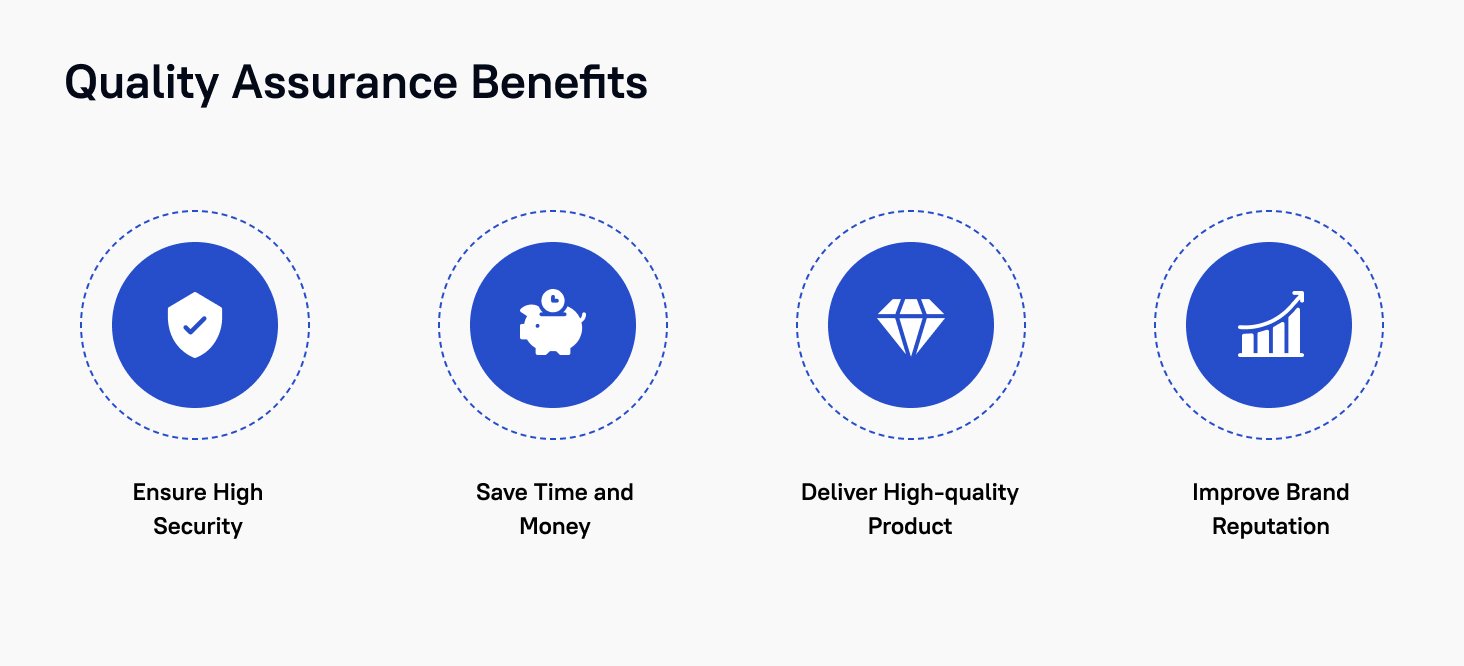
Які переваги Quality Assurance?

Не менш важливо розуміти переваги виконання процесу забезпечення якості належним чином, оскільки тепер ви знаєте про ризики нехтування ним.
Вища безпека
Продукт, який не працює належним чином, має значно більше шансів бути зламаним, ніж той, що функціонує належним чином. Від цього залежить безпека інформації ваших клієнтів.
Заощаджуйте час і гроші
Ви можете заощадити час і гроші, впровадивши ефективний процес контролю якості. Будь-які проблеми легше виявити та виправити на ранній стадії, ніж намагатися виправити їх після того, як вони вже виникли.
Високоякісний продукт
Продукт, який не працює належним чином, має значно більше шансів бути зламаним, ніж той, що функціонує належним чином. Від цього залежить безпека інформації ваших клієнтів.
Репутація бренду
Першокласний продукт - це один з аспектів, який може покращити репутацію вашого бізнесу в очах громадськості. Люди зазвичай вважають, що продукт, який не містить помилок, є вищим і відображає ваше ставлення до клієнтів.
Що таке Quality Control?
Quality control - це процес тестування продукту для забезпечення його відповідності вимогам якості. Контроль якості гарантує, що розроблений продукт відповідає стандартам якості. Недоліки програмного продукту, такі як помилки користувацького інтерфейсу, поганий дизайн, проблеми з доступністю або дірки в безпеці, можуть назавжди зашкодити репутації компанії. Компанія може виправити продукти, використовуючи методичний процес контролю якості, щоб забезпечити їх відповідність очікуванням клієнтів і бізнес-вимогам. Завдання, пов'язані з цифровим контролем якості, включають
- виявлення недоліків або помилок у продукті;
- тестування контролю якості. Тестування відповідно до стандартів якості, встановлених під час планування;
- забезпечення відповідності законам або галузевим нормам;
- створення та відстеження звітів про тестування фіксування помилок, які потрібно виправити негайно або які можуть почекати до наступної ітерації;
- визначення потенційних сфер для покращення якості або користувацького досвіду.
Типи Quality Control
Контроль якості по суті вимагає методичних досліджень і пильної уваги до деталей. Існує багато різних типів методів контролю якості, таких як:
Контроль процесів. Процеси оцінюються і модифікуються за необхідності для підтримки і підвищення продуктивності.
Графіки контролю. Графік або діаграма допомагає дослідити, як процеси змінюються з часом. Бізнес і виробничі процеси вивчаються за допомогою статистики, щоб визначити, чи знаходяться вони "під контролем".
Процедури приймального контролю: Статистичний тест визначає, чи відповідає партія або зразок продукції загальному стандарту виробництва.
Протокол обробки - це техніка бенчмаркінгу, яка покращує процеси розробки та впровадження шляхом розробки показників ефективності для кожного етапу.
Чому Quality Control Важливий?
Отже, що означає контроль якості в бізнесі? Довгострокові інвестиції в заходи контролю якості можуть захистити репутацію бізнесу, уникнути виробництва ненадійних товарів і підвищити довіру споживачів.
Крім того, контроль якості важливий, оскільки він гарантує, що бізнес вивчатиме фактичні дані та дослідження, а не покладатиметься виключно на випадкові спостереження, щоб визначити, чи відповідає продукція очікуванням.
Одним з найважливіших компонентів контролю якості є регулярне оцінювання продукту, щоб переконатися, що він продовжує задовольняти як споживчий попит, так і виробничі стандарти. Випробування продукту може також вплинути на маркетинг і продажі, оскільки споживачі можуть бути більш схильні довіряти йому.
Наскільки схожі Quality Assurance та Quality Control?
Було б неправильно розглядати ці дві стратегії як суперників, як "забезпечення якості проти контролю якості" або як несумісні концепції. Багато цілей і завдань QC і QA схожі.
Спільні риси QC та QA
Забезпечення високої конкурентоспроможності продукції. Не можна просто випустити продукт і сподіватися на краще. Контроль якості допомагає компанії розробити стратегію цифрового підходу до якості. Контроль якості гарантує, що кінцевий продукт відповідає очікуванням. QC і QA мають вирішальне значення для надання високоякісного продукту клієнтам і забезпечення фінансового успіху компанії.
Використовуйте політики та процедури. Обидві стратегії дотримуються стандартів, встановлених організацією для забезпечення високої якості, хоча QA більше орієнтована на процес, ніж QC. Хоча QC може включати деякі дослідницькі, нетрадиційні або користувацькі методи тестування (UX), які вимагають творчого підходу з боку тестувальника, виявлення дефектів та їх виправлення повинні бути задокументовані і виконуватися систематично.
Пом'якшуйте проблеми та зменшуйте витрати. Дефекти можуть спричиняти незначні роздратування або значні, серйозно порушуючи бізнес-операції. Крім того, чим раніше ви зможете виявити дефект, тим дешевше і простіше його виправити. Ризик зростає в геометричній прогресії з наближенням дефекту до замовника. І забезпечення якості (QA), і контроль якості (QC) спрямовані на скорочення витрат; QA прагне встановити політику раннього виявлення, тоді як QC прагне знайти і виправити якомога більше помилок у розробленому продукті.
Обидва вимагають часових і фінансових витрат. Економія на цифровій якості може коштувати вашій компанії більше в довгостроковій перспективі, незалежно від того, чи ви інвестуєте в команди QC і QA самостійно, чи звертаєтеся за допомогою до партнера з тестування. Інвестуйте в людей та обладнання, необхідне для підтримки якості в організації. Незважаючи на те, що існують обмежені вікна випуску, досягнення високого тестового покриття має вирішальне значення. Не поспішайте із забезпеченням та контролем якості.
Оптимізуйте виробничий процес. Розробники звикли до концепції циклів зворотного зв'язку. Спроба безперервного навчання допоможе організаціям підвищити свою ефективність та результативність. Компанія може з'ясувати, де їй потрібно вдосконалюватися, використовуючи QC і QA в таких сферах, як виявлення помилок, автоматизація тестування, збір вимог і користувацький досвід.
Відмінності між Quality Assurance та Quality Control
Між цими двома термінами потрібно більше роз'яснень, і навіть існують розбіжності щодо того, які завдання належать до якої категорії. Слід пам'ятати, що контроль якості є складовою частиною забезпечення якості, що пояснює, чому існує певний збіг при обговоренні відмінностей між цими двома поняттями. Однак деякі загальні висновки відрізняють забезпечення якості від контролю якості.
Проактивний vs. реактивний. QA починається на початку проекту, додаючи деякі необхідні обмеження, які утримують продукти в рамках проекту і роблять їх придатними для тестування. QA має на меті створити основу для зменшення кількості помилок з самого початку, і це навіть впливає на те, як програмісти виконують свої обов'язки. QC реагує на розроблений продукт, виявляючи та або виправляючи, або визначаючи пріоритетність дефектів, що залишилися, в той час як QA впливає на те, як компанія буде забезпечувати якість в продукті.
Найважливіші речі, які використовують QA та QC фахівці
Розробка тестів - це процес створення тестових кейсів і наборів тестів для перевірки функціональності програмних систем. Він включає в себе визначення умов тестування, вибір тестових даних і визначення очікуваних результатів.
- Розбиття еквівалентності: Поділ вхідних значень на групи і вибір репрезентативних значень з кожної групи для тестування.
- Аналіз граничних значень: Тестування меж між розбиттями еквівалентності, включаючи мінімальні та максимальні значення, щоб виявити проблеми, які можуть виникнути на цих межах.
- Тестування таблиці прийняття рішень: Визначення дій, які необхідно виконати в різних сценаріях, для тестування всіх можливих комбінацій вхідних умов.
- Тестування переходів стану: Тестування реакції системи на переходи між різними станами або умовами, наприклад, перехід програми зі стану "простою" в стан "обробки".
- Тестування варіантів використання: Тестування системи з використанням реалістичних сценаріїв або варіантів використання, які, ймовірно, зустрічаються в реальних ситуаціях.
- Парне тестування: Тестування всіх можливих комбінацій двох параметрів або вхідних значень, щоб мінімізувати кількість необхідних тестів, забезпечуючи при цьому адекватне покриття.
- Дослідницьке тестування: Тип тестування, який передбачає вивчення системи або програми для пошуку дефектів і отримання розуміння того, як працює система.
- Вгадування помилок: Ґрунтуючись на досвіді та інтуїції тестувальника, ця техніка передбачає здогадку, де найімовірніше можна знайти дефекти, і ретельне тестування цих областей.
- Спеціальне тестування: Тестування системи в неформальній, неструктурованій манері без заздалегідь визначеного плану тестування або тестових кейсів, що дозволяє тестувальнику зосередитися на областях, які, ймовірно, містять дефекти.
- Регресійне тестування: Тестування системи після внесення змін, щоб переконатися, що існуюча функціональність не зазнала негативного впливу від цих змін.
Коли відбується. Як згадувалося вище, QA відбувається на кожному етапі життєвого циклу розробки програмного забезпечення. QA - це безперервний процес, метою якого є впровадження та гарантування цифрової якості.
Процес (QA) vs. продукт(QC). Однією з найважливіших відмінностей між QA та іншими видами тестування є те, що основний акцент робиться на контролі якості. Моніторинг та аудит, навчання та документування - ось деякі з практик, на яких в першу чергу зосереджується забезпечення якості (QA). Щоб знайти недоліки, які залишаються після розробки, QC концентрується на готовому продукті.
Виявлення та запобігання дефектам. Ефективні практики розробки, в тому числі орієнтовані на якість, такі як розробка, керована тестуванням, можуть зменшити кількість дефектів, які доходять до етапу QC, і ще менше - до клієнтів. Завдяки методам узгодження роботи команди, таким як огляди коду, QA сподівається повністю уникнути деяких дефектів. Тестувальники можуть визначити та оцінити решту дефектів за допомогою QC.
Хто виконує цю роботу? QA - це робота всієї компанії. Якщо бізнес, розробники та тестувальники не можуть домовитися про стандарти якості програмного забезпечення, то через такі фреймворки, як Scrum, повз QC пройде надто багато дефектів. QA допомагає спрямовувати розробку продукту так, що коли невелика команда QC отримує його, ці люди можуть провести свої тести з виділеними ресурсами і часом.
Критичні атрибути якості програмного забезпечення
Експерти з тестування програмного забезпечення можуть легше вимірювати продуктивність програмного продукту завдяки характеристикам, які називаються атрибутами якості програмного забезпечення. Завдяки високим показникам атрибутів якості програмного забезпечення, архітектори програмного забезпечення можуть гарантувати, що програмний додаток буде функціонувати відповідно до специфікацій клієнта. Давайте розглянемо основні атрибути якості.
Безпека. Ця характеристика оцінює здатність системи стримувати та зупиняти недобросовісні або несанкціоновані дії, які можуть зробити систему марною. Методи авторизації та аутентифікації, захист від мережевих вторгнень, шифрування даних і подібних ризиків - все це входить до поняття безпеки.
Доступність. Ця характеристика надає додатку можливість виконувати поставлені завдання. Деякі ідеї пов'язані з безпекою програмного забезпечення, цілісністю, продуктивністю, надійністю та конфіденційністю.
Продуктивність. Ця характеристика стосується того, наскільки добре програмно-керована система може дотримуватися часових специфікацій. Такими подіями можуть бути часові події, повідомлення, переривання процесів, запити користувачів та інші.
Інтероперабельність. Програмно-керовані системи повинні співпрацювати та взаємодіяти одна з одною для виконання завдань. Інтероперабельність - це здатність системи взаємодіяти з іншою системою через певний інтерфейс. Це означає, що фахівці з тестування програмного забезпечення повинні перевірити, чи реагує система на різні події в межах заздалегідь визначених часових рамок.
Можливість тестування. Тестируемость програмного забезпечення вимірює, наскільки добре система, керована програмним забезпеченням, дозволяє тестувальникам проводити тести відповідно до заздалегідь визначених стандартів. Інженери можуть оцінити тестованість системи за допомогою різних методів, включаючи інтерфейси, інкапсуляцію, патерни, слабкий зв'язок тощо.
Юзабіліті. Юзабіліті вимірює, наскільки легко користувачі виконують завдання в системі і яку підтримку користувачів забезпечує система. KISS (Keep It Simple, Stupid) є найвідомішим принципом цієї характеристики. Юзабіліті суттєво та історично впливає на комерційний успіх програмного додатку чи пакета.
Функціональність. Ця характеристика визначає, наскільки точно програмна система відповідає вимогам і специфікаціям. Більшість фахівців з тестування програмного забезпечення радять виконувати тести, які оцінюють бажану функціональність системи на ранніх стадіях ініціатив з тестування програмного забезпечення, оскільки вони вважають цю якість вирішальною і основною вимогою до сучасного додатку.
Як Stfalcon може допомогти вам підтримувати якість
Завдяки ефективному забезпеченню якості, QC може впоратися з недоліками, багато з яких потрапляють до рук клієнтів. Без ефективного контролю якості компанія не може підтвердити, що остання версія продукту функціонує належним чином і подобається клієнтам.
За допомогою QA та QC компанії можуть досягати різних цілей, що в кінцевому підсумку сприяє підвищенню прибутку:
- Розробляти продукти найвищої якості;
- Оптимізувати робочий процес;
- Підвищити лояльність клієнтів та покращити їхній досвід;
- Зменшити нераціональні витрати та зусилля;
Як лідер на ринку послуг і продуктів тестування програмного забезпечення, Stfalcon підтримує своїх клієнтів на кожному етапі. Ми можемо допомогти вам у створенні цифрової стратегії якості, що відповідає вашим конкретним регіональним і ринковим вимогам.
Висновок
Контроль якості гарантує, що розробник надає якісний продукт, виявляючи та виправляючи будь-які недоліки в процесі його створення. На противагу цьому, забезпечення якості гарантує, що результати будуть відповідати очікуваним, оскільки воно спрямоване на вдосконалення процесів, щоб запобігти виникненню помилок у майбутньому. Оскільки вони обидва складають основу управління якістю, вони відрізняються один від одного, але однаково важливі для забезпечення якості.
Якщо ви хочете створити першокласний продукт, напишіть нам, ми надамо вам безкоштовну консультацію.