AirLevel — дизайн для сервісу інспекції будинків на наявність радону й метамфетаміну
- Нерухомість
- UX/UI Дизайн
- Аудит дизайну
Індустрія
Нерухомість
Розташування
США
Рік
2023
Завдання
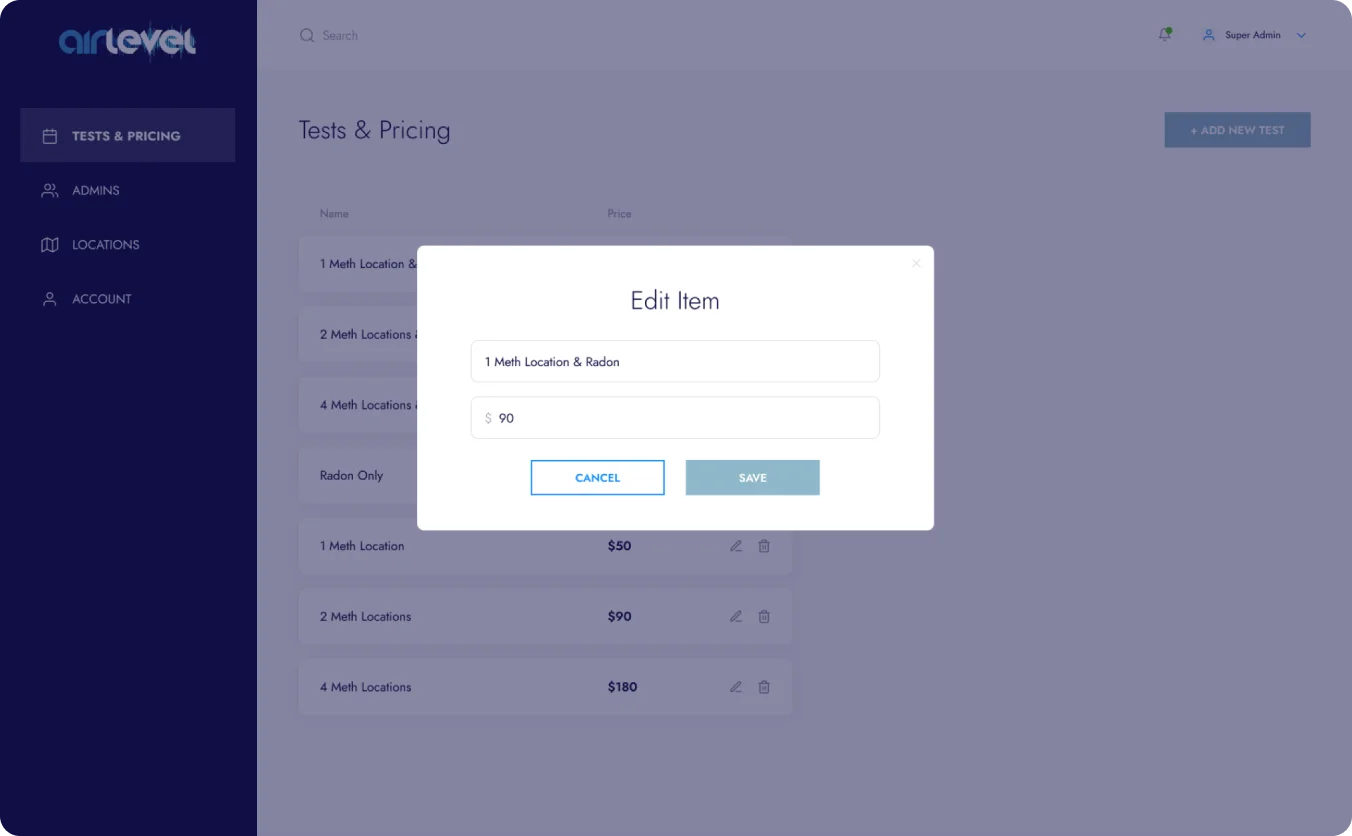
Основна мета проекту — зробити редизайн існуючого сайту, осучаснити його, а також оптимізувати роботу бізнесу. Адже обробка вхідних замовлень здійснювалась через гугл форму і телефонні дзвінки. Цей флоу необхідно було спростити і створити дизайн також для адмін панелі, що автоматизує поточні процеси.

Рішення
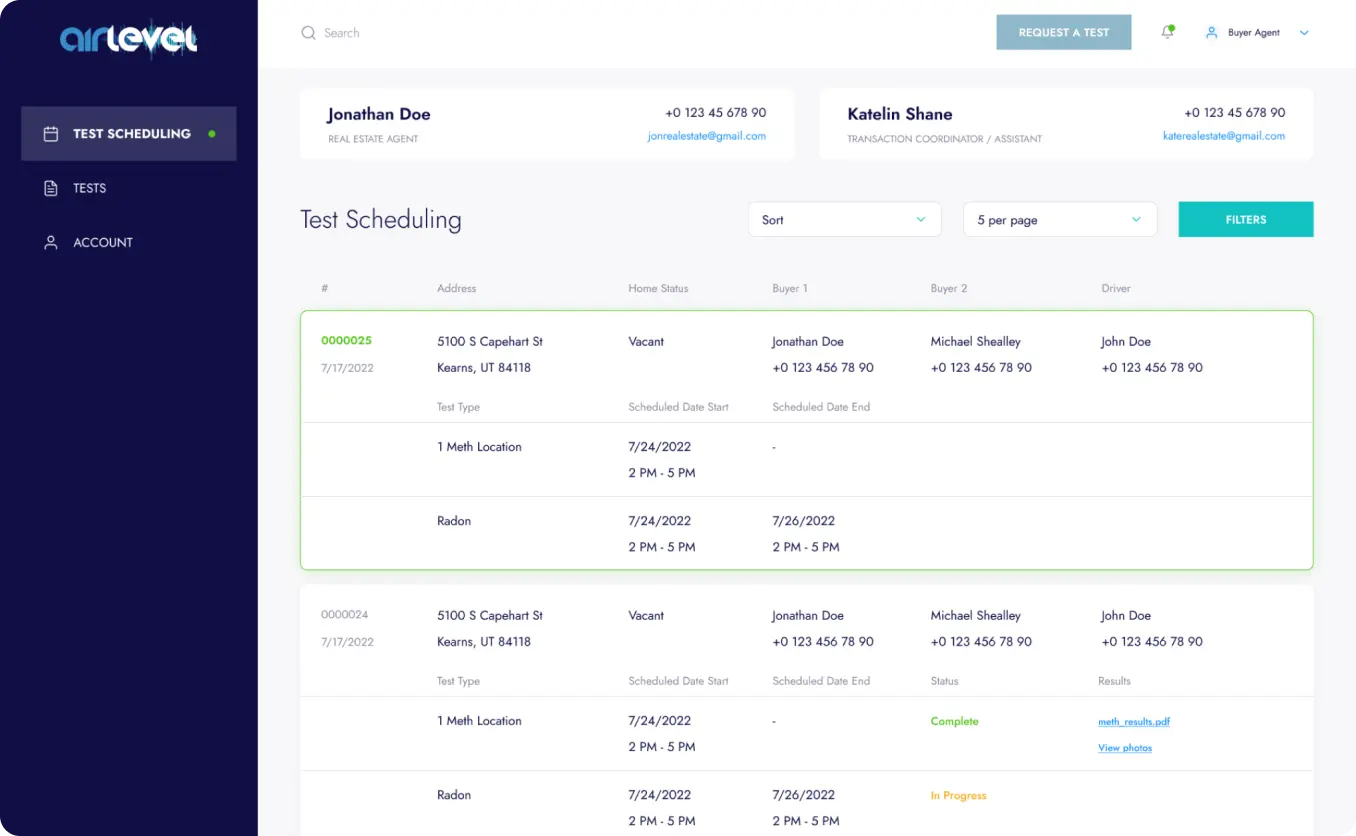
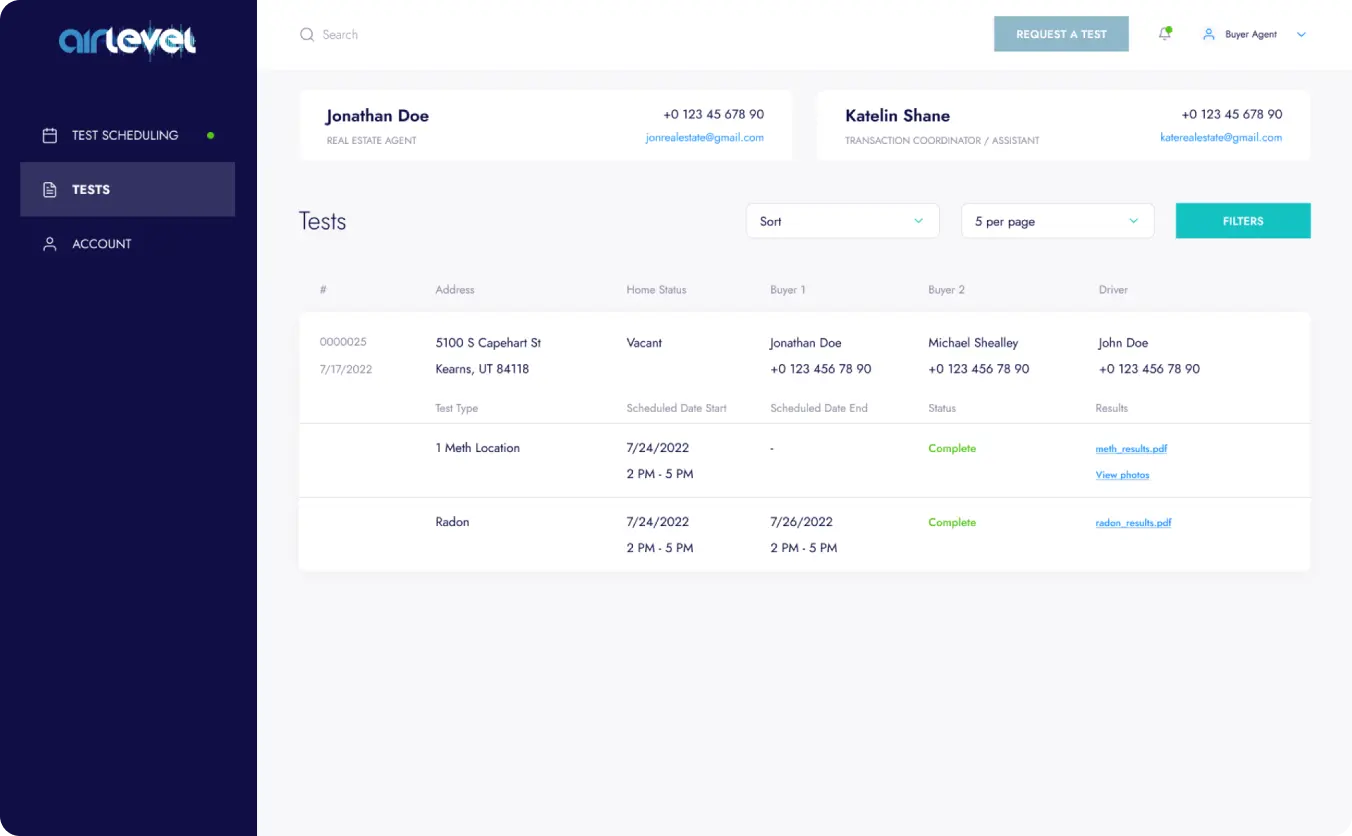
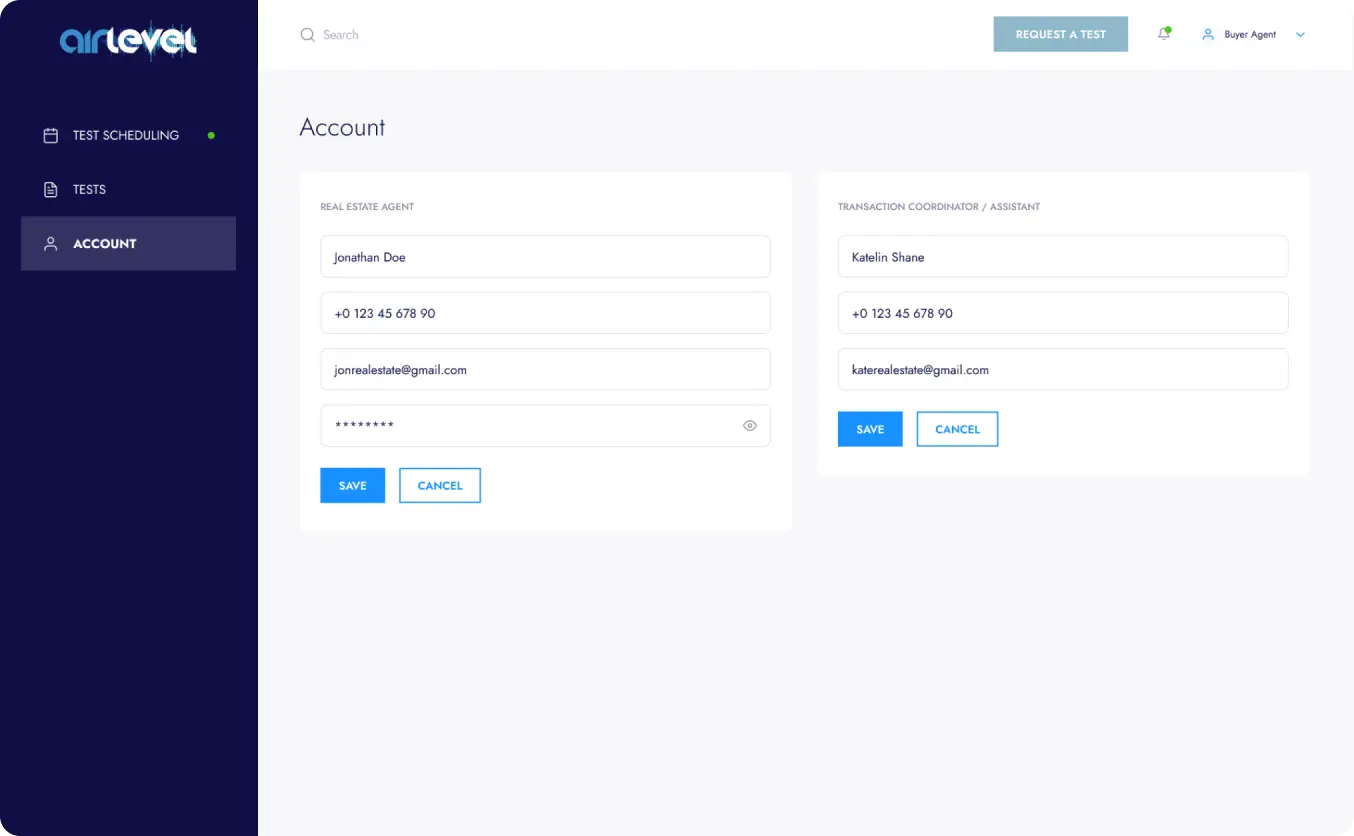
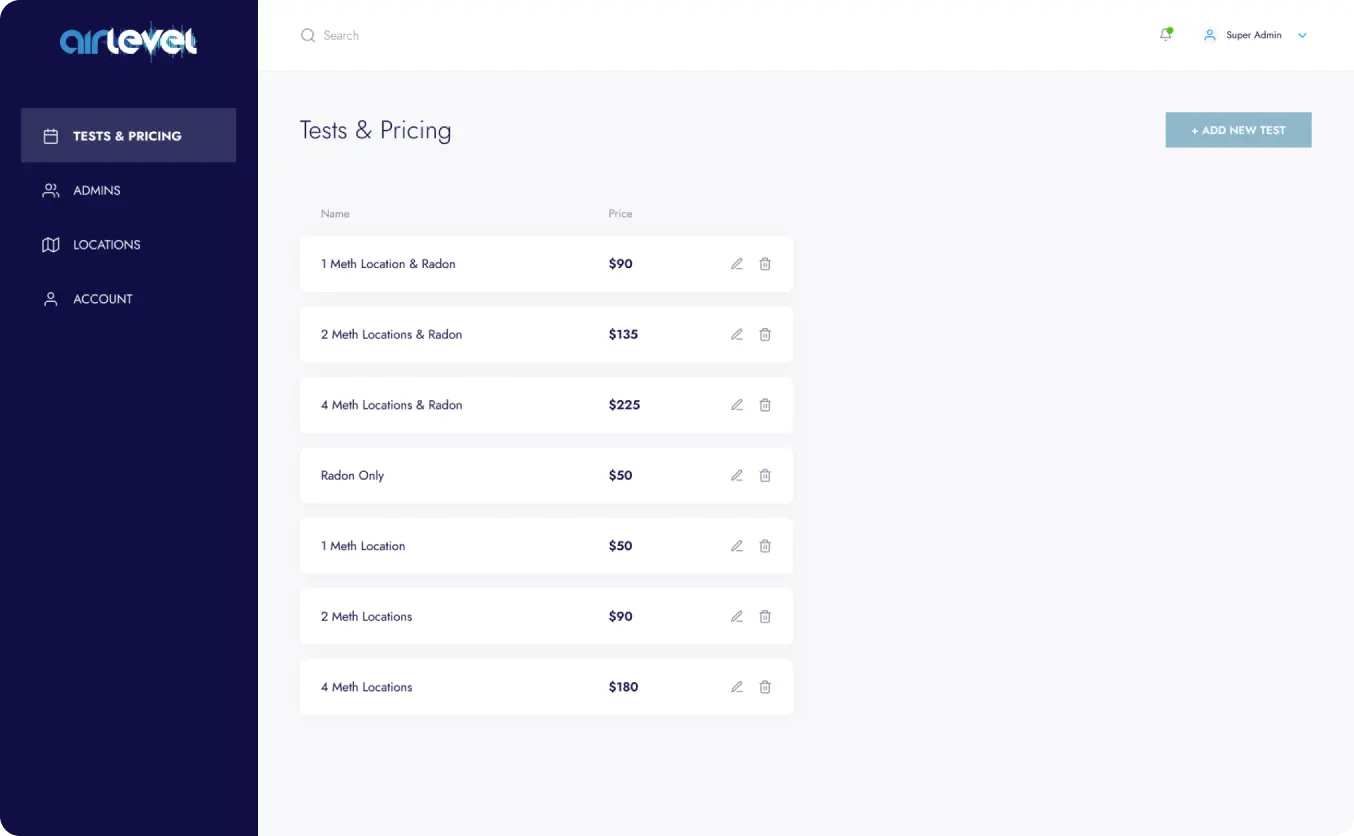
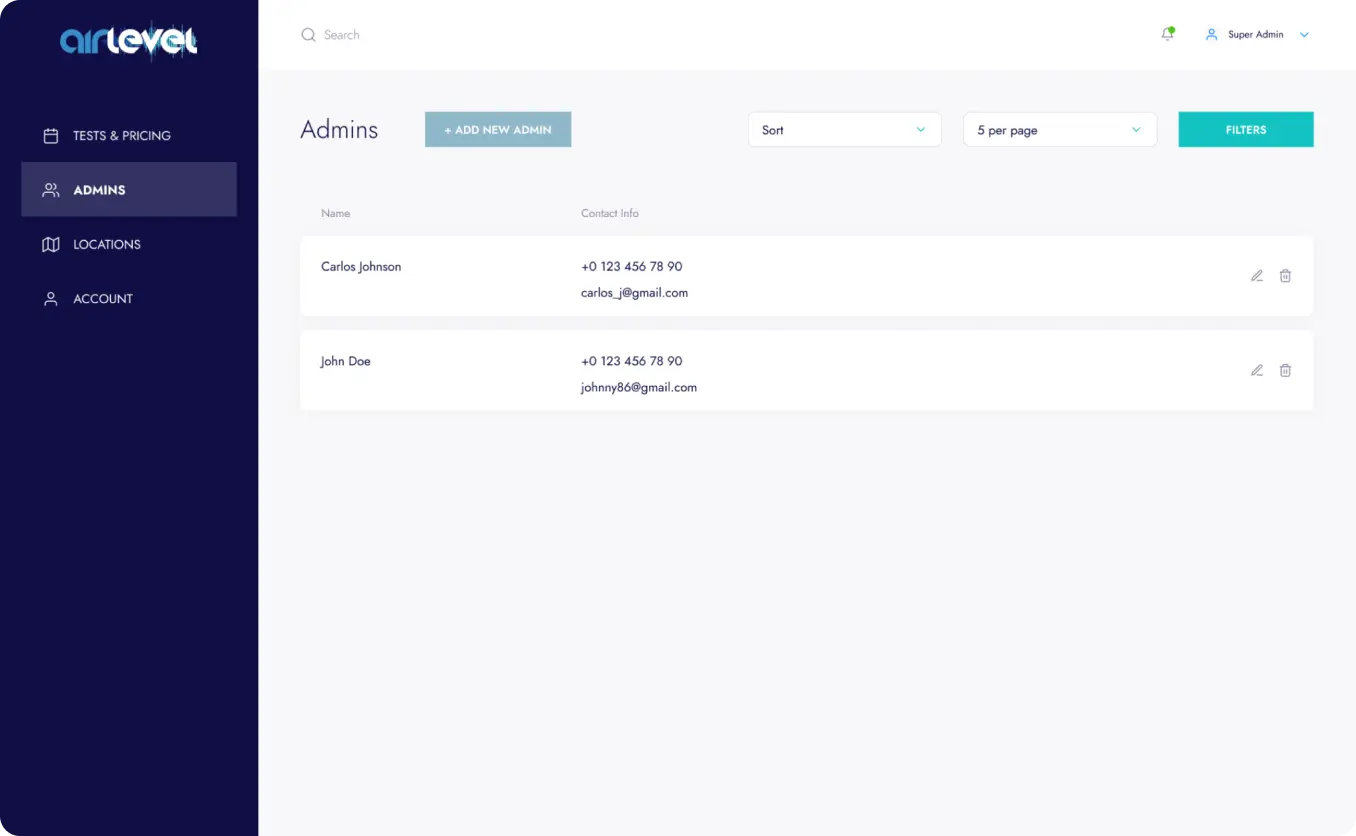
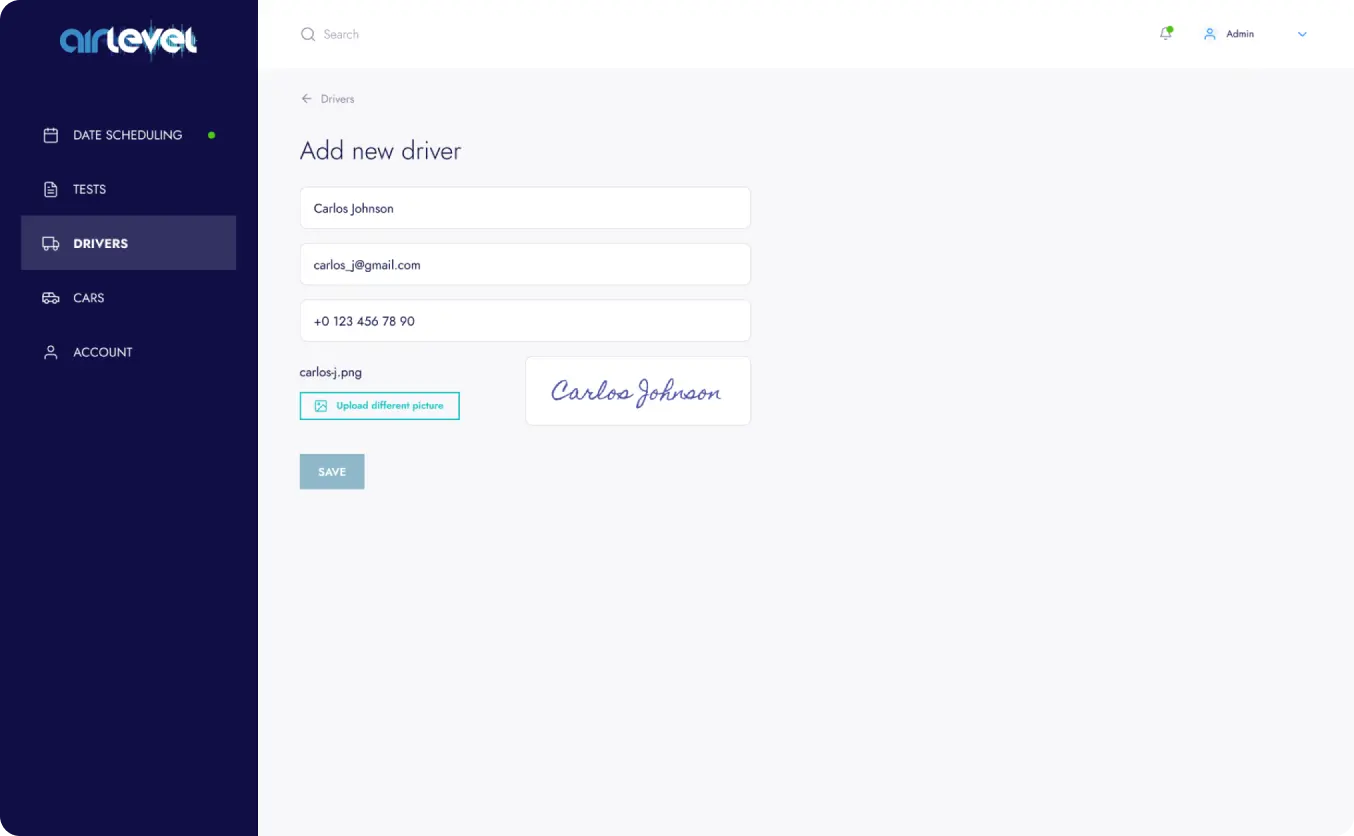
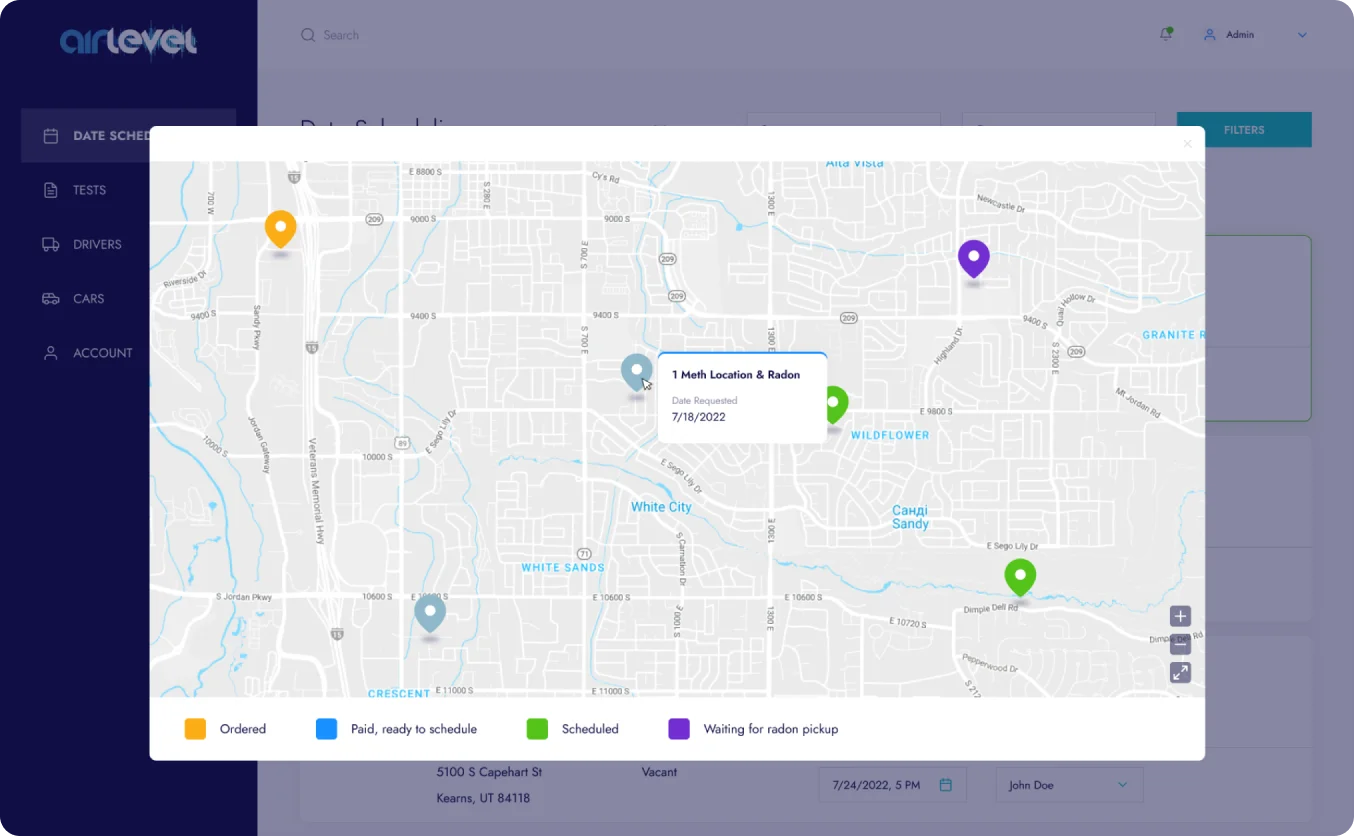
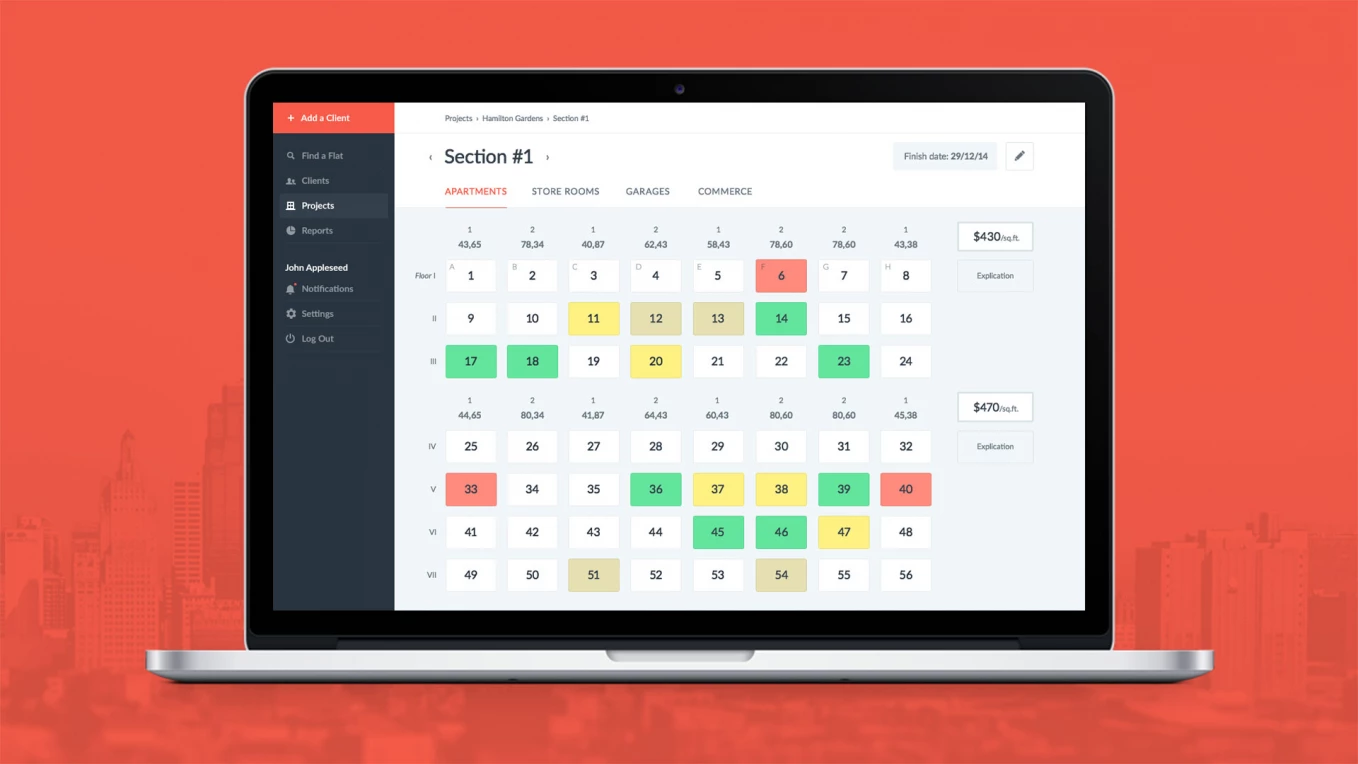
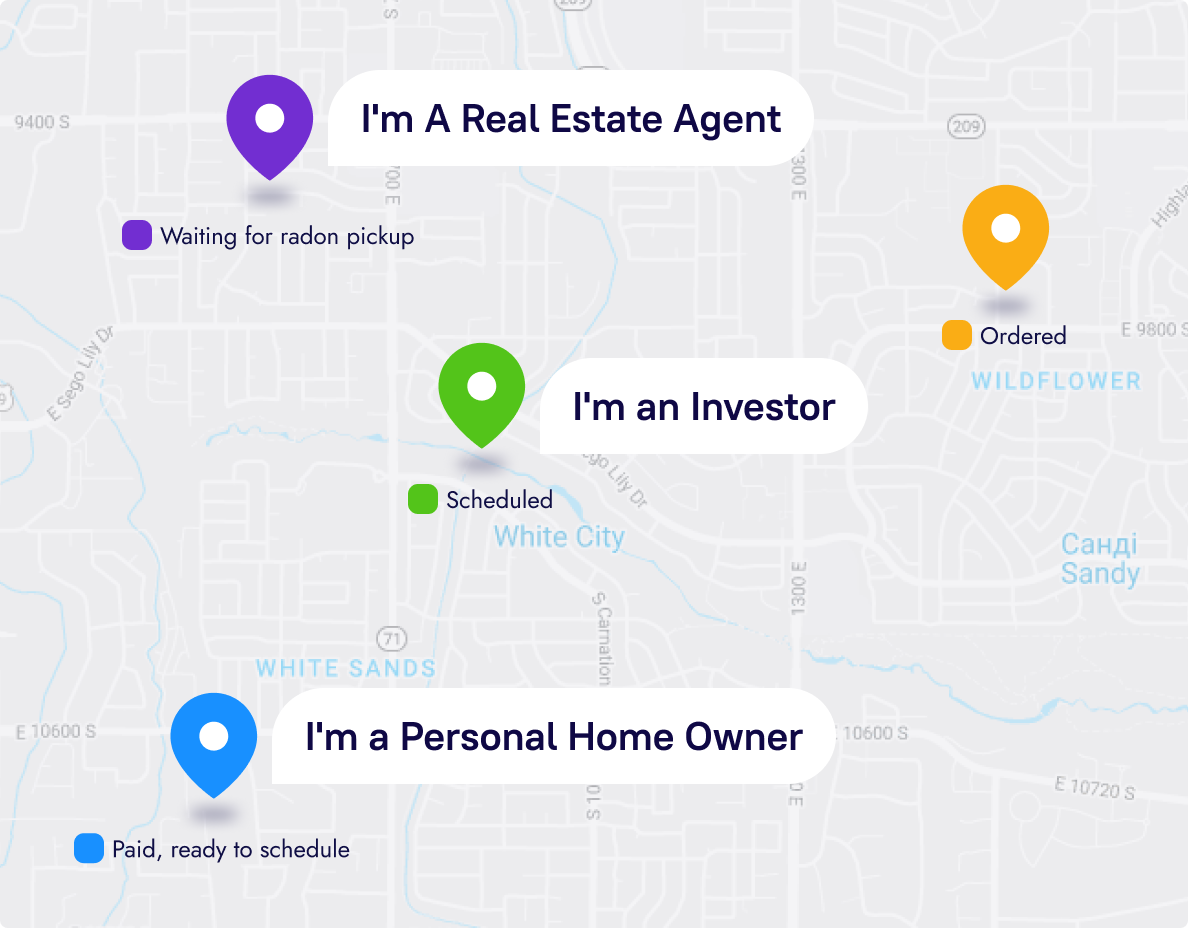
Рішенням було розпочати роботу з прототипів, щоб пропрацювати автоматизацію поточних процесів бізнесу. Отож, для адмінки ми створили пять ролей: суперадмін, адмін, драйвер, інвестор та агент. Для кожної ролі ми промалювали свій набір функцій, який відповідає бізнес-запиту ролі.
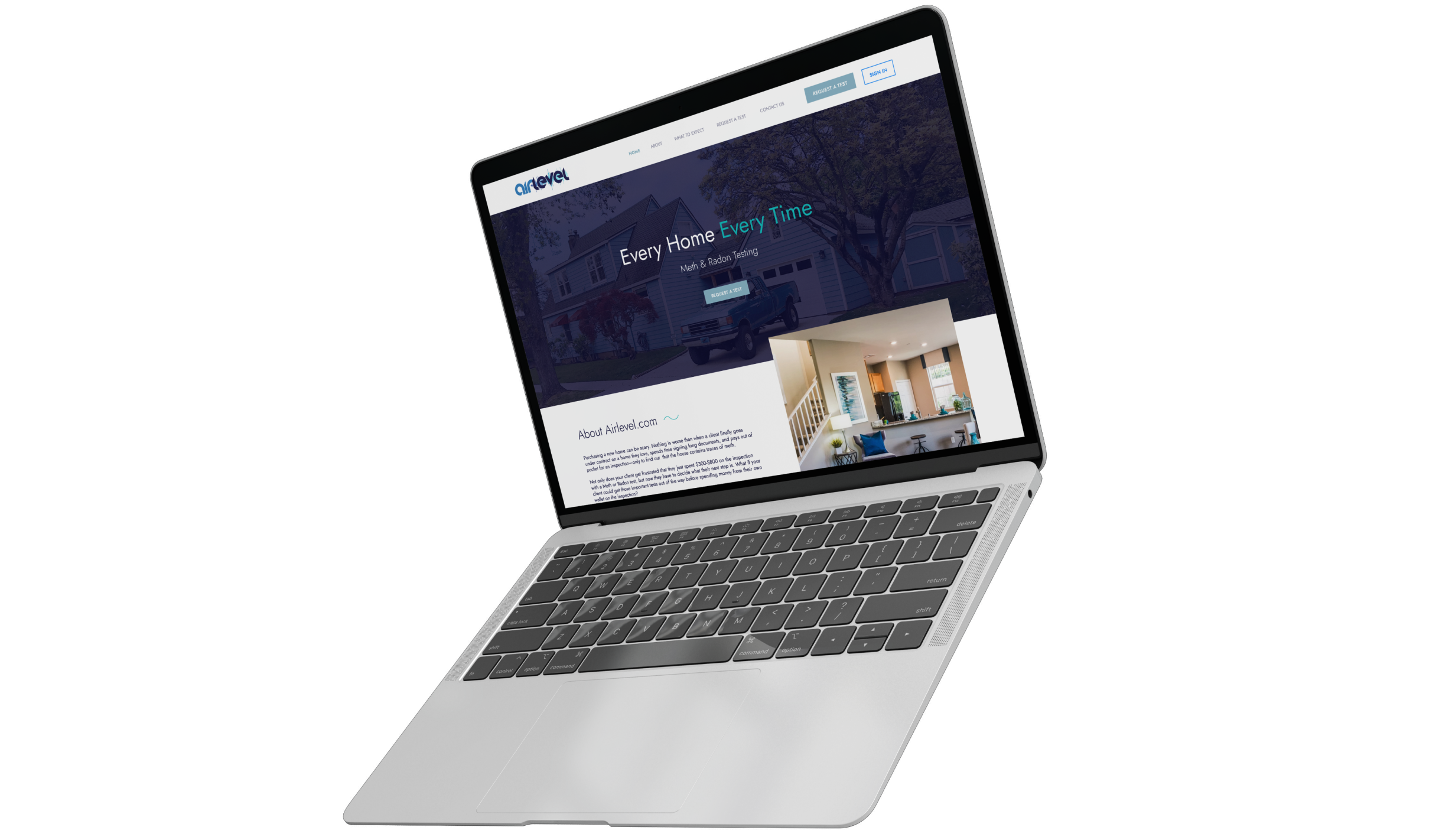
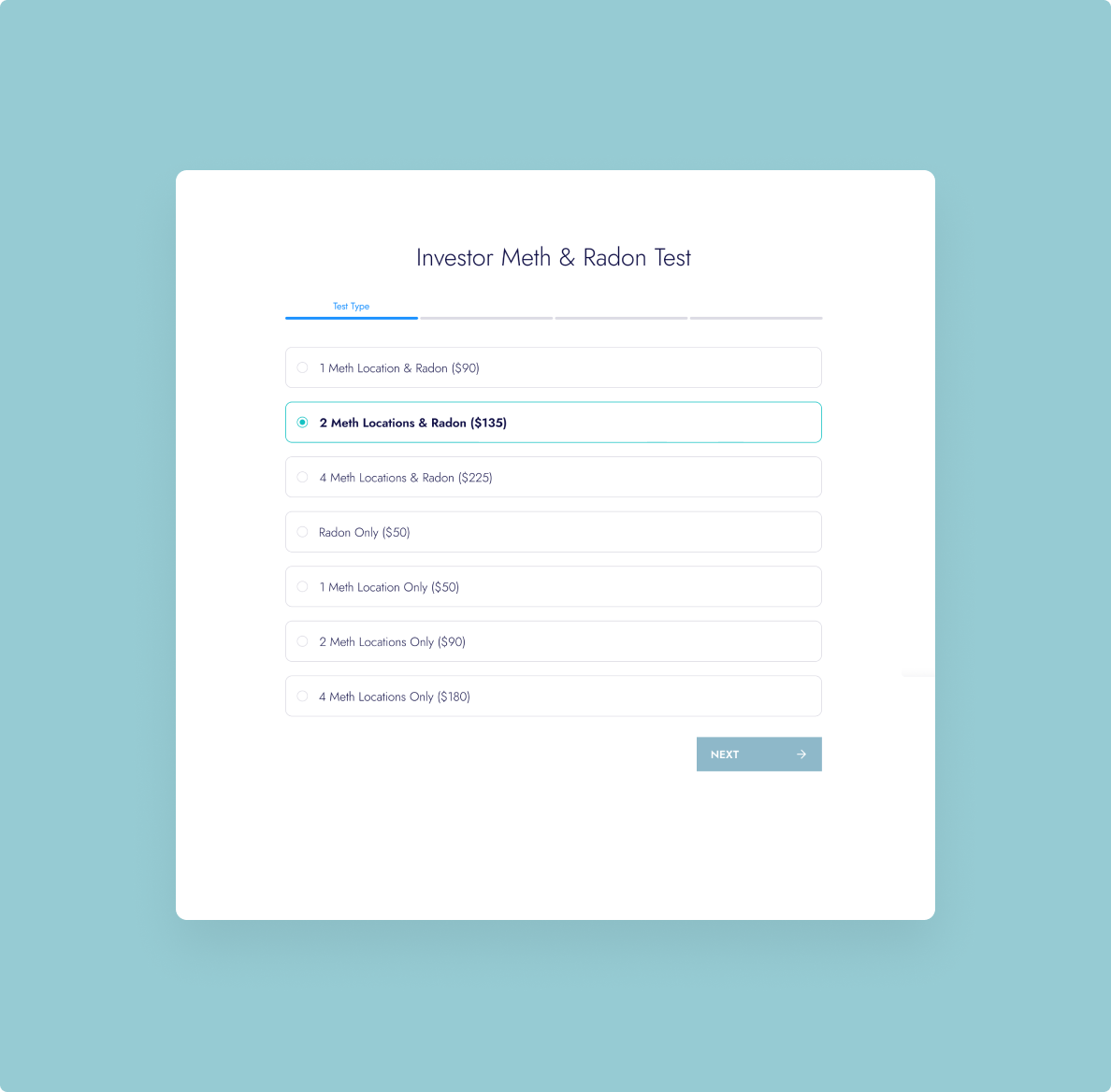
Клієнтська ж частина сайту доступна для усіх бажаючих, але на ньому присутня форма для ріелторів, потенційних орендарів або ж покупців нерухомості, що направляє їх у адмінку, де відбувається основна магія - перевірка статусу замовлення інспекції.




Дизайн
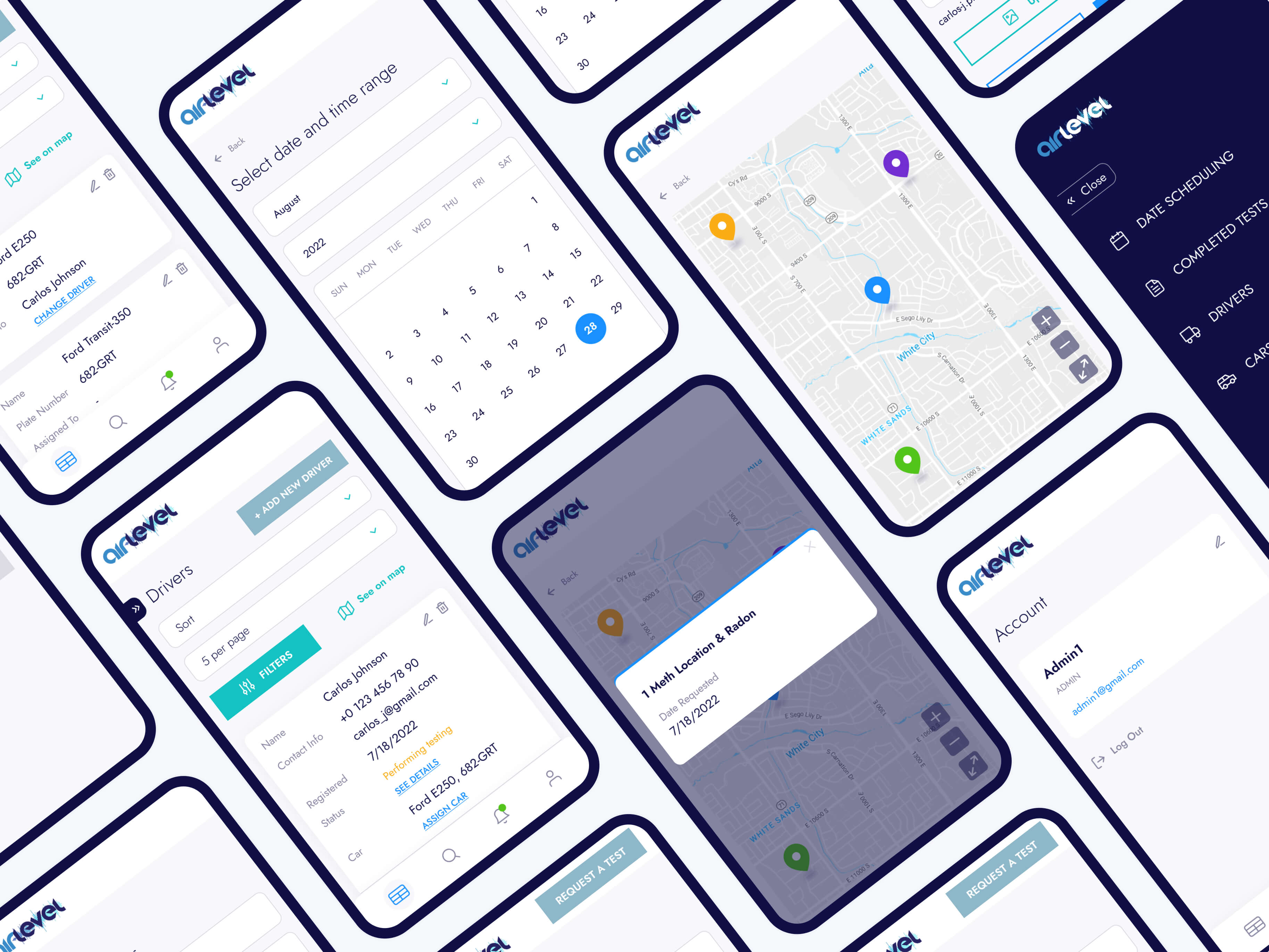
Ми досить швидко намалювали прототипи, затвердили їх із замовником та втілили в реальність дизайн. У своїй роботі ми відштовхувались від корпоративних кольорів компанії та відповідного мудборду.
Додатковою задачею для нас було оновлення логотипу. Він мав гарно дивитись не лише на сайті, а й на мерчі типу худі, футболок, ручок і т.д. Тож ми також втілили це у реальність.

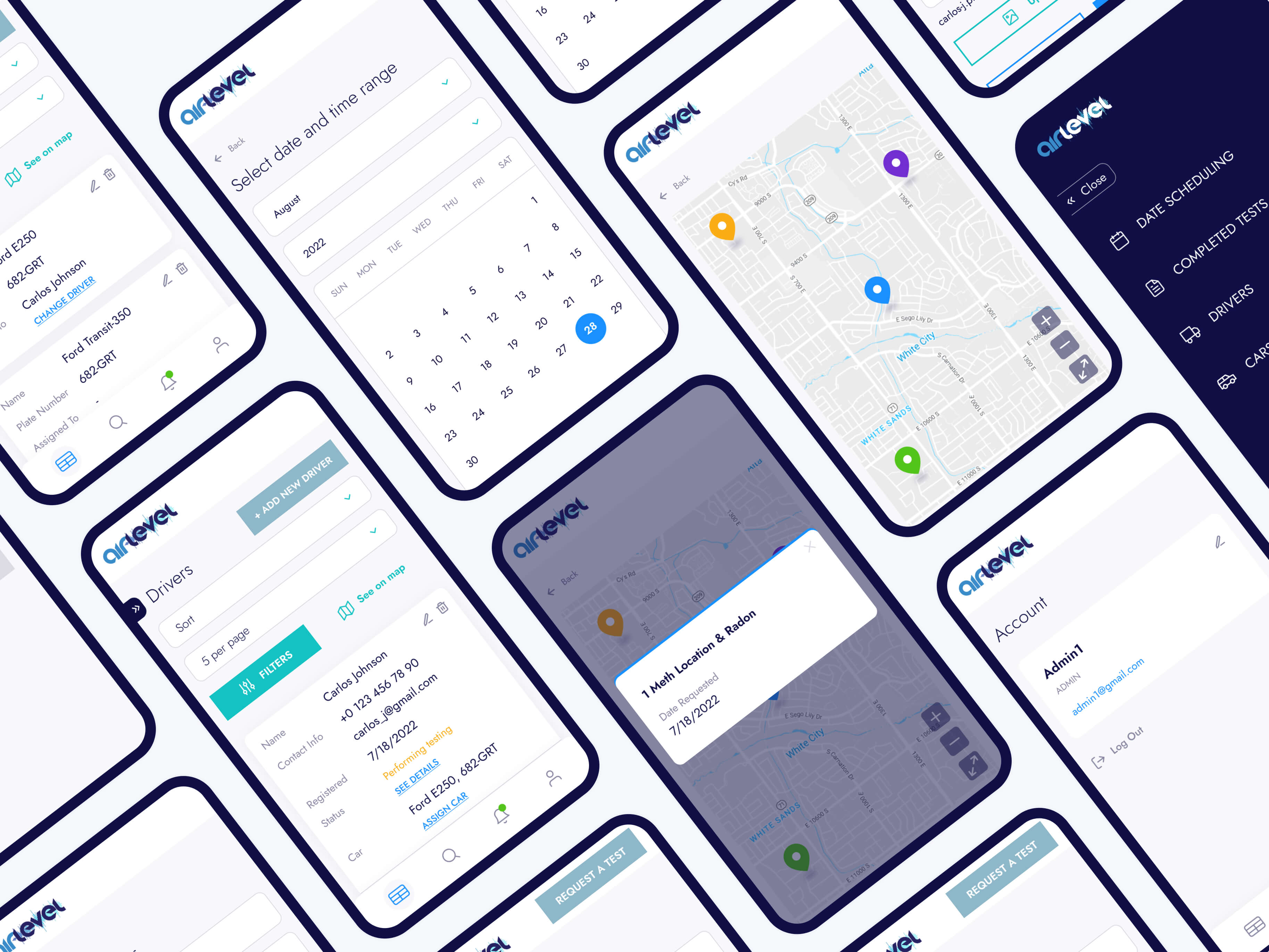
Адаптивний дизайн
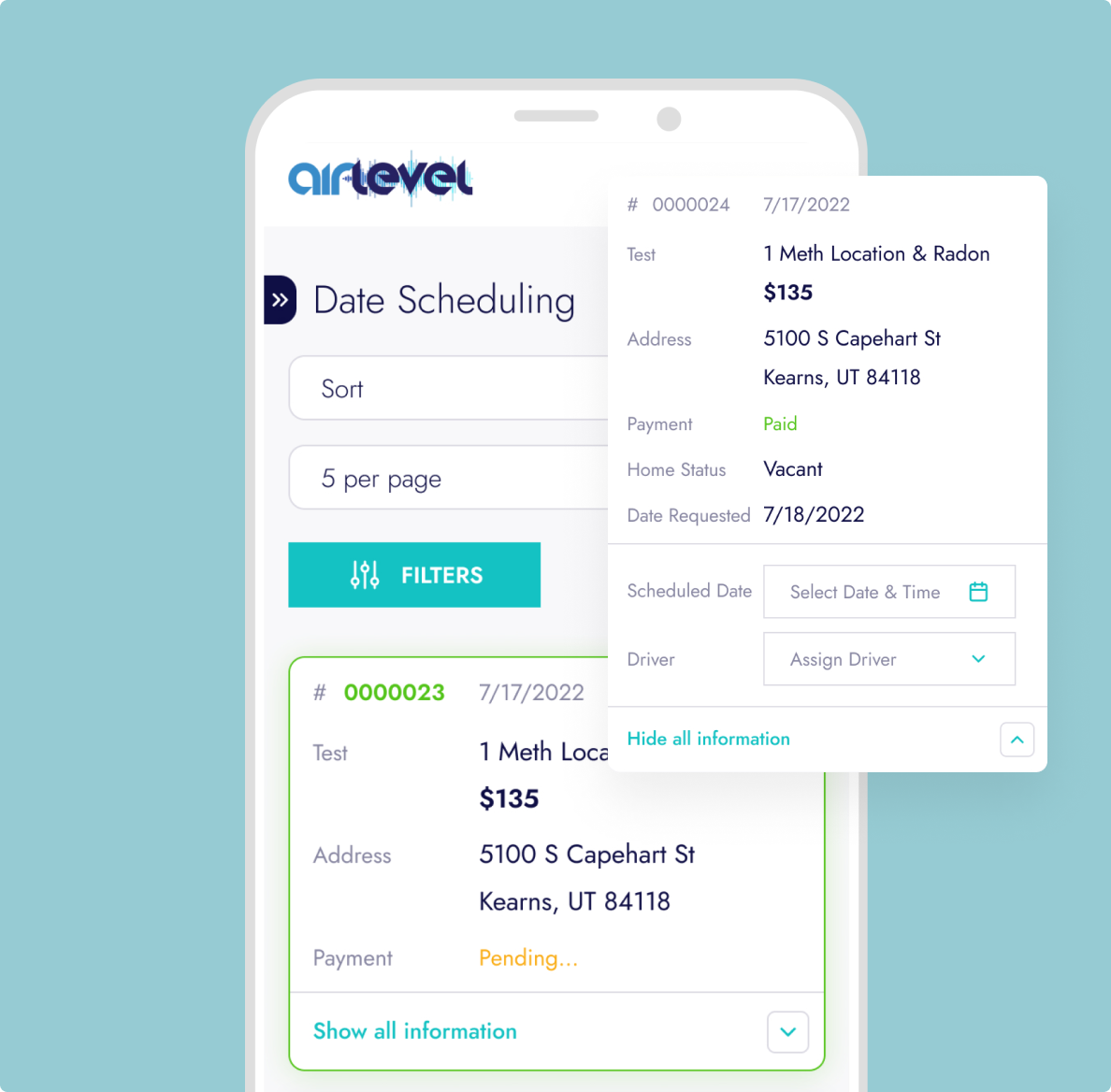
При розробці платформи AirLevel ми надавали пріоритет адаптивному дизайну, щоб покращити користувацький досвід на різних пристроях. Мобільний дизайн гарантує, що користувачі можуть зручно та ефективно перевіряти будівлі, зробивши перевірки простими та доступними.
Основна мета полягала в тому, щоб забезпечити безперебійну роботу незалежно від використовуваного пристрою. Незалежно від того, чи користувачі отримують доступ до платформи з комп'ютерів, планшетів чи смартфонів, вони можуть розраховувати на оптимальний досвід. Такий дизайн гарантує, що функціональність веб-сайту залишається незмінною та інтуїтивно зрозумілою, незалежно від розміру екрану чи технічних характеристик пристрою. Така адаптивність особливо важлива для користувачів, які надають перевагу гнучкості у проведенні перевірок без шкоди для якості результатів.

Візуальний стиль
Візуальний стиль платформи підкреслює безпечний та професійний вигляд і був продуманий з увагою до деталей. Дотримуючись корпоративних кольорів компанії та керівних принципів, встановлених відповідним мудбордом, дизайн резонує з цілісною візуальною ідентичністю.
Візуальний стиль включає поєднання синіх відтінків і тонів сірого. Кожен аспект візуальної ідентичності був ретельно продуманий, щоб сприяти комфорту користувача.




Результат
Ми отримали інтуїтивно зрозумілий дизайн сайту та адмінки відповідно до вимог ринку та нашого замовника, оцінили вартість розробки та очікуємо на її старт.
Команда проєкту:
 Олександр
ОлександрТехнічний директор
 Ольга
ОльгаПроєктний менеджер
 Іванна
ІваннаКлієнт-менеджер
 Євген
ЄвгенBackend розробник
 Владислав
ВладиславBackend розробник
 Вадим
ВадимДизайнер