
Навігація — важливий елемент дизайну, який допомагає користувачеві швидко отримувати доступ до потрібних частин сайту. У цій статті ми розповімо, чому планування навігації заслуговує на особливу увагу, і продемонструємо кращі дизайни меню сайту.
Потрапивши на сайт вперше, користувач не обов'язково бачить вашу початкову сторінку. Він міг прийти за пошуковим запитом або натиснути посилання на товар або статтю в соціальній мережі. Тому на всіх сторінках сайту має бути навігація, яка дозволить відвідувачам дізнатися про існування інших потенційно цікавих ним розділів. Наприклад, будь-який сайт електронної комерції повинен містити інформацію про умови оплати та доставки.
Хороший веб-сайт не може обійтися без навігації з таких причин:
- Вона допомагає зрозуміти, чому присвячений сайт, не переглядаючи всі сторінки.
- Завдяки навігації сайт виглядає логічним та впорядкованим, підвищується його юзабіліті.
- Навігація закликає користувача затриматися, щоб вивчити інші розділи.
- Хороша навігація корисна для SEO, тому що допомагає пошуковим роботам індексувати вміст сайту.
Ми розділили відібрані приклади дизайну меню на три групи: горизонтальні, вертикальні та розкривні (випадають). Однак на сайті можна одночасно використовувати і кілька видів меню — все залежить від того, наскільки розгалужена структура.
Горизонтальне меню
Горизонтальне меню підходить для сайтів з невеликою кількістю розділів, а також для одноколоночних сайтів. Зазвичай воно знаходиться під або над шапкою. Ось кілька варіантів дизайну такого меню:
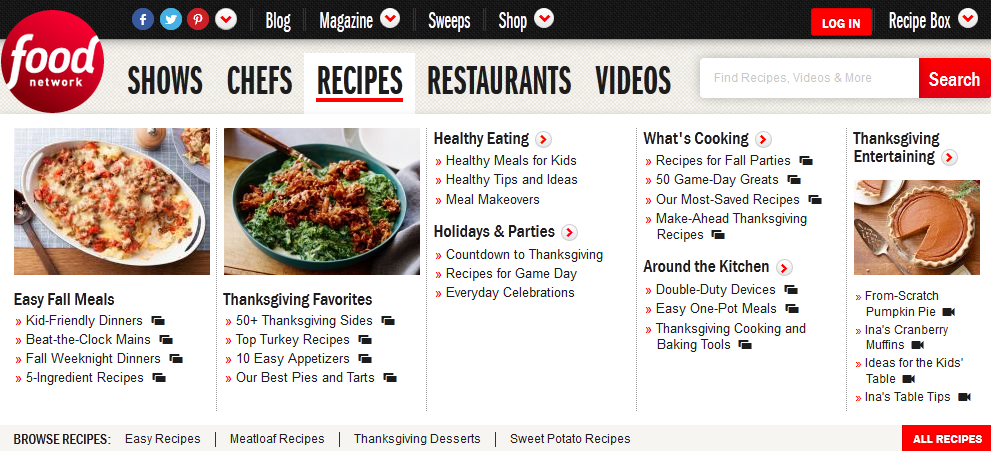
У вигляді вкладок:

У вигляді посилань з тим чи іншим оформленням:

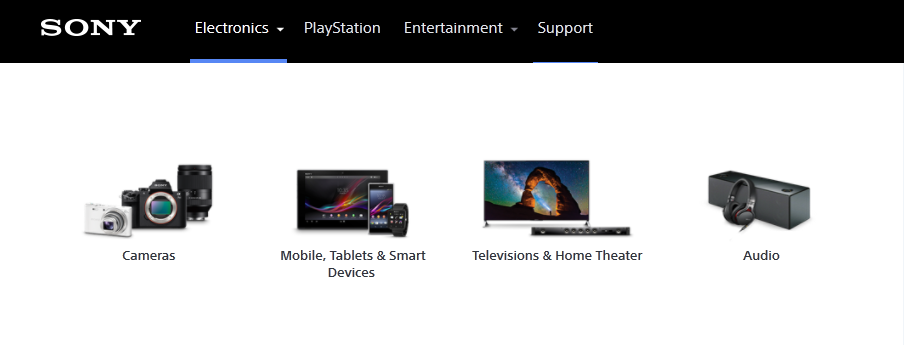
З використанням іконок:

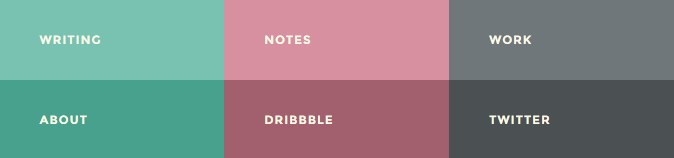
При цьому з точки зору юзабіліті важливо виділити поточний розділ в меню, щоб користувач розумів, в якій частині сайту. він зараз знаходиться:

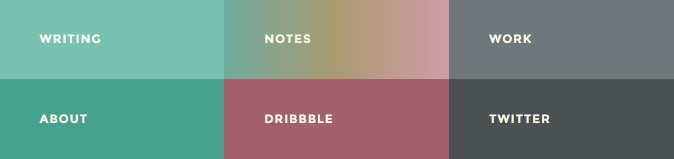
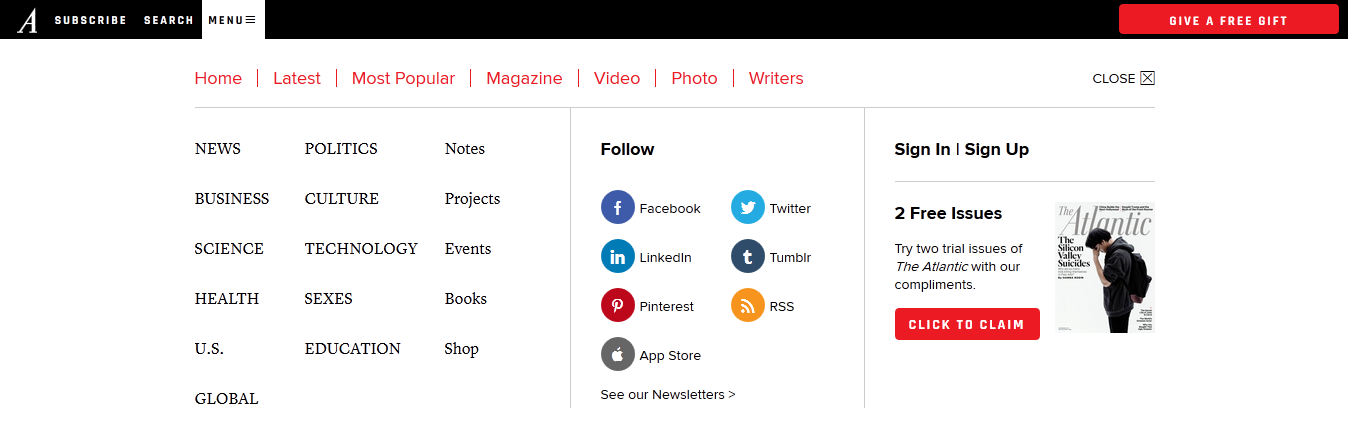
Те саме стосується пункту, на який наведено курсор. У цьому прикладі він на Notes:


Якщо сайт достатньо довгий, горизонтальне меню можна зафіксувати, щоб воно не прокручувалося:
>

Нестача горизонтальних меню полягає в тому, що кількість посилань, які можна додати до них, обмежена. Тому сайти зі складною структурою використовують або меню, що розкриваються, або розділяють різні рівні навігації на два меню. Наприклад, на цьому сайті використовується і меню-гамбургер, що розкривається, і друге горизонтально меню (воно виконане у вигляді вкладок Magazine, Popular та Recommended):

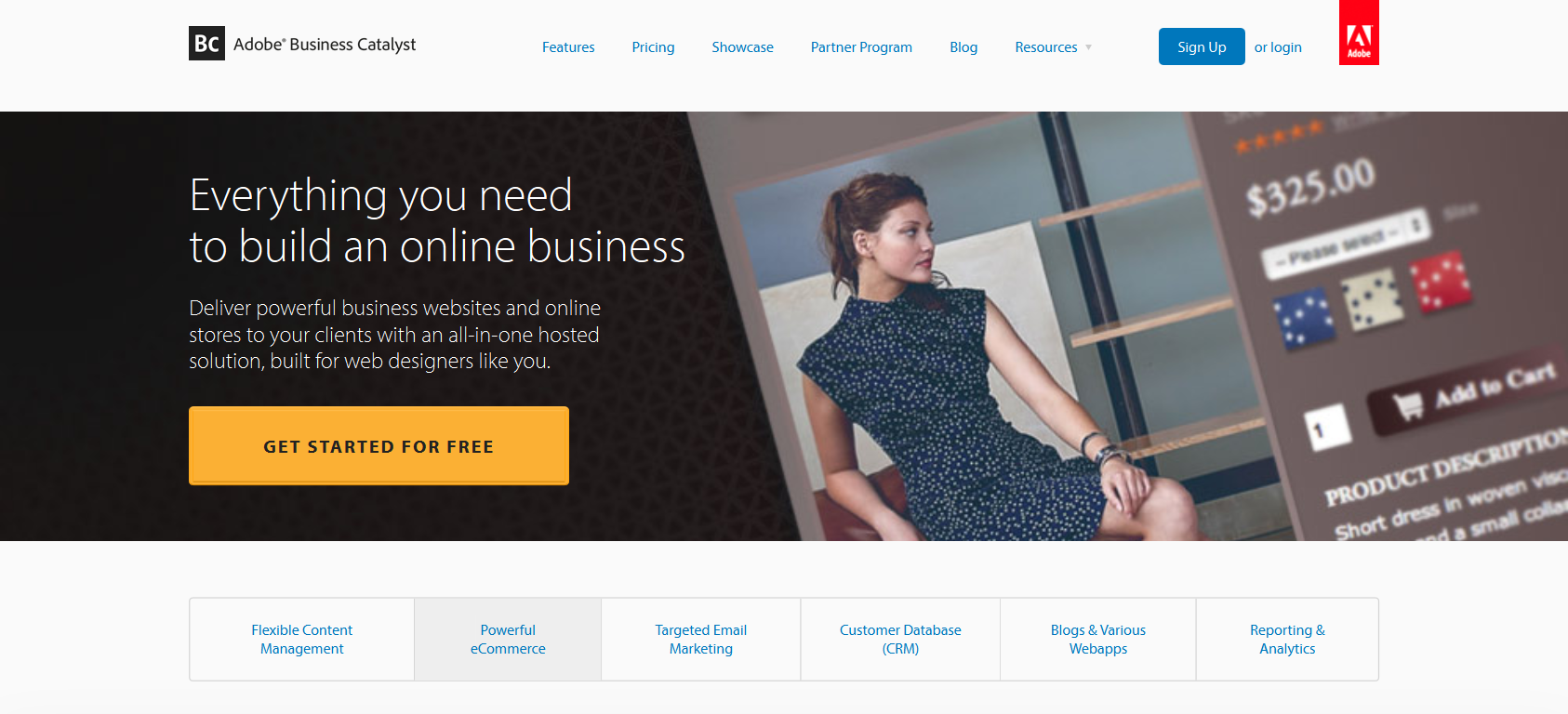
А тут є два горизонтальних меню, причому «розкривається» лише один із підпунктів верхнього меню — останній. Це не випадково, адже найбільше уваги привертають перші та останні пункти, Features та Resources:

А ось приклад одночасного використання горизонтального та вертикального меню:

Вертикальне меню
Співвідношення сторін у сучасних моніторів таке, що ширина значно більша за висоту. Розмістивши меню збоку, ми звільняємо простір для контенту вгорі сторінки. При цьому вертикальна навігація зазвичай розташовується зліва, оскільки так вона краще сприймається носіями мов із листом зліва направо.
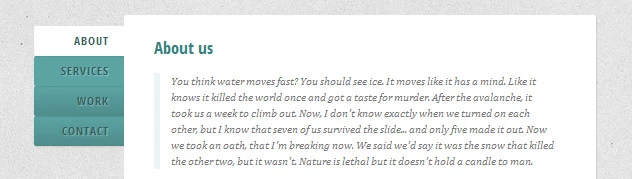
На відміну від горизонтального меню, дизайн вертикального меню сайту не так часто виконується у вигляді вкладок:

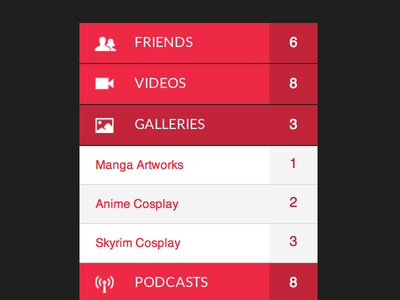
Але тут набагато частіше використовується групування посилань:

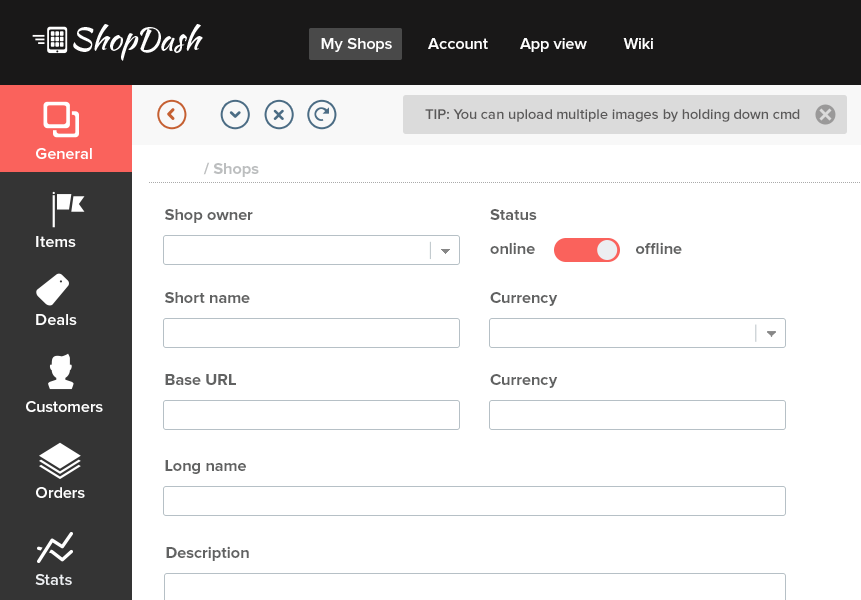
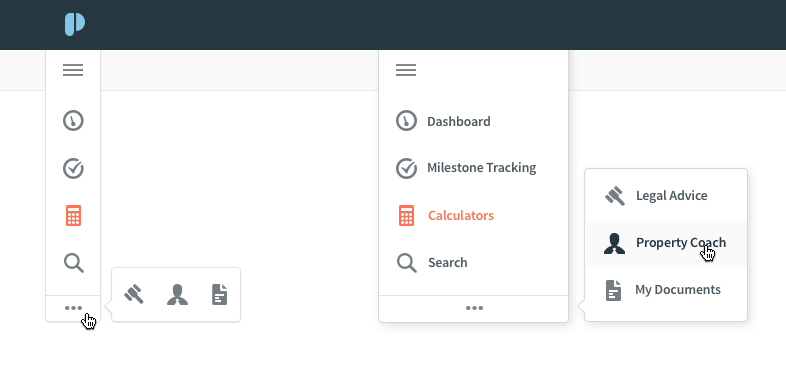
Використання іконок також поширене. Крім того, іноді вертикальне меню можна мінімізувати та відображати тільки іконки:

Через те, що вертикальні меню можуть вмістити велику кількість посилань, іноді вони розростаються просто до гігантських розмірів. У таких випадках слід задуматися над тим, щоб використовувати вертикальне або горизонтальне меню, що розкривається.
Випадаюче меню
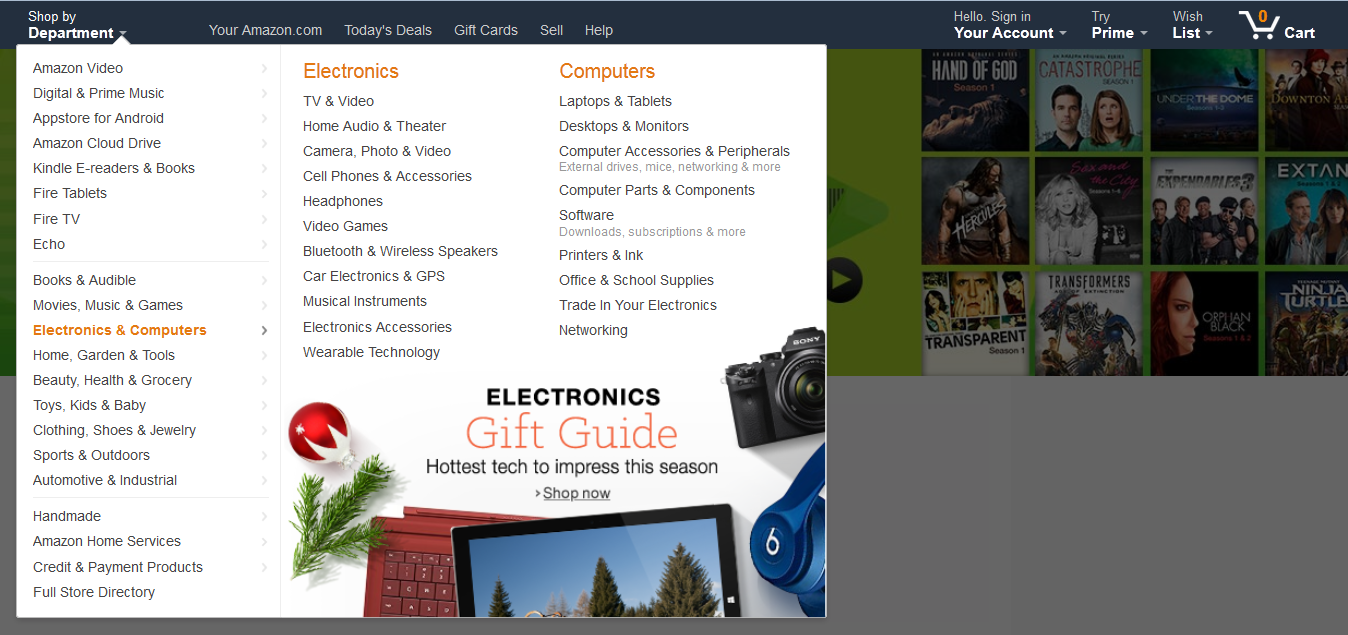
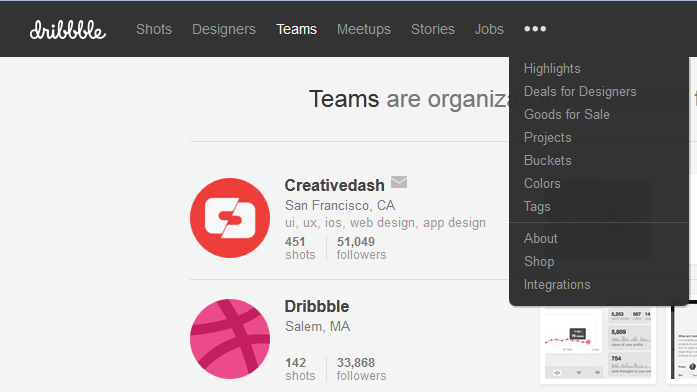
Випадаюче меню підходять для сайтів з розгалуженою структурою: магазинів з широким асортиментом і великою кількістю груп товарів. Вони допомагають приховати підрозділи та не захаращувати простір сайту:

Гамбургер-меню - це також тип випадаючого меню, який спочатку використовувався на мобільних пристроях, але зараз його можна побачити і на десктопних версіях веб-сайтів. Воно може містити короткий список розділів веб-сайту:

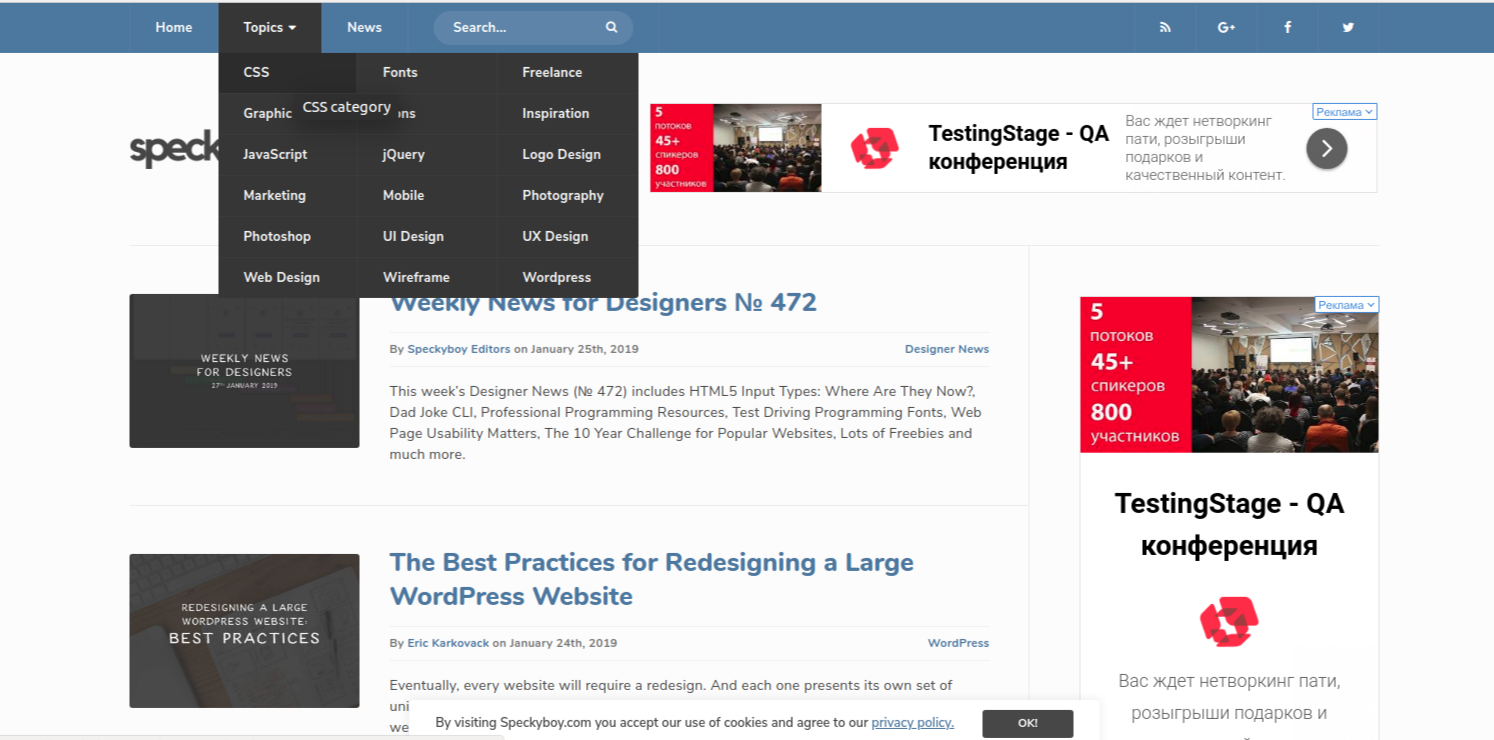
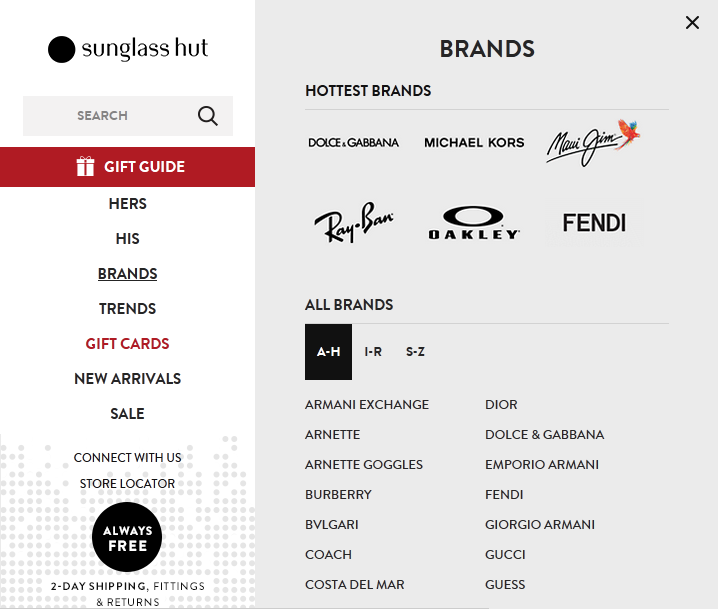
Або повний набір розділів і підрозділів:

У прикладі вище використовується багато вільного простору, щоб полегшити сприйняття великої кількості посилань.
Недолік такого типу меню - непомітність, тому в ньому розміщують другорядні дані. При цьому дизайнер має подбати про те, щоб користувачеві було зрозуміло, що перед ним саме меню: >

А у випадку з комбінованими типами меню потрібно буде вирішити, які частини меню будуть розкриватися та містити в собі додаткові підрозділи:

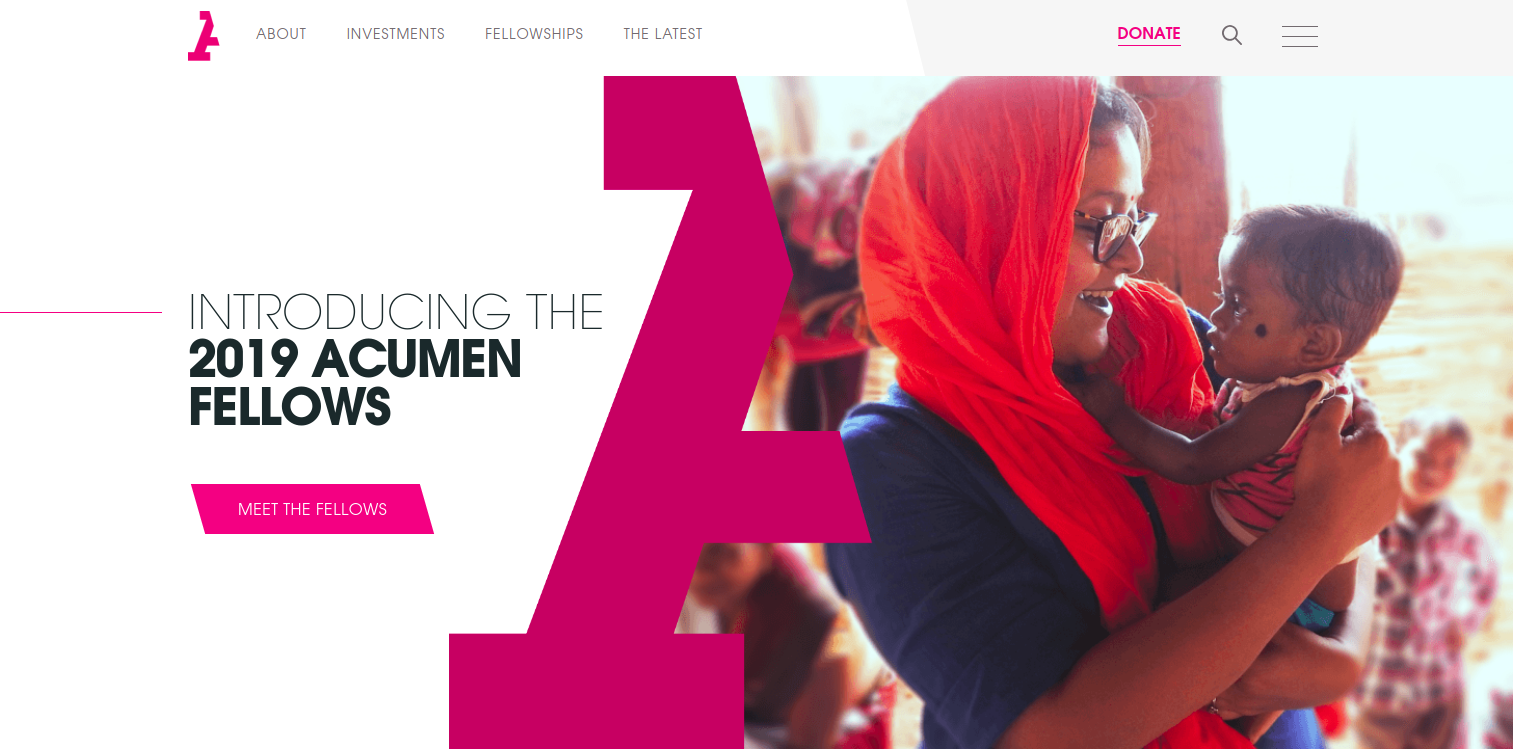
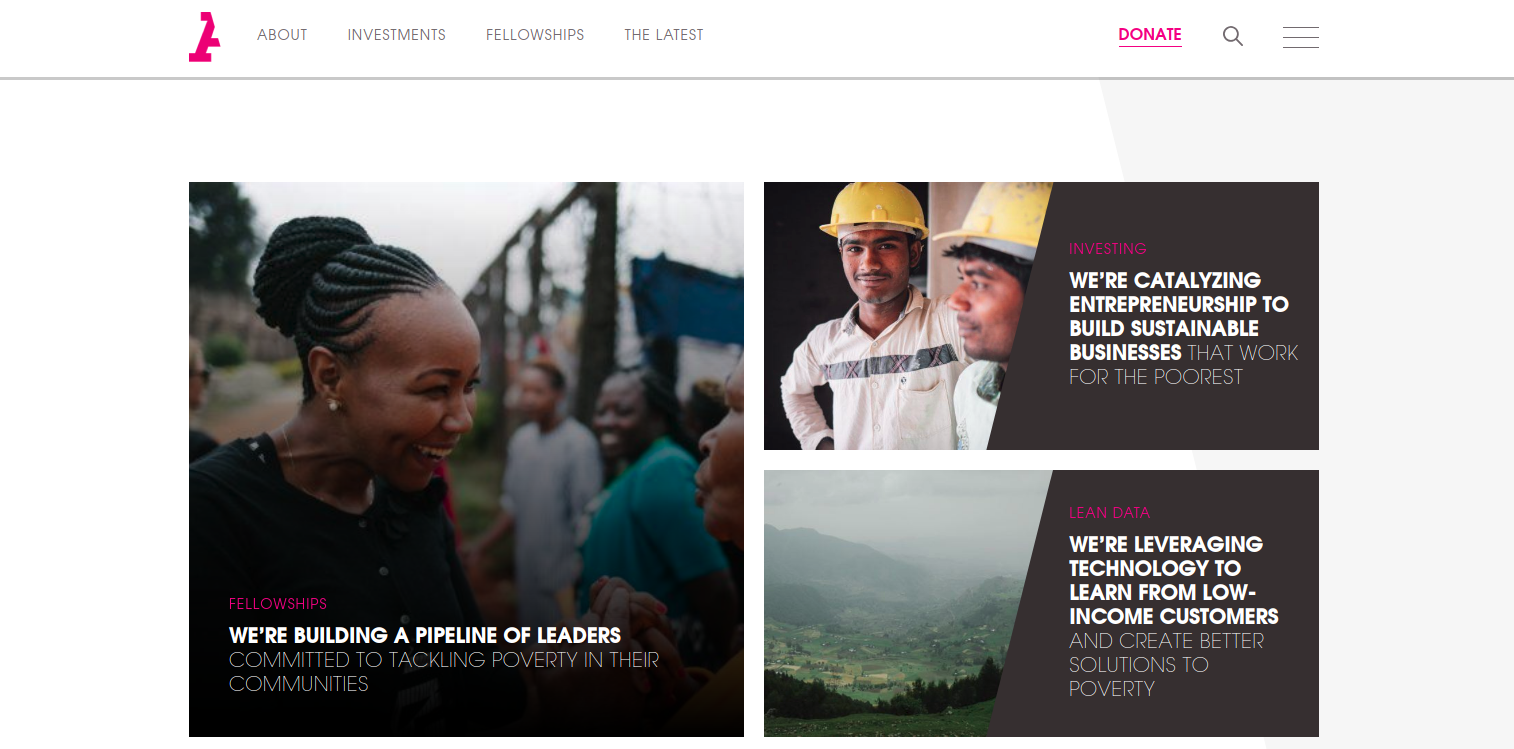
У великих меню можна використовувати графічні елементи, які допоможуть звернути увагу користувача. Приклад використання зображень у горизонтальне меню:

У вертикальному меню:

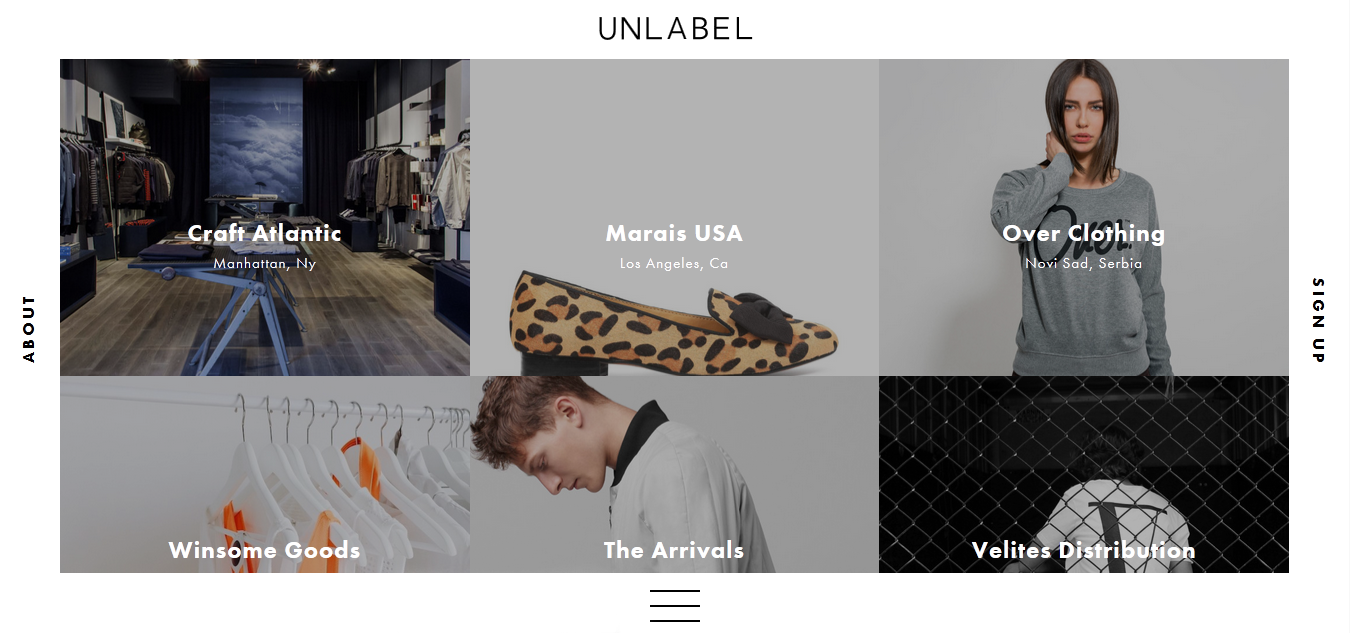
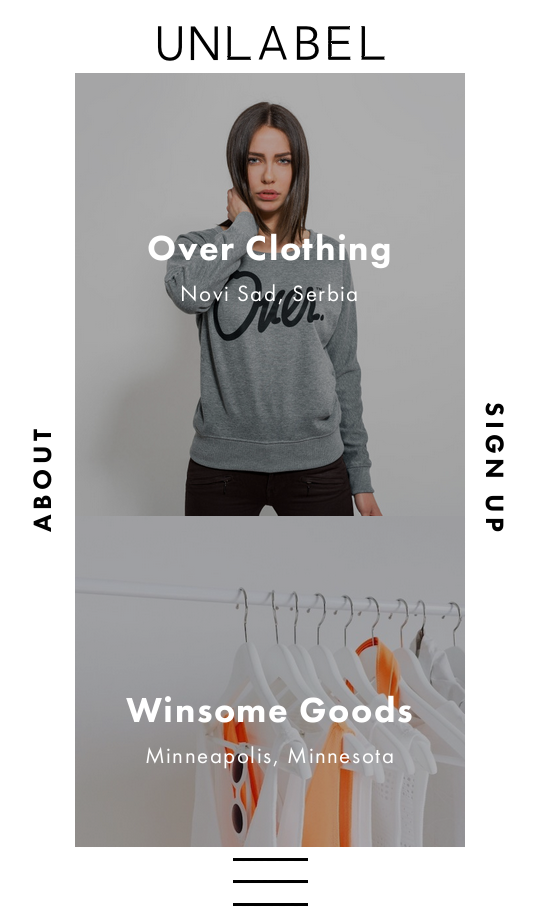
Згадки також заслуговує на інноваційний дизайн для меню сайтів, який поки що не набув широкого поширення, але викликає інтерес. Наприклад, елементи навігації на сайті Unlabel розташовані по всі чотири сторони від основного вмісту сторінки:

Такий варіант навігації незручно використовувати на екрані ПК або ноутбука, оскільки для переходу по розділах користувачеві доведеться робити занадто багато рухів рукою з мишкою, але це унікальне меню підійде для мобільних пристроїв:

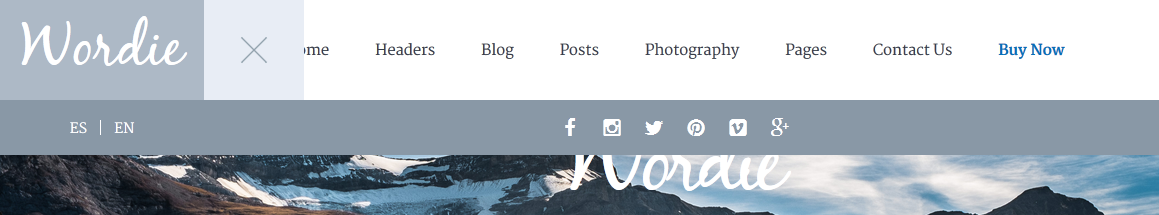
Ідея меню, що виїжджає, цікаво реалізована в темі Wordie для Wordpress:



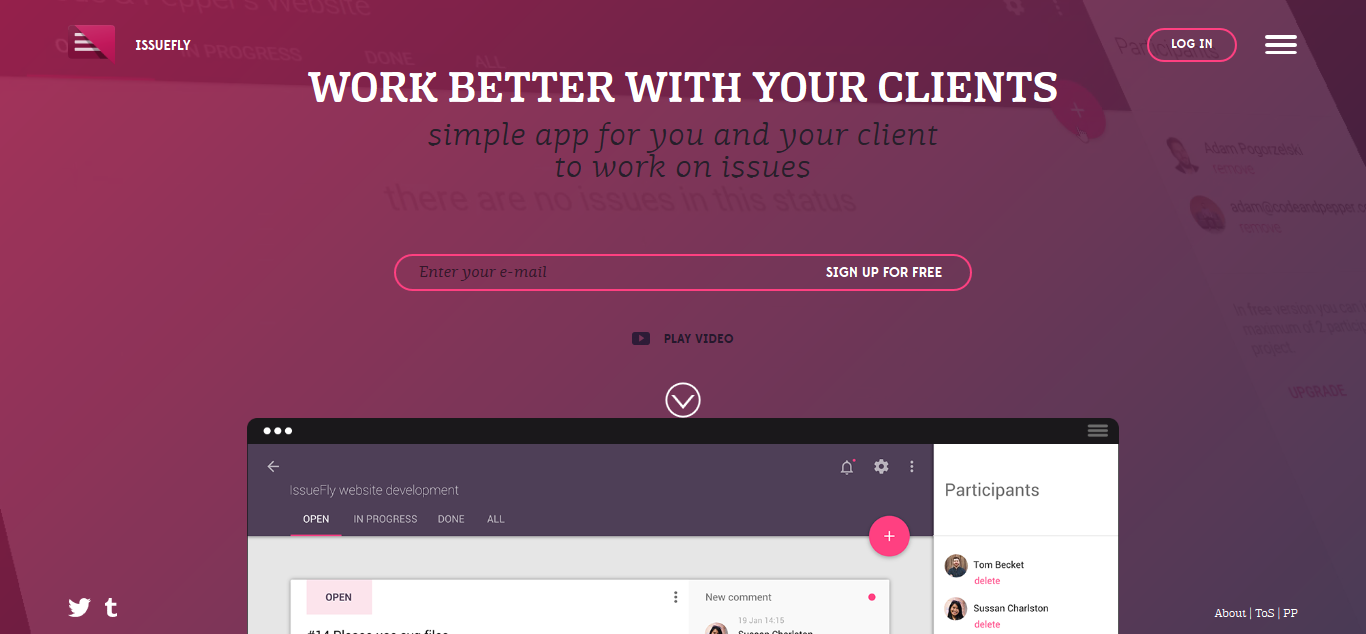
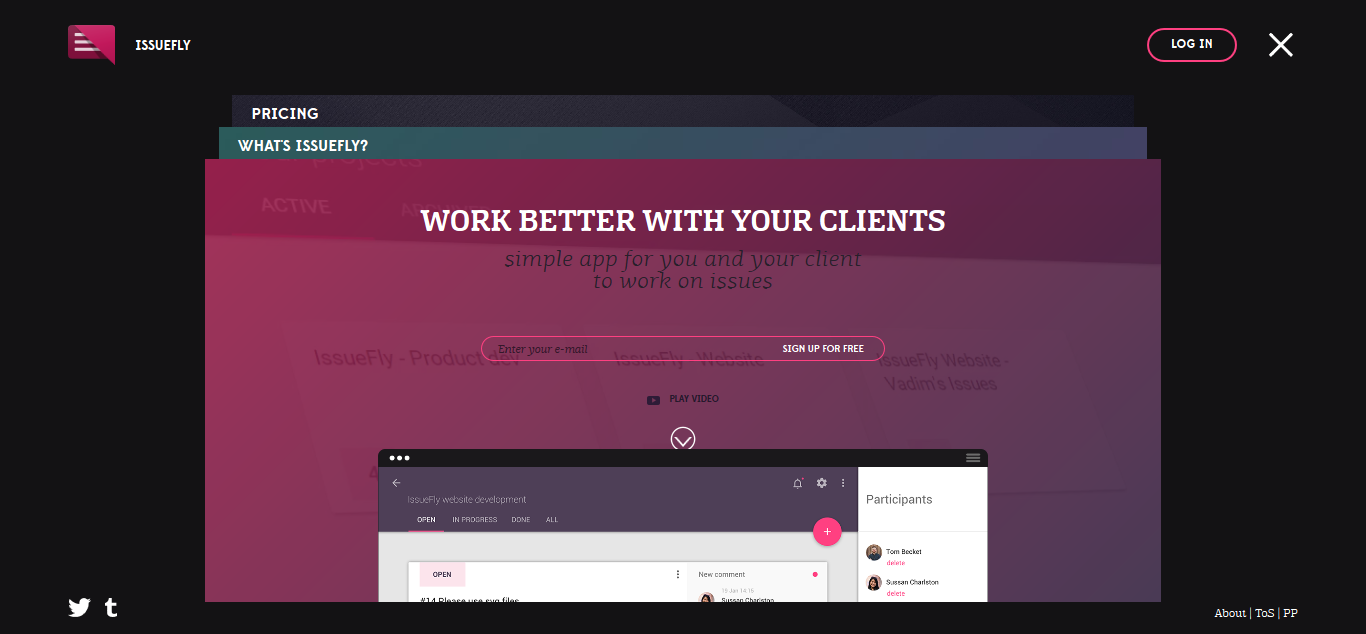
На сайті веб-застосунку Issuefly реалізована можливість перемикатися між вже відвіданими розділами, ніби вони були відкритими вікнами в операційній системі, використовуючи меню-гамбургер:


Сподіваємось, що приклади дизайну меню з цієї статті допоможуть вам зрозуміти, як покращити навігацію на сайті.
Наш досвід
Повітряна тривога
Наша ситуація справді унікальна, оскільки вона об’єднала безліч людей після початку війни в Україні 24 лютого. Вони разом розробили складне технологічне рішення як модернізовану заміну застарілої системи вуличного сповіщення. Зазвичай для реалізації таких проектів потрібно кілька років, але нам вдалося виконати це за лічені дні.
Початкові версії наших додатків були швидко розроблені в тісному партнерстві з командою Ajax і отримали важливу підтримку від Міністерства цифрової трансформації України. Від моменту усвідомлення необхідності до першого офіційного звільнення пройшов лише один день (на четвертий день війни). На шостий день війни ми успішно запустили додаток для громадськості, накопичивши вражаючу базу користувачів у 140 000.
Всього за кілька днів додаток охопив усі куточки України, маючи велику базу користувачів, яка з тих пір перевищила 11 мільйонів користувачів. Додаток Air Alert втілює мінімалістичну філософію дизайну, і безцінний урок, який ми винесли з цього проекту, полягає в тому, що навіть найпростіший дизайн може відігравати ключову роль у порятунку життів!
Висновок
Навігація веб-сайтом значно більше впливає на зручність використання та загальну взаємодію з користувачем вашого веб-сайту, ніж майже будь-який інший елемент у вашому дизайні. Зручний і привабливий веб-сайт підвищує ймовірність утримання відвідувачів. Важливо зазначити, що відвідувачі, які в кінцевому підсумку перетворюються на активних учасників, це ті, хто продовжує взаємодіяти з вашим сайтом.
Ми сподіваємося, що приклади дизайну меню веб-сайту з цієї статті допоможуть вам покращити навігацію на вашому веб-сайті.
Ми, студія stfalcon.com, розробляємо дизайни з функціональною та зручною навігацією та з радістю створимо веб-сайт або додаток для вашого бізнесу, просто зв’яжіться з нами, ми надамо безкоштовну консультацію



 Читати кейс
Читати кейс


