Поки такі передові рішення, як WhatsApp, Viber, Telegram, Messenger все ще вимагають досить великих витрат на реалізацію, багато продуктів, особливо MVP, потребують набагато простіших пропозицій. Саме тому ми створили Open-source бібліотеку під назвою ChatKit.
ChatKit — це набір UI-елементів для простого створення чатів середньої складності. Бібліотека спроектована таким чином, щоб користувачі могли з легкістю реалізувати доволі витратну за часом логіку подання чатів, не відчуваючи проблем як у стилізації, так і в розширенні стандартних можливостей.
Чому ми поділилися ними та в чому суть відкритого коду
Оскільки ми побачили великий потенціал використання цих інструментів у різних проєктах, ми вирішили зробити їх загальнодоступними через бібліотеку з відкритим кодом (open source). Це дозволяє іншим розробникам використовувати перевірені рішення та адаптувати їх під свої потреби. Ділячись цими бібліотеками, ми:
- 1. Надаємо розробникам готові інструменти, що значно прискорює процес реалізації необхідного функціоналу.
- 2. Сприяємо колективному розвитку та стимулює інновації в галузі.
- 3. Забезпечуємо прозорість коду, що дозволяє проводити його аудит та підвищує довіру до наших рішень.
- 4. Створюємо бібліотеку для спільного навчання та обміну досвідом між розробниками.

Компоненти
Для створення чату розробникам доступні 3 основні компоненти. До них входять:
- список діалогів користувача;
- тред повідомлень чату;
- поле для вводу і відправки повідомлень.

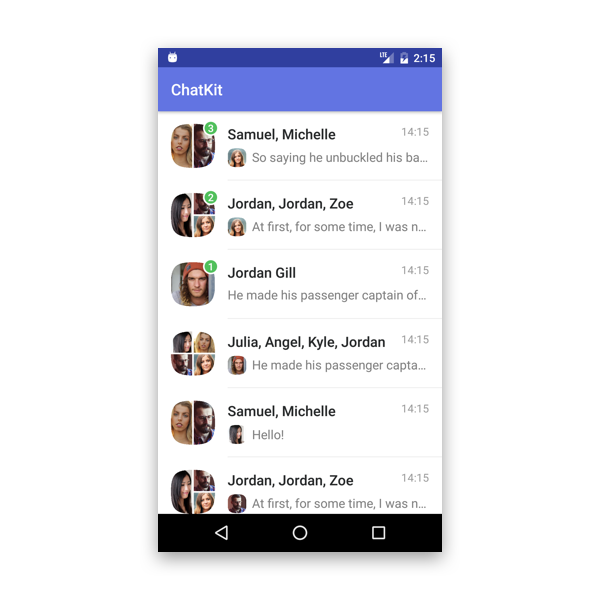
Список діалогів містить прев'ю для одиночних і групових чатів з різними варіантами відображення аватарів та імен, а також відображенням лічильника непрочитаних повідомлень. Він спроектований спеціально для роботи в режимі реального часу - елементи сортуються, автоматично використовуючи дату останнього повідомлення, а при надходженні нових повідомлень - користувач бачить зрозумілу анімацію сортування.

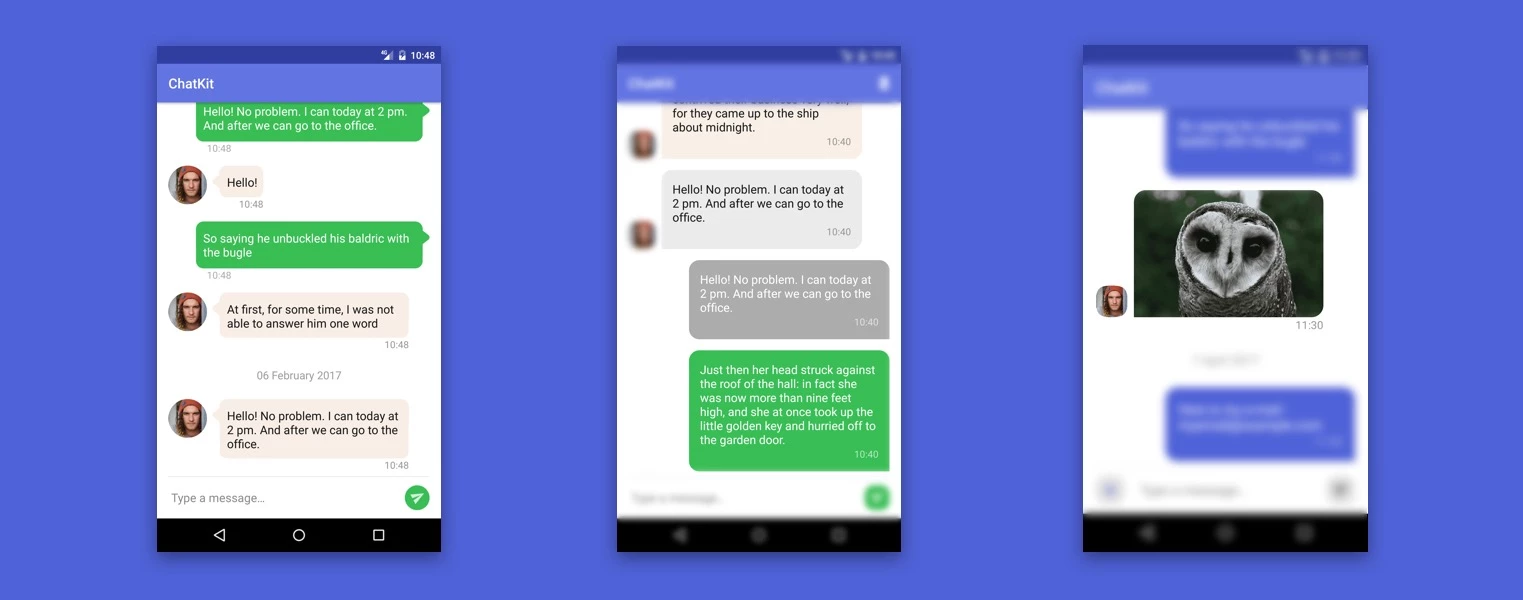
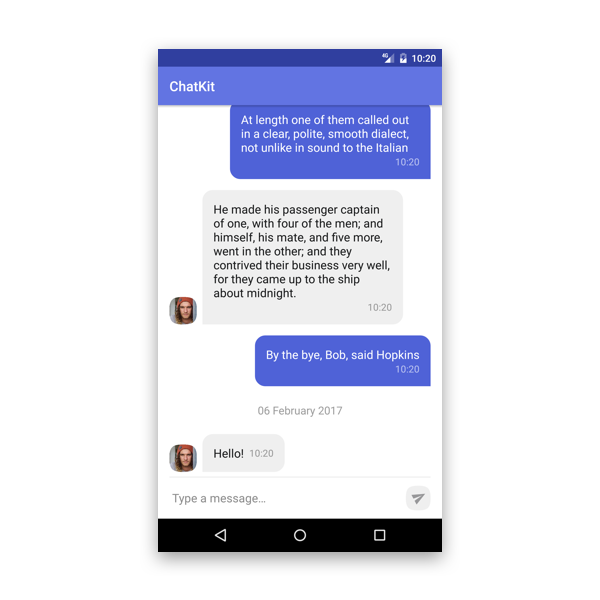
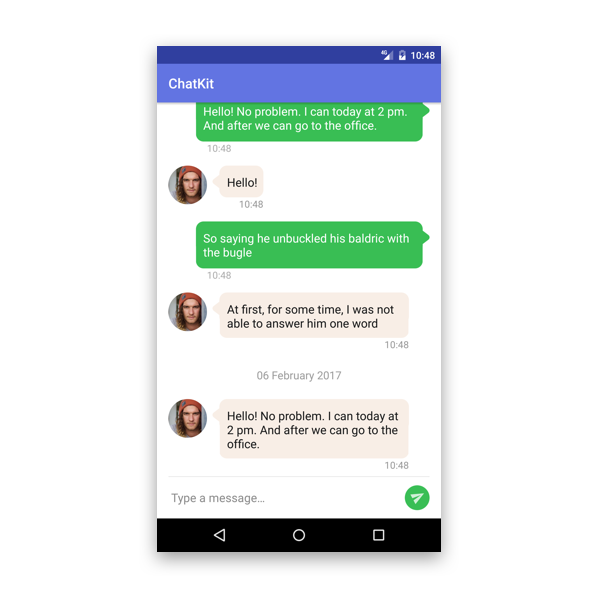
Тред повідомлень чату являє собою список вхідних і вихідних повідомлень і за замовчуванням підтримує типи для текстових повідомлень і зображень, які без зусиль можна розширити користувацькими типами.

Найпростіший елемент у цій трійці - поле для введення повідомлень. Це невеликий компонент, створений, щоб можна було моментально інтегрувати опцію надсилання повідомлень у продукт. Однак у нього немає таких широких можливостей кастомізації, як у інших описаних компонентів, тому що елементи такого виду можуть кардинально змінювати зовнішній вигляд. У таких випадках розробнику простіше створити унікальний дизайн чату.

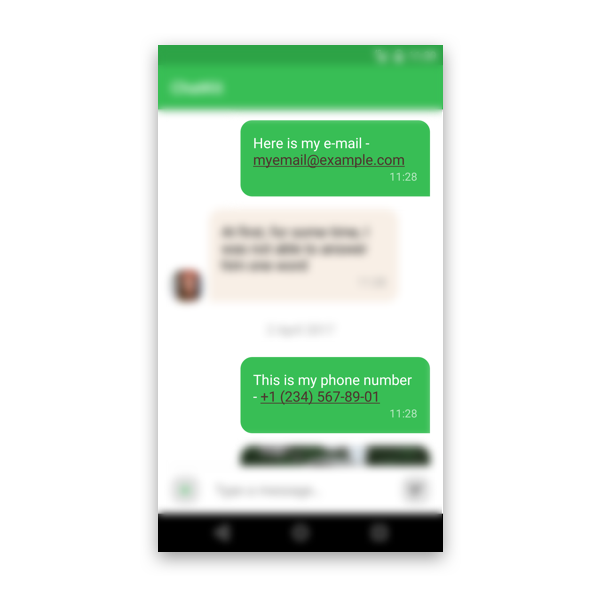
Також підтримується підсвічування номерів інтерактивного тексту (номерів телефону, e-mail адрес, посилань, координат), режим множинного вибору (зручно для видалення та керування повідомленнями), автоматичний поділ повідомлень за датами, пагінація тощо.
Стилізація
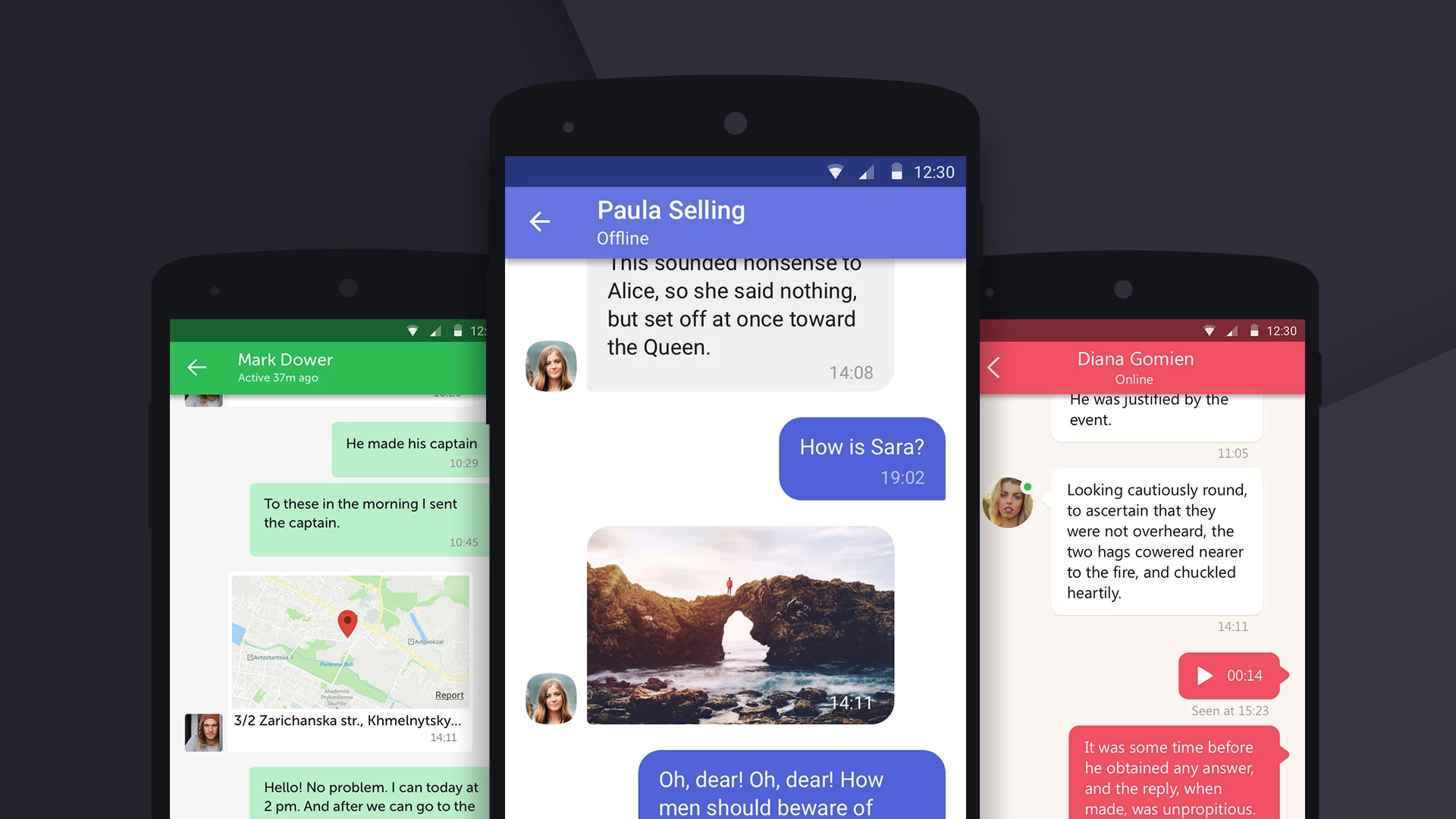
Ми приділили багато уваги стилізації стандартних компонентів - за допомогою всього пари атрибутів розробник може повністю перетворити зовнішній вигляд елементів на той, що якнайкраще підходить дизайну розроблюваного продукту.


Для цього користувач може вказати фон для вхідних і вихідних повідомлень, розміри, стиль і колір тексту, часу і дат, формат для дат, відступи, форми аватарів і т.д. Для випадків, коли є потреба в більш значній зміні зовнішнього вигляду повідомлення, передбачена можливість створення власних файлів розмітки та зазначення їх як основних для кожного виду повідомлень.

Також непоодинокими є випадки, коли в чатах фігурують не лише текстові повідомлення та зображення, наприклад, може з'явитися потреба в голосових повідомленнях або відображенні гео-точок. Для таких випадків також передбачена можливість додавання користувацьких типів повідомлень. Необхідно лише створити власний файл макету та обробник даних для нього. Решту бібліотека візьме на себе. Простіше простого!
Варто зазначити, що реалізація практично не вимагає зміни використовуваних системою моделей, це ще більше спрощує процес інтеграції бібліотеки в проєкт. Приємний бонус - списки реалізовано на основі RecyclerView, це забезпечує високу швидкодію і більшу гнучкість у роботі з анімацією.
- -ChatKit має більш ніж 3700 інтеграцій з проєктами GitHub
- -Бібліотека з відкритим кодом StfalconImageViewer використовується у більш ніж 2000 різних додатках
Наш внесок у розробку з відкритим кодом не просто допоміг розробникам по всьому світу – він став частиною понад 5000 додатків, тим самим показавши їх ефективність у практичному використанні. Наші розробки з відкритим кодом допомагають втілювати нашу місію - сприяти новим технологічним досягненням та інноваціям для розробників по всьому світу.
Команда проєкту:
 Антон
АнтонAndroid розробник
 Олександр К.
Олександр К.Android розробник
 Олександр
ОлександрКерівник відділу Mobile