While the advanced solutions such as WhatsApp, Viber, Telegram, and Messenger still require rather heavy expenses for development, lots of products, especially the MVPs need much simpler offers. That was the very reason why we have created the custom open source library called ChatKit.
ChatKit — a scalable chat solution, for the simple realization of moderately complex chats. The library is designed in such a way that the users can easily implement rather time-consuming chat representation logic without having any problems with chat window style customization or chat standard possibilities expanding.

Components
We have 3 main components available to the developers for custom chat solutions. They are:
- users’ dialogue list;
- message thread;
- message field.

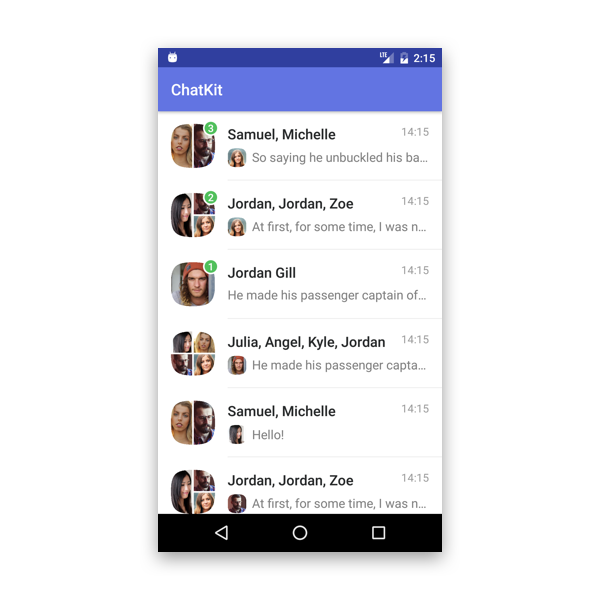
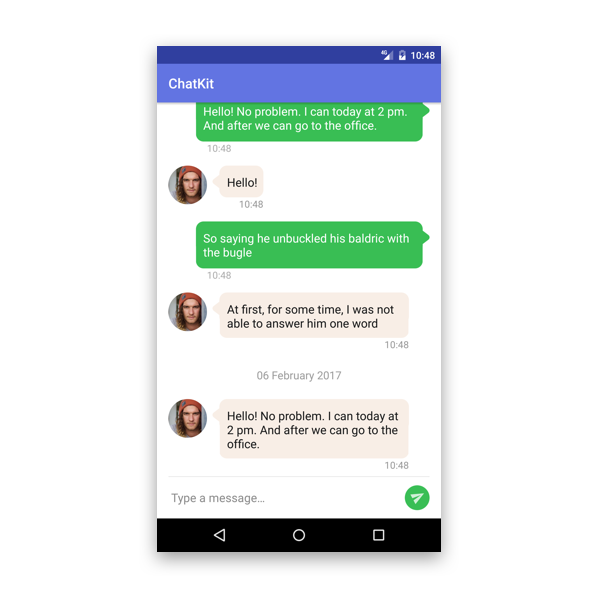
Users’ dialogue list includes the preview for individual and group chats with various options of names and profile pictures as well as a counter of unread messages. It is designed specifically for the work in real-time, the elements are automatically sorted using the last message date. When a new message is received, the user sees a clear animation of sorting.

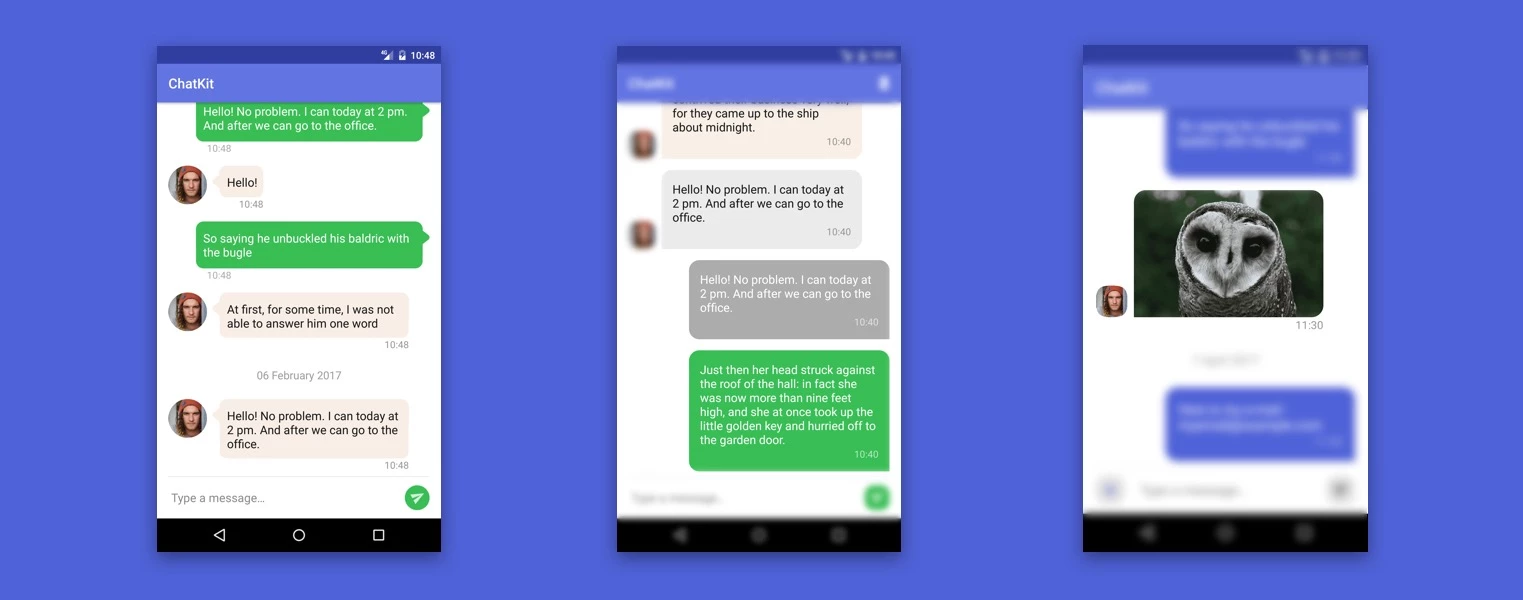
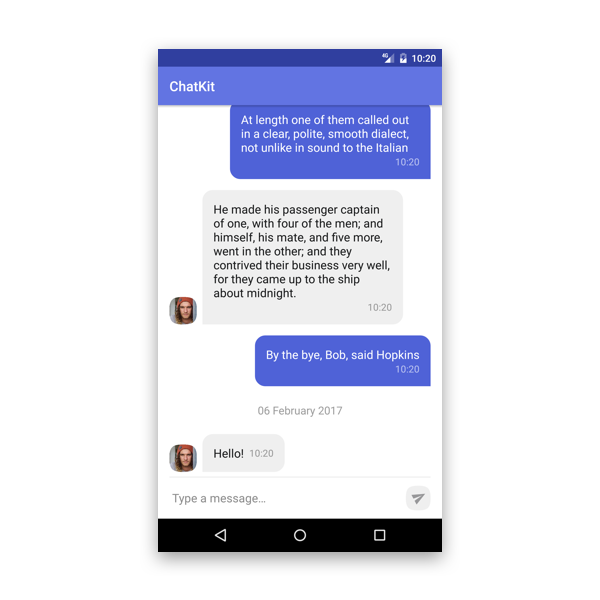
A message thread is a list of incoming and outgoing messages. It supports the tips for text and picture messages by default, besides, they can be easily expanded with customers’ own tips.

The simplest element out of these three is the message field. It’s a small component created for the immediate integration of message sending option. However, it does not have such variable customization opportunities as the other components. The elements of such kind can radically change appearance. It’s easier for the developer to create his own design in such a case.

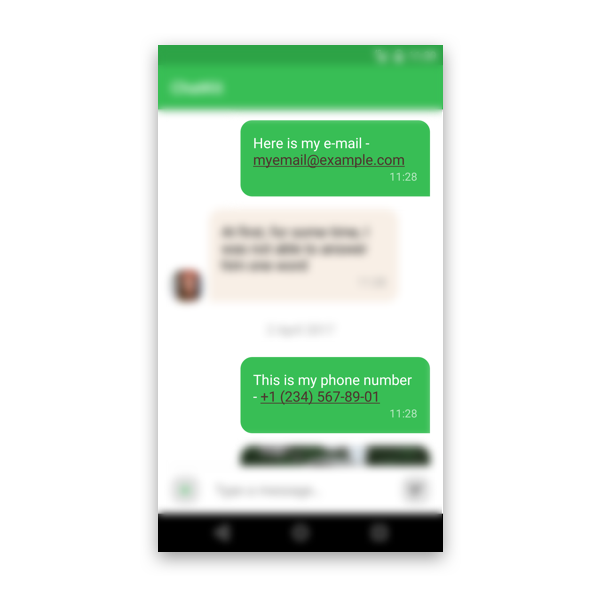
Chat Kit also supports highlighting of the interactive numbers (telephone numbers, e-mails, links, and coordinates) multiple choice mode (which is convenient for deleting and ordering messages), and automatic message sorting according to the date.
Style Customization
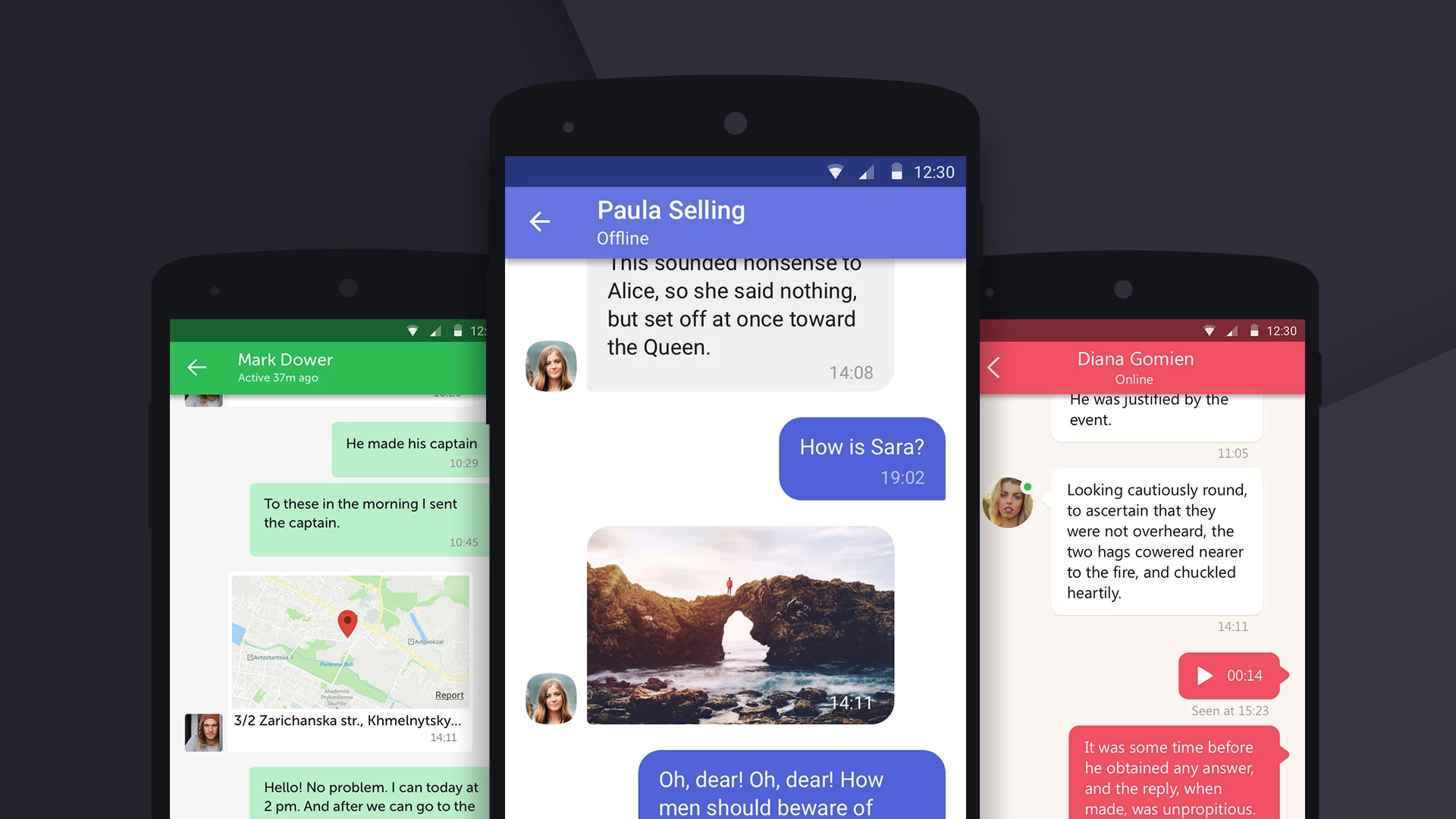
We have devoted much attention to the style customization of the standard components. The developer can use just several tools to change the appearance of the elements completely to create the one, which suits the design of the product under development most.


The user can choose the background for incoming and outgoing messages, text size, style and color, data format, spacing options, profile pictures forms and so on. For the cases when a user needs more serious changes in the message design there is the possibility to create specific layout files and to indicate them as the core files for each message type.

Besides, that there are cases when chat messages include not only text and pictures, but there is a need in voice messages or geo-location indication. For such situations the possibility of adding user message types is presupposed. All you need to do is to create a layout file with a data handler for it, and the library will do all the other work itself. It’s as easy as pie!
It should be mentioned that the chat infrastructure development requires minimum changes in the models used by the system, it makes the library integration process into the project even easier. A pleasant bonus is that the lists are based on RecyclerView. It provides fast response time and a great flexibility in work with animation.
- -ChatKit has achieved more than 3700 GitHub project integrations
- -The open-source library StfalconImageViewer appears in more than 2000 different applications
Our contributions to open-source development have not just helped developers around the world—they have become part of more than 5000 applications. Our commitment to open-source development remains steadfast in its mission to fuel new technological advancements and innovations for global developers.
Cast:
 Anton
AntonAndroid Developer
 Oleksandr K.
Oleksandr K.Android Developer
 Oleksandr
OleksandrMobile Team Lead