
Когда для выхода в Интернет использовались только ПК и ноутбуки, сверстать сайт, который хорошо выглядит на большинстве экранов, было несложной задачей. Но сегодня смартфоны, планшеты, смарт-часы и другие носимые устройства уложнили процесс его создания. Поэтому отзывчивый сайт электронной коммерции, который адаптируется под разные устройства, стал необходимостью для многих компаний.
Как сделать адаптивный сайт
Создайте несколько специализированных макетов
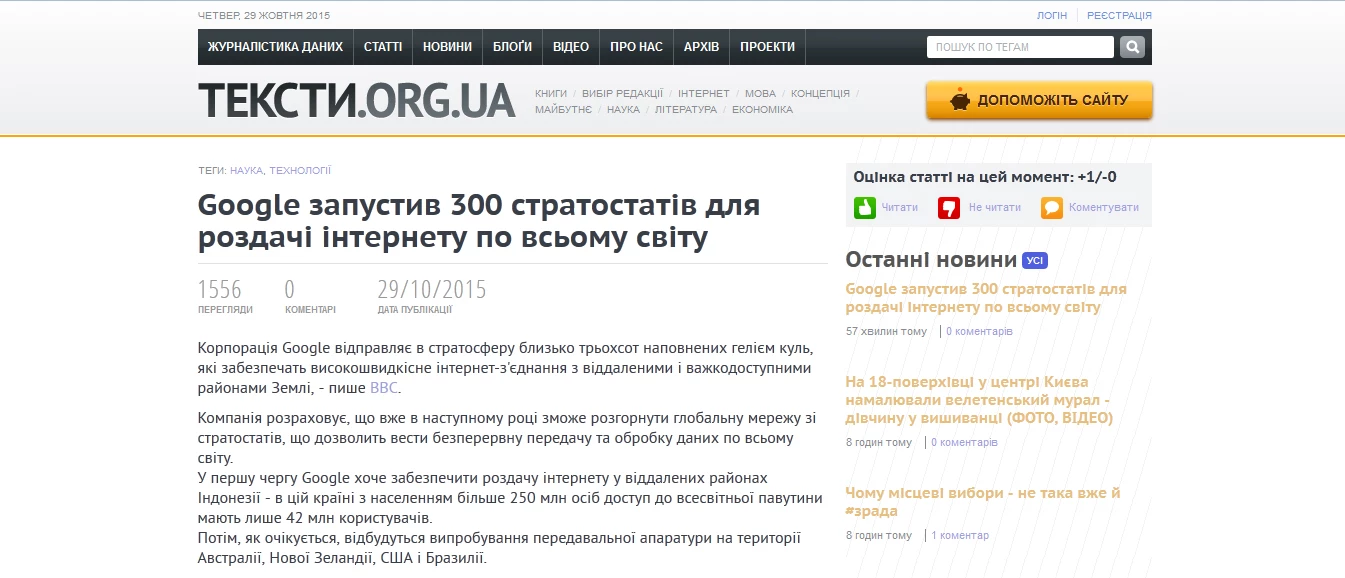
В первую очередь вам следует определиться, сколько макетов вам понадобиться. Например, если сайт состоит из одной колонки, то все, что нужно сделать, — это приспособить его к экранам с разным разрешением. Но если используется более сложная структура, то вам понадобиться несколько макетов для разных устройств. Например, вот как дизайн сайта из нашего портфолио выглядит на настольных компьютерах:

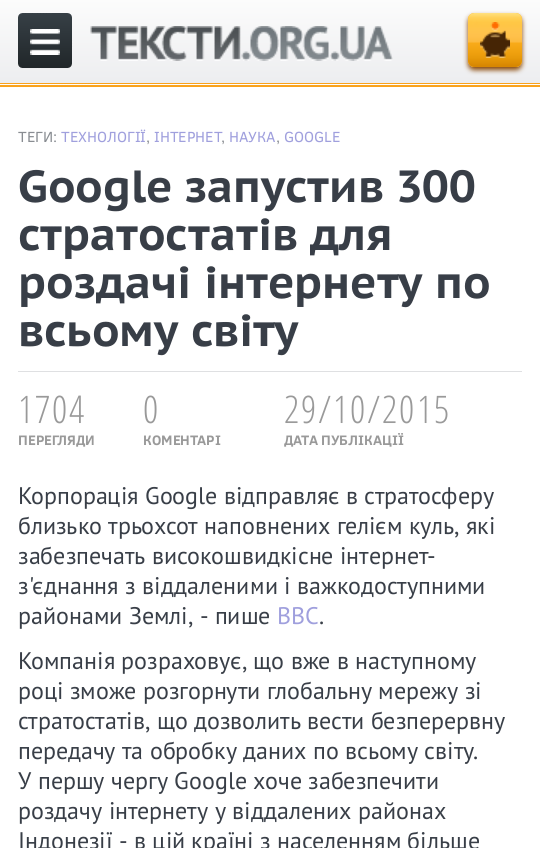
Но когда вы просматриваете его на смартфоне, то используется более простой макет, который лучше выглядит на маленьких экранах:

Вы могли заметить, что в версии для ПК присутствует горизонтальное меню, а в мобильной версии его пункты скрыты в раскрывающемся меню. Это считается хорошей практикой для мобильных сайтов, поскольку на маленьких экранах навигация занимает слишком много места, отвлекая пользователя от содержимого сайта и «отъедая» пространство.
Подумайте о скорости загрузки
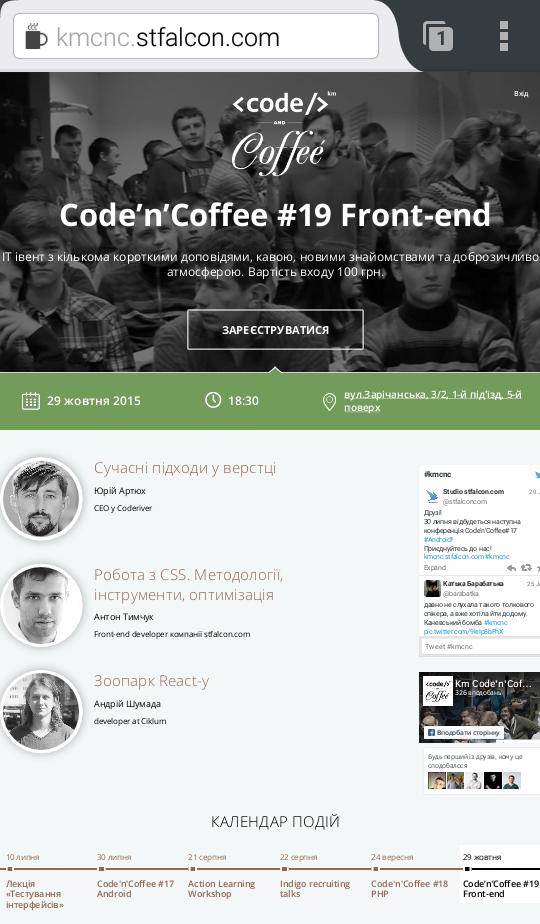
Поскольку сегодня люди редко расстаются со своими мобильными устройствами, обратите внимание на скорость загрузки страниц: ведь их могут просматривать как в скоростных сетях Wi-Fi, так и с помощью 3G или EDGE. Уберите с мобильной версии сайта тяжеловесные изображения и не загружайте видео автоматически. Например, на сайте нашего ИТ-ивента Code’n’Cofee использовано фоновое видео, которое проигрывается автоматически. Но если вы посетите мобильную версию этого сайта, то увидите, что вместо видео на нем загружается фотография:

Еще один способ сократить время загрузки страницы — использовать специальные знаки вместо изображений для простых форм, например для звездочек рейтинга (★ и ☆).
Используйте viewport и media query
В HTML5 появился элемент viewport для контроля масштабирования и размера страницы. Вот пример кода:
<meta name="viewport"content="width=device-width, initial-scale=1.0">
width=device-width указывает, что ширина страницы должна соответствовать ширине экрана устройства.
initial-scale=1.0 устанавливает степень масштабирования, которая будет использоваться после загрузки страницы.
Чтобы сайт был адаптивным, вам следует использовать элемент viewpoint.
В CSS3 появилось правило @media, которое позволяет включать указанные CSS-свойства только когда выполняется определенное условие:
@media only screen and (max-width: 500px) { body { width: 100%; } }А так можно загружать разные стили для разных типов устройств:
<linkrel="stylesheet"media="mediatype and|not|only (media feature)"href="newsheet.css">Указывайте размер в относительных величинах
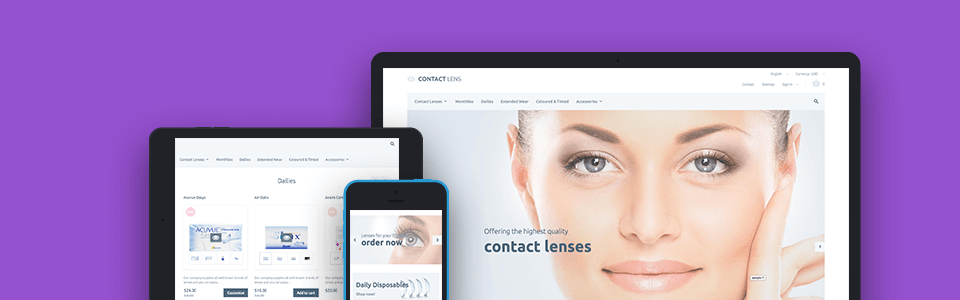
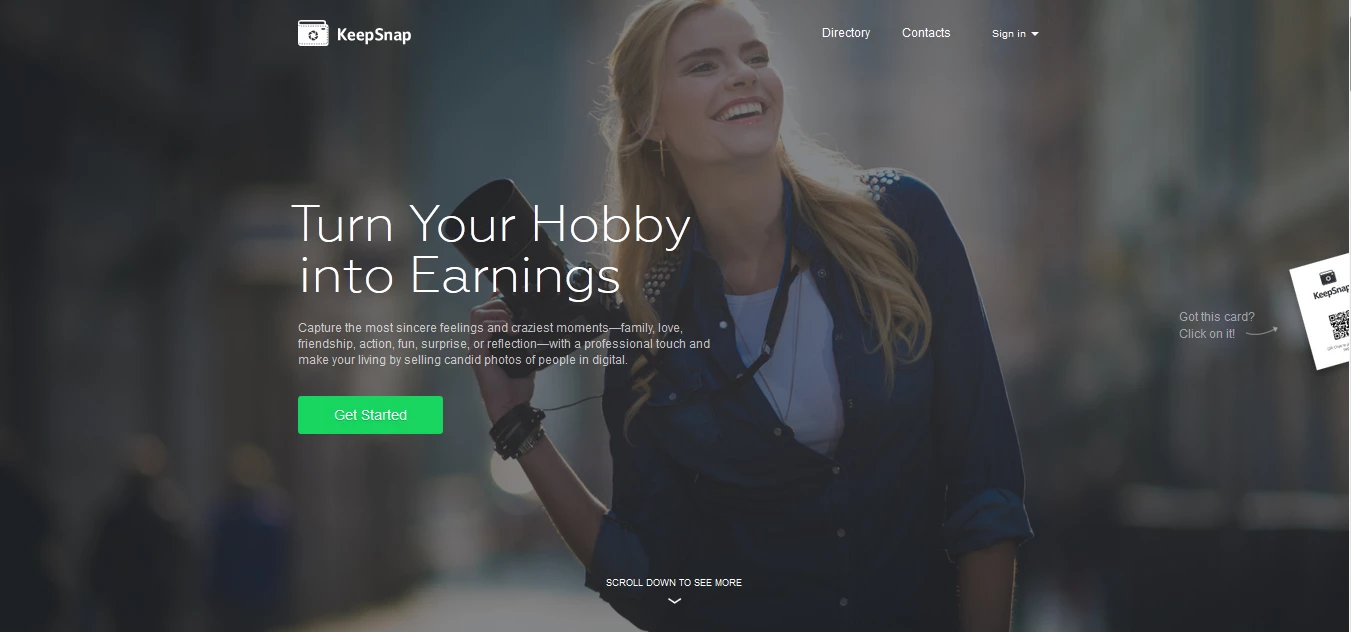
Чтобы ваш сайт был адаптивным, указывайте размеры объектов в относительных величинах (таких, как проценты). Например, когда вы указываете, что размер колонки равен 50%, то она всегда будет занимать половину экрана. Такой подход лежит в основе концепции grid-view, согласно которой экран разделяется на 12 колонок общей шириной 100%. Когда мы изменяем размер страницы, grid-view и заключенные в него элементы адаптируются к новым размерам. Например, вот как выглядит созданный нами дизайн сайта KeenSnap на широкоугольных мониторах:

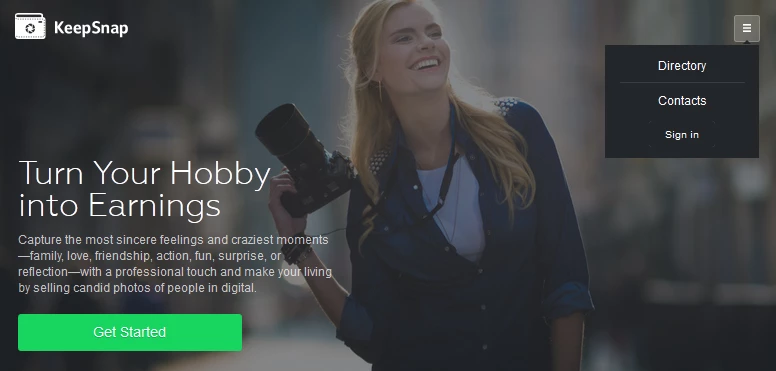
А вот эта же страница с меню-гамбургером на меньшем экране:

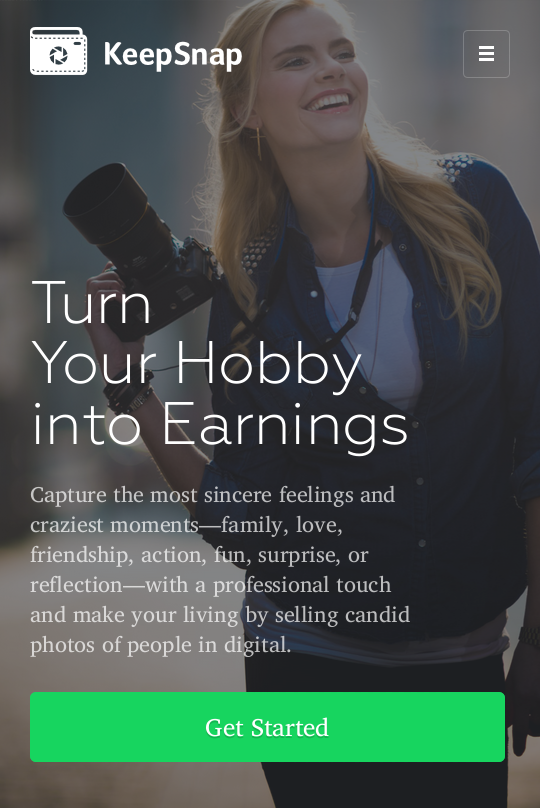
Как видите, страница адаптируется к размеру экрана устройств iPhone, iPad, Android девайсов. Вот как она выглядит на экране смартфона:

Используйте векторные и адаптивные изображения
Когда использовать векторные, а когда растровые изображения? Ответ прост: если иконки на сайте достаточно просты и не обладают большим количеством деталей, тогда используйте изображения в формате SVG или просто специальные иконочные шрифты. В таком случае они будут выглядеть отлично даже на больших экранах. А вот с растровыми изображениями на страницах не все так просто. Чтобы они хорошо выглядели на любых экранах, приходиться использовать JavaScript или PHP для генерации и показа изображений, которые соответствуют разрешению экрана.
Вот и все, что касается основ создания адаптивных сайтов. А теперь давайте взглянем на несколько примеров.
Примеры адаптивного дизайна сайтов электронной коммерции
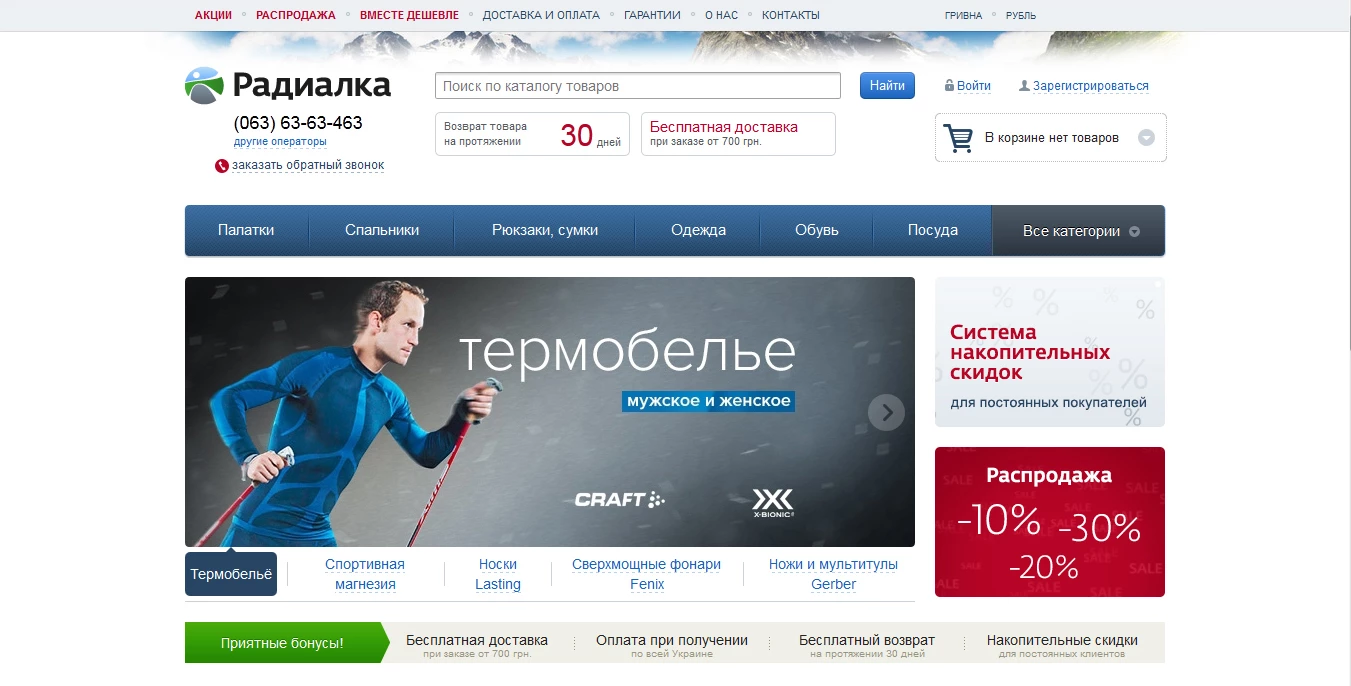
Вот созданный нами сайт магазина «Радиалка», занимающийся продажей туристического снаряжения и одежды:

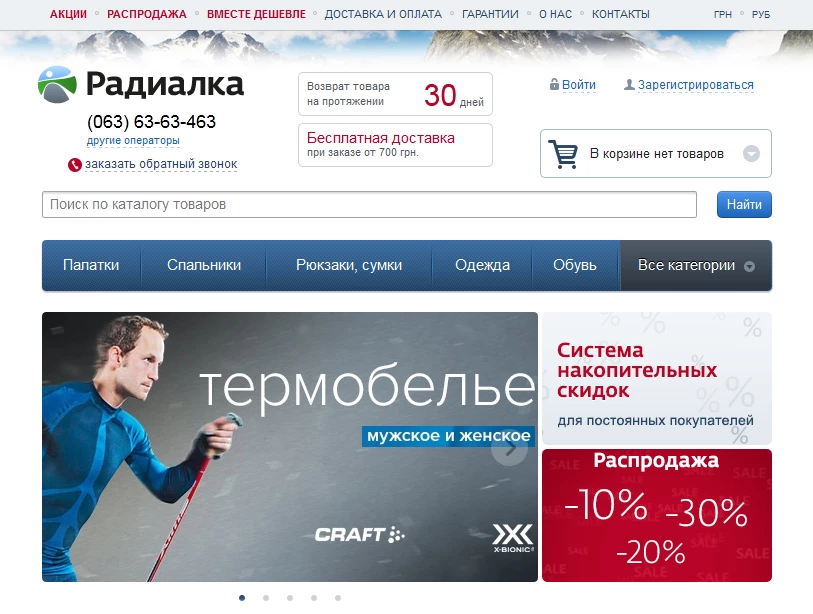
Это же сайт на меньшем экране:

Вы могли заметить, что на меньшем экране два блока, которые ранее находились в центре, теперь размещаются один над другим. Поле поиска теперь удобно расположено сразу над меню.
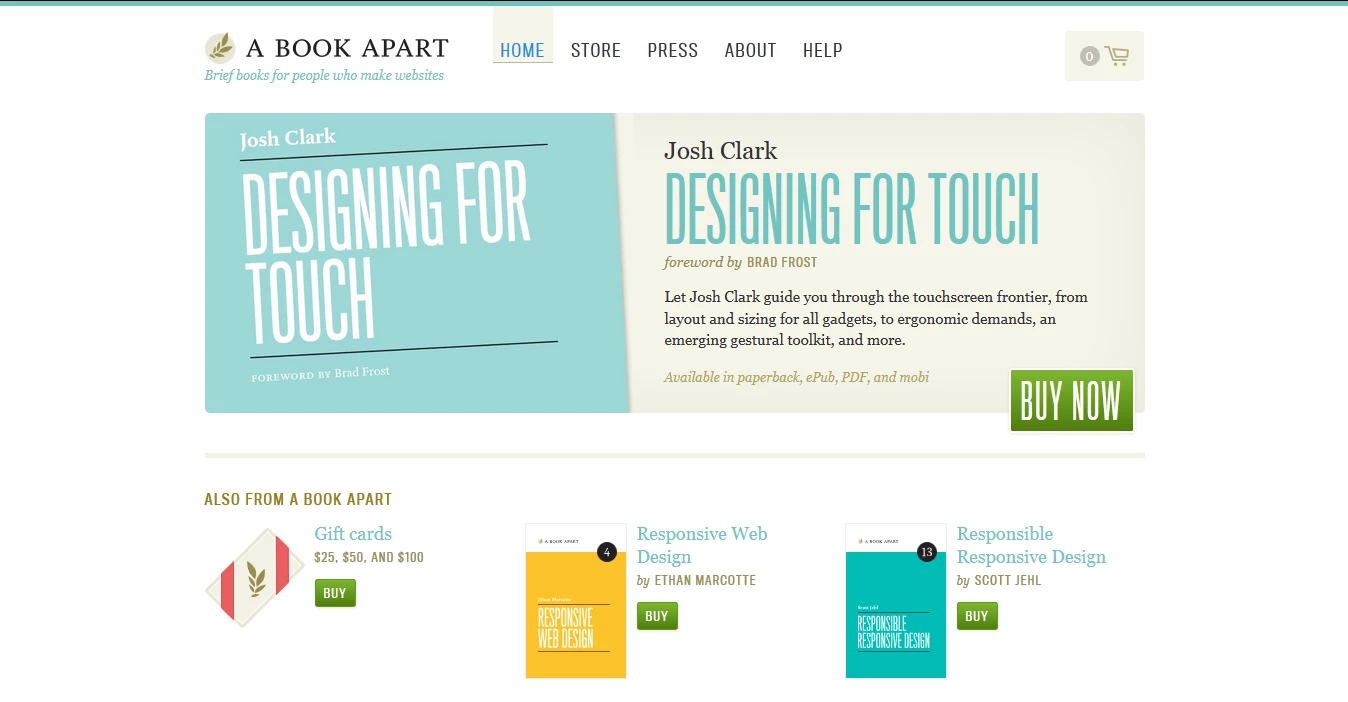
Вот еще несколько примеров отличных адаптивных сайтов, которые встретились нам в сети. Веб-сайт, продающий электронные книги:

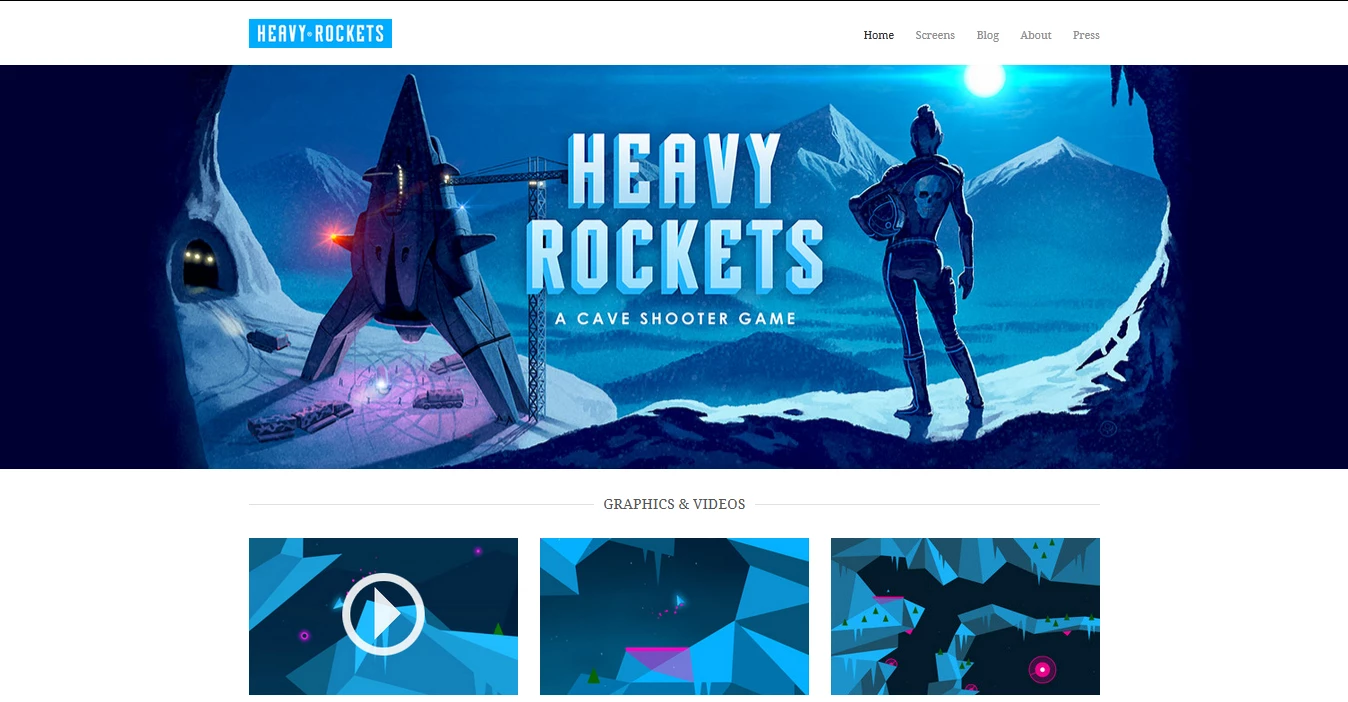
Страничка игры для iOS/OS X:

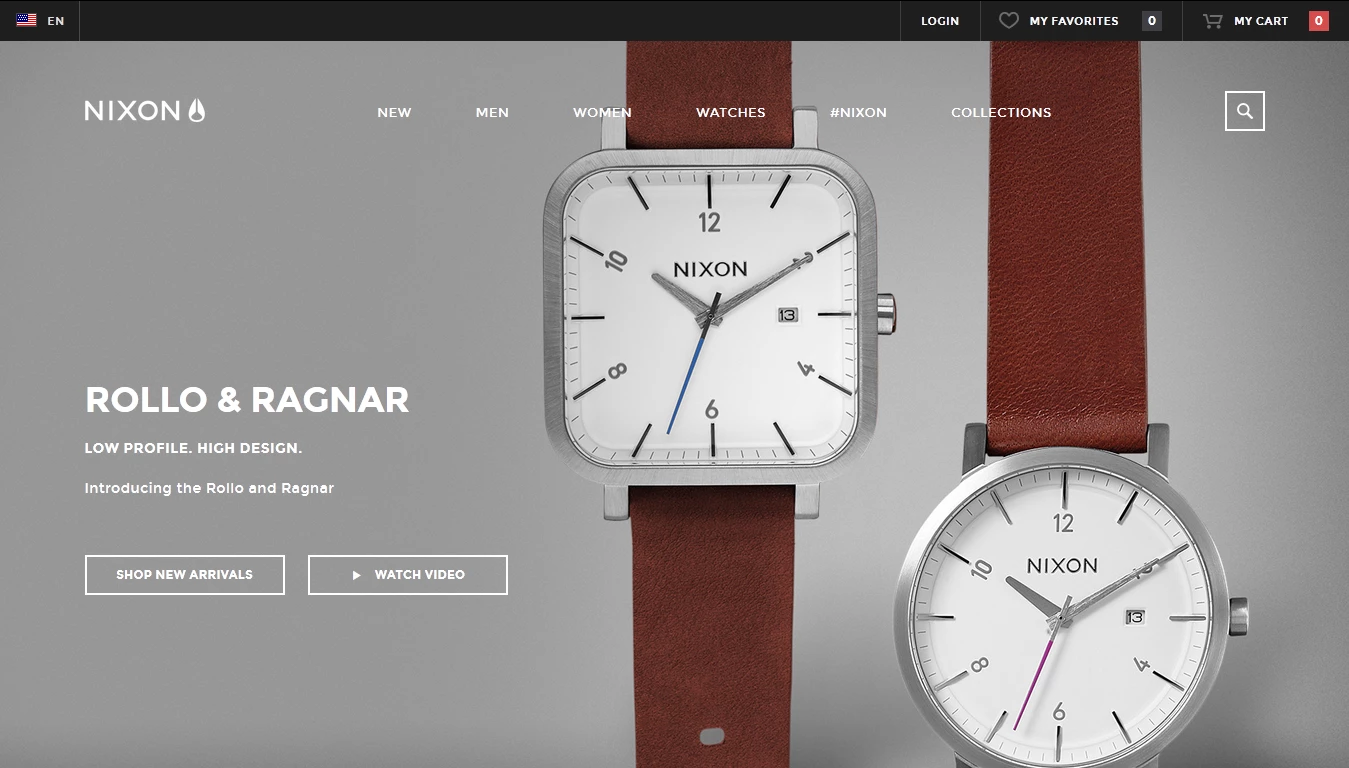
Магазин часов:

Примеры мобильных адаптивных сайтов
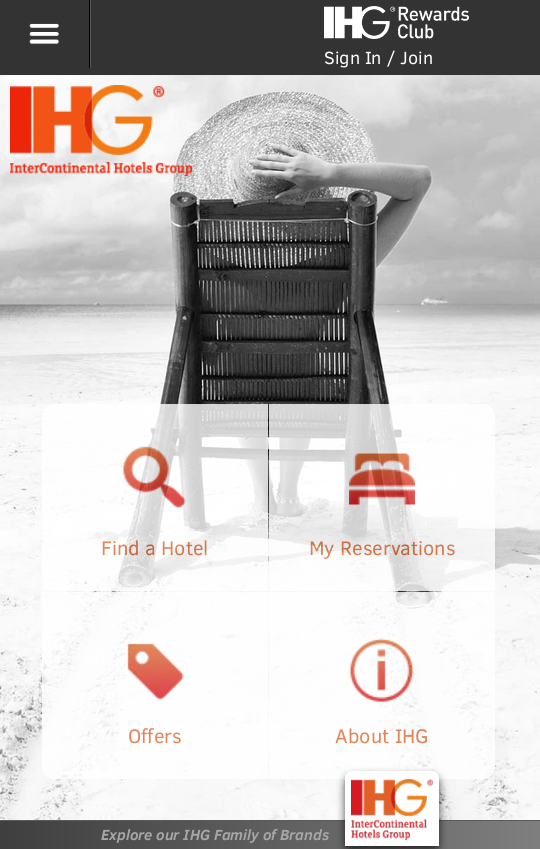
А вот несколько отличных мобильных адаптивных сайтов. Гостиничная компания:

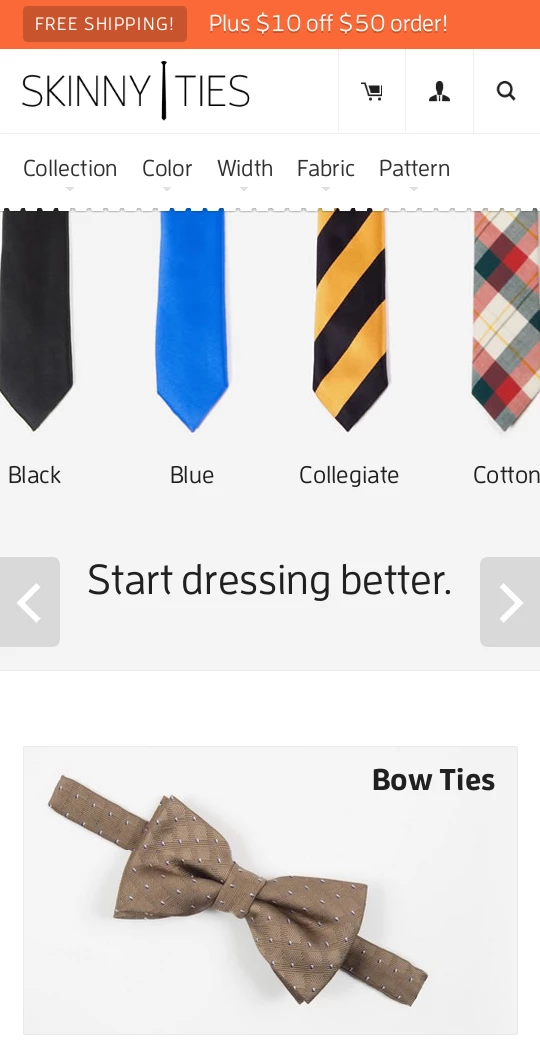
Магазин галстуков:

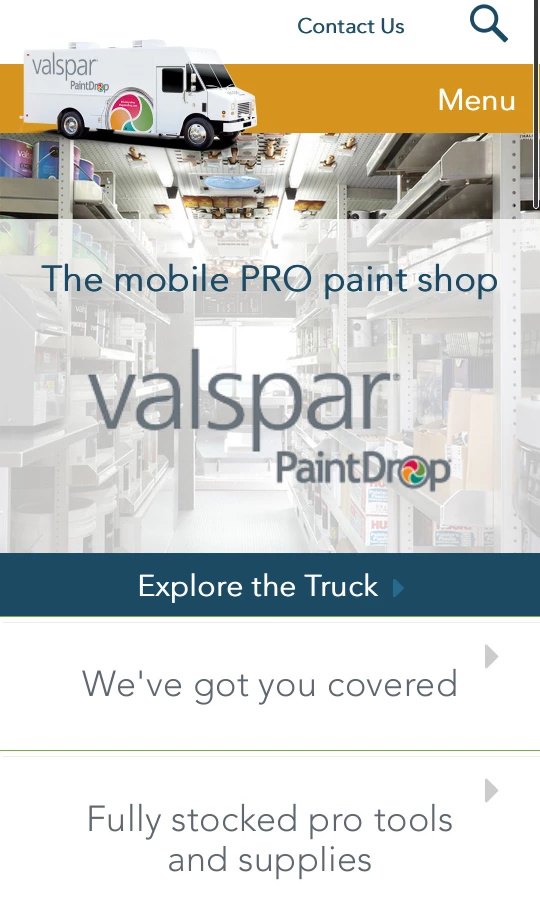
Компания, которая продает строительные краски:

В заключение следует сказать, что разработка адаптивного сайта — это не роскошь, а необходимость. Такой сайт выглядит отлично на экранах большинства устройств и удобен для пользователей, которые предпочитают выходить в Интернет с помощью мобильных девайсов.
Мы в stfalcon.com любим создавать адаптивный дизайн сайтов электронной коммерции (примеры — в нашем портфолио) и будем рады создать такой сайт для вашей компании.