Успіх бізнес-моделі компанії Uber притягує увагу багатьох підприємців по всьому світу. Десятки сервісів побудовані за принципом on-demand або просто "Uber for X". Сфери діяльності цих компаній різноманітні, від доставки їжі та виклику перукаря, до вантажних перевезень і пошуку лікаря.
У студії stfalcon.com ми розробляли on-demand сервіс для виклику масажиста. Фронт робіт включав проєктування взаємодії, відтворення UI, розробку клієнтських мобільних застосунків під Android і iOS, а також застосунку для приймання замовлень масажистом. Крім цього, ми розробляли бекенд і API для зв'язку мобільних застосунків із серверною частиною.

Проектування інтерфейсу
Ідея застосунку для виклику масажиста була не новою, оскільки вже була низка схожих сервісів. Особливістю розроблюваного застосунку було швидке замовлення. Передбачалося, що масаж - це така послуга, яка потрібна спонтанно, "тут і зараз". Тому під час створення початкового прототипу ми намагалися продумати взаємодію користувача з системою так, щоб швидке замовлення стало реальною перевагою майбутнього застосунку. Також сфера діяльності обмежувалася масажем в офісі або спортзалі - у такому разі масажистові не потрібно брати з собою масажний стіл, що робить сервіс по-справжньому швидким.
Іншою особливістю програми була можливість зробити замовлення без реєстрації. За аналогією з інтернет-магазинами ми отримуємо всі необхідні дані про користувача під час першого замовлення, по закінченню якого маємо готовий особистий профіль клієнта.
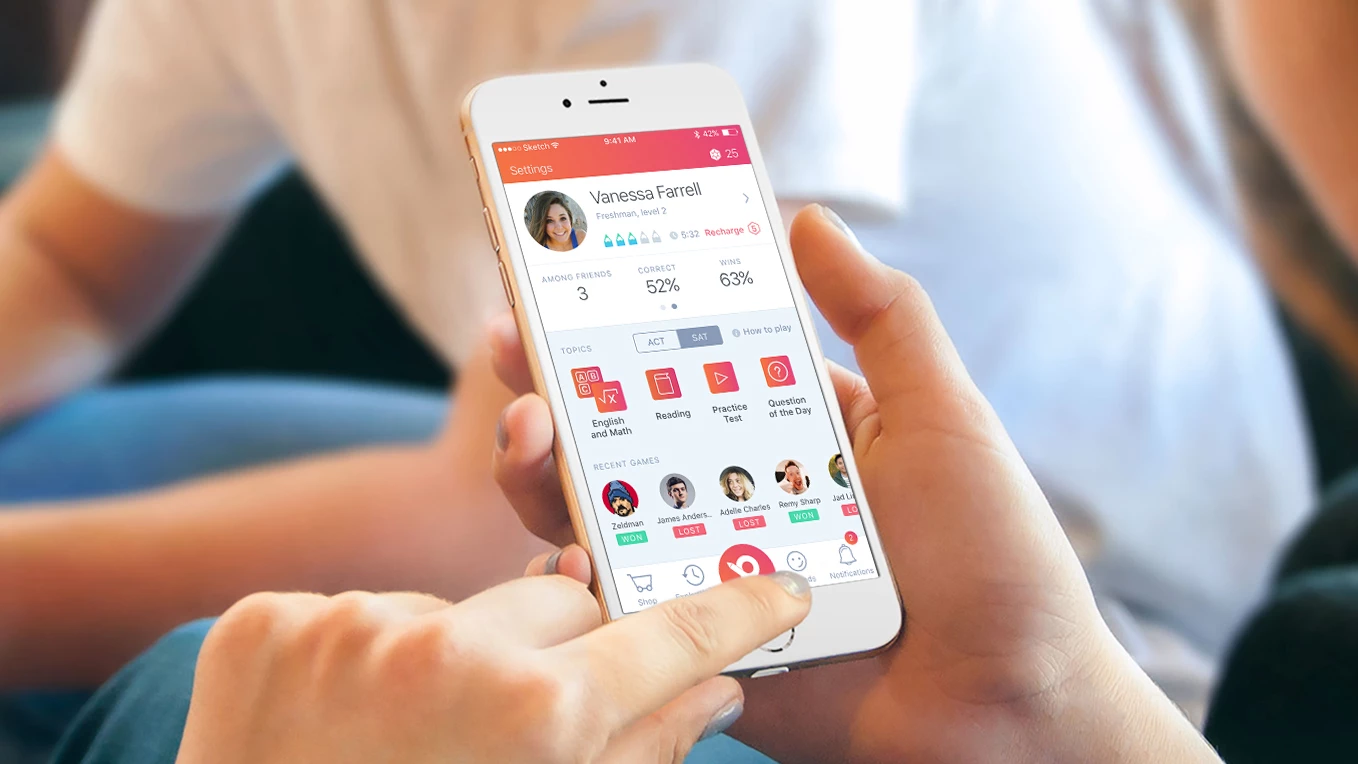
З точки зору реалізації, у застосунку це має такий вигляд: під час першого запуску застосунок реєструє на сервері анонімного користувача. Це дає змогу людині використовувати весь функціонал зареєстрованого користувача (історія замовлень, прив'язування замовлення до місця, збереження способу оплати тощо) без самої процедури реєстрації. Якщо користувач захоче виконати повноцінну реєстрацію, наприклад для того, щоб потім використовувати цей самий обліковий запис на інших девайсах, усе, що йому потрібно зробити, - це внести дані для авторизації (електронну пошту і пароль) або увійти за допомогою однієї із соціальних мереж. При цьому дані анонімного користувача збережуться.

Опції замовлення
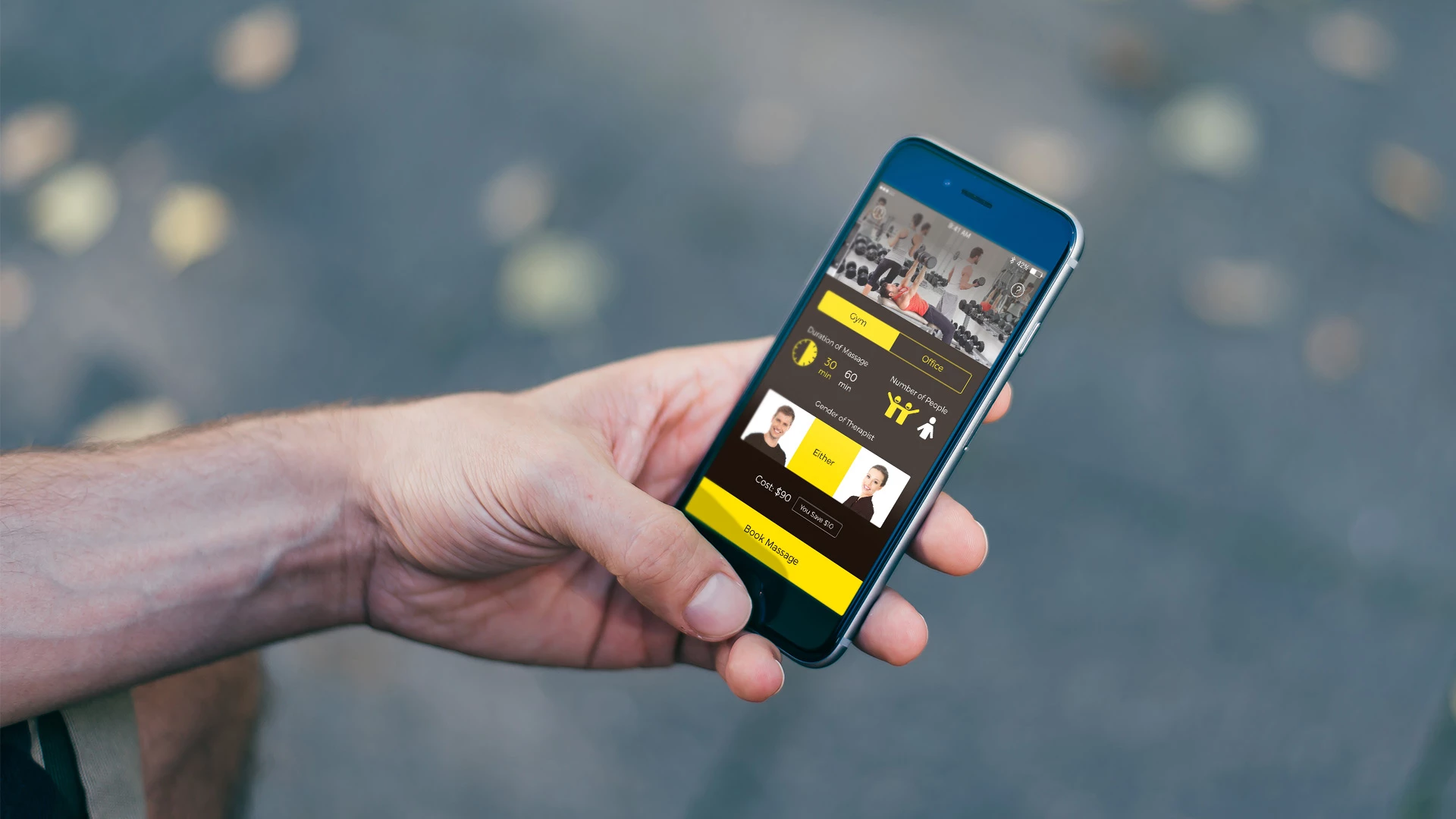
На стартовому екрані знаходиться коротке привітання, після чого користувач швидко переходить до екрану замовлення. Маючи невелику кількість опцій, ми вмістилися в один екран. З логістичної точки зору було важливо спонукати клієнта до замовлення більшого часу масажу. Тому під час зміни параметрів ми бачимо, як змінюється ціна і як збільшується знижка. Ненав'язливий інтерактив використовувався для наочності вибору та акценту на зміні ціни.
Ми планували зробити цю форму "розумною" і такою, що "навчається": коли людина робить повторне замовлення, ми звіряємо її локацію із записами в історії та попередньо заповнюємо опції згідно з минулим замовленням у цьому місці. Наприклад, якщо людина повторно замовляє масаж у спортзалі, щойно відкривши застосунок, вона побачить ті самі опції, які обирала минулого разу. При цьому в офісі застосунок запропонує зовсім інші опції.
У застосунку багато нестандартних елементів інтерфейсу, тому розробка інтерфейсу Android-додатку передбачала створення безлічі своїх custom views. Це дає гарантію однакового відображення елементів на різних версіях ОС, а також можливість використовувати ці елементи в майбутньому.
Пошук масажиста
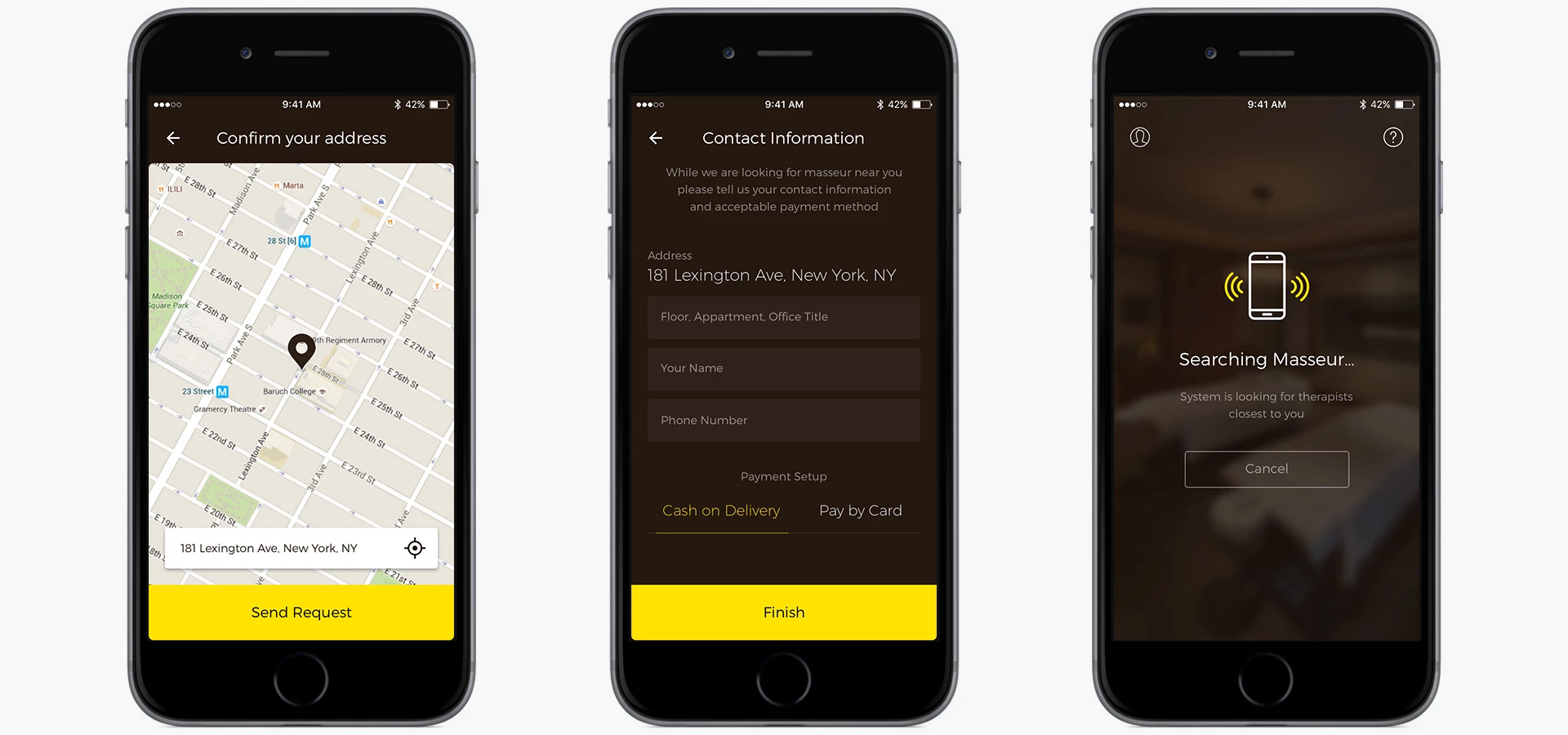
Після вибору опцій масажу потрібно вказати місце розташування. Спочатку ми отримуємо дані про місцезнаходження за допомогою сервісів геолокації мобільного пристрою, але якщо дані не були отримані, то користувач може ввести адресу вручну або просто пересунути карту пальцем.
Для того, щоб зменшити час пошуку масажиста, ми відправляємо запит на пошук вже після отримання місця розташування. У той час, коли клієнт заповнює особисті дані (ім'я, телефон, уточнення адреси) та обирає спосіб оплати, ми вже розсилаємо запити всім найближчим масажистам.
А коли масажист приймає замовлення за допомогою свого застосунку, сервер відправляє GCM-нотифікацію на клієнтський застосунок, що дає змогу отримати Realtime-статус замовлення без додаткових перезавантажень даних.

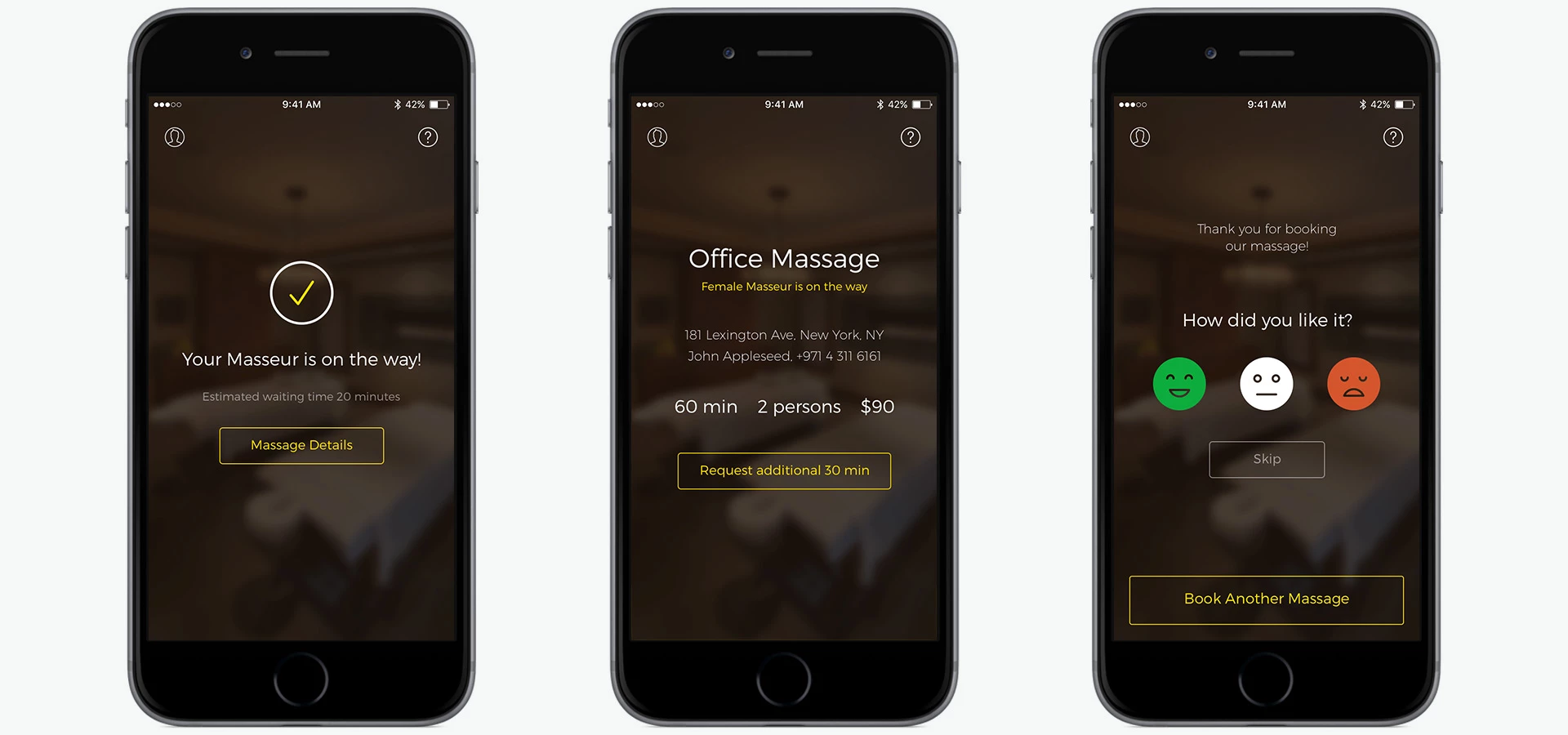
Результати пошуку
В ідеальній ситуації, завдяки продуманому пошуку, одразу після вказівки особистих даних користувач отримує повідомлення про те, що масажист знайдений і прямує до нього. У деталях щодо масажу можна побачити всю важливу інформацію про замовлення, а також запросити додаткові 30 хвилин масажу. Після закінчення процедури користувачеві пропонується залишити відгук. У майбутньому рейтинг можна буде використовувати для ранжирування масажистів.
Безліч елементів інтерфейсу Android-додатку, як-от блок відгуку, є динамічними і змінюють свій стан з анімацією. Для їхньої реалізації ми використовували Property Animation. Це дало змогу значно зменшити час на їхню реалізацію, а також заощадити ресурси додатка.

Додаток для масажиста
Крім застосунку для замовлення ми проєктували і розробляли окремий застосунок для виконавців-масажистів. Це досить простий застосунок із двома головними функціями: отримання запитів на масаж у найближчому радіусі та повідомлення сервісу про те, що сеанс масажу завершено. Крім цього, ведеться статистика виконання замовлень і зароблених грошей. За допомогою інтеграції сервісу Google Maps Navigation ми дали масажисту можливість скористатися функцією навігації до точки призначення.

Команда проєкту:

Проєктний менеджер
 Макс
МаксДизайнер
 Михайло Вільшанський
Михайло ВільшанськийBackend розробник
 Антон
АнтонAndroid розробник
 Віктор
ВікторiOS розробник