
Успішний мобільний застосунок є результатом чітко визначеного процесу, стратегічного мислення та невпинної уваги до користувача. Це прямий зв'язок з вашими клієнтами, потужний інструмент для залучення, а також ключовий елемент вашої загальної бізнес-стратегії.
У сьогоднішньому пості ми зібрали експертизу команди дизайнерів Stfalcon, щоб окреслити ключові етапи та найкращі практики для створення високоякісного дизайну застосунку. Для цього посту Вадим, керівник дизайн-команди в Stfalcon, поділився своїми думками про процеси дизайну, яких дотримується наша команда, та своєю експертизою у створенні мобільних вражень, які не лише є передовими, але й відповідають вашим стратегічним бізнес-цілям.
Agile-методологія та ітеративний підхід
У Stfalcon ми віримо у створення мобільних застосунків, які не лише відповідають, а й перевершують очікування наших клієнтів. Центральним для досягнення цього є наша прихильність до Agile-методології, філософії, яка підкреслює гнучкість, співпрацю та ітеративну розробку. Ми виявили, що Agile надає нам можливість створювати виняткові користувацькі враження, дозволяючи нам адаптувати та вдосконалювати наші дизайни протягом усього процесу.
Наш процес дизайну мобільного застосунку починається з двох ключових базових етапів: планування та прототипування. Планування закладає основу, визначаючи обсяг проекту, цілі та цільову аудиторію. Після цього йде прототипування, де ми створюємо інтерактивні макети для візуалізації функціональності застосунку та користувацького потоку. Ці прототипи слугують відчутним представленням основної структури застосунку, дозволяючи нам швидко збирати відгуки та підтверджувати наші дизайнерські рішення на ранніх етапах.
З цього моменту проект входить у динамічний, ітеративний цикл. Ми створюємо конкретний набір функцій або можливостей, ретельно їх тестуємо, а потім, на основі отриманих результатів та відгуків, вирішуємо, чи продовжувати з існуючим планом, чи переглянути та вдосконалити наш підхід. Цей цикл "створюй, тестуй, вчися" є серцем нашого Agile-процесу.
Плануєте запуск цифрового продукту?
Розробляємо стабільні та масштабовані веб- і мобільні застосунки для бізнесу.
Аліна
Клієнт-менеджер

Agile-методологія дозволяє нам поступово розширювати функціональність застосунку, вирішуючи потенційні проблеми та впроваджуючи нові ідеї на найраніших етапах. Цей ітеративний підхід мінімізує ризик значних переробок пізніше в проекті, заощаджуючи час та ресурси як для нашої команди, так і для наших клієнтів.
Мабуть, найважливішим елементом нашого Agile процесу є безперервний потік зворотного зв'язку. Протягом циклу розробки ми регулярно демонструємо наш прогрес клієнту та зацікавленим сторонам, активно запитуючи їхню думку. Цей зворотний зв'язок дозволяє нам перевірити наші дизайнерські рішення, виявити області для покращення і забезпечити, щоб застосунок дійсно відповідав баченням клієнта. На основі отриманого зворотного зв'язку ми можемо впевнено рухатися вперед, знаючи, що ми на правильному шляху, або вносити необхідні корективи, щоб фінальний продукт забезпечував виняткову цінність. Цей колаборативний підхід гарантує, що фінальний продукт буде не лише функціональним та зручним для користувачів, але й ідеально адаптованим до специфічних потреб і цілей клієнта.
Дизайнерське мислення
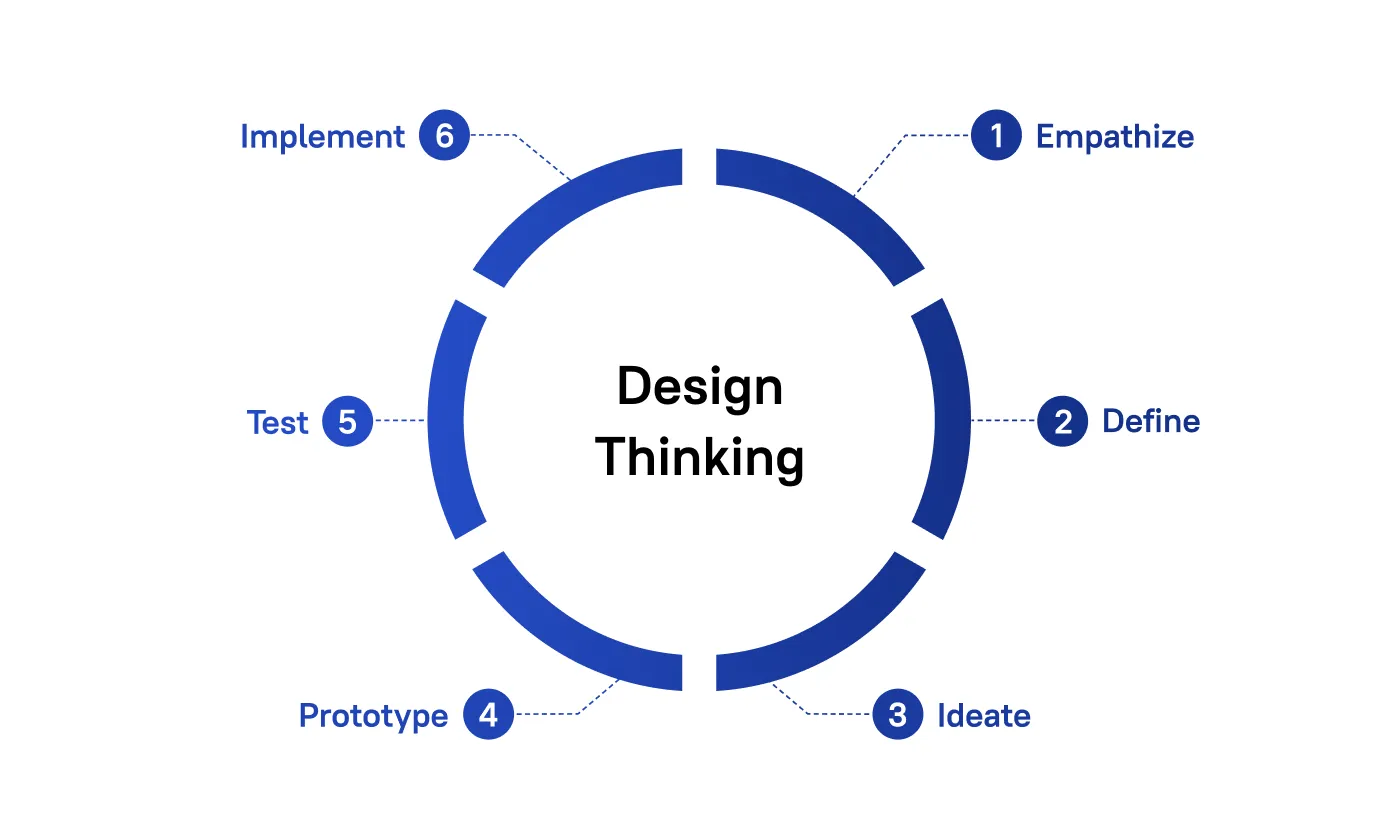
Щоб адаптувати гнучкий та ітеративний підхід до конкретних дизайнерських процесів, ми можемо звернутися до рамок Дизайнерського мислення. Згідно з цим методом, ми можемо розбити дизайн на наступні етапи:

- Емпатія: Тут нам потрібно зрозуміти потреби, контекст і мотивацію користувача. Цей етап часто передбачає дослідження, інтерв'ю та спостереження.
- Визначення: Ми чітко формулюємо проблему, яку намагаємося вирішити на основі дослідження користувачів. Тут ми визначаємо обсяг майбутньої роботи.
- Генерація ідей: Ми генеруємо широкий спектр потенційних рішень. Щоб дослідити можливості, ми можемо використовувати мозковий штурм, ескізування та інші креативні техніки.
- Прототипування: Тепер нам потрібно створити матеріальні уявлення наших ідей. Це можуть бути макети з низькою деталізацією або більш функціональні прототипи, залежно від стадії процесу.
- Тестування: Збираємо зворотний зв'язок про наші прототипи від користувачів. Спостерігаємо, як вони взаємодіють з нашими дизайнами, і виявляємо області для покращення.
- Впровадження: На цьому етапі ми реалізуємо наше бачення. У нашому випадку це зазвичай означає передачу нашого прототипу розробникам.
Тепер давайте детально розглянемо кожен елемент процесу дизайну застосунку.
Покроковий процес дизайну мобільного застосунку
Виявлення та планування
Ключовим аспектом нашого підходу є фаза виявлення. Під час цього важливого початкового етапу ми глибоко занурюємося у розуміння бізнес-вимог клієнта та специфічних умов розробки. Це розуміння дозволяє нам адаптувати наш процес до унікальних потреб кожного проекту. Замість того, щоб бути обмеженими жорстким, попередньо затвердженим планом, ми приймаємо гнучкість, адаптуючись до змінюваних вимог та постійно змінюваного середовища розробки.
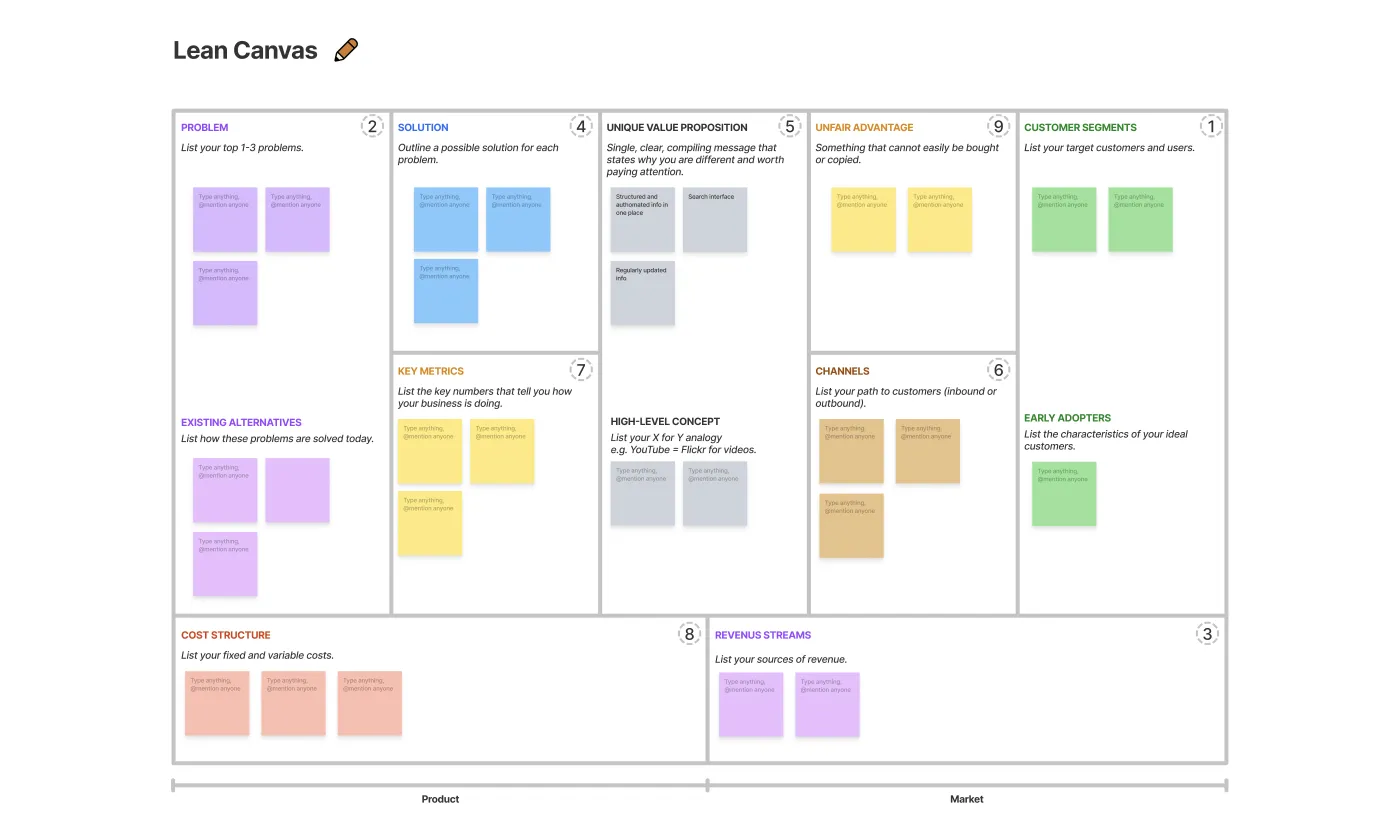
У Stfalcon ми починаємо всі наші проекти зі збору важливої інформації про потенційних користувачів та способи, якими наш продукт може вирішити їхні проблеми. На цьому початковому етапі ми разом з нашими клієнтами також аналізуємо конкурентів, уподобання користувачів та тенденції в галузі, щоб отримати всебічний погляд на ринок. Щоб зібрати та належним чином організувати всю необхідну інформацію, ми часто звертаємося до інструменту Lean Canvas, який допомагає нам приймати подальші обґрунтовані рішення.

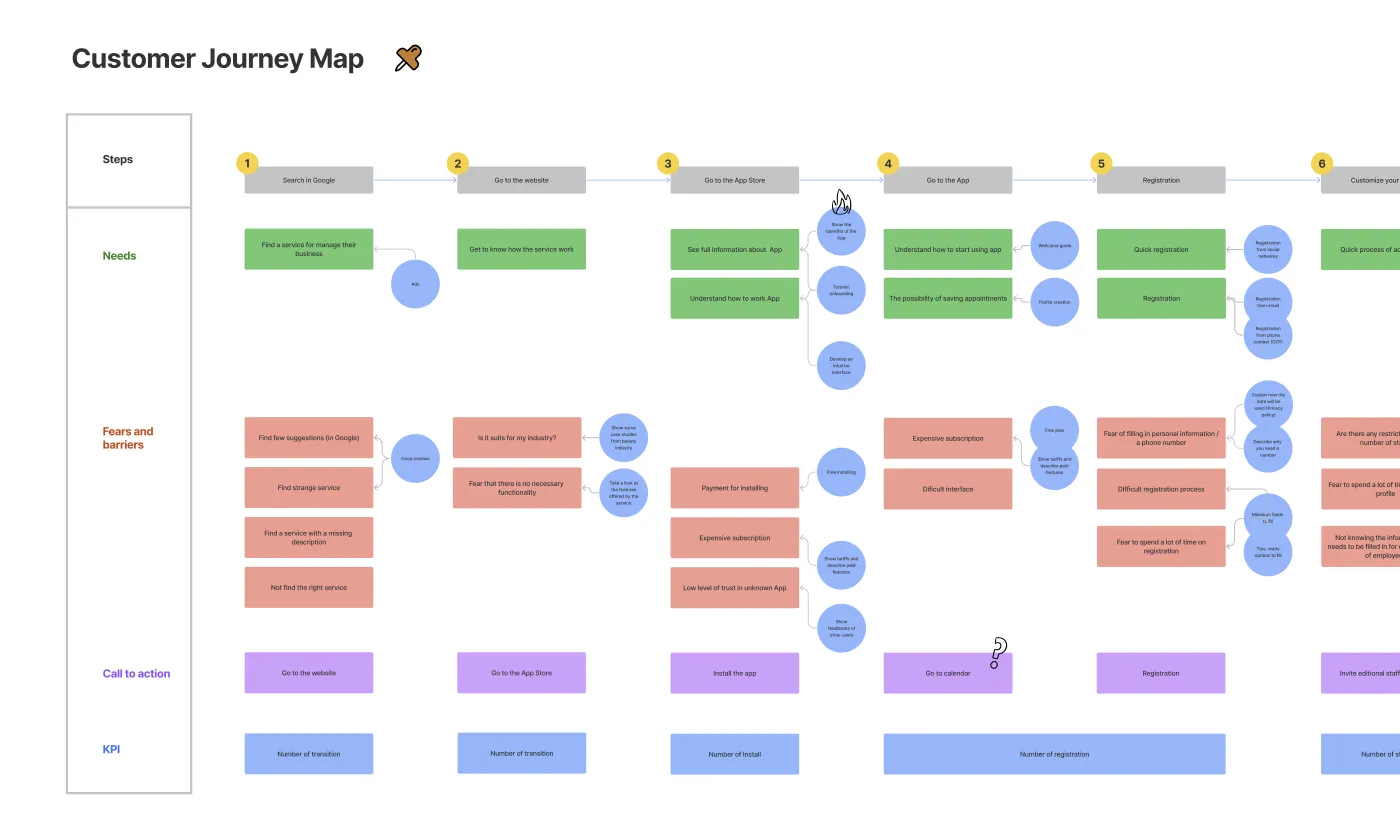
Наступним кроком є дослідження користувачів. Нам потрібно дізнатися якомога більше про наших потенційних користувачів, щоб зробити наш застосунок корисним для них. Найбільш бажаними способами проведення дослідження є опитування та особисті інтерв'ю, які можуть надати нам велику кількість інформації. Остаточний результат цього дослідження може бути оформлений у карту подорожі клієнта — візуальну схему взаємодії користувача з продуктом.

Після того, як ми виконали всю підготовчу роботу, можемо окреслити обсяг проекту: функціональність застосунку, його особливості та цільові платформи (iOS, Android або обидві). Тепер ми також можемо встановити реалістичні цілі та терміни для проекту.
Інформаційна архітектура
В кінцевому підсумку, UX-дизайн має на меті створити застосунок, який буде простим у використанні, ефективним і надаватиме цінність користувачу, що призведе до позитивного та залучаючого досвіду. Для цього нам потрібно дізнатися якомога більше про наших потенційних користувачів, щоб зробити наш застосунок корисним для них. Найбільш бажаними способами проведення дослідження є опитування та особисті інтерв'ю, які можуть надати нам велику кількість інформації.
Ключовим аспектом UX-дизайну є створення зручних для користувача інтерфейсів. Це вимагає ретельного розгляду макету, типографіки, іконографії та інших візуальних елементів. Метою є розробка інтерфейсів, які є зрозумілими, без зайвих деталей і які безперешкодно ведуть користувачів через функціональність застосунку. Мікровзаємодії, тонкі анімації та механізми зворотного зв'язку також використовуються для покращення досвіду користувачів і надання відчуття контролю. Крім того, доступність є важливим аспектом UX-дизайну, що забезпечує можливість використання застосунку людьми з обмеженими можливостями. Це включає дотримання рекомендацій з доступності, надання альтернативного тексту для зображень та забезпечення адекватного кольорового контрасту.
Щоб користувачі могли легко знаходити потрібну інформацію та без зусиль навігувати по застосунку, нам потрібно спроектувати інформаційну архітектуру. Це передбачає створення користувацьких потоків для визначення структури та ієрархії застосунку. Ефективна інформаційна архітектура враховує ментальну модель користувача — як вони очікують, що інформація буде організована. Це також враховує контент і функціональність застосунку, забезпечуючи легкий доступ до всього.
Створення каркасів і прототипування
Процес перетворення наших даних і ідей в реальний дизайн починається зі створення каркасів. Це схоже на створення архітектурного плану для застосунку, зосереджуючи увагу на макеті та розміщенні основних елементів. Каркаси — це базові візуальні макети, зазвичай низької якості та чорно-білі, які представляють скелетну структуру кожного екрану. Вони пріоритизують функціональність і користувацький потік над візуальною естетикою. Ви можете вважати їх основою застосунку, що окреслює, де будуть розташовані кнопки, текст, зображення та інші елементи інтерфейсу. Цей етап допомагає дизайнерам і зацікавленим сторонам візуалізувати навігацію застосунку, інформаційну ієрархію та загальний шлях користувача.
Основною метою створення каркасів є забезпечення логічної, інтуїтивно зрозумілої структури застосунку, яка підтримує цілі користувача. Каркаси можуть варіюватися від простих ескізів на папері до більш детальних цифрових макетів, створених за допомогою таких інструментів, як Balsamiq або Figma.

Прототипування виводить вайрфрейми на новий рівень, перетворюючи їх на інтерактивні, клікабельні моделі, які імітують користувацький досвід. Якщо вайрфрейми є статичними представленнями, то прототипи оживляють додаток, дозволяючи користувачам взаємодіяти з ним так, ніби це реальний застосунок. Цей етап є критично важливим для тестування та вдосконалення потоку, зручності використання та загального користувацького досвіду додатку. Створюючи клікабельний прототип, дизайнери можуть виявити потенційні проблеми з юзабіліті, навігацією та області плутанини на ранніх етапах процесу дизайну.
Створення прототипу в Figma є поширеним та ефективним рішенням для дизайну мобільних додатків. Функції прототипування Figma дозволяють дизайнерам легко пов'язувати екрани, додавати інтерактивні елементи та імітувати взаємодії користувачів. Ці прототипи можна ділитися зі зацікавленими сторонами та користувачами для тестування та отримання зворотного зв'язку.
Прототипування — це ітеративний процес, що означає, що прототип вдосконалюється та поліпшується на основі отриманого зворотного зв'язку. Це дозволяє дизайнерам виявляти та усувати будь-які проблеми з юзабіліті до того, як буде вкладено значний час і ресурси в візуальний дизайн та розробку. Тестуючи та ітеративно вдосконалюючи прототип, дизайнери можуть забезпечити, щоб фінальний продукт був не лише візуально привабливим, але й високофункціональним та зручним для користувачів.
Зворотний зв'язок є важливою частиною співпраці, що забезпечує узгодженість команди та клієнта і рух у правильному напрямку. Цей етап часто виявляє несподівані потреби, починаючи від юридичних оновлень, які потребують коригувань, до випадків використання, які ми спочатку не враховували. Ось приклад з практики Stfalcon: для одного з наших проектів ми розробляли застосунок, спрямований на нігерійський ринок. Наш початковий прототип додатку включав стандартну авторизацію за допомогою мобільного номера. Однак під час презентації клієнту вони зазначили, що часті зміни номерів телефонів є поширеним явищем у Нігерії. Цей цінний зворотний зв'язок спонукав нас переоцінити наш підхід і впровадити додаткові методи авторизації, щоб краще задовольнити потреби цільових користувачів.
Дизайн UI
Мета дизайну UI — створити вдосконалений, фінальний дизайн на основі перевіреної концепції, вайрфреймів або будь-якого існуючого брендингу.

Ось основні елементи цього процесу:
- Візуальна ідентичність: Вона визначає зовнішній вигляд і відчуття бренду через кольорові схеми, типографію та іконографію. Ці елементи повинні відповідати керівництву бренду та вподобанням цільової аудиторії, створюючи єдиний та запам'ятовуваний досвід. Чітко визначений візуальний стиль передає призначення застосунку та підвищує залученість користувачів.
- Адаптивний дизайн: Він є критично важливим для забезпечення сумісності на різних розмірах екранів та пристроях. Використовуючи гнучкі макети та медіа-запити, застосунок безперешкодно адаптується до різних розмірів екранів, забезпечуючи оптимальний досвід користувача незалежно від пристрою. Цей підхід спрощує розробку та забезпечує узгодженість у мобільній екосистемі.
- Інструменти дизайну: Інструменти, такі як Figma, Adobe XD або Sketch, є необхідними для створення високоякісних макетів та прототипів. Ці інструменти пропонують функції для редагування векторної графіки, співпраці та специфікації дизайну, спрощуючи робочий процес дизайну UI та полегшуючи передачу розробникам.
- Стандарти доступності: Ви можете захотіти забезпечити, щоб застосунок був доступний для людей з обмеженими можливостями. Це передбачає дотримання рекомендацій щодо доступності, таких як надання альтернативного тексту для зображень, забезпечення достатнього контрасту кольорів та підтримка допоміжних технологій.
Тестування користувачів та валідація
Спостерігаючи за користувачами під час навігації в застосунку та виконання завдань, ми можемо виявити проблемні місця, області плутанини та можливості для поліпшення. Цей зворотний зв'язок є важливим для створення дизайну, орієнтованого на користувача, який відповідає потребам та очікуванням цільової аудиторії.
Вибір методу тестування зручності залежить від факторів, таких як терміни проекту, бюджет та бажаний рівень деталізації. Одним з найшвидших і найекономічніших варіантів є "тестування в коридорі". Це передбачає залучення невеликої кількості доступних учасників (зазвичай від 5 до 10), які не беруть безпосередньої участі в проекті. Хоча тестування в коридорі може не дати статистично значущих результатів, воно є відмінним для виявлення основних проблем зручності та швидких "червоних прапорців" на ранніх етапах процесу дизайну. Інші поширені методи тестування зручності включають опитування користувачів, поглиблені інтерв'ю, A/B тестування (порівняння різних варіацій дизайну) та використання теплових карт для візуалізації патернів взаємодії користувачів. Кожен з цих методів пропонує унікальні інсайти щодо поведінки та вподобань користувачів.
Отримані інсайти з тестування зручності безпосередньо впливають на наступний важливий етап: ітераційні поліпшення. На основі відгуків користувачів ми вносимо необхідні зміни та вдосконалення в дизайн застосунку. Цей ітераційний процес може включати коригування макету, навігації, візуальних елементів або навіть основної функціональності. Цей цикл тестування та вдосконалення триває до тих пір, поки застосунок не досягне рівня завершеності та зручності, який відповідає нашим стандартам і, що найважливіше, потребам наших користувачів.
Розробка та запуск
Після затвердження дизайну починається фаза розробки, в якій візуальні концепції набувають життя. Саме тут команда розробників бере на себе відповідальність, перетворюючи наш ретельно розроблений дизайн у функціональний мобільний застосунок. Команда дизайну залишається доступною для консультацій, забезпечуючи збереження цілісності дизайну на всіх етапах розробки. Дизайнери також можуть брати участь у тестуванні, зосереджуючись на візуальних деталях та досвіді користувача, забезпечуючи ідеальну відповідність фінального продукту задуму дизайну.
Після ретельного тестування та вдосконалення застосунок готовий до розгортання в магазинах додатків – Apple App Store та Google Play Store. Ми продовжуємо моніторити відгуки користувачів та продуктивність застосунку, готові до ітерацій та покращень на основі реального використання.
Найкращі практики в дизайні мобільних застосунків
- Зосередьтеся на простоті та зручності використання
Користувачі очікують інтуїтивної навігації, чіткої інформаційної архітектури та спрощеного досвіду. Уникайте перевантаження інтерфейсу непотрібними елементами. Пріоритетом мають бути основні функції, представлені в зрозумілій та доступній формі. Чистий, мінімалістичний дизайн не лише покращує користувацький досвід, але й підвищує продуктивність та зменшує когнітивне навантаження.
Дизайн мобільних застосунків вимагає глибокого розуміння контекстів реального використання. Обмежений розмір екрану вимагає пріоритизувати основну інформацію та інтуїтивну навігацію. Мобільність потребує швидких, одноручних взаємодій та врахування офлайн-функціональності. Варіювання умов навколишнього середовища, таких як погане освітлення, вимагає дизайнів, які забезпечують читабельність та видимість. Крім того, використання мобільних пристроїв часто характеризується короткими сплесками уваги, тому стислість контенту, чіткі заклики до дії та спрощені користувацькі потоки є критично важливими. Вирішуючи ці виклики та пріоритизуючи простоту, ефективність і доступність, ми створюємо цінні та приємні мобільні досвіди для користувачів у будь-якому середовищі.

- Адаптація дизайну для різних платформ (iOS та Android)
Користувачі звикли до відмінної мовної системи дизайну та патернів взаємодії своїх операційних систем. Наприклад, патерни навігації, розташування кнопок та елементи UI можуть трохи відрізнятися між iOS та Android. Звертайте увагу на специфічні для платформи рекомендації з дизайну та забезпечте дотримання цих конвенцій.
Хоча iOS та Android колись представляли собою кардинально різні дизайнерські ландшафти, вони значно зблизилися в останні роки, спростивши процес дизайну. Хоча кожна платформа має свої власні системи дизайну, рекомендації та вимоги, їх зростаюча візуальна схожість спрощує міжплатформений дизайн. Дизайн iOS часто виграє від більш сфокусованого підходу, враховуючи менший, чітко визначений набір пристроїв. Android, з іншого боку, представляє більший виклик через величезний асортимент пристроїв з різними розмірами екранів та можливостями. Однак дотримання специфічних для платформи рекомендацій з дизайну зазвичай вирішує більшість випадків використання, забезпечуючи послідовний та зручний досвід для користувачів у різноманітному Android-екосистемі.
- Масштабованість для майбутніх оновлень
Проектування для масштабованості є критично важливим для довгострокового успіху мобільного застосунку. Оскільки застосунок розвивається і додаються нові функції, дизайн повинен бути достатньо гнучким, щоб врахувати ці зміни, не стаючи перевантаженим або заплутаним. Враховуйте майбутнє зростання застосунку і плануйте інформаційну архітектуру та дизайн інтерфейсу відповідно. Використовуйте модульні принципи дизайну та створюйте повторно використовувані компоненти, які можна легко адаптувати та розширювати. Такий підхід спрощує майбутні оновлення та забезпечує послідовний користувацький досвід у міру зростання та еволюції застосунку. Проектуючи для масштабованості, ви можете уникнути витратних повторних розробок у майбутньому та забезпечити, щоб застосунок залишався зручним для користувачів і легким у підтримці з часом.
Тепер, після того як ми детально описали процес дизайну, ми хочемо продемонструвати досвід Stfalcon на реальних прикладах.
Досвід Stfalcon
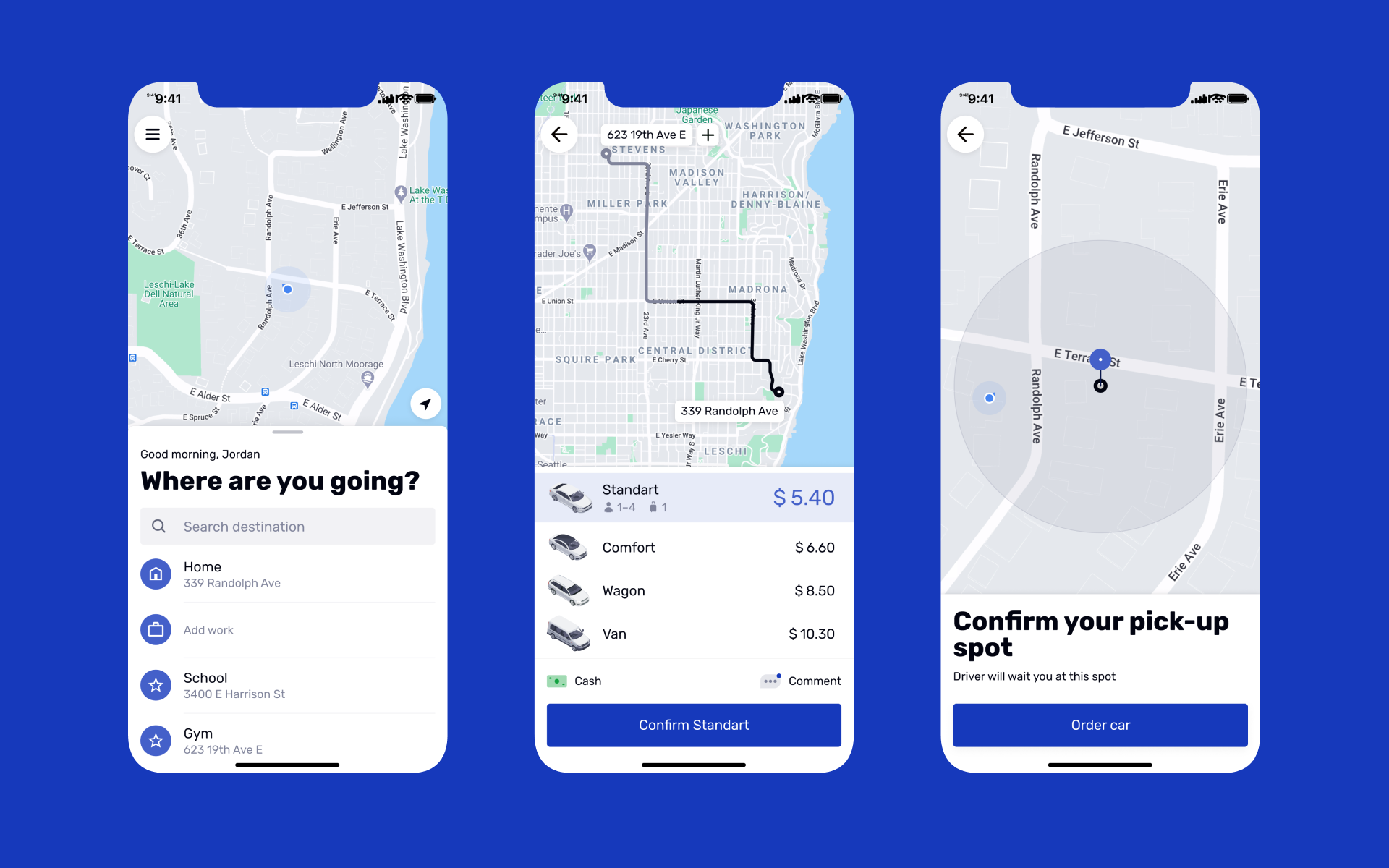
BBGO
Для цього проєкту ми розробили нативні застосунки для платформ iOS та Android, створивши різні дизайни екранів для клієнтів і водіїв. На початковому етапі ми допомогли нашому клієнту визначити потреби користувачів, проаналізувати мобільні рішення, які пропонують місцеві конкуренти та лідери ринку, а також розробити різні сценарії використання застосунку.
Нашим основним викликом було знайти найкращі патерни для нового продукту застосунків замовлення автомобілів. Щоб ефективно вирішити це, ми проводили регулярні семінари з командою клієнта. Їхня активна участь у процесі дизайну допомогла нам налагодити довіру, отримати швидкий зворотний зв'язок і вносити зміни оперативніше.
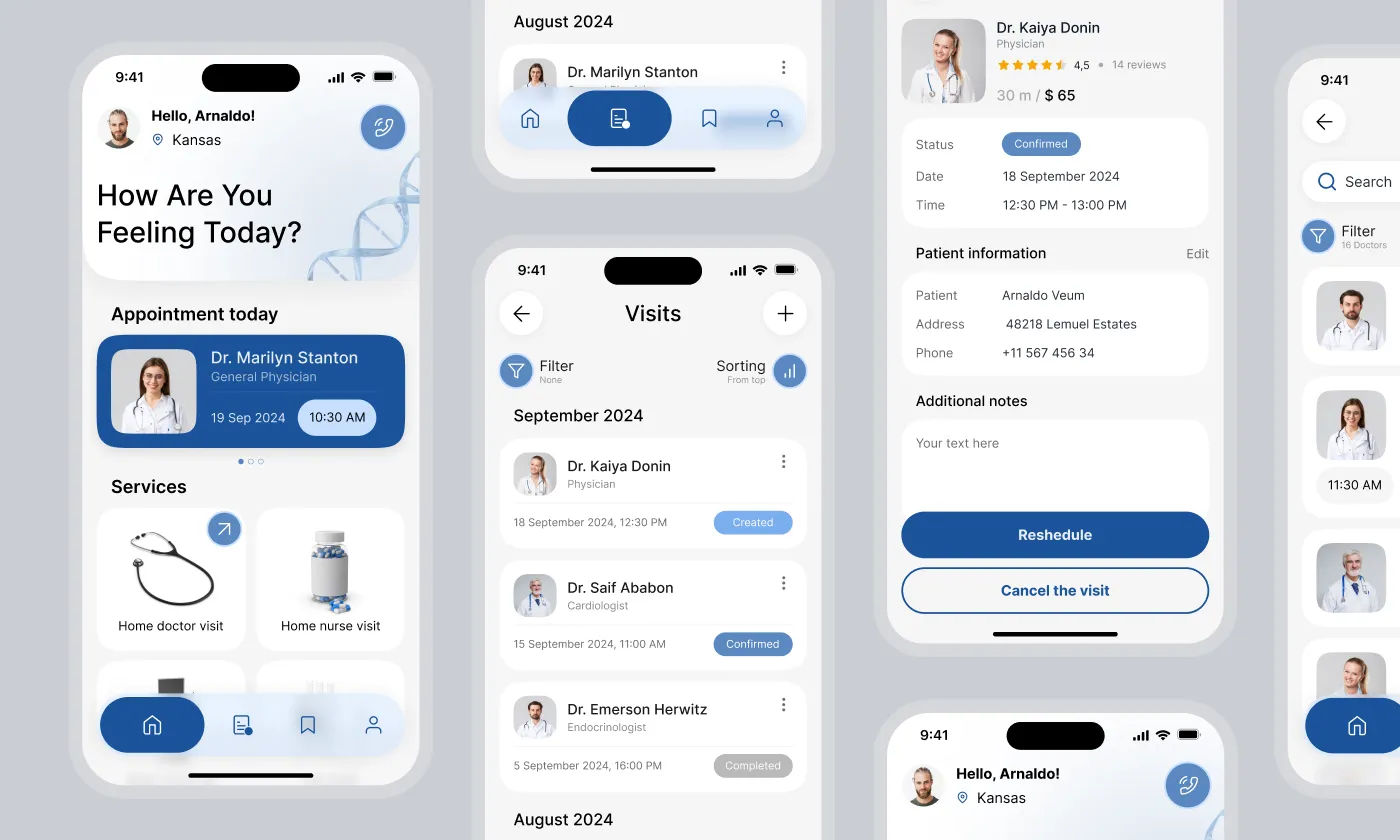
IsDocIn
Проект мав на меті розробити мобільний застосунок, який допомагає користувачам записуватися на прийом до лікарів. Лікарі можуть створювати профілі і отримувати сповіщення, коли хтось записується на прийом до них. Ми розробили інтерфейс користувача для мобільного застосунку, який використовують пацієнти, і створили нативні версії для iOS та Android на основі цього дизайну.
Наш клієнт надав нам детальні історії користувачів, що дозволило нам швидко розпочати розробку прототипу мобільного інтерфейсу. Хоча було складно дотримуватися всіх процедур і створити зрозумілий, зручний інтерфейс, ми працювали над нашим баченням і склали список усіх необхідних функцій. В результаті ми успішно створили інтерактивний прототип.
Заключні слова
Чудово спроектований застосунок є успішним лише тоді, коли досягає своїх бізнес-цілей. У Stfalcon ми зосереджуємося на створенні мобільних рішень, які радують користувачів і приносять відчутні результати. Ми віримо в партнерство, тісно співпрацюючи з нашими клієнтами, щоб втілити їхнє бачення в життя.
Готові перетворити свою ідею застосунку на успішний мобільний досвід? Напишіть нам сьогодні, щоб обговорити ваш проект, і давайте допоможемо вам втілити ваше бачення в життя.
Питання та відповіді
Які типи тестування користувачів є найефективнішими для дизайну мобільних застосунків?
При оптимізації дизайну мобільного застосунку використання комбінації методів тестування приносить найефективніші результати. Тестування зручності використання, яке передбачає спостереження за реальними користувачами під час взаємодії з застосунком, допомагає визначити області плутанини та проблеми з навігацією. A/B тестування, в свою чергу, надає дані, що базуються на фактах, про ефективність конкретних елементів дизайну. Крім того, віддалене тестування та guerrilla тестування пропонують економічно вигідний зворотний зв'язок з реального світу, тоді як дослідження з відстеженням погляду можуть виявити патерни уваги користувачів. Нарешті, контекстуальне опитування дозволяє дизайнерам побачити, як застосунок використовується в природному середовищі користувачів. Інтегруючи ці підходи, дизайнери можуть створювати мобільні застосунки, які є як інтуїтивно зрозумілими, так і привабливими для користувачів.
Як ви забезпечуєте доступність дизайну мобільного застосунку для користувачів з обмеженими можливостями?
Для забезпечення доступності мобільного застосунку ми дотримуємося встановлених рекомендацій і впроваджуємо практики інклюзивного дизайну. Ми надаємо пріоритет Веб-контенту доступності (WCAG) та рекомендаціям з доступності, специфічним для кожної платформи, таким як Людські інтерфейсні рекомендації Apple та Android Accessibility. Це включає в себе забезпечення достатнього контрасту кольорів, підтримку зміни розміру тексту, надання альтернативного тексту для зображень, можливість навігації за допомогою клавіатури та дизайн для програм читання з екрану. Крім того, найкращий спосіб переконатися, що застосунок зручний для найширшої аудиторії, — це провести тестування доступності з користувачами, які мають обмежені можливості, щоб виявити та усунути будь-які бар'єри зручності використання.
Як ви балансуєте естетичну привабливість та зручність використання в дизайні мобільного застосунку?
Балансування естетичної привабливості та зручності використання в дизайні мобільного застосунку зосереджується на підході, орієнтованому на користувача. Пріоритизуючи потреби користувачів через дослідження, ясність та простоту в дизайні, а також послідовний брендинг, можна досягти як функціональності, так і візуальної привабливості. Ітеративний дизайн та A/B тестування допомагають вдосконалити інтерфейс, тоді як врахування продуктивності забезпечує, щоб естетичні вибори не заважали функціональності застосунку. Врешті-решт, успішні дизайни гармонізують візуальну привабливість з інтуїтивною зручністю використання, створюючи безшовний та приємний досвід для користувачів.

 Читати кейс
Читати кейс
 Читати кейс
Читати кейс


