Dropbox запустився з простого пояснювального відео. Airbnb почав із здачі в оренду надувного матраца. Це були не щасливі випадковості — це були розумно створені MVP. Тим часом сотні стартапів тихо спалюють бюджети, створюючи повноцінні продукти, якими в підсумку ніхто не користується.
Різниця? Валідація.
У Stfalcon ми допомогли десяткам стартапів пройти шлях від сирих ідей до працюючих MVP, які залучають користувачів, збирають зворотний зв’язок і еволюціонують у масштабовані продукти. MVP — це спосіб швидко навчатися, розумно будувати продукт і уникати пастки інвестування ресурсів у припущення.
Ця стаття — ваш гід, як зробити все правильно: чому MVP для стартапів важливі як ніколи, як ми допомагаємо стартапам стратегічно їх проєктувати та розробляти, і як виглядає справжній успіх при запуску lean-продукту.
Чому стартапам потрібна розробка MVP?

Стартапи зазнають невдач не тому, що не можуть створити продукт, а тому, що створюють неправильний продукт. На ранніх етапах час і капітал обмежені, зате припущень — безліч. Саме тут і з’являється розробка MVP для стартапів: це не просто про швидкість, а про розумний підхід. Спираючись на наш досвід роботи з ранніми стартапами, ось чому інвестування в MVP — це стратегічна необхідність, а не скорочення шляху.
Зниження ризиків: швидко помилятися — ще швидше вчитися
MVP — це ваш перший реальний експеримент. Це спосіб перевірити ключові бізнес- та користувацькі припущення без повної витрати бюджету чи часу. Більшість стартапів досі провалюються з однієї причини — відсутність реального попиту. Наші послуги discovery-розробки продукту допомагають визначити та пріоритизувати найважливіші гіпотези. Так ви не витрачаєте ресурси на функції, які нікому не потрібні. З MVP помилка — це не катастрофа, а цінний досвід.
Ефективне використання бюджету: максимум користі з кожного долара
Бюджети стартапів обмежені, і кожен долар має працювати. Створення повноцінного продукту без перевірки реального попиту — поширена помилка. Це часто призводить до витрат на функції, які нікому не потрібні. MVP дозволяє оптимально використати бюджет, зосередившись лише на ключовій проблемі користувача. Наші lean-підходи, включно з Agile-спринтами та ітеративною розробкою, забезпечують ефективний розподіл ресурсів і максимальний результат інвестицій.
Швидкий вихід на ринок: використовуйте можливості вже зараз
Швидкість має значення — особливо коли конкуренти вирішують ту саму проблему. Розробка MVP для стартапів дозволяє швидко вийти на ринок, почати вчитися на реальних користувачах і оперативно вдосконалювати продукт. Ми спеціалізуємося на швидкому прототипуванні та коротких циклах розробки, щоб ви запускалися раніше та перевіряли гіпотези швидше.
Магніт для інвесторів: показуйте, а не просто розповідайте
Хороший пітч-дек може відкрити двері, але працюючий MVP приваблює серйозні інвестиції. Він перетворює ідею на реальний продукт і демонструє інтерес користувачів, залученість і реальну потребу ринку. Інвестори шукають не потенціал, а докази. Ми створюємо MVP так, щоб вони не лише перевіряли ідеї, а й були готові до масштабування, що підвищує їхню інвестиційну привабливість.
Готові запустити MVP і отримати перших користувачів?
Створімо функціональний, масштабований продукт для перевірки ідеї.
Аліна
Client Manager

Компанії, які починали як MVP-продукти
Spotify
Розробники MVP Spotify зосередилися на головній функції — онлайн-стримінгу музики. Після закритого бета-тестування Windows-додатку вони змогли укласти угоди з великими лейблами та залучити значні інвестиції. Сьогодні Spotify має 60 мільйонів активних користувачів і оцінюється в $8,4 млрд.

Spotify сьогодні

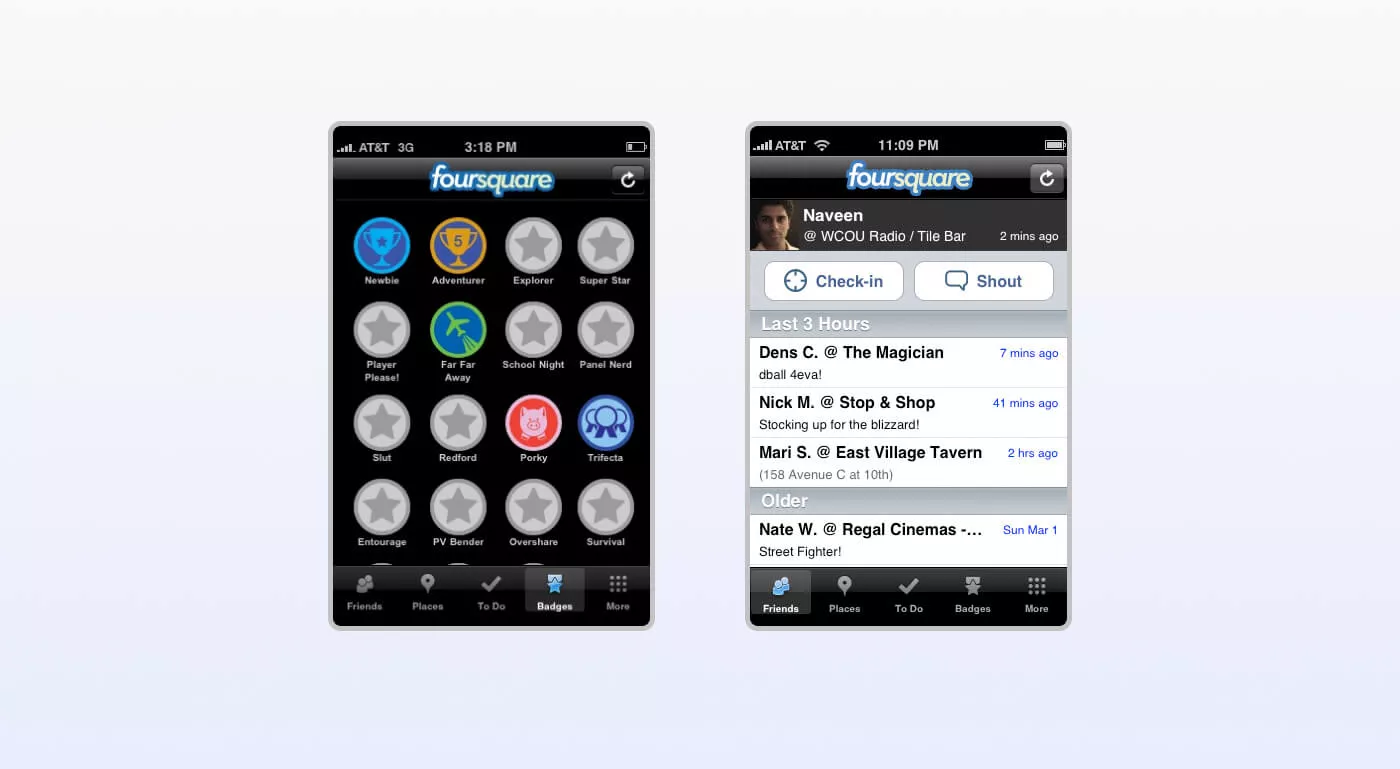
Foursquare
MVP Foursquare мав лише одну функцію — чекини та бейджі. Після аналізу реакції користувачів продукт розширили рекомендаціями та міськими гідами. Сьогодні сервіс об’єднує 50 мільйонів людей із понад 8 мільярдами чекінів.
Foursquare MVP

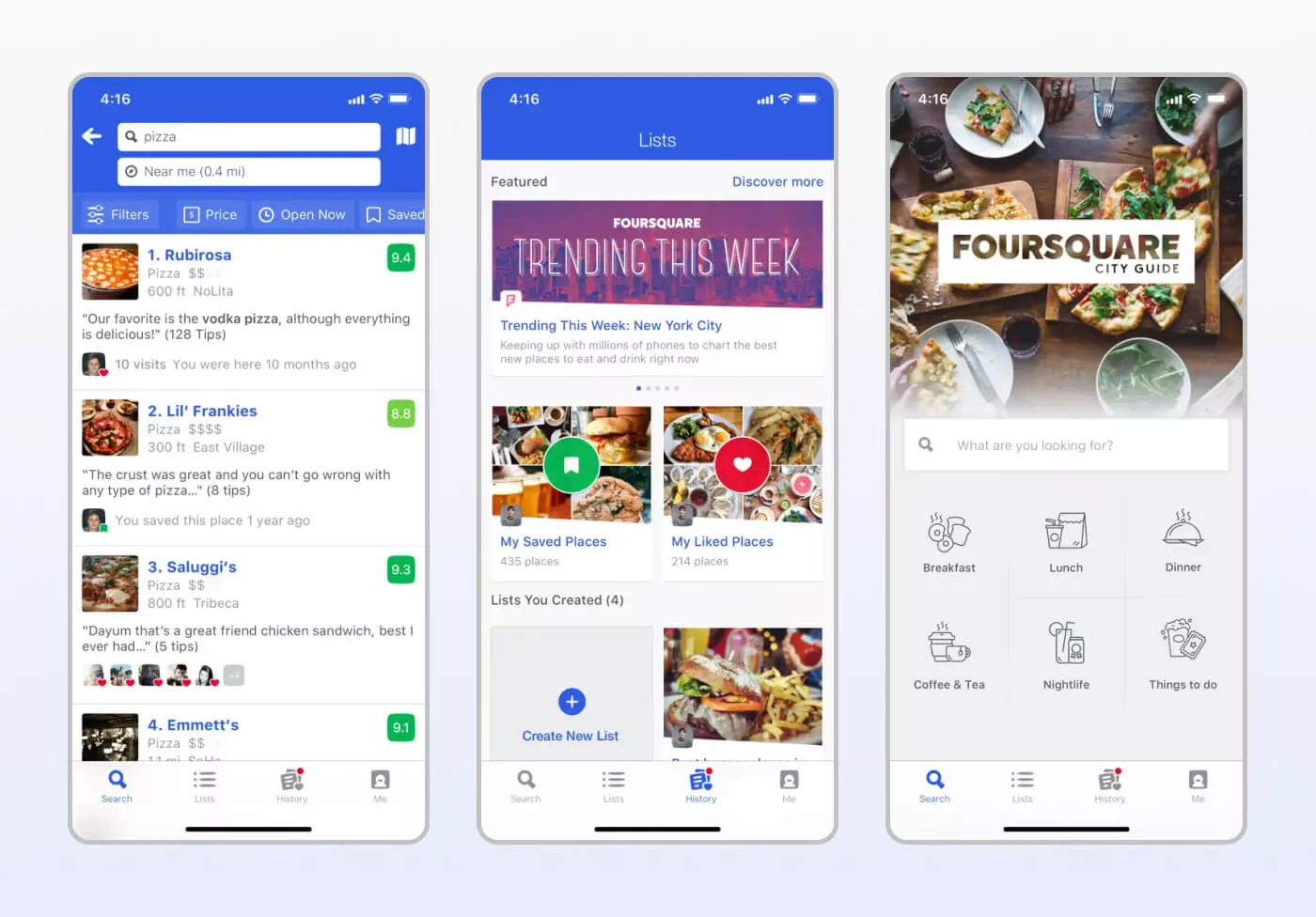
Foursquare сьогодні

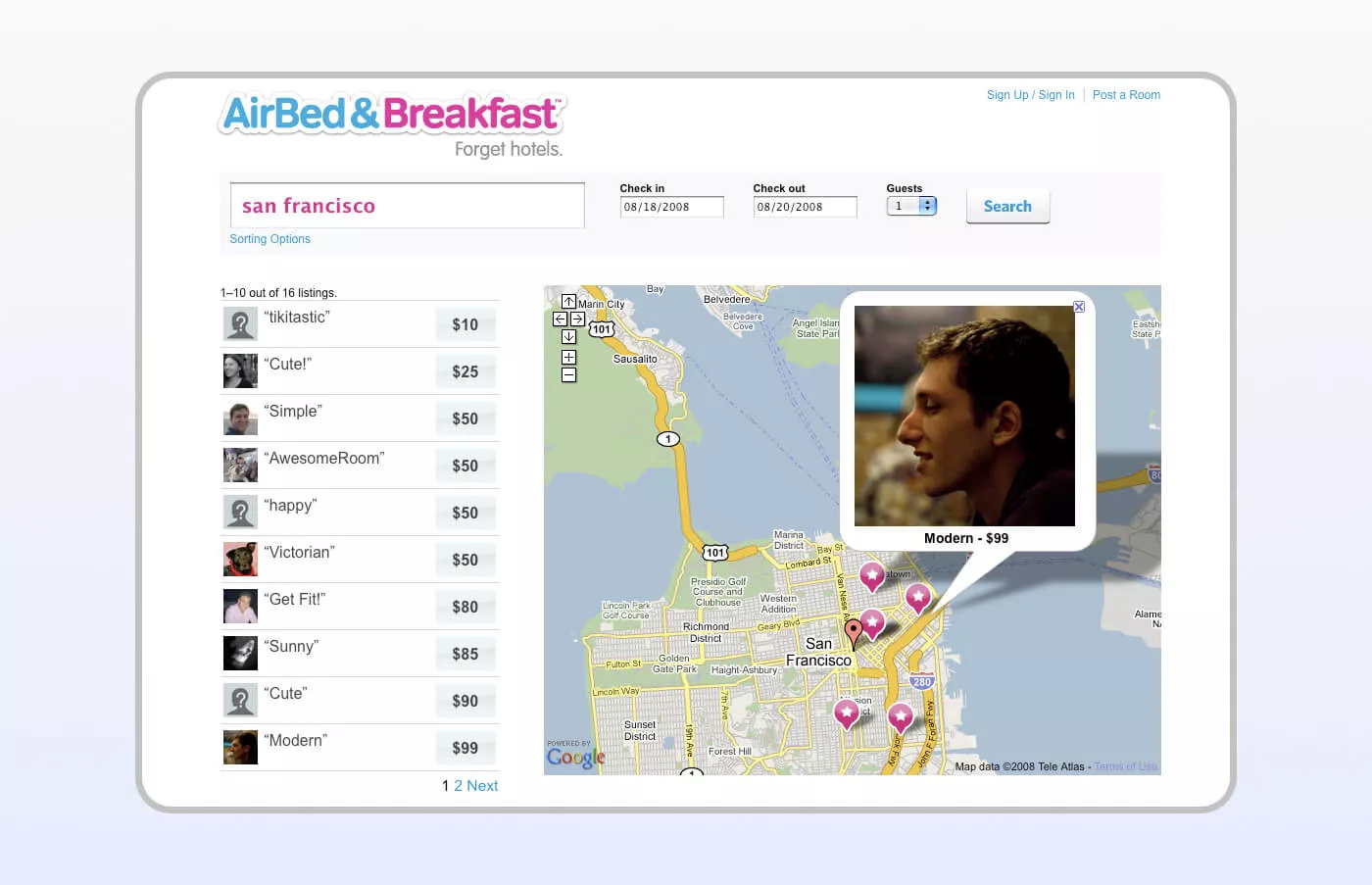
Airbnb
Сервіс короткострокової оренди почався з того, що засновники здавали власну квартиру учасникам дизайн-конференції в Сан-Франциско. Вони зробили фото житла та створили простий сайт — MVP Airbnb. Так вони перевірили, чи зацікавить ідея користувачів.
Airbnb MVP

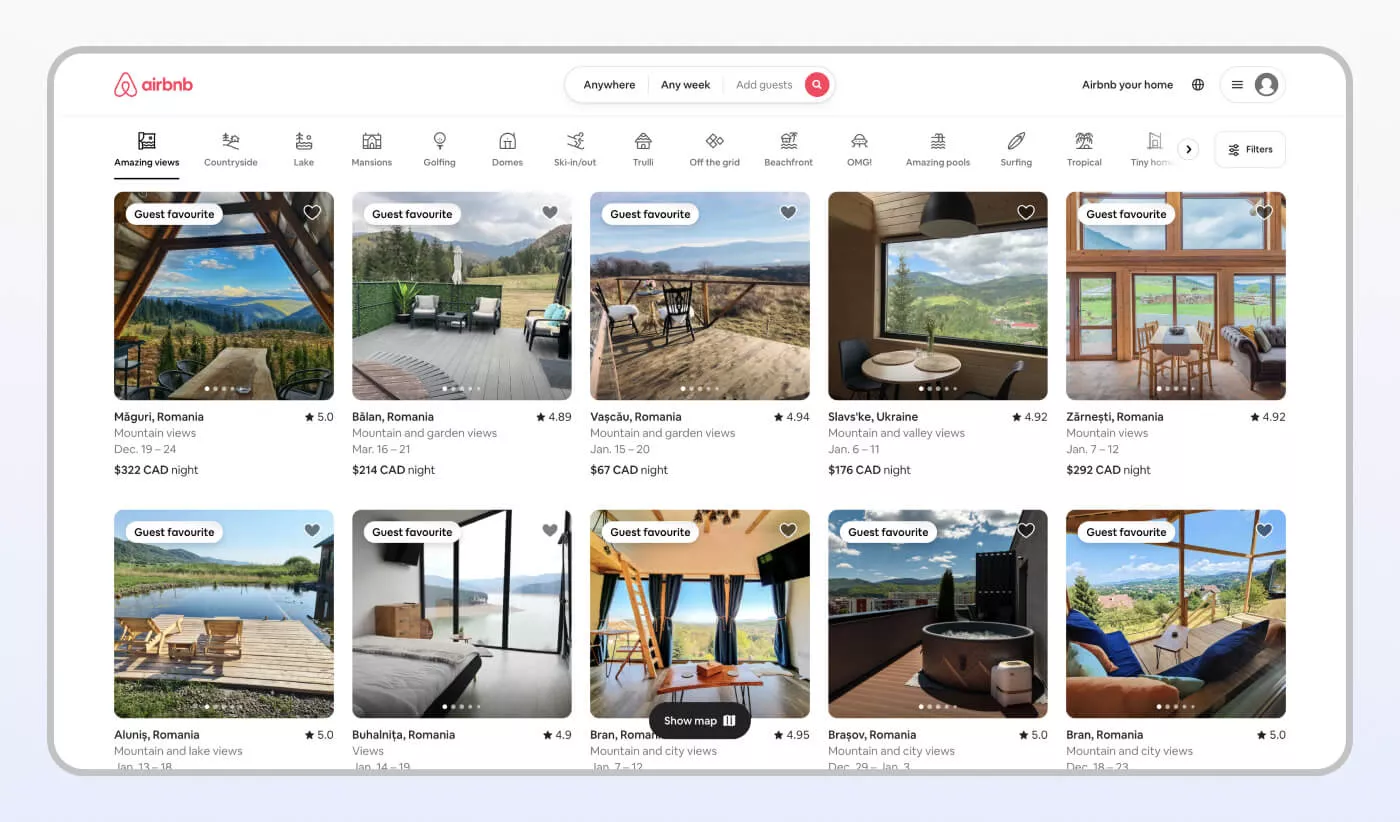
Airbnb сьогодні

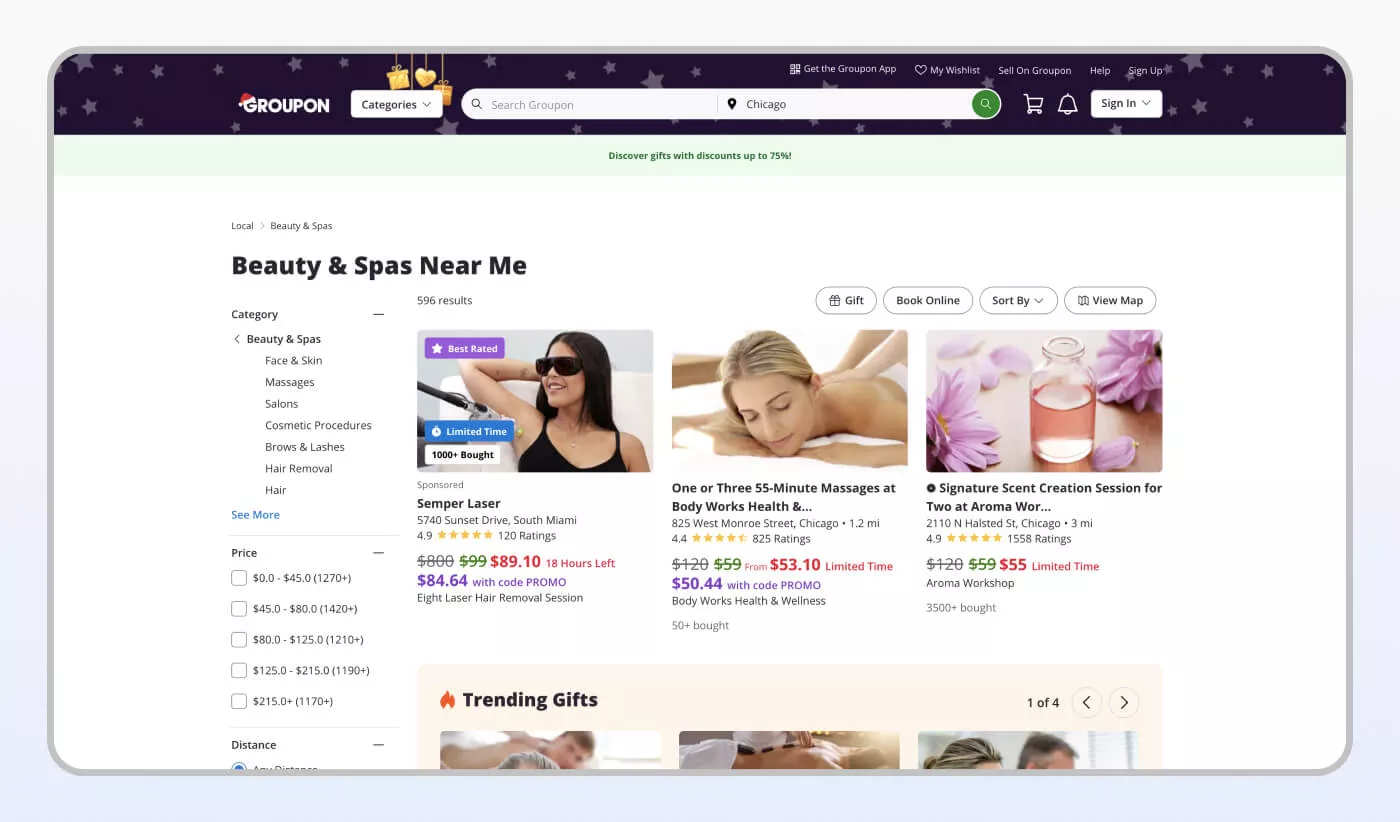
Groupon
Перш ніж перевірити гіпотезу групових знижок, засновники Groupon створили сайт The Point — для об’єднання людей навколо спільних цілей. Пізніше вони запустили WordPress-блог і вручну розсилали PDF-купони. Так вони мінімальними зусиллями перевірили гіпотезу MVP.
The Point, перший MVP Groupon

Groupon сьогодні

MeinFernbus
Сьогодні MeinFernbus є однією з провідних компаній на ринку міжміських автобусних перевезень у Німеччині. У 2015 році MeinFernbus об’єдналася з іншою компанією, що дозволило збільшити її частку ринку до 76%.
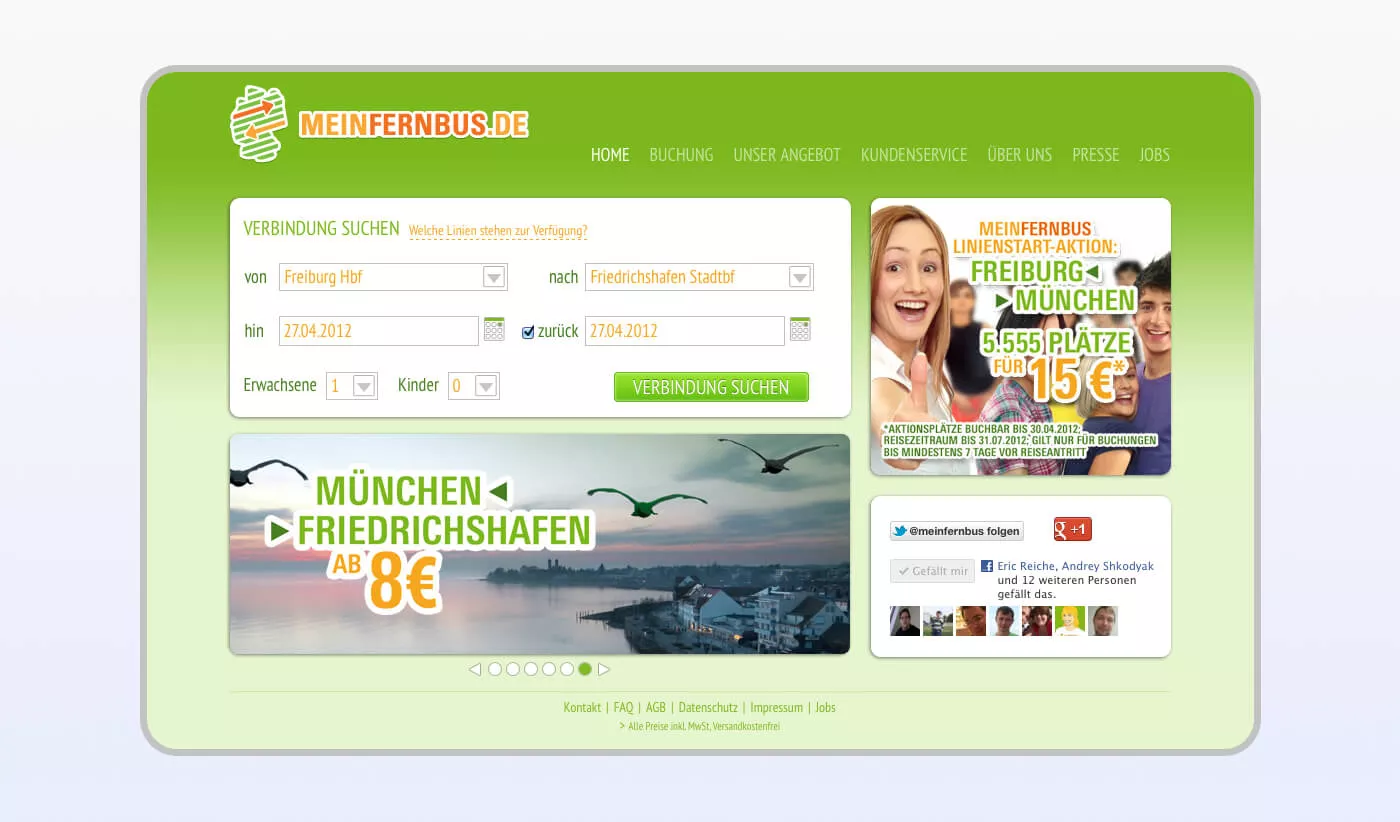
MVP для стартапу, який ми розробляли разом з IT-командою MeinFernbus, був доволі простим:
- Користувачі відкривали сайт
- Обирали маршрут і дату
- Купували квитки
- Друкували їх
- Показували квиток під час посадки в автобус
MVP дозволяв купувати квитки лише на кілька автобусів між Фрайбургом і Мюнхеном. Частина операцій виконувалася вручну, а оплата була доступна лише в євро.
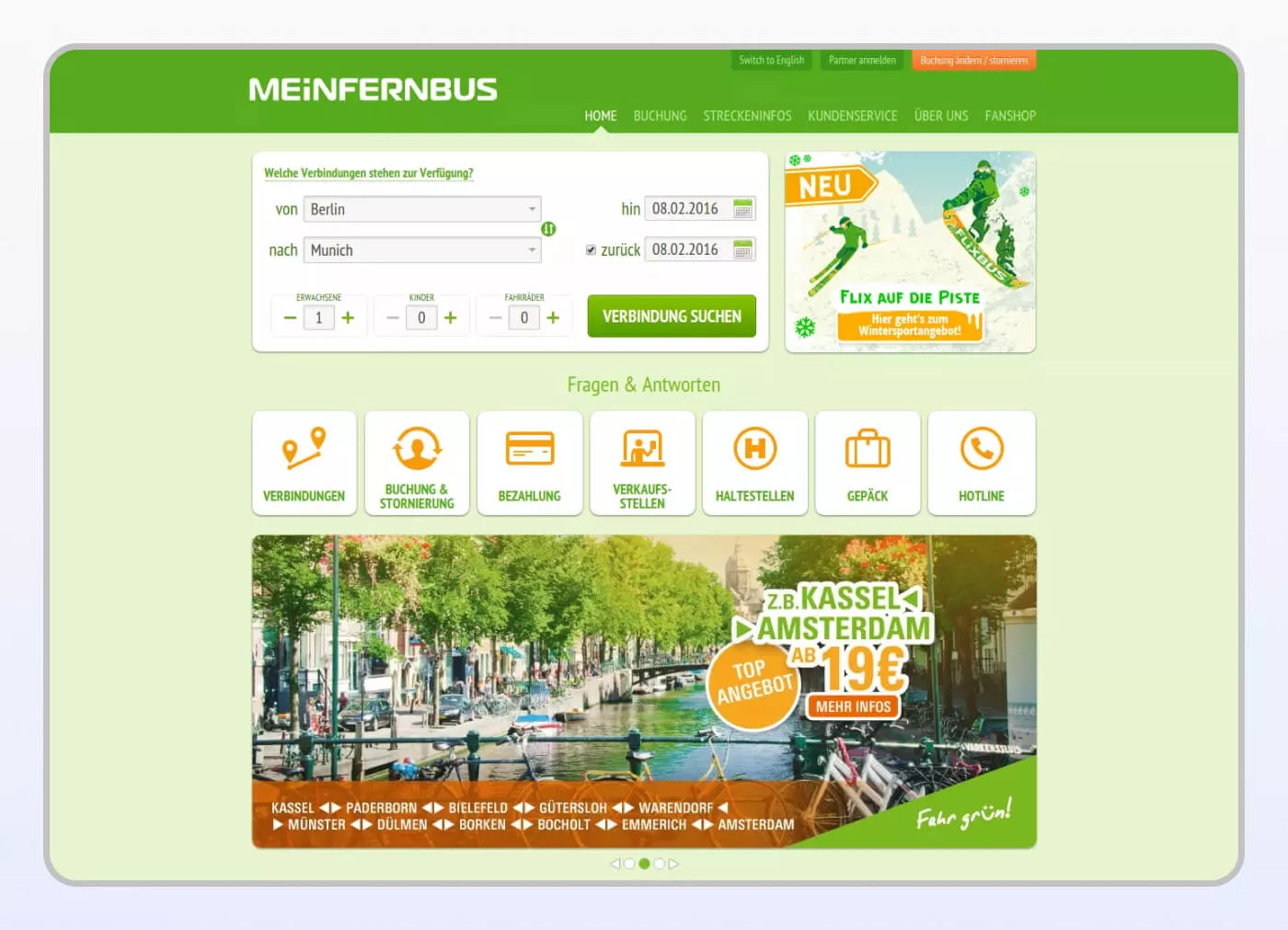
Після успішної перевірки MVP на практиці ми почали його масштабувати:
- З’явилася можливість бронювати місця для велосипедів, використовувати ваучери, повертати квитки та вносити до них зміни.
- Кількість маршрутів зросла, а архітектура проєкту була переписана для роботи з більшими навантаженнями.
- Було створено окремий портал для партнерів і агентств, а також розроблено застосунки для Android та iOS.
Коли автобуси почали курсувати до Швейцарії, було додано підтримку швейцарського франка та нові способи оплати. Створено складну систему фінансової звітності. Сьогодні компанія й надалі використовує процедуру купівлі квитків, протестовану на MVP, але під нею працює зовсім інша, значно складніша система.
MeinFernbus MVP

MeinFernbus сьогодні

BingeBooks
BingeBooks — це онлайн-спільнота, створена авторами та поціновувачами книг. У межах MVP ми розробили мобільний застосунок для iOS та Android, зосереджений на ключовій функціональності — пошуку контенту, перегляді книг і керуванні списками користувачів.
У межах наших послуг з розробки MVP для стартапів ми зосередилися на ключових функціях, які дозволяли користувачам знаходити, досліджувати та впорядковувати книги, підтверджуючи життєздатність ідеї. Початковий продукт містив рекомендовані списки від авторів сервісу, зручний пошук книг і авторів, а також детальні сторінки книг (опис, середній рейтинг, коментарі користувачів і варіанти купівлі).
Згідно з дослідженням, яке охоплює 3 200 швидкозростаючих мобільних та інтернет-стартапів, у 74% випадків причиною провалу є передчасне масштабування. Дохід від нових користувачів виявляється нижчим за витрати на їх обслуговування. Ця проблема виникає через недостатнє розуміння потреб і вподобань цільової аудиторії. Однак цього можна уникнути: співпрацюючи з компанією з розробки MVP для стартапів та коригуючи початкові гіпотези стартапу на основі реальних даних, зібраних через MVP.
Як створити MVP для стартапу: підхід Stfalcon

Одне — розуміти, чому MVP є важливим, і зовсім інше — реалізувати його бездоганно. У Stfalcon наш підхід базується на перевірених методологіях і глибокому розумінні стартап-екосистеми. Ми не просто реалізуємо запит клієнта — ми допомагаємо зрозуміти, що насправді потрібно користувачам. Наші послуги з розробки MVP для стартапів спрямовані на ранню валідацію ідей, правильну пріоритизацію та створення функціональних продуктів, готових до зростання. Ось як ми це робимо.
Крок 1: Стратегічний discovery та валідація проблеми
Успішна розробка MVP для стартапу починається не лише зі збору вимог. Ваші початкові ідеї важливі, але наш підхід дозволяє глибше визначити реальну проблему, яку вирішує продукт для користувачів.
Ми починаємо створення MVP з глибокого занурення у вашу ідею, використовуючи такі інструменти, як Lean Canvas, щоб чітко визначити бізнес-модель, сегменти клієнтів, ціннісні пропозиції та ключові метрики. Далі застосовуємо мапування користувацьких шляхів, конкурентний аналіз і інтерв’ю зі стейкхолдерами. У результаті ви отримуєте чітке бачення продукту.
Цей етап дозволяє сфокусуватися на ключовій цінності продукту та узгодити MVP з бізнес-цілями з самого початку.
Крок 2: Жорстка пріоритизація та визначення ключових функцій
Найскладніше у розробці MVP — не написання коду, а рішення, що саме не варто реалізовувати. Ми допомагаємо зосередитися лише на функціях з максимальним впливом.
Ми пріоритизуємо функціональність навколо ключової проблеми користувача, залучаючи реальних користувачів ще на етапі дизайну. Уникаємо надмірної складності, використовуючи гнучкі та масштабовані технології. Мета — швидко доставити цінність і мати змогу еволюціонувати на основі реальної поведінки користувачів.
Крок 3: Ітеративний дизайн і розробка з використанням Agile
Маючи визначений набір функцій, ми переходимо від концепції до коду, використовуючи гнучкий Agile-процес розробки. Короткими, сфокусованими спринтами наші виділені команди проєктують, розробляють і тестують продукт у безперервних циклах, забезпечуючи безшовну інтеграцію та високу продуктивність.
Як компанія з розробки MVP-застосунків, ми робимо ставку на відкриту комунікацію через регулярні цикли зворотного зв’язку з клієнтом, постійно тримаючи вас у курсі процесу та залучаючи до прийняття рішень. Ми працюємо за Agile-підходом, тому можемо швидко адаптуватися до нової інформації або змін пріоритетів. Завдяки нашій експертизі в різних технологіях ми створюємо ваш MVP на стабільній та масштабованій платформі, яка здатна зростати й розвиватися разом із вашим продуктом.
Крок 4: Запуск, аналіз і постійні покращення
Ми не зникаємо після запуску. Саме тоді починається одна з найцінніших фаз роботи. Ми допомагаємо інтегрувати аналітичні інструменти, відстежувати використання продукту та збирати реальний зворотний зв’язок від користувачів з першого дня.
Чи йдеться про A/B-тестування, вдосконалення функцій або планування наступного спринту — ми залишаємося залученими, щоб допомогти вам швидко навчатися та масштабуватися розумно. Наша мета — не просто створити MVP, а допомогти перетворити його на сталий продукт, що зростає.
Розуміння того, як стратегічно побудувати MVP, — це перший крок до перетворення інноваційної ідеї на продукт, готовий до ринку та реального попиту. Проте успіх залежить не лише від того, що ви створюєте, а й від того, з ким ви це робите. Надійний партнер з розробки приносить більше, ніж технічні навички — це стратегічне бачення, досвід роботи зі стартапами та спільну зацікавленість у зростанні вашого продукту.
Ми залишаємося поруч, допомагаючи масштабувати продукт і приймати рішення на основі даних.
Скільки коштує розробка MVP?
Вартість розробки MVP залежить від кількох факторів, зокрема складності продукту, кількості функцій, вимог до дизайну та обраного технологічного стеку. У середньому стартапам на ранній стадії варто розраховувати на інвестиції в межах $20 000–$70 000 за професійно розроблений MVP. Проєкти з нижчого діапазону зазвичай зосереджені на одному користувацькому сценарії або проблемі, тоді як дорожчі MVP можуть включати розширений функціонал, кастомні інтеграції або вимоги до масштабованості вже з першого дня.
Ми завжди починаємо з етапу product discovery, щоб визначити ключові функції, необхідні для створення цінності та перевірки основних гіпотез. Це допомагає уникнути витрат на зайвий функціонал і використовувати бюджет максимально ефективно. Ми також працюємо за Agile-підходом, у спринтах, що дозволяє швидко ітерувати, збирати ранній зворотний зв’язок і коригувати обсяг робіт відповідно до змін — з повною прозорістю щодо термінів і вартості.
Підсумок простий: MVP не обов’язково має бути дорогим, але він має бути сфокусованим. Наша мета — допомогти стартапам запустити гнучкий, тестований продукт, який створює реальну цінність для користувачів, не перевищуючи бюджет, і водночас закладає міцний фундамент для подальшого зростання.
Фінальні думки про розробку MVP для стартапів
MVP — це не про «зробити менше», а про «навчитися швидше». Це найкраща можливість для стартапу перевірити припущення, залучити реальних користувачів і рухатися вперед із чітким розумінням подальших кроків. Правильно реалізований MVP — це не скорочений шлях, а стратегічна інвестиція, яка допомагає уникнути дорогих помилок і зосередити ресурси там, де вони справді важливі.
Якщо у вас є ідея продукту й ви хочете перевірити її розумно — наша команда готова допомогти. Ми маємо понад десять років досвіду у створенні MVP для стартапів і добре знаємо всі нюанси цього процесу. Навіть якщо ваша ідея ще на етапі формування, ми будемо раді поспілкуватися. Зв’яжіться з нами, щоб обговорити, яким може бути ваш MVP і як зробити його успішним.
FAQ про розробку MVP для стартапів
Чи може MVP включати і мобільний застосунок, і веб-платформу?
Теоретично — так, але для справжнього MVP зазвичай стратегічніше зосередитися на одній основній платформі (наприклад, mobile-first або web-first), де зосереджена ваша цільова аудиторія. Це допомагає зберегти «мінімальний» обсяг, пришвидшити запуск і зібрати сфокусований зворотний зв’язок перед подальшим масштабуванням.
Скільки часу зазвичай займає розробка MVP?
Термін суттєво залежить від складності продукту, але більшість сфокусованих MVP можна розробити та запустити протягом 3–6 місяців. Ключовими чинниками є жорстка пріоритизація функцій і використання Agile-методологій для швидкої доставки основної цінності. Співпраця з досвідченою командою з розробки MVP для стартапів також допомагає прискорити процес, адже експерти вже знають, як уникнути типових помилок.
У чому різниця між MVP і прототипом?
Прототип — це нефункціональна або частково функціональна модель, яку використовують для перевірки ідей і користувацьких сценаріїв, зазвичай до початку повноцінної розробки. MVP, своєю чергою, — це повністю функціональний, готовий до виходу на ринок продукт, який надає ключову цінність реальним користувачам і призначений для запуску та валідації.
Подолання труднощів із залученням інвестицій і забезпечення сталого зростання є ключовими викликами для засновників стартапів. Ознайомтеся з нашим whitepaper «Бізнес-моделі та ціноутворення», щоб розкрити прихований потенціал вашої наступної стартап-ідеї.

 Читати кейс
Читати кейс
 Читати кейс
Читати кейс