
Ця стаття покликана прискорити і спростити процес освоєння базового функціоналу інструменту Postman.
Компанія позиціонує свій продукт як платформу для розробки API.
Але за що всі люблять платформу Postman?
— Це потужний інструмент для тестування і розробки API, який в той же час має простий і інтуїтивно зрозумілий інтерфейс. Якщо ви вперше відкриваєте цю програму і знаєте різницю між POST і GET, то ви з легкістю зможете відправити свій перший запит. Однак є кілька нетривіальних хитрощів, які значно спрощують життя.
Запити до Postman
Тож почнемо (get postman app).
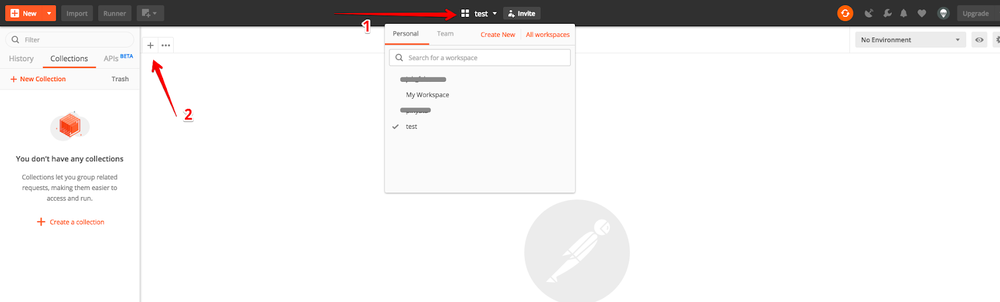
Шукаємо потрібну кнопку (1) у верхній центральній частині і створюємо робочу область (або вибираємо з існуючих, як це роблю я). Поняття робочої області включає в себе групування ваших проектів - це може бути папка або робочий стіл, за вашим бажанням.
Далі натискаємо плюс (2) і створюємо вкладку запиту.

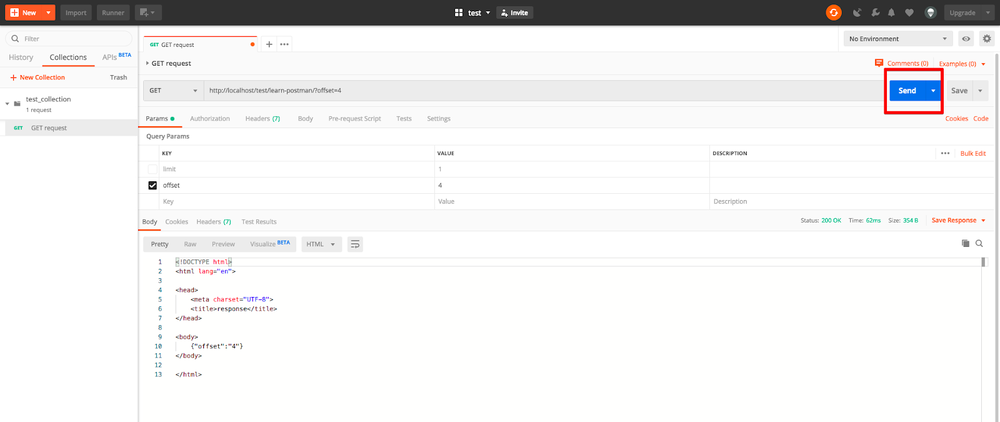
З GET-запитом все гранично просто: задаємо url, додаємо параметри (можна вмикати і вимикати параметри), натискаємо відправити і бачимо відповідь в нижній половині екрану (на сервері я просто повертаю html-сторінку і представляю всі вхідні параметри в json-форматі). Перемикаючись між вкладками в області відповіді, ми можемо знайти будь-яку інформацію і навіть перемикатися між видами і форматами виводу.

Праворуч від кнопки "Надіслати" знаходиться кнопка "Зберегти". При спробі збереження поштар попросить вас вказати/створити колекцію. Колекція - це група заявок у робочій області (відсортована, наприклад, за проектами). Я створив колекцію test_collection. Зберігаємо туди ваш запит.
Середовище Postman
Перейдемо далі.
У Postman є поняття оточення - це набір змінних, яким можна присвоювати значення і використовувати під час роботи. Середовищ може бути декілька (для продажів, для стадій, для різних версій, для чого завгодно). Середовище прив'язане до операційного середовища: для кожного операційного середовища є своє середовище листоноші.
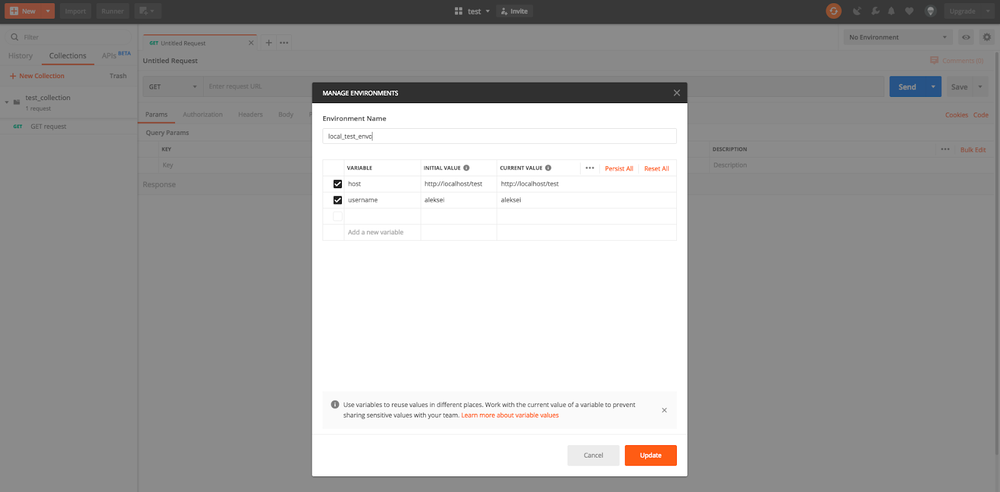
Натискаємо на шестеренку в правому верхньому кутку і створюємо середовище.

Я створив середовище local_test_env з 2-ма змінними: хост та ім'я користувача. Для значень змінних є 2 стовпчики. Єдина відмінність полягає в тому, що якщо ви ділитеся своїм проектом з командою, то значення з першого стовпчика буде спільним, а запити, які ви робите на своєму комп'ютері, будуть використовувати другий стовпчик. Синхронізація вашого поштового акаунта також відбувається з першого стовпчика.
Я зазвичай дублюю їх, але краще взяти за звичку заповнювати все і замінювати дані в разі потреби.
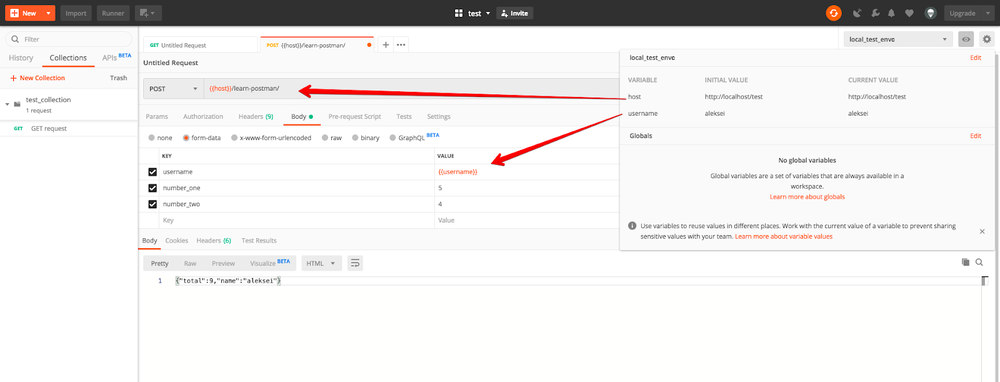
Вибираємо наше середовище як активне (зліва від шестерні є випадаючий список).
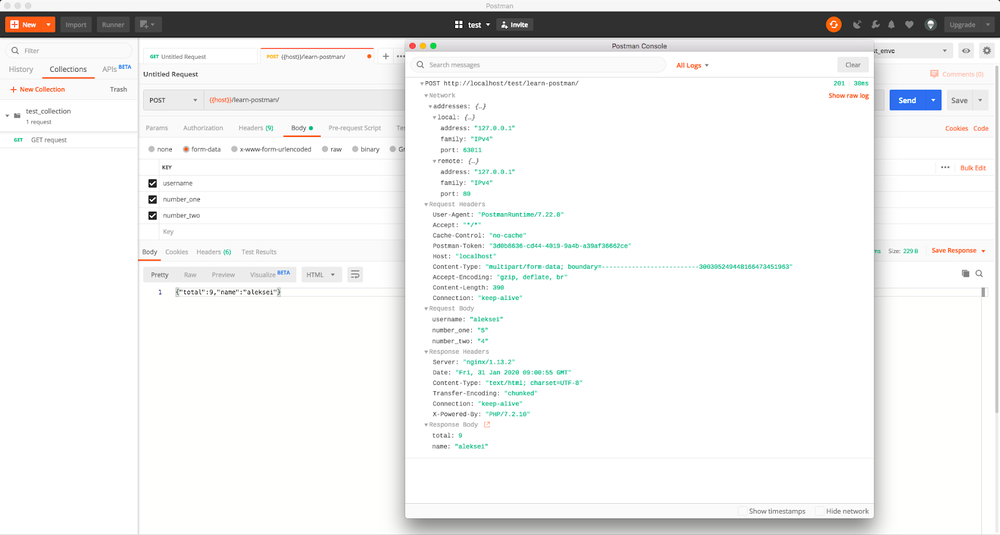
Давайте відправимо POST з використанням змінних. Додамо вкладку і виберемо тип POST-запиту. Ми хочемо використати змінну host з нашого оточення. Змінні записуються у подвійних фігурних дужках. Ставимо фігурні дужки і починаємо писати ім'я змінної, postman запропонує нам вибрати змінну з поточного оточення. Давайте виберемо. Оскільки це POST-запит, то переходимо на вкладку body (під адресним рядком) і додаємо параметр username, значенням для якого і буде змінна. Я додав ще кілька параметрів в ілюстративних цілях, сервер поверне їх суму.

Сервер повернув нам json-рядок.
У Postman ми можемо взаємодіяти з отриманим результатом, програмно відправляти запити, писати тести.
Кілька слів про тести
Відкриваємо консоль комбінацією cmd + alt + c (ctrl + alt + c для Windows). Я зробив один запит і подивився його логи. Крім того, ви можете вивести щось в консоль наступною командою:
Вивести щось в консоль можна за допомогою наступної команди
console.log("something")

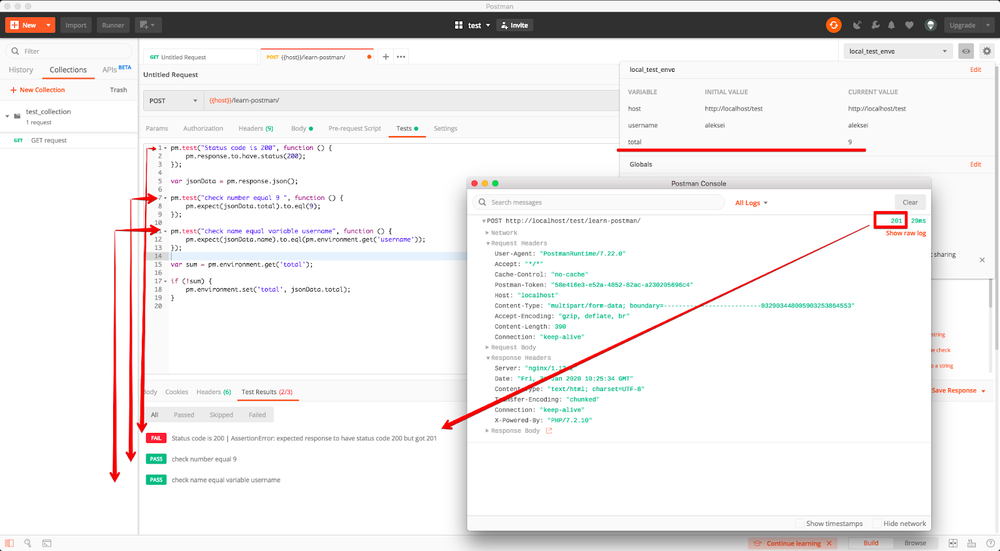
Тести пишуться на вкладці Тести. Я наведу кілька прикладів простих тестів, а потім ми подивимося, як з ними працювати.
pm.test("Status code is 200",function(){ pm.response.to.have.status(200);});
Це звичайна анонімна функція. У цьому випадку ми говоримо, що відповідь повинна мати статус 200.
За рахунок того, що у відповіді сервера ми отримуємо json-рядок, ми можемо розбити його на змінні. Давайте зробимо це з наступним рядком:
var jsonData = pm.response.json();
Тепер ми використовуємо нову змінну:
pm.test("check number equal 9 ",function(){ pm.expect(jsonData.total).to.eql(9);});
У цьому прикладі ми очікуємо, що total в jsonData буде еквівалентним 9.
Тепер давайте спробуємо порівняти отримане значення поля «name» з jsonData зі змінною username, яку ми маємо в нашому середовищі.
Змінну з оточення можна отримати таким чином:
pm.environment.get('username')
А тепер перевірка еквівалентності:
pm.test("check name equal variable username",function(){ pm.expect(jsonData.name).to.eql(pm.environment.get('username'));}); <p>В середовищі можна не тільки читати, але й писати.</p><p>Намагаємося отримати змінну "total" з оточення (її ще немає).</p> <ol><p></p><pre lang="php">pm.test("check name equal variable username",function(){ pm.expect(jsonData.name).to.eql(pm.environment.get('username'));});
Оскільки ми нічого не отримали з оточення, то і в «sum» нічого не буде. Створюємо в оточенні «total» і записуємо туди значення, отримане з jsonData.total.
if(!sum){ pm.environment.set('total', jsonData.total);}
Тепер давайте подивимося, що вийшло:

Всі тести, крім першого, пройдено. Сервер повертає нам код 201, тоді як ми очікували 200. Наша змінна знаходиться в оточенні, тому все працює.
Тепер, коли ви трохи розібралися з поштовиком, давайте спробуємо відправити запит, а точніше кілька запитів.
Задача: відправити певну кількість запитів, кожного разу змінюючи параметр.
- Спочатку створюємо нову колекцію запитів для циклу,
- Далі створюємо POST-запит,
- Після цього в тіло додаємо параметр «цифра», яка буде змінюватися в запиті (значення беремо з оточення).
- У вкладці Script перед запитом додаємо наступний код:
var digits = pm.environment.get('digits'); if(!digits){ digits =["2","4","5","22","13","6"];} console.log("digits: "+ digits); var currentDigit = digits.shift(); pm.environment.set('digit', currentDigit); pm.environment.set('digits', digits);
(Перевіряємо, чи є в оточенні змінна «digits», і створюємо її, якщо такої змінної немає. Масив «цифр» виводимо на консоль перед запитом. Далі беремо перший елемент з «digits», видаляючи значення з самого масиву. І встановлюємо значення в оточенні для «цифри» і «цифри». У «цифрах» вже на один перший елемент менше.)
У вкладці «Тести» записуємо наступне:
var digits = pm.environment.get('digits');var digit = pm.environment.get('digit'); console.log("server got digit = "+ pm.response.json().digit); if(digits && digits.length >0){ postman.setNextRequest("loop request");}else{ postman.setNextRequest(null); console.log("stop"); pm.environment.unset("digits"); pm.environment.unset("digit");}
(Ми беремо «digit» та «digits» з оточення і передаємо деяку інформацію в консоль. Якщо «цифри» не порожні, ми вказуємо наступний запит setNextRequest і передаємо поточний запит як параметр. В іншому випадку говоримо, що більше нічого робити не потрібно, очищаємо змінні оточення і виводимо в консоль рядок «стоп»)
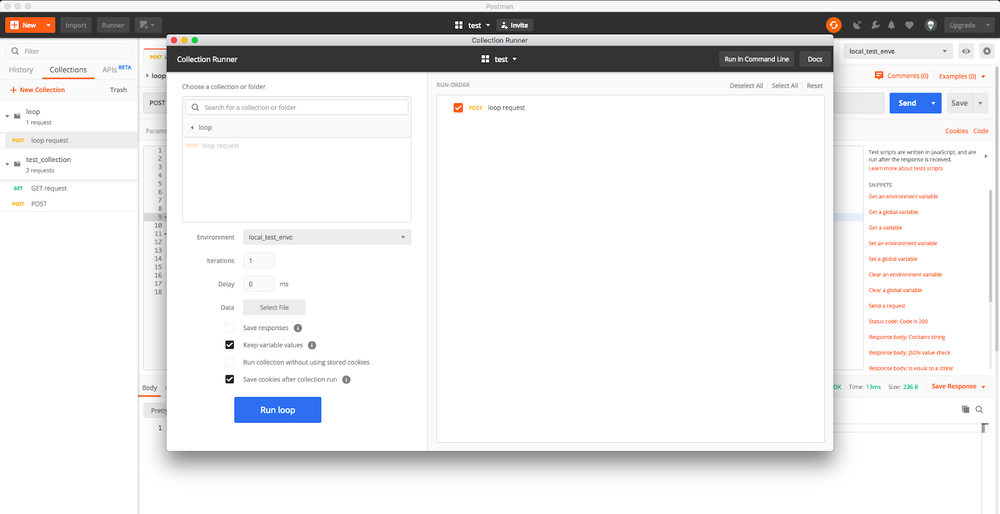
Після цього відкриваємо Runner (у лівому верхньому кутку), вибираємо нашу нову колекцію і наш циклічний запит, вибираємо оточення і натискаємо кнопку Run loop.

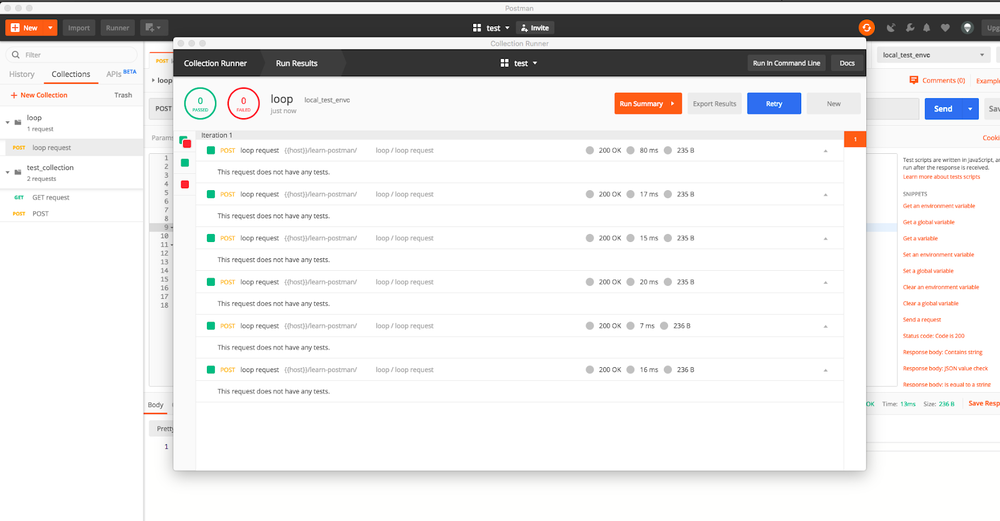
У бігунку ми бачимо, що було виконано 6 запитів.

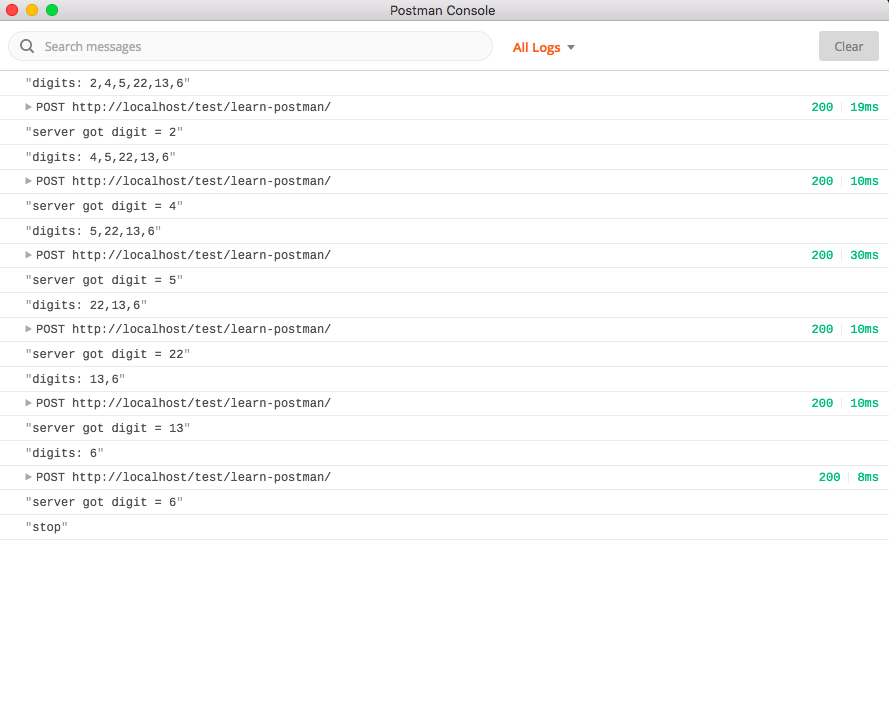
Після цього відкриваємо консоль і дивимося логи:

Висновок
Ми протестували деякі можливості Postman на практиці, переконалися, що це дійсно дуже зручна і багатофункціональна платформа для розробки, яка спрощує процеси розробки і тестування API.
Вичерпну документацію можна знайти тут.



