In this review, I will try to talk about all the existing testing extensions, which can be useful for work of beginner software testers. I saw the information about testing extensions appeared very often at the specialized sites, and I wonder if they will be appropriate for the workflow. It will be basically the extensions for Firefox, unfortunately we could test only one of them in Chrome because of the circumstances. So, let’s begin.
Firefox website testing extensions are the same common extensions, used in a little bit different way. There are not so many extensions, specialized at testing process.
Bug Magnet
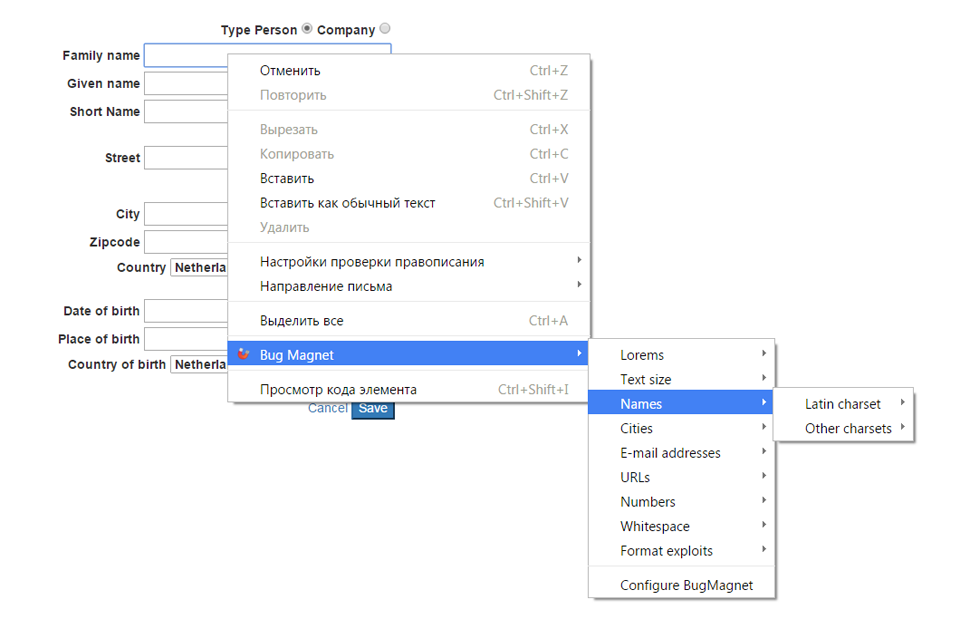
Bug Magnet is Firefox and Chrome extensions for testing sites. We use Chrome to look into the extension. You will have to do a little work to get this extension for Firefox, because it is absent in the Firefox Marketplace.
It allows you to add to the ordinal and boundary data values to the fields. Works in date-entry fields and text fields, which contain editable divs. To cut a long story short, it will work with everything, where it is possible to enter the data. In theory.
Supports multi-frame pages, if they are of the same domain. The light page load and passive mode work make no doubt of system performance. And it’s open source.
You can only add the configuration location to parameters. What a boundless generosity!
Managed to add the selected values to the fields. You can easily insert Latin, Cyrillic, Arabic and other loremes (even if it is Unicode), names, emails, urls and other, which are usually hand written.
Everything is clear with Loremes. Names are out of question. Except the typing of words and phrases of the different length in Latin (there are not only name and surname, but also other words and names, which may be written in the data forms, also there are series of names with symbols, used in French and other languages, letters with diacritics, umlauts, apostrophes, etc) also, there is an ability to put default values in languages, wich are different from English, that is useful if you need to know how content is given in another language and to analyze code.

Well, ok, you can write names using the keyboard. After all, the art of copy and paste from Cambodian and Indonesian websites is available to everyone. There were some cases in my practice, when I had a very big problem with writing hieroglyphs, also mathematic symbols were the problem too. With Bug Magnet you will be able to add the pieces of different text length with spaces or without from 128 bytes to 64 kilobytes. Lorem ipsum dolor sit amet is never enough. Texts with no spaces, which are offered by the application, is just a set of numbers.
Cities. There are not so many values in default configuration. Automatic Google search requests and different address writing with a house number before the street name or after can be added here too.
The set of valid and not valid emails in default configuration is a real pleasure. To be honest, I didn’t use even the half of all possible variants, that’s why I put like for such variability, largess and fantasy.
URLs. There are also valid and not valid. Cyrillic are absent. In my own custom configuration I would add social network test account URLs, because you have to check their correct connection.
Numbers. By default: different length values, with dot, comma, minus etc.
Spaces and Tabs. It will be useful to check if spaces are deleted and how different types of forms respond to extra tabs in the text.
In addition to all above mentioned, you can put exploits. There are only a few in default configuration, but sometimes you have to check, if the form supports js-injections.
Maybe the default settings of the extensions will satisfy someone’s needs. But in the real life there is always a place for some experiments. Here you go, the default configuration.
For example valid and not valid telephone numbers can be added (the existing variants were not enough for me). I didn’t cover the entire list of possible variants, but it will be enough to make an example:
{"Phones":{"Valid":["+380673830000","+38 067-383-00-00","+38 067 383-00-00","+38 067 3830000","38067383000","0673830000","(067)3830000","+38(067)3830000","+38 067 383 00 00","+38 067 383 0000","+38 (067) 383 00 00","+38 (067) 383-00-00"],"Invalid":["0","sdfggs","-"," ","11111111111111121222221","-380673830000","+38o673830000","+38/067/383/00/00"]}}
If you have a strong wish and enough time you can add the list of fixture logins to enter the test website or somehow to set up the browser extensions for QA so that it fits your requirements or anything you can imagine—everything depends on your fantasy.
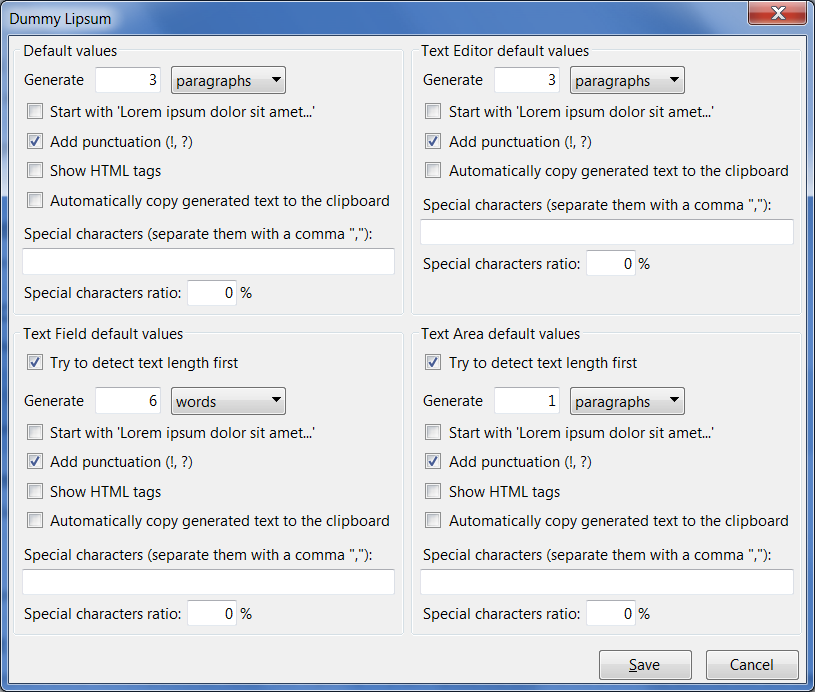
Alternative. If you need just a loremes generator, Dummy Lipsum will be enough for you. After the installation, it is requested from the context menu and you can set the necessary parameters.

Web Developer
You shouldn’t be afraid of name of this extension for Firefox, because we will use it in order to make testing. Extensions for Chrome and Opera are also available. Developers promised lots of flexible tools, which allow to check the page carefully, to get an information about the stylization of each web element, to turn off and to make disable everything that is possible on the page. Now let’s try to figure out!
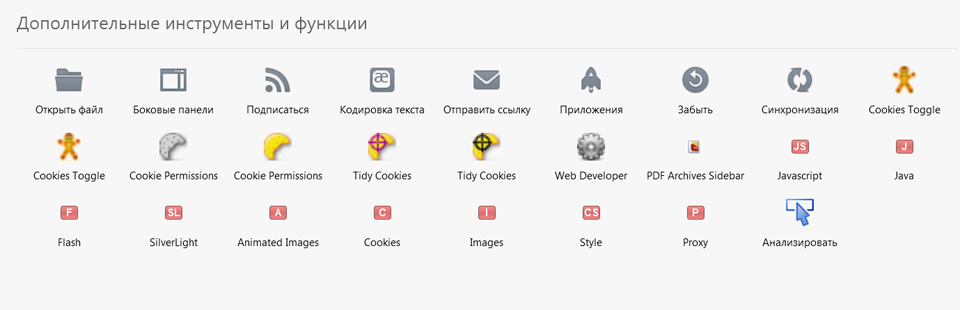
After installation, we can find everything that we need at the context menu or at menu .
On the menu, you can turn off everything that bothers you and interrupts your testing process. You can even turn off cash. You also have an ability to install option for displaying cashed information. For example, only fresh information will be shown for you each time you visit the page. You don’t need Java or Java Script on your page – just turn it off. We can lose ourselves in a world of nontrivial testing, exploring the different cases, when user finds out that something doesn’t work or display.
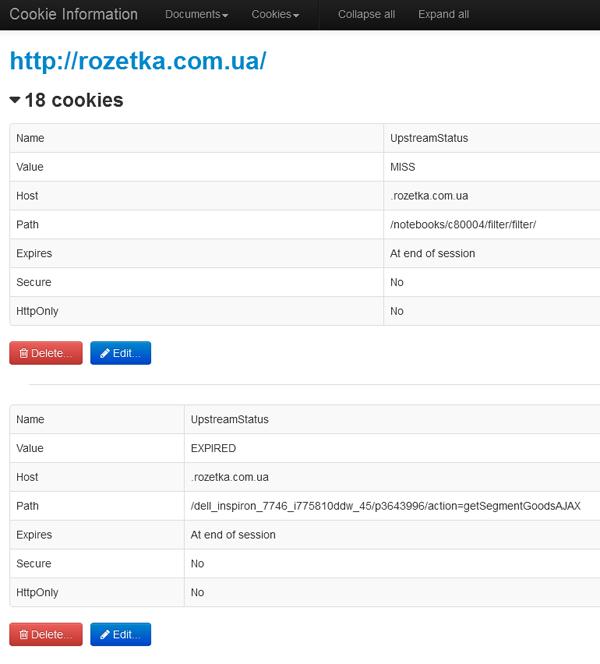
There is the ability to add cookies manually and also you can find the individual cookies removal for different types. On the menu you can do it with understanding the matter.

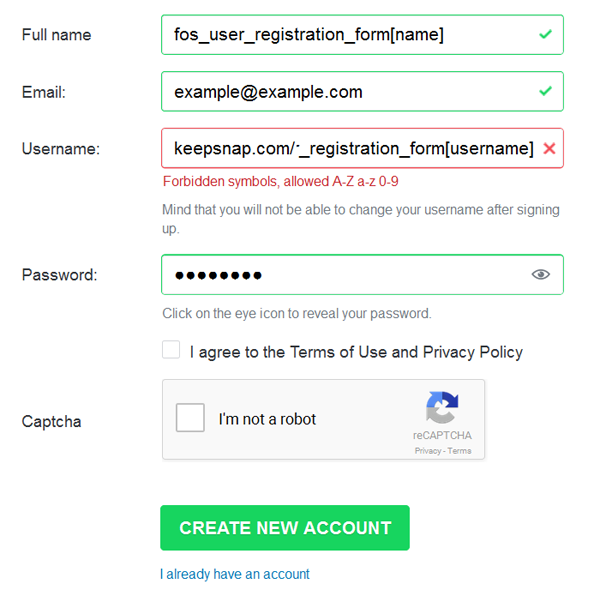
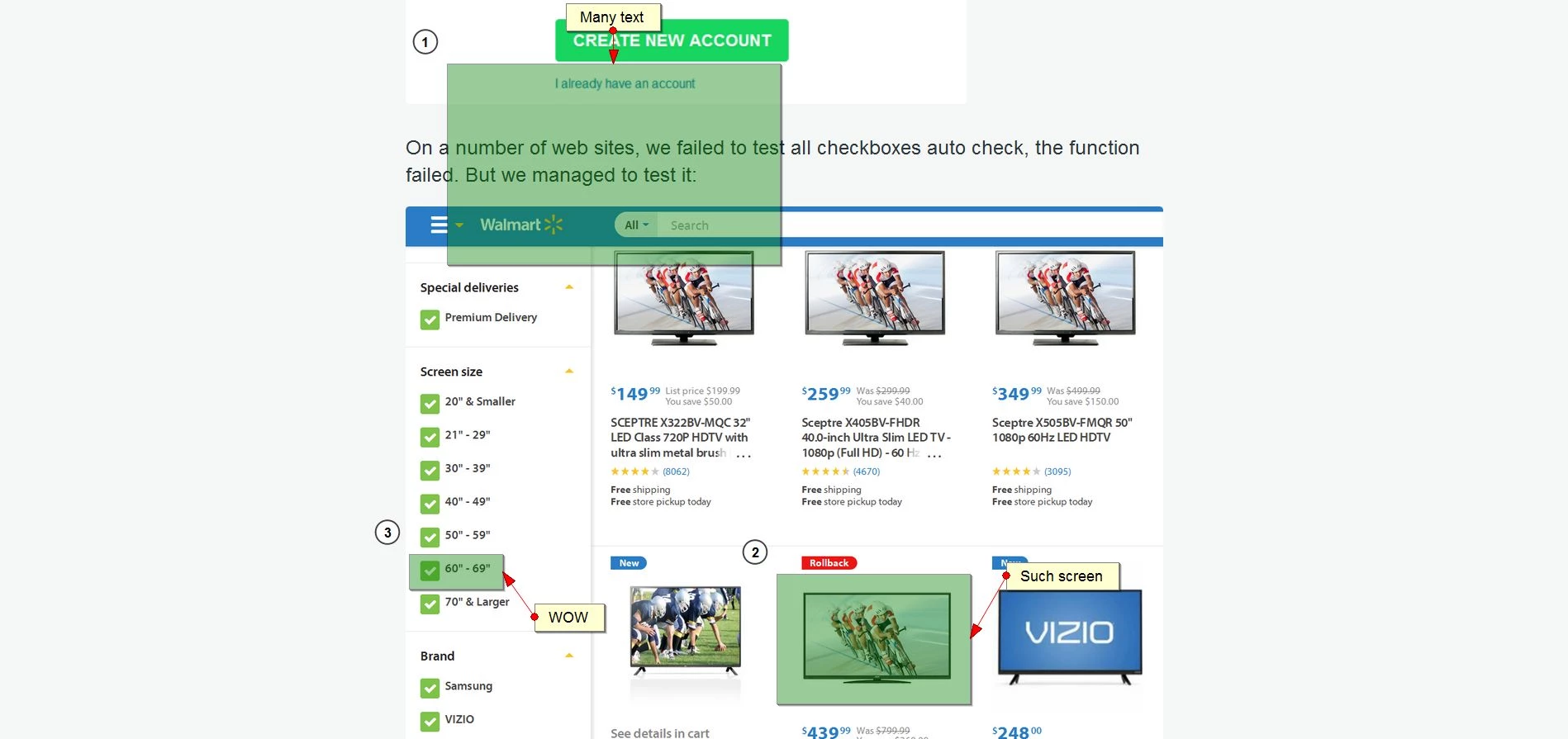
Do you need to test CSS? There are some tools for this. To play with forms — here you are. If there is a necessity to show the passwords and there is no button designed for this — plugin will help you. Or if you want to fill all the fields with different data — it is possible to do, because such function exists: . After all, this function makes the field types distinction, but you won’t like the data.

On a number of web sites, we failed to test all checkboxes auto check, the function failed. But we managed to test it:

Then, if a QA tester wants some adventures, there is GET to POST and vice versa method conversion in the forms section.
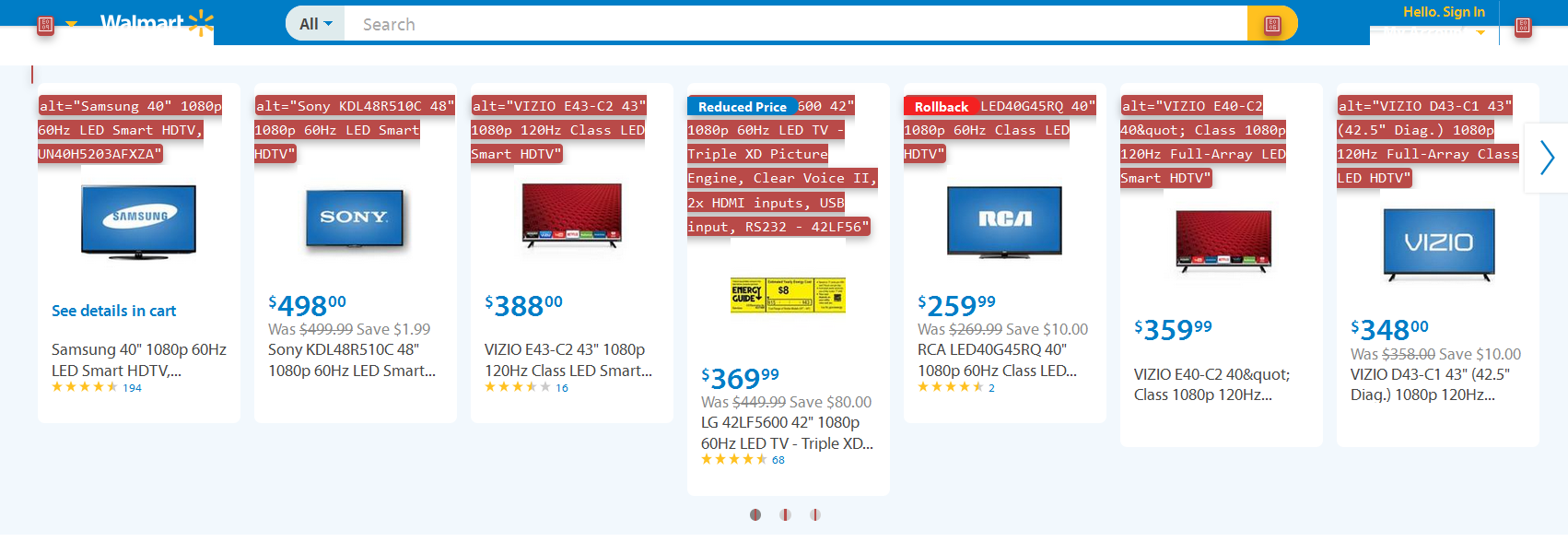
There are times when I am too lazy not only to press F12, but also to scroll the page code. There were lots of alt generated for pictures. Oh, so what is to do? Two clicks, fellows, just two clicks. . Hotsy – totsy, isn’t it:

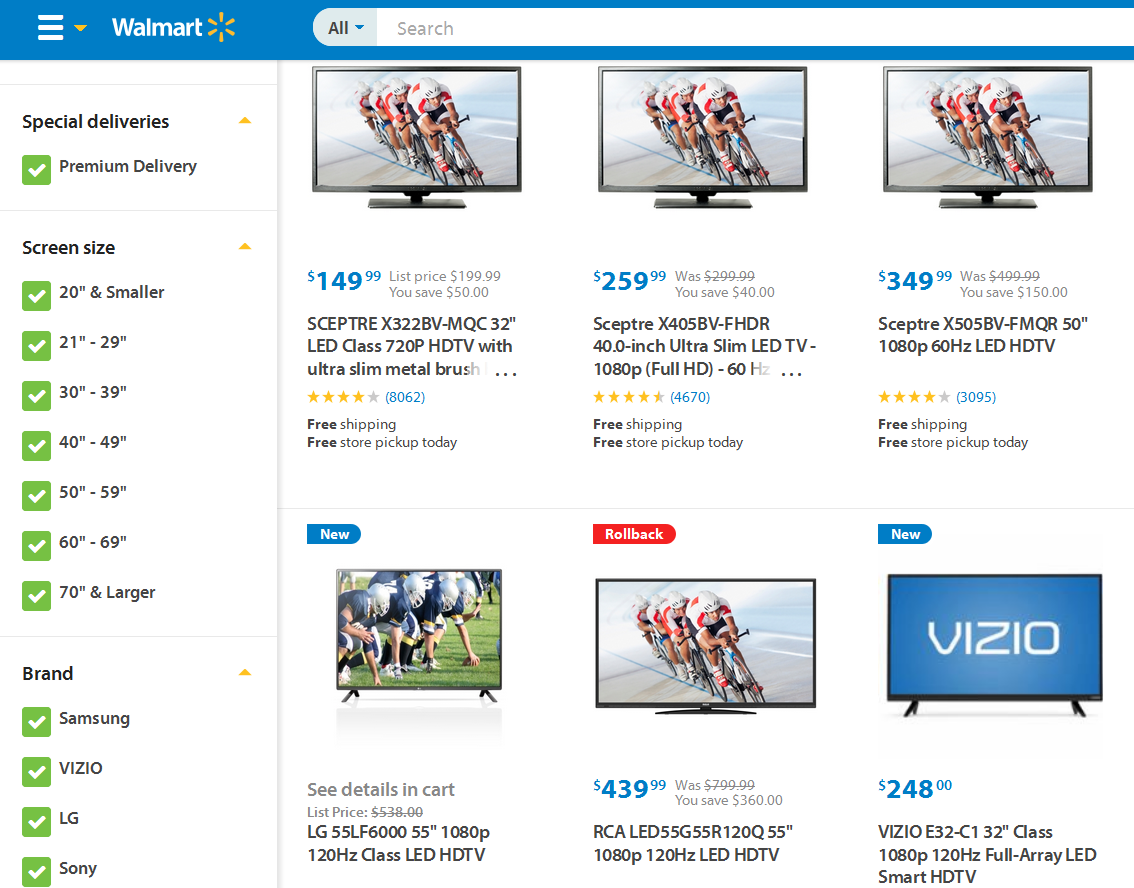
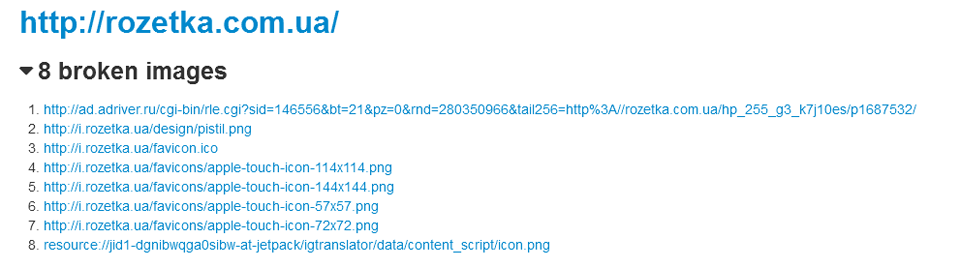
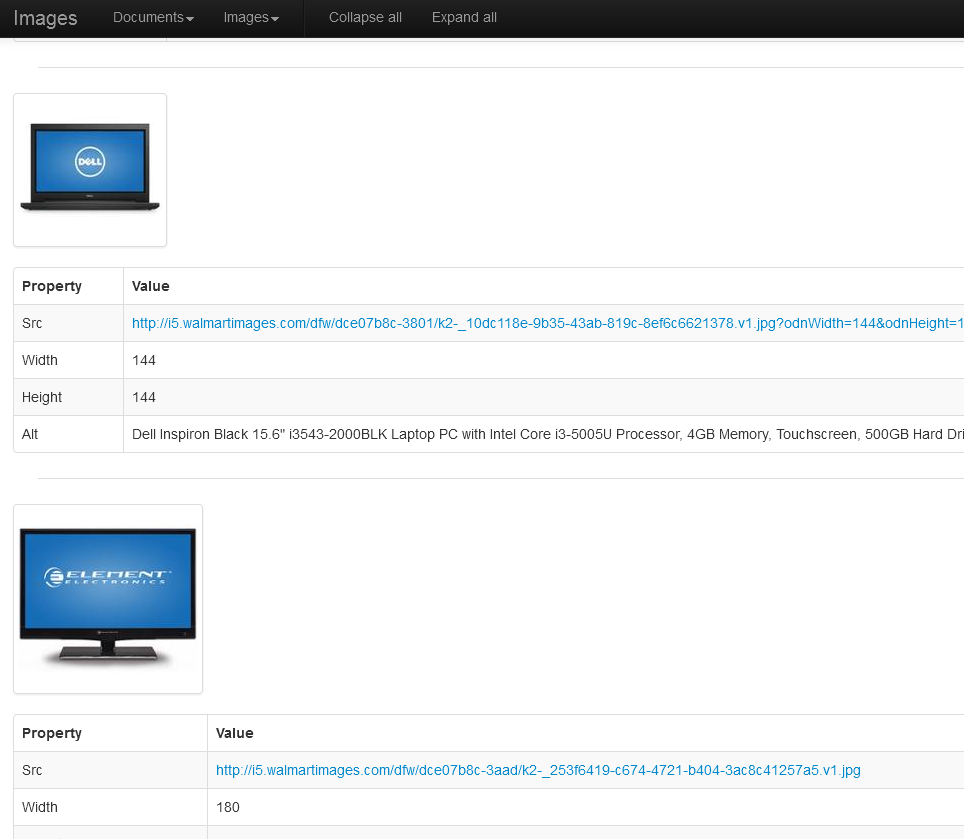
To make a detailed testing with quality assurance we can make enable the displaying of pictures length and width, size and path to them. Besides, you can easily test, if there are any bad pictures on the web page. I have a bad news for ‘Rozetka’ e-shop:

You can play with pictures whatever you like. Backgrounds were annoying? You can easily hide them or make disable. Or amount of pictures is too high — it is easy to hide them all and the HTML coding won’t be broken. By the way there is an option that makes picture full sized. You can also quickly reload all pictures without reloading the web page, or to replace the pictures with their alt-attributes; the information concerning to pictures is not a secret, so it is shown in a very understandable list.

. With the help of this section, you can watch the information about the web page elements, things, you can’t see at once, but they exist in the code. The tester can immediately tell you which element considered to be a problem. It is necessary to understand code a little bit, of course.
. . In spite of the section name, its functional will be useful. With the help of you can clean the cash, history, HTTP- identification or all at once. Though I usually use the good old Shift+Ctrl+Delete combination to clean the cash, in this case you don’t have to do it. will show the hidden elements on the web page. It doesn’t work every time, but if it worked, you would see, for example, the pop up authorization window, which is usually caused by the click on the appropriate button.
Adding line guides will be useful for testing HTML coding, (though in the FoxGuide extension they are more than just demonstrable). There is also the analogue of the magnifying glass (which will be as slow as a snail, and Magnifier exists already), and its own ruler.
The ruler unfortunately has a great disadvantage — it doesn’t remain on the screen when you move to another tab. There is its setup panel and the panel of displaying the starting and ending point, but there isn’t the ruler itself, so you have to turn it on from the context menu.
There is also its own HTML editor in this section. It’s very primitive and I wouldn’t use it, if I had some analogues.

«Linearize page». Here you go, now the whole page is shown exactly in vertical direction, going deep down to footer. The information can be useful too, I think. Tables remain on their place one below the other. I can hardly imagine in what way I can use it. Only if I need to check one or another element, or the bunch of them on the screen. More experienced testers will surely find the thousand and one way how to use this function during their work. I will be glad to see your ideas in the comments.
allows you to mark all links as seen or unseen.
(according to context visual emphasis). With the help of functions of this section, it becomes possible to make a visual emphasis of some elements on a web page. For example, we should know how to go to other resources from this page — ; to highlight the block elements — ; for old-fashioned elements there is a special highlighting — ; also you can highlight the titles — . It is possible to highlight the elements depending on the type of their position: absolute, relative, fixed.
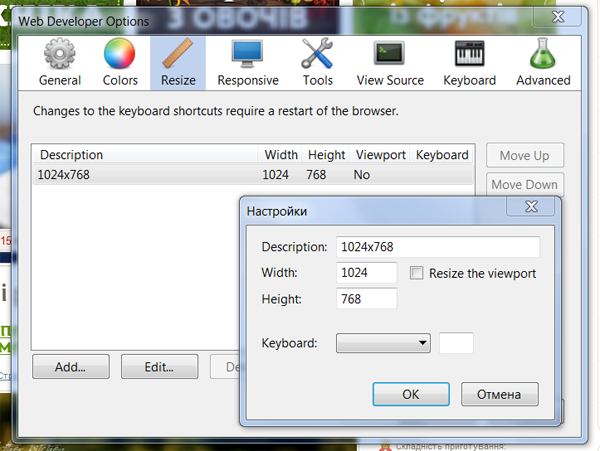
. Firstly, with the help of functions from this sections you can visually display apparent and actual size of the window as a separate pad or even as a page title.
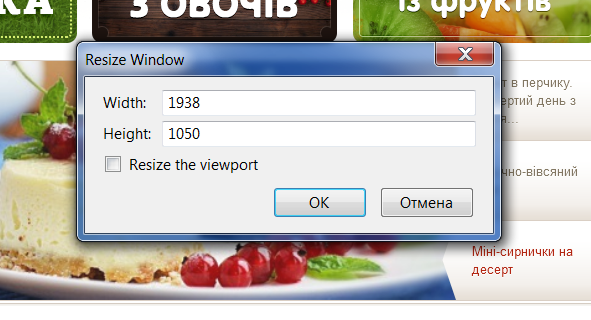
Secondly, you can change the window size manually, but now there are easier change methods.

Also, you can make resize function as a hot key.

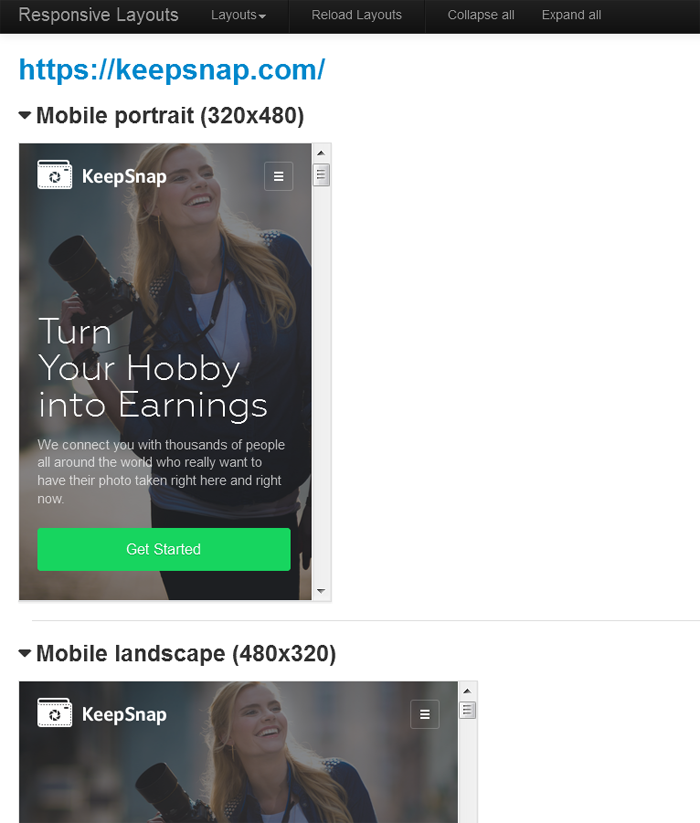
And now the king of the «Resize» — viewing the responsive layout on the one tab including all screen sizes, or .

It will be useful not only for testers but also for HTML coders (to check if you didn’t forget something) and clients. You can browse the page in the separate blocks depending on different screen size, the other blocks won’t disappear. But it can be slow down a little bit (I had, for example, lag when I returned to the tab with the screen set was too long), but anyway this function saves a little time.
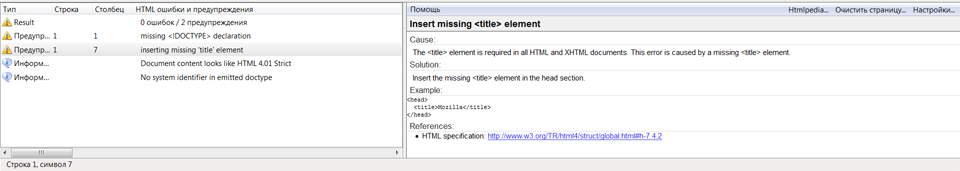
There are CSS validators, RSS-feeds, HTML, URLs, etc. Of course, web services are taken from good old http://www.w3.org/, a couple of validators from http://www.cynthiasays.com/ (but, to be honest, they didn’t work right from the context menu, that’s why it is easier to get there directly). Validators also can be hotkeyed, if testing with validators is a daily routine.
The extension has its own error console, but there are advanced analogues in other extensions, as in the case with HTML-editor. It is also shown in separate window. I am not even talking about watching the page code or the code of individual wireframes, which are very good too.
In general, Web Developer is necessary to install for testers. Maybe it is overloaded, but it will for sure help you. I often forget to test and to heck something, some small details and the list of functions of this extensions can become the starting point for completing the list of test-cases.
Another useful web services for QA testers.
For the ruler embedded in this extension, of course, exist the analogues. As the individual extensions. MeasureIt, for example.

If you need an ordinary ruler you should install it and you won’t regret it.
For the script block, if necessary, you can use NoScript extension. It will block JavaScript, Java, Flash and the other active content. There is QuickJava, which is appropriate mostly for the same goals. It is possible to enable everything separately, you just have to put the buttons you need to the toolbar.

As a tool for code validation HTML Validator can be used. There several algorithms to choose, the results of validation are given with the tips and help.

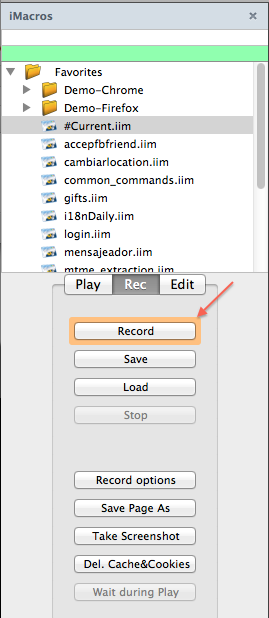
iMacros
Is an extension for recurring tasks. You can download it from here.
As promised by developers of this extension
Whatever you do with Firefox, iMacros can automate it.
Yes, of course, for more detailed testing Selirium will be better, but iMacros is ready to automatize the daily routine. Or no? Now we’ll see what this «automation for poor» can.
So, with the help of this extension we can write down our actions on the page, to save their sequence to the file, to edit it and to play.Time fter time. Day after day. Besides all that, iMacros saves all passwords with 256 bit encryption. You have to have a look at Wiki.

For example, IMacros is used as a login for mailboxes, which are located at a different mail services. But I wasn’t looking for the easy ways and tried something else: viewing the elements of the main page, transition to the blog and back, authorization, fill and editing the photo to the gallery, viewing the gallery and adding photo to the bin.
It turned out to be not exactly as expected. IMacros didn’t get how to close the pop ups and how to scroll banners in browser, what to do after clicking on ‘backspace’ button on the browser toolbar. I don’t blame him for the last thing.
I decided to simplify the task and to take away the transition to the blog and «backspace» button.
The code was looking like that:
VERSION BUILD=8920312 RECORDER=FX TAB T=1 URL GOTO=https://***************** TAG POS=1 TYPE=DIV ATTR=TXT:Sign<sp>in<sp>Remember<sp>me<sp>Lost<sp>Password?<sp>Sign* SET !ENCRYPTION NO TAG POS=1 TYPE=INPUT:PASSWORD FORM=ACTION:/login_check ATTR=ID:password CONTENT=***************** TAG POS=1 TYPE=INPUT:EMAIL FORM=ACTION:/login_check ATTR=ID:username CONTENT=***************** TAG POS=1 TYPE=BUTTON FORM=ACTION:/login_check ATTR=ID:_submit TAG POS=1 TYPE=INPUT:FILE ATTR=ID:fileupload CONTENT=D:\!Work\IMG_2659.JPG TAG POS=1 TYPE=A ATTR=TXT:Done TAG POS=1 TYPE=SPAN ATTR=TXT:Select... TAG POS=1 TYPE=A ATTR=TXT:Unpublished TAG POS=1 TYPE=BUTTON ATTR=TXT:Edit TAG POS=1 TYPE=A ATTR=TXT:30 TAG POS=1 TYPE=INS ATTR=CLASS:iCheck-helper&&TXT: TAG POS=1 TYPE=BUTTON ATTR=TXT:Save<sp>changes TAG POS=1 TYPE=BUTTON ATTR=TXT:Publish TAG POS=1 TYPE=I ATTR=CLASS:icon<sp>icon-close<sp>js-close-notify&&TXT: TAG POS=1 TYPE=LI ATTR=TXT:Settings<sp>Account<sp>info<sp>Notifications<sp>Billing<sp>h* TAG POS=2 TYPE=A ATTR=TXT:Account<sp>info TAG POS=1 TYPE=A ATTR=TXT:Open<sp>in<sp>new<sp>window</sp></sp></sp></sp></sp></sp></sp></sp></sp></sp></sp></sp></sp></sp></sp></sp></sp></sp>
The playback stopped at filling the photo.
It is appropriate for functional and regress testing, performance testing, not only for routine and clicking the similar forms using the different data for the fields. Surely, I will find a couple of tasks for this extension.
FireShot
The extension for Fox-in-fire, that allows to take screenshots. Well, if you have some reasons to consider Monosnap, Joxy and Paint unworthy of your attention, you should try FireShot. In the end, it’s much easier, then to install the multi-megabyte software.
The whole page snapshot Shift+Ctrl+Alt+Z is a very useful thing.You have to make marks in several places on the page but they located along the entire height? Do not worry, you need only one screenshot to make. For sure, there are some alternative ways for his, but here we have editor and all the stuff.
The fact that bothers me is when you use editor on the screen, it is impossible to work with browser, it becoming inactive. «First close the editor and then — continue to work», seemed creators said to us.
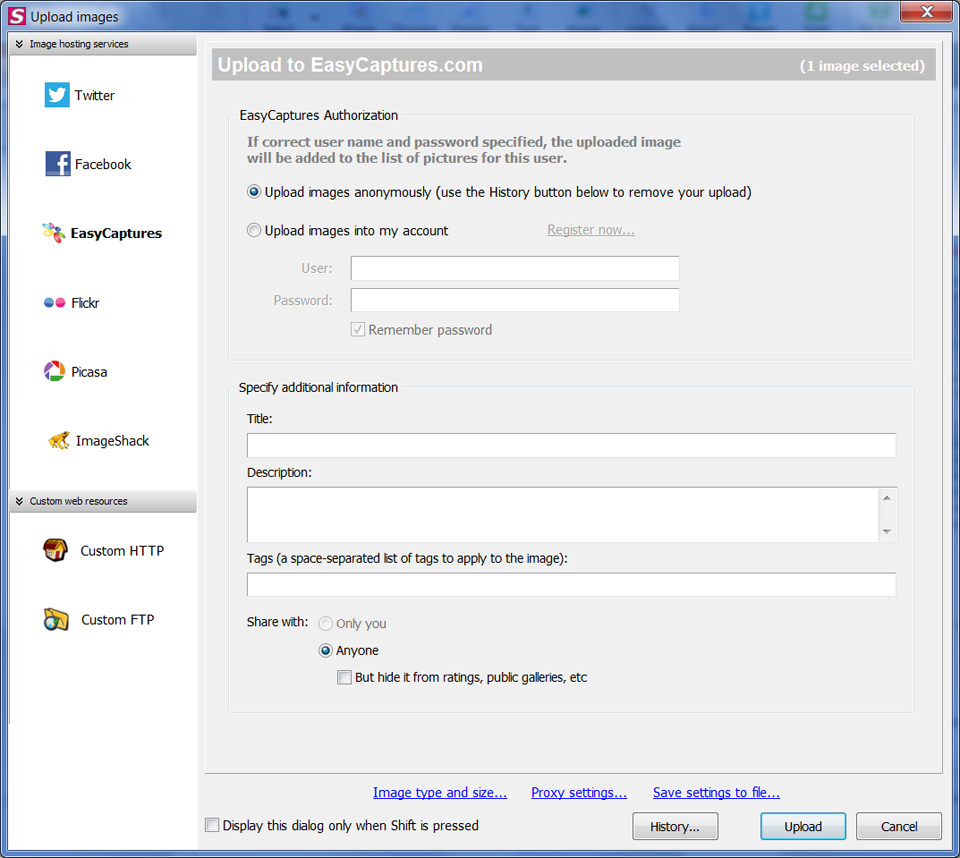
Another advantage is an ability of posting the screenshots you made on popular services and websites, even on social networks. Also, you can add links to custom hubs. There is also the option that allows you to send pictures to the other applications.

The screenshots can be saved in standard formats and there is the ability to transfer files to pdf format. But for multipage PDF you will have to buy pro-version.
Extracting the areas of screenshot and annotation work perfectly. You can blur the certain areas of the screen with the private data, if it will be available to the wide audience.

If it is not enough for you, there is also the option of highlighting of the marked area and inversion of its colors etc.
Having installed this extension, you get not even the tool for screenshot creation for Fire Fox, but the functional graphic editor. But, I’m afraid you will spend more time decorating your screenshots, then you spend for work. What does a tester need? To make a screenshot, to point where the bug is and to add it to report on bugtracker.
I don’t know yet, if I will use FireShot. It has got the potential and from time to time the new features are added, but I am got used to Monosap, which has an ability to rec the video from the place, where the bug is and have an ability to upload it to You Tube (anyway it’s client is a very useful program). You should try ForeShot, it’s good enough.
And some analogues.
You can try Screengrab, if you don’t need lots of functions. If you need to save a web page as a picture, this extension will manage with this task. It can make a screenshot not only of a part of the page which is seen on the screen, but to make screenshot of the whole page or only a fragment. Or Take Screenshots, Screen Grab with Online Upload, which uploads the screenshots on ImageBam.
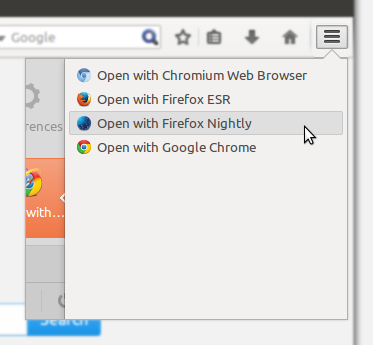
Open With
After all, I want to tell you briefly about Open With. This extension allows to open the current page in another browser, which is installed on your PC.

It is very comfortable you don’t need to copy URL every time. There is also the analogue, but only for those, who likes Opera.
I hope this testing extensions overview will be useful for you and your work. I didn’t make a review of the Chrome testing extensions, only because I personally prefer to use Firefox extensions of testing websites.