During the presentation on the 9th of September 2014, Apple introduced Apple Pay — its own system of mobile payments.
Apple pay allows iPhone 6 and iPhone 6+ users, as well as those who have new versions of Apple Watch easily shop online now, and benefit from apple pay app integration as well as make payments with the help of NFC (Near Field Communication) Technology. Touch ID or Face ID technologies are used for payment authorization.
Below we will find out how to integrate apple pay into the mobile applications which are developed and require payment options integration.
Apple mobile Pay is compatible with such proximity card readers as Visa PayWave, MasterCard PayPass, American Express ExpressPay.

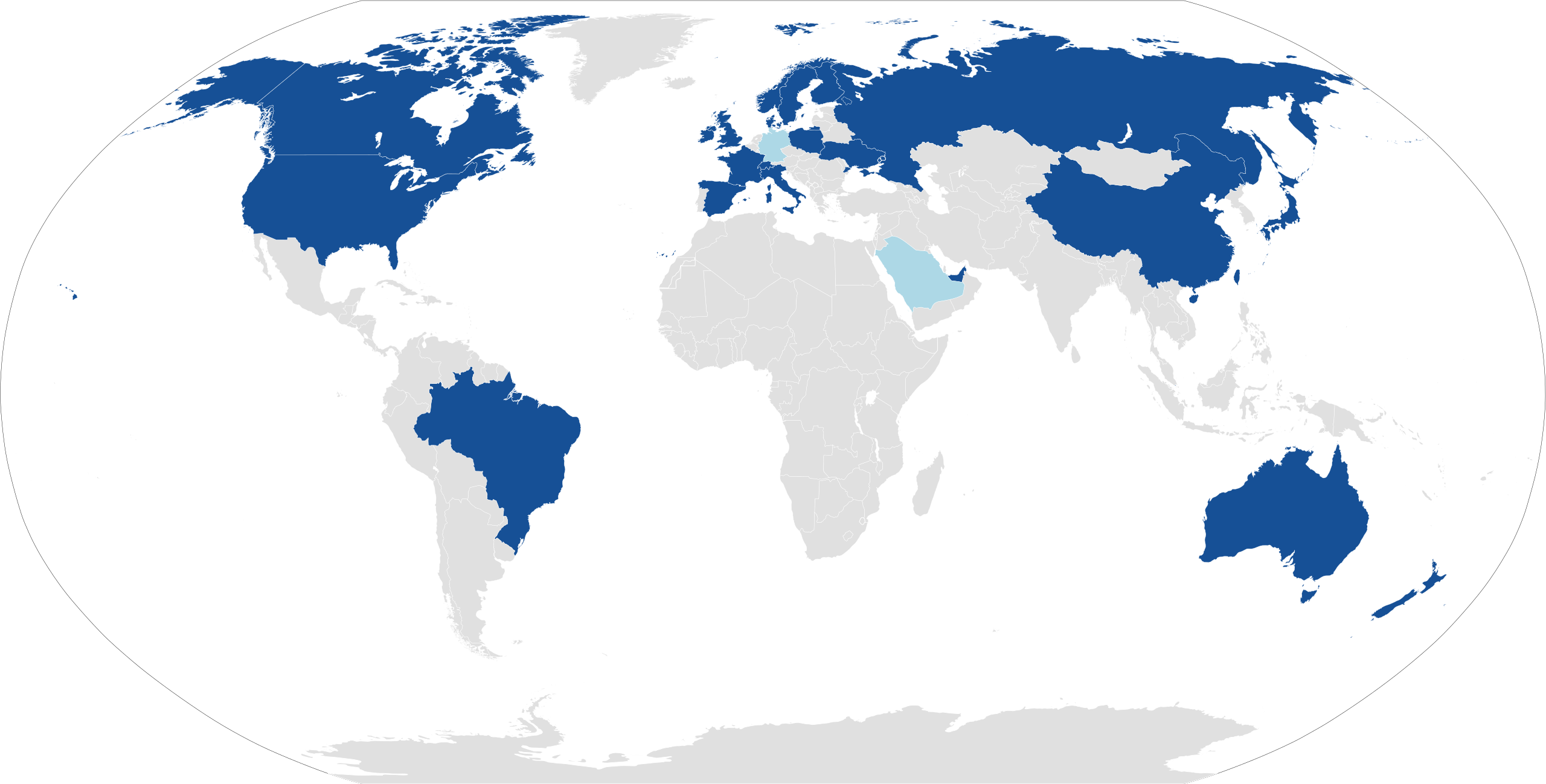
Apple Pay Countries Coverage Map (as of May 17, 2018). Dark Blue: up and running Light Blue: planned
Let’s start
We will use the latest Apple Pay version (as of 5 November 2018), Swift 4.2 and Xcode 10.1.
For Apple Pay integration into the mobile app, you must have registered and paid developer account (https://developer.apple.com).

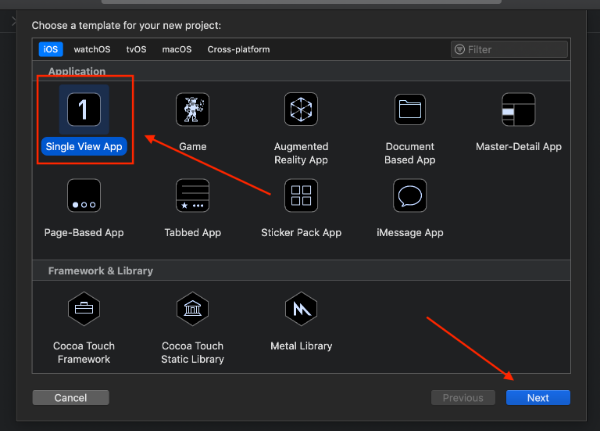
We create a project based on Single View Application.

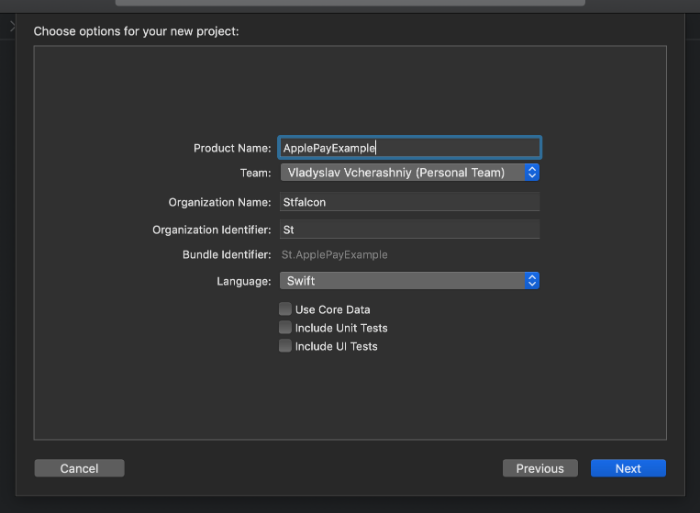
Our next step should be the project name creation. I will use ApplePayExample.

Further on we are faced with the ViewController class. Here we will actually work.
Apple Pay Adjustment in the Application.
For Apple Pay integration we have to use the PassKit library.
PassKit allows:
- To add Apple Pay to the mobile application;
- To manage cards in the Wallet App.
For Apple Pay adjustment we have to take 3 obligatory steps:
- To create merchant ID;
- To enable Apple Pay in Xcode;
- To create a test user.

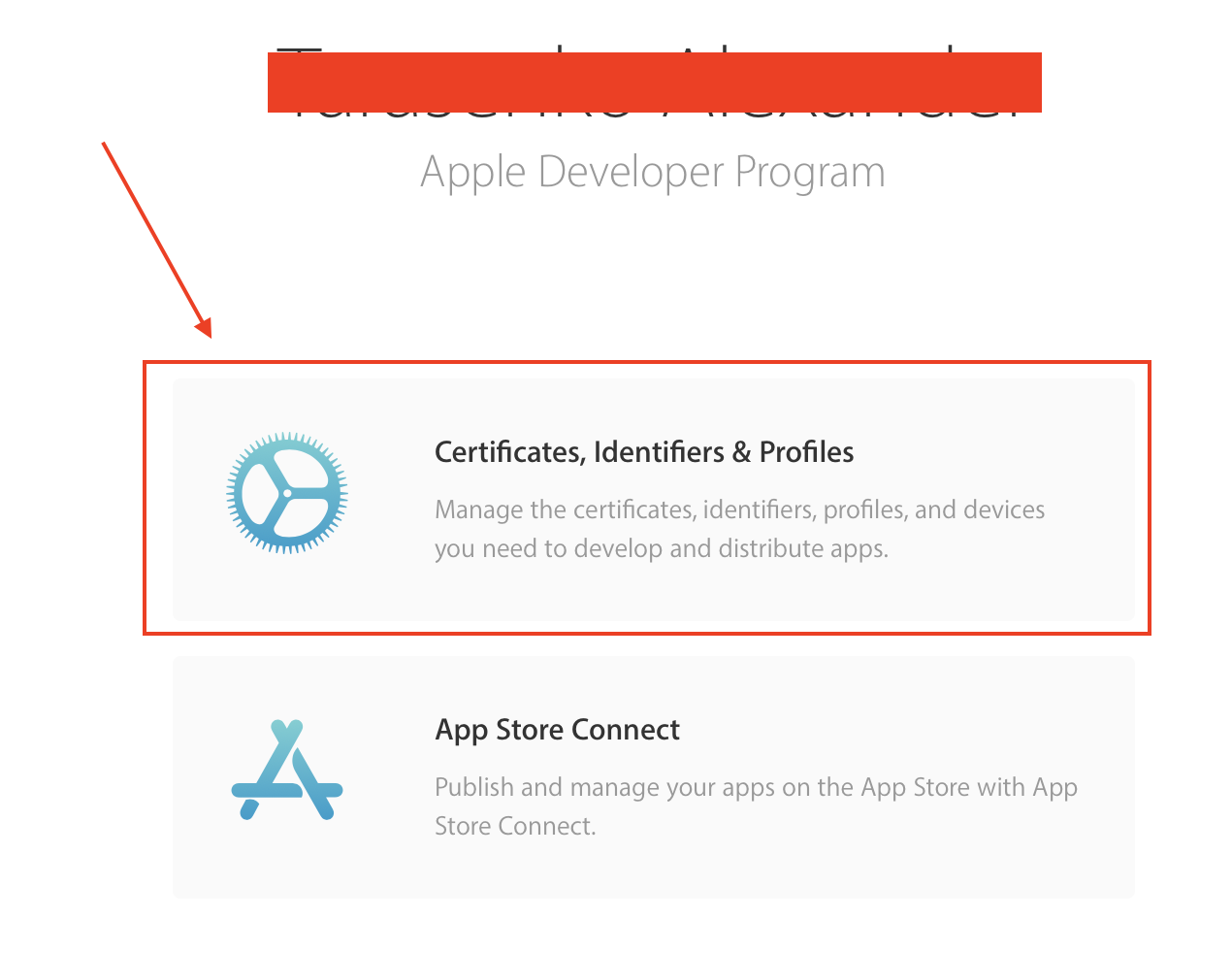
Let’s go to https://developer.apple.com, authorize with our account and follow to Certificates, Identifiers & Profiles.
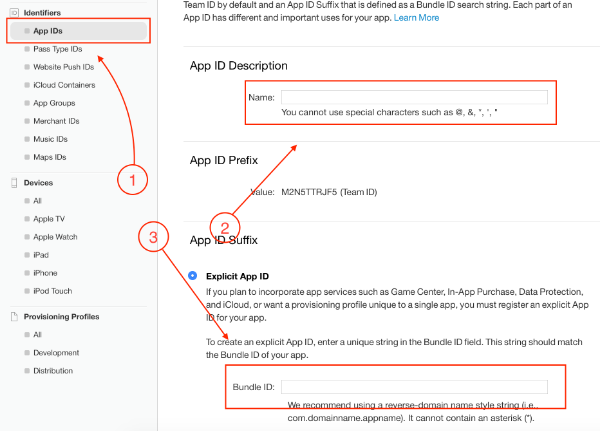
Go to the Identifiers group choose the App IDs tab. Fill in all the necessary fields in accordance with your app and follow further instructions.


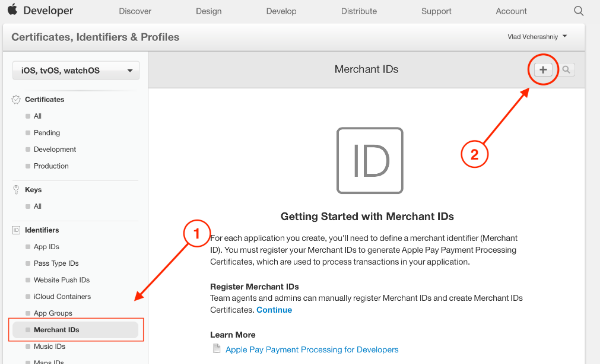
After that, you should choose the Merchant IDs in the Identifiers group.

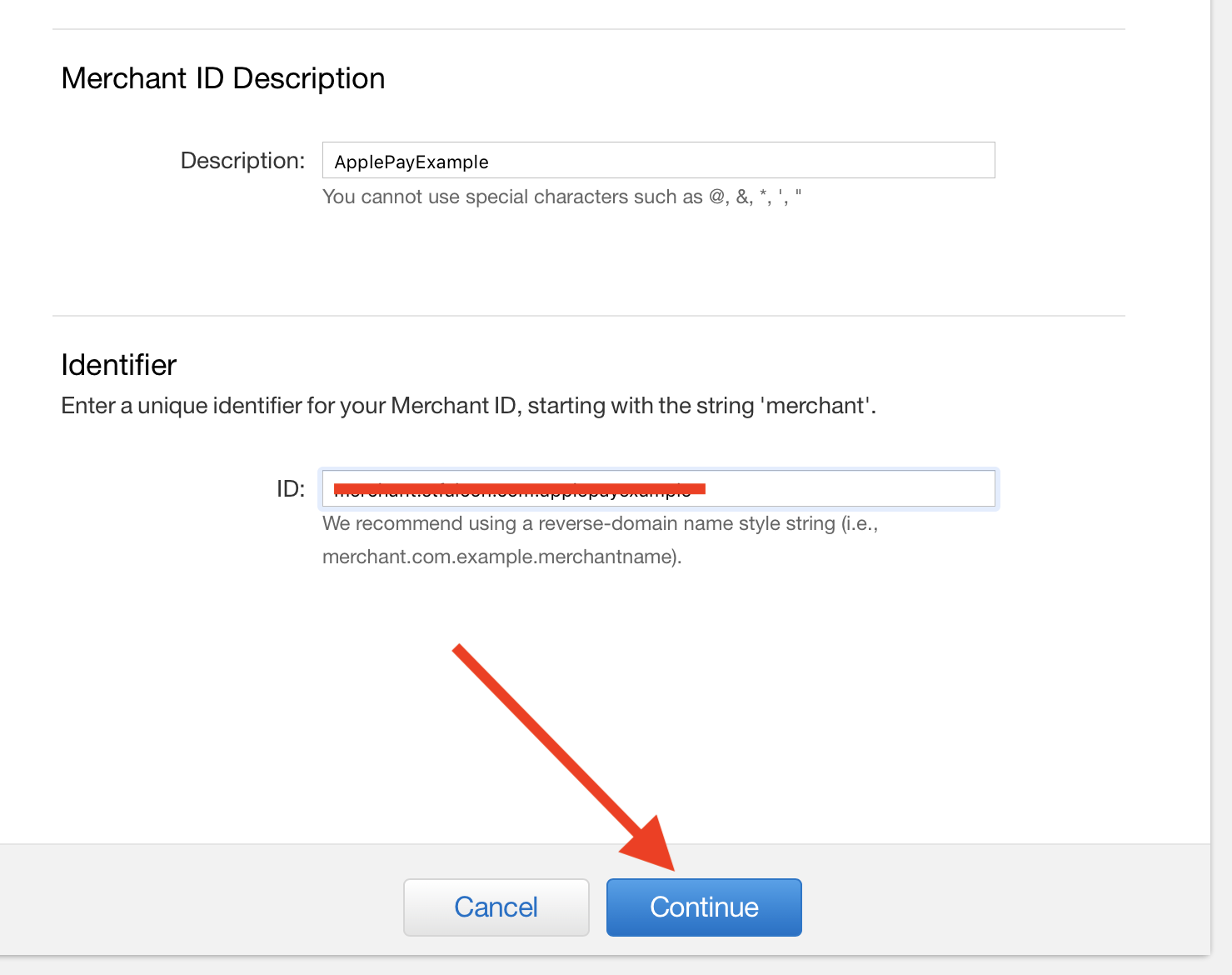
Create a Merchant ID for your application following the instructions given.
Identifier is recommended to be named the following way “merchant” + Bundle ID. For example: merchant.com.myapp
Arm yourself with patience, we have almost finished our preparations for the project.
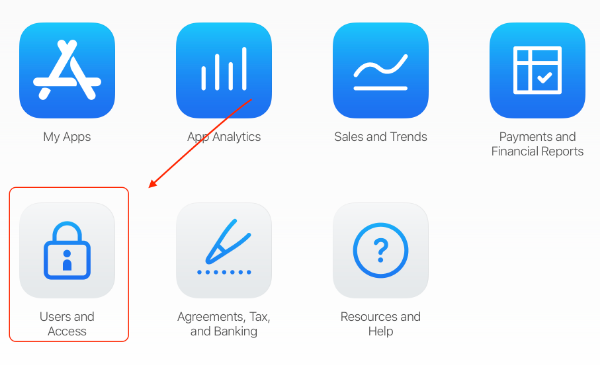
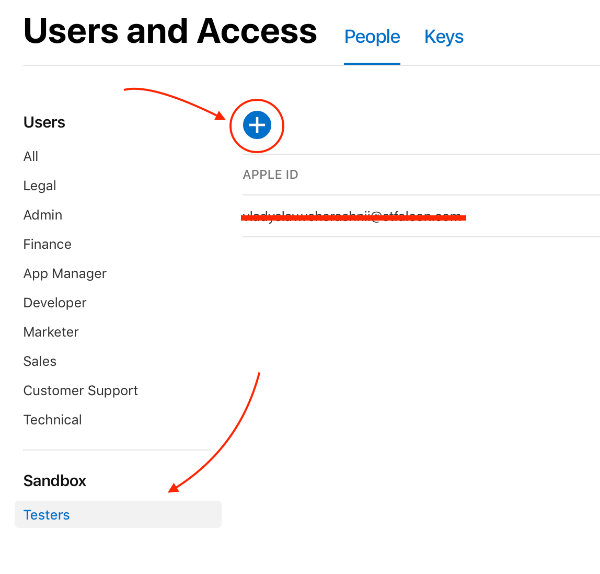
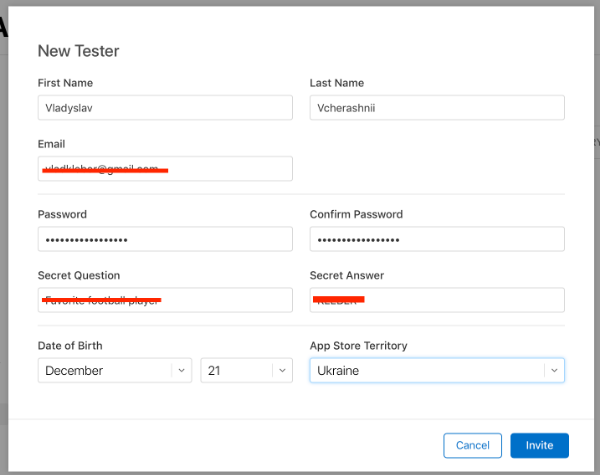
Next, we have to go to https://appstoreconnect.apple.comUsers and Access section, choose Testers in the Sandbox section and create a test user following the instructions.

We need the user to test payments.
Step 1

Step 2

Step 3
Let’s proceed to Xcode adjustment
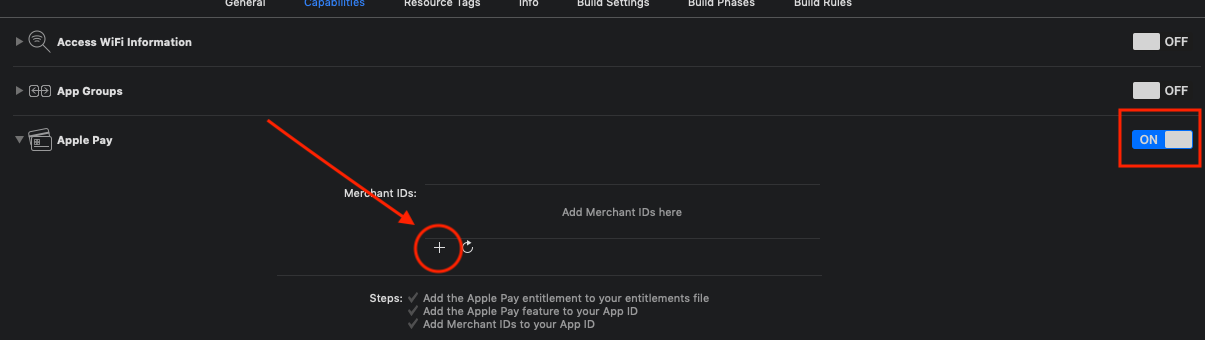
Step 1

First, we have to enable Apple Pay in Xcode Capabilities and to add the Merchant ID created earlier.
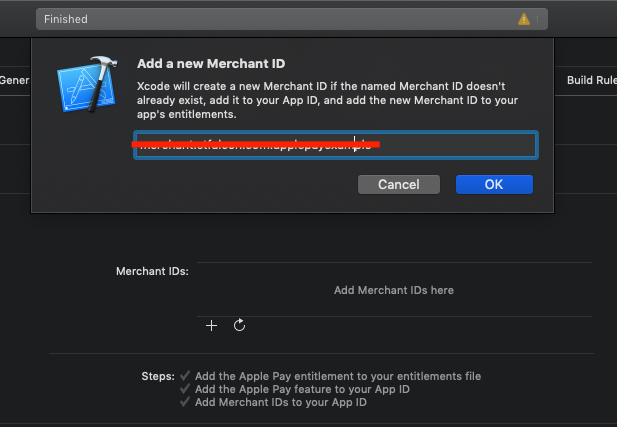
Step 2

Now, when Apple Pay is enabled we can proceed further to the most interesting part — to writing code.

First open Main.storyboard and add the button.
Then proceed to the ViewController.swift.
To start we have to import the PassKit library: import PassKit
// MARK - Properties private var paymentRequest: PKPaymentRequest ={ let request = PKPaymentRequest() request.merchantIdentifier ="merchant.stfalcon.com.applepayexample" request.supportedNetworks =[.visa, .masterCard] request.supportedCountries =["UA"] request.merchantCapabilities = .capability3DS request.countryCode ="UA" request.currencyCode ="UAH" request.paymentSummaryItems =[PKPaymentSummaryItem(label:"iPhone Xs 64 Gb", amount:34999.99)]return request }()
Next, we have to create an instance of the class PKPaymentRequest
// MARK: - @IBActions @IBAction func purchase(_ sender: Any?){if let controller = PKPaymentAuthorizationViewController(paymentRequest: paymentRequest){ controller.delegate = self present(controller, animated:true, completion:nil)}}
and to create IBAction for the button.
While opening the PKPaymentAuthorizationViewController we have to subscribe for its delegate, so that we can see the transaction status.
After this, we have to implement the delegate’s methods. We will simulate a successful transaction in the following way:
extension ViewController: PKPaymentAuthorizationViewControllerDelegate { func paymentAuthorizationViewController(_ controller: PKPaymentAuthorizationViewController, didAuthorizePayment payment: PKPayment, handler completion: @escaping (PKPaymentAuthorizationResult)-> Void){ completion(PKPaymentAuthorizationResult(status: .success, errors:nil))} func paymentAuthorizationViewControllerDidFinish(_ controller: PKPaymentAuthorizationViewController){ controller.dismiss(animated:true, completion:nil)} }
completion(PKPaymentAuthorizationResult(status: .success, errors: nil))
Now we are ready to check the Apple Pay.
Before Apple Pay check it’s necessary to authorize with the help of user Sandbox, which was created earlier and to add a test card to iPhone.
Test cards examples:
MasterCard
- FPAN: 5204 2477 5000 1471
- Expiration Date: 11/2022
- CVC: 111
Visa
- FPAN: 4761 1200 1000 0492
- Expiration Date: 11/2022
- CVV 533
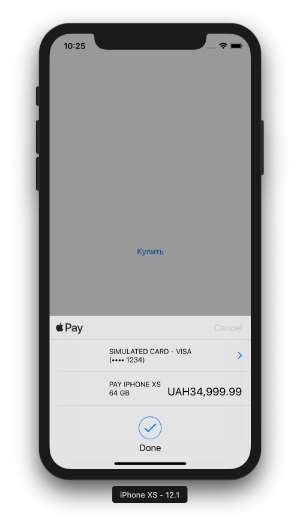
Start the project and press the button «Pay».

The transaction has been successful. Congratulations, now you know how to integrate Apple Pay into the mobile application.
What about the statistics?

Apple does not provide any statistics on Apple Pay, but according to the experts, the users of this payment service constitute about ~ 31% (> 252 mln people) of the total iPhone users.
The head of the company Tim Cook has also mentioned recently, that almost 1 billion transactions were made with the help of this service in the 3rd quarter of 2018.
The number of banks supporting Apple pay also increases. In June 2018 Apple announced that more than 4 900 banks support this payment option worldwide.
Why do you need Apple Pay?
I guess the section above explains why Apple Pay is needed to you.
But how does it actually work? — You can shop online (using Safari browser), as well as by means of the apps. You do not need to keep cards with you, all you need is just touch your iPhone (if you have Touch ID) or simply smile to the necessary special sensors (if you have Face ID). It will be enough to make a purchase.
Is it secure? You may ask. Yes, unequivocally, it’s secure. Your device does not share your financial details during the transaction, instead, it generates a special one-time token and exchanges it during the payment operation.
In case you are:
- A user
- A businessmen
- A developer
It’s a must for you to integrate this technology (into your business, your project or your life). Thanks to this technology you can refuse from using cards physically.